react+video.js h5自定义视频暂停图标
目录
参考网址
效果图,暂停时显示暂停图标,播放时隐藏暂停图标
代码说明,代码传入url后,可直接复制使用
VideoPausedIcon.ts 组件
VideoCom.tsx
Video.module.less
参考网址
在Video.js播放器中定制自己的组件 - acgtofe
效果图,暂停时显示暂停图标,播放时隐藏暂停图标

代码说明,代码传入url后,可直接复制使用
注意:videojs升级后,不能用extend创建组件,需要按下方代码建一个组件
VideoPausedIcon.ts 组件
import videojs from "video.js";const Component: any = videojs.getComponent("Component");export class VideoPausedIcon extends Component {constructor(player: any, options: any) {super(player, options);// 监听,暂停播放,显示播放按钮player.on("pause", () => {this.visible = true;const el = this.el();el.className = "vjs-define-paused";});// 监听,开始播放,隐藏播放按钮,通过videojs自带的 vjs-hidden 类player.on("play", () => {this.visible = false;const el = this.el();el.className = "vjs-define-paused vjs-hidden";});this.on("touchstart", this.handleTouchStart);this.on("touchend", this.handleTouchEnd);// 如果需要在web端使用,必须,不兼容的话,web端点击按钮就不会暂停/播放this.on("click", (e: any) => this.handleClick(e, player));}createEl() {let pauseIcon = videojs.dom.createEl("div", {className: "vjs-define-paused",tabIndex: -1,});!this.visible && videojs.dom.appendContent(pauseIcon, "");return pauseIcon;}handleTouchStart(e: any) {// 此处必须,不然点击按钮不能播放/暂停e.stopPropagation();}handleTouchEnd(e: any) {// 此处必须,不然点击按钮不能播放/暂停e.stopPropagation();}handleClick(e: any, player: any) {e.stopPropagation();if (!player) {return;}const paused = player.paused();if (paused) {player.play();} else {player.pause();}}
}
VideoCom.tsx
import React, { useEffect } from "react";
import videojs from "video.js";
import "video.js/dist/video-js.css";
import styles from "./Video.module.less";
import { VideoPausedIcon } from "./VideoPausedIcon";interface IProps {url: string;
}const VideoCom: React.FC<IProps> = (props: any) => {const videoRef = React.useRef<any>(null);const playerRef = React.useRef<any>(null);useEffect(() => {const player: any = playerRef && playerRef.current;return () => {if (player && !player.isDisposed()) {player.dispose();playerRef.current = null;}};}, [playerRef]);useEffect(() => {if (!props.url) {return;}let options: any = {controlBar: {fullscreenToggle: true,pictureInPictureToggle: false,volumePanel: false,playToggle: false,},muted: false,controls: true, //进度条autoplay: false, //自动播放loop: false, //是否循环languages: {"zh-CN": new URL(`video.js/dist/lang/zh-CN.json`, import.meta.url).href,},language: "zh-CN",preload: "auto",nodownload: true,sources: [{ src: props.url, type: "video/mp4" }],};// Make sure Video.js player is only initialized onceif (!playerRef || !playerRef.current) {// The Video.js player needs to be _inside_ the component el for React 18 Strict Mode.const videoElement = document.createElement("video-js");videoRef &&videoRef.current &&videoRef.current.appendChild(videoElement);playerRef.current = videojs(videoElement, options, () => {console.log("player is ready");const player: any = playerRef.current;player.on("error", (err: any) => {console.log("source load fail");// message.error("视频源请求出错");});let touchStartTime = 0;let touchEndTime = 0;player.on("touchstart", (e: any) => {touchStartTime = new Date().getTime();});player.on("touchend", (e: any) => {touchEndTime = new Date().getTime();if (touchEndTime - touchStartTime < 300) {const paused = player.paused();if (paused) {player.play();} else {player.pause();}}});});createPausedIcon();} else {const player: any = playerRef.current;player.src(options.sources);}}, [props.url,playerRef,videoRef]);const createPausedIcon = () => {const player = playerRef && playerRef.current;if (!player) {return;}const Component: any = videojs.getComponent("Component");Component.registerComponent("VideoPausedIcon", VideoPausedIcon);const options = {};const properIndex = player.children().indexOf(player.getChild("BigPlayButton"));player.addChild("VideoPausedIcon", options, properIndex);};return (<div className={styles.container}><div className={styles.videoBox} ref={videoRef}></div></div>);
};export default VideoCom;
Video.module.less
.container {width: 100%;height: 100%;.videoBox {width: 100%;height: 100%;:global {.video-js {width: 100%;height: 100%;.vjs-big-play-button {display: none;}.vjs-define-paused {width: 30px;height: 28px;background: rgba(43, 63, 46, 0.7);border: 1px solid rgb(0, 255, 140);border-radius: 10px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);transition: all .4s;&::after {display: block;content: '';position: absolute;top: 50%;left: calc(50% + 5px);transform: translate(-50%, -50%);border-top: 5px solid;border-bottom: 5px solid;border-left: 8px solid;border-right: 8px solid;border-color: transparent;border-left-color: rgb(0, 255, 140);}}}}}}相关文章:

react+video.js h5自定义视频暂停图标
目录 参考网址 效果图,暂停时显示暂停图标,播放时隐藏暂停图标 代码说明,代码传入url后,可直接复制使用 VideoPausedIcon.ts 组件 VideoCom.tsx Video.module.less 参考网址 在Video.js播放器中定制自己的组件 - acgtofe 效…...

CentOS和Ubuntu中防火墙相关命令
CentOS和Ubuntu中防火墙相关命令 1、CentOS7中防火墙相关命令2、Ubuntu中防火墙相关命令 1、CentOS7中防火墙相关命令 在CentOS 7中,与防火墙相关的命令主要包括firewalld命令。以下是一些常用的firewalld命令: 查看firewalld服务状态: syst…...

学习笔记5——对象、直接内存、执行引擎,string
学习笔记系列开头惯例发布一些寻亲消息 链接:https://baobeihuijia.com/bbhj/contents/3/192486.html 创建对象的步骤 对象对应的类是否被加载,链接(链接到真实的内存地址),初始化(类初始化)…...

【node】如何在打包前进行请求等操作npm run build
举例,在运行 npm run build 之前将路由表传递给后端,可以采取以下步骤: 创建一个脚本文件,例如 generateRoutes.js,用于生成路由表文件。 在该脚本文件中,导入路由配置文件和后端要接收路由表的接口。 使…...

鸿蒙4.0真机调试踩坑
传言鸿蒙next版本将不再兼容Android,所以领导安排做下鸿蒙开发的调研工作。 鸿蒙开发指南其实已经非常的友好了。但是鸿蒙开发本身还是有些坑要踩,这篇文章主要讲了鸿蒙真机调试问题。 目前手上的真机为华为 nova6,处理器为麒麟990.鸿蒙系统…...

中文撰稿好用软件推荐TexPage(似于Overleaf)
由于本人用惯了overleaf所以找到了一个与他功相似的也同样是利用tex写文章。唯一的区别可能也就是overleaf只支持英文,而TexPage中英文都支持。关键是不花钱,好用好用好用,用起来! 平台网址:https://www.texpage.com/…...

AD教程 (十七)3D模型的创建和导入
AD教程 (十七)3D模型的创建和导入 对于设计者来讲,现在3DPCB比较流行,3DPCB,除了美观之外,做3D的最终的一个目的,是为了去核对结构,就是我们去做了这么一个PCB之后,如果说…...

企业微信获取第三方应用凭证
上一篇介绍了如何配置通用开发参数及通过url回调验证, 本篇将通过服务商后台配置关联小程序应用配置和获取第三方凭证及如何配置企业可信IP。 当然上篇配置的回调设置也不会白费,在下方的指令和数据回调会用到。 第三方应用开发流程 官方企业微信第三方…...

增删改查mysql
查询 -- 查询表结果-- 查看 当前数据库下的表show tables;-- 查看指定的表desc tb_emp; -- td_emp 是表名-- 查看 数据库的见表语句show create table tb_emp; 修改 -- 修改表结构 -- 修改 为表 tb_emp 添加字段 qq varchar(11) alter table tb_emp add qq varchar(11) …...

【vue】下载导出excel
下载导出excel 首先使用的tdesign框架,要导出后端返回的数据流excel 遇见的问题 下载的文件,里边的内容是undefined 观察报错 一看就知道并不是后端的报错,后端不可能是undefined 在强烈的好奇心驱动下,看了下接口࿰…...

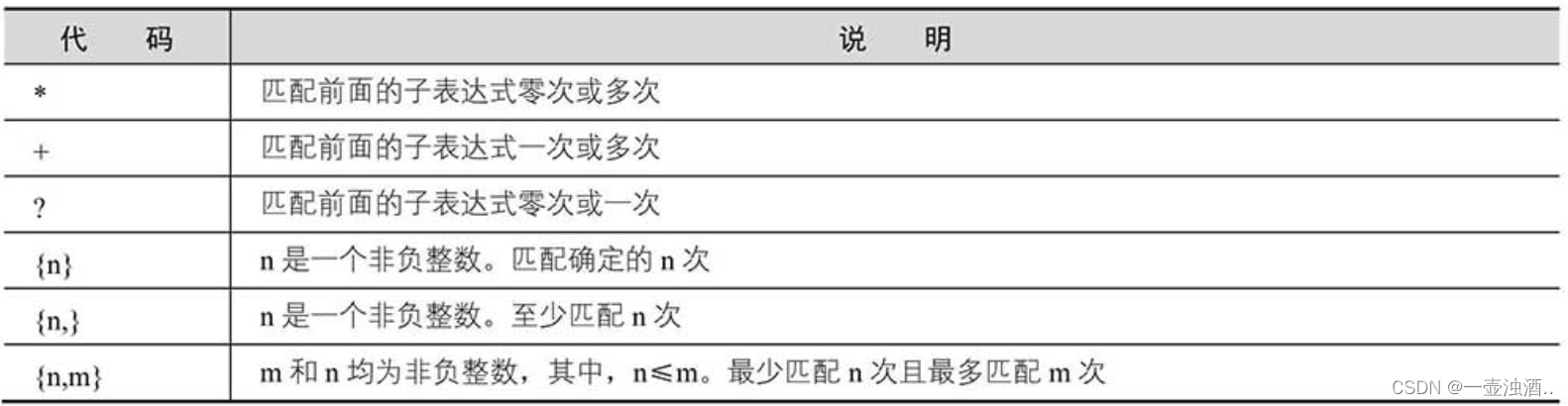
c#正则表达式
using System.Text.RegularExpressions; namespace demo1 {/// <summary>/// 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a~z的字母)和特殊字符(称为“…...

C#密封类和密封成员
密封类和密封成员需要使用 sealed 修饰符,他可以防止当前类被继承或者防止派生类在继承的过程中重写某个方法。 与abstract抽象修饰符类似,sealed 修饰符不仅可用来修饰class,同样也可以修饰类成员。如果sealed关键词用在class上,…...

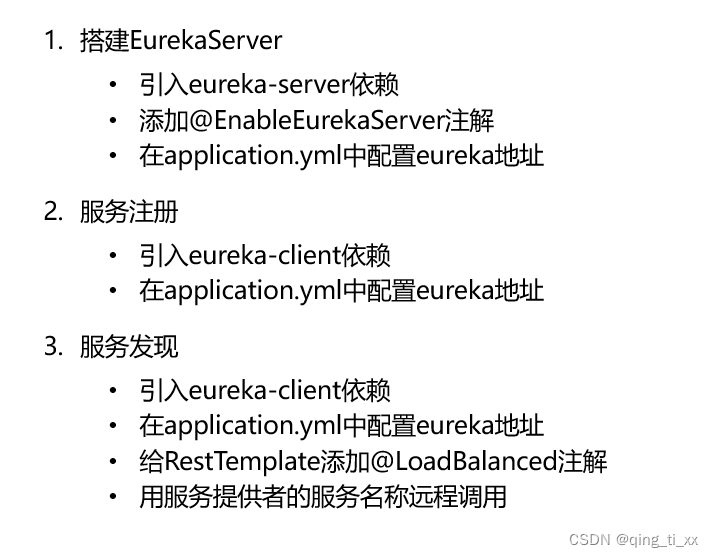
三、Eureka注册中心
目录 一、作用及调用方式 二、搭建eureka注册中心 三、注册user-service和order-service 四、新增实例 五、服务拉取 六、总结 一、作用及调用方式 在服务提供者启动时,它会向eureka注册中心提供自己的信息,并每30秒进行一次刷新eureka注册中心保存…...

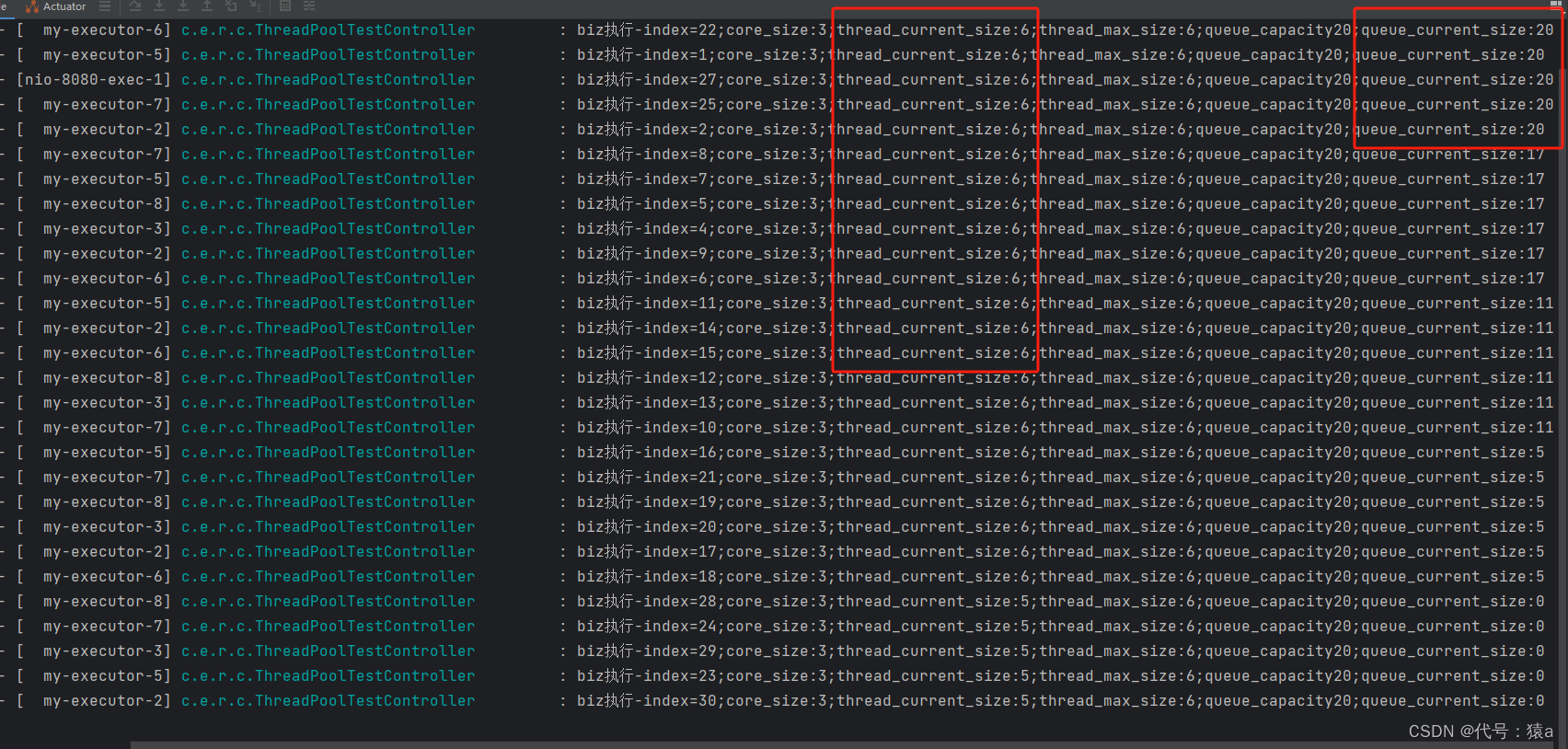
java线程池动态调节功能实现
java线程池动态调节功能实现 功能背景ThreadPoolExecutor配置自定义可变容LinkedBlockingQueuecontroller接口测试结果 功能背景 由于线程池的参数配置是一个比较难准确配置好, 如果需要进行配置修改, 就会对配置进行修改,再进行部署,影响效率, 或者应用场景的变化,导致固定的…...

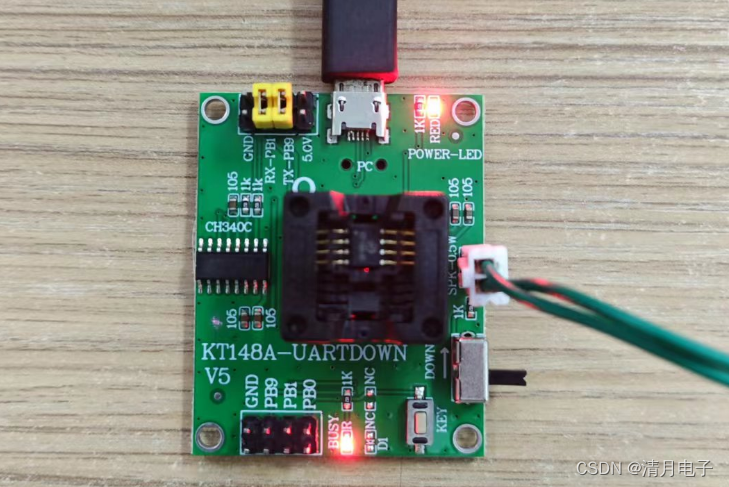
KT148A语音芯片使用串口uart本控制的完整说明_包含硬件和指令举例
一、功能简介 KT148A肯定是支持串口的,有客户反馈使用一线还是不方便,比如一些大型的系统不适合有延时的操作,所以更加倾向于使用uart控制,这里我们也给出解决方案 延伸出来另外一个版本,KT158A 注意次版本芯片还是…...

kubectl 本地远程链接k8s多个集群,远程管控多集群,查看日志 部署服务(windows版)
文章目录 一、前言二、windows上安装kubectl和mobaxterm2.1 准备安装包2.2 安装kubectl2.3 链接k8s集群2.4 查看某一个pod的容器日志2.5 切换context 上下文配置,实现在多个k8s集群间动态切换 一、前言 现如今是一个万物皆上云 的时代,各种云层出不穷&am…...

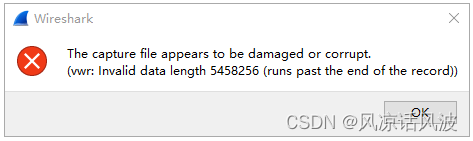
wireshark打开tcpdump抓的包 vwr: Invalid data length runs past the end of the record
tcpdump -i any -n -s0 > t.pcap 使用此命令在Debian系统上抓包,下载到PC,用wireshark打开时报错: 后来发现写入文件时使用 -w 是没问题的,原因还不清楚。 tcpdump -i any -n -s0 -w t.pcap...

Python爬虫教程:从入门到实战
更多Python学习内容:ipengtao.com 大家好,我是涛哥,今天为大家分享 Python爬虫教程:从入门到实战,文章3800字,阅读大约15分钟,大家enjoy~~ 网络上的信息浩如烟海,而爬虫(…...

C++实现高频设计模式
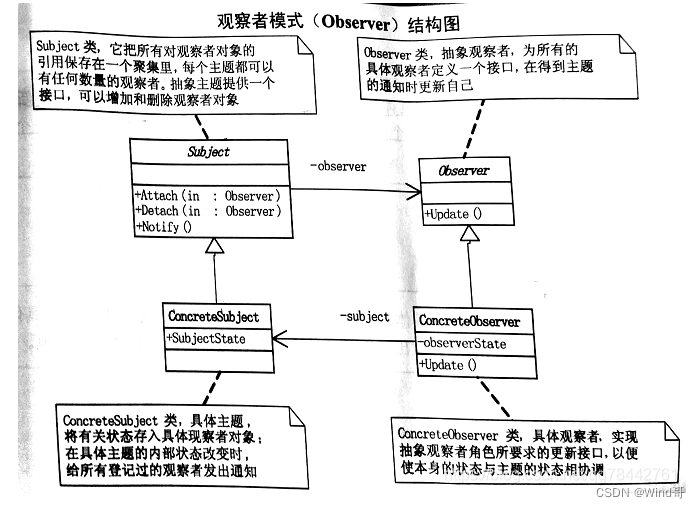
面试能说出这几种常用的设计模式即可 1.策略模式 1.1 业务场景 大数据系统把文件推送过来,根据不同类型采取不同的解析方式。多数的小伙伴就会写出以下的代码: if(type"A"){//按照A格式解析 }else if(type"B"){//按照B格式解析 …...

opencv(2): 视频采集和录制
视频采集 相关API VideoCapture()cap.read(): 返回两个值,第一个参数,如果读到frame,返回 True. 第二个参数为相应的图像帧。cap.release() VideoCapture cv2.VideoCapture(0) 0 表示自动检测,如果在笔记本上运行&…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
