互联网医院系统:数字化时代中医疗服务的未来
随着数字化时代的发展,互联网医院系统在医疗服务中的作用日益凸显。本文将讨论互联网医院系统的一些关键技术方面,探讨这些技术如何推动医疗服务进入数字化时代。

1. 数据智能与个性化服务
互联网医院系统依赖于大数据分析和人工智能技术,实现对患者信息的智能化处理。以下是一个简单的概念性代码片段,展示如何利用机器学习技术实现患者数据的个性化分析:
# 引入必要的机器学习库
import pandas as pd
from sklearn.model_selection import train_test_split
from sklearn.ensemble import RandomForestClassifier
from sklearn.metrics import accuracy_score# 加载患者数据集
patient_data = pd.read_csv('patient_data.csv')# 特征选择与标签分离
X = patient_data.drop('疾病状态', axis=1)
y = patient_data['疾病状态']# 数据集划分为训练集和测试集
X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=42)# 构建随机森林分类器模型
model = RandomForestClassifier()
model.fit(X_train, y_train)# 在测试集上进行预测
predictions = model.predict(X_test)# 计算准确率
accuracy = accuracy_score(y_test, predictions)
print(f'模型准确率:{accuracy}')
2. 实时在线问诊的技术支持
实现实时在线问诊涉及到前端和后端的技术集成。以下是一个简单的概念性前端和后端代码片段:
前端代码(使用React框架):
// 实时在线问诊组件
const OnlineConsultation = () => {// 前端实时聊天界面的实现return (<div>{/* 聊天内容展示区域 */}<div id="chat-box">{/* 患者和医生的聊天记录 */}</div>{/* 输入框和发送按钮 */}<div><input type="text" id="message-input" placeholder="输入消息" /><button onClick={sendMessage}>发送</button></div></div>);
};// 模拟前端发送消息的函数
const sendMessage = () => {const messageInput = document.getElementById('message-input');const message = messageInput.value;// 将消息发送至后端
};
后端代码(使用Node.js和Socket.io实现实时通信):
// 引入Socket.io库
const io = require('socket.io')(server);// 监听客户端连接
io.on('connection', (socket) => {console.log('用户已连接');// 监听前端发送的消息socket.on('sendMessage', (message) => {console.log('收到消息:', message);// 处理消息,比如存储到数据库});// 当用户断开连接时执行socket.on('disconnect', () => {console.log('用户已断开连接');});
});
3. 数据安全与隐私保护
数据安全与隐私保护至关重要。以下是一些关键技术方面的概念性描述:
- 加密技术: 使用SSL/TLS协议确保数据传输的加密。
- 身份验证与授权: 实施强大的身份验证机制,确保只有授权人员能够访问敏感数据。
- 数据匿名化: 在数据存储和处理过程中采用匿名化技术,保护患者隐私。
这些技术方面的概念性描述展示了互联网医院系统在数字化时代中如何借助技术推动医疗服务的未来。在实际应用中,这些概念需要细化和具体实现,同时考虑到医学伦理和法规要求,确保医疗信息的安全和合法处理。
相关文章:

互联网医院系统:数字化时代中医疗服务的未来
随着数字化时代的发展,互联网医院系统在医疗服务中的作用日益凸显。本文将讨论互联网医院系统的一些关键技术方面,探讨这些技术如何推动医疗服务进入数字化时代。 1. 数据智能与个性化服务 互联网医院系统依赖于大数据分析和人工智能技术,…...

(C语言)输入一个序列,判断是否为奇偶交叉数
#include <stdio.h> #include <string.h> int main() {char str[50];gets(str);int len,tmp 1;len strlen(str); //获取字符串长度 for (int i 0;i < len-1 ;i ){if((str[i] % 2 0 ) && (str[i1] % 2 ! 0)) //判断先偶数后奇数序列 tmp ;else if((s…...

蓝桥杯模拟赛:最远滑行距离 ← dfs
【题目来源】https://www.lanqiao.cn/problems/2414/learning/【题目描述】 小蓝准备在一个空旷的场地里面滑行,这个场地的高度不一,小蓝用一个 n 行 m 列的矩阵来表示场地,矩阵中的数值表示场地的高度。 如果小蓝在某个位置,而他…...

广东电信手机号余额查询接口
接口地址:https://gdty.gd189.cn/MOService/mapi/moduleRecharge/recharge/querySerCount 请求参数: {"mphone":"15303*05139","mareaCode":"","busiId":"CDMA","chongzhiType&qu…...

这次轮到微软炸场了;5000+AI工具调研报告 (500万字);狂打一星开喷AI聊天机器人;CMU LLM课程;AI创业的方向与时机 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🉑 Microsoft Ignite 2023 技术大会:微软的年度炸场时刻,而且连炸四天 https://ignite.microsoft.com OpenAI 开发…...

--max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...

单区域OSPF配置
配置命令步骤: 1.使用router ospf 进程ID编号 启用OSPF路由 2.使用network 直连网络地址 反掩码 area 0 将其归于区域0 注意:1.进程ID编号可任意(1-65535)2.反掩码用4个255相减得到 如下图,根据给出要求配置OSPF单区…...

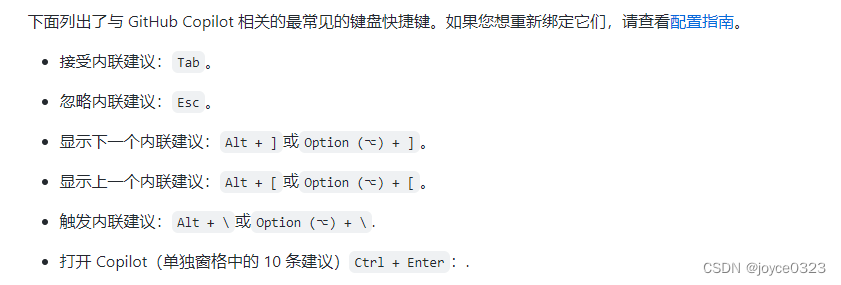
VsCode 安装 GitHub Copilot插件 (最新)
##在线安装: 打开Vscode扩展商店,输入 "GitHub Copilot " ,选择下载人数最多的那个。(这个是你写一部分代码或者注释,Ai自动帮你提示/补全代码),建议选择这个 注意下面有个和他类似的 "GitHub Copilo…...

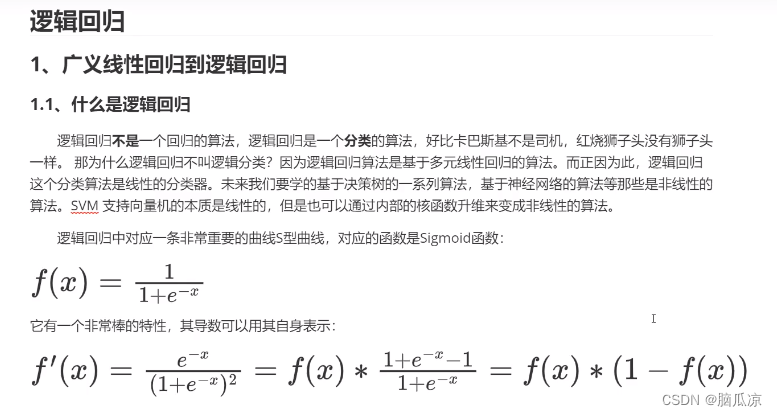
人工智能基础_机器学习039_sigmoid函数_逻辑回归_逻辑斯蒂回归_分类神器_代码实现逻辑回归图---人工智能工作笔记0079
逻辑斯蒂回归(Logistic Regression)是一种常用的分类算法,其基本思想是通过拟合一个逻辑斯蒂函数来预测样本所属的类别。它广泛应用于各个领域,如医学、金融、市场营销等,具有较好的解释性和可解释性。在逻辑斯蒂回归中,我们通常使用的是二分类问题,即样本只属于两个类别…...

购买阿里云服务器需要多少钱?活动价3000元-5000元的阿里云服务器汇总
购买阿里云服务器需要多少钱?如果我们只有3000元-5000元的预算可以购买什么实例规格和配置的阿里云服务器呢?因为阿里云服务器价格是由实例规格、配置、带宽等众多配置决定的,所以,目前阿里云活动中的价格在3000元-5000元的云服务…...

CentOS修改root用户密码
一、适用场景 1、太久没有登录CentOS系统,忘记管理密码。 2、曾经备份的虚拟化OVA或OVF模板,使用模板部署新系统后,忘记root密码。 3、被恶意攻击修改root密码后的紧急修复。 二、实验环境 1、VMware虚拟化的ESXI6.7下,通过曾经…...
)
Android消息机制(Handler、Looper、MessageQueue)
一、ThreadLocal 1、什么是ThreadLocal ThreadLocal 是一个线程内部的数据存储类,通过它可以在指定的线程中存储数据,数据存储以后,只有在指定线程中可以获取到存储的数据,对于其他线程来说则无法获取到数据。 一般来说…...

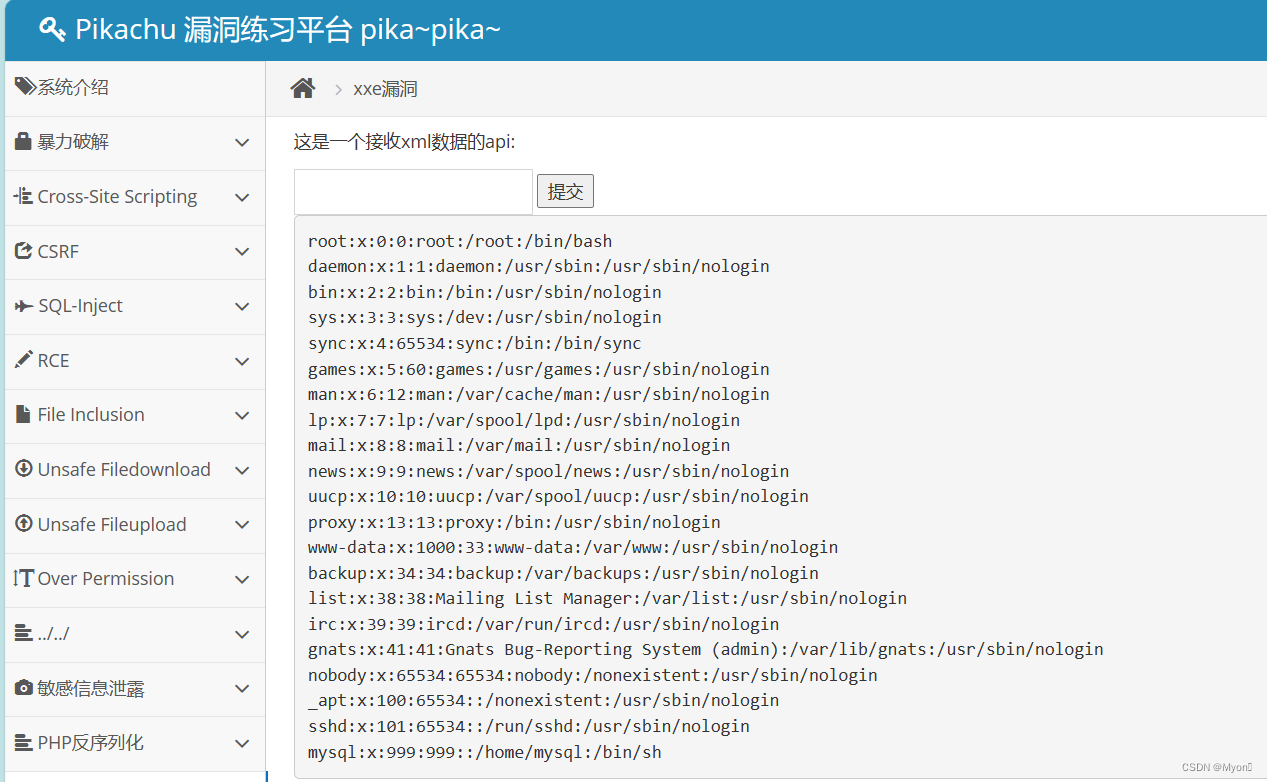
Pikachu漏洞练习平台之XXE(XML外部实体注入)
目录 什么是 XML? 什么是DTD? 什么是XEE? 常见payload 什么是 XML? XML 指可扩展标记语言(EXtensible Markup Language); XML 不会做任何事情,而是用来结构化、存储以及传输信息…...

ubuntu中/etc/rc.local和/etc/init.d/rc.local的区别是什么
在早期版本的Ubuntu中,通常会使用 /etc/rc.local 或 /etc/init.d/rc.local 文件执行在系统启动时需要运行的自定义脚本或命令。然而,随着Ubuntu的版本升级,这两者的使用方式有了一些变化。 /etc/rc.local: 功能: /etc/…...

vue项目中 commonJS转es6
背景:项目中需要使用一个插件,但是插件底层是commonJS语法 项目结构:webpackvue2.x 转换准备工作 安装插件: 以下插件如已安装请忽略 npm install babel/preset-env vue/cli-plugin-babel/preset babel/plugin-transform-runt…...

【C++】AVL树(动图详解)
文章目录 一、前言二、AVL树的概念(引入bf)三、AVL节点树的定义四、AVL树的基本框架五、AVL树的旋转5.1左单旋(新节点插入较高右子树的右侧---右右:左单旋)例一(h0)例二(h1ÿ…...

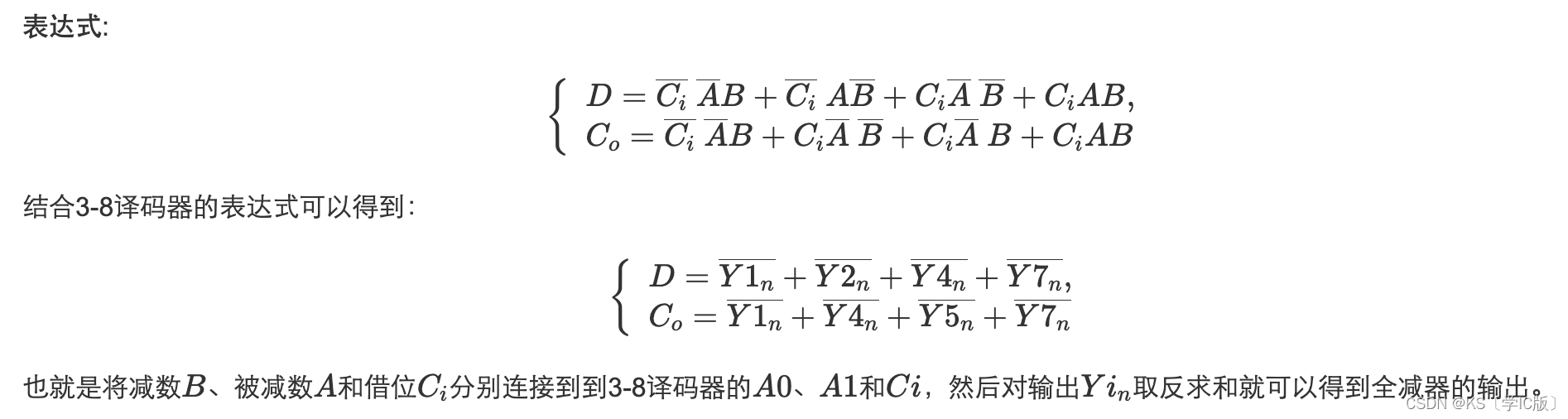
「Verilog学习笔记」用3-8译码器实现全减器
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 首先列出3-8译码器和全减器的真值表 全减器真值表如下 3-8译码器真值表如下 timescale 1ns/1nsmodule decoder_38(input E ,input A0 …...

rocketmq: MQClientException: No route info of this topic
可能是broker没连接到(或配置)name server有关...

【Vue全家桶 合集 关注收藏】
【Vue全家桶】全面了解学习并实践总结Vue必备知识点 写在前面 🤗 这里是SuperYi Vue全家桶合集站! 🌻 人海茫茫,感谢这一秒你看到这里。希望我的文章对你的有所帮助! 🌟 愿你在未来的日子,保持…...

react+video.js h5自定义视频暂停图标
目录 参考网址 效果图,暂停时显示暂停图标,播放时隐藏暂停图标 代码说明,代码传入url后,可直接复制使用 VideoPausedIcon.ts 组件 VideoCom.tsx Video.module.less 参考网址 在Video.js播放器中定制自己的组件 - acgtofe 效…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
