bug-跨域访问问题
问题场景
- 自定义 header,导致跨域问题
一个大屏项目,设置请求接口获取数据时,有的接口能够正常返回数据,有的接口提示跨域(接口域名不同),后端也进行支持跨域设置,结果还是提示跨域;
通过测试发现,使用Axios直接请求,没有产生跨域,对比代码发现,请求拦截器添加了一个自定义header,去掉就正常了;
问题原因是自定义header,后端配置应该也有问题导致的
该问题是使用方式一处理的
- 方式一:前端处理,去掉自定义 header;
- 方式二:后端处理,Access—Control-Allow-Headers 配置中添加自定义 header,或改成*
- 使用chrome访问本地地址是提示跨域
2.1 控制台报错: The request client is not a secure context and the resource is in more-private address spaceprivate
- 方式一:使用火狐浏览器
- 方式二:配置chrome
在地址栏中输入chrome://flags/,
找到 Block insecure private network requests.选项设置为Disabled,
找到 Insecure origins treated as secure 选项设置为 Enabled,同时设置访问地址(如:http://192.169.16.200:8088)
2.2 控制台报错:Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
后端设置Access-Control-Allow-Origin
总结---------------------------------------------------------------------------------------------------------------
跨域是什么
是浏览器本身的安全策略产生的问题
当访问网页的域与页面内调用接口的域不一致(域不一致包含协议、域名、端口号不一致),就会产生跨域问题
跨域方案
- JSONP 方案
利用 <script> 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP 请求一定需要对方的服务器做支持才可以。
```
// 跨域加载资源标签
<img src=XXX>
<link href=XXX>
<script src=XXX>
``````
<!-- 前端代码 -->
function jsonp(req) {let script = document.createElement("script"); // 创建一个script标签let url = req.url + "?callback=" + req.callback.name; // 拼接urlscript.src = url; // 设置script标签的src属性document.getElementsByTagName("head")[0].appendChild(script); // 将script标签添加到head标签中
}function sayHello(res) {console.log("hello", res.data);
}
jsonp({url: "http://localhost:3000",callback: sayHello
})``````
<!-- 后端代码 -->
const http = require("http");
const urllib = require("url");const port = 3000; // 定义端口const server = http.createServer((req, res) => {let params = urllib.parse(req.url, true); // 解析urllet callback = params.query.callback; // callback是函数名,解析出来if (callback) {let data = { data: "我就是你要的数据" }; // 定义要向前端返回的数据res.end(callback + "(" + JSON.stringify(data) + ")"); // 相应数据,callback(参数)的形式}
})server.listen(port, function () {console.log("jsonp server is on");
});```
-
CORS
CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。 -
postMessage 与 message 事件
window 与 iframe 之间通信<!-- 通过 postMessage 发送信息到指定位置数据 --> otherWindow.postMessage(message, targetOrigin, [transfer]); <!-- 通过 message 事件接收数据 --> window.addEventListener(“message”, dealMessage, false); -
websocket
前后端使用 websocket 技术进行数据传递 -
Node 中间件代理(二次跨域)
实现原理:同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略。 -
Nginx 反向代理
类似 Node 中间件代理
相关文章:

bug-跨域访问问题
问题场景 自定义 header,导致跨域问题 一个大屏项目,设置请求接口获取数据时,有的接口能够正常返回数据,有的接口提示跨域(接口域名不同),后端也进行支持跨域设置,结果还是提示跨域…...

Babyk勒索病毒数据集恢复,计算机服务器中了babyk勒索病毒怎么办?
计算机网络技术的不断应用,为企业的生产运营提供了极大便利,网络技术的不断发展也带来了许多网络安全隐患,近期,云天数据恢复中心陆续接到许多企业的求助,企业的计算机服务器遭到了babyk勒索病毒的攻击,导致…...

(.htaccess文件特性)[MRCTF2020]你传你呢 1
题目环境: 不难看出是一道文件上传漏洞 上传一句话木马文件burpsuite进行抓包<?php eval($_POST[shell]);?> 命名为PHP文件格式 Repeater进行重放 尝试了其它后缀进行绕过都没有成功 通过 application/x-php内容类型,可以看出被识别出是PHP文件&…...

微软Ignite 2023大盘点:GPT-4 Turbo、DALL-E 3等
11月16日,微软在美国西雅图举办“Microsoft Ignite 2023”全球开发者大会。ChatGPT等生成式AI成为了本次大会的重要主题。 下面「AIGC开放社区」将根据大会发布的内容,盘点重要内容。 GPT-4 Turbo、 DALL E 3等全新模型 16K上下文的新GPT-3.5 Turbo模…...

应用架构的演进 I 使用无服务器保证数据一致性
在微服务架构中,一个业务操作往往需要跨多个服务协作完成,包含了读取数据和更新多个服务的数据同时进行。在数据读取和写入的过程中,有一个服务失败了,势必会造成同进程其他服务数据不一致的问题。 亚马逊云科技开发者社区为开发者…...

jupyter修改默认打开目录
当我们打开jupyter notebook(不管用什么样的方式打开,使用菜单打开或者是命令行打开是一样的)会在默认的浏览器中看到这样的界面、 但是每一台不同的电脑打开之后的界面是不同的,仔细观察就会发现,这里面现实的一些文件…...

HTML5学习系列之标题和正文、描述性信息
HTML5学习系列之标题和正文、描述性信息 标题和正文标题段落 描述性信息强调注解备选上下标术语代码预定义格式缩写词编辑提示引用引述换行显示修饰非文本注解 总结 标题和正文 标题 按语义轻重排列:h1\h2\h3\h4\h5\h6 <h1>诗词介绍</h1> <h2>…...

互联网医院系统:数字化时代中医疗服务的未来
随着数字化时代的发展,互联网医院系统在医疗服务中的作用日益凸显。本文将讨论互联网医院系统的一些关键技术方面,探讨这些技术如何推动医疗服务进入数字化时代。 1. 数据智能与个性化服务 互联网医院系统依赖于大数据分析和人工智能技术,…...

(C语言)输入一个序列,判断是否为奇偶交叉数
#include <stdio.h> #include <string.h> int main() {char str[50];gets(str);int len,tmp 1;len strlen(str); //获取字符串长度 for (int i 0;i < len-1 ;i ){if((str[i] % 2 0 ) && (str[i1] % 2 ! 0)) //判断先偶数后奇数序列 tmp ;else if((s…...

蓝桥杯模拟赛:最远滑行距离 ← dfs
【题目来源】https://www.lanqiao.cn/problems/2414/learning/【题目描述】 小蓝准备在一个空旷的场地里面滑行,这个场地的高度不一,小蓝用一个 n 行 m 列的矩阵来表示场地,矩阵中的数值表示场地的高度。 如果小蓝在某个位置,而他…...

广东电信手机号余额查询接口
接口地址:https://gdty.gd189.cn/MOService/mapi/moduleRecharge/recharge/querySerCount 请求参数: {"mphone":"15303*05139","mareaCode":"","busiId":"CDMA","chongzhiType&qu…...

这次轮到微软炸场了;5000+AI工具调研报告 (500万字);狂打一星开喷AI聊天机器人;CMU LLM课程;AI创业的方向与时机 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🉑 Microsoft Ignite 2023 技术大会:微软的年度炸场时刻,而且连炸四天 https://ignite.microsoft.com OpenAI 开发…...

--max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...

单区域OSPF配置
配置命令步骤: 1.使用router ospf 进程ID编号 启用OSPF路由 2.使用network 直连网络地址 反掩码 area 0 将其归于区域0 注意:1.进程ID编号可任意(1-65535)2.反掩码用4个255相减得到 如下图,根据给出要求配置OSPF单区…...

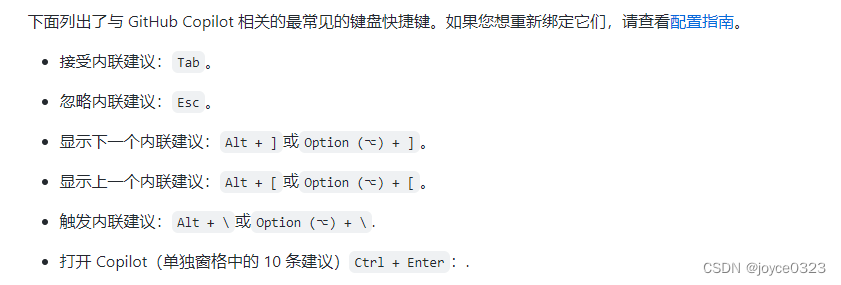
VsCode 安装 GitHub Copilot插件 (最新)
##在线安装: 打开Vscode扩展商店,输入 "GitHub Copilot " ,选择下载人数最多的那个。(这个是你写一部分代码或者注释,Ai自动帮你提示/补全代码),建议选择这个 注意下面有个和他类似的 "GitHub Copilo…...

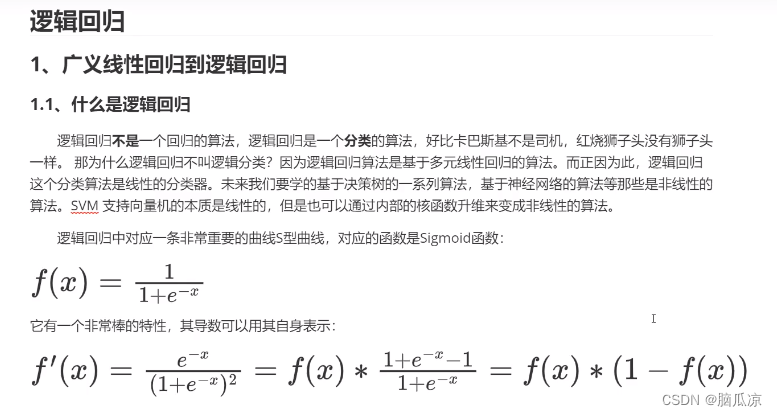
人工智能基础_机器学习039_sigmoid函数_逻辑回归_逻辑斯蒂回归_分类神器_代码实现逻辑回归图---人工智能工作笔记0079
逻辑斯蒂回归(Logistic Regression)是一种常用的分类算法,其基本思想是通过拟合一个逻辑斯蒂函数来预测样本所属的类别。它广泛应用于各个领域,如医学、金融、市场营销等,具有较好的解释性和可解释性。在逻辑斯蒂回归中,我们通常使用的是二分类问题,即样本只属于两个类别…...

购买阿里云服务器需要多少钱?活动价3000元-5000元的阿里云服务器汇总
购买阿里云服务器需要多少钱?如果我们只有3000元-5000元的预算可以购买什么实例规格和配置的阿里云服务器呢?因为阿里云服务器价格是由实例规格、配置、带宽等众多配置决定的,所以,目前阿里云活动中的价格在3000元-5000元的云服务…...

CentOS修改root用户密码
一、适用场景 1、太久没有登录CentOS系统,忘记管理密码。 2、曾经备份的虚拟化OVA或OVF模板,使用模板部署新系统后,忘记root密码。 3、被恶意攻击修改root密码后的紧急修复。 二、实验环境 1、VMware虚拟化的ESXI6.7下,通过曾经…...
)
Android消息机制(Handler、Looper、MessageQueue)
一、ThreadLocal 1、什么是ThreadLocal ThreadLocal 是一个线程内部的数据存储类,通过它可以在指定的线程中存储数据,数据存储以后,只有在指定线程中可以获取到存储的数据,对于其他线程来说则无法获取到数据。 一般来说…...

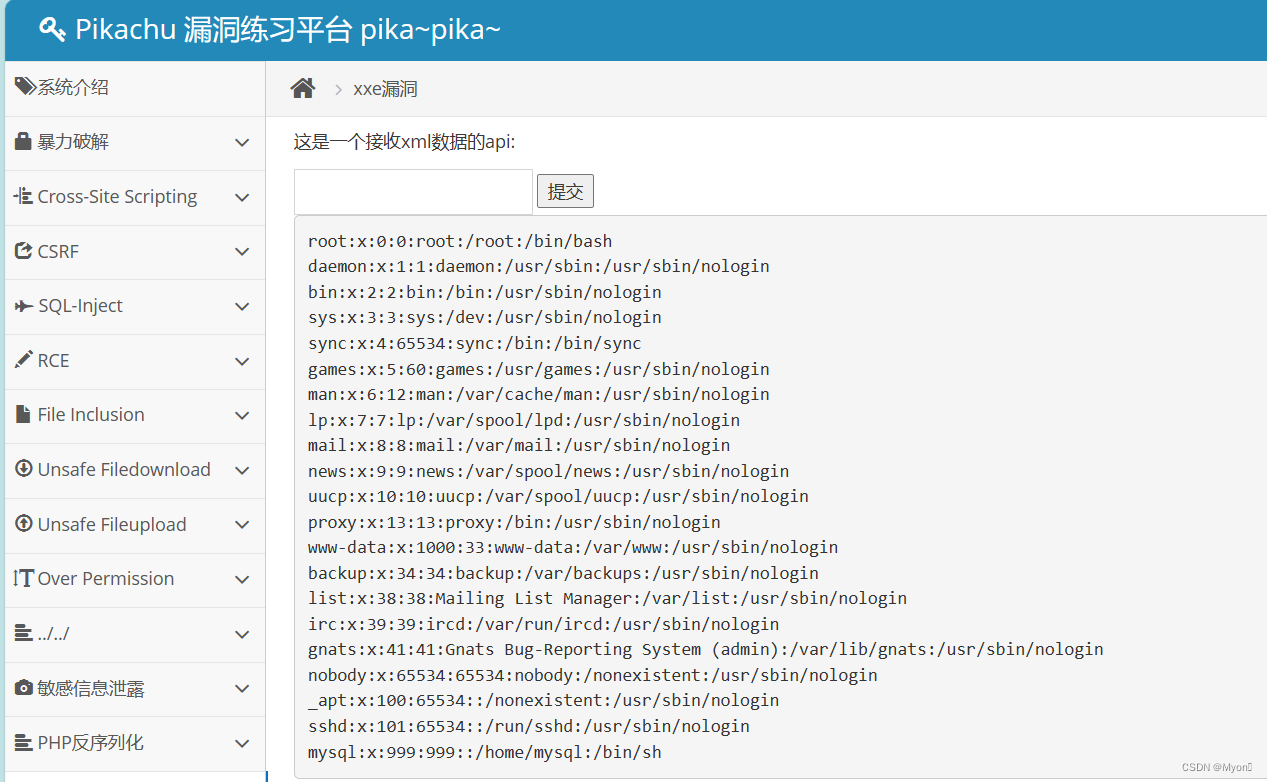
Pikachu漏洞练习平台之XXE(XML外部实体注入)
目录 什么是 XML? 什么是DTD? 什么是XEE? 常见payload 什么是 XML? XML 指可扩展标记语言(EXtensible Markup Language); XML 不会做任何事情,而是用来结构化、存储以及传输信息…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
