[Android]创建TabBar
创建一个包含“首页”、“分类”和“我的”选项卡的TabBar并实现切换功能,通常可以通过使用TabLayout结合ViewPager或ViewPager2来完成。以下是一个基本的示例,展示了如何使用Kotlin和XML来实现这个功能。
1.添加依赖项到build.gradle
dependencies {// ...implementation("com.google.android.material:material:1.8.0")implementation("androidx.viewpager2:viewpager2:1.0.0")
}2.在你的布局XML文件中定义TabLayout和ViewPager2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.viewpager2.widget.ViewPager2android:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1" /><com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabMode="fixed"app:tabGravity="fill"app:tabIndicatorHeight="0dp" /></LinearLayout>3.在你的Activity中设置ViewPager2和TabLayout
package com.example.gatestdemol.tabbarimport androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
import com.example.gatestdemol.databinding.ActivityTabBarBinding
import com.google.android.material.tabs.TabLayoutMediatorclass TabBarActivity : AppCompatActivity() {private lateinit var binding: ActivityTabBarBindingoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)// setContentView(R.layout.activity_tab_bar)binding = ActivityTabBarBinding.inflate(layoutInflater)setContentView(binding.root)val adapter = ViewPagerAdapter(this)binding.viewPager.adapter = adapterTabLayoutMediator(binding.tabLayout, binding.viewPager) { tab, position ->tab.text = when(position) {0 -> "首页"1 -> "分类"2 -> "我的"else -> null}}.attach()}private inner class ViewPagerAdapter(fa: FragmentActivity) : FragmentStateAdapter(fa) {override fun getItemCount(): Int {return 3}override fun createFragment(position: Int): Fragment {return when(position) {0 -> HomeFragment()1 -> CategoryFragment()2 -> ProfileFragment()else -> Fragment()}}}}在上面的代码中,我们创建了一个ViewPagerAdapter类继承自FragmentStateAdapter,并重写了getItemCount和createFragment方法来分别返回选项卡的数量和对应的Fragment。TabLayoutMediator用于将TabLayout和ViewPager2绑定起来,并设置每个选项卡的标题。
4.创建对应的Fragment类
package com.example.gatestdemol.tabbarimport android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import com.example.gatestdemol.databinding.FragmentHomeBindingclass HomeFragment: Fragment() {private var binding: FragmentHomeBinding? = nulloverride fun onCreateView(inflater: LayoutInflater,container: ViewGroup?,savedInstanceState: Bundle?): View? {binding = FragmentHomeBinding.inflate(inflater,container,false)return binding?.root}override fun onDestroy() {super.onDestroy()binding = null}}class CategoryFragment : Fragment() {// 实现分类Fragment的布局和逻辑
}class ProfileFragment : Fragment() {// 实现我的Fragment的布局和逻辑
}每个Fragment对应一个页面,在这里你可以实现各自的布局和业务逻辑。
这是一个基本的TabBar实现,你可以根据自己的需求添加图标、自定义样式等。
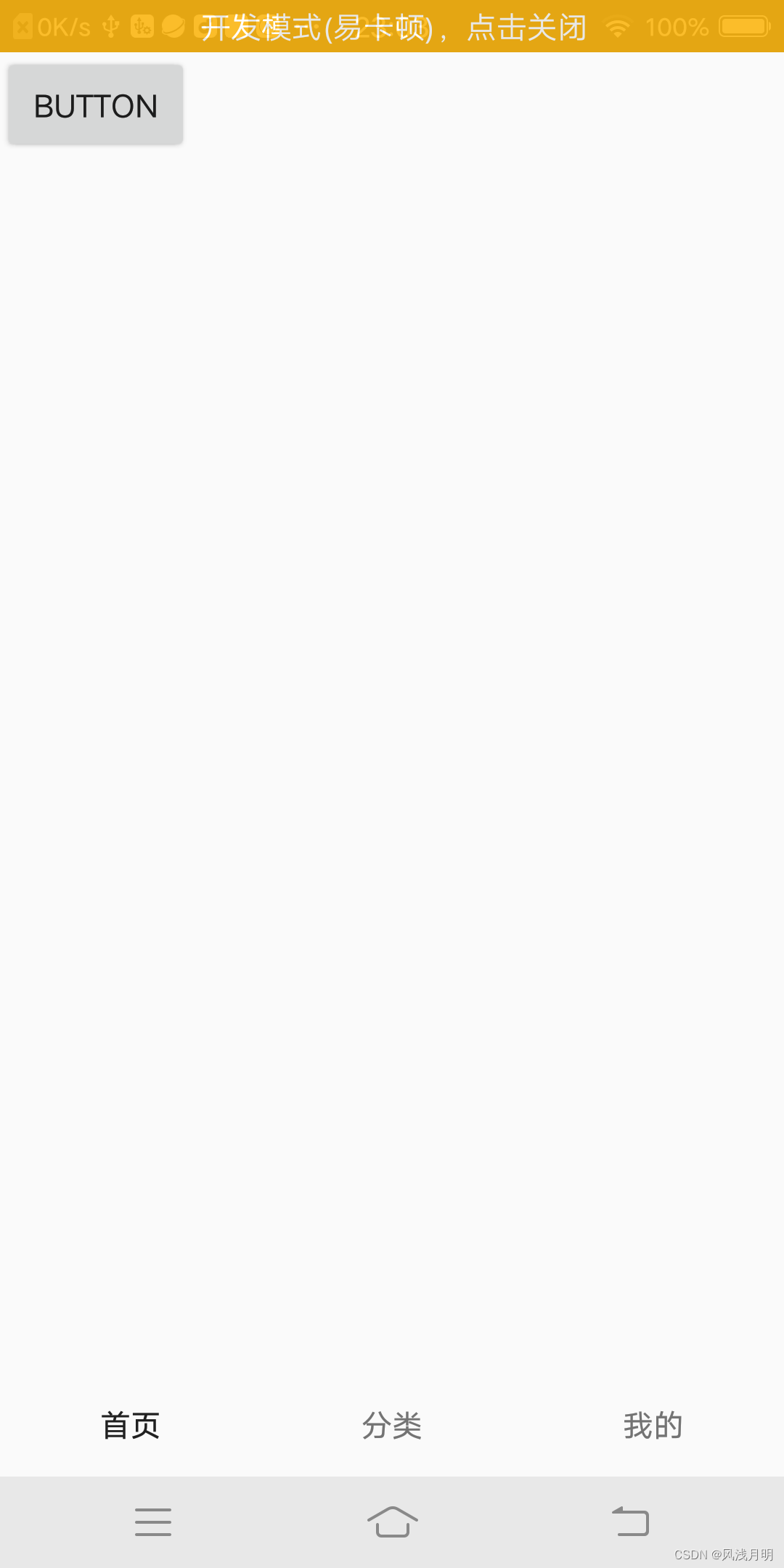
简单TabBar示意图:

5.TabBar添加Icon
package com.example.gatestdemol.tabbarimport androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.core.content.ContextCompat
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
import com.example.gatestdemol.R
import com.example.gatestdemol.databinding.ActivityTabBarBinding
import com.google.android.material.tabs.TabLayout
import com.google.android.material.tabs.TabLayoutMediatorclass TabBarActivity : AppCompatActivity() {private lateinit var binding: ActivityTabBarBindingoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)binding = ActivityTabBarBinding.inflate(layoutInflater)setContentView(binding.root)val adapter = ViewPagerAdapter(this)binding.viewPager.adapter = adapterTabLayoutMediator(binding.tabLayout, binding.viewPager) { tab, position ->tab.text = when(position) {0 -> "首页"1 -> "分类"2 -> "我的"else -> null}tab.icon = when(position) {0 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_home_default)1 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_category_default)2 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_profile_default)else -> null}}.attach()binding.tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {override fun onTabSelected(tab: TabLayout.Tab?) {// 一套Icon时用这种方式//tab?.icon?.setTint(ContextCompat.getColor(applicationContext, R.color.your_selected_text_color))// 两套Icon时用这种方式,XML中不要配置app:tabIconTint="@color/your_icon_tint_color"tab?.icon = when(tab?.position) {0 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_home_selected)1 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_category_selected)2 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_profile_selected)else -> null}}override fun onTabUnselected(tab: TabLayout.Tab?) {// 一套Icon时用这种方式//tab?.icon?.setTint(ContextCompat.getColor(applicationContext, R.color.your_icon_tint_color))// 两套Icon时用这种方式,XML中不要配置app:tabIconTint="@color/your_icon_tint_color"tab?.icon = when(tab?.position) {0 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_home_default)1 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_category_default)2 -> ContextCompat.getDrawable(this@TabBarActivity, R.drawable.ic_profile_default)else -> null}}override fun onTabReselected(tab: TabLayout.Tab?) {// Do nothing}})}private inner class ViewPagerAdapter(fa: FragmentActivity) : FragmentStateAdapter(fa) {override fun getItemCount(): Int {return 3}override fun createFragment(position: Int): Fragment {return when(position) {0 -> HomeFragment()1 -> CategoryFragment()2 -> ProfileFragment()else -> Fragment()}}}}<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.viewpager2.widget.ViewPager2android:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1" /><com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabIndicatorColor="@color/your_indicator_color"app:tabSelectedTextColor="@color/your_selected_text_color"app:tabTextColor="@color/your_default_text_color"app:tabIconTint="@color/your_icon_tint_color"app:tabMode="fixed"app:tabGravity="fill"app:tabIndicatorHeight="0dp"app:tabRippleColor="@android:color/transparent" /></LinearLayout><resources>......<color name="your_indicator_color">#FF0000</color><color name="your_selected_text_color">#FF3700B3</color><color name="your_default_text_color">#FFBB86FC</color><color name="your_icon_tint_color">#FFBB86FC</color>
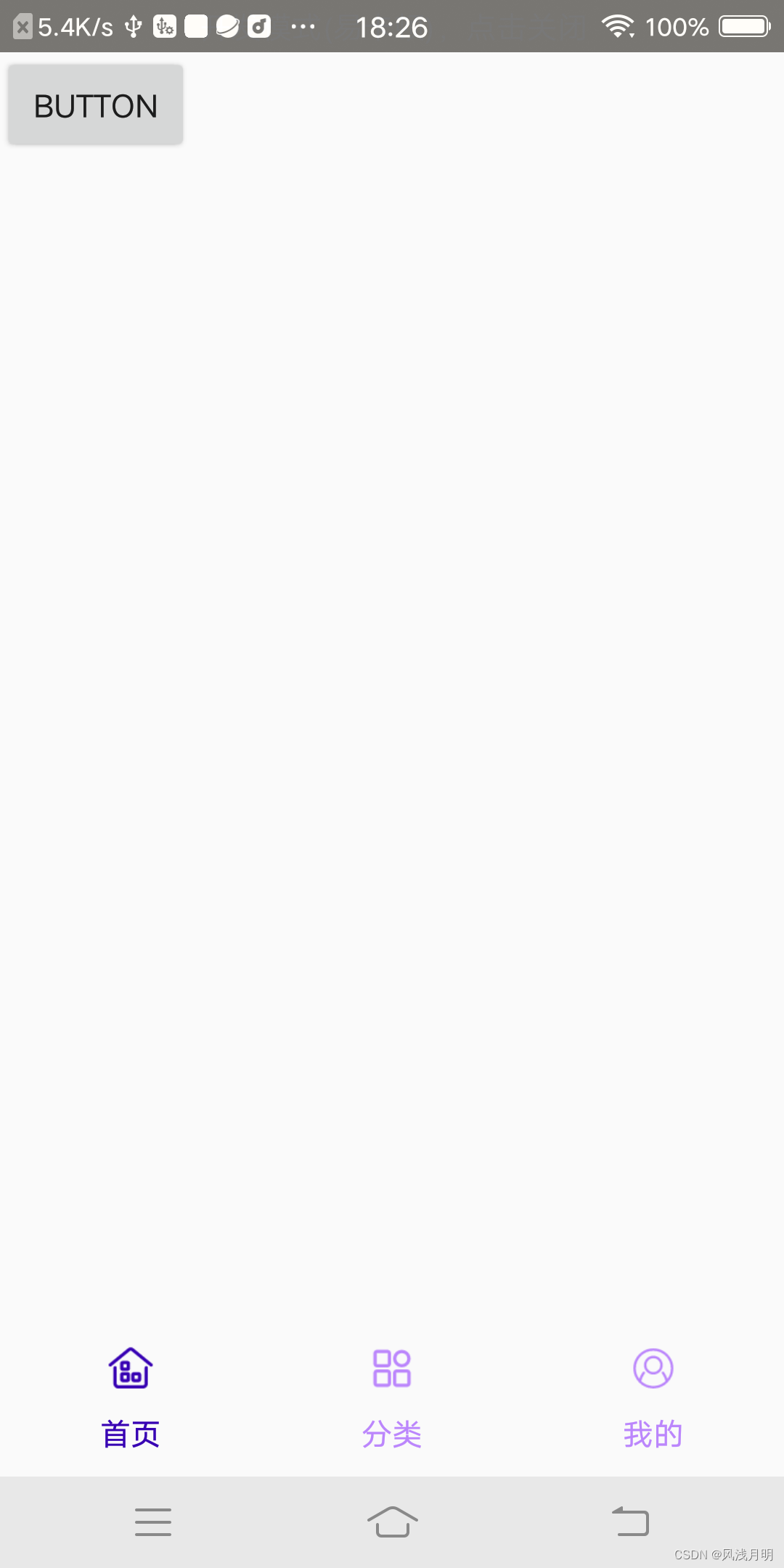
</resources>示意图:


相关文章:

[Android]创建TabBar
创建一个包含“首页”、“分类”和“我的”选项卡的TabBar并实现切换功能,通常可以通过使用TabLayout结合ViewPager或ViewPager2来完成。以下是一个基本的示例,展示了如何使用Kotlin和XML来实现这个功能。 1.添加依赖项到build.gradle dependencies {/…...

UE5 UMG InvalidationBox和RetainerBox
作用:提高UMG运行效率 RetainerBox:需要手动刷新UMG渲染,节点RequestRender渲染 InvalidationBox:每间隔多帧渲染一次UMG...

HT16C23字段式驱动显示芯片替代PC16C23
1、概述 PC16C23是一款标准I2C接口通讯LCD控制/驱动芯片。该芯片提供1/4占空比和1/8占空比两种显示模式。1/4占空比模式最多驱动224点(56x4),1/8占空比模式最多驱动416(52x8)。 PC16C23内置时钟发生器、LCD偏置电压产生模块和LCD驱动电压跟…...

电力感知边缘计算网关产品设计方案-设计背景和设计思路
1.方案背景 未来新型电力系统将以新能源为发电主体,系统不确定性显著增强系统峰谷差逐年拉大,系统调峰、调频、稳定运行及安全控制等均面临前所未有的挑战,系统灵活性需求显著提升。而随着社会经济的发展,电动汽车充换电站、分布式储能、建筑、冰蓄冷空调等灵活资源正处在…...

Python武器库开发-flask篇之模板渲染(二十四)
flask篇之模板渲染(二十四) Flask 中的模板是一种将数据和 HTML 代码组合在一起的方式,使得我们可以生成动态的 HTML 页面。使用模板可以使我们的代码更加简洁、易于维护和复用。在真实的环境中,我们往往接触到的是由 html、CSS和JavaScript所做的网页&…...

pdb restore in ADG database
Effect of PITR on Dataguard Environment (Standby MRP Crashed with ORA-39873) (Doc ID 1591492.1)编辑To Bottom In this Document Symptoms Cause Solution APPLIES TO: Oracle Database Cloud Exadata Service - Version N/A and later Oracle Database Cloud Servic…...

科创人·蓝凌董事长杨健伟:夯实“四梁八柱”,让数字化“城中村上建高楼”
杨健伟 蓝凌软件董事长 长江商学院EMBA、数字化转型专家、深圳市企业联合会副会长、清华英赛克管理学博士。 “越来越多的企业家在谈数字化转型,软件行业需要思考CIO如何跟CEO对话,这是很大的挑战”,杨健伟在数智2023蓝凌用户大会上的这番话&…...

Flink SQL --Flink 整合 hive
1、整合 # 1、将依赖包上传到flink的lib目录下 flink-sql-connector-hive-3.1.2_2.12-1.15.2.jar# 2、重启flink集群 yarn application -list yarn application -kill application_1699579932721_0003 yarn-session.sh -d# 3、重新进入sql命令行 sql-client.sh 2、Hive cata…...

demo(一)eureka----服务注册与提供
下面写一个简单的demo验证下eureka,实现服务注册、服务发现。 一、单节点: 1、api: 封装其他组件需要共用的dto 2、eureka-service服务注册中心: (1)pom: <?xml version"1.0" encoding&q…...

core dump(介绍,status中的core dump标志,应用--调试),ulimit命令
目录 core dump(核心转储) 引入 介绍 core dump标志 引入 介绍 应用 -- gdb调试 注意点 ulimit命令 -a -c 示例 -- core file大小问题 core dump(核心转储) 引入 我们可以看到,不同的signal对应不同的编号和action:其中action主要分为term和coreterm就是终止的意…...

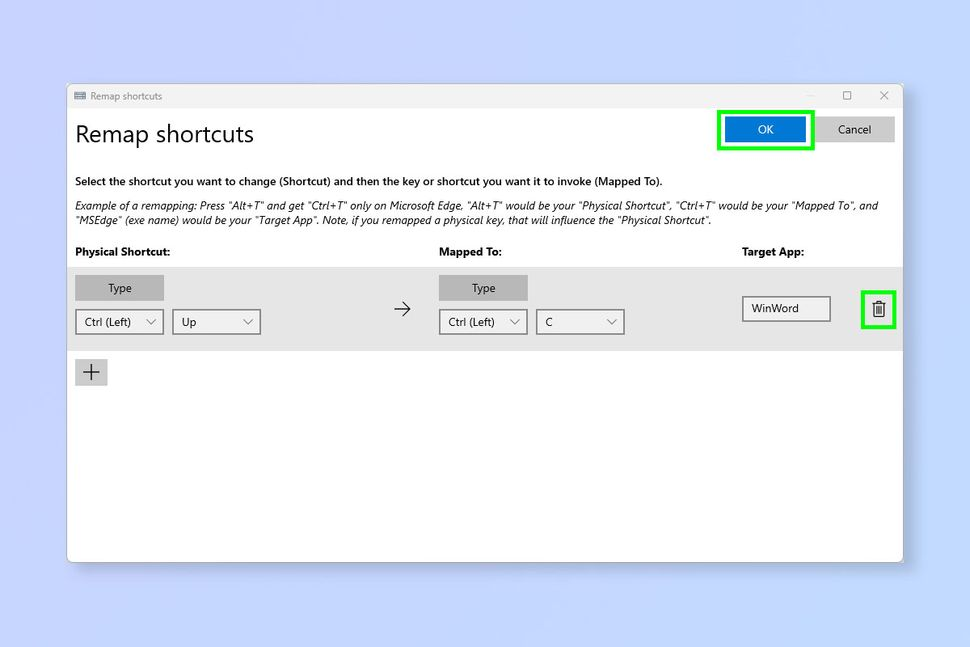
使用键盘管理器更改键盘快捷键,让键盘真正迎合你的使用习惯
如果默认快捷键不适合你,你肯定会想知道如何在Windows 11中更改键盘快捷键。 也许你已经习惯了macOS键盘,或者像我一样在Windows和Mac之间切换工作/游戏——如果是这样的话,重新配置默认的Windows快捷方式,使其与Mac上的快捷方式…...

putty保存登录账号和密码
putty作为一个免费的远程登录连接工具,其功能和性能还是很不错的,但是有一个很明显的缺点,就是无法保存用户名和密码。 在这里就针对这个问题,分享一种能够快速保存用户名和密码的方法。 1,创建一个桌面快捷方式。 …...

GRS认证是什么认证为何如此重要
在全球化日益盛行的今天,环保和可持续性成为了企业发展的关键词。其中,GRS认证作为企业实现可持续生产和全球环境保护的一个重要手段,越来越受到人们的关注。那么,GRS认证究竟是什么认证呢? GRS,全称为Global Rec…...

基于pytest-bdd的项目目录结构和命名规范
pytest-bdd 的文件的命名规范 pytest-bdd 是基于pytest 之上,所以需要遵循pytest 的命名规则才能进行测试,具体有: 测试文件名必须以*test.py或者test*.py命名测试函数必须以 test_开头 在pytest-bdd中存在两类文件: 以 .feat…...

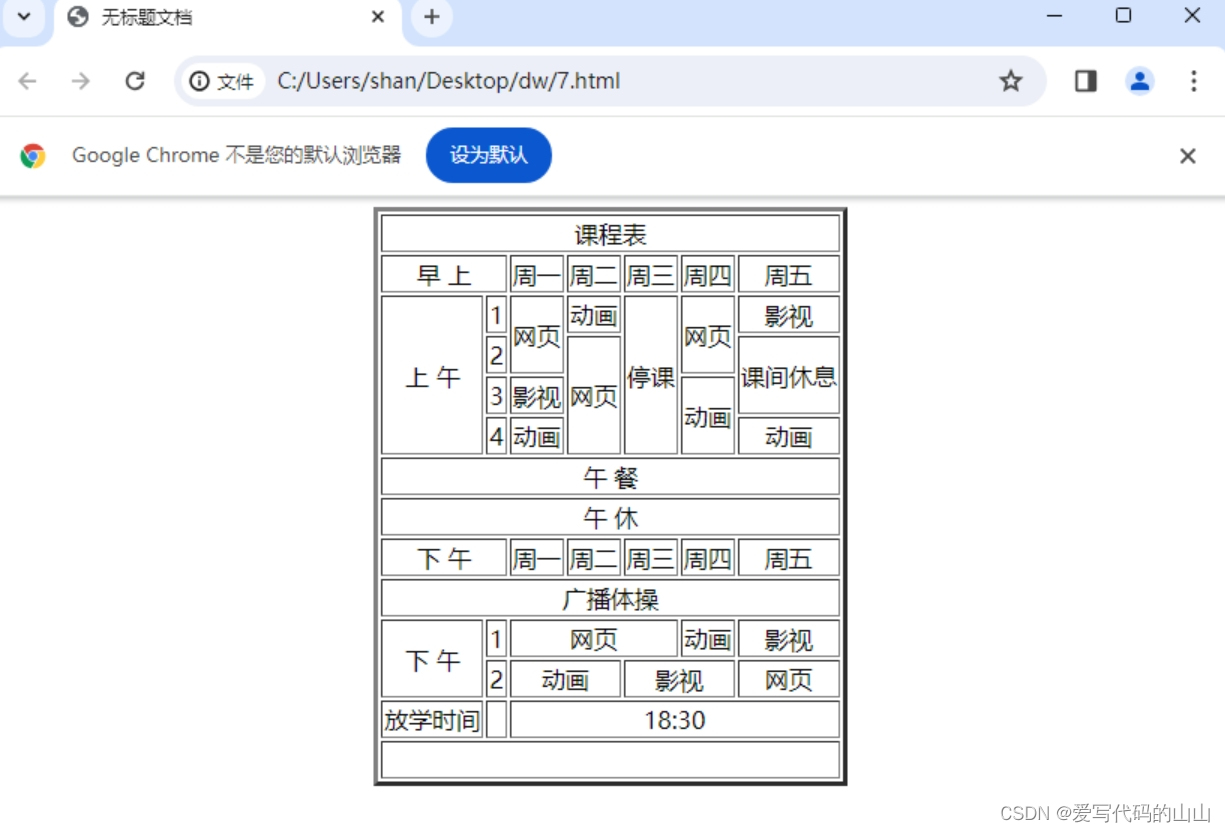
web前端开发网页设计课堂作业/html练习《课程表》
目标图: 代码解析: 代码解析1<table border"3" align"center"><输入内容(的) 边界"3px" 位置"居中">2<tr><td colspan"7" align"center">课程表</td><t…...

用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...

高阶数据结构---树状数组
文章目录 楼兰图腾一个简单的整数问题 一个简单的整数问题2谜一样的牛 一、楼兰图腾OJ链接 二、一个简单的整数问题OJ链接 三、一个简单的整数问题2OJ链接 四、谜一样的牛OJ链接...

如何保护PayPal账户安全:防止多个PayPal账号关联?
PayPal是一家全球领先的在线支付平台,已经成为全球最受欢迎的在线支付工具之一,广泛应用于电子商务、跨境交易和个人之间的付款,很多跨境卖家的支付平台都会选择PayPal。PayPal支持全球多个国家和20多种货币在线支付,并且能即时收…...

关于 Spring :松耦合、可配置、IOC、AOP
关于 Spring :松耦合、可配置、IOC、AOP 文章目录 关于 Spring :松耦合、可配置、IOC、AOP一、关于 Spring1、概述2、Spring 的“松耦合”体现在哪3、Spring 的“可配置”体现在哪4、Spring 的 IOC 容器的主要作用5、Spring 的 AOP 容器的主要作用 一、关…...

pytorch tensor数据类型转换为python数据
一、item() input: x torch.tensor([1.0]) x.item()output: 1.0二、tolist() input: a torch.randn(2, 2) a.tolist() a[0,0].tolist()output: [[0.012766935862600803, 0.5415473580360413],[-0.08909505605697632, 0.7729271650314331]]0.012766935862600803...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
