07.智慧商城——商品详情页、加入购物车、拦截器封装token
01. 商品详情 - 静态布局

静态结构 和 样式
<template><div class="prodetail"><van-nav-bar fixed title="商品详情页" left-arrow @click-left="$router.go(-1)" /><van-swipe :autoplay="3000" @change="onChange"><van-swipe-item v-for="(image, index) in images" :key="index"><img :src="image" /></van-swipe-item><template #indicator><div class="custom-indicator">{{ current + 1 }} / {{ images.length }}</div></template></van-swipe><!-- 商品说明 --><div class="info"><div class="title"><div class="price"><span class="now">¥0.01</span><span class="oldprice">¥6699.00</span></div><div class="sellcount">已售1001件</div></div><div class="msg text-ellipsis-2">三星手机 SAMSUNG Galaxy S23 8GB+256GB 超视觉夜拍系统 超清夜景 悠雾紫 5G手机 游戏拍照旗舰机s23</div><div class="service"><div class="left-words"><span><van-icon name="passed" />七天无理由退货</span><span><van-icon name="passed" />48小时发货</span></div><div class="right-icon"><van-icon name="arrow" /></div></div></div><!-- 商品评价 --><div class="comment"><div class="comment-title"><div class="left">商品评价 (5条)</div><div class="right">查看更多 <van-icon name="arrow" /> </div></div><div class="comment-list"><div class="comment-item" v-for="item in 3" :key="item"><div class="top"><img src="http://cba.itlike.com/public/uploads/10001/20230321/a0db9adb2e666a65bc8dd133fbed7834.png" alt=""><div class="name">神雕大侠</div><van-rate :size="16" :value="5" color="#ffd21e" void-icon="star" void-color="#eee"/></div><div class="content">质量很不错 挺喜欢的</div><div class="time">2023-03-21 15:01:35</div></div></div></div><!-- 商品描述 --><div class="desc"><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/kHgx21fZMWwqirkMhawkAw.jpg" alt=""><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/0rRMmncfF0kGjuK5cvLolg.jpg" alt=""><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/2P04A4Jn0HKxbKYSHc17kw.jpg" alt=""><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/MT4k-mPd0veQXWPPO5yTIw.jpg" alt=""></div><!-- 底部 --><div class="footer"><div class="icon-home"><van-icon name="wap-home-o" /><span>首页</span></div><div class="icon-cart"><van-icon name="shopping-cart-o" /><span>购物车</span></div><div class="btn-add">加入购物车</div><div class="btn-buy">立刻购买</div></div></div>
</template><script>
export default {name: 'ProDetail',data () {return {images: ['https://img01.yzcdn.cn/vant/apple-1.jpg','https://img01.yzcdn.cn/vant/apple-2.jpg'],current: 0}},methods: {onChange (index) {this.current = index}}
}
</script><style lang="less" scoped>
.prodetail {padding-top: 46px;::v-deep .van-icon-arrow-left {color: #333;}img {display: block;width: 100%;}.custom-indicator {position: absolute;right: 10px;bottom: 10px;padding: 5px 10px;font-size: 12px;background: rgba(0, 0, 0, 0.1);border-radius: 15px;}.desc {width: 100%;overflow: scroll;::v-deep img {display: block;width: 100%!important;}}.info {padding: 10px;}.title {display: flex;justify-content: space-between;.now {color: #fa2209;font-size: 20px;}.oldprice {color: #959595;font-size: 16px;text-decoration: line-through;margin-left: 5px;}.sellcount {color: #959595;font-size: 16px;position: relative;top: 4px;}}.msg {font-size: 16px;line-height: 24px;margin-top: 5px;}.service {display: flex;justify-content: space-between;line-height: 40px;margin-top: 10px;font-size: 16px;background-color: #fafafa;.left-words {span {margin-right: 10px;}.van-icon {margin-right: 4px;color: #fa2209;}}}.comment {padding: 10px;}.comment-title {display: flex;justify-content: space-between;.right {color: #959595;}}.comment-item {font-size: 16px;line-height: 30px;.top {height: 30px;display: flex;align-items: center;margin-top: 20px;img {width: 20px;height: 20px;}.name {margin: 0 10px;}}.time {color: #999;}}.footer {position: fixed;left: 0;bottom: 0;width: 100%;height: 55px;background-color: #fff;border-top: 1px solid #ccc;display: flex;justify-content: space-evenly;align-items: center;.icon-home, .icon-cart {display: flex;flex-direction: column;align-items: center;justify-content: center;font-size: 14px;.van-icon {font-size: 24px;}}.btn-add,.btn-buy {height: 36px;line-height: 36px;width: 120px;border-radius: 18px;background-color: #ffa900;text-align: center;color: #fff;font-size: 14px;}.btn-buy {background-color: #fe5630;}}
}.tips {padding: 10px;
}
</style>
Lazyload 是 Vue 指令,使用前需要对指令进行注册。
import { Lazyload } from 'vant'
Vue.use(Lazyload)
02. 商品详情 - 动态渲染介绍
- 动态路由参数,获取商品 id
computed: {goodsId () {return this.$route.params.id}
},
- 封装 api 接口
api/product.js
// 获取商品详情数据
export const getProDetail = (goodsId) => {return request.get('/goods/detail', {params: {goodsId}})
}
- 一进入页面发送请求,获取商品详情数据
data () {return {images: ['https://img01.yzcdn.cn/vant/apple-1.jpg','https://img01.yzcdn.cn/vant/apple-2.jpg'],current: 0,detail: {},}
},async created () {this.getDetail()
},methods: {...async getDetail () {const { data: { detail } } = await getProDetail(this.goodsId)this.detail = detailthis.images = detail.goods_images}
}
- 动态渲染
<div class="prodetail" v-if="detail.goods_name"><van-swipe :autoplay="3000" @change="onChange"><van-swipe-item v-for="(image, index) in images" :key="index"><img v-lazy="image.external_url" /></van-swipe-item><template #indicator><div class="custom-indicator">{{ current + 1 }} / {{ images.length }}</div></template>
</van-swipe><!-- 商品说明 -->
<div class="info"><div class="title"><div class="price"><span class="now">¥{{ detail.goods_price_min }}</span><span class="oldprice">¥{{ detail.goods_price_max }}</span></div><div class="sellcount">已售{{ detail.goods_sales }}件</div></div><div class="msg text-ellipsis-2">{{ detail.goods_name }}</div><div class="service"><div class="left-words"><span><van-icon name="passed" />七天无理由退货</span><span><van-icon name="passed" />48小时发货</span></div><div class="right-icon"><van-icon name="arrow" /></div></div>
</div><!-- 商品描述 -->
<div class="tips">商品描述</div>
<div class="desc" v-html="detail.content"></div>
03. 商品详情 - 动态渲染评价
- 封装接口
api/product.js
// 获取商品评价
export const getProComments = (goodsId, limit) => {return request.get('/comment/listRows', {params: {goodsId,limit}})
}
- 页面调用获取数据
import defaultImg from '@/assets/default-avatar.png'data () {return {...total: 0,commentList: [],defaultImg
},async created () {...this.getComments()
},async getComments () {const { data: { list, total } } = await getProComments(this.goodsId, 3)this.commentList = listthis.total = total
},
- 动态渲染评价
<!-- 商品评价 -->
<div class="comment" v-if="total > 0"><div class="comment-title"><div class="left">商品评价 ({{ total }}条)</div><div class="right">查看更多 <van-icon name="arrow" /> </div></div><div class="comment-list"><div class="comment-item" v-for="item in commentList" :key="item.comment_id"><div class="top"><img :src="item.user.avatar_url || defaultImg" alt=""><div class="name">{{ item.user.nick_name }}</div><van-rate :size="16" :value="item.score / 2" color="#ffd21e" void-icon="star" void-color="#eee"/></div><div class="content">{{ item.content }}</div><div class="time">{{ item.create_time }}</div></div> </div>
</div>
04. 加入购物车 - 唤起弹窗

- 按需导入 van-action-sheet
import { ActionSheet } from 'vant'
Vue.use(ActionSheet)
- 准备 van-action-sheet 基本结构
<van-action-sheet v-model="showPannel" :title="mode === 'cart' ? '加入购物车' : '立刻购买'">弹窗
</van-action-sheet>data () {return {...mode: 'cart'showPannel: false}
},
- 注册点击事件,点击时唤起弹窗
<div class="btn-add" @click="addFn">加入购物车</div>
<div class="btn-buy" @click="buyFn">立刻购买</div>addFn () {this.mode = 'cart'this.showPannel = true
},
buyFn () {this.mode = 'buyNow'this.showPannel = true
}
- 完善结构
<van-action-sheet v-model="showPannel" :title="mode === 'cart' ? '加入购物车' : '立刻购买'"><div class="product"><div class="product-title"><div class="left"><img src="http://cba.itlike.com/public/uploads/10001/20230321/8f505c6c437fc3d4b4310b57b1567544.jpg" alt=""></div><div class="right"><div class="price"><span>¥</span><span class="nowprice">9.99</span></div><div class="count"><span>库存</span><span>55</span></div></div></div><div class="num-box"><span>数量</span>数字框占位</div><div class="showbtn" v-if="true"><div class="btn" v-if="true">加入购物车</div><div class="btn now" v-else>立刻购买</div></div><div class="btn-none" v-else>该商品已抢完</div></div>
</van-action-sheet>
.product {.product-title {display: flex;.left {img {width: 90px;height: 90px;}margin: 10px;}.right {flex: 1;padding: 10px;.price {font-size: 14px;color: #fe560a;.nowprice {font-size: 24px;margin: 0 5px;}}}}.num-box {display: flex;justify-content: space-between;padding: 10px;align-items: center;}.btn, .btn-none {height: 40px;line-height: 40px;margin: 20px;border-radius: 20px;text-align: center;color: rgb(255, 255, 255);background-color: rgb(255, 148, 2);}.btn.now {background-color: #fe5630;}.btn-none {background-color: #cccccc;}
}
- 动态渲染
<van-action-sheet v-model="showPannel" :title="mode === 'cart' ? '加入购物车' : '立刻购买'"><div class="product"><div class="product-title"><div class="left"><img :src="detail.goods_image" alt=""></div><div class="right"><div class="price"><span>¥</span><span class="nowprice">{{ detail.goods_price_min }}</span></div><div class="count"><span>库存</span><span>{{ detail.stock_total }}</span></div></div></div><div class="num-box"><span>数量</span>数字框组件</div><div class="showbtn" v-if="detail.stock_total > 0"><div class="btn" v-if="mode === 'cart'">加入购物车</div><div class="btn now" v-if="mode === 'buyNow'">立刻购买</div></div><div class="btn-none" v-else>该商品已抢完</div></div>
</van-action-sheet>
05. 加入购物车 - 封装数字框组件

- 封装组件
components/CountBox.vue
<template><div class="count-box"><button @click="handleSub" class="minus">-</button><input :value="value" @change="handleChange" class="inp" type="text"><button @click="handleAdd" class="add">+</button></div>
</template><script>
export default {props: {value: {type: Number,default: 1}},methods: {handleSub () {if (this.value <= 1) {return}this.$emit('input', this.value - 1)},handleAdd () {this.$emit('input', this.value + 1)},handleChange (e) {// console.log(e.target.value)const num = +e.target.value // 转数字处理 (1) 数字 (2) NaN// 输入了不合法的文本 或 输入了负值,回退成原来的 value 值if (isNaN(num) || num < 1) {e.target.value = this.valuereturn}this.$emit('input', num)}}
}
</script><style lang="less" scoped>
.count-box {width: 110px;display: flex;.add, .minus {width: 30px;height: 30px;outline: none;border: none;background-color: #efefef;}.inp {width: 40px;height: 30px;outline: none;border: none;margin: 0 5px;background-color: #efefef;text-align: center;}
}
</style>- 使用组件
import CountBox from '@/components/CountBox.vue'export default {name: 'ProDetail',components: {CountBox},data () {return {addCount: 1...}},
}<div class="num-box"><span>数量</span><CountBox v-model="addCount"></CountBox>
</div>
06. 加入购物车 - 判断 token 登录提示
说明:加入购物车,是一个登录后的用户才能进行的操作,所以需要进行鉴权判断,判断用户 token 是否存在
- 若存在:继续加入购物车操作
- 不存在:提示用户未登录,引导到登录页
1. 按需注册 dialog 组件
import { Dialog } from 'vant'
Vue.use(Dialog)
- 按钮注册点击事件
<div class="btn" v-if="mode === 'cart'" @click="addCart">加入购物车</div>
- 添加 token 鉴权判断,跳转携带回跳地址
async addCart () {// 判断用户是否有登录,因为这里要根据用户的选择判断是否要跳转到登录页面,我们之前在路由前置守卫中设置过拦截路径为:['/pay', '/myorder'],//这里是用户访问这两个页面直接拦截前往登录页面,并没有询问用户的意见,所以不能直接在前置守卫中进行拦截。if (!this.$store.getters.token) {this.$dialog.confirm({title: '温馨提示',message: '此时需要先登录才能继续操作哦',confirmButtonText: '去登录',cancelButtonText: '再逛逛'}).then(() => {//注意这里使用replace而不是使用push,push会新增浏览记录,而replace则是替换浏览记录,A页面replaceB时,A的浏览纪律会被B替换this.$router.replace({path: '/login',query: {backUrl: this.$route.fullPath}})}).catch(() => {})return}console.log('进行加入购物车操作')
}
- 登录后,若有回跳地址,则回跳页面
// 判断有无回跳地址
const url = this.$route.query.backUrl || '/'
this.$router.replace(url)
07. 加入购物车 - 封装接口进行请求

- 封装接口
api/cart.js
// 加入购物车,goodSkulId为商品的规格,例如颜色,大小
export const addCart = (goodsId, goodsNum, goodsSkuId) => {return request.post('/cart/add', {goodsId,goodsNum,goodsSkuId})
}
- 页面中调用请求
data () {return {cartTotal: 0}
},async addCart () {...const { data } = await addCart(this.goodsId, this.addCount, this.detail.skuList[0].goods_sku_id)this.cartTotal = data.cartTotalthis.$toast('加入购物车成功')this.showPannel = false
},

- 请求拦截器中,统一携带 token
// 自定义配置 - 请求/响应 拦截器
// 添加请求拦截器
instance.interceptors.request.use(function (config) {...const token = store.getters.tokenif (token) {config.headers['Access-Token'] = tokenconfig.headers.platform = 'H5'}return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error)
})
- 准备小图标
<div class="icon-cart"><span v-if="cartTotal > 0" class="num">{{ cartTotal }}</span><van-icon name="shopping-cart-o" /><span>购物车</span>
</div>
- 定制样式
.footer .icon-cart {position: relative;padding: 0 6px;.num {z-index: 999;position: absolute;top: -2px;right: 0;min-width: 16px;padding: 0 4px;color: #fff;text-align: center;background-color: #ee0a24;border-radius: 50%;}
}
相关文章:

07.智慧商城——商品详情页、加入购物车、拦截器封装token
01. 商品详情 - 静态布局 静态结构 和 样式 <template><div class"prodetail"><van-nav-bar fixed title"商品详情页" left-arrow click-left"$router.go(-1)" /><van-swipe :autoplay"3000" change"onCha…...

查看libc版本
查看libc库版本 查看系统libc版本 $ ldd --version ldd (Ubuntu GLIBC 2.27-3ubuntu1.2) 2.27 Copyright (C) 2018 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or …...

【电路笔记】-快速了解无源器件
快速了解无源器件 文章目录 快速了解无源器件1、概述2、电阻器作为无源器件3、电感器作为无源器件4、电容器作为无源器件5、总结 无源器件是电子电路的主要构建模块,没有它们,这些电路要么根本无法工作,要么变得不稳定。 1、概述 那么什么是…...

拼多多商家私信群发脚本,按键精灵版工具,源码分享
也是用按键精灵写的,实现的功能就是通过图色识别拼多多商品列表然后逐个对商家客服进行私信,私信内容可以在脚本里面提前配置好,代码怎么部署?回答:粘贴到你的按键精灵就行了,因为代码完全开源。 UI界面&a…...

在原生HTML页面发起axios请求
在原生html页面发起axios请求,首先需要先引入axios文件包,然后按照axios的请求方式发起请求即可,但如果页面在本地,那么请求一般会报错跨域问题,需要部署一下才能正确请求数据; 例子 <!DOCTYPE html&g…...

重看工厂模式
重看工厂模式 之前整个设计模式的专栏是看了李建忠老师的视频,并没有太多的自己的总结,今天来回看一下设计模式,重温设计模式的魅力 工厂模式我们介绍三个: 简单工厂 工厂方法 抽象工厂 简单工厂 我们举个例子,…...

基于SpringBoot的SSMP整合案例(业务层基础开发与快速开发)
业务层基础开发 接口类public interface BookService {boolean save(Book book);boolean update(Book book);boolean delete(Integer id);Book getById(Integer id);List<Book> getAll();IPage<Book> getByPage(int currentPage,int pageSize);IPage<Book> …...

[Android]创建TabBar
创建一个包含“首页”、“分类”和“我的”选项卡的TabBar并实现切换功能,通常可以通过使用TabLayout结合ViewPager或ViewPager2来完成。以下是一个基本的示例,展示了如何使用Kotlin和XML来实现这个功能。 1.添加依赖项到build.gradle dependencies {/…...

UE5 UMG InvalidationBox和RetainerBox
作用:提高UMG运行效率 RetainerBox:需要手动刷新UMG渲染,节点RequestRender渲染 InvalidationBox:每间隔多帧渲染一次UMG...

HT16C23字段式驱动显示芯片替代PC16C23
1、概述 PC16C23是一款标准I2C接口通讯LCD控制/驱动芯片。该芯片提供1/4占空比和1/8占空比两种显示模式。1/4占空比模式最多驱动224点(56x4),1/8占空比模式最多驱动416(52x8)。 PC16C23内置时钟发生器、LCD偏置电压产生模块和LCD驱动电压跟…...

电力感知边缘计算网关产品设计方案-设计背景和设计思路
1.方案背景 未来新型电力系统将以新能源为发电主体,系统不确定性显著增强系统峰谷差逐年拉大,系统调峰、调频、稳定运行及安全控制等均面临前所未有的挑战,系统灵活性需求显著提升。而随着社会经济的发展,电动汽车充换电站、分布式储能、建筑、冰蓄冷空调等灵活资源正处在…...

Python武器库开发-flask篇之模板渲染(二十四)
flask篇之模板渲染(二十四) Flask 中的模板是一种将数据和 HTML 代码组合在一起的方式,使得我们可以生成动态的 HTML 页面。使用模板可以使我们的代码更加简洁、易于维护和复用。在真实的环境中,我们往往接触到的是由 html、CSS和JavaScript所做的网页&…...

pdb restore in ADG database
Effect of PITR on Dataguard Environment (Standby MRP Crashed with ORA-39873) (Doc ID 1591492.1)编辑To Bottom In this Document Symptoms Cause Solution APPLIES TO: Oracle Database Cloud Exadata Service - Version N/A and later Oracle Database Cloud Servic…...

科创人·蓝凌董事长杨健伟:夯实“四梁八柱”,让数字化“城中村上建高楼”
杨健伟 蓝凌软件董事长 长江商学院EMBA、数字化转型专家、深圳市企业联合会副会长、清华英赛克管理学博士。 “越来越多的企业家在谈数字化转型,软件行业需要思考CIO如何跟CEO对话,这是很大的挑战”,杨健伟在数智2023蓝凌用户大会上的这番话&…...

Flink SQL --Flink 整合 hive
1、整合 # 1、将依赖包上传到flink的lib目录下 flink-sql-connector-hive-3.1.2_2.12-1.15.2.jar# 2、重启flink集群 yarn application -list yarn application -kill application_1699579932721_0003 yarn-session.sh -d# 3、重新进入sql命令行 sql-client.sh 2、Hive cata…...

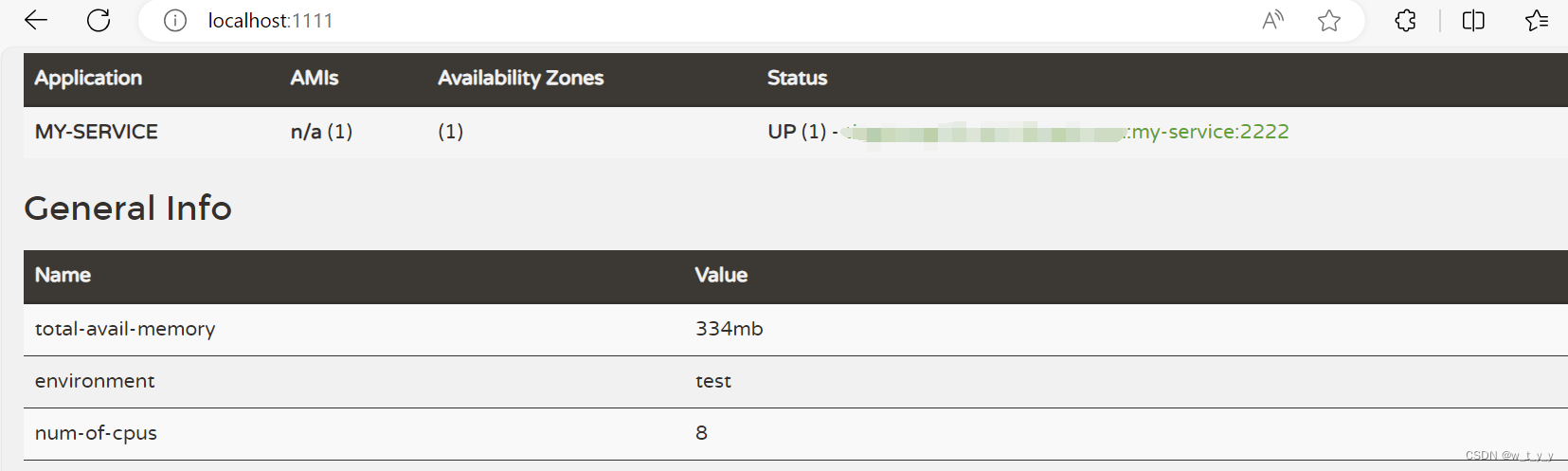
demo(一)eureka----服务注册与提供
下面写一个简单的demo验证下eureka,实现服务注册、服务发现。 一、单节点: 1、api: 封装其他组件需要共用的dto 2、eureka-service服务注册中心: (1)pom: <?xml version"1.0" encoding&q…...

core dump(介绍,status中的core dump标志,应用--调试),ulimit命令
目录 core dump(核心转储) 引入 介绍 core dump标志 引入 介绍 应用 -- gdb调试 注意点 ulimit命令 -a -c 示例 -- core file大小问题 core dump(核心转储) 引入 我们可以看到,不同的signal对应不同的编号和action:其中action主要分为term和coreterm就是终止的意…...

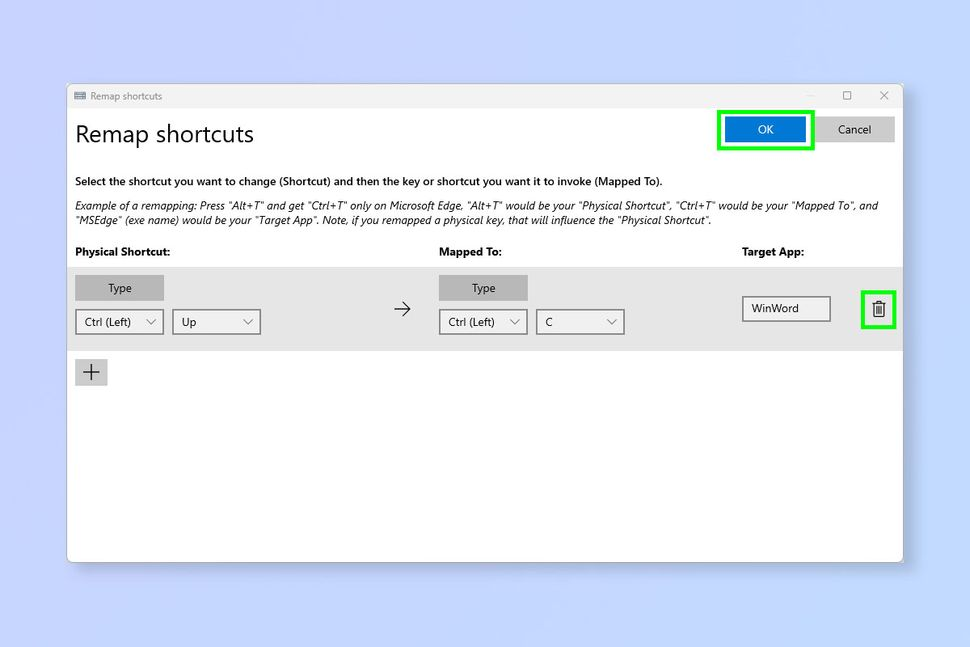
使用键盘管理器更改键盘快捷键,让键盘真正迎合你的使用习惯
如果默认快捷键不适合你,你肯定会想知道如何在Windows 11中更改键盘快捷键。 也许你已经习惯了macOS键盘,或者像我一样在Windows和Mac之间切换工作/游戏——如果是这样的话,重新配置默认的Windows快捷方式,使其与Mac上的快捷方式…...

putty保存登录账号和密码
putty作为一个免费的远程登录连接工具,其功能和性能还是很不错的,但是有一个很明显的缺点,就是无法保存用户名和密码。 在这里就针对这个问题,分享一种能够快速保存用户名和密码的方法。 1,创建一个桌面快捷方式。 …...

GRS认证是什么认证为何如此重要
在全球化日益盛行的今天,环保和可持续性成为了企业发展的关键词。其中,GRS认证作为企业实现可持续生产和全球环境保护的一个重要手段,越来越受到人们的关注。那么,GRS认证究竟是什么认证呢? GRS,全称为Global Rec…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
