Jenkinsfile+Dockerfile前端vue自动化部署
前言
本篇主要介绍如何自动化部署前端vue项目
其中,有两种方案:
- 第一种是利用nginx进行静态资源转发;
- 第二种方案是利用nodejs进行启动访问;
各个组件版本如下:
- Docker 最新版本;
- Jenkins 2.387.3
- nginx 最新版本
- nodejs 12.13.0
nginx转发部署
目录结构如下:

nginx.conf
user nginx;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;# include /etc/nginx/conf.d/*.conf;server {listen 80;server_name localhost; # 服务器地址或绑定域名#charset koi8-r;#access_log /var/log/nginx/host.access.log main;# =========================================================# ================== ↓↓↓↓↓↓ start ↓↓↓↓↓↓ ==================# =========================================================location / {root /usr/share/nginx/html;#try_files $uri $uri/ @router;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决页面刷新 404 问题#proxy_pass http://zhengqingya.gitee.io; # 代理的ip地址和端口号#proxy_connect_timeout 600; #代理的连接超时时间(单位:毫秒)#proxy_read_timeout 600; #代理的读取资源超时时间(单位:毫秒)}# =========================================================# ================== ↑↑↑↑↑↑ end ↑↑↑↑↑↑ ==================# =========================================================#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
}
Dockerfile
FROM nginx:latest
# docker 传参数据
ARG ACTIVE# 将dist文件中的内容复制到 `/usr/share/nginx/html/` 这个目录下面
ADD /dist /usr/share/nginx/html
# 用本地配置文件来替换nginx镜像里的默认配置
ADD nginx/nginx-${ACTIVE}.conf /etc/nginx/nginx.confEXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
如果不想在jenkinsfile中运行npm相关命令,而在dockerfile中运行,Dockerfile如下:
FROM node:12.13.0 as build-stage
WORKDIR /app
COPY . .
RUN npm install
RUN npm run buildFROM nginx:latest AS prod-stage
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
JENKINSFILE
pipeline {agent anyenvironment {NAME = 'bst-web'PROFILE = 'dev'APP = 'xxxx/bst-web:dev'APP_PORT = 80}stages {stage('下载代码') {steps {echo '****************************** download code start... ******************************'git branch: 'dev', credentialsId: 'xxxxxxxxxxxxxxxxx', url: 'xxxxxx.git'}}stage('vue环境准备') {steps {echo '****************************** vue start... ******************************'sh "npm install && npm run build"}}stage('构建Docker镜像') {steps {echo '****************************** delete container and image... ******************************'sh 'docker ps -a|grep $NAME|awk \'{print $1}\'|xargs -i docker stop {}|xargs -i docker rm {}'sh 'docker images|grep $NAME|grep dev|awk \'{print $3}\'|xargs -i docker rmi {}'echo '****************************** build image... ******************************'sh 'docker build --build-arg ACTOVE=dev -t $APP .'}}stage('运行容器') {steps {echo '****************************** run start... ******************************'sh 'docker run -d -p $APP_PORT:80 --restart=always --name $NAME $APP'}}}
}
nodeJs部署
Dockerfile
FROM node:12.13.0
WORKDIR /app
COPY . .
RUN npm install
RUN npm run buildEXPOSE 8080
CMD [ "npm", "run", "serve" ]
Jenkinsfile
pipeline {agent anyenvironment {NAME = 'bst-web'PROFILE = 'dev'APP = 'xxxx/bst-web:dev'APP_PORT = 80}stages {stage('下载代码') {steps {echo '****************************** download code start... ******************************'git branch: 'dev', credentialsId: 'xxxxxxxxxxxxxxxxx', url: 'xxxxxx.git'}}stage('构建Docker镜像') {steps {echo '****************************** delete container and image... ******************************'sh 'docker ps -a|grep $NAME|awk \'{print $1}\'|xargs -i docker stop {}|xargs -i docker rm {}'sh 'docker images|grep $NAME|grep dev|awk \'{print $3}\'|xargs -i docker rmi {}'echo '****************************** build image... ******************************'sh 'docker build --build-arg ACTOVE=dev -t $APP .'}}stage('运行容器') {steps {echo '****************************** run start... ******************************'sh 'docker run -d -p $APP_PORT:80 --restart=always --name $NAME $APP'}}}
}
vue.config.js
module.exports = {devServer: {// 跳过host检查historyApiFallback: true,}
}
具体版本不一样,或者添加
module.exports = {// 跳过检查hostdevServer: { disableHostCheck: true }
}
如果不添加此处内容的话,访问会报错 Invalid Host header
相关文章:

Jenkinsfile+Dockerfile前端vue自动化部署
前言 本篇主要介绍如何自动化部署前端vue项目 其中,有两种方案: 第一种是利用nginx进行静态资源转发;第二种方案是利用nodejs进行启动访问; 各个组件版本如下: Docker 最新版本;Jenkins 2.387.3nginx …...

SQL server从安装到入门(一)
文章目录 彻底安装怎么安装?Polybase要求安装orcale jre 7更新 51或更高版本?安装完怎么配置?没有SSMS? 熟悉一下SMSS! 根据本人实际安装和初步使用SQL server的过程中,经历的一些关键性的步骤和精品文章。…...

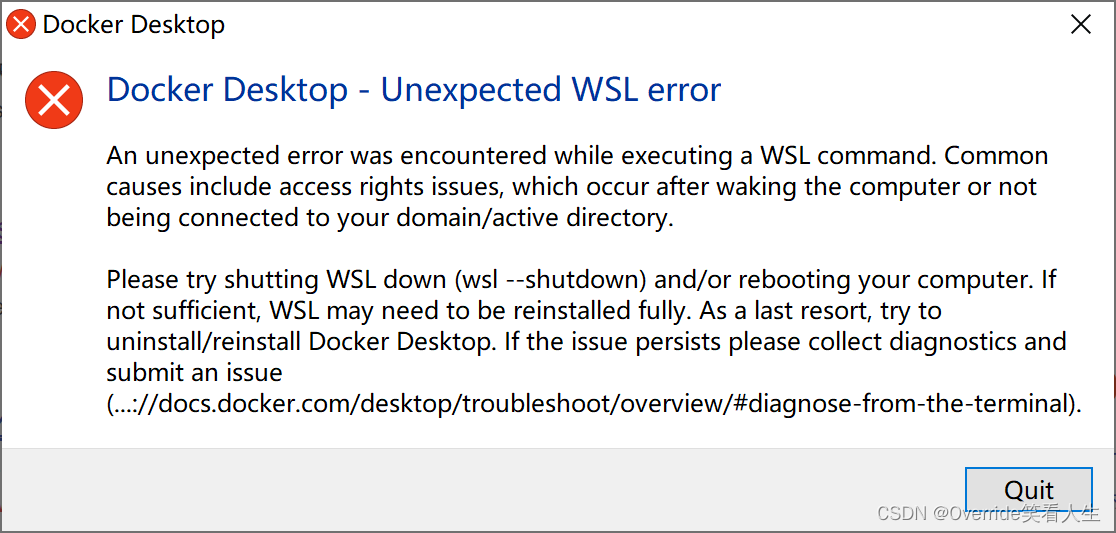
Unexpected WSL error错误处理备忘
运行docker时提示下图错误,看了下WSL好像没啥问题,看网上有人说需要重置下网络,命令是netsh winsock reset,重置完后果然好了...

计算机毕业设计 基于Vue的米家商城系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Linux终端与交互式Bash
常用的Linux终端 GNOME Terminal:GNOME 桌面环境下的默认终端程序,支持多个选项卡和配置。Konsole:KDE 桌面环境下的默认终端程序,提供了丰富的功能和选项。Terminator:开源的终端程序,支持多个可调整大小…...

呕心整理的常用热门API大全
短信验证码:可用于登录、注册、找回密码、支付认证等等应用场景。支持三大运营商,3秒可达,99.99%到达率,支持大容量高并发。通知短信:当您需要快速通知用户时,通知短信是最快捷有效的方式。短信…...

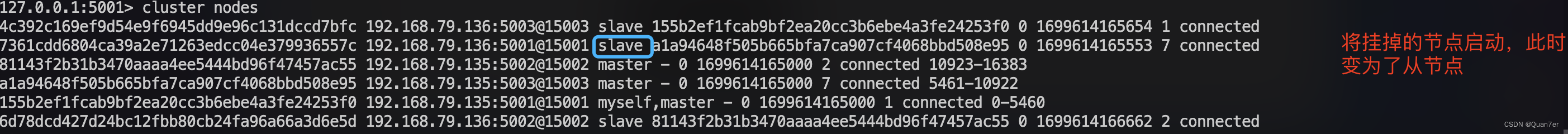
Redis7.2.3集群安装,新增节点,删除节点,分配哈希槽,常见问题
概念: 【Redis】高可用之三:集群(cluster) - 知乎 实操: Redis集群三种模式 主从模式 优势: 主节点可读可写 从节点只能读(从节点从主节点同步数据) 缺点: 当主节点…...

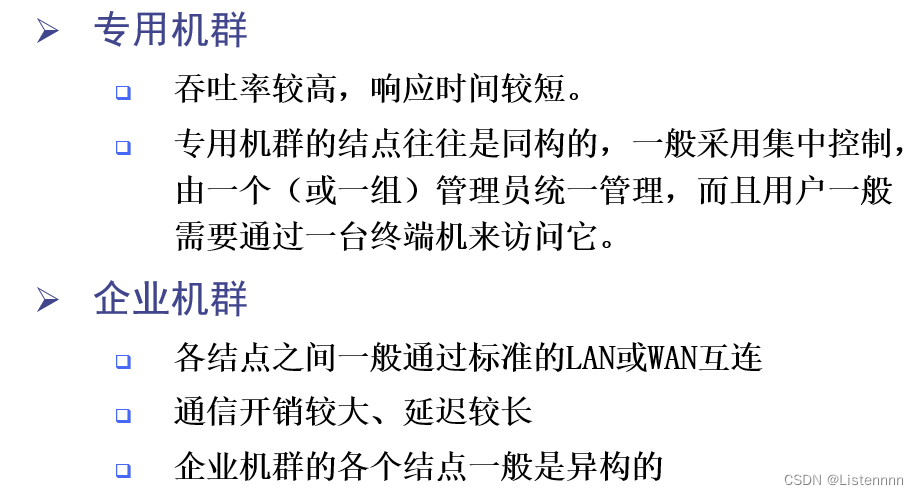
并行计算机系统结构基础
一、并行计算机系统结构 1.并行性 并行性:计算机系统在同一时刻或者同一时间间隔内 进行多种运算或操作 并行性包括两方面的含义 同时性:两个或两个以上的事件在同一时刻发生并发性:两个或两个以上的事件在同一时间间隔 内发生 从处理数…...

Ubuntu开启永久开启串口权限方法
sudo gedit /etc/udev/rules.d/70-ttyusb.rules//不存在就创建 在该文件中添加如下一行 KERNEL“ttyUSB*”, MODE“0777” 重启系统 sudo reboot...
)
zTree设置默认选中节点(当前组织默认选中)
/* 节点点击事件 */function onClick(e, treeId, treeNode) {var zTree $.fn.zTree.getZTreeObj("treeDemo"),nodes zTree.getSelectedNodes(),v "";//存储组织名称idd"";//存储组织IDnodes.sort(function compare(a,b){return a.id-b.id;});…...

结合 Django 和 Vue.js 打造现代 Web 应用
概要 在 Web 开发的世界里,Django 和 Vue.js 分别是后端和前端两个非常流行的框架。Django 以其强大的后端能力、快速开发以及安全性而著称,而 Vue.js 因其简洁、灵活和易于上手在前端开发领域广受欢迎。 本篇文章将详细介绍如何将 Django 与 Vue.js 结…...

【Linux网络】ssh服务与配置,实现安全的密钥对免密登录
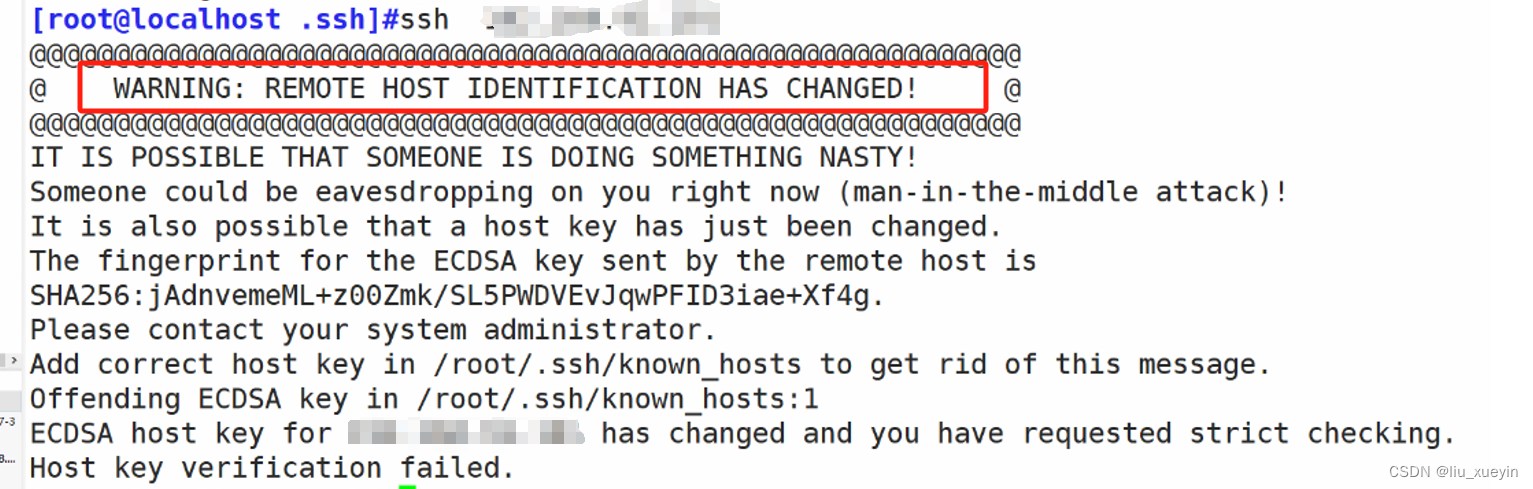
目录 一、SSH基础 1、什么是ssh服务器 2、对比一下ssh协议与telnet协议 3、常见的底层为ssh协议的软件: 4、拓展 二、SSH软件学习 1、ssh服务软件学习 2、sshd公钥传输的原理: 3、ssh命令学习: 4、学习解读sshd服务配置文件&#x…...

自建ES7.10集群,使用OSS快照恢复数据测试
一、云上集群创建仓库 前置条件 创建云OSS bucket lcsc-es-snapshot,并获取到access_key_id,secret_access_key信息 授予oss bucket lcsc-es-snapshot相关方完全控制权限 创建一个名称为my_backup的仓库。 云上集群创建仓库。PUT _snapshot/my_backup/ {"type": &qu…...

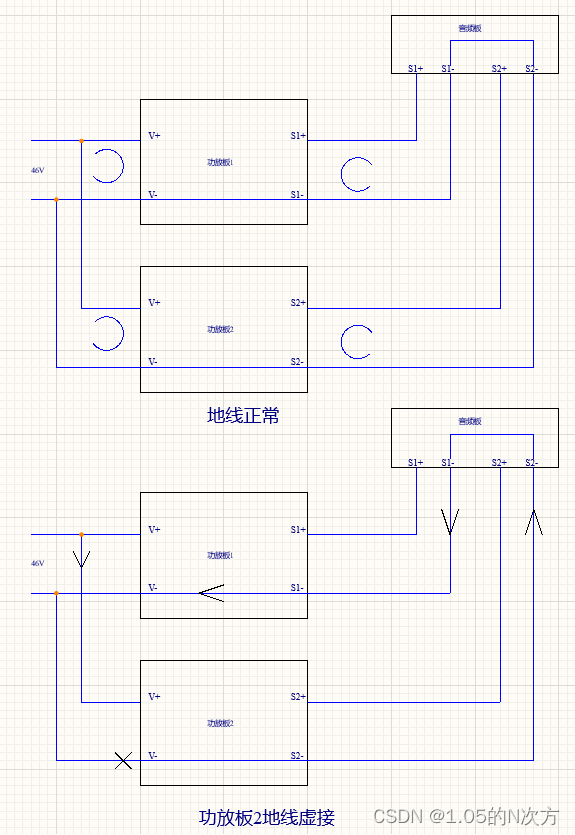
电源线虚接,导致信号线发烫
音频板的信号是经过隔直电容接到音频板的。...

【23真题】难!985难度第一梯队!
今天分享的是23年华南理工大学811的信号与系统试题及解析 本套试卷难度分析:22年华南理工大学811考研真题,我也发布过,若有需要,戳这里自取!本套试题难度中等偏上,只有十道大题,考察大家的综合…...

计算机网络———ipv6简解
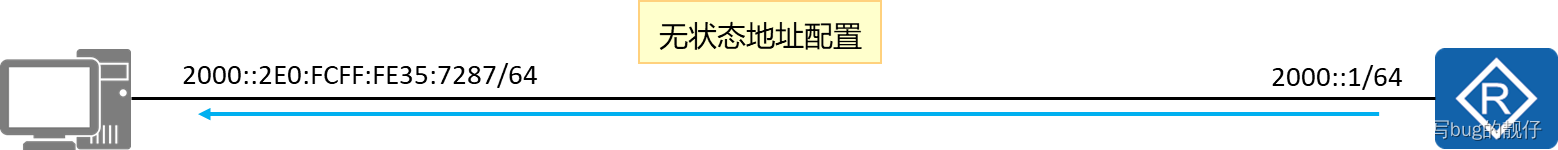
文章目录 1.前言:2. ipv6简单分析:2.1.地址长度对比2.2. ipv6包头分析2.3. ipv6地址的压缩表示:2.3. NDP:2.4. ipv6地址动态分配: 1.前言: 因特网地址分配组织)宣布将其最2011年2月3日,IANA (In…...

SQL之开窗函数
文章目录 主要内容一.介绍1.特点2.作用 二.语法及示例1.语法代码如下(示例): 2.示例代码如下(示例):代码如下(示例):代码如下(示例): 总结 主要内容 SQL的开窗函数是SQL语言中非常强…...

OpenAI与微软合作,构建 ChatGPT 5 模型;10天准确天气预报
🦉 AI新闻 🚀 OpenAI与微软合作,构建 ChatGPT 5 模型,下一代人工智能或拥有超级智能 摘要:OpenAI首席执行官 Sam Altman 在接受采访时表示,OpenAI正在与微软合作构建下一代人工智能模型 ChatGPT 5&#x…...

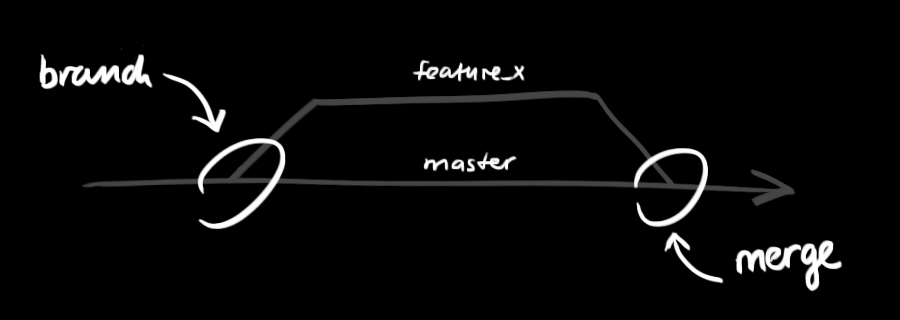
git简明指南
目录 安装 创建新仓库 检出仓库 工作流 安装 下载 git OSX 版 下载 git Windows 版 下载 git Linux 版 创建新仓库 创建新文件夹,打开,然后执行 git init 以创建新的 git 仓库。 检出仓库 执行如下命令以创建一个本地仓库的克隆版本&…...

软件测试面试-如何定位线上出现bug
其实无论是线上还是在测试出现bug,我们核心的还是要定位出bug出现的原因。 定位出bug的步骤: 1,如果是必现的bug,尽可能的复现出问题,找出引发问题的操作步骤。很多时候,一个bug的产生,很多时…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
