vue3.0中实现excel文件的预览
最近开发了一个需求,要求实现预览图片、pdf、excel、word、txt等格式的文件;
每种格式的文件想要实现预览的效果需要使用对应的插件,如果要实现excel格式文件的预览,要用到哪种插件呢?
答案:xlsx.full.min.js
xlsx.full.min.js是由SheetJS出品的js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls、xlsx、ods(一种OpenOffice专有表格文件格式)等十几种格式。
那到底是怎么使用的呢?
- 获取excel内容;
- 加载到html中;
- 设置表格的样式;
整个代码如下,然后我们逐步进行分析。
<!--* excel文件预览组件封装
-->
<template><div class="pageExcel"><div class="excelRegion"><div class="excelSheet"><spanv-for="(item, index) in sheetList":key="index"v-html="item.sheetName":class="item.isSelected ? 'active' : ''"@click="switchSheet(index)"></span></div><divclass="excelTable"v-for="(item, index) in sheetList":key="index"v-html="item.content"v-show="item.isSelected"></div></div></div>
</template><script setup>
import LoadScript from "./utils/loadScript";
import allRequestAPI from "./api/request.js";
import { onMounted, ref } from "vue";
import { getString } from './utils/util.js'
let id = getString('id')
let excelToken = getString('token')
let sheetList = ref([]);onMounted(() => {getExcel();
});// 获取excel
function getExcel() {sheetList.value = [];LoadScrpt.load([`public/xlsx.full.min.js`]).then(() => {getExcelFileContent();});
}// 获取excel的内容
function getExcelFileContent() {allRequestAPI.getExcelFileStream(id{excelToken: excelToken},"arraybuffer").then((res) => {// 处理编码let ary = "";// 记住一点,res.data是文件流,所以这样写,如果返回的res是文件流,那么就写new Uint8Array(res)let bytes = new Uint8Array(res.data);let length = bytes.byteLength;for (let i = 0; i < length; i++) {ary += String.fromCharCode(bytes[i]);}// 读取excel内容 binary二进制let wb = XLSX.read(ary, { type: "binary" });// sheet列表let sheetFileList = wb.SheetNames;sheetFileList.forEach((item, index) => {let ws = wb.Sheets[item];let fileContent = "";try {// 把excel文件流转化为html字符串,以便于v-html使用fileContent = XLSX.utils.sheet_to_html(ws);} catch (error) {}sheetList.value.push({name: item,isSelected: index == 0,content: fileContent,});});console.log(sheetFileList);console.log("表格内容");console.log(sheetList);}).catch((error) => {console.log(error);});
}// 切换excel的sheet
function switchSheet(i) {sheetList.value.forEach((item, index) => {item.isSelected = index == i;});
}
</script><style scoped lang="less">
.excelRegion {flex: 1;overflow-x: scroll;align-items: center;padding: 12px;background-color: #f8f8f8;.excelSheet {display: flex;white-space: nowrap;padding-bottom: 15px;span {display: block;height: 36px;line-height: 36px;padding: 0 12px;background-color: #fff;font-size: 14px;box-shadow: 0px 2px 4px 3px rgba(204, 204, 204, 0.34);&.active {background-color: #ff6d00;color: #fff;}}}:deep(.excelTable) {table {border-collapse: collapse !important;background-color: #fff;td {word-break: keep-all;white-space: nowrap;border: 1px solid #000;padding: 0px 8px;font-size: 12px;color: #666;}}}
}
</style>Uint8Array 数组类型表示一个 8 位无符号整型数组,创建时内容被初始化为 0。创建完后,可以以对象的方式或使用数组下标索引的方式引用数组中的元素。
String.fromCharCode() 静态方法返回由指定的 UTF-16 码元序列创建的字符串。
官方github:https://github.com/SheetJS/js-xlsx
本文配套demo在线演示地址:http://demo.haoji.me/2017/02/08-js-xlsx/
这篇文章对我帮助本大,如何使用JavaScript实现纯前端读取和导出excel文件
相关文章:

vue3.0中实现excel文件的预览
最近开发了一个需求,要求实现预览图片、pdf、excel、word、txt等格式的文件; 每种格式的文件想要实现预览的效果需要使用对应的插件,如果要实现excel格式文件的预览,要用到哪种插件呢? 答案:xlsx.full.min…...

信息学奥赛一本通 1435:【例题3】曲线 | 洛谷 洛谷 P1883 函数
【题目链接】 ybt 1435:【例题3】曲线 洛谷 P1883 函数 【题目考点】 1. 三分 【解题思路】 每个 S i ( x ) S_i(x) Si(x)是一个二次函数, F ( x ) m a x ( S i ( x ) ) F(x) max(S_i(x)) F(x)max(Si(x)),即为所有二次函数当自变量…...

OpenCV入门2——图像视频的加载与展示一些API
文章目录 题目OpenCV创建显示窗口OpenCV加载显示图片题目 OpenCV保存文件利用OpenCV从摄像头采集视频从多媒体文件中读取视频帧将视频数据录制成多媒体文件OpenCV控制鼠标关于[np.uint8](https://stackoverflow.com/questions/68387192/what-is-np-uint8) OpenCV中的TrackBar控…...

「校园 Pie」 系列活动正式启航,首站走进南方科技大学!
PieCloudDB 社区校园行系列活动「校园 Pie」已正式启动。「校园 Pie」旨在促进数据库领域的学术交流,提供一个平台让学生们了解最新的数据库发展趋势和相关技术应用。 在「校园 Pie」系列活动中,PieCloudDB 社区将携拓数派技术专家,社区大咖…...

【PyQt小知识 - 3】: QComboBox下拉框内容的设置和更新、默认值的设置、值和下标的获取
QComboBox 内容的设置和更新 from PyQt5.QtWidgets import * import sysapp QApplication(sys.argv)mainwindow QMainWindow() mainwindow.resize(200, 200) # 设置下拉框 comboBox QComboBox(mainwindow) comboBox.addItems([上, 中, 下])button QPushButton(更新, main…...

Oracle OCM考试(史上最详细的介绍,需要19c OCP的证书)
Oracle 19c OCM考试和之前版本的OCM考试差不多,对于考生来说最大的难点是题量大,每场3小时,一共4场,敲键盘敲得手抽筋。姚远老师(v:dataace)的很多Oracle OCP学员都对19c OCM考试很有兴趣,这里给…...

广州华锐互动VRAR:VR教学楼地震模拟体验增强学生防震减灾意识
在当今社会,地震作为一种自然灾害,给人们的生活带来了巨大的威胁。特别是在学校这样的集体场所,一旦发生地震,后果将不堪设想。因此,加强校园安全教育,提高师生的防震减灾意识和能力,已经成为了…...

?. 语法报错
报错 Syntax Error: SyntaxError: E:xxx\src\views\xxx.vue: Support for the experimental syntax ‘optionalChaining’ isn’t currently enabled (173:27): 171 | label: node.label, 172 | style: { 173 | fill: colorSet?.mainFill || ‘#DEE9FF’, | ^ 174 | stroke: …...

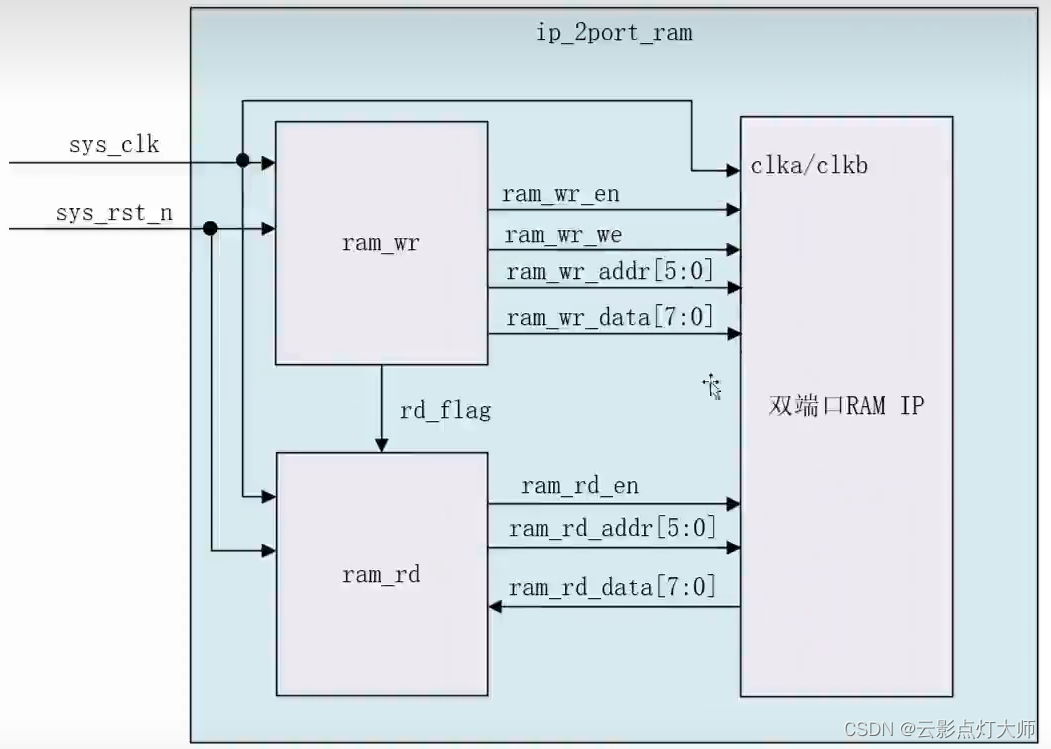
FPGA——IP核 基础操作
FPGA——IP核 基础操作 IP核例化模块时钟IP核RAM IP核 IP核例化模块 找到模版 加入代码中 时钟IP核 配置模式功能 配置输入时钟 输出配置 RAM IP核...

unity unityWebRequest 通过http下载服务器资源
直接下载不显示进度 private void OnDownloadAssets()//下载资源{StartCoroutine(DownloadFormServer_IE(url, savePath));}//其他方法private IEnumerator DownloadFormServer_IE(string url, string path)//从服务器下载资源{Debug.Log("正在下载" url);UnityWebR…...

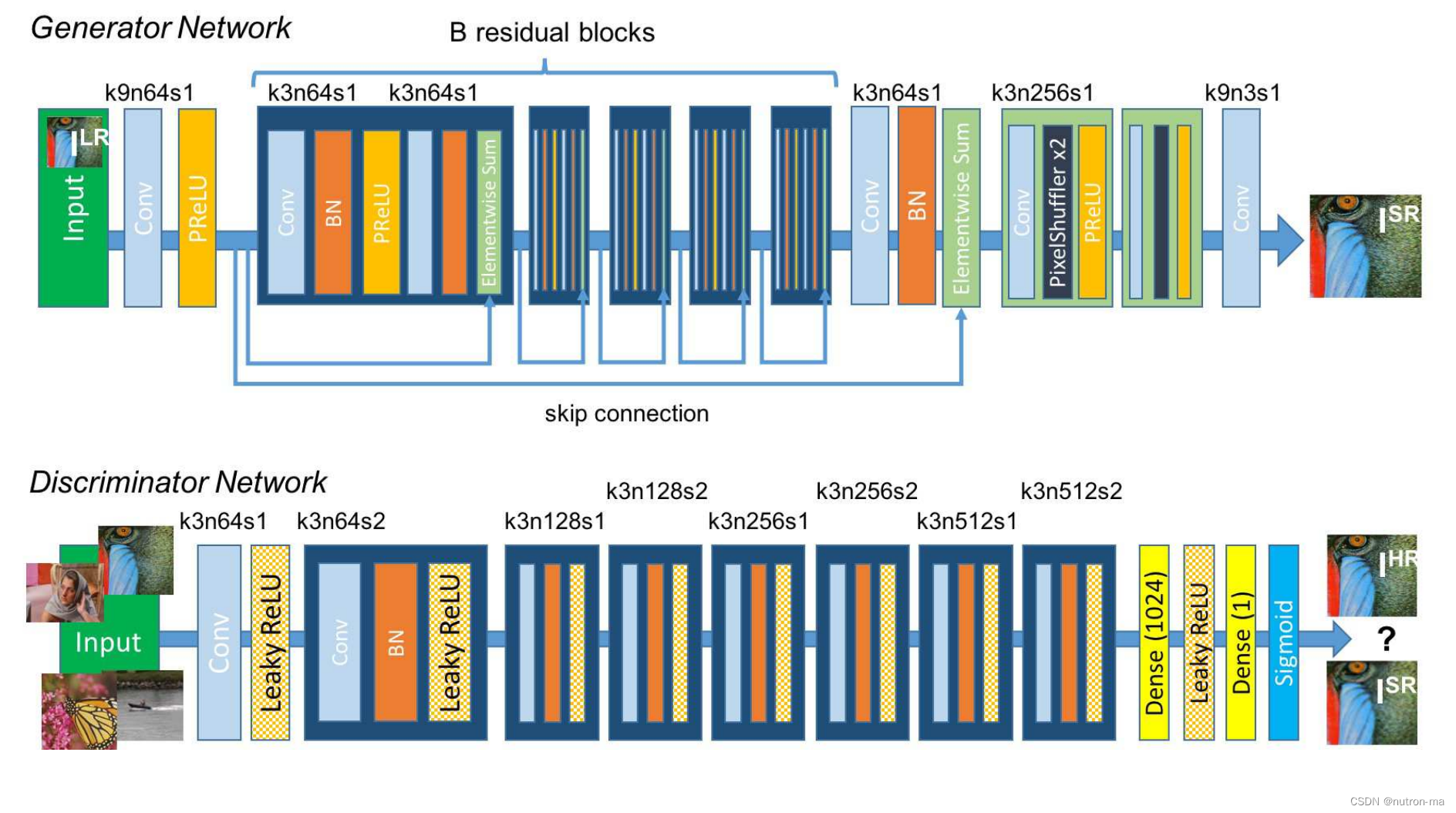
13-1-SRGAN-图像超分-残差模块-亚像素卷积
文章目录 1 定义生成器Generator残差模块生成器亚像素卷积2 定义判别器Discriminator3 训练1 判别器训练2 生成器训练3 程序细节使用use.py参考: 论文: https://arxiv.org/abs/1609.04802 论文翻译: https://blog.csdn.net/MR_kdcon/article/details/123525914 代码: SRG…...

Maya v2024(3D动画制作软件)
Maya 2024是一款三维计算机图形动画制作软件。它被广泛应用于电影、电视、游戏、动画等领域中,用于创建各种三维模型、场景、特效和动画。 以下是Maya的主要特点: 强大的建模工具:Maya提供了各种建模工具,如多边形建模、NURBS建模…...

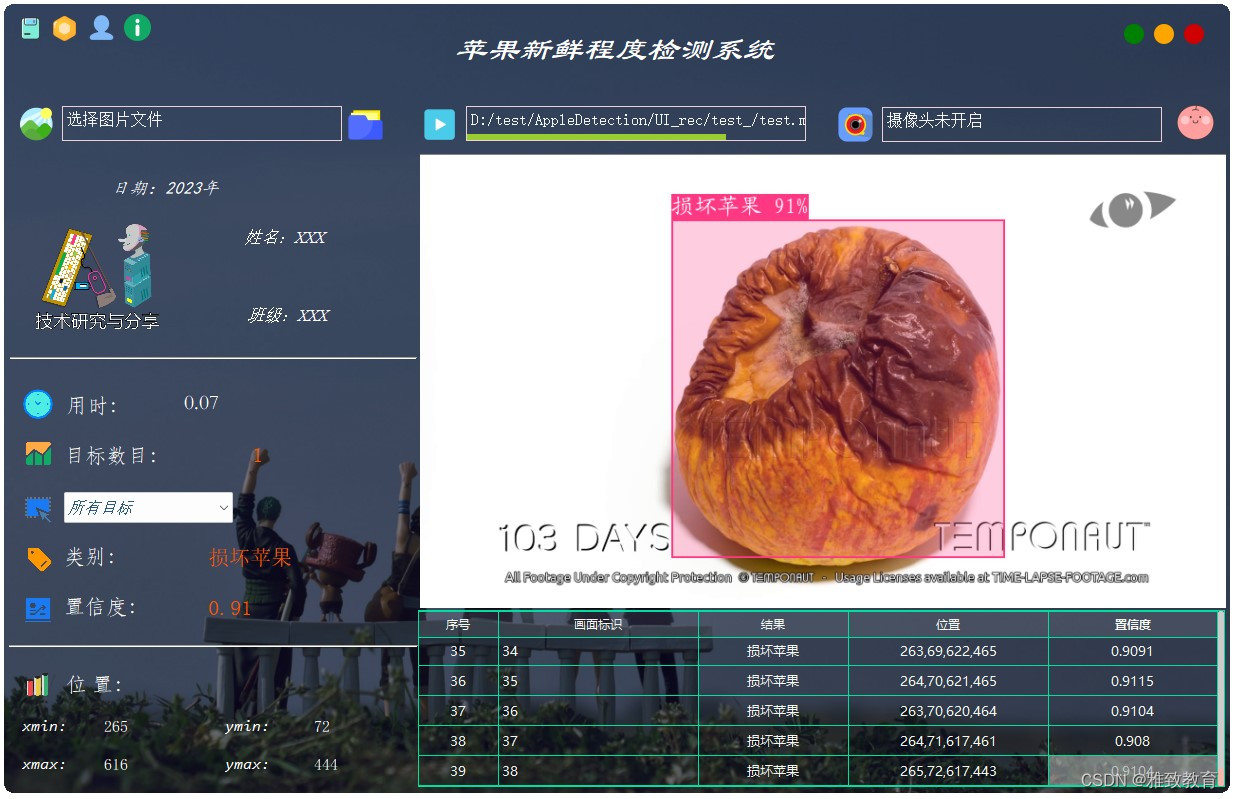
深度学习之基于YoloV5苹果新鲜程度检测识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 深度学习之基于 YOLOv5 苹果新鲜程度检测识别系统介绍YOLOv5 简介苹果新鲜程度检测系统系统架构应用场景 二、功能三、系统四. 总结 一项目简介 深度学习之…...

git 构建报错
钉钉插件]当前任务未配置机器人,已跳过 org.codehaus.groovy.control.MultipleCompilationErrorsException: startup failed: WorkflowScript: 4: Tool type “maven” does not have an install of “maven-3.8.8” configured - did you mean “Maven-3.8.8”? …...
【Linux专题】firewalld 过滤出接口流量
【赠送】IT技术视频教程,白拿不谢!思科、华为、红帽、数据库、云计算等等_厦门微思网络的博客-CSDN博客文章浏览阅读428次。风和日丽,小微给你送福利~如果你是小微的老粉,这里有一份粉丝福利待领取...如果你是新粉关注到了小微&am…...
)
ElasticSearch语句中must,must_not,should组合关系,作者有验证脚本(ES为8版本,使用Kibana运行语句)
文章目录 一、单个使用二、must和must_not组合(A-B)三、must和should组合(A)四、should和must_not组合(A-B)五、must和should和must_not组合(A-C)六、验证脚本,执行之后自…...

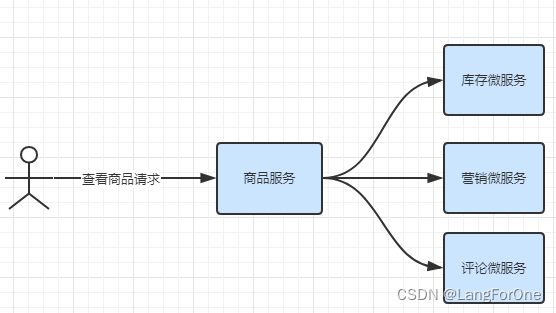
SpringCloud Alibaba组件入门全方面汇总(中):服务熔断降级-Sentinel
文章目录 Sentinel常见的容错思路Sentinel流量控制规则sentinel 自定义异常 sentinelresources 注解使用Feign整合Sentinel**面试题:结合Feign后,你在项目中的降级方法中会实现什么样的操作/功能?** Sentinel Sentinel是阿里巴巴开源的分布…...

算法通关村第十关|青铜|快速排序
快速排序的核心框架是“二叉树的前序遍历对撞型双指针”。 快速排序的实现1: public void quickSort(int[] arr, int left, int right) {if (left < right) {// pivot将遍历的范围限制在了pivot之前int pivot arr[right];int i left - 1;for (int j left; j…...

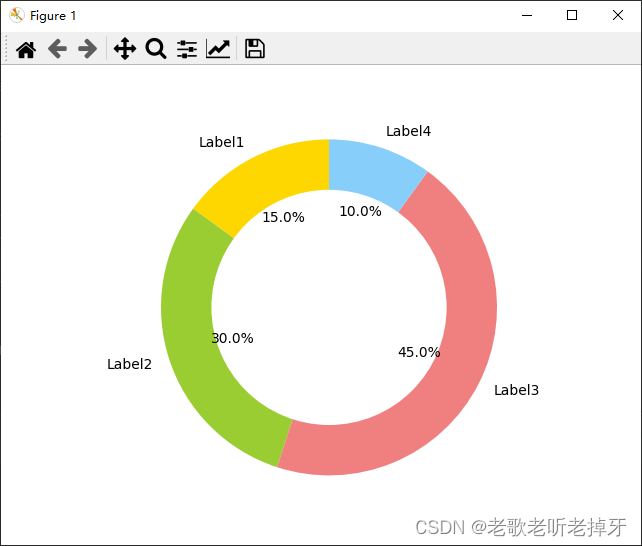
python科研绘图:圆环图
圆环图是一种特殊的图形,它可以显示各个部分与整体之间的关系。圆环图由两个或多个大小不一的饼图叠加而成,中间被挖空,看起来像一个甜甜圈。因此,圆环图也被称为“甜甜圈”图。 与饼图相比,圆环图的空间利用率更高&a…...

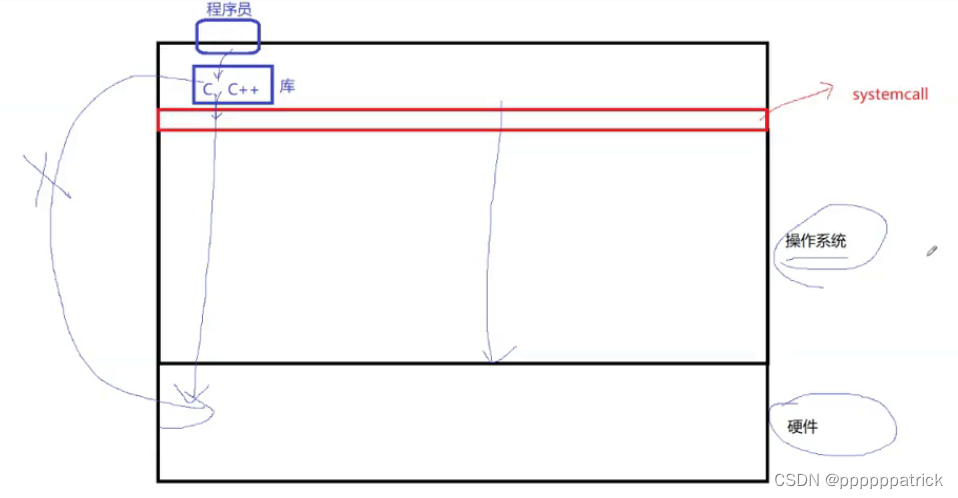
【Linux】C文件系统详解(一)——C文件操作
文章目录 文件操作总结预备知识结论: C文件操作回顾语言方案w写入方式a写入方式r只读方式 系统方案但是这个**没有设置权限**,需要这样改: 文件操作总结 1.文件描述符,重定向,缓冲区,语言和系统关于文件的不同的视角的理解 – 都是要让我们深刻理解文件 2.文件系统 3.动静态库 …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
