html书本翻页效果,浪漫表白日记本(附源码)
文章目录
- 1.设计来源
- 1.1 书本正面
- 1.2 界面1-2
- 1.3 界面3-4
- 1.4 界面5-6
- 1.5 界面7-8
- 1.6 界面9-10
- 1.7 界面11-12
- 1.8 书本结尾
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134467729
html书本翻页效果,浪漫表白日记本(附源码),html爱情表白,html记事本,html表白日记,html书中的爱情,html爱情日记,属于自己的记事本,实现书本翻页效果,写上自己的日记,背景夜空下的萤火虫,棉花糖的背景音乐,漂浮的誓言文字,独一份的浪漫,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 书本正面
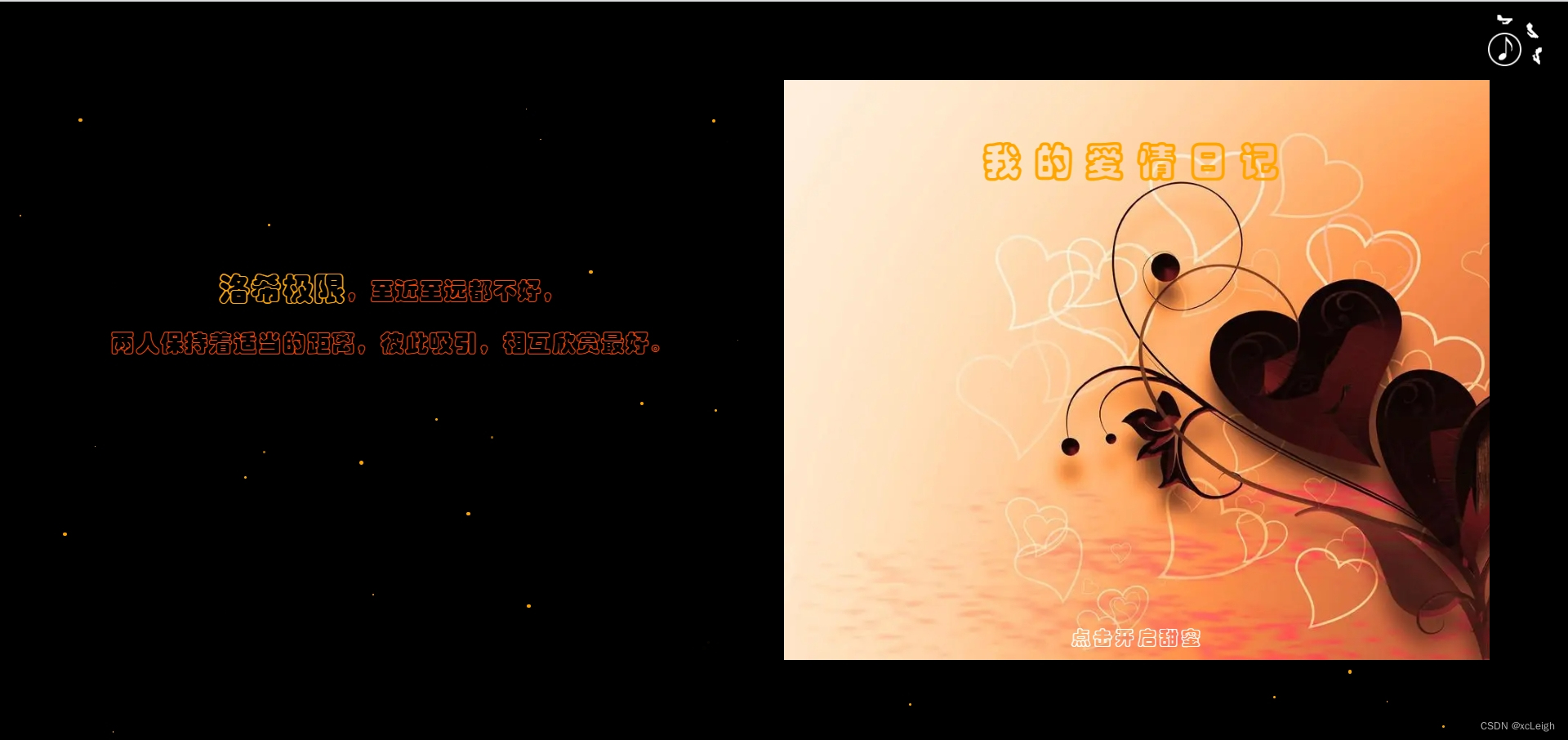
书本正面,就是界面刚进入的效果,右上角是背景音乐按钮,可以控制播放暂停;背景为夜空下的萤火虫,左边是漂浮的文字,演示渐变,右边为日记本的首页。
鼠标样式为心动的爱心 ,下面的视频效果,可以看到。

1.2 界面1-2
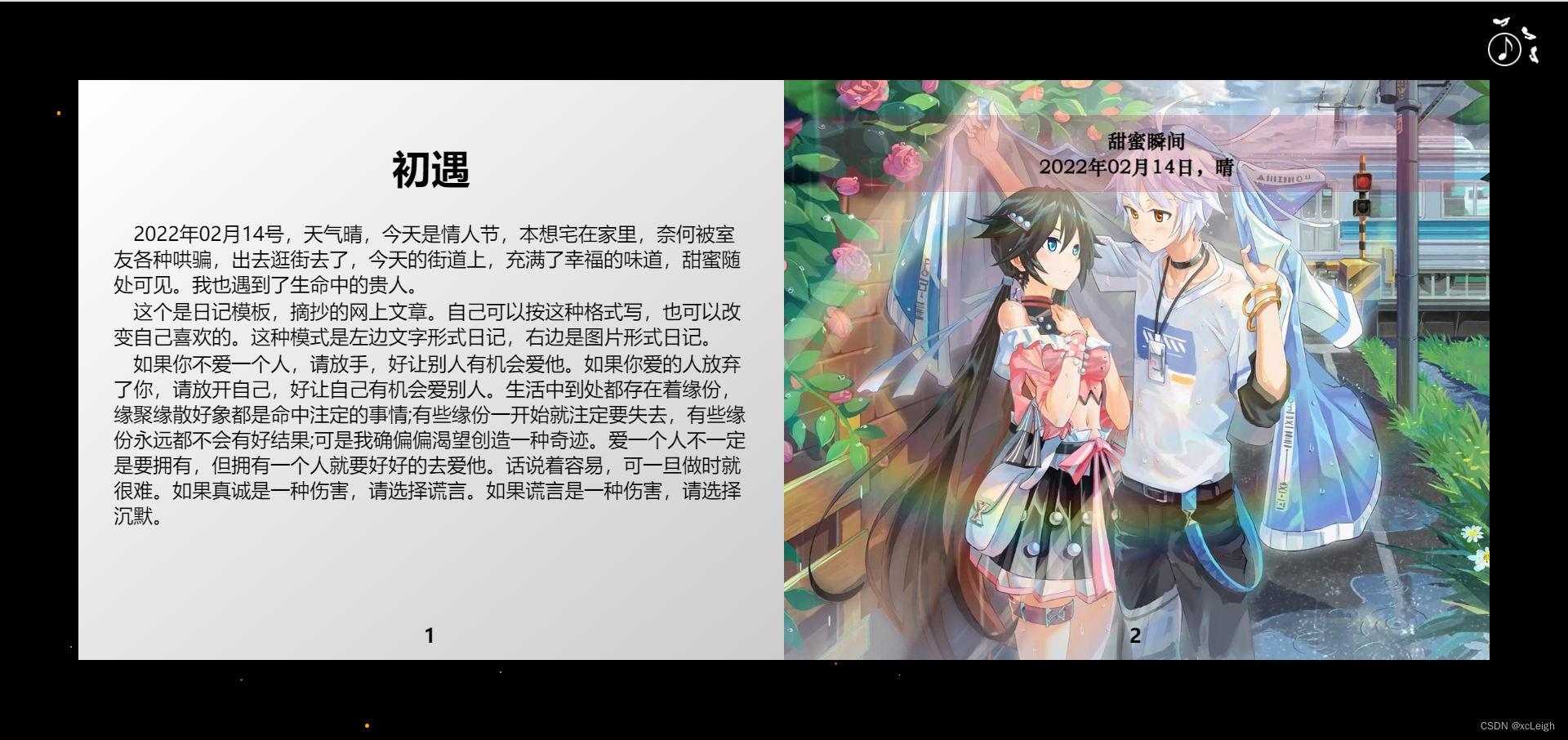
翻开第一页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.3 界面3-4
翻开第二页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.4 界面5-6
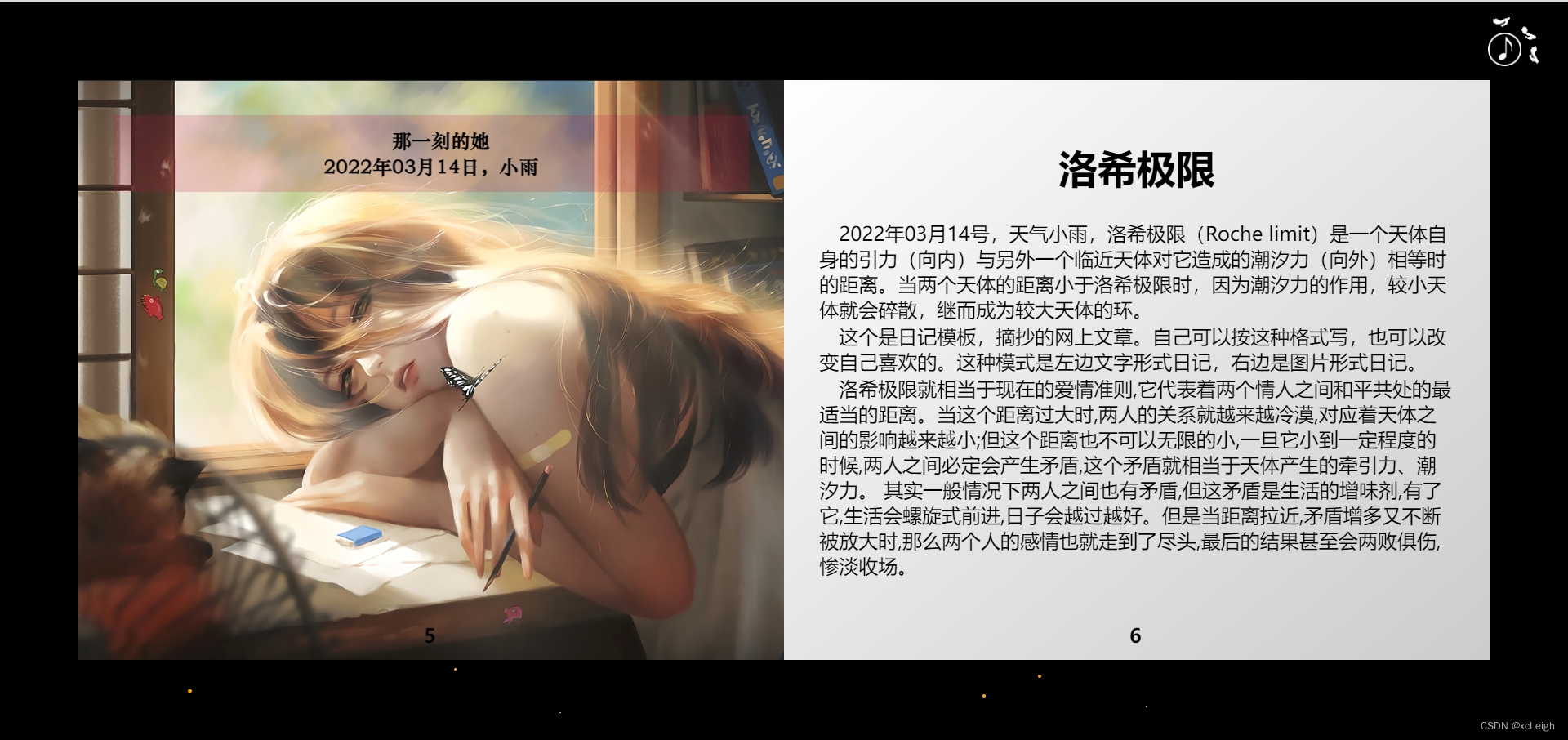
翻开第三页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

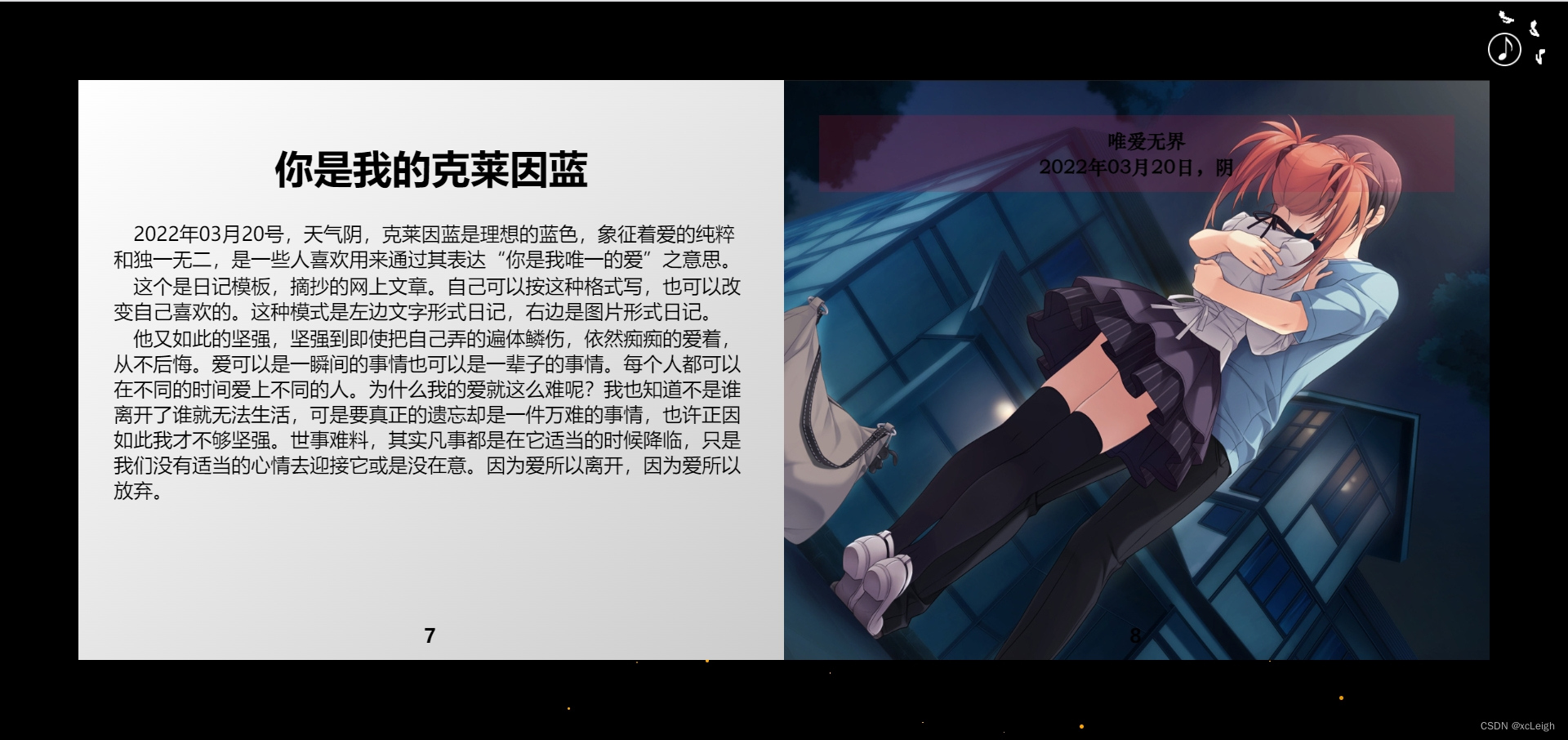
1.5 界面7-8
翻开第四页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.6 界面9-10
翻开第六页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.7 界面11-12
翻开第七页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.8 书本结尾
翻开第八页,左边为日记的结尾封皮,右边为漂浮的文字,演示渐变,可以自己灵活定义。
点击日记内容的左边,往前翻页。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的酷炫日记本。
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的爱情日记</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" href="./css/style.css"><script src="js/prefixfree.min.js"></script><link href="images/favicon.png" rel="icon">
</head>
<body οncοntextmenu="return false" οndragstart="return false" onselectstart="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()"><div><iframe class="frameBg" src="bg/index.html"></iframe><div id="maic"><img id="imgdh" src="images/music.gif"><img id="img" src="images/music_off.png"><audio src="images/marshmallow.mp3" autoplay loop></audio></div></div><div><div class="myfont" style="width: 50%;"><span >洛希极限</span>,至近至远都不好,<br /><br />两人保持着适当的距离,彼此吸引,相互欣赏最好。</div><div class="myfont" style="width: 50%;"><span>与你相爱</span>,幸福握在交缠指缝间。<br /><br />遇见了你,是我一辈子的幸运。</div></div><div class="scene"><article class="book"><section class="page active"><div class="front loveimg"><h1>我的爱情日记</h1><div>点击开启甜蜜</div></div><div class="back loveimg"><h1>初遇</h1><p>2022年02月14号,天气晴,今天是情人节,本想宅在家里,奈何被室友各种哄骗,出去逛街去了,今天的街道上,充满了幸福的味道,甜蜜随处可见。我也遇到了生命中的贵人。</p><p>这个是日记模板,摘抄的网上文章。自己可以按这种格式写,也可以改变自己喜欢的。这种模式是左边文字形式日记,右边是图片形式日记。</p><p>如果你不爱一个人,请放手,好让别人有机会爱他。如果你爱的人放弃了你,请放开自己,好让自己有机会爱别人。生活中到处都存在着缘份,缘聚缘散好象都是命中注定的事情;有些缘份一开始就注定要失去,有些缘份永远都不会有好结果;可是我确偏偏渴望创造一种奇迹。爱一个人不一定是要拥有,但拥有一个人就要好好的去爱他。话说着容易,可一旦做时就很难。如果真诚是一种伤害,请选择谎言。如果谎言是一种伤害,请选择沉默。</p><div class="pagetext">1</div></div> </section></article></div><script src="js/jquery-1.11.0.min.js" type="text/javascript"></script><script src='js/myself.js'></script>
</body>
</html>
源码下载
html书本翻页效果,浪漫表白日记本(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134467729(防止抄袭,原文地址不可删除)
相关文章:

html书本翻页效果,浪漫表白日记本(附源码)
文章目录 1.设计来源1.1 书本正面1.2 界面1-21.3 界面3-41.4 界面5-61.5 界面7-81.6 界面9-101.7 界面11-121.8 书本结尾 2.效果和源码2.1 动态效果2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/1…...

【Mysql】学习笔记
目录 基本操作登录指令:启动、关闭、重启mysql指令(适用于centos7):查看mysql运行状态:删除和创建表 修改密码(ubuntu18.04可行,其余版本行不行不知道)3 使用MYSQL了解数据库和表 4 …...
---好理解)
工作记录-------java文件的JVM之旅(学习篇)---好理解
一个java文件,如何实现功能呢?需要去JVM这个地方。 java文件高高兴兴的来到JVM,想要开始JVM之旅,它确说:“现在的我还不能进去,需要做一次转换,生成class文件才行”。为什么这样呢?…...

城市内涝对策,万宾科技内涝积水监测仪使用效果
随着城市化进程的加速,城市道路积水问题明显越来越多,给人们的出行和生活带来更多的不便。内涝积水监测仪作为高科技产品能够实时监测道路积水情况,为城市排水系统的管理和维护提供重要的帮助。 在城市生命线的基础设施规划之中,地…...

android的通知使用
在 Android 中,通知(Notification)是一种在状态栏显示消息的方式,通常用于向用户展示应用程序的重要信息、事件或更新。以下是一个简单的示例,演示如何在 Android 应用程序中使用通知: import android.app…...

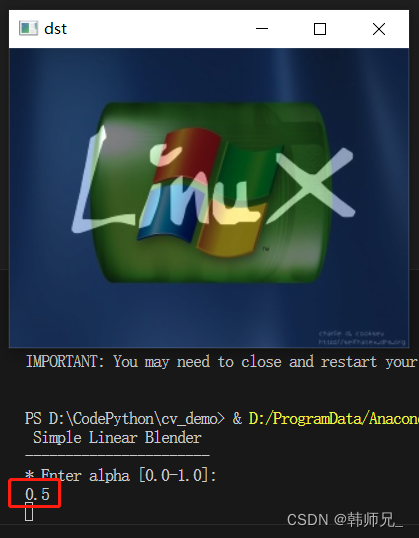
001 opencv addWeighted
目录 一、环境 二、addWeighted函数 三、代码演示 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、addWeighted函数 OpenCV中的cv.addWeighted函数是一个用于图像叠加的函数,它可以将两个具有相同尺寸和类型的图像按…...

2311rust,到35版本更新
1.32.0 rustup self update rustup update stablerustup更新自己. dbg宏 打印调试,你需要: let x 5; println!("{:?}", x); //甚至可能是 println!("{:#?}", x);在Rust1.32.0中,为此添加了个新的dbg!宏: fn main() {let x 5;dbg!(x); }如果运行此…...

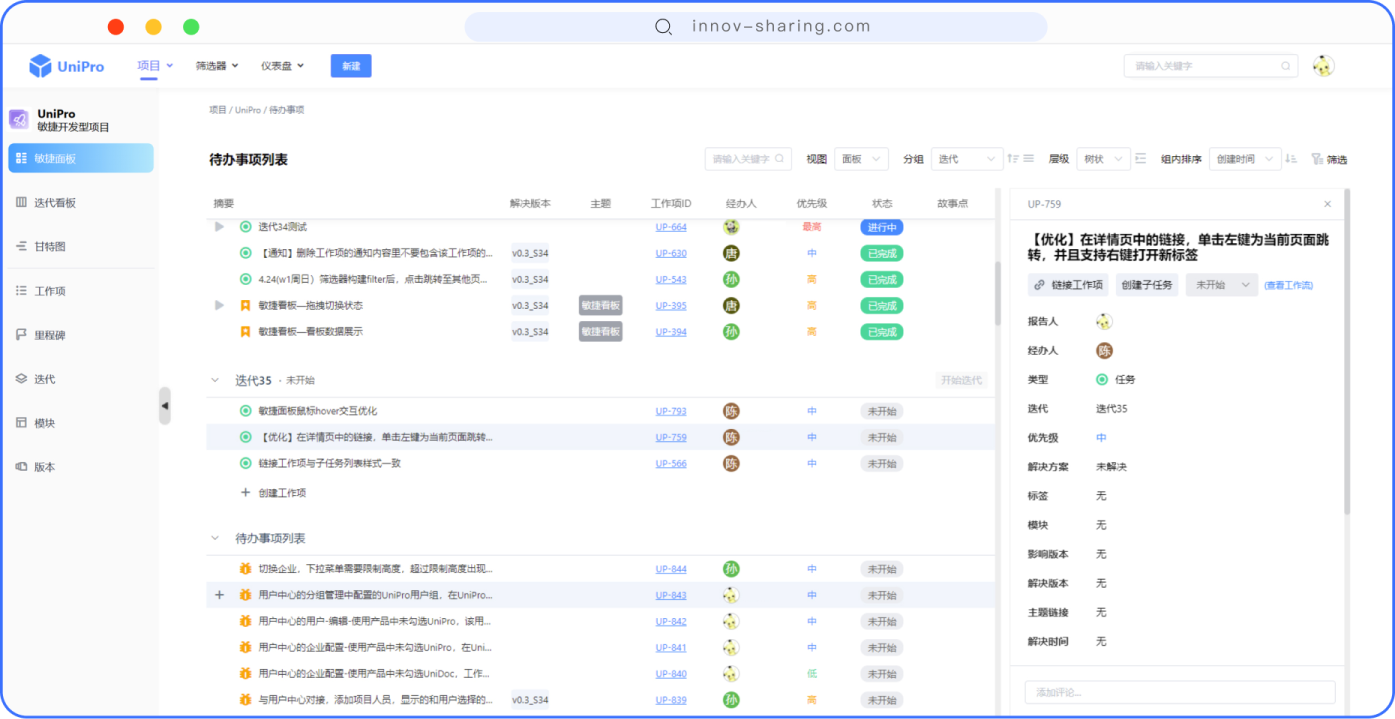
UniPro提高集成能力 让客户专注于交付价值
一千个哈姆莱特就有一千个读者,一千个开发团队,也会有各不相同的软件工具和工作流程。工具与工具之间,功能上的割裂亦或重叠,都会给企业和团队的协作带来阻塞,结果就会导致团队之间各自为战、信息孤岛的形成以及资源的…...
)
Python---函数的作用,定义,使用步骤(调用步骤)
Python实际开发中,使用函数的目的只有一个 “让我们的代码可以被重复使用” 函数的作用有两个: ① 模块化编程 ② 代码重用 在编程领域,编程可以分为两大类:① 模块化编程 ② 面向对象编程 函数就是一个 被命名的、独立的…...

ERP智能管理系统:智能化的未来之路
ERP智能管理系统:智能化的未来之路 科技飞速发展,人工智能(AI)和大数据等先进技术的应用正在改变着企业的运营模式。其中,ERP智能管理系统在帮助企业实现智能化运营、提高效率、降低成本等方面发挥着越来越重要的作用。本文将为您详细介绍ERP…...

c++ memccpy和 = 都可以用于赋值操作
memccpy和都可以用于赋值操作,但它们的作用和使用方式有所不同。 是C中的赋值运算符,可以用于基本类型、对象、结构体等的赋值操作。对于结构体,它会执行成员到成员的赋值,也就是浅拷贝。如果结构体中有指针成员,赋值只…...

Golang for 循环中的隐式内存别名问题
Golang for 循环中的隐式内存别名问题 隐式内存别名是指在循环迭代过程中对同一变量的多次引用可能导致不可预期的结果。这主要涉及到 goroutine 和闭包的使用场景,在并发编程中容易引起 bug。 例如,下面的示例代码中存在隐式内存别名问题:…...

2023年亚太杯数学建模思路 - 复盘:光照强度计算的优化模型
文章目录 0 赛题思路1 问题要求2 假设约定3 符号约定4 建立模型5 模型求解6 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 问题要求 现在已知一个教室长为15米,宽为12米&…...

Unity——利用Mesh绘制图形
什么是Mesh? Mesh 是用于表示和存储3D模型几何信息的类。它包含了顶点坐标、法线、UV坐标和其他与几何形状相关的数据,同时也包含了定义了这些数据如何连接以形成三角形的索引。 通过Mesh类,你可以创建、修改和渲染3D模型。一些常见的操作包括…...

web3资讯及远程工作
各位如果想了解区块链相关的消息可以通过如下网址了解,里面还会有相关职位招聘(包括远程工作),还可以在里面进行发帖,进入即可获得1000积分,后期可以兑换一些礼品Cryptosquare...

契约锁助力货物进出口全程无纸化,加速通关、降低贸易成本
我国作为全球最大的制造业国家和最大的货物贸易国家,政府始终注重引入数字化技术,创新管理和服务模式,帮助降低企业进出口成本,加速货物流通。 近年国家海关总署、商务部、税务总局及各地政府在进出口“报关”、“提货”、“收货备…...

生活中的综合能力
暖气管道不通 1 逐层排查哪层管道不通 2 排查该栋楼主管道和锅炉房总管道的连接口是否通畅 找不到主管道和总管道的连接口 查看其他楼和总管道的连接口 复盘: 先整体,后局部 求同求异思维:找差异,找正常暖气管道和异常暖气管…...

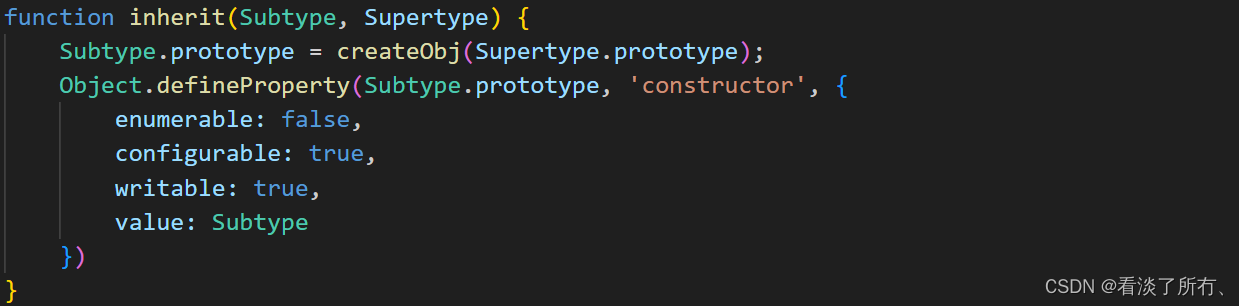
ES5中实现继承
本篇文章主要说明在ES5中最通用最兼容的继承实现方式,继承作为面向对象的三大特性之一,在js中实现继承对代码的简洁性,逻辑的连贯性都有很大的帮助。 实现思路 封装创建中间联系对象的函数 继承可以简单理解为建立子类和父类之间的联系&…...

面试鸭 - 专注于面试刷题的网站
网上面试题有很多,但此套面试题真实、原创、高频,全网最强。 题目涵盖大中小公司,真实靠谱,有频率和难度的标记,助你成为Offer收割机。 面试鸭地址:https://mianshiya.skyofit.com/ 本套题是我原创&…...

解决小程序路由超过10层限制
新建 navroter.js // 路由判断,小程序路由超过10层限制 // 避免小程序商品重复切换导致页面到结算单页时无法跳转到收货地址页,所以这里层级限制最大数为8 const MAX_VALUE 8 export function navigateTo(url) {let pages getCurrentPages()let dlt …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
