[Linux] yum仓库相关
一、yum仓库
1.1 yum简介
yum 是一种基于 RPM 软件包(Red-Hat Package Manager 的缩写)的软件更新机制,可自动解决软件包之间的依赖关系。这就解决了日常工作中花费大量时间寻找安装包的问题。 为什么会出现依赖 linux 本身就有简化系统的优势,因为在安装操作系统时,你并没有为安装软件编译所有的库和包 在安装操作系统时,会显示软件包依赖关系。 通过存储库和客户端,yum 可以安装在两台机器上,因为 yum 可以存储在两台机器上,即整个 yum 由两部分组成,所以 yum 可以安装在两台机器上。因此,yum 可以存储在两台服务器上。它也可以托管在一台服务器上。它可以由官方服务提供,也可以由第三方(如国内的阿里云或搜狐云)或非营利组织(如学校)提供。官方来源通常是国外的,下载速度肯定有限,手动换成国内云可以大大提高下载速度。
1.2 如何实现安装
首先客户端发送下载软件请求,会根据文件配置找到仓库位置,然后从服务端下载元信息,客户端会根据元信息找到软件的具体位置,最后从服务端下载到客户端。
二、yum配置文件及使用命令
2.1 主配置文件
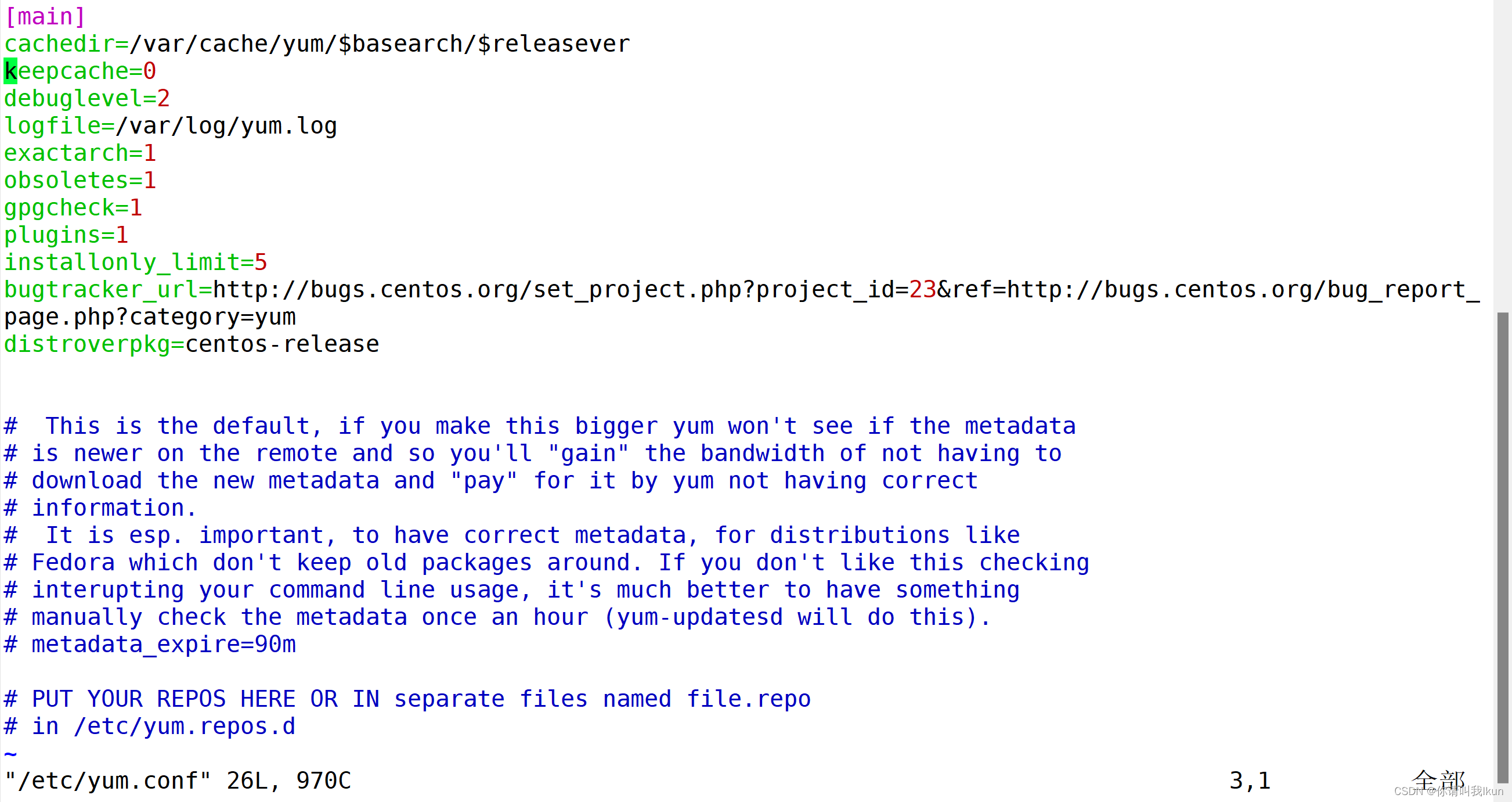
文件位置:/etc/yum.conf //主配置文件
[main]
cachedir=/var/cache/yum/$basearch/$releasever //yum下载的RPM包的缓存目录 $basearch表示系统架构 $releasever表示系统版本
keepcache=0 //是否保留缓存,0代表不保存1代表保存
debuglevel=2 //调试级别
logfile=/var/log/yum.log //日志文件位置
exactarch=1 //是否允许不同版本的RPM包安装
obsoletes=1 //是否允许旧版本运行
gpgcheck=1 //验证密钥
plugins=1 //是否允许插件
installonly_limit=5 //允许几个内核
bugtracker_url=http://bugs.centos.org/set_project.php?project_id=23&ref=http://bugs.centos.org/bug_report_page.php?category=yum
distroverpkg=centos-release2.2 日志文件
文件位置:/var/log/yum.log
2.3 仓库设置文件
位置:/etc/yum.repos.d
2.4 yum命令
| 命令 | 解释 |
| yum list | 显示所有可用包,包名支持通配符 |
| yum info | 显示包的信息 |
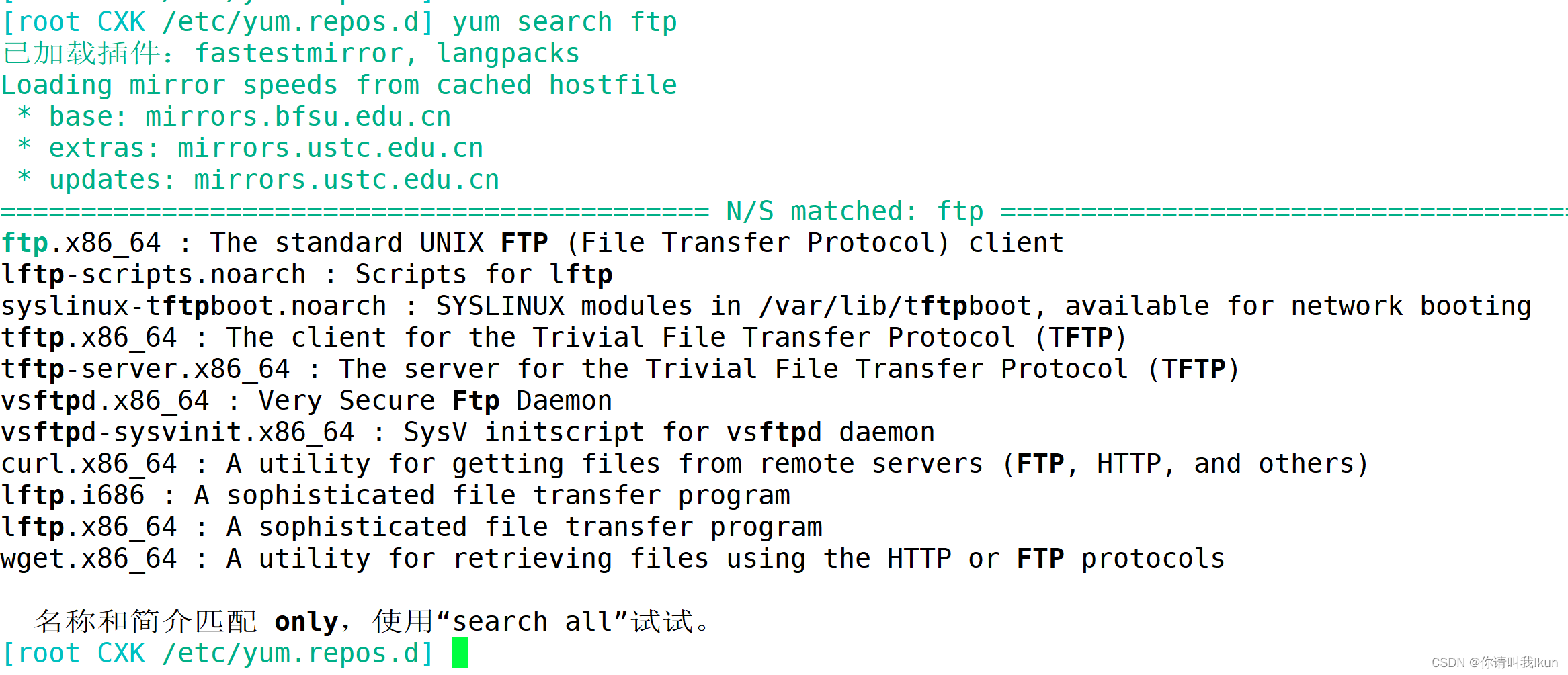
| yum search ftp | 模糊查找,查找包含"ftp"字符的所有安装包 |
| yum provides ftp | 精确查找,查找这个命令来自哪个包 |
| yum history | 查看yum的所有操作 |
| yum history undo | 反悔卸载已经安装的软件(配合序号使用) |
| yum history redo | 重新执行安装软件步骤(配合序号使用) |
2.4.1 查询
yum list (软件名)
yum search (关键字)
yum info (软件名)
yum provides (关键字)
2.4.2 安装与升级
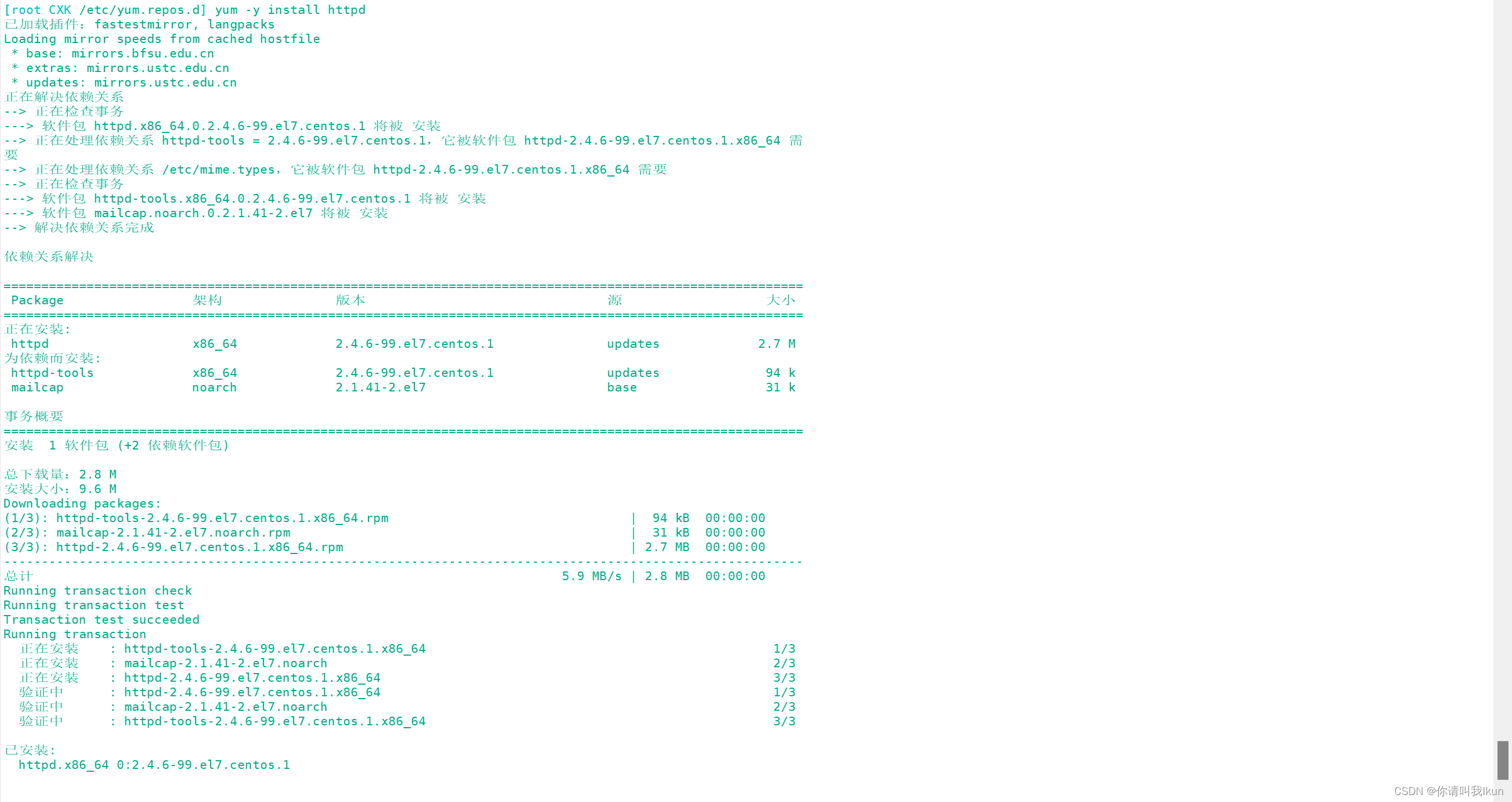
yum -y install (软件名)
2.4.3 卸载
yum remove (软件名) 卸载已安装的软件必须加软件名
yum history
yum history redo 5
三、搭建yum仓库
3.1 搭建本地yum仓库
第一步:关闭防火墙 核心防护,挂载光盘
systemctl stop firewalld
setenforce 0
mount /dev/sr0 /mnt第二步:切换到主配置文件夹,创建一个备份文件夹,把官方源移动到备份文件夹中
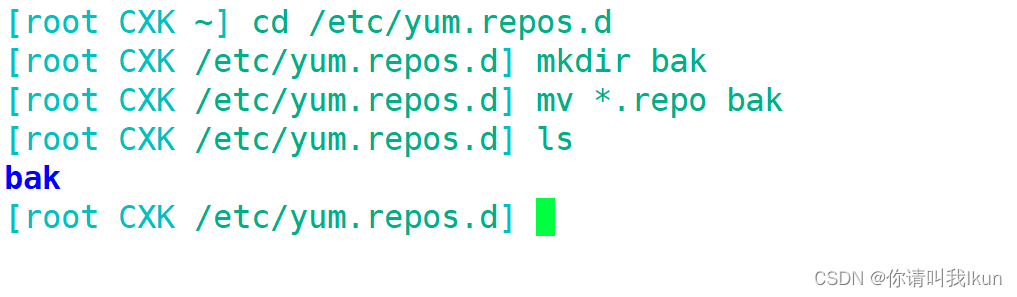
cd /etc/yum.repos.d
mkdir bak
mv *.repo bak
第三步:创建一个本地仓库文件
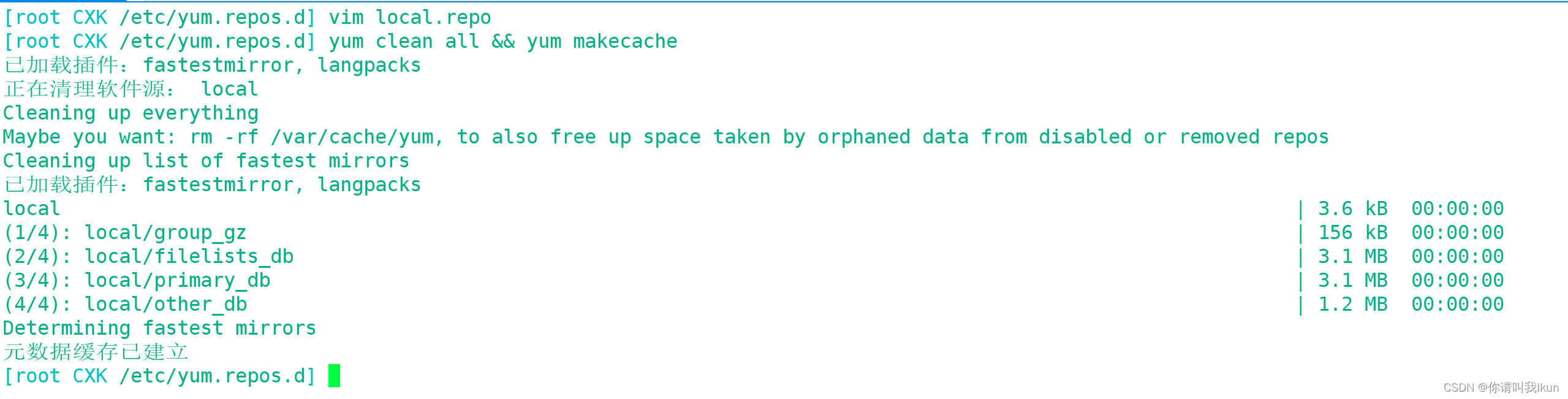
vim local.repo 第四步:清理缓存和建立元数据
第四步:清理缓存和建立元数据
yum clean all && yum makecache

3.2 搭建网络源仓库(阿里 华为 腾讯 清华源等)
和搭建本地源一样的步骤
systemctl stop firewalld
setenforce 0
mount /dev/sr0 /mnt
cd /etc/yum.repos.d
mkdir bak
mv *.repo bak
vim wangluo.repo
yum clean all && yum makecache



3.3 ftp方式搭建云仓库
第一步:服务端安装vstfp服务
服务端
yum -y install vsftpd
systemctl start vstfpd
mkdir kunkun
mount /dev/sr0 /var/ftp/kunkun第二步:服务端切换到 ftp目录下新建一个kunkun目录

客户端
systemctl stop firewalld
setenforce 0
cd /etc/yum.repos.d
mkdir bak
mv *.repo bak
vim ftp.repo
yum clean all && yum makecache

 3.4 http方式搭载云仓库
3.4 http方式搭载云仓库
服务端
systemctl stop firewalld
setenforce 0
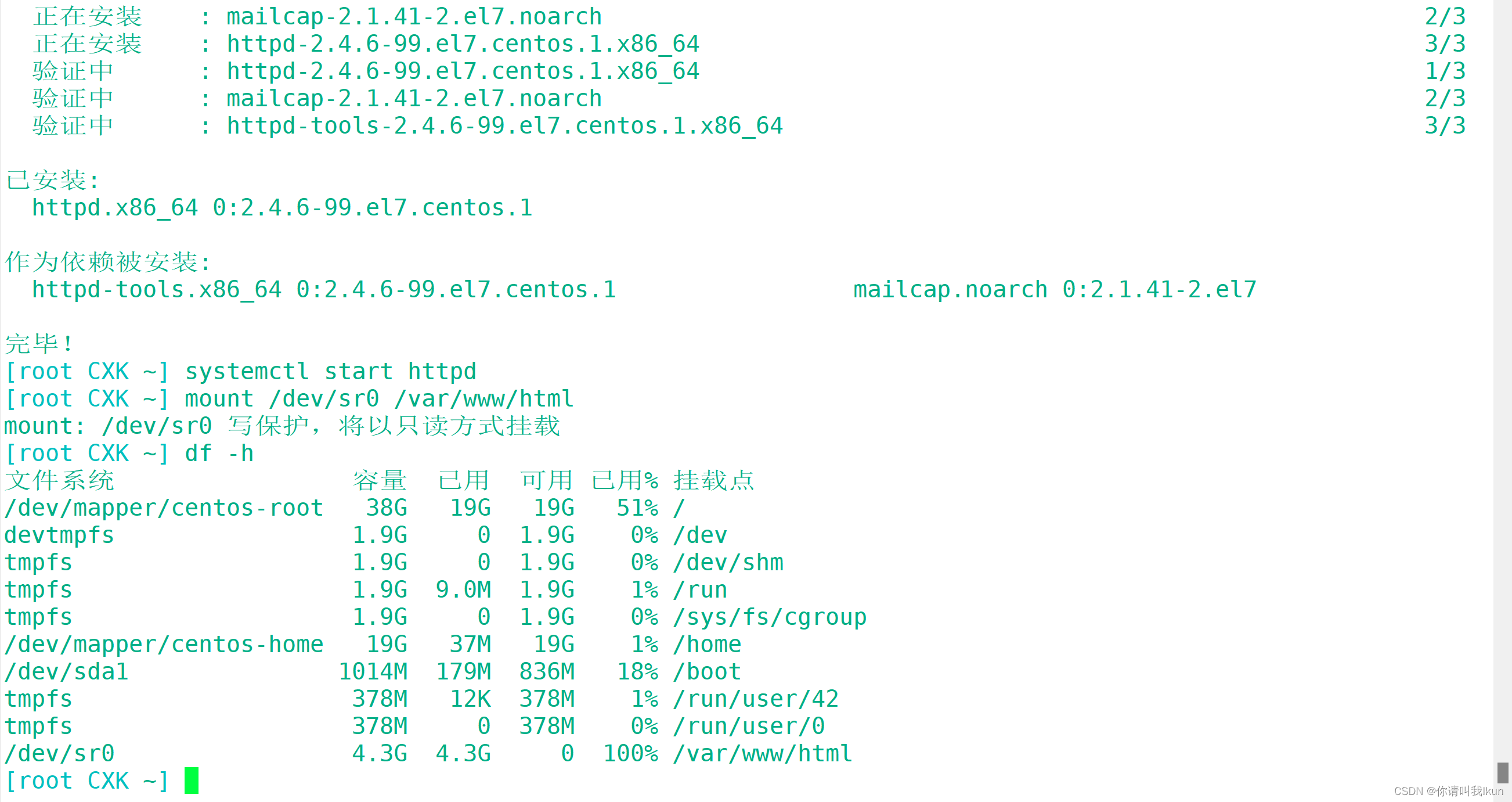
yum -y install httpd
systemctl start httpd
mount /dev/sr0 /var/www/html
客户端
systemctl stop firewalld
setenforce 0
cd /etc/yum.repos.d
mkdir bak
mv *.repo bak
vim http.repo
yum clean all && yum makecache


 3.5 自建元信息
3.5 自建元信息
mount /dev/sr0 /mnt
mkdir /data
mkdir /data/test
mkdir /data/test/packages
mv /mnt/Packages/tree-1.6.0-10.el7.x86_64.rpm /data/test
cd /data/test
mv /mnt/Packages/tree-1.6.0-10.el7.x86_64.rpm packages
cd ..
createrepo -v test
cd /etc/yum.repos.d
mkdir bak
mv *.repo bak
vim tree.repo
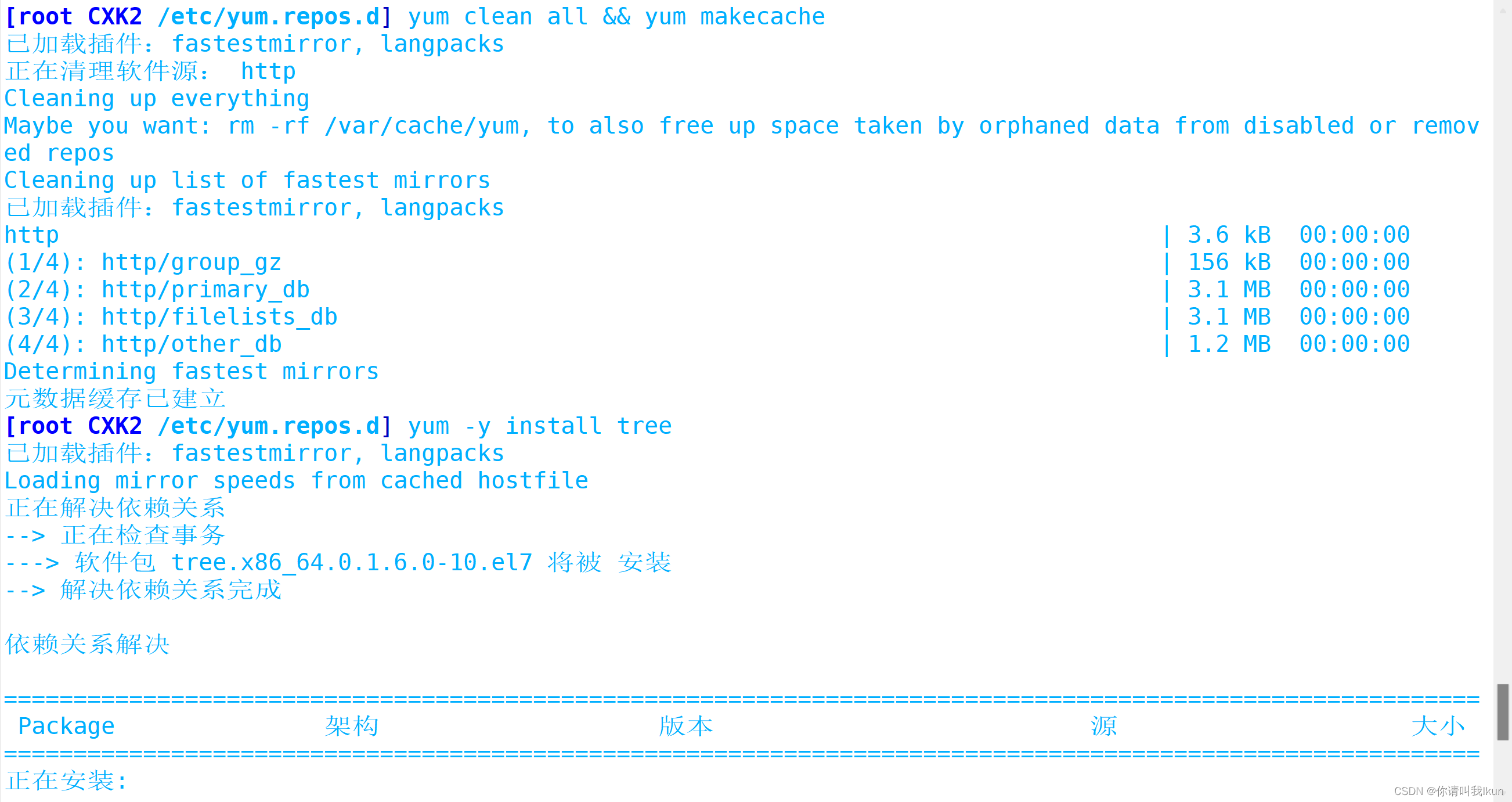
yum clean all
yum makecache
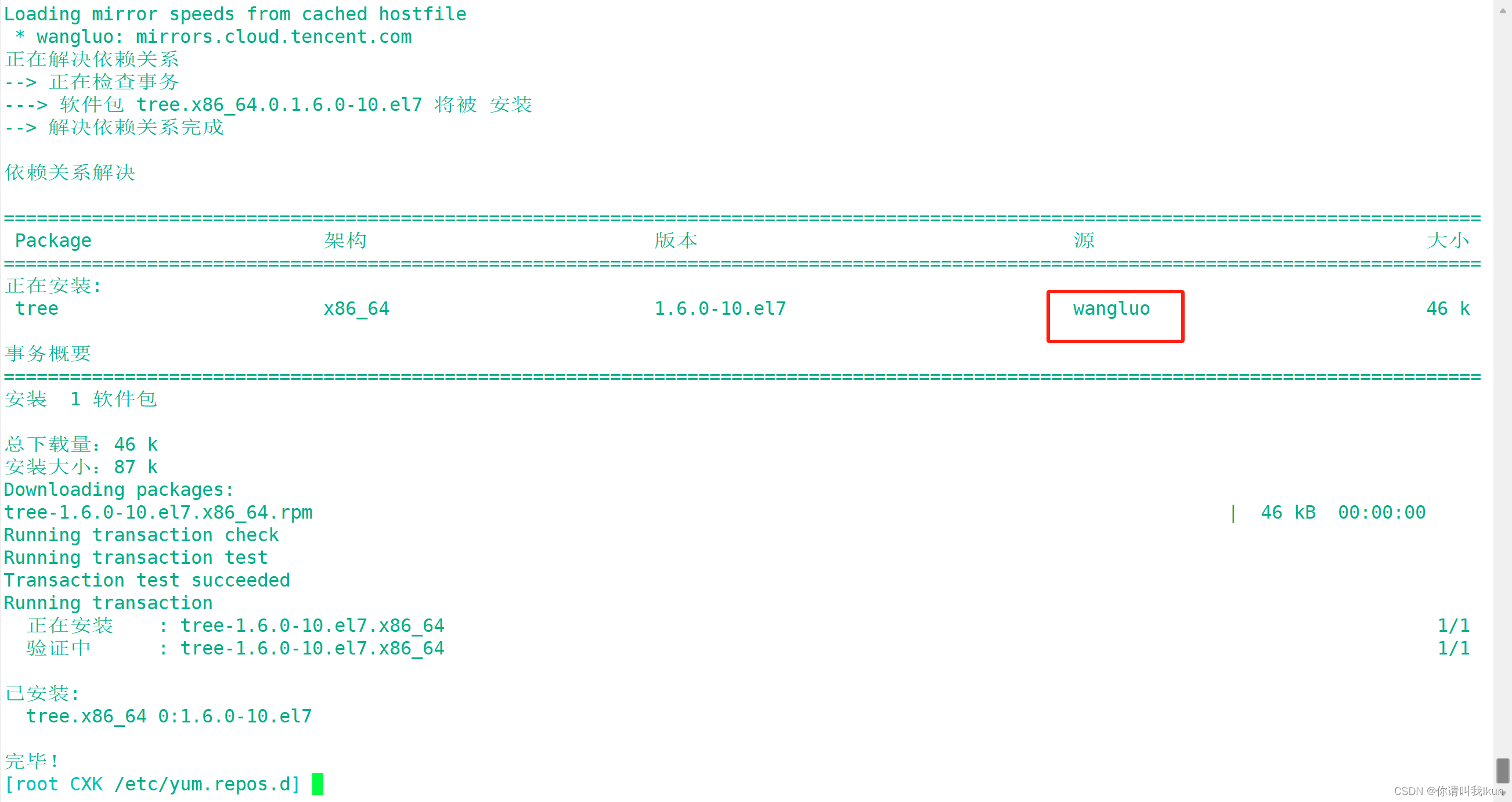
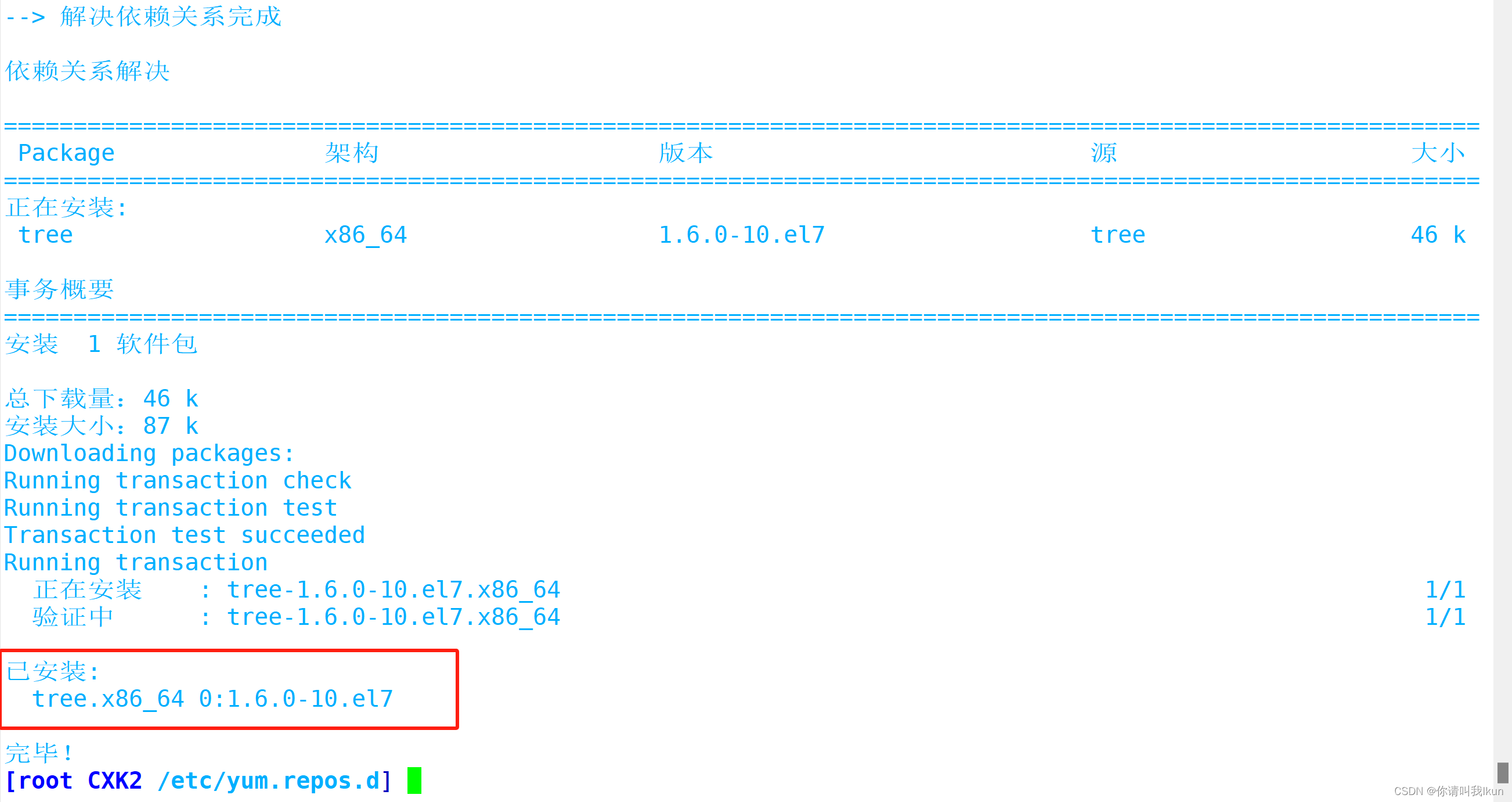
yum install tree -y

卸载之前安装的软件
 重新安装
重新安装

3.6 升级内核
yum install https://www.elrepo.org/elrepo-release-7.0-4.el7.elrepo.noarch.rpm
//生成仓库文件
//内核库默认关闭打开就可以了
yum repolist all
vim elrepo.repo
yum list *kernel*
yum install kernel-lt.x86_64 -y




重启就可以选择内核


 3.7 离线安装软件
3.7 离线安装软件
思路:先在一台可以联网的主机下载软件依赖包放在指定目录,打包,在无网环境想要安装只需解包安装相应的包即可
mkdir /data
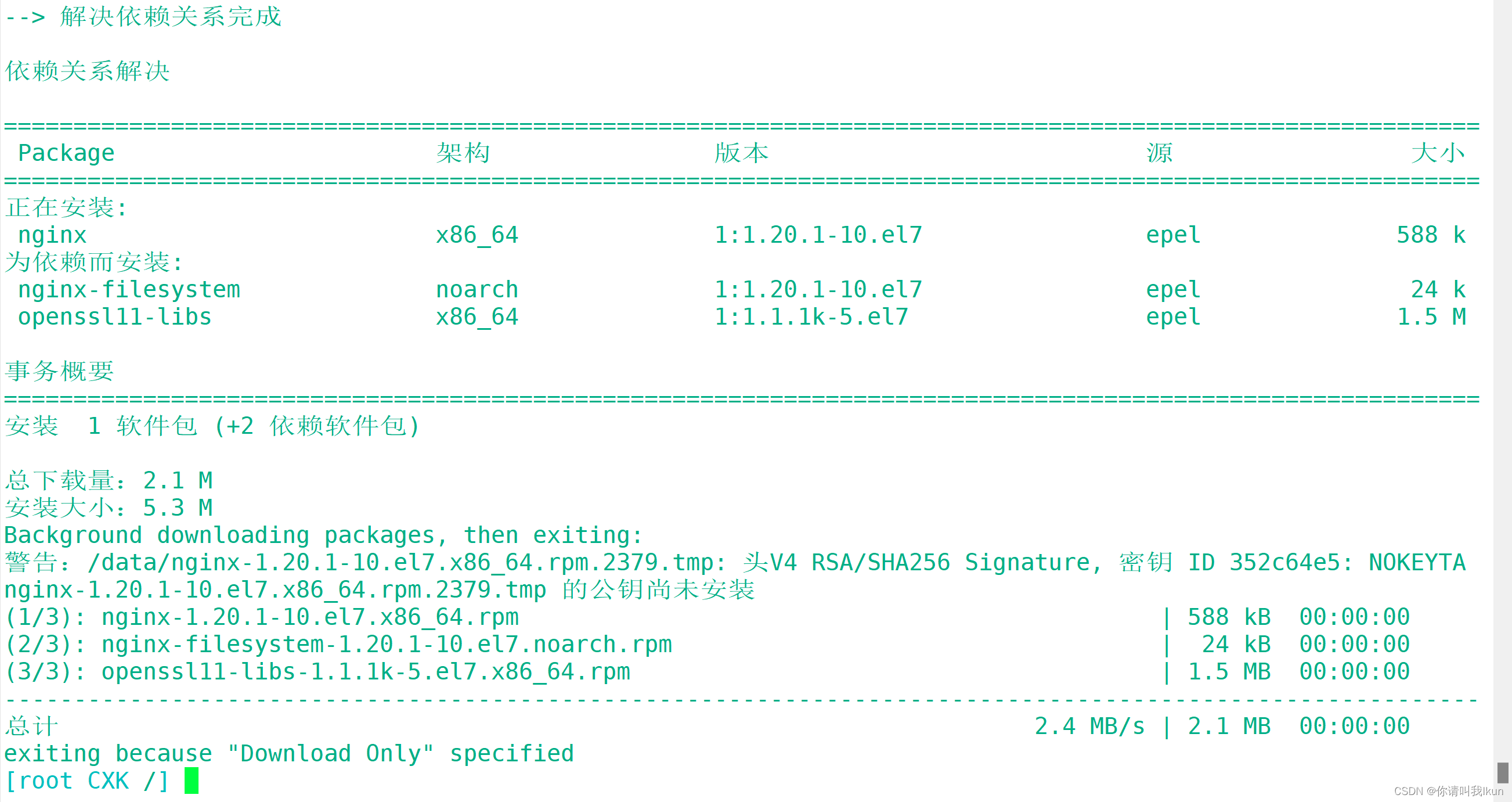
yum install nginx --downloadonly --downloaddir=/data/
--downloadonly #只下载相关包默认至某一目录
--downloaddir=绝对目录路径 #下载到某一目录
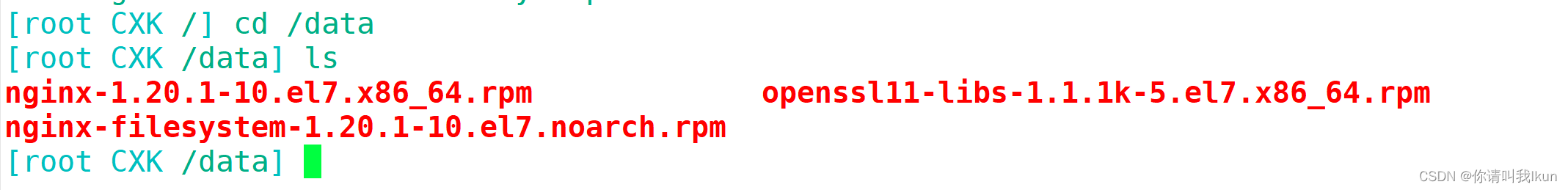
cd /data
ls
cd /etc/yum.repos.d
mkdir bak
mv *.repo bak
cd /data
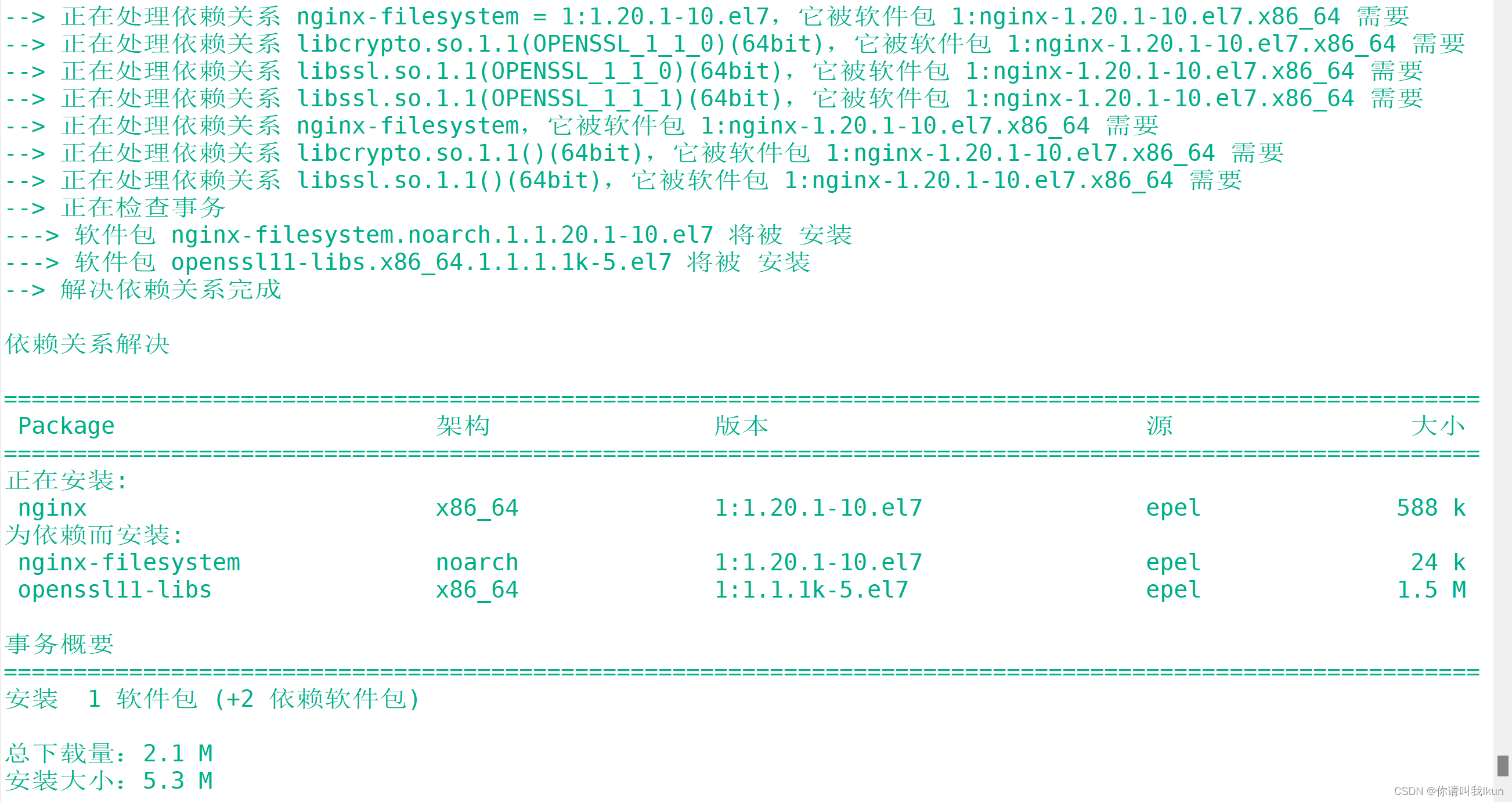
yum -y install nginx(安装肯定失败,根据提示安装对应依赖包再尝试)




去创建的目录查看(不是最小化安装会少包,我这里就是)
安装直接用yum装就行
总结:
1. 学会部署yum仓库的方式,可以进行不同场景的运用
2. 本地yum源和在线源可以安装在同一个repo文件中,设置好优先级,就可以正常使用
相关文章:

[Linux] yum仓库相关
一、yum仓库 1.1 yum简介 yum 是一种基于 RPM 软件包(Red-Hat Package Manager 的缩写)的软件更新机制,可自动解决软件包之间的依赖关系。这就解决了日常工作中花费大量时间寻找安装包的问题。 为什么会出现依赖 linux 本身就有简化系统的优…...

2023.11.15-hivesql之炸裂函数explode练习
把一个容器的多个数据炸裂出单独展示: explode(容器) 需求:将NBA总冠军球队数据使用explode进行拆分,并且根据夺冠年份进行倒序排序。 1.建表 --step1:建表 create table the_nba_championship(team_name string,champion_year array<string> ) row format…...

Linux - 内核 - 安全机制 - 内存页表安全
说明 内核页表安全的最终目标是:将内核使用到的内存页(内核与module占用)的属性(读/写/可执行)配置成安全的,即:代码段和rodata段只读,非代码段不能执行等,用来防御堆栈…...

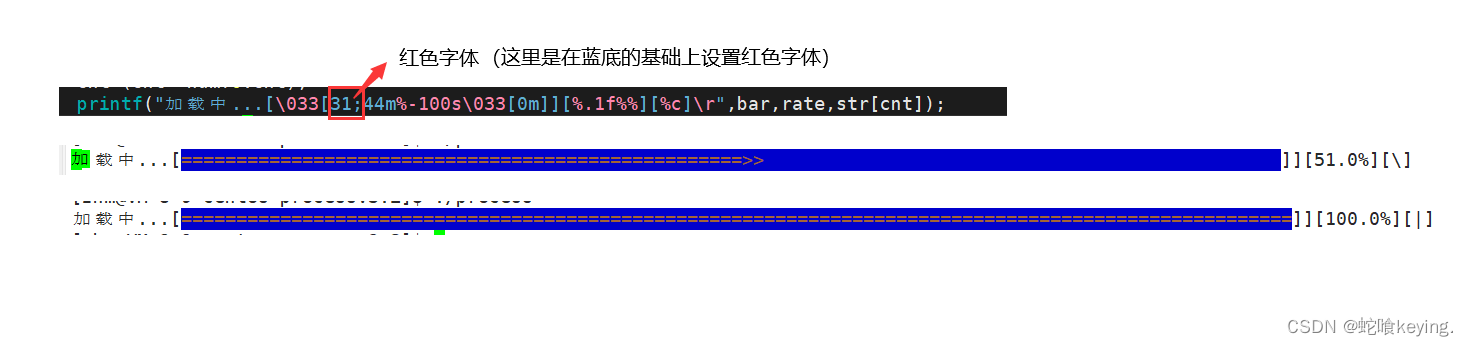
Linux---(七)Makefile写进度条(三个版本)
文章目录 一、前提引入🎗️下面的代码什么现象?🎗️下面的代码什么现象? 二、缓冲区三、回车换行🎗️注意🎗️图解🎗️老式回车键造型(意思是充当两个动作)🎗…...

数据库分页查询
数据库只所以要分页查询,其实是界面显示的需要,不是数据库的需要。 数据库本身查询是很快的。本文章是针对这种情况的。 如果数据库本身查询慢,那是优化查询语句的事情了。不在本文章范围内。 今天遇到了这个问题。 是个老项目。在原有的查询…...

如何选择合适的数据库管理工具?Navicat Or DBeaver
写在前面 在阅读本文之前,糖糖给大家准备了Navicat和DBeaver安装包,在公众号内回复“Navicat”或“DBeaver”或"数据库管理工具"来下载。 引言 对于测试而言,在实际工作中往往会用到数据库,那么选择使用哪种类型的数…...

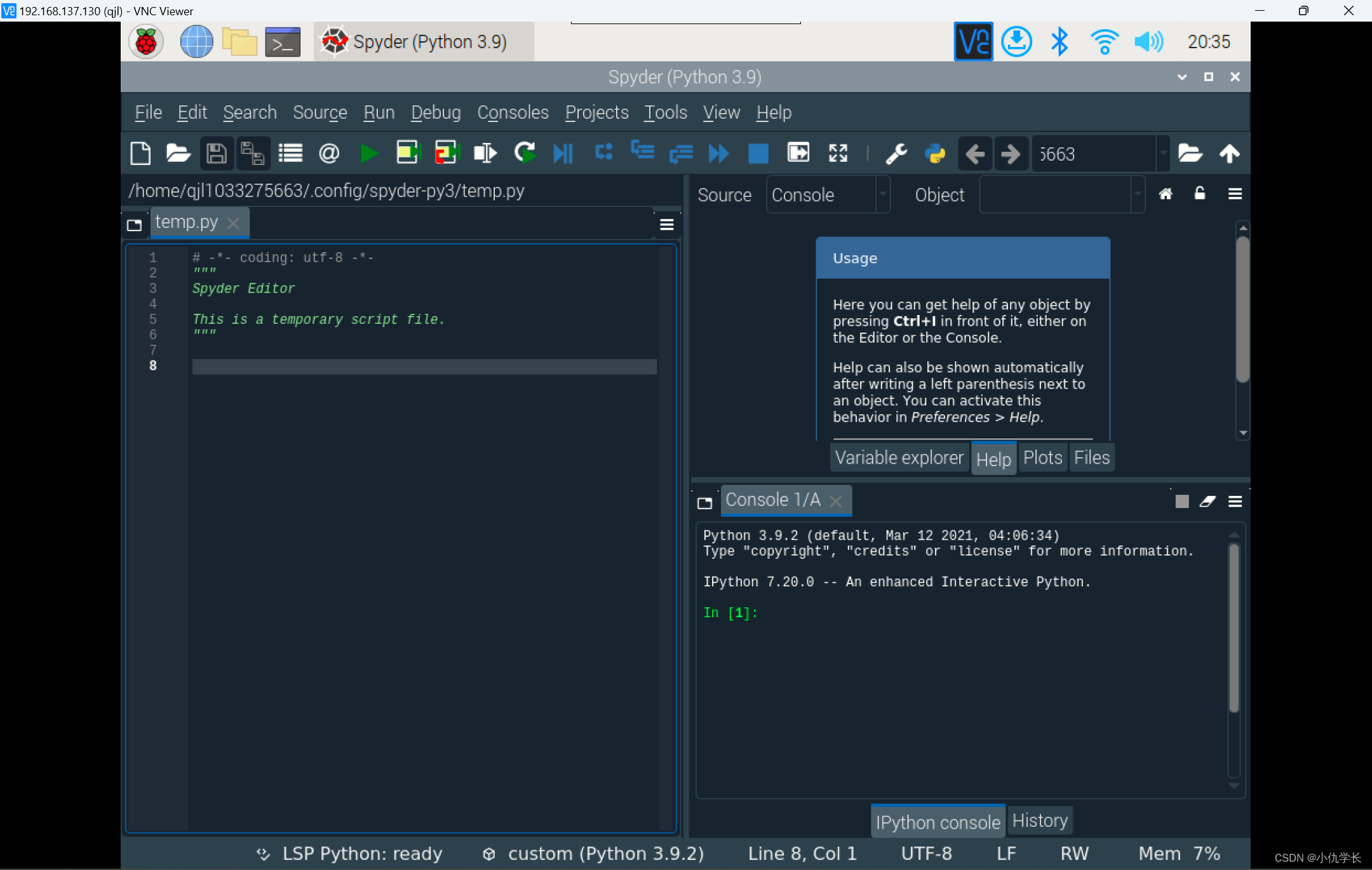
Opencv!!在树莓派上安装Opencv!
一、更新树莓派系统 sudo apt-get update sudo apt-get upgrade二、安装python-opencv sudo apt-get install libopencv-dev sudo apt-get install python3-opencv三、查看是否安装成功 按以下命令顺序执行: python import cv2 cv2.__version__如果出现版本号&a…...

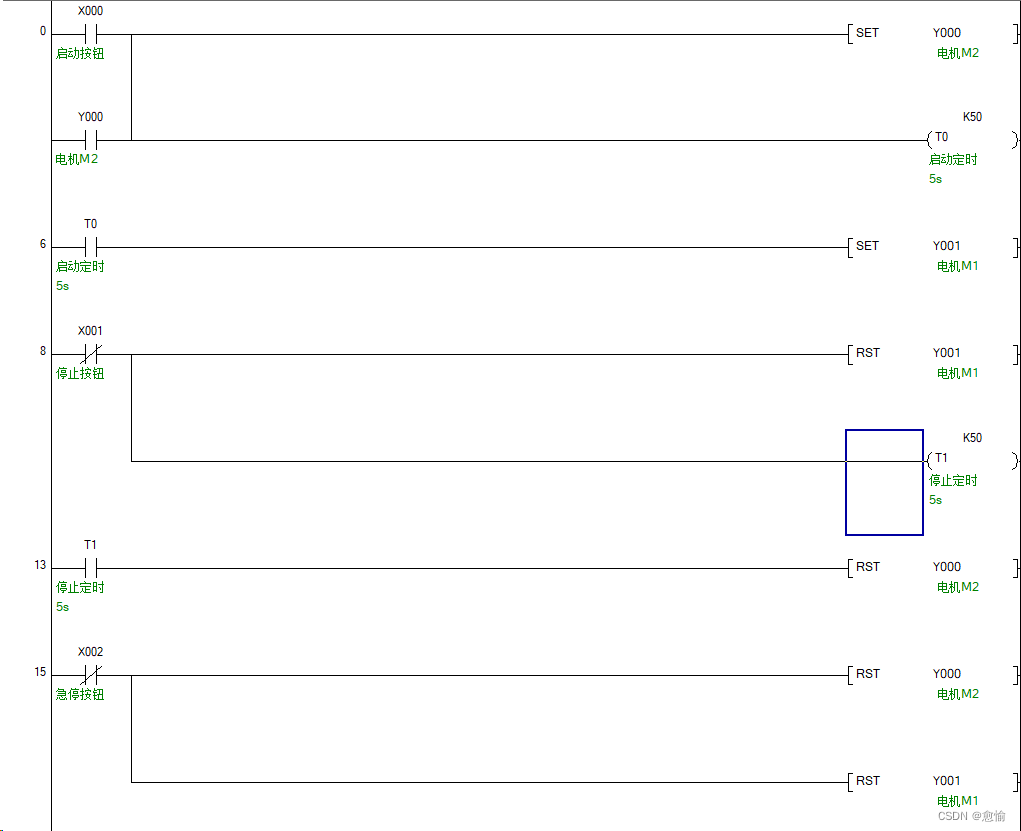
三菱FX3U小项目—传输带定分级控制
目录 一、项目描述 二、IO口分配 三、项目程序 四、总结 一、项目描述 两条运输带顺序相连,为了避免运送的物料在1号运输线上堆积,所以启动时,1号运输带开始运行,5S后2号运输带自动启动。停机时顺序与启动刚好相反,…...

实例解释遇到前端报错时如何排查问题
前端页面报错: 1、页面报错500,首先我们可以知道是服务端的问题,需要去看下服务端的报错信息: 2、首先我们查看下前端是否给后端传了id: 我们可以看到接口是把ID返回了,就需要再看下p_id是什么情况了。 3、我们再次请…...

微电影分销付费短剧小程序开发
微电影系统分销管理付费软件是一款面向微电影制作公司和影视产业的付费软件,它的出现旨在帮助微电影制作公司和影视产业实现分销管理,提高产业的效率和竞争力。本文将介绍微电影系统分销管理付费软件的背景、特点和开发方法。 一、背景 微电影作…...

时间序列预测中的4大类8种异常值检测方法(从根源上提高预测精度)
一、本文介绍 本文给大家带来的是时间序列预测中异常值检测,在我们的数据当中有一些异常值(Outliers)是指在数据集中与其他数据点显著不同的数据点。它们可能是一些极端值,与数据集中的大多数数据呈现明显的差异。异常值可能由于…...

Android---Gradle 构建问题解析
想必做 Android App 开发的对 Gradle 都不太陌生。因为有 Android Studio 的帮助,Android 工程师使用 Gradle 的门槛不算太高,基本的配置都大同小异。只要在 Android Studio 默认生成的 build.gradle 中稍加修改,就都能满足项目要求。但是&am…...

02-2解析JsonPath
一、jsonpath的安装及使用方式 pip安装 pip install jsonpathjsonpath的使用 obj json.load(open(json文件, r, encodingutf‐8)) ret jsonpath.jsonpath(obj, jsonpath语法)可以参考以下这篇博客进行jsonpath的简单入门JSONPath-简单入门...

Git拉取远程指定分支
git clone 指定分支-CSDN博客 即:git clone -b 分支名称 git地址 这种方法也是可以的。但是其实主分支也是拉取下来了,其他分支也拉取下来了,只不过所需分支也拉取下来并且对应当前工作区的代码。如果真的只拉取指定分支,可以用…...

使用Ant Design Pro开发时的一个快速开发接口请求的技巧
使用Ant Design Pro开发时的一个快速开发接口的技巧 当我们的后端在写好接口以后,我们通过swagger knife4j可以生成一个接口文档,后端启动以后,可以生成一个接口文档,当输入地址 localhost:8101/api/v3/api-docs (这…...

m1 rvm install 3.0.0 Error running ‘__rvm_make -j8‘
在使用M1 在安装cocopods 前时,安装 rvm install 3.0.0遇到 rvm install 3.0.0 Error running __rvm_make -j8 备注: 该图片是借用其他博客图片,因为我的环境解决完没有保留之前错误信息。 解决方法如下: 1. brew uninstall --ignore-depe…...
)
对产品实现汇率换算服务(将两个CompletableFuture对象整合起来,无论它们是否存在依赖)
需求 有一家商店提供的价格是以欧元(EUR)计价的,但是你希望以美元的方式提供给你的客户。你可以用异步的方式向商店查询指定商品的价格,同时从远程的汇率服务那里查到欧元和美元之间的汇率。当二者都结束时,再将这两个…...

数据库期末考前复习题(单选+多选+判断+解答)
文章目录 #数据库考前复习题一、 选择1.单选题2.多选题 二、判断题三、解答请描述数据库中的三大范式关系型数据库ACID特性 #数据库考前复习题 一、 选择 1.单选题 1.使用limit进行分页查询,其中每页10条数据,查询第5页应该写为? SELECT *…...

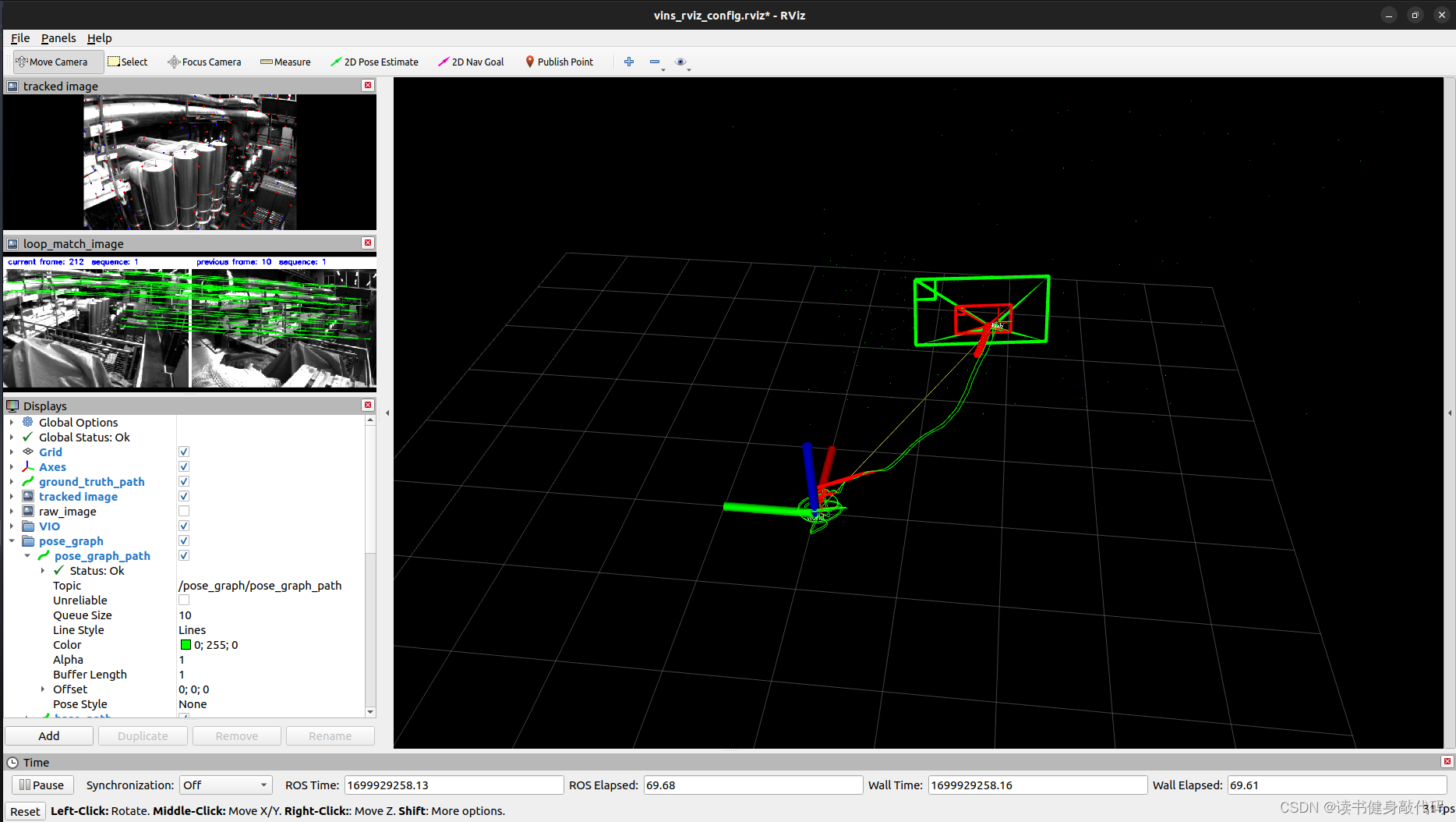
Ubuntu22.04源码安装ROS-noetic(ROS1非ROS2),编译运行VINS-MONO
1. Ubuntu22.04源码编译安装ROS-noetic 由于22.04默认安装ROS2,但很多仓库都是基于ROS1的,不想重装系统,参考这两个博客安装了ROS-noetic: 博客1. https://blog.csdn.net/Drknown/article/details/128701624博客2. https://zhua…...

窗口管理工具 Mosaic mac中文版功能特点
MosAIc mac是一种窗口管理工具,可帮助您在计算机屏幕上有效地组织和管理多个应用程序窗口。它提供了一种直观的方式来调整和排列窗口,以最大化工作效率。 MosAIc mac窗口管理软件功能和特点 窗口布局:MosAIc允许您选择不同的窗口布局&#x…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...
