vue directive自定义指令实现弹窗可拖动
vue2
创建一个js文件
// draggable.js
export default {// 定义 Vue 插件install(Vue) {Vue.directive('draggable', { // 全局指令名为 v-draggableinserted(el) {el.onmousedown = function (ev) {// 获取鼠标按下时的偏移量(鼠标位置 - 元素位置)const disX = ev.clientX - el.offsetLeftconst disY = ev.clientY - el.offsetTopdocument.onmousemove = function (ev) {// 获取鼠标实时移动时,元素的位置(鼠标实时位置 - 偏移量)const l = ev.clientX - disXconst t = ev.clientY - disY// 实时设置元素位置el.style.left = l + 'px'el.style.top = t + 'px'}document.onmouseup = function () {// 鼠标抬起时,销毁移动事件和鼠标抬起事件document.onmousemove = document.onmouseup = null}}}})}
}
全局注册
// main.js
import draggable from '@/utils/draggable.js'
Vue.use(draggable)使用
<div v-draggable><div>内容</div>
</div>//鼠标样式
cursor: move;
vue3
创建js文件
// draggable.js
export default {// 定义 Vue 插件install(Vue) {Vue.directive('draggable', { // 全局指令名为 v-draggablemounted(el) {el.onmousedown = function (e) {// 获取鼠标按下时的偏移量(鼠标位置 - 元素位置)const disX = e.clientX - el.offsetLeftconst disY = e.clientY - el.offsetTopdocument.onmousemove = function (e) {// 获取鼠标实时移动时,元素的位置(鼠标实时位置 - 偏移量)const l = e.clientX - disXconst t = e.clientY - disY// 实时设置元素位置el.style.left = l + 'px'el.style.top = t + 'px'}document.onmouseup = function () {// 鼠标抬起时,销毁移动事件和鼠标抬起事件document.onmousemove = document.onmouseup = null}}}})}
}
全局注册
//main.js
import draggable from './utils/draggable';const app = createApp(App);
app.use(router).use(draggable).mount('#app')相关文章:

vue directive自定义指令实现弹窗可拖动
vue2 创建一个js文件 // draggable.js export default {// 定义 Vue 插件install(Vue) {Vue.directive(draggable, { // 全局指令名为 v-draggableinserted(el) {el.onmousedown function (ev) {// 获取鼠标按下时的偏移量(鼠标位置 - 元素位置)const…...

07-流媒体-RTMP推流
整体方案: 采集端:摄像头采集(YUV)->编码(YUV转H264)->写封装(H264转FLV)->RTMP推流 客户端:RTMP拉流->解封装(FLV转H264)…...

Neo4j安装(Docker中安装Neo4j)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

面试求职者
顾x文 SQLite3数据的使用实现了多线程UDP数据收发功能Qt多线程的同步和异步熟悉GDB的调试了解Mysql的性能优化熟悉常见算法:快速排序、希尔排序、归并排序基于Nginx C Mysql Python ICE开发熟练Boost库负责搭建后台服务端,使用Nginx展示前端界面&am…...

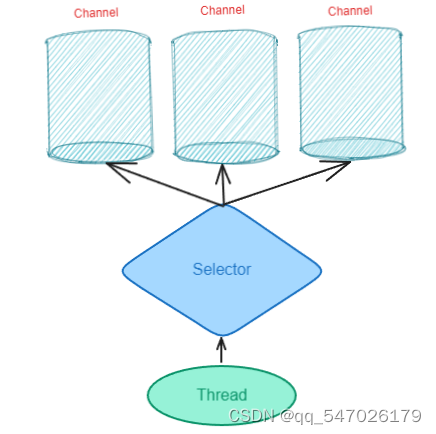
Java NIO 详解
一、NIO简介 NIO 是 Java SE 1.4 引入的一组新的 I/O 相关的 API,它提供了非阻塞式 I/O、选择器、通道、缓冲区等新的概念和机制。相比与传统的 I/O 多出的 N 不是单纯的 New,更多的是代表了 Non-blocking 非阻塞,NIO具有更高的并发性、可扩…...

css设置下划线
css中设置下划线的方法 在CSS中可以使用text-decoration属性或border-bottom属性来给字体设置下划线样式。 1、使用text-decoration:underline;设置下划线样式 CSS的text-decoration属性用于指定添加到文本的修饰,其underline属性值可以定义文本下的一条线。 语…...

【献给过去的自己】栈实现计算器(C语言)
背景 记得在刚学C语言时,写了一篇栈实现计算器-CSDN博客文章。偶然间看到了文章的阅读量以及评论,居然有1.7w的展现和多条博友的点评,反馈。 现在回过头来看,的确有许多不严谨的地方,毕竟当时分享文章时,还…...

如何利用ChatGPT撰写学术论文?
在阅读全文前请注意,本文是利用ChatGPT“辅助完成”而不是“帮写”学术论文,请一定要注意学术规范! 本文我将介绍如何使用清晰准确的“指令”让ChatGPT帮助我们在论文写作上提高效率,希望通过本文的指导,读者能够充分…...

【PG】PostgreSQL高可用方案repmgr管理之配置文件
1 配置文件 1.1 配置文件格式 repmgr.conf是一个纯文本文件,每行包含一个参数/值组合。 空格是无关紧要的(除了在带引号的参数值内),并且空行将被忽略。#将该行的其余部分指定为注释。不是简单标识符或数字的参数值应该用单引号…...

labelme自动标注工具
可以实现多图中相同目标的追踪,自动标注目标位置,速度极快,有需要评论...

【C++学习手札】模拟实现vector
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:くちなしの言葉—みゆな 0:37━━━━━━️💟──────── 5:28 🔄 ◀️ ⏸ ▶️ ☰…...

Python将图片按照表格形式排列
图片按照表格的形式排列,可以使用图像处理库Pillow来实现 事例代码 from PIL import Image, ImageDraw# 创建一个画布,用来存放排列后的图片 canvas Image.new(RGB, (800, 600), white)# 读取图片 im1 Image.open(image1.jpg) im2 Image.open(image…...

Linux 简要命令记录
1、设置时区: #设为上海: timedatectl set-timezone Asia/Shanghai #搜索特定时区 timedatectl list-timezone2、修改时间: #设定系统时间 date -s "2023-11-16 22:30:00" #同步写入BIOS hwclock -w3、fdisk分区 rootheihei:~# …...

深度学习与深度强化学习
1. 深度学习中卷积层的作用是什么?全连接层的作用是什么?二者有什么联系和区别? 在深度学习中,卷积层(Convolutional Layer)和全连接层(Fully Connected Layer)是神经网络中常见的两…...

C++函数重载中形参是引用类型和常量引用类型的调用方法
void fun(int &a) {cout<<"调用func(int &a)<<endl; }void fun(const int &a) {cout<<"调用func(const int &a)<<endl; }int main() {// 1.调用引用类型的函数int a10;func(a);// 2.调用常量引用类型的函数,因为…...

Quest 3期间Sui上游戏处理了数百万笔交易
Sui固有的可扩展性和低且可预测的gas费使其成为Web3游戏的理想平台。在Quest 3中,参与的游戏项目处理了数百万笔交易,这毫无疑问地展示了Sui卓越的能力。 Quest 3的主题是游戏,让开发者有机会向潜在玩家介绍他们激动人心的创作。鼓励这些玩家…...

Python中如何定义类、基类、函数和变量?
在Python中,定义类、基类、函数和变量是非常常见的操作。以下是简单的示例: 定义类: class Animal:def __init__(self, name):self.name namedef make_sound(self):passclass Dog(Animal):def make_sound(self):return "Woof!"上…...

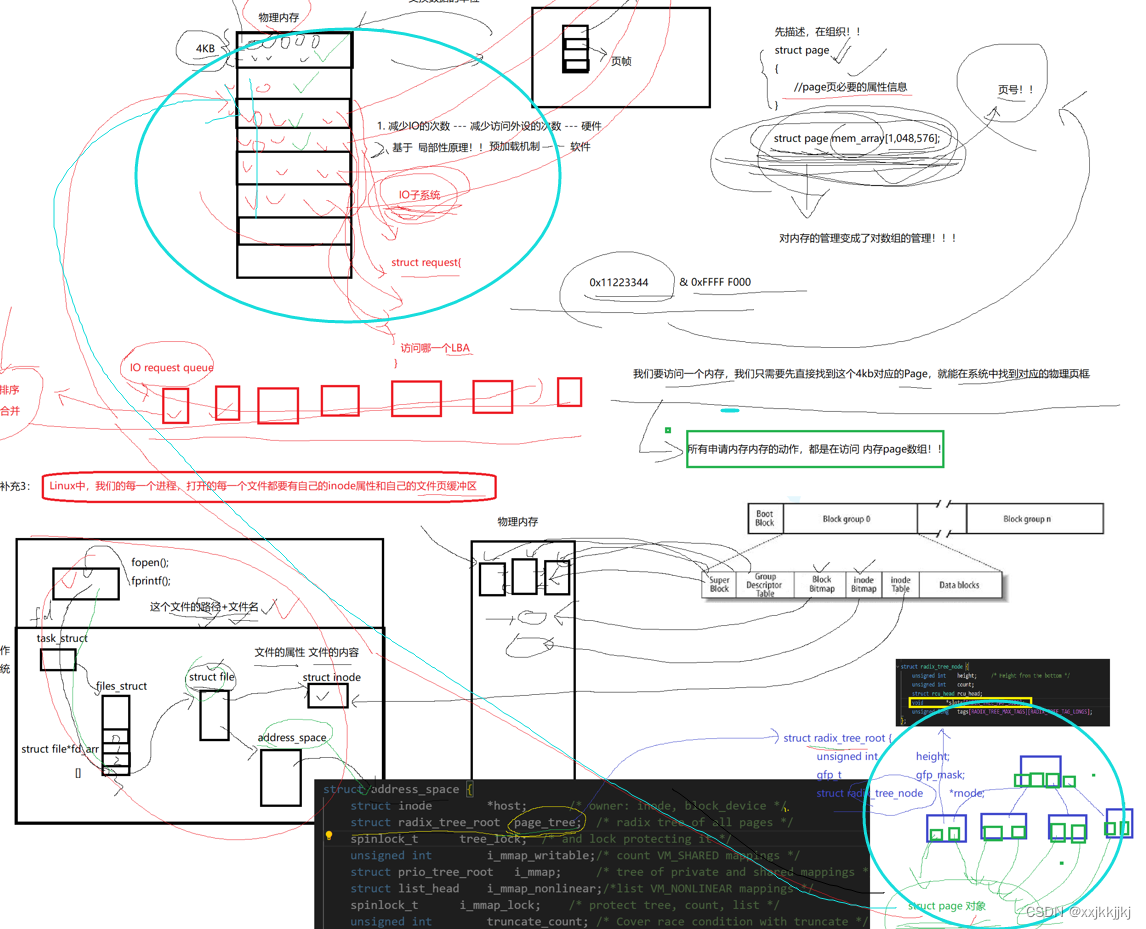
打开文件 和 文件系统的文件产生关联
补充1:硬件级别磁盘和内存之间数据交互的基本单位 OS的内存管理 内存的本质是对数据临时存/取,把内存看成很大的缓冲区 物理内存和磁盘交互的单位是4KB,磁盘中未被打开的文件数据块也是4KB,所以磁盘中页帧也是4KB,内存…...

【Rust】快速教程——模块mod与跨文件
前言 道尊:没有办法,你的法力已经消失,我的法力所剩无几,除非咱们重新修行,在这个世界里取得更多法力之后,或许有办法下降。——《拔魔》 \;\\\;\\\; 目录 前言跨文件mod多文件mod 跨文件mod //my_mod.rs…...

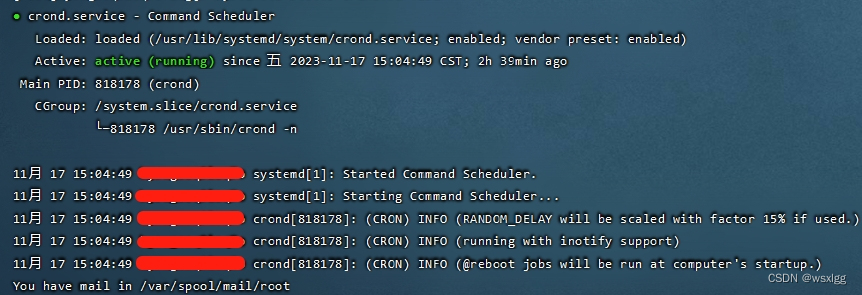
crontab定时任务是否执行
centos查看 crontab 是否启动 systemctl status crond.service 查看cron服务的启动状态 systemctl start crond.service 启动cron服务[命令没有提示] systemctl stop crond.service 停止cron服务[命令没有提示] systemctl restart crond.service 重启cron服务[命令没有提示] s…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
