【python】Django——templates模板、静态文件、django模板语法、请求和响应
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~
【Django专栏】
Django——django简介、django安装、创建项目、快速上手
Django——templates模板、静态文件、django模板语法、请求和响应
Django——连接mysql数据库
Django——templates模板、静态文件、django模板语法、请求和响应
- templates模板
- 按app顺序寻找模板
- 全局模板
- 静态文件
- jquery
- Bootstrap
- django模板语法
- 语法特性和用法
- 视图中的render函数
- 示例
- 请求和响应
- 请求(Request)
- 1.request的属性和方法
- 2.GET请求
- 3.POST请求
- 响应(Response)
- 1.HttpResponse
- 2.render
- 3.redirect重定向
- 报错解决
templates模板
Django 模板是 Django 框架中用于生成动态内容的一种工具,它允许开发者将 Python 代码和静态模板结合起来,以生成最终的 HTML 内容。使用 Django 模板可以让开发者在页面中插入动态数据、应用逻辑控制流程,并重用通用的页面结构和样式。
在 Django 中,模板通常与视图函数结合使用,视图函数负责处理业务逻辑并将数据传递给模板,模板则负责渲染这些数据并生成最终的 HTML 页面返回给用户。通过良好的组织和使用模板,可以使 Web 应用程序的代码更加清晰、易于维护,并提高开发效率。
按app顺序寻找模板

注意:renturn render()【不是找当前app,而是根据app的注册顺序寻找user_list.html】
全局模板
一般情况下,属于哪个app的模板就写在哪个app下。全局模板需要配置
# 修改setting.pyimport os
TEMPLATES = [{"BACKEND": "django.template.backends.django.DjangoTemplates","DIRS": [os.path.join(BASE_DIR,'templates')],"APP_DIRS": True,"OPTIONS": {"context_processors": ["django.template.context_processors.debug","django.template.context_processors.request","django.contrib.auth.context_processors.auth","django.contrib.messages.context_processors.messages",],},},
]


静态文件
样式表(CSS)、JavaScript 文件、图像、字体文件等
在使用 Django 这样的 Web 框架时,静态文件通常存储在应用程序的 “static” 目录中。这些静态文件可以包括用于美化页面样式的 CSS 文件,用于增强交互性的 JavaScript 文件,以及网站使用的图像、字体等资源。
jquery
jquery下载网址:https://releases.jquery.com/jquery/
jquery.3.6.min.js(打开链接复制粘贴):https://code.jquery.com/jquery-3.6.0.min.js
版本区别:
Uncompressed(未压缩):包含了完整的源代码,没有进行任何压缩或优化处理。便于阅读和调试,文件体积较大。
Minified(压缩):通过删除空格、注释和其他不必要的字符来减小文件体积。代码阅读和调试困难一些。
Slim(精简版):去掉了一些不常用的功能或模块,以减小文件大小。只保留核心功能,可以根据需求自行添加需要的模块或插件。
Slim Minified(精简压缩版):精简版进行了代码压缩处理,去除了多余的字符,以进一步减小文件体积。
Bootstrap
Bootstrap 中文网:https://www.bootcss.com/
下载Bootstrap v3:https://v3.bootcss.com/
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css'%}">
</head>
<body>
<h1>用户列表</h1>
<input type="text" class="btn btn-primary" value="新建"/>
<img src="{% static 'img/1.png' %}" alt=""><script src="{% static 'js/jquery.3.6.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>


django模板语法
语法特性和用法
作为一个Web框架,Django需要一种方便的方法来动态地生HTML 。最常见的方法依赖于模板。模板包含所需HTML输出的静态部分以及一些特殊语法描述如何插入动态内容。Django 官方文档关于模板语法的网址:https://docs.djangoproject.com/en/3.2/topics/templates/
以下是 Django 模板语法的一些重要特性和用法:
-
变量插值:
- 在模板中使用
{{ 变量名 }}的语法来插入变量的值。 - 例如:
<h1>{{ title }}</h1>
- 在模板中使用
-
逻辑操作:
- 使用
{% 标签 %}的语法来执行一些逻辑操作,如控制流程、循环和逻辑判断等。 - 例如:
{% if condition %} ... {% endif %}
- 使用
-
过滤器:
- 过滤器允许对变量进行处理或格式化,以满足特定需求。
- 通过在变量之后使用
|和过滤器名称来应用过滤器。 - 例如:
{{ variable|filter_name }}
-
模板继承:
- 使用
{% extends 'base.html' %}标签来创建一个模板继承结构,在子模板中可以覆盖父模板的特定部分。 - 例如:在子模板中使用
{% block content %} ... {% endblock %}来覆盖父模板中的内容。
- 使用
-
包含:
- 使用
{% include 'partial.html' %}标签将其他模板文件包含到当前模板中。 - 这可以用于重复使用和组织模板代码。
- 使用
-
循环:
- 使用
{% for item in items %} ... {% endfor %}的语法进行循环操作。 - 例如:循环遍历一个列表或查询集合中的数据。
- 使用
-
静态文件引用:
- 使用
{% static 'path/to/file' %}的语法引用静态文件,如 CSS、JavaScript 和图像等。 - Django 通过静态文件处理器来管理和提供静态文件。
- 使用
这只是 Django 模板语法的一小部分,还有其他更多的特性和用法。通过使用模板语法,开发人员可以在 Django 中构建灵活且具有动态性的网页,并将数据与模板进行分离,以便于维护和重用。
视图中的render函数
当在视图函数中使用 render 函数时,它会执行以下主要操作:
-
加载模板:
render函数首先会根据给定的模板名称加载相应的模板文件。 -
渲染上下文:
接下来,render函数会将传入的数据(上下文)与加载的模板结合起来,形成最终的渲染上下文。 -
渲染模板:
使用渲染上下文,render函数会将模板中的变量、标签和过滤器等进行解析和替换,生成最终的 HTML 内容。 -
创建 HTTP 响应:
最后,render函数会将渲染得到的 HTML 内容作为响应的正文,生成一个 HTTP 响应对象,并将其返回。
示例

views.py
# views.py
def template(request):teacher = "背背"students = ["圈圈1","圈圈2","圈圈3"]student_info = {'name':"圈圈", 'age':18, 'gender':"女"}return render(request,"template.html",{"t": teacher,"s": students,"s_info": student_info})
template.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板语法学习</title>
</head>
<body>
<h4 style="color:red">变量插值:</h4>
<div>teacher:{{ t }}</div><hr/>
<div>students列表:{{ s }}</div><hr/>
<div>students0:{{ s.0 }}</div>
<div>students1:{{ s.1 }}</div>
<div>students2:{{ s.2 }}</div><hr/>
<div>name:{{ s_info.name }}</div>
<div>age:{{ s_info.age }}</div>
<div>gender:{{ s_info.gender }}</div><h4 style="color:red">循环:</h4>
<div>{% for item in s%}<li>{{ item }}</li>{% endfor %}
</div><hr/><div>{% for k,v in s_info.items %}<li>{{ k }} : {{ v }}</li>{% endfor %}
</div><h4 style="color:red">逻辑操作:</h4>
<div>{% if s_info.name == "圈圈" %}Yes{% else %}No{% endif %}
</div>
</body>
</html>

请求和响应
在 Django 中,请求和响应是 Web 应用程序中非常重要的部分。以下是关于 Django 请求和响应的简要说明:
-
请求(Request):
- 在 Django 中,请求对象代表了客户端发送给服务器的 HTTP 请求。请求对象包含了关于请求的各种信息,如 HTTP 方法、请求头部、路径参数、查询参数、表单数据等。
- Django 的请求对象是
HttpRequest类的实例,可以通过视图函数的参数获取到请求对象,并从中获取所需的信息。
-
响应(Response):
- 响应对象代表了服务器对客户端请求的回复,包含了要发送回客户端的内容和元数据。在 Django 中,响应对象通常是
HttpResponse或其子类的实例。 - 可以通过视图函数返回一个响应对象来向客户端发送数据,响应对象可以包含 HTML 内容、JSON 数据、文件下载等。
- 响应对象代表了服务器对客户端请求的回复,包含了要发送回客户端的内容和元数据。在 Django 中,响应对象通常是
在 Django 中处理请求和响应的过程通常发生在视图函数中。视图函数接收请求对象作为参数,根据请求的内容进行处理,并返回一个响应对象以供客户端使用。Django 还提供了许多方便的工具和函数来简化请求和响应的处理,如装饰器、模板渲染、重定向等,使得开发者可以更轻松地构建强大的 Web 应用程序。
请求(Request)
1.request的属性和方法
HttpRequest对象具有许多属性和方法,以下是其中一些常用的:
属性:
request.method:HTTP请求的方法,例如 ‘GET’ 或 ‘POST’。request.GET:一个类似字典的对象,包含了所有的GET参数。request.POST:一个类似字典的对象,包含了所有的POST参数。request.FILES:一个类似字典的对象,包含了所有上传的文件。request.path:当前请求的路径,不包括域名部分。request.META:一个包含了所有HTTP头部信息的字典。request.session:一个表示当前会话的Session对象。request.user:表示当前经过身份验证的用户的User对象。
方法:
request.get():从请求参数中获取指定键的值,如果键不存在则返回默认值。request.getlist():从请求参数中获取指定键的值列表,即使只有一个值也返回列表。request.is_ajax():检查请求是否通过Ajax发送。request.is_secure():检查请求是否通过安全连接(HTTPS)发送。request.build_absolute_uri():构建完整的绝对URL。request.is_authenticated():检查当前用户是否已经经过身份验证。request.is_anonymous():检查当前用户是否匿名。
除了上述属性和方法之外,还有其他更多的属性和方法可用于处理HttpRequest对象。你可以根据需要在视图函数中使用这些属性和方法来获取请求的各种信息,并根据其进行相应的处理和响应。
2.GET请求

处理一个简单的 GET 请求时,以下是一个基本的 Django 视图函数示例:
views.py
# POST方式if request.method == 'POST':# 处理表单提交name = request.POST.get('name', '')email = request.POST.get('email', '')print(f'Hello, {name}! email,{email}')# 构造上下文数据context = {'name': name,'email': email,}# 渲染模板并返回响应return render(request, 'result.html', context)else:# 显示表单页面return render(request, 'register.html')
register.html
<!DOCTYPE html>
<html>
<head><title>输入信息</title>
</head>
<body><h2>请输入您的信息</h2><form method="post" action="/register/">
<!-- {% csrf_token %} 是 Django 模板标记,用于防止跨站请求伪造(CSRF)攻击。-->
<!-- Django 要求所有 POST 的表单都要包含这个标记,以确保安全性。-->{% csrf_token %}<label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email"><br><br><input type="submit" value="提交"></form>
</body>
</html>
result.html
<!-- result.html -->
<!DOCTYPE html>
<html>
<head><title>提交结果</title>
</head>
<body><h2>提交结果</h2><p>您提交的信息如下:</p><p>姓名:{{ name }}</p><p>邮箱:{{ email }}</p>
</body>
</html>
3.POST请求

register.html和result.html与GET方法相同
views.py
# GET方式:http://127.0.0.1:8000/register?name=圈圈&email=123456789@qq.comif request.method == 'GET':if request.GET.get('name')==None or request.GET.get('email')==None:return render(request, 'register.html')else:name = request.GET.get('name')email = request.GET.get('email')# 构造上下文数据context = {'name': name,'email': email,}return render(request, 'result.html', context)
响应(Response)
1.HttpResponse
return HttpResponse("响应1")
2.render
return render(request, 'register.html')
3.redirect重定向
return redirect("https://www.baidu.com")
报错解决
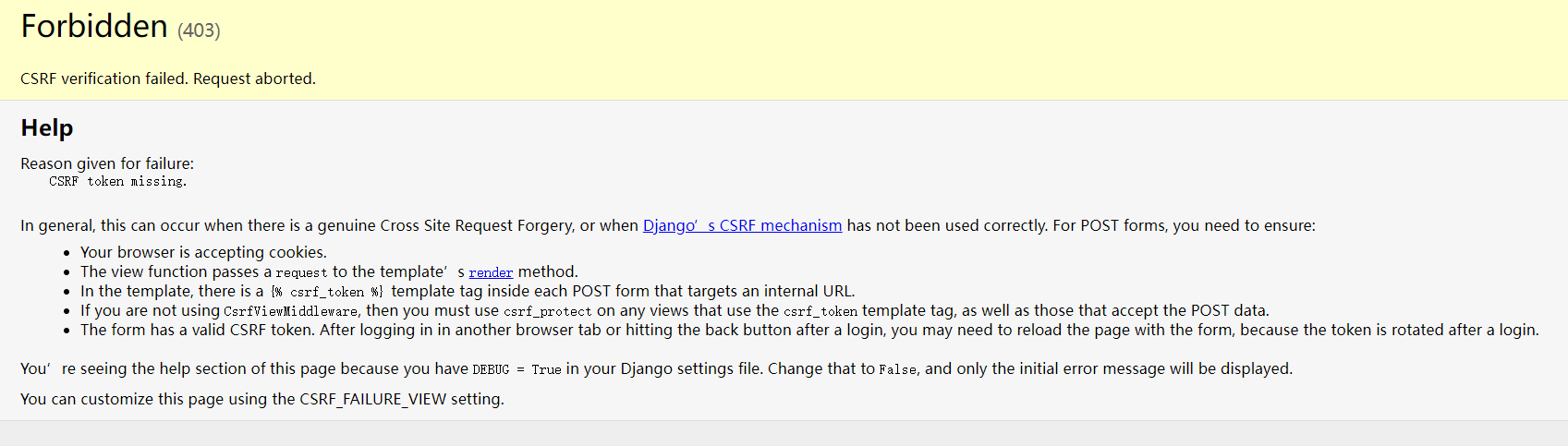
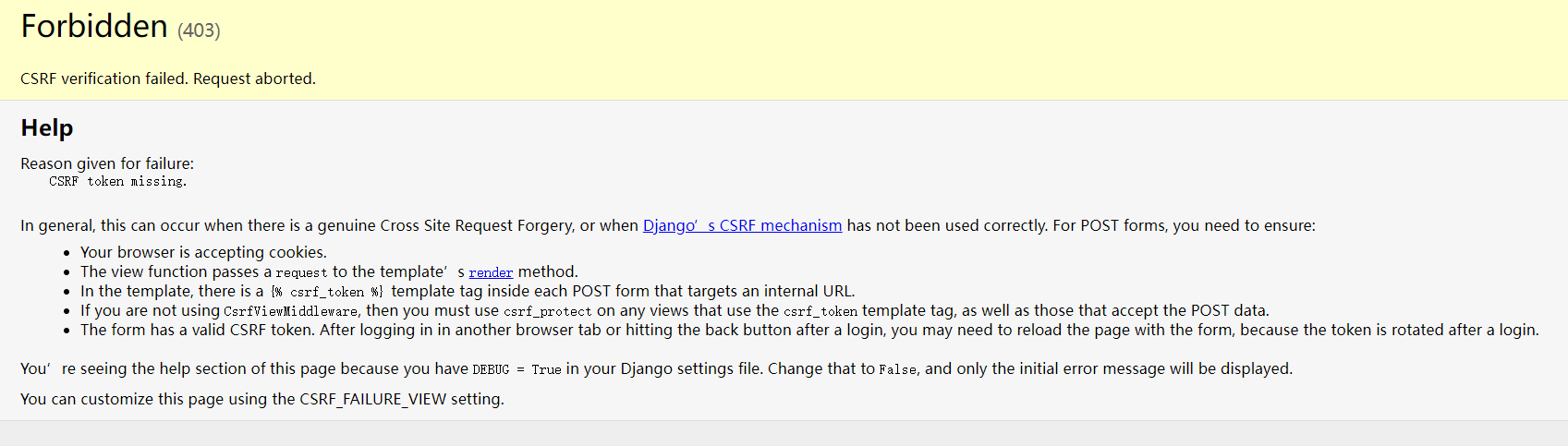
报错信息:
Forbidden (403)
CSRF verification failed. Request aborted.

报错原因:
这个错误通常是由于Django中的CSRF保护机制导致的。CSRF(Cross-Site Request Forgery)是一种网络安全攻击,Django通过在表单中添加CSRF标记来防止这种类型的攻击。当表单提交时,Django会验证CSRF标记,如果验证失败就会产生这个错误。
解决方法:
- 在模板中添加CSRF标记:确保你的表单模板中包含了
{% csrf_token %}标记,例如:
<form method="post">{% csrf_token %}<!-- 其他表单字段 --><input type="submit" value="Submit">
</form>
- 使用
csrf_exempt装饰器:如果你的视图函数不需要CSRF保护,你可以在视图函数上使用@csrf_exempt装饰器来跳过CSRF验证,例如:
from django.views.decorators.csrf import csrf_exempt@csrf_exempt
def your_view(request):# 视图函数代码
- 检查中间件设置:确保Django的CSRF中间件已经被正确添加到了
MIDDLEWARE设置中,并且处于启用状态,例如:
MIDDLEWARE = [# ...'django.middleware.csrf.CsrfViewMiddleware',# ...
]
通过以上方法之一,你应该能够解决“CSRF verification failed. Request aborted.”这个错误,并成功提交表单数据。
相关文章:

【python】Django——templates模板、静态文件、django模板语法、请求和响应
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~ 【Django专栏】 Django——django简介、django安装、创建项目、快速上手 Django——templates模板、静态文件、django模板语法、请求和响应 Django——连接mysql数据库 Django——templates模板、静态文件、djang…...

Android设计模式--观察者模式
时间是一只藏在黑暗中温柔的手,在你一出神一恍惚之间,物走星移 一,定义 观察者模式是定义对象间一种一对多的依赖关系,使得每当一个对象改变状态,则所有依赖于它的对象都会得到通知并被自动更新 字面意思很好理解&am…...

【Linux】Ubuntu16.04下安装python高版本--源码安装
Ubuntu16.04下完美安装python高版本及对应版本的pip 方法一:直接用命令安装python3.6(但我没安装成功) 好像是因为Ubuntu16.04的软件仓库(源)中python的最高版本就是python3.5,所以无法直接用apt来安装 #方法一 sudo…...

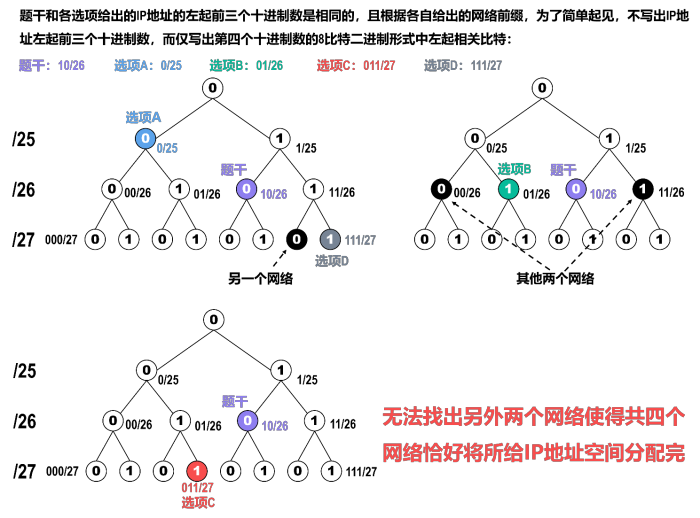
变长子网划分问题的二叉树解法
计网的变长子网划分、计组的变长操作码划分、数据结构的哈夫曼编码,都是前缀编码的本质(变长操作码的二叉树解法我还在琢磨中) 【二叉树解法】每条从叶结点到根节点的路径上有且只有一个被分配的结点: 【例】现将一个IP网络划分成…...

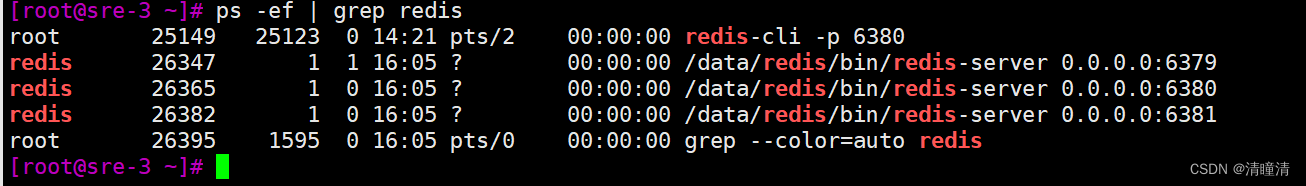
编译安装redis及配置多实例
yum安装是这种十分简单的方法我们就不在提及了,今天我们来做一下redis的编译安装 Redis源码包官方下载链接:http://download.redis.io/releases/ 一、编译安装: 安装依赖包 dnf -y install make gcc jemalloc-devel systemd-devel如果是…...
总纲)
网络(一)总纲
一 总纲 ① 背景 1、该资料不管是在华为内部还是外部都是很出名的2、该教程仅仅作为个人笔记,形成自己的网络知识体系,自己会按照教程手把手做实验,copy图谱备注: 自己没有处理过物理网和虚拟网,所以会以一个小白的角度去理解,可能存在偏差3、立足点:…...

WPF中的App类介绍
在WPF (Windows Presentation Foundation) 应用程序中,App 类扮演着很重要的角色。这个类通常在每个WPF应用程序中都会有,并且生成在App.xaml文件和其代码后台App.xaml.cs中。App类通常继承自System.Windows.Application类,并且有以下的主要职…...

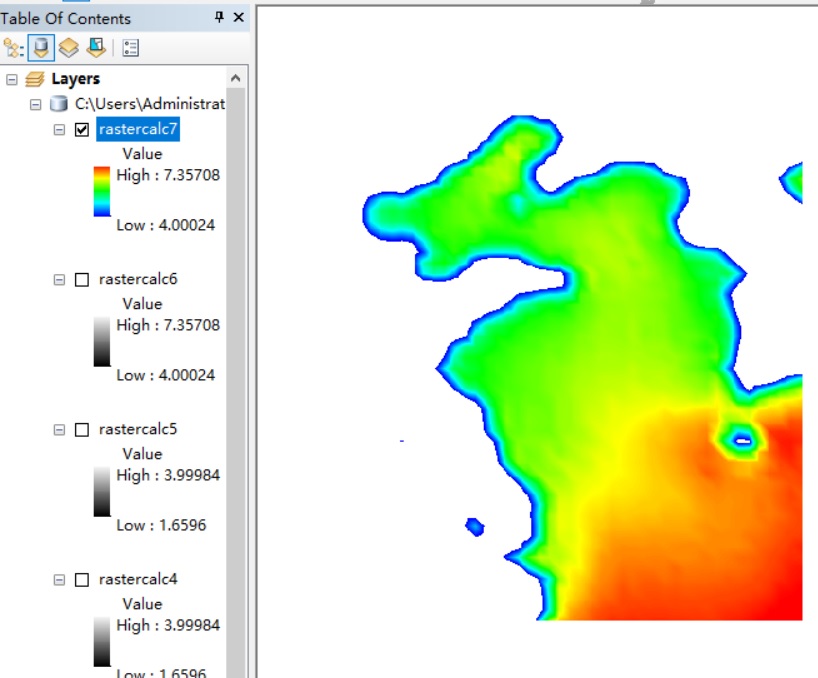
.nc格式文件的显示及特殊裁剪方式
最近我们遇到一个nc格式的文件,需要将它做成报告插图,bing搜索一番以后,了解到nc的全名为NetCDF(network Common Data Form),是一种网络通用数据格式,广泛用于大气科学、水文、海洋学、环境模拟、地球物理等诸多领域。…...

为什么需要线程池?C++如何实现一个线程池?
为什么需要线程池?C如何实现一个线程池? 为什么需要线程池?C如何实现一个线程池?...

多视图聚类的论文阅读
当聚类的方式使用的是某一类预定义好的相似性度量时, 会出现如下情况: 数据聚类方面取得了成功,但它们通常依赖于预定义的相似性度量,而这些度量受原始方法的影响:当输入维数相对较高时,往往是无效的。 1. Deep Mult…...

shell脚本适用场景
1.适用场景 Shell脚本是一种用于自动化和批量处理任务的脚本语言。它通常在Unix/Linux系统中使用,并且被广泛应用于各种场景,包括但不限于以下几个方面: 自动化任务:Shell脚本可以用于编写自动化脚本,完成一系列重复性…...

Bash openldap同步AD组织数据
将AD的ou同步到openldap(可支持全量同步和增量同步) 整体思路如下: 从ad导出所有的数据,然后进行参数替换以及处理,处理后的文件称为A;从openldap导出所有的数据,然后进行参数替换以及处理&am…...

C#WPF文本转语音实例
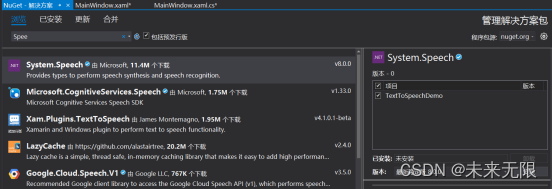
本文介绍C#WPF文本转语音实例 实现方法:使用类库(SpeechSynthesizer )实现的。 一、首先是安装程序包。 二、创建项目 需要添加引用using System.Speech.Synthesis; UI界面 <Windowx:Class="TextToSpeechDemo.MainWindow"xmlns="http://schemas.micr…...

08-流媒体-RTMP拉流
整体方案: 采集端:摄像头采集(YUV)->编码(YUV转H264)->写封装(H264转FLV)->RTMP推流 客户端:RTMP拉流->解封装(FLV转H264)…...

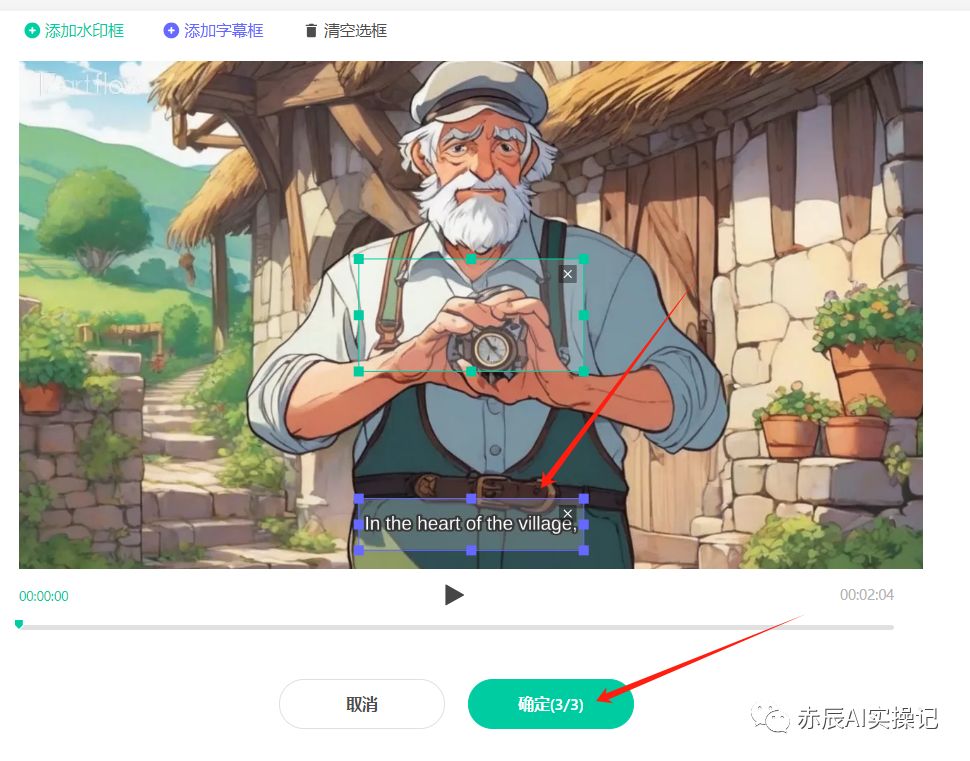
一键免费去除视频水印和字幕的AI工具
最近有学员经常让我分享好用的智能抹除视频水印字幕AI工具,今天就给大家分享一个我经常用到的这款工具——腾讯智影,这个平台提供的智能抹除功能,借助这个工具我们可以将视频中不需要的字幕或者水印删除掉。 不过这款工具每天有三次免费次数…...

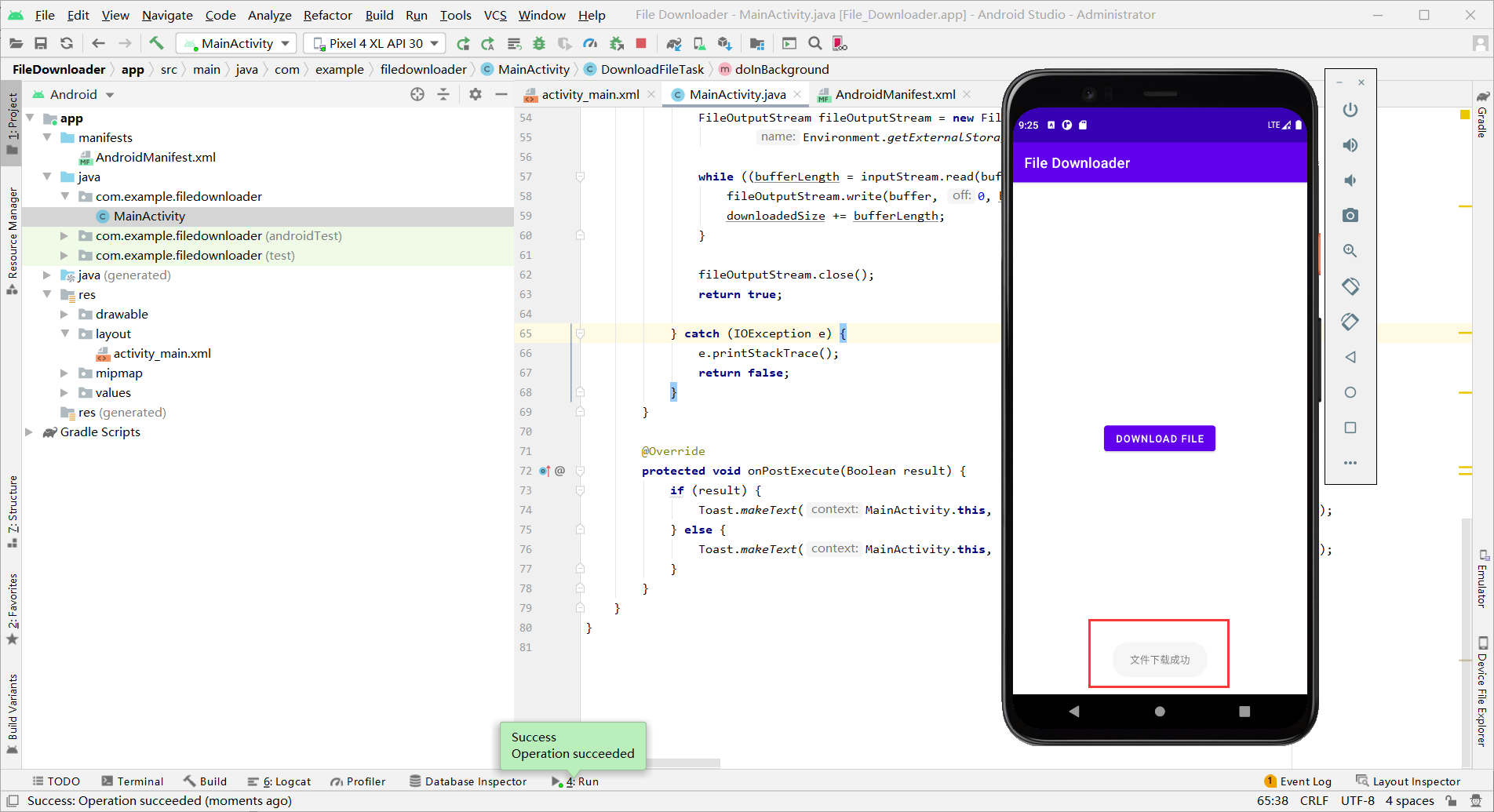
实验六:Android的网络编程基础
实验六:Android 的网络编程基础 6.1 实验目的 本次实验的目的是让大家熟悉 Android 开发中的如何获取天气预报,包括了 解和熟悉 WebView、WebService 使用、网络编程事件处理等内容。 6.2 实验要求 熟悉和掌握 WebView 使用 了解 Android 的网络编程…...

09-流媒体-FLV解复用
整体方案: 采集端:摄像头采集(YUV)->编码(YUV转H264)->写封装(H264转FLV)->RTMP推流 客户端:RTMP拉流->解封装(FLV转H264)…...

信息的浏览
万维网(WWW)是目前Internet上最流行的一种服务,它是建立在Internet上的多媒体集合信息系统。它利用超媒体的信息获取技术,通过一种超文本的表达方式,将所有WWW上的信息连接在一起。我们使用浏览器浏览网上的信息。 ▶浏览器 浏览器是指可以…...

vue directive自定义指令实现弹窗可拖动
vue2 创建一个js文件 // draggable.js export default {// 定义 Vue 插件install(Vue) {Vue.directive(draggable, { // 全局指令名为 v-draggableinserted(el) {el.onmousedown function (ev) {// 获取鼠标按下时的偏移量(鼠标位置 - 元素位置)const…...

07-流媒体-RTMP推流
整体方案: 采集端:摄像头采集(YUV)->编码(YUV转H264)->写封装(H264转FLV)->RTMP推流 客户端:RTMP拉流->解封装(FLV转H264)…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
