grid宫格布局新手快捷上手-f
前言
grid 网上有很多,但都是大而全的,感觉新人上手很吃力,本文仅以最快捷的方式进行介绍,如何使用grid宫格布局
本文是新人上手,若想了解更多grid布局,请阅读其他文章
使用
声明布局
display: grid;
声明排版
fr
此单位相当于把横向或纵向的内容进行分配
如:
1fr 2fr 1fr
每个单位所占百分比应当为1/(1+2+1)=1/4
横向
grid-template-columns: 1fr 2px 5fr;
此demo意思为,横向有三个隔断,分别是1个单位,2px,5个单位
纵向
grid-template-rows: 2fr 1fr 2fr 2px 1fr;
此demo意思为,纵向有五个隔断,分别是2个单位,1个单位,2个单位,2px,1个单位
得到布局
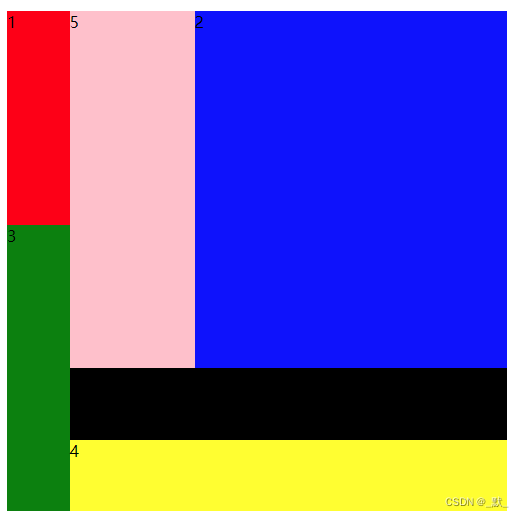
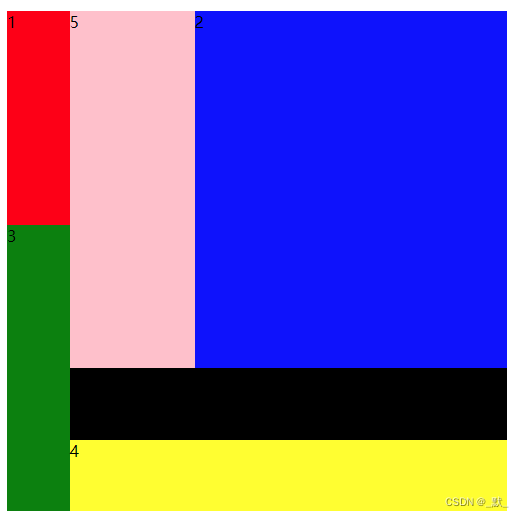
由上诉示例,得到如下宫格
| width:1fr; height:2fr | width:2px ; height:2fr | width:5fr; height:2fr |
| width:1fr; height:1fr | width:2px ; height:1fr | width:5fr; height:1fr |
| width:1fr; height:2fr | width:2px ; height:2fr | width:5fr; height:2fr |
| width:1fr; height:2px | width:2px ; height:2px | width:5fr; height:2px |
| width:1fr; height:1fr | width:2px ; height:1fr | width:5fr; height:1fr |
声明空间
在一些业务里,可能并不是一个内容只占一个空间,他可能占用两三个宫格
grid-template-areas:'left-top vertical right-top''left-top vertical right-top''left-bottom vertical right-top''left-bottom vertical horizontal''left-bottom vertical right-bottom';
如此可以比较形象的声明所占宫格,例如left-top,他是可以自己去跨越两个宫格的,而不是在两个宫格内独立显示两块内容
分配空间
在待使用的空间上进行命名即可
.left-top {grid-area: left-top;}.right-top {grid-area: right-top;}.left-bottom {grid-area: left-bottom;}.right-bottom {grid-area: right-bottom;}.vertical {grid-area: vertical;}.horizontal {grid-area: horizontal;}
汇总
本文主要是对新人的快速上手进行教学,将以上样式汇总后,可以得到如下
.container {display: grid;grid-template-columns: 1fr 2px 5fr;grid-template-rows: 2fr 1fr 2fr 2px 1fr;grid-template-areas:'left-top vertical right-top''left-top vertical right-top''left-bottom vertical right-top''left-bottom vertical horizontal''left-bottom vertical right-bottom';}.left-top {grid-area: left-top;}.right-top {grid-area: right-top;}.left-bottom {grid-area: left-bottom;}.right-bottom {grid-area: right-bottom;}.vertical {grid-area: vertical;}.horizontal {grid-area: horizontal;}
优化示例
<html>
<head>
<meta charset="utf-8">
<style>.container {height:500px;width: 500px;display: grid;grid-template-columns: 1fr 2fr 5fr;grid-template-rows: 2fr 1fr 2fr 1fr 1fr;grid-template-areas:'left-top vertical right-top''left-top vertical right-top''left-bottom vertical right-top''left-bottom horizontal horizontal''left-bottom right-bottom right-bottom';}.left-top {grid-area: left-top;background:red;}.right-top {grid-area: right-top;background:blue;}.left-bottom {grid-area: left-bottom;background:green;}.right-bottom {grid-area: right-bottom;background:yellow;}.vertical {grid-area: vertical;background:pink;}.horizontal {grid-area: horizontal;background:black;}
</style>
</head>
<body>
<div class="container"><div class="left-top">1</div><div class="right-top">2</div><div class="left-bottom">3</div> <div class="right-bottom">4</div><div class="vertical">5</div><div class="horizontal">6</div>
</div></body>
</html>

相关文章:

grid宫格布局新手快捷上手-f
前言 grid 网上有很多,但都是大而全的,感觉新人上手很吃力,本文仅以最快捷的方式进行介绍,如何使用grid宫格布局 本文是新人上手,若想了解更多grid布局,请阅读其他文章 使用 声明布局 display: grid;声…...

面试必刷101 Java题解 -- part 3
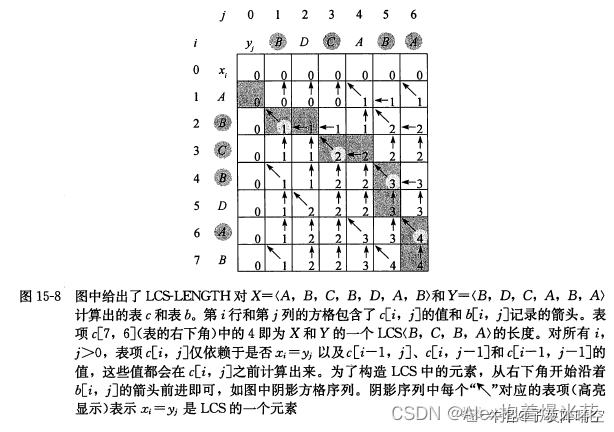
part1 – https://blog.csdn.net/qq_41080854/article/details/129204480 part2 – https://blog.csdn.net/qq_41080854/article/details/129224785 面试必刷101 Java题解 -- part 3动规五部曲71、斐波那契数列72、跳台阶73、最小花费爬楼梯74、最长公共子序列(二)75、最长公共…...

干货满满!MES的简介和运用
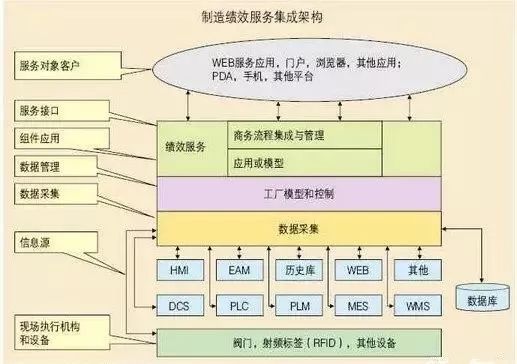
导读 谈及MES必须先谈生产,生产体系模型如图所示,涉及人、财、物、信息等资源,产、供、销等环节,以及供应商、客户、合作伙伴等。 其中,生产管理是通过对生产系统的战略计划、组织、指挥、实施、协调、控制等活动&…...

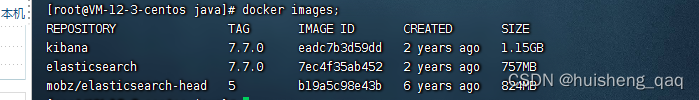
【ElasticSearch系列-01】初识以及安装elasticSearch
elasticSearch入门和安装一,elasticSearch入门1,什么是elasticSearch2,elasticSearch的底层优点2.1,全文检索2.2,倒排索引2.2.1,正排索引2.2.2,倒排索引2.2.3,倒排索引解决的问题2.2…...

【Leedcode】栈和队列必备的面试题(第一期)
栈和队列必备的面试题(第一期) 文章目录栈和队列必备的面试题(第一期)一、题目二、思路(图解)三、存在的问题与隐患(报错提示)(1)s中只有右括号,无…...

Unity 渲染流程管线
渲染流程图可以把它理解为一个流程,就是我们告诉GPU一堆数据,最后得出来一副二维图像,而这些数据就包括了”视点、三维物体、光源、照明模型、纹理”等元素。参考如下图(来自视频)CPU应用阶段剔除视锥剔除由Unity依据Camera直接完成ÿ…...

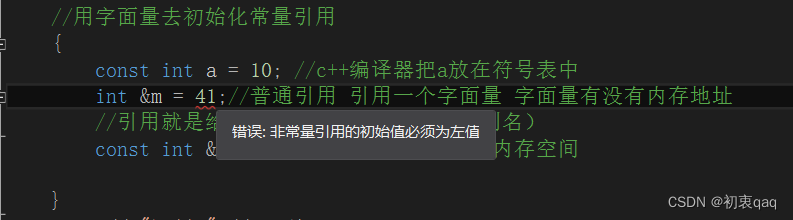
c++之引用
目录 引用的概念 引用做函数参数 引用的本质 常引用 引用的概念 在c中新增加了引用的概念,引用可以看作一个已定义变量的别名。 引用的语法:Type &name var; int main() {int a 10;int &b a;printf("b%d\n", b);printf(&quo…...

Java-扑克牌的创建以及发放
Java-扑克牌的创建以及发放题目:创建一个扑克牌(不需要包含大小王),分别分发给3个人,一个人发5张牌,输出结果要求包含全套牌(52张牌),以及3个人各自的牌的花色以及数字。1.扑克牌的源代码2.扑克牌运行结果3.扑克牌代码…...

华为OD机试题,用 Java 解【开放日活动】问题
最近更新的博客 华为OD机试题,用 Java 解【停车场车辆统计】问题华为OD机试题,用 Java 解【字符串变换最小字符串】问题华为OD机试题,用 Java 解【计算最大乘积】问题华为OD机试题,用 Java 解【DNA 序列】问题华为OD机试 - 组成最大数(Java) | 机试题算法思路 【2023】使…...

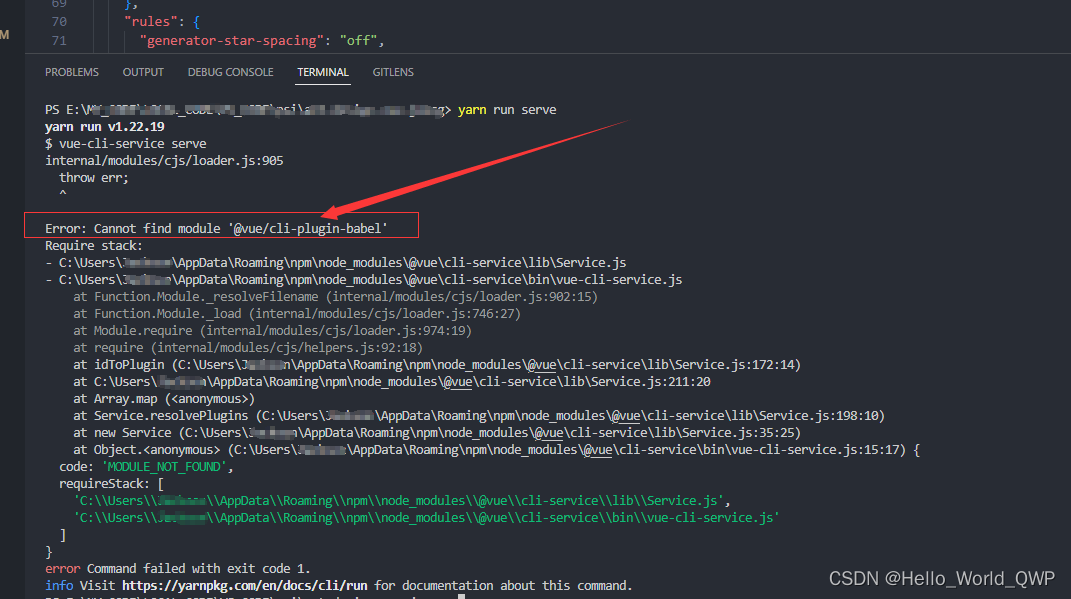
yarn run serve报错Error: Cannot find module ‘@vue/cli-plugin-babel‘ 的解决办法
问题概述 关于这个问题,是在构建前端工程的时候遇到的,项目构建完成后,“yarn run serve”启动项目时,出现的问题:“ Error: Cannot find module ‘vue/cli-plugin-babel‘ ” 如下图: 具体信息如下&…...

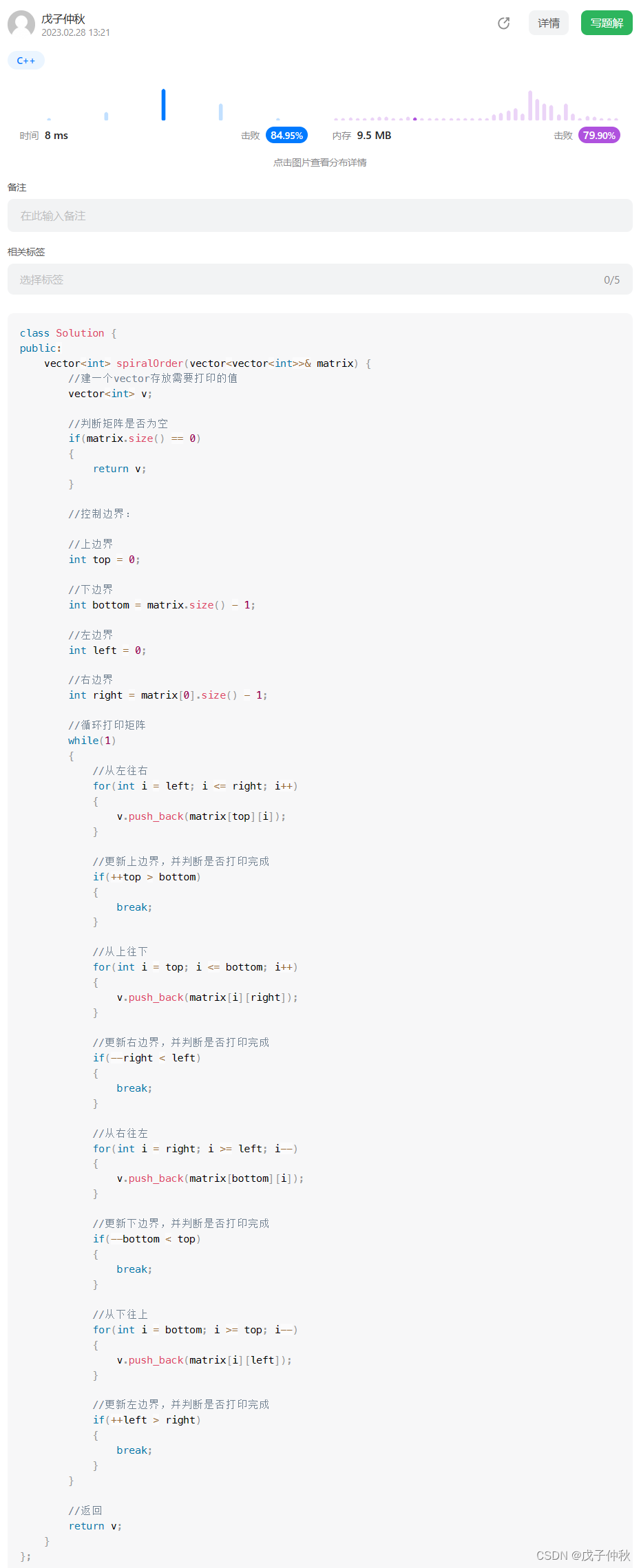
【LeetCode】剑指 Offer(11)
目录 题目:剑指 Offer 29. 顺时针打印矩阵 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 29. 顺时针…...
)
【英语】托福单词 近义/形近 分类汇总(更新中......)
transition 转变 过渡; transmit 传送(信息、信号) 传播(疾病) 传达(思想) transaction 交易 transact 做业务 做交易 translucent 半透明的 transparent 透明的 vague 模糊的 含糊的 笼统的 op…...

面试了一个32岁的程序员,一个细节就看出来是培训班的····
首先,我说一句:培训出来的,优秀学员大有人在,我不希望因为带着培训的标签而无法达到用人单位和候选人的双向匹配,是非常遗憾的事情。 最近,在网上看到这样一个留言,引发了程序员这个圈子不少的…...
)
Qt软件开发: 编写MQTT客户端连接各大物联网平台(主题订阅、发布)
一、前言 最近几年物联网发展的比较迅速,国内各大厂商都推出物联网服务器,面向设备厂商、个人开发者、提供云端一体的设备智能化服务,利用现成的物联网服务器可以快速实现IoT设备智能化的需求。方便企业、个人接入设备,低成本完成物联网开发。 比如:阿里云、百度云、华为…...
)
PTA L1-059 敲笨钟(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: 微博上有个自称“大笨钟V”的家伙,每天敲钟催促码农们爱惜身体早点睡觉。为了增加敲钟的趣味性,还会糟改几句古诗词。其糟改…...

【设计模式】9.桥接模式
概述 现在有一个需求,需要创建不同的图形,并且每个图形都有可能会有不同的颜色。我们可以利用继承的方式来设计类的关系: 我们可以发现有很多的类,假如我们再增加一个形状或再增加一种颜色,就需要创建更多的类。 试…...

五、线程池
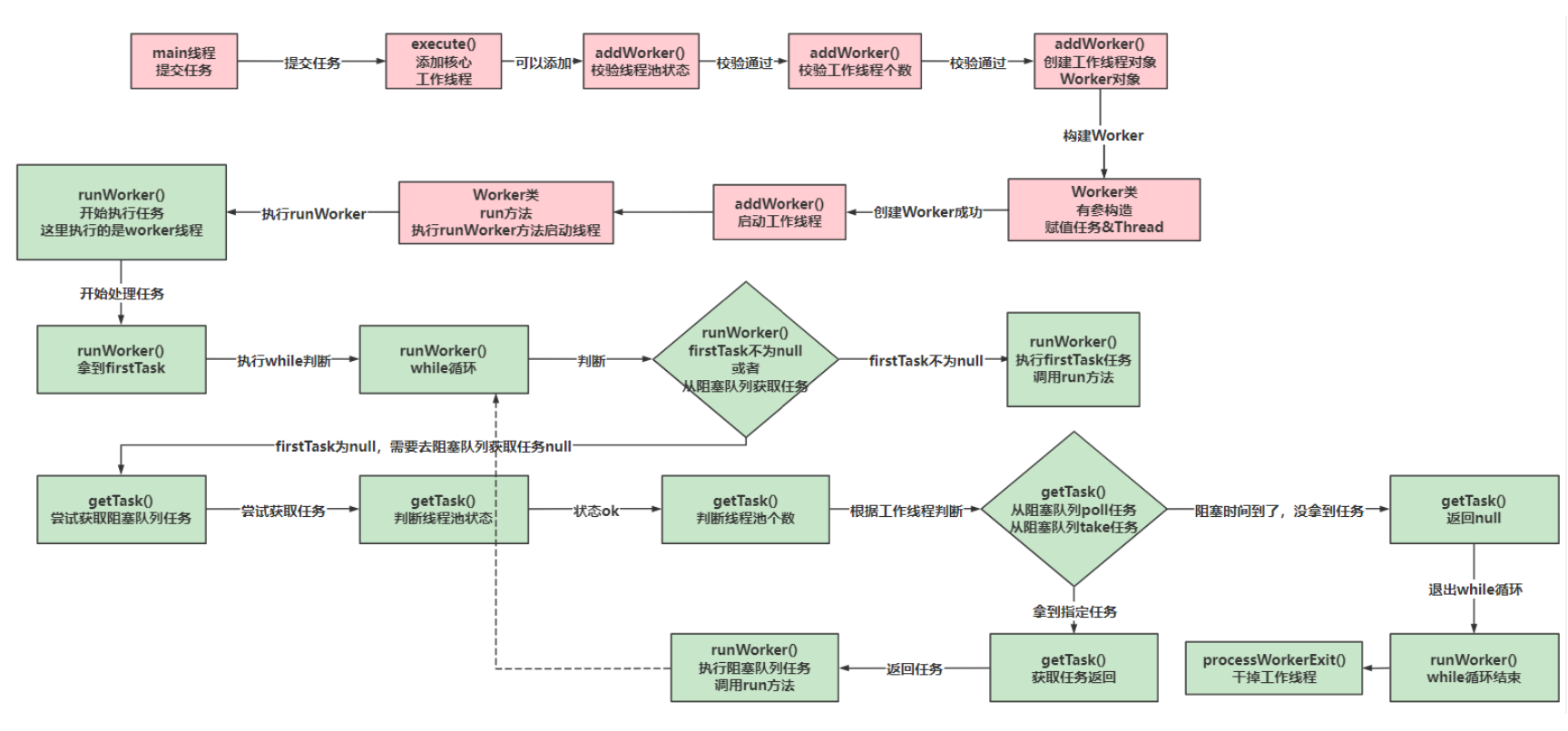
文章目录什么是线程池JDK自带的构建线程池的方式newFixedThreadPoolnewSingleThreadExecutornewCachedThreadPoolnewScheduleThreadPoolnewWorkStealingPoolThreadPoolExecutor应用&源码剖析为什么要自定义线程池ThreadPoolExecutor应用ThreadPoolExecutor源码剖析ThreadPo…...

ROS从入门到精通2-6:Rviz可视化进阶(画坐标轴、直线、平面、圆柱等)
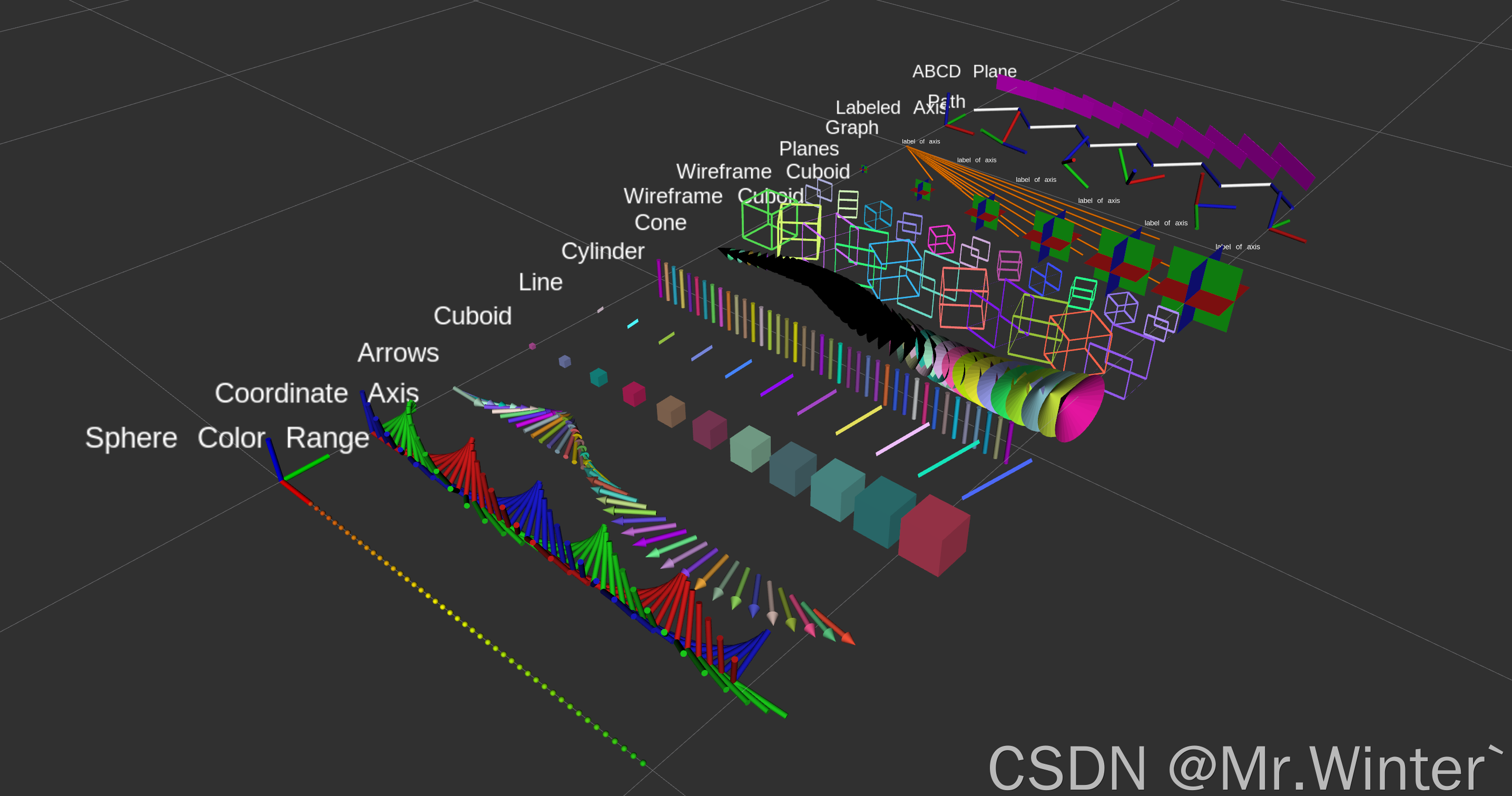
目录0 专栏介绍1 Rviz可视化2 环境配置3 使用方法4 测试用例0 专栏介绍 本专栏旨在通过对ROS的系统学习,掌握ROS底层基本分布式原理,并具有机器人建模和应用ROS进行实际项目的开发和调试的工程能力。 🚀详情:《ROS从入门到精通》…...

Linux命令之lz4命令
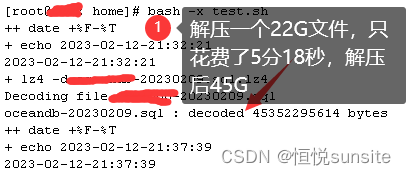
一、lz4命令简介 LZ4是一种压缩格式,特点是压缩/解压缩速度超快(压缩率不如gzip),如果你特别在意压缩速度,或者当前环境的CPU资源紧缺,可以考虑这种格式。lz4是一种非常快速的无损压缩算法,基于字节对齐LZ77系列压缩方…...

强强角逐,筑梦开源| 2022年度启智社区优秀项目及开发者评选结果正式揭晓
2月24日,第四届OpenI/O启智开发者大会在深圳隆重开幕。本届大会以“算网筑基、开源启智、AI赋能”为主题,邀请国内人工智能开源领域领军院士亲自参加,汇聚学术界、产业界的技术专家,围绕中国算力网资源基座、开源社区服务支撑环境…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...

uni-app学习笔记二十七--设置底部菜单TabBar的样式
官方文档地址:uni.setTabBarItem(OBJECT) | uni-app官网 uni.setTabBarItem(OBJECT) 动态设置 tabBar 某一项的内容,通常写在项目的App.vue的onLaunch方法中,用于项目启动时立即执行 重要参数: indexnumber是tabBar 的哪一项&…...
