飞书开发学习笔记(八)-开发飞书小程序Demo
飞书开发学习笔记(八)-开发飞书小程序Demo
一.小程序开发概述
1.1 小程序开发概述
飞书开发文档中查看:小程序开发概述
飞书小程序是指可以运行在飞书客户端中的小程序,小程序的一套代码可以适配 Android、iOS、PC 多平台,且用户体验与飞书原生应用一样流畅。
与微信小程序类似,飞书小程序可以运行在飞书环境中,开发小程序为自己的企业服务或者开发飞书商用小程序都是很有意义的,相比其他开发更容易创造价值。
1.2 增加应用能力小程序开发
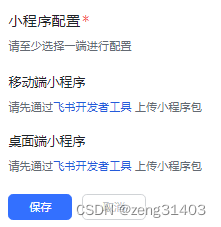
在自建应用开发后台,选择添加应用能力,增加小程序。

出现提示,要求上传移动端和桌面端小程序包。并且开发需要在"飞书开发者工具"中进行。所以要先下载开发工具。

这就是安装好的“飞书开发者工具”

1.3 下载飞书小程序Demo示例
飞书小程序Demo下载: 示例
1.4 飞书小程序代码构成
- .json 后缀的 JSON 配置文件
- .ttml 后缀的 TTML 模板文件
- .ttss 后缀的 TTSS 样式文件
- .js 后缀的JS 脚本逻辑文件
- JSON 配置
在项目的根目录有一个 app.json 和一个 project.config.json 文件,两者的用途如下。
小程序配置 app.json
app.json 包含了当前小程序的全局配置,包括小程序的所有页面路径、页面样式配置、头部 title、底部 tab 等。用开发工具生成的项目里面包含一个默认的 app.json 文件,通过该文件可以配置小程序一些全局的属性,声明小程序所有的页面,同时,如果小程序可以在 PC 端运行,还能在该文件里配置默认启动的页面等。
项目配置 project.config.json
项目配置文件里主要包含了针对小程序项目配置的一些信息,例如,项目名称、App ID、项目语法、编译配置等内容。这些内容可以在开始创建项目的过程中通过开发者工具生成,开发者也可以根据需要进行修改和配置。
-
TTML 模版
TTML 用来描述当前页面的结构。 -
TTSS 样式
TTSS 具有 CSS 大部分的特性,小程序的 TTSS 也在基础能力之上做了一些扩充和修改 -
JS 交互逻辑
如:在点击button按钮时,如果你希望显示用户当前手机的型号,则可以在button上声明一个属性bindtap,然后在 JS 文件里边声明showModel方法来响应这次点击操作。
二.配置和上传小程序Demo
2.1 配置小程序AppID
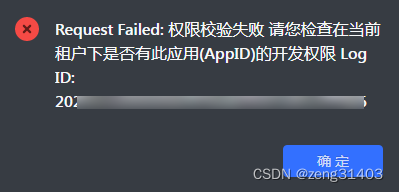
直接上传会显示AppID错误


将自建应用的AppID复制过来,在详情中 项目信息 替换APPID
保存。

2.2 上传发布飞书小程序
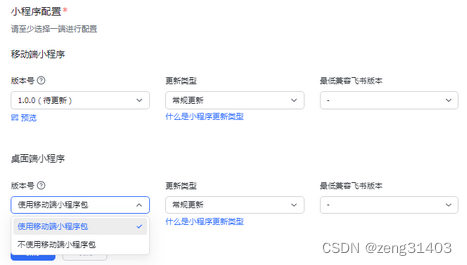
再上传小程序就不报错了,选择平台和版本号,顺利上传。

上传后系统自动跳转到小程序配置,可以预览效果。目前初始版只编译一个移动端,桌面端选择使用移动端。版本号初始版本就选1.0.0.0。

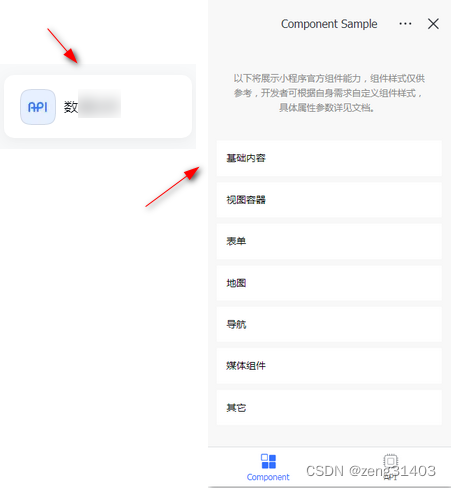
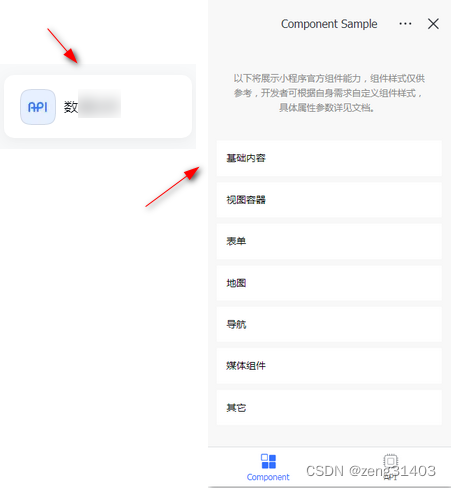
上传成功以后就算发布好了,在工作台就可以打开小程序Demo,可以看到各种小程序组件的功能和应用。当然这只是测试企业,所以非常简单,实际企业环境中涉及各种权限还是复杂很多的,初始版本Demo发布先就到这里,后面再仔细学习。

相关文章:

飞书开发学习笔记(八)-开发飞书小程序Demo
飞书开发学习笔记(八)-开发飞书小程序Demo 一.小程序开发概述 1.1 小程序开发概述 飞书开发文档中查看:小程序开发概述 飞书小程序是指可以运行在飞书客户端中的小程序,小程序的一套代码可以适配 Android、iOS、PC 多平台,且用户体验与飞书…...

Unity UI 完全解决方案
Unity UI 完全解决方案 在我学习开发 unity 游戏尝试进行 UI 的构建的过程中,尝试寻找当前 Unity 最为推荐的 UI 构建方式,或者说最优的框架方案。 在中文网里寻找了半天,总感觉很多文章和教程给了方案,但又说不清楚为啥用这个方…...

为什么打开idea时,没有启动页面,如何解决?
更新idea2021.2后,当双击idea打开时,发现没有启动界面,直接进入IDEA界面,中间等待时间,让人误以为没有打开idea成功,使得多次点击idea图标。 解决方案就是 在idea界面菜单栏中找到帮助(Help)&a…...

golang - 嵌入静态文件打包
go-bindata - embed结合嵌入静态文件打包可执行二进制文件 ## embed 嵌入静态文件到可执行二进制文件 # 安装go-bindata go get -u github.com/jteeuwen/go-bindata/... # 打包静态文件 go-bindata web/... 执行次命令之后会在项目目录下生成bindata.go文件,示例命令中模板文…...

SQL题
[极客大挑战 2019]EasySQL 进行简单的尝试,就知道是单引号的字符型注入 万能密码进行一个简单的尝试 结果就出来了 还是要了解一下原理 输入的是1,形成的sql语句是错误的SELECT*FROM table_name WHERE username1and password123; 第一个单引号和第二个…...

GUN介绍
介绍 GNU(GNU’s Not Unix)是一个自由操作系统项目,名字是一个递归的 GNU’s Not Unix 缩写,其目标是创建一个类Unix的操作系统。 该项目由Richard Stallman于1983年发起,并由自由软件基金会(Free Softwa…...

《Effective C++》条款15
在资源管理类中提供对原始资源的访问 class A {... }; int day(const A* ptr) {... } int main() {shared_ptr<A> ptr(new A);cout << day(ptr) << endl; } 这样写是错误的。因为day函数要求的参数是指针,而你传的实际上是一个对象。 如何解决呢&…...

CTFd-Web题目动态flag
CTFd-Web题目动态flag 1. dockerhub注册2. dockerfile编写3. 上传到docker仓库4. 靶场配置5. 动态flag实现 1. dockerhub注册 想要把我们的web题目容器上传到docker仓库中,我们需要dockerhub官网注册一个账号,网址如下 https://hub.docker.com/2. dock…...

系列九、对象的生命周期和GC
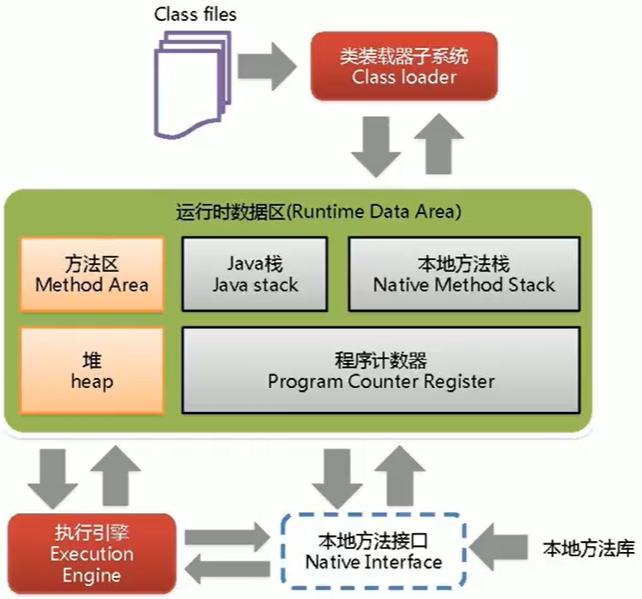
一、堆细分 Java堆从GC的角度还可以细分为:新生代(eden【伊甸园区】、from【幸存者0区】、to【幸存者1区】)和老年代。 二、MinorGC的过程 复制>清空》交换 1、eden、from区中的对象复制到to区,年龄1 首先,当eden区…...

spark 窗口滑动用于在不同的数据块之间执行操作
在 Scala 中进行分布式执行,例如使用 Apache Spark,可以通过设置窗口滑动来实现不同 RDD 之间的关联处理。窗口滑动是一种窗口操作,用于在不同的数据块之间执行操作。 以下是一个简单的示例,演示如何在 Spark 中使用窗口滑动&…...

【数据结构】栈与队列的实现
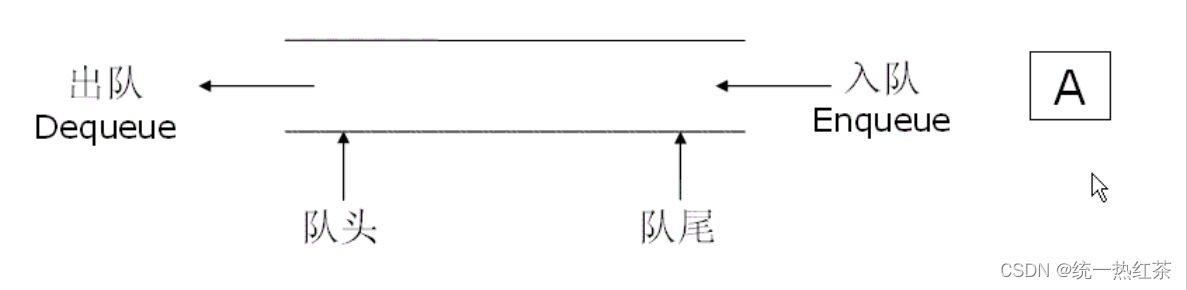
栈与队列是数据结构中重要的结构, 可以用于解决一些题目 模拟实现时可以增加对于这些结构的理解,也可以巩固我们的语言水平,解决某些题目也会有很好的效果 话不多说 目录 栈的实现结构体的定义:初始化栈:压栈:出栈&am…...

HCL设备启动失败——已经解决
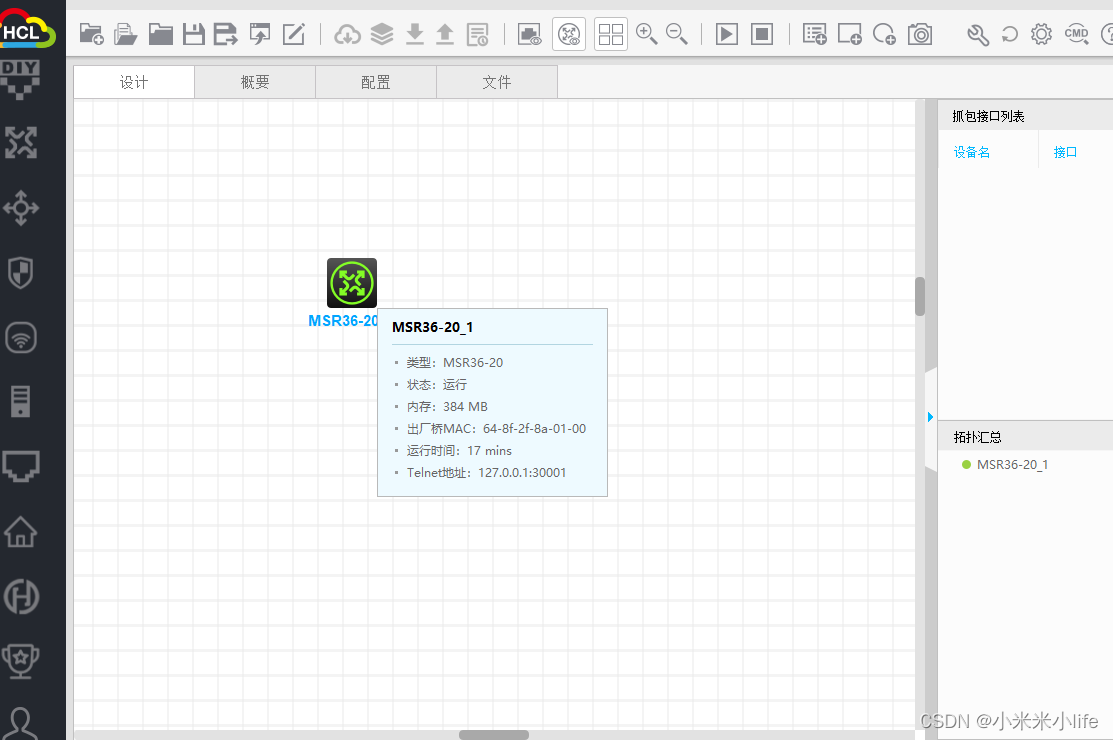
摸索了一个多小时,终于搞定了,首先HCL这款软件是需要安装Oracle VM Visual Box的,小伙伴们安装的时候记得点击安装Visual Box; 安装完后显示设备不能启动,然后我根据这个 HCL模拟器中Server设备启动失败的解决办法_hc…...

RabbitMQ的幂等性、优先级队列和惰性队列
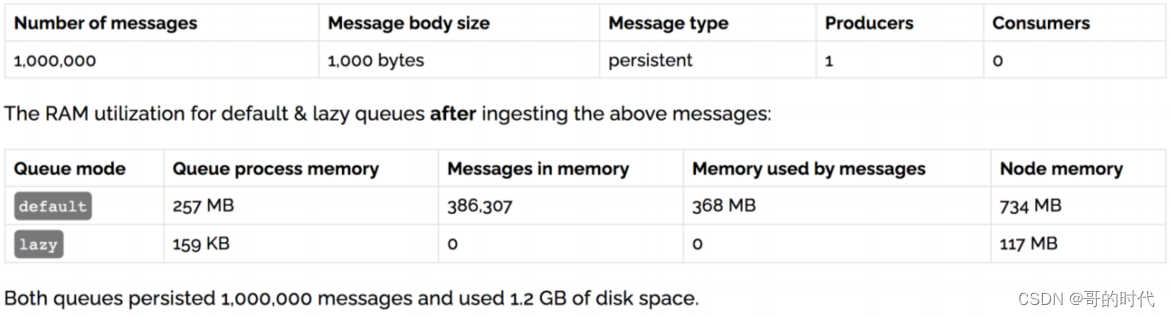
文章目录 一、幂等性1、概念2、消息重复消费3、解决思路4、消费端的幂等性保障5、唯一 ID指纹码机制6、Redis 原子性 二、优先级队列1、使用场景2、如何添加3、实战 三、惰性队列1、使用场景2、两种模式3、内存开销对比 总结 一、幂等性 1、概念 用户对于同一操作发起的一次请…...

Uniapp-小程序自定义导航栏
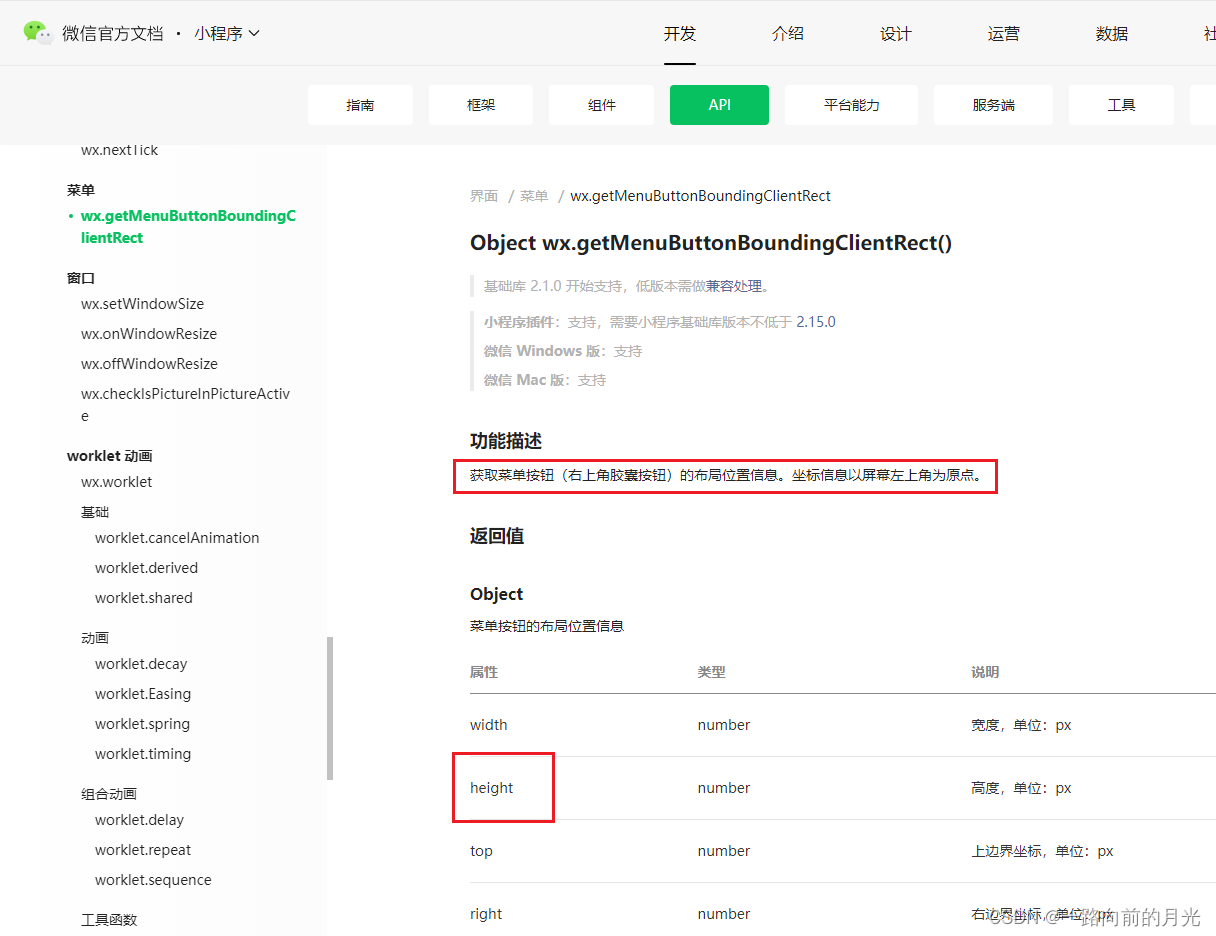
一、项目背景 制作小程序页面时候发现原生导航栏有一定的高度是没有背景渲染的会出现这种情况 但是我们需要的是 二、原因 小程序的原生导航栏存在。一般可以使用 纯色填充顶部栏 可以直接使用navigationBarBackgroundColor完成 在style中添加 "navigationBarBackgrou…...

云课五分钟-08安装Opera成功-仓库中查找对应版本
前篇: 云课五分钟-07安装Opera失败-版本不匹配 视频: 云课五分钟-08安装Opera成功-仓库中查找对应版本 文本: 最佳的途径就是使用系统内置的FireFox。 这么折腾的主要是为了演示安装一个第三方程序可能遇到的问题,并给出一些思…...
设计师的好帮手!在线PS网页版工具让创意无限发挥!
PS已经成为设计师必备的基本技能软件。PS版本的不断更新升级使PS功能更加强大。PS可以完成从简单的艺术家到复杂的设计和插画。但与此同时,PS也有设计师经常批评的痛点:大文件运行时内存卡住,位图放大后清晰度低,无穷无尽的快捷键,…...
Android Glide加载transform CenterCrop, CircleCrop ShapeableImageView圆形图并描边,Kotlin
Android Glide加载transform CenterCrop, CircleCrop ShapeableImageView圆形图并描边,Kotlin import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.bumptech.glide.load.resource.bitmap.CenterCrop import com.bumptech.glide.…...

【docker启动的Jenkins时,遇到时区问题处理】
1、查看容器中的时区 [rootlocalhost jenkins]# docker exec -it jenkins cat /etc/timezone Etc/UTC而本地使用的是Asia/shanghai [rootlocalhost jenkins]# timedatectl | grep Time zoneTime zone: n/a (CST, 0800)###查看 [rootlocalhost jenkins]# cd /usr/share/zoneinf…...

MySQL8.0学习笔记
1. CMD命令 1.1 数据库启动与停止 (1) 启动数据库:net start mysql80 (2) 停止数据库:net stop mysql80 1.2 数据库连接与退出 (1) 连接数据库:mysql [-hlocalhost -P3306] -uroot -p[123456] // 本地数据库可省略-h -P (2) 退出数据库…...

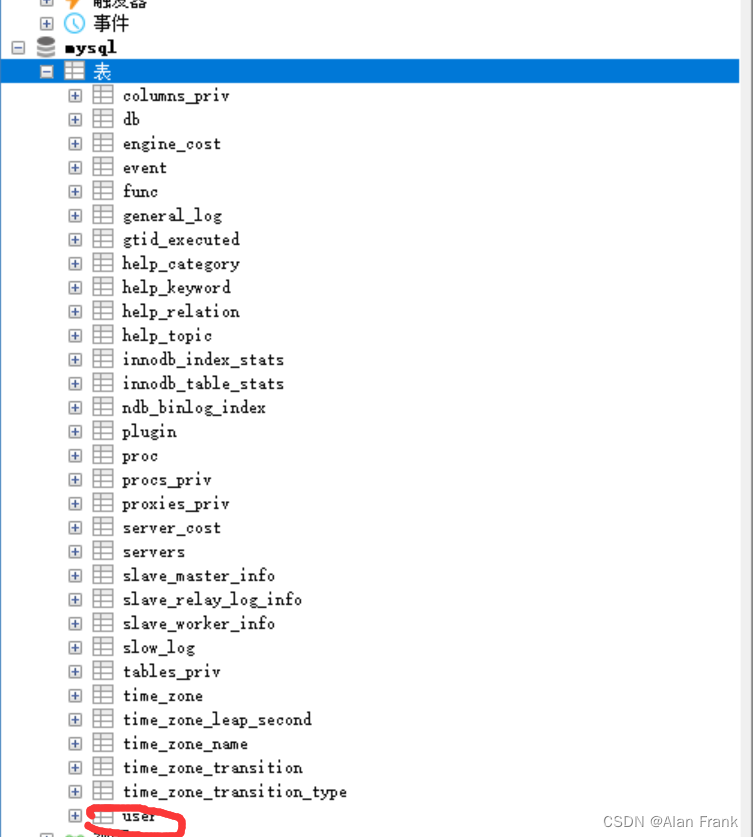
初始MySQL(七)(MySQL表类型和存储引擎,MySQL视图,MySQL用户管理)
目录 MySQL表类型和存储引擎 MyISAM MEMORY MySQL视图 我们先说说视图的是啥? 视图的一些使用细节 MySQL用户管理 原因 常见操作 MySQL表类型和存储引擎 -- 查看所有的存储引擎 SHOW ENGINES 我们常见的表有MyISAM InnoDB MEMORY 1.MyISAM不支持事务,也不支持外…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
