Android Glide加载transform CenterCrop, CircleCrop ShapeableImageView圆形图并描边,Kotlin
Android Glide加载transform CenterCrop, CircleCrop ShapeableImageView圆形图并描边,Kotlin
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.bumptech.glide.load.resource.bitmap.CenterCrop
import com.bumptech.glide.load.resource.bitmap.CircleCrop
import com.google.android.material.imageview.ShapeableImageViewclass MainActivity : AppCompatActivity() {companion object {const val SIZE = 500}override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val image = findViewById<ShapeableImageView>(R.id.image)image.rotation = -20F //逆时针旋转20度。GlideApp.with(this).load(R.mipmap.pic4).transform(CenterCrop(), CircleCrop()).error(android.R.drawable.stat_notify_error).override(SIZE).into(image)}
}<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><com.google.android.material.imageview.ShapeableImageViewandroid:id="@+id/image"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:padding="2dp"app:shapeAppearance="@style/rounded_style"app:strokeColor="@android:color/holo_red_dark"app:strokeWidth="2dp" /></FrameLayout>注意,此处用padding而不是margin,如果用margin,圆边被切割。另外,padding的值需要与stroke值相同,本例才可以完美的绘制边线。
styles.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:xliff="urn:oasis:names:tc:xliff:document:1.2"><style name="rounded_style"><item name="cornerFamily">rounded</item><item name="cornerSize">50%</item></style>
</resources>

上图显示的描边效果显然优于该篇文章:
Android Glide transform圆形图CircleCrop动态代码描边绘制外框线并rotateImage旋转,Kotlin-CSDN博客文章浏览阅读500次。文章浏览阅读63次。文章浏览阅读369次。文章浏览阅读1.2w次。引入: implementation 'com.github.bumptech.glide:glide:4.9.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'Android标准Glide加载圆形图和圆角矩形图_android glide加载圆角-CSDN博客。Glide transform CircleCrop()圆图,Kotlin。文章浏览阅读1.2w次。https://blog.csdn.net/zhangphil/article/details/134296461
所实现的在Kotlin动态代码中绘制的描边效果。
Android官方ShapeableImageView描边/圆形/圆角图,xml布局实现-CSDN博客文章浏览阅读169次。Android RoundedBitmapDrawable:Android官方的圆角图形图象实现方案RoundedBitmapDrawable是Android在support v4的扩展包中新增的实现圆角图形的关键类,借助RoundedBitmapDrawable的帮助,可以轻松的以Android标准方式实现圆角图形图象。现在结合他人的代码加以修改,给出一个以原始图形中心为原点,修剪图片为头像的工具类,此类可以直接在布局文件中加载使用,比。https://blog.csdn.net/zhangphil/article/details/134031190
Android GradientDrawable的XML实现_xmlgradient 中间扣掉-CSDN博客文章浏览阅读2.3k次。Android GradientDrawable的XML实现Android GradientDrawable与附录文章1类似,这次以XML而非Java代码形式实现。比如写好一个shape文件放在res/drawable目录下,名字比如可以命名为gradient.xml。然后在上层Java代码里面就可以使用这个shape文件,比如是一个ImageView文件,把这个shape文件加载:Image_xmlgradient 中间扣掉https://blog.csdn.net/zhangphil/article/details/52055182
相关文章:
Android Glide加载transform CenterCrop, CircleCrop ShapeableImageView圆形图并描边,Kotlin
Android Glide加载transform CenterCrop, CircleCrop ShapeableImageView圆形图并描边,Kotlin import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.bumptech.glide.load.resource.bitmap.CenterCrop import com.bumptech.glide.…...

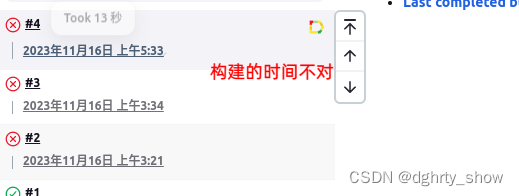
【docker启动的Jenkins时,遇到时区问题处理】
1、查看容器中的时区 [rootlocalhost jenkins]# docker exec -it jenkins cat /etc/timezone Etc/UTC而本地使用的是Asia/shanghai [rootlocalhost jenkins]# timedatectl | grep Time zoneTime zone: n/a (CST, 0800)###查看 [rootlocalhost jenkins]# cd /usr/share/zoneinf…...

MySQL8.0学习笔记
1. CMD命令 1.1 数据库启动与停止 (1) 启动数据库:net start mysql80 (2) 停止数据库:net stop mysql80 1.2 数据库连接与退出 (1) 连接数据库:mysql [-hlocalhost -P3306] -uroot -p[123456] // 本地数据库可省略-h -P (2) 退出数据库…...

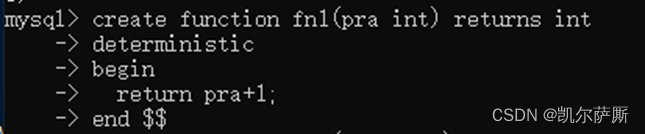
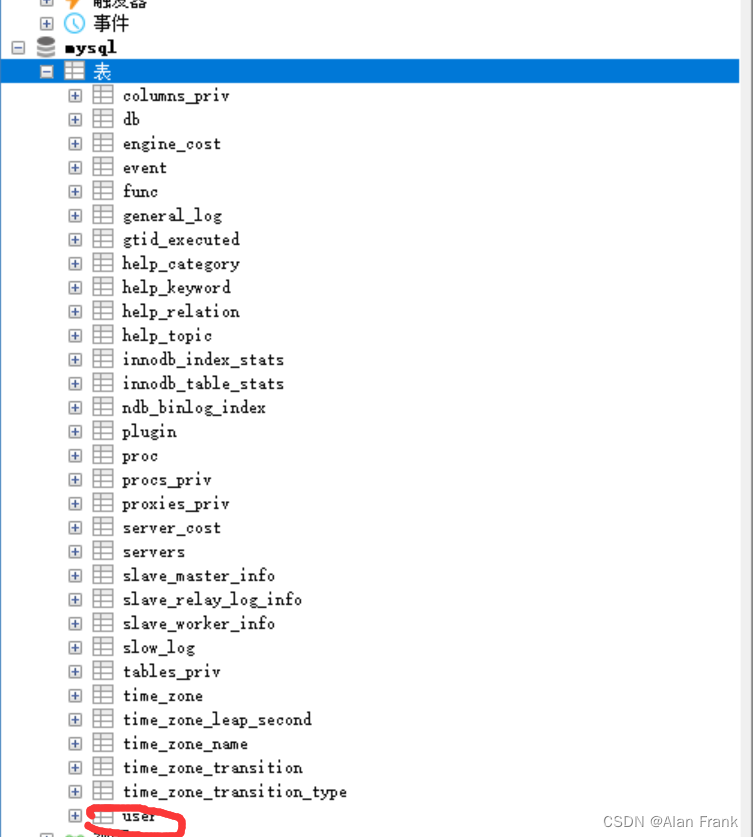
初始MySQL(七)(MySQL表类型和存储引擎,MySQL视图,MySQL用户管理)
目录 MySQL表类型和存储引擎 MyISAM MEMORY MySQL视图 我们先说说视图的是啥? 视图的一些使用细节 MySQL用户管理 原因 常见操作 MySQL表类型和存储引擎 -- 查看所有的存储引擎 SHOW ENGINES 我们常见的表有MyISAM InnoDB MEMORY 1.MyISAM不支持事务,也不支持外…...

Redis 配置文件信息中文翻译版
前言 Redis 配置文件信息中文翻译版,方便大家阅读和理解对应参数信息及配置参数信息 # Redis configuration file example# Note on units: when memory size is needed, it is possible to specify # it in the usual form of 1k 5GB 4M and so forth: # 注意:当…...

React项目首页中用canvas实现星空
文章目录 前言代码使用后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家…...

flutter ios Exception : No Impeller Context is Available
在模拟器上运行 ios 项目的时候,图片显示不出来。真机可以显示 原因:ios默认启用 impeller(新渲染引擎),不知道为什么项目不能使用。 禁用掉即可, 原因以及解决都在下面的链接里面了 Impeller rendering …...

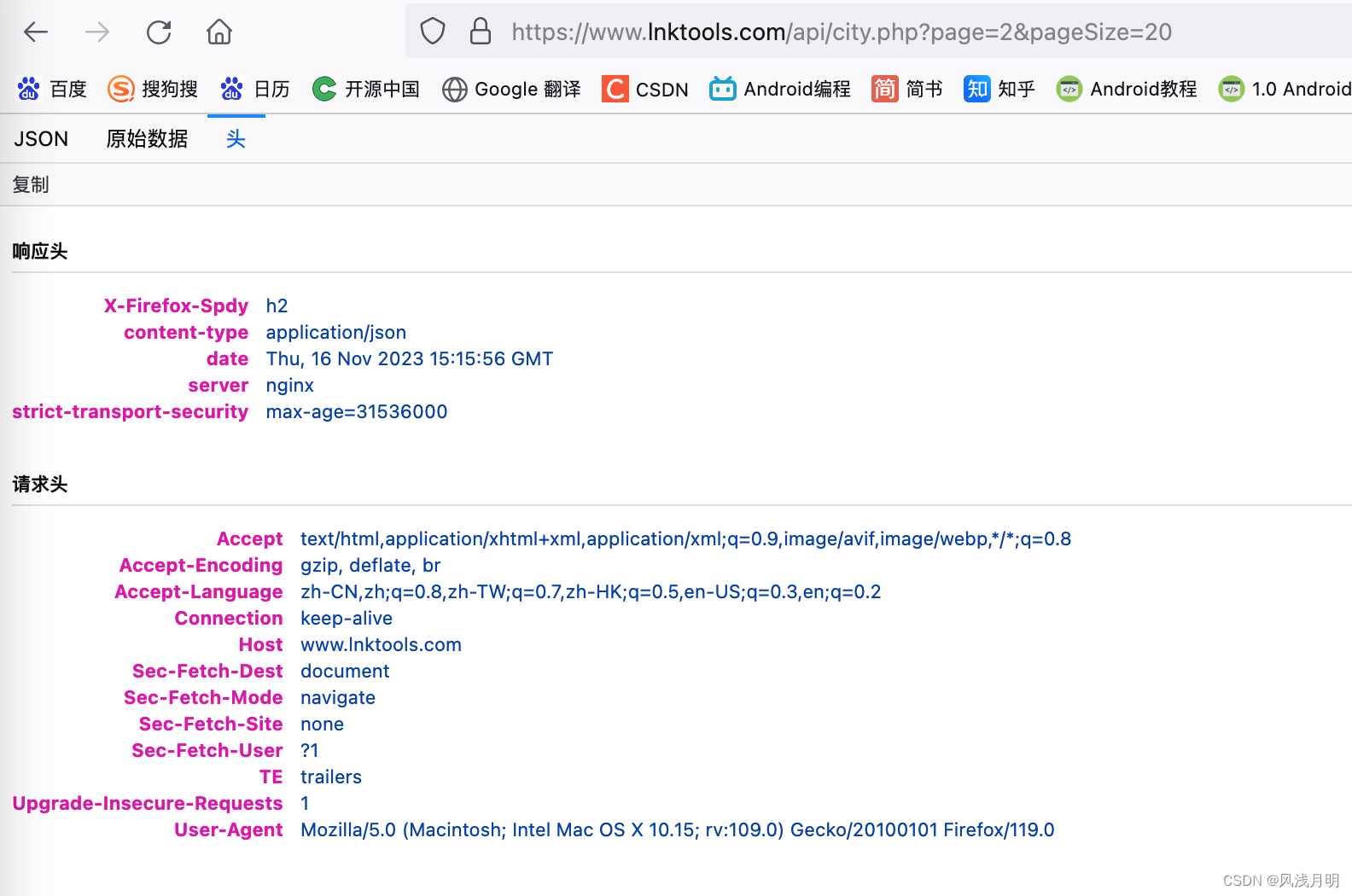
[PHP]写个简单的分页静态接口用宝塔部署到Nginx
使用get方式传入page和pageSize参数,接口根据参数进行分页处理。 1.创建一个 PHP 文件 例如 city.php,用于定义接口和返回 JSON 数据。 2.在 city.php 文件中编写接口 <?php// 设置响应内容为 JSON 格式 header(Content-Type: application/json);…...

表单提交是
首先,确保你已经安装了Vue 3、Element UI和axios(用于发送HTTP请求)。你可以使用以下命令进行安装: bash复制代码 npm install vuenext element-ui axios --save <template> <el-form :model"form" :rules&q…...

Qt的委托代理机制
委托是Qt中的一种机制,用于在Qt模型/视图架构中处理特定类型的数据。委托提供了一种方便的方法来定制特定类型的数据的显示和编辑。委托可以做以下事情: 编辑特定类型的数据: 通过创建编辑器来编辑特定类型的数据,例如日期,数值等。 渲染特定类型的数据: 通过定制单…...

OpenCV入门5——OpenCV的算术与位运算
文章目录 图像的加法运算图像的减法运算图像的乘除运算图像的融合OpenCV位运算-非操作OpenCV位操作-与运算OpenCV位操作-或与异或为图像添加水印 图像的加法运算 # -*- coding: utf-8 -*- import cv2 import numpy as npimg cv2.imread(E://pic//4.jpg)# 图的加法运算就是矩阵…...

好用的开源项目地址
Sword: SpringBlade前端UI项目,基于react 、ant design、dva、umi,用于快速构建系统中后台业务。 官网:https://bladex.cn Saber: SpringBlade前端UI项目,对现有的avue2.0、element-ui库进行二次封装。基于json驱动的模块配置&am…...

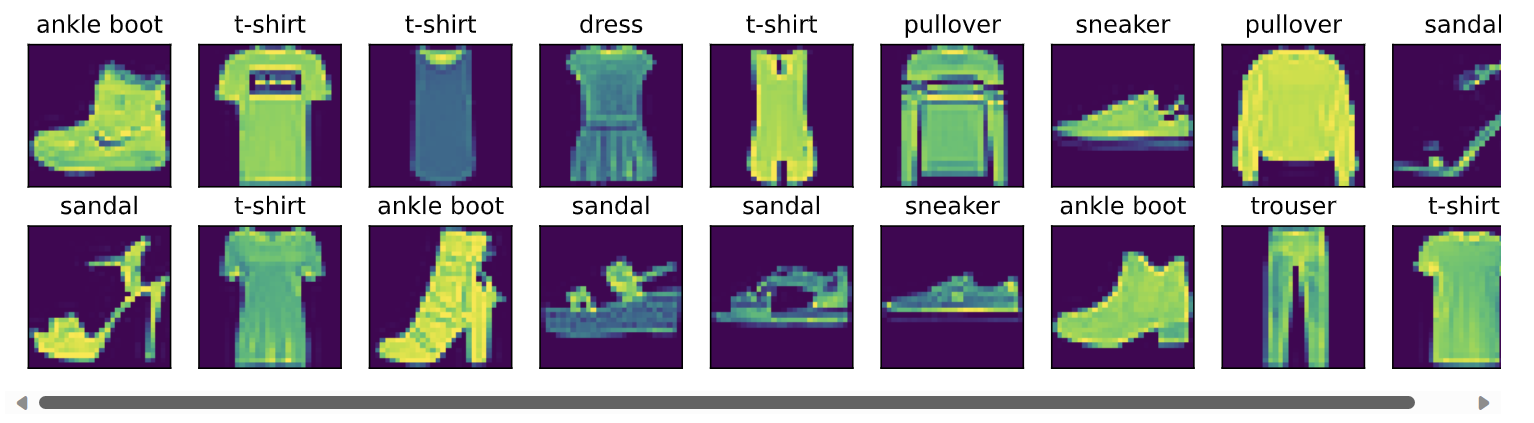
深度学习(五)softmax 回归之:分类算法介绍,如何加载 Fashion-MINIST 数据集
Softmax 回归 基本原理 回归和分类,是两种深度学习常用方法。回归是对连续的预测(比如我预测根据过去开奖列表下次双色球号),分类是预测离散的类别(手写语音识别,图片识别)。 现在我们已经对回…...

单稳态中间继电器\UEG/A-2H/220V 8A导轨安装 JOSEF约瑟
UEG系列中间继电器 UEG/A-2H2D中间继电器UEG/A-4H4D中间继电器UEG/A-2D中间继电器 UEG/A-2H中间继电器UEG/A-4H中间继电器UEG/A-4D中间继电器 UEG/A-6H中间继电器UEG/A-6D中间继电器UEG/A-8H中间继电器 UEG/A-10D中间继电器UEG/A-10H中间继电器UEG/A-2DPDT中间继电器 UEG/A-4DP…...

2311rust到20版本更新
Rust1.9 Rust1.9中最大的变化是稳定了包括停止恐慌启动的展开过程方法的std::panic模块: use std::panic; let result panic::catch_unwind(|| {println!("hello!"); }); assert!(result.is_ok()); let result panic::catch_unwind(|| {panic!("oh no!"…...

基于Spring、SpringMVC、MyBatis的漫画网站
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring、SpringMVC、MyBatis的漫画网…...

MySQL数据库八股文
MySQL数据库八股文 第一章 数据库基础 1. 数据库概念 数据库是存储数据的仓库,数据库管理系统是操纵和管理数据库的大型软件(如MySQL,InnoDB是其默认的存储引擎),SQL是操作关系型数据库的编程语言。 2. SQL语法与分…...

利用WebSocket +MQ发送紧急订单消息,并在客户端收到消息的用户的页面自动刷新列表
背景:在原有通知公告的基础上,把通知公共的推送服务修改为其他业务收到紧急订单发送公告到消息队列MQ,然后在js中创建一个socket去监听公告,收到公告后刷新所有在订单页面的用户的页面列表(重点就是用户在收到紧急订单…...

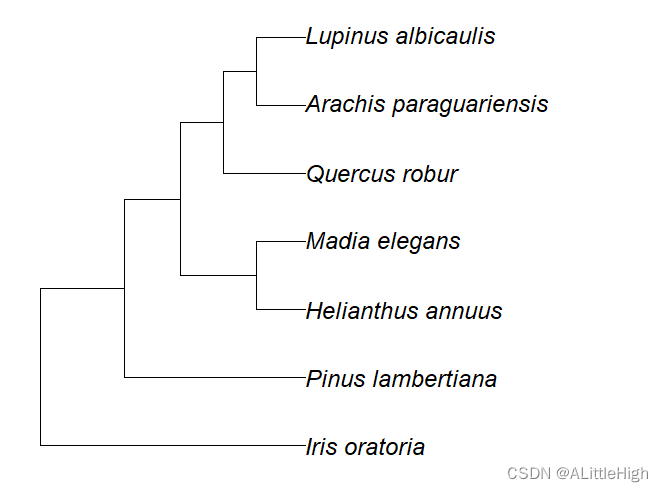
R语言——taxize(第一部分)
ropensci 系列之 taxize (中译手册) taxize 包1. taxize支持的网络数据源简介目前支持的API:针对Catalogue of Life(COL) 2. 浅尝 taxize 的一些使用例子2.1. **从NCBI上获取唯一的分类标识符**2.2. **获取分类信息**2…...

【Spring Cloud】黑马头条 用户服务创建、登录功能实现
点击去看上一篇 一、创建用户 model 1.创建用户数据库库 leadnews_user 核心表 ap_user 建库建表语句 这里一定要使用 navicat,执行SQL 文件,以防止 cmd 中的编码问题 先将 SQL 语句,保存在电脑中,再使用 navicat 打开 CREATE…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
