【Nginx】转发配置nginx.conf
文章目录
- Nginx
- Nginx主要作用
- 转发配置
- 相关问题
- 参考
- 推荐阅读
Nginx
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2022年01月25日,nginx 1.21.6发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
Nginx主要作用
- CI/DI
- 转发
- 负载均衡
本文主要内容:转发
转发配置
- tcp端口监听是唯一的,nginx要在哪个端口监听,是不能被占用的。配置一个server节点,就等于在server节点启动了一个tcp监听。
- nginx同一个端口可以监听多个不同host的请求。配置文件中可以重复写同一个端口的server节点。
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}stream { server {listen 13389; #本地请求端口proxy_pass x.x.x.x:3389; #服务器远程桌面端口}server {listen 6672; #本地请求端口proxy_pass x.x.x.x:5672; #rabbitmq}}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 8888;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;#数采正式/测试接口 不走https了 不用配置跨域访问#location /RTP/DaqApi {# #Proxy Settings# add_header Access-Control-Allow-Origin $http_origin;# add_header Access-Control-Allow-Headers *;# add_header Access-Control-Allow-Methods *;# proxy_redirect off;# proxy_http_version 1.1;# proxy_set_header Host $host:$server_port;# proxy_set_header X-Real-IP $remote_addr;# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# proxy_set_header X-Forwarded-Proto $scheme; # proxy_set_header Upgrade $http_upgrade;# proxy_set_header Connection "upgrade"; # proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;# proxy_max_temp_file_size 0;# proxy_connect_timeout 90;# proxy_send_timeout 90;# proxy_read_timeout 90; # proxy_pass https://x.x.x.x:9433;#}location /RTPDaq/Api/{proxy_pass http://x.x.x.x:9433/; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}相关问题
在nginx中配置proxy_pass时,如果是按照^~匹配路径时,要注意proxy_pass后的url最后的/,当加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理走;如果没有/,则会把匹配的路径部分也给代理走。
location ^~ /static_js/
{
proxy_cache js_cache;
proxy_set_header Host js.test.com;
proxy_pass http://js.test.com/;
}
如上面的配置,如果请求的url是http://servername/static_js/test.html
会被代理成http://js.test.com/test.html
而如果这么配置
location ^~ /static_js/
{
proxy_cache js_cache;
proxy_set_header Host js.test.com;
proxy_pass http://js.test.com;
}
则会被代理到http://js.test.com/static_js/test.htm
当然,我们可以用如下的rewrite来实现/的功能
location ^~ /static_js/
{
proxy_cache js_cache;
proxy_set_header Host js.test.com;
rewrite /static_js/(.+)
/
1 break;
proxy_pass http://js.test.com;
}
参考
Nginx配置proxy_pass转发的/路径问题
推荐阅读
Nginx常用配置及代理转发
相关文章:

【Nginx】转发配置nginx.conf
文章目录 NginxNginx主要作用转发配置相关问题参考推荐阅读 Nginx Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамбл…...

uniapp实现下载图片到本地
uniapp实现下载图片到本地 在uniapp开发中,可以使用uni.downloadFile方法实现下载文件功能,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。 const urlPath http://192.168.0.1:8080/fileApi/logo.png uni.downloadFile({url:…...

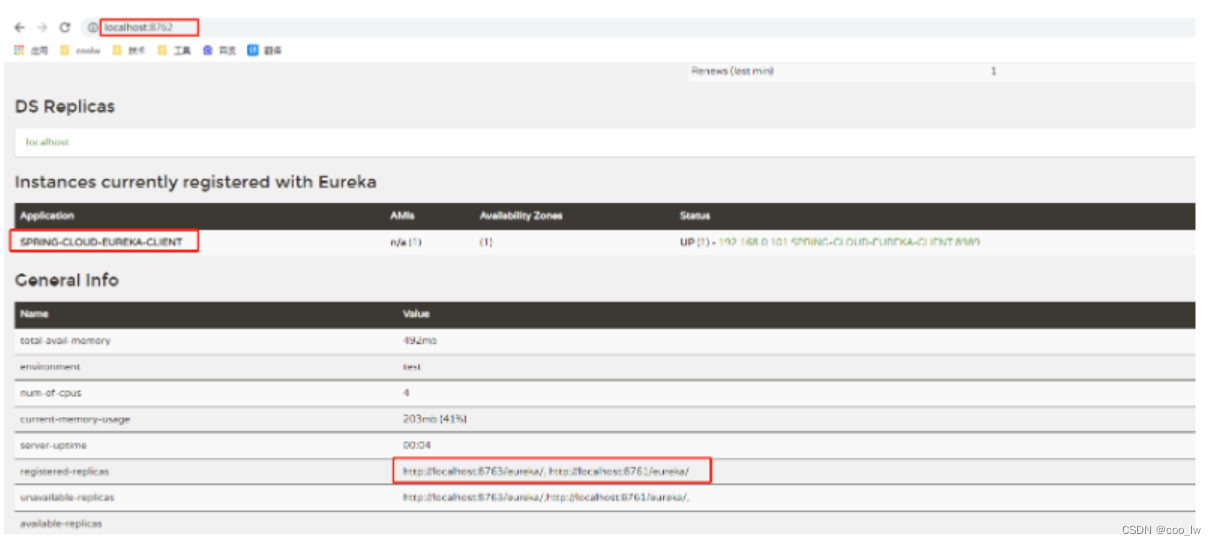
spring cloud-注册中心(Eureka)
一、服务注册中心组件(*) 定义:服务注册中心就是在整个微服务架构单独抽取一个服务,该服务不做项目中任何业务功能,仅用来在微服务中记录微服务、对微服务进行健康状态检查,及服务元数据信息存储常用的注册中心:eurek…...

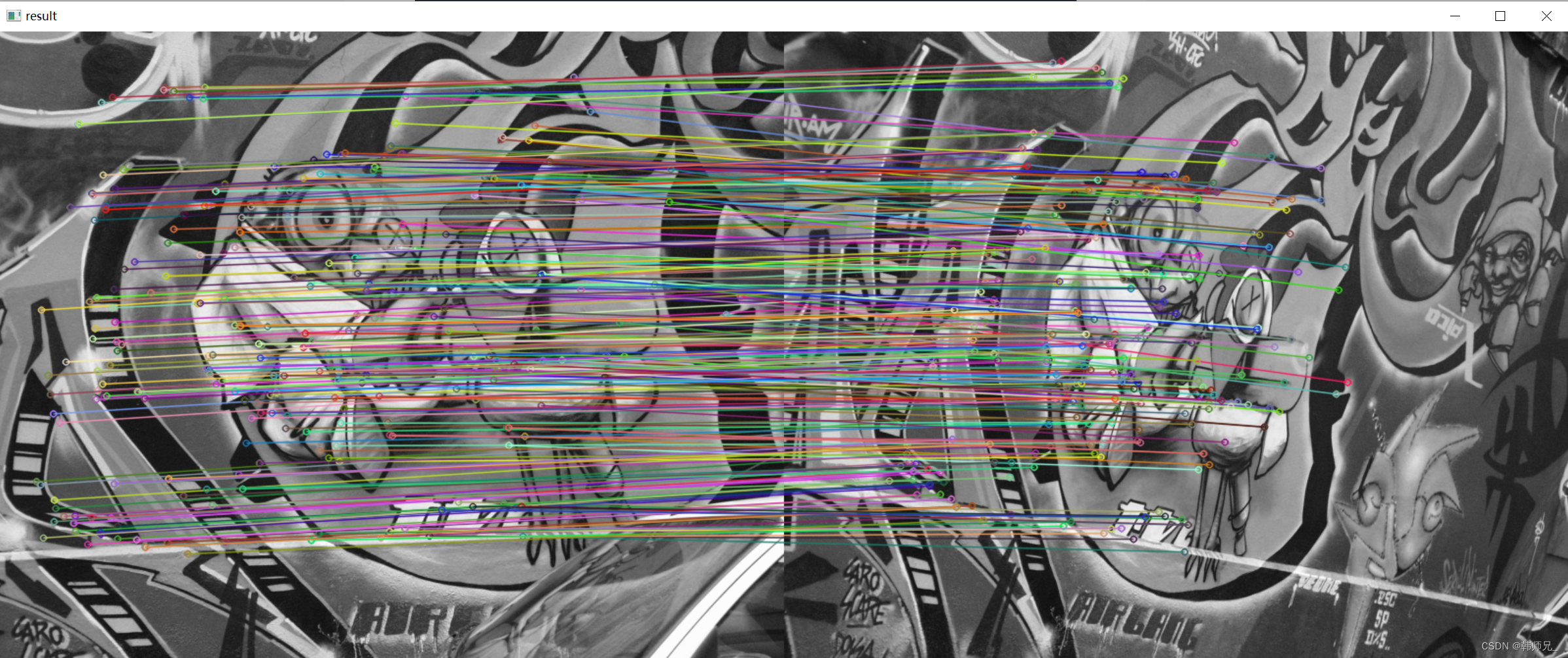
004 OpenCV akaze特征点检测匹配
目录 一、环境 二、akaze特征点算法 2.1、基本原理 2.2、实现过程 2.3、实际应用 2.4、优点与不足 三、代码 3.1、数据准备 3.2、完整代码 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、akaze特征点算法 特征点检测算法…...

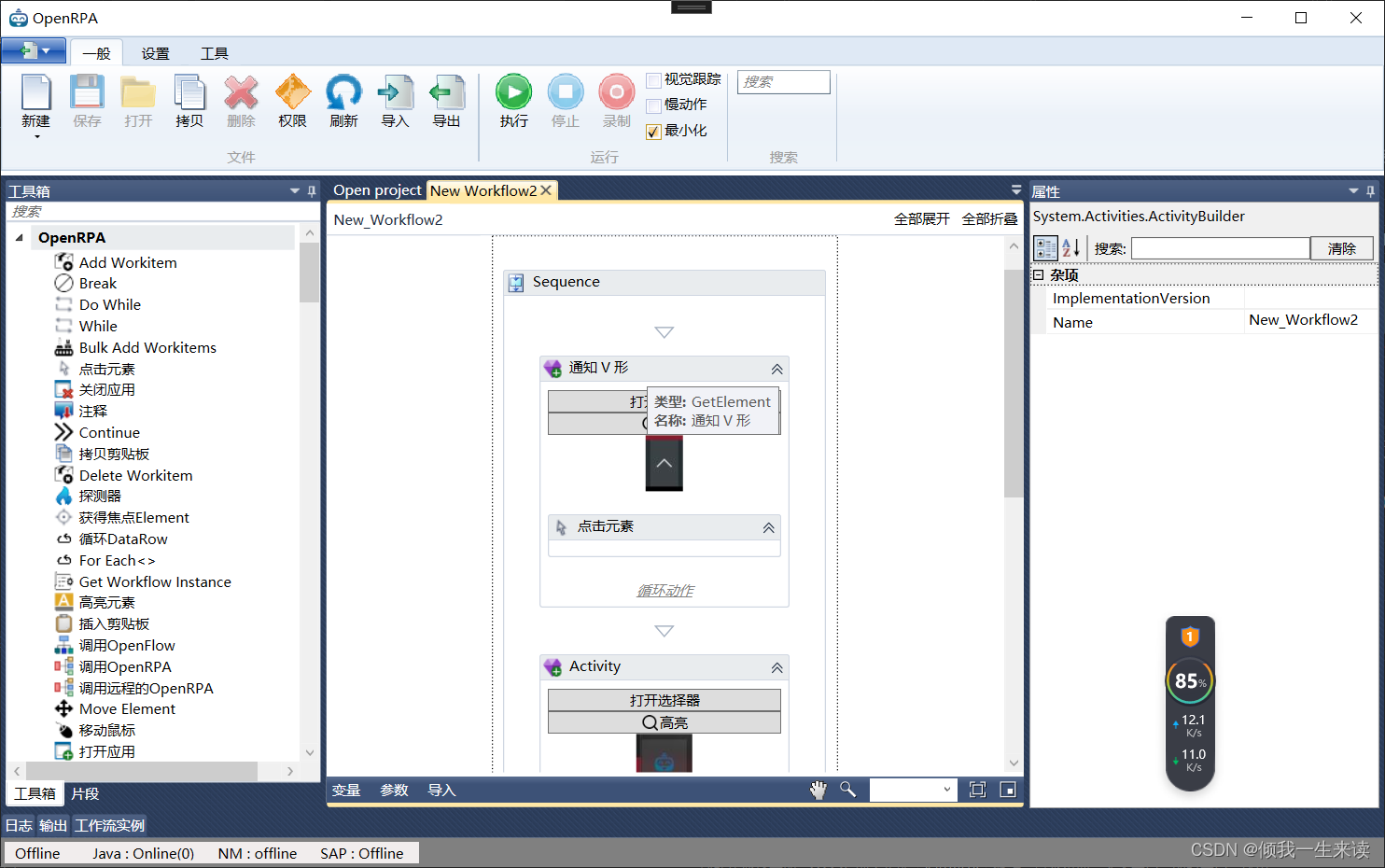
openRPA开源项目源码编译
最近接触到了一个新的领域——RPA,RPA全称Robotic Process Automation,中文名为机器人流程自动化。RPA可以视作一个数字机器人,它可以通过程序来模拟人与软件系统的交互过程,代替人工将大量重复、有规则的计算机操作自动化&#x…...

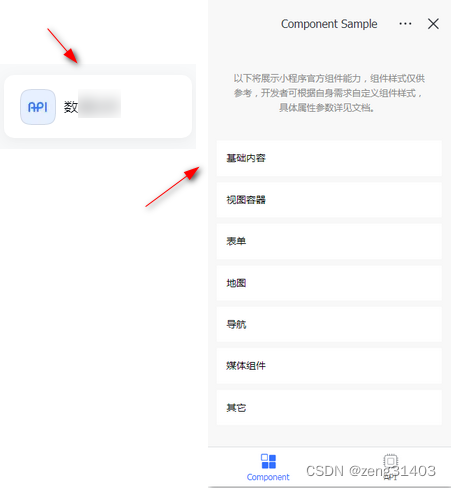
飞书开发学习笔记(八)-开发飞书小程序Demo
飞书开发学习笔记(八)-开发飞书小程序Demo 一.小程序开发概述 1.1 小程序开发概述 飞书开发文档中查看:小程序开发概述 飞书小程序是指可以运行在飞书客户端中的小程序,小程序的一套代码可以适配 Android、iOS、PC 多平台,且用户体验与飞书…...

Unity UI 完全解决方案
Unity UI 完全解决方案 在我学习开发 unity 游戏尝试进行 UI 的构建的过程中,尝试寻找当前 Unity 最为推荐的 UI 构建方式,或者说最优的框架方案。 在中文网里寻找了半天,总感觉很多文章和教程给了方案,但又说不清楚为啥用这个方…...

为什么打开idea时,没有启动页面,如何解决?
更新idea2021.2后,当双击idea打开时,发现没有启动界面,直接进入IDEA界面,中间等待时间,让人误以为没有打开idea成功,使得多次点击idea图标。 解决方案就是 在idea界面菜单栏中找到帮助(Help)&a…...

golang - 嵌入静态文件打包
go-bindata - embed结合嵌入静态文件打包可执行二进制文件 ## embed 嵌入静态文件到可执行二进制文件 # 安装go-bindata go get -u github.com/jteeuwen/go-bindata/... # 打包静态文件 go-bindata web/... 执行次命令之后会在项目目录下生成bindata.go文件,示例命令中模板文…...

SQL题
[极客大挑战 2019]EasySQL 进行简单的尝试,就知道是单引号的字符型注入 万能密码进行一个简单的尝试 结果就出来了 还是要了解一下原理 输入的是1,形成的sql语句是错误的SELECT*FROM table_name WHERE username1and password123; 第一个单引号和第二个…...

GUN介绍
介绍 GNU(GNU’s Not Unix)是一个自由操作系统项目,名字是一个递归的 GNU’s Not Unix 缩写,其目标是创建一个类Unix的操作系统。 该项目由Richard Stallman于1983年发起,并由自由软件基金会(Free Softwa…...

《Effective C++》条款15
在资源管理类中提供对原始资源的访问 class A {... }; int day(const A* ptr) {... } int main() {shared_ptr<A> ptr(new A);cout << day(ptr) << endl; } 这样写是错误的。因为day函数要求的参数是指针,而你传的实际上是一个对象。 如何解决呢&…...

CTFd-Web题目动态flag
CTFd-Web题目动态flag 1. dockerhub注册2. dockerfile编写3. 上传到docker仓库4. 靶场配置5. 动态flag实现 1. dockerhub注册 想要把我们的web题目容器上传到docker仓库中,我们需要dockerhub官网注册一个账号,网址如下 https://hub.docker.com/2. dock…...

系列九、对象的生命周期和GC
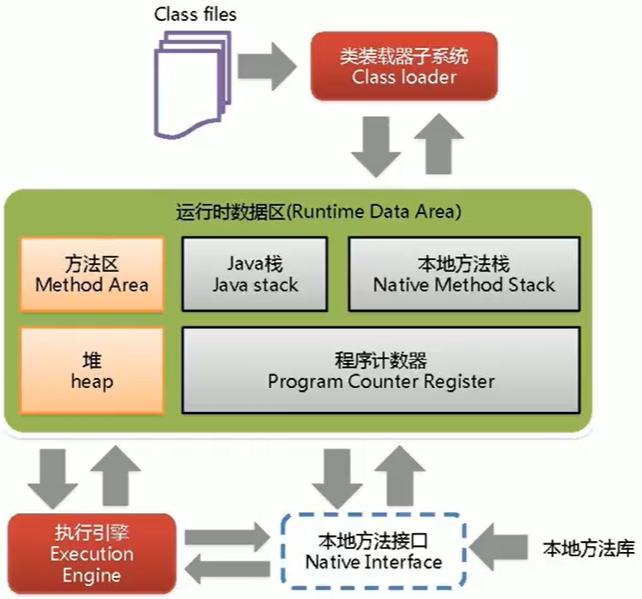
一、堆细分 Java堆从GC的角度还可以细分为:新生代(eden【伊甸园区】、from【幸存者0区】、to【幸存者1区】)和老年代。 二、MinorGC的过程 复制>清空》交换 1、eden、from区中的对象复制到to区,年龄1 首先,当eden区…...

spark 窗口滑动用于在不同的数据块之间执行操作
在 Scala 中进行分布式执行,例如使用 Apache Spark,可以通过设置窗口滑动来实现不同 RDD 之间的关联处理。窗口滑动是一种窗口操作,用于在不同的数据块之间执行操作。 以下是一个简单的示例,演示如何在 Spark 中使用窗口滑动&…...

【数据结构】栈与队列的实现
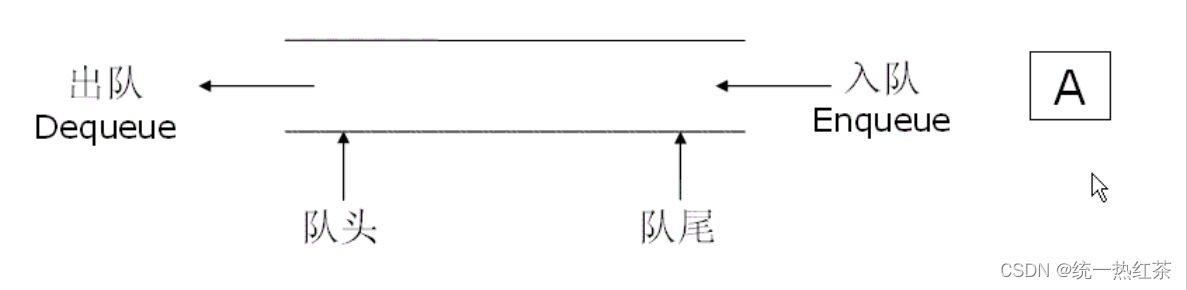
栈与队列是数据结构中重要的结构, 可以用于解决一些题目 模拟实现时可以增加对于这些结构的理解,也可以巩固我们的语言水平,解决某些题目也会有很好的效果 话不多说 目录 栈的实现结构体的定义:初始化栈:压栈:出栈&am…...

HCL设备启动失败——已经解决
摸索了一个多小时,终于搞定了,首先HCL这款软件是需要安装Oracle VM Visual Box的,小伙伴们安装的时候记得点击安装Visual Box; 安装完后显示设备不能启动,然后我根据这个 HCL模拟器中Server设备启动失败的解决办法_hc…...

RabbitMQ的幂等性、优先级队列和惰性队列
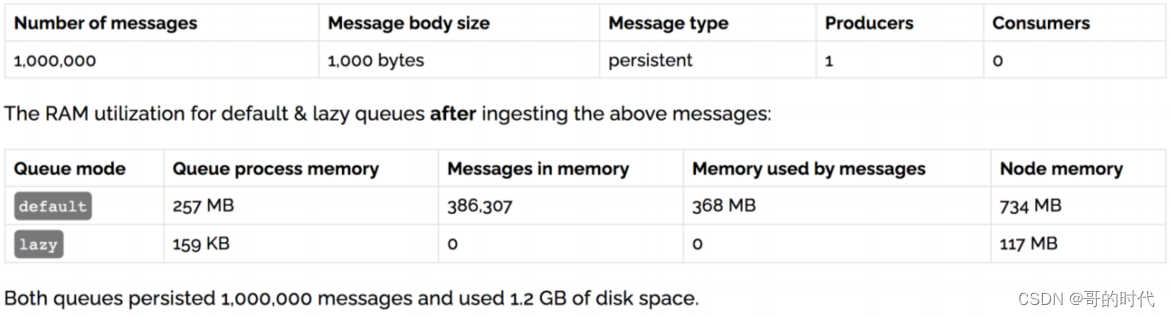
文章目录 一、幂等性1、概念2、消息重复消费3、解决思路4、消费端的幂等性保障5、唯一 ID指纹码机制6、Redis 原子性 二、优先级队列1、使用场景2、如何添加3、实战 三、惰性队列1、使用场景2、两种模式3、内存开销对比 总结 一、幂等性 1、概念 用户对于同一操作发起的一次请…...

Uniapp-小程序自定义导航栏
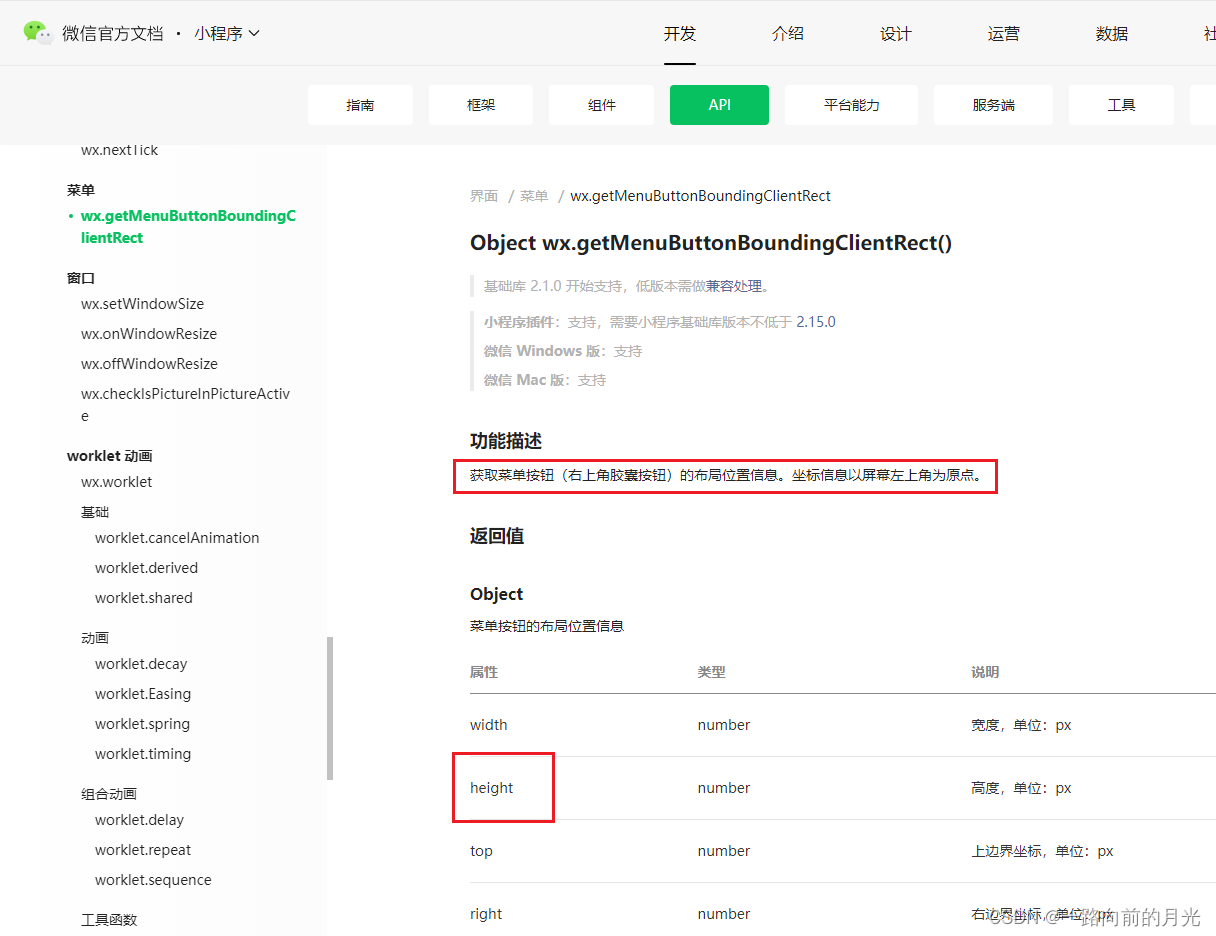
一、项目背景 制作小程序页面时候发现原生导航栏有一定的高度是没有背景渲染的会出现这种情况 但是我们需要的是 二、原因 小程序的原生导航栏存在。一般可以使用 纯色填充顶部栏 可以直接使用navigationBarBackgroundColor完成 在style中添加 "navigationBarBackgrou…...

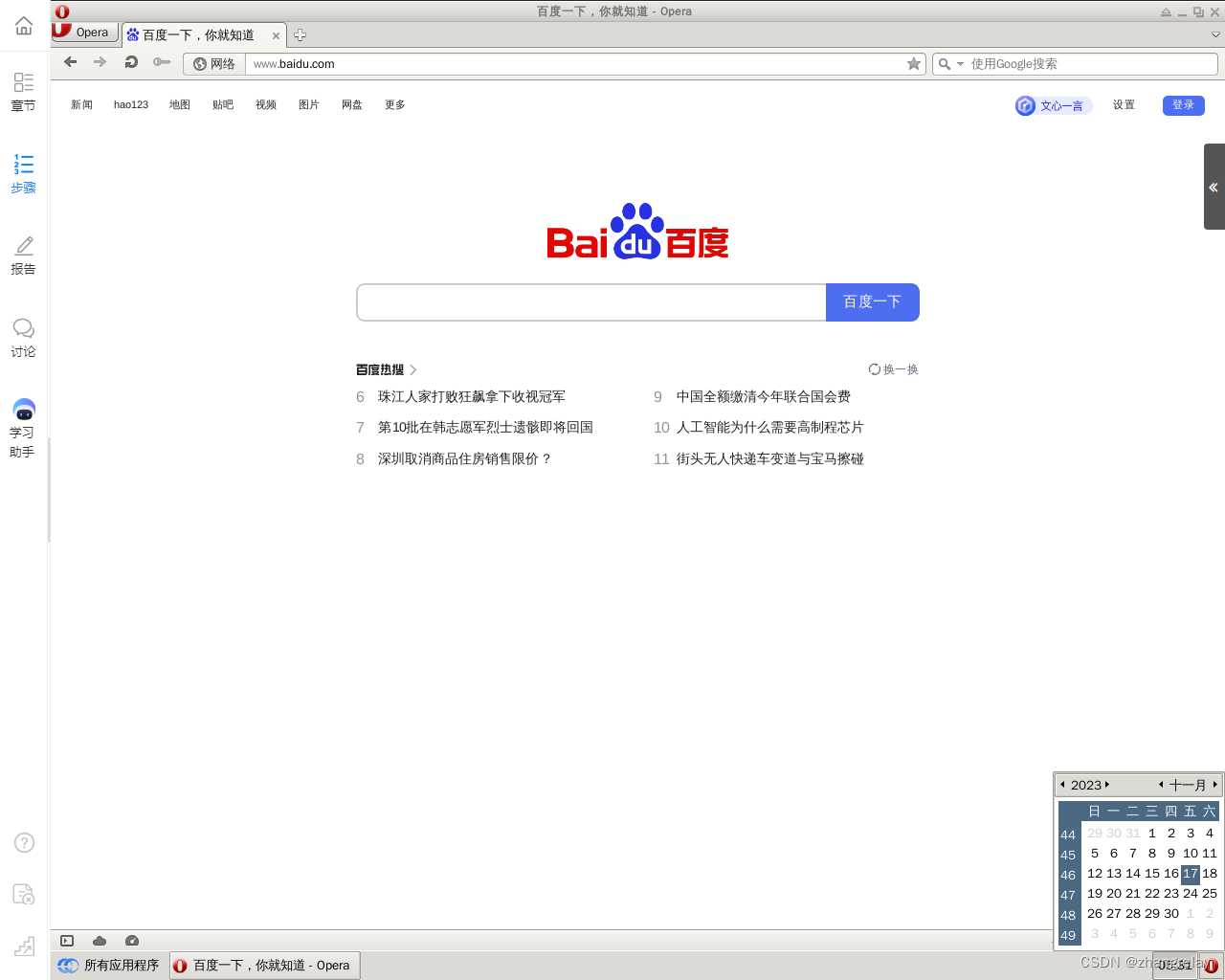
云课五分钟-08安装Opera成功-仓库中查找对应版本
前篇: 云课五分钟-07安装Opera失败-版本不匹配 视频: 云课五分钟-08安装Opera成功-仓库中查找对应版本 文本: 最佳的途径就是使用系统内置的FireFox。 这么折腾的主要是为了演示安装一个第三方程序可能遇到的问题,并给出一些思…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

SQLSERVER-DB操作记录
在SQL Server中,将查询结果放入一张新表可以通过几种方法实现。 方法1:使用SELECT INTO语句 SELECT INTO 语句可以直接将查询结果作为一个新表创建出来。这个新表的结构(包括列名和数据类型)将与查询结果匹配。 SELECT * INTO 新…...
