简单漂亮的首页
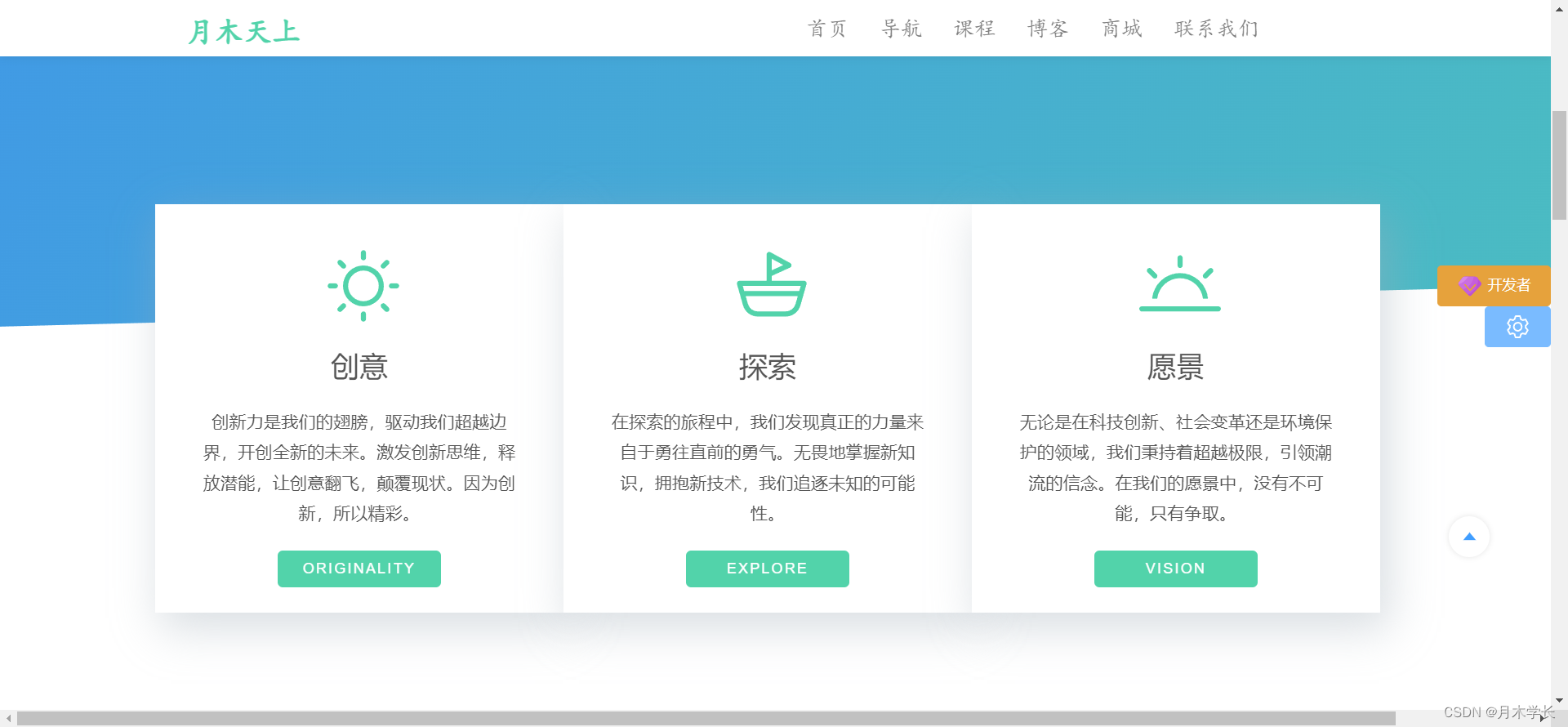
效果图


说明
这个首页我也是构思了很久,才想出这个界面,大家喜欢的话,可以拿走去使用
技术的话,采用的就是vue的语法,但是不影响,很多样式我都是直接手敲出来的
代码实现
标语
<!-- 标语 start--><div class="text"><p><span>Do something you love.</span></p><p>"Success is not final, failure is not fatal: it is the courage to continue that counts."</p><!-- 这句话出自英国前首相温斯顿·丘吉尔之口,意为“成功并不是终点,失败并不致命,真正重要的是拥有继续前进的勇气。”--></div><!-- 标语 end-->.text {padding-top: 300px;text-align: center;height: 600px;p {color: #dbedf2;font-size: 28px;margin-bottom: 20px;span {font-size: 50px;color: white;}}}
卡片
<!-- 卡片 start--><div class="card"><!-- 卡片列表 start--><div class="card-list"><div class="card-item"><el-icon class="card-icon" size="80px"><Sunny/></el-icon><p><span>{{ cardList[0].title }}</span></p><p>{{ cardList[0].content }}</p><button>{{ cardList[0].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Ship/></el-icon><p><span>{{ cardList[1].title }}</span></p><p>{{ cardList[1].content }}</p><button>{{ cardList[1].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Sunrise/></el-icon><p><span>{{ cardList[2].title }}</span></p><p>{{ cardList[2].content }}</p><button>{{ cardList[2].button }}</button></div></div><!-- 卡片列表 end--><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><!-- 视频 start--><div class="video"><p>WATCH THE VIDEO</p><el-icon @click="videoActive=!videoActive" class="video-icon"><VideoPlay/></el-icon><el-dialog v-model="videoActive" show-close><vue3VideoPlay v-bind="options"/></el-dialog></div><!-- 视频 start--></div><!-- 卡片 end-->.card {.tilt {background-color: #fff;height: 750px;transform: skewY(-1.5deg); /* 使顶部向左倾斜10度 */}.card-list {margin-left: 10%;position: absolute;z-index: 9;margin-top: -100px;display: flex;.card-item {background-color: #fff;height: 400px;width: 400px;box-shadow: 7px 14px 42px 3px rgb(163 174 184 / 40%);.card-icon {margin-top: 40px;margin-left: 41%;color: #52d3aa;}p {text-align: center;line-height: 30px;font-size: 17px;margin-top: 20px;margin-left: 10%;margin-right: 10%;span {font-size: 28px;}}button {margin-top: 20px;margin-left: 30%;width: 40%;border-radius: 5px;background: #52d3aa;color: #fff;border: none !important;border: 10px solid transparent !important;text-transform: uppercase;letter-spacing: 2px;}button:hover {cursor: pointer;background: #fff;color: #52d3aa;}}.card-item:hover {background-image: url("@/assets/image/背景图片/img_7.jpg");background-size: cover;color: #fff;.card-icon {color: #fff !important;}}}.video {position: absolute;z-index: 9;margin-top: -340px;margin-left: 38%;p {font-size: 24px;font-weight: bolder;color: #7f7f7f;}.video-icon {margin-top: 30px;margin-left: 40px;font-size: 150px;color: #52d3aa;}.video-icon:hover {cursor: pointer;font-size: 153px;}}}图片墙
<!-- 图片墙 start--><div class="work"><div class="work-title"><p><span>图片墙</span></p><hr/><p>图片墙记录着我们团队的欢笑、汗水和努力。在这里,你可以看到我们团队成员充满激情地合作、创新和研发出优秀的产品。这些照片展示了多元化的团队文化,我们鼓励员工发挥创造力,分享彼此的成功和成长。</p></div><div class="picture-list"><div @click="showImage(index)" class="picture-item" v-for="(item,index) in imgList.list" :key="index"><el-image class="image" fit="cover" :src="item.bannerUrl"></el-image><p><span>{{ item.bannerData1 }}</span></p><p>{{ item.bannerData2 }}</p></div><el-dialog v-model="showImageActive"><el-image style="width: 100%;height: 500px;border-radius: 5px" fit="cover":src="imgDesc.bannerUrl"></el-image></el-dialog></div></div><!-- 图片墙 end-->.work {margin-top: 100px;margin-bottom: 300px;.work-title {text-align: center;margin-left: 25%;margin-right: 25%;p {color: #daedf7;font-size: 25px;line-height: 50px;span {color: #ffffff;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}.picture-list {margin-top: 100px;margin-left: 10%;width: 100%;display: flex;flex-wrap: wrap; //自动换行.picture-item {border-radius: 8px;background-color: #fff;height: 370px;width: 370px;margin: 20px;.image {border-radius: 8px 8px 0 0;height: 300px;width: 100%;}p {text-align: center;line-height: 30px;color: #b3b3b3;font-size: 16px;span {font-weight: bolder;color: #000000;}span:hover {color: #57d4ac;}}}.picture-item:hover {box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);margin-top: -1px;cursor: pointer;}}}理念
<!-- 理念 start--><div class="evaluate"><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><div class="title"><p><span>理念</span></p><hr color="#52d3aa"><p>我们的理念是通过技术与人文的结合,解决现实生活中的问题,推动社会的进步和发展。</p><p>我们相信,现代互联网技术可以拓展人类的视野,打破地域的限制,让人们更加便捷地获取信息、交流和合作。通过创新,我们为客户提供前瞻性的产品和服务,帮助他们在激烈的市场竞争中脱颖而出。</p></div></div><!-- 理念 end-->.work {margin-top: 100px;margin-bottom: 300px;.work-title {text-align: center;margin-left: 25%;margin-right: 25%;p {color: #daedf7;font-size: 25px;line-height: 50px;span {color: #ffffff;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}.picture-list {margin-top: 100px;margin-left: 10%;width: 100%;display: flex;flex-wrap: wrap; //自动换行.picture-item {border-radius: 8px;background-color: #fff;height: 370px;width: 370px;margin: 20px;.image {border-radius: 8px 8px 0 0;height: 300px;width: 100%;}p {text-align: center;line-height: 30px;color: #b3b3b3;font-size: 16px;span {font-weight: bolder;color: #000000;}span:hover {color: #57d4ac;}}}.picture-item:hover {box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);margin-top: -1px;cursor: pointer;}}}全部代码
<template><div class="container"><!-- 标语 start--><div class="text"><p><span>Do something you love.</span></p><p>"Success is not final, failure is not fatal: it is the courage to continue that counts."</p><!-- 这句话出自英国前首相温斯顿·丘吉尔之口,意为“成功并不是终点,失败并不致命,真正重要的是拥有继续前进的勇气。”--></div><!-- 标语 end--><!-- 卡片 start--><div class="card"><!-- 卡片列表 start--><div class="card-list"><div class="card-item"><el-icon class="card-icon" size="80px"><Sunny/></el-icon><p><span>{{ cardList[0].title }}</span></p><p>{{ cardList[0].content }}</p><button>{{ cardList[0].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Ship/></el-icon><p><span>{{ cardList[1].title }}</span></p><p>{{ cardList[1].content }}</p><button>{{ cardList[1].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Sunrise/></el-icon><p><span>{{ cardList[2].title }}</span></p><p>{{ cardList[2].content }}</p><button>{{ cardList[2].button }}</button></div></div><!-- 卡片列表 end--><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><!-- 视频 start--><div class="video"><p>WATCH THE VIDEO</p><el-icon @click="videoActive=!videoActive" class="video-icon"><VideoPlay/></el-icon><el-dialog v-model="videoActive" show-close><vue3VideoPlay v-bind="options"/></el-dialog></div><!-- 视频 start--></div><!-- 卡片 end--><!-- 图片墙 start--><div class="work"><div class="work-title"><p><span>图片墙</span></p><hr/><p>图片墙记录着我们团队的欢笑、汗水和努力。在这里,你可以看到我们团队成员充满激情地合作、创新和研发出优秀的产品。这些照片展示了多元化的团队文化,我们鼓励员工发挥创造力,分享彼此的成功和成长。</p></div><div class="picture-list"><div @click="showImage(index)" class="picture-item" v-for="(item,index) in imgList.list" :key="index"><el-image class="image" fit="cover" :src="item.bannerUrl"></el-image><p><span>{{ item.bannerData1 }}</span></p><p>{{ item.bannerData2 }}</p></div><el-dialog v-model="showImageActive"><el-image style="width: 100%;height: 500px;border-radius: 5px" fit="cover":src="imgDesc.bannerUrl"></el-image></el-dialog></div></div><!-- 图片墙 end--><!-- 理念 start--><div class="evaluate"><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><div class="title"><p><span>理念</span></p><hr color="#52d3aa"><p>我们的理念是通过技术与人文的结合,解决现实生活中的问题,推动社会的进步和发展。</p><p>我们相信,现代互联网技术可以拓展人类的视野,打破地域的限制,让人们更加便捷地获取信息、交流和合作。通过创新,我们为客户提供前瞻性的产品和服务,帮助他们在激烈的市场竞争中脱颖而出。</p></div></div><!-- 理念 end--></div>
</template>
<script setup>
import {onMounted, reactive, ref} from "vue";
import 'vue3-video-play/dist/style.css'
import axios from "@/api/index";
//初始化视频对话框
const videoActive = ref(false)
//图片
const showImageActive = ref(false)
//初始化卡片数据
const cardList = reactive([{icon: '',title: '创意',content: '创新力是我们的翅膀,驱动我们超越边界,开创全新的未来。激发创新思维,释放潜能,让创意翻飞,颠覆现状。因为创新,所以精彩。',button: 'originality',},{icon: '',title: '探索',content: '在探索的旅程中,我们发现真正的力量来自于勇往直前的勇气。无畏地掌握新知识,拥抱新技术,我们追逐未知的可能性。',button: 'explore',},{icon: '',title: '愿景',content: '无论是在科技创新、社会变革还是环境保护的领域,我们秉持着超越极限,引领潮流的信念。在我们的愿景中,没有不可能,只有争取。',button: 'vision',},
])
//初始化图片数据
const imgList = reactive({list: []})
//初始图片基础信息
const imgDesc = reactive({src: ''
})
//视频参数
const options = reactive({width: "720px", //播放器宽度height: "470px", //播放器高度color: "#409eff", //主题色title: "测试", //视频名称src: "http://118.31.60.184:8020/月木学途/接口测试/1.接口测试基础.mp4", //视频源muted: false, //静音speed: false, // 关闭进度条拖动webFullScreen: false,speedRate: ["0.75", "1.0", "1.25", "1.5", "2.0"], //播放倍速autoPlay: false, //自动播放loop: false, //循环播放mirror: false, //镜像画面ligthOff: false, //关灯模式volume: 0.3, //默认音量大小control: true, //是否显示控制controlBtns: ["audioTrack","quality","speedRate","volume","setting","pip","pageFullScreen","fullScreen",], //显示所有按钮,
});
onMounted(() => {axios.banner_findByTypeId({bannerTypeId: 2}).then(res => {if (res.data.code == 200) {imgList.list = res.data.data}})
})
/*** 展现图片*/
const showImage = (index) => {showImageActive.value = trueimgDesc.bannerUrl = imgList.list[index].bannerUrl
}
</script>
<style scoped lang="scss">
.container {background-image: -webkit-gradient(linear, 0% 0%, 100% 100%, color-stop(0, #3f95ea), color-stop(1, #52d3aa));background-image: -webkit-repeating-linear-gradient(top left, #3f95ea 0%, #52d3aa 100%);background-image: repeating-linear-gradient(to bottom right, #3f95ea 0%, #52d3aa 100%);background-image: -ms-repeating-linear-gradient(top left, #3f95ea 0%, #52d3aa 100%);padding-bottom: 200px;.text {padding-top: 300px;text-align: center;height: 600px;p {color: #dbedf2;font-size: 28px;margin-bottom: 20px;span {font-size: 50px;color: white;}}}.card {.tilt {background-color: #fff;height: 750px;transform: skewY(-1.5deg); /* 使顶部向左倾斜10度 */}.card-list {margin-left: 10%;position: absolute;z-index: 9;margin-top: -100px;display: flex;.card-item {background-color: #fff;height: 400px;width: 400px;box-shadow: 7px 14px 42px 3px rgb(163 174 184 / 40%);.card-icon {margin-top: 40px;margin-left: 41%;color: #52d3aa;}p {text-align: center;line-height: 30px;font-size: 17px;margin-top: 20px;margin-left: 10%;margin-right: 10%;span {font-size: 28px;}}button {margin-top: 20px;margin-left: 30%;width: 40%;border-radius: 5px;background: #52d3aa;color: #fff;border: none !important;border: 10px solid transparent !important;text-transform: uppercase;letter-spacing: 2px;}button:hover {cursor: pointer;background: #fff;color: #52d3aa;}}.card-item:hover {background-image: url("@/assets/image/背景图片/img_7.jpg");background-size: cover;color: #fff;.card-icon {color: #fff !important;}}}.video {position: absolute;z-index: 9;margin-top: -340px;margin-left: 38%;p {font-size: 24px;font-weight: bolder;color: #7f7f7f;}.video-icon {margin-top: 30px;margin-left: 40px;font-size: 150px;color: #52d3aa;}.video-icon:hover {cursor: pointer;font-size: 153px;}}}.work {margin-top: 100px;margin-bottom: 300px;.work-title {text-align: center;margin-left: 25%;margin-right: 25%;p {color: #daedf7;font-size: 25px;line-height: 50px;span {color: #ffffff;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}.picture-list {margin-top: 100px;margin-left: 10%;width: 100%;display: flex;flex-wrap: wrap; //自动换行.picture-item {border-radius: 8px;background-color: #fff;height: 370px;width: 370px;margin: 20px;.image {border-radius: 8px 8px 0 0;height: 300px;width: 100%;}p {text-align: center;line-height: 30px;color: #b3b3b3;font-size: 16px;span {font-weight: bolder;color: #000000;}span:hover {color: #57d4ac;}}}.picture-item:hover {box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);margin-top: -1px;cursor: pointer;}}}.evaluate {.tilt {background-color: #fff;height: 600px;transform: skewY(-1.5deg); /* 使顶部向左倾斜10度 */}.title {margin-top: -500px;position: absolute;text-align: center;margin-left: 25%;margin-right: 25%;p {color: #929292;font-size: 25px;line-height: 50px;span {color: #444444;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}}
}
</style>
相关文章:

简单漂亮的首页
效果图 说明 这个首页我也是构思了很久,才想出这个界面,大家喜欢的话,可以拿走去使用 技术的话,采用的就是vue的语法,但是不影响,很多样式我都是直接手敲出来的 代码实现 标语 <!-- 标语 start-->&…...

SSM项目初始化流程与操作概念解释-SpringBoot简化版
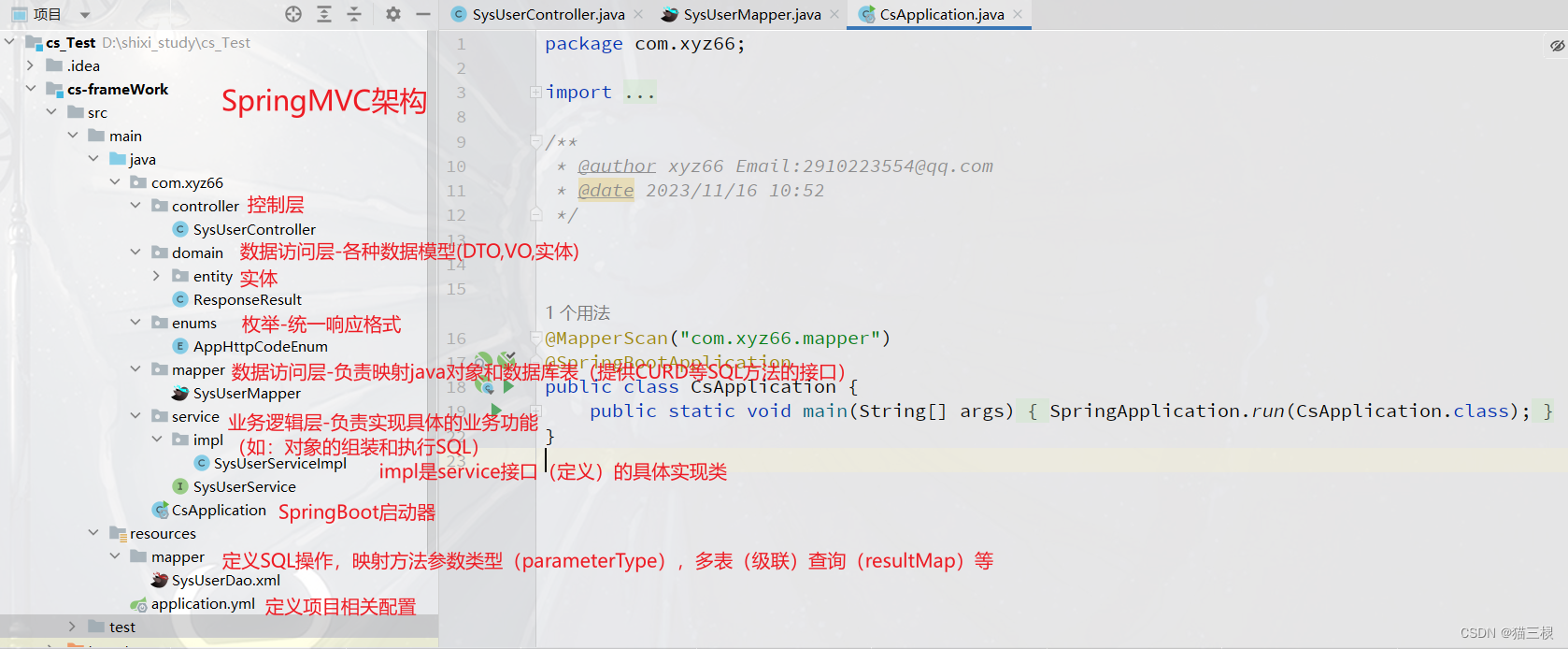
文章目录 1.引入概念2.导入依赖3.项目配置4.依照SpringMVC框架构建项目 1.引入概念 例如某一个XX系统,该系统存在前台页面(给用户直观看或使用),和后台页面(给管理人员调整数据和权限)。 这二个页面都通过…...
)
Angular 路由无缝导航的实现与应用(六)
Angular 是一种流行的前端开发框架,它提供了强大的路由功能,用于构建单页应用程序(SPA)。本文将介绍 Angular 路由的基本概念和使用方法,并通过具体的代码实例演示如何利用路由实现无缝的页面导航。 什么是 Angular 路…...

quickapp_快应用_tabBar
tabBar 配置项中配置tabBar(版本兼容)使用tabs组件配置tabBar语法示例问题-切换tab没有反应问题-数据渲染问题解决优化 问题-tab的动态配置 第三方组件tabbar 一般首页都会显示几个tab用于进行页面切换,以下是几种tab配置方式。 配置项中配置tabBar(版本兼容) 在m…...

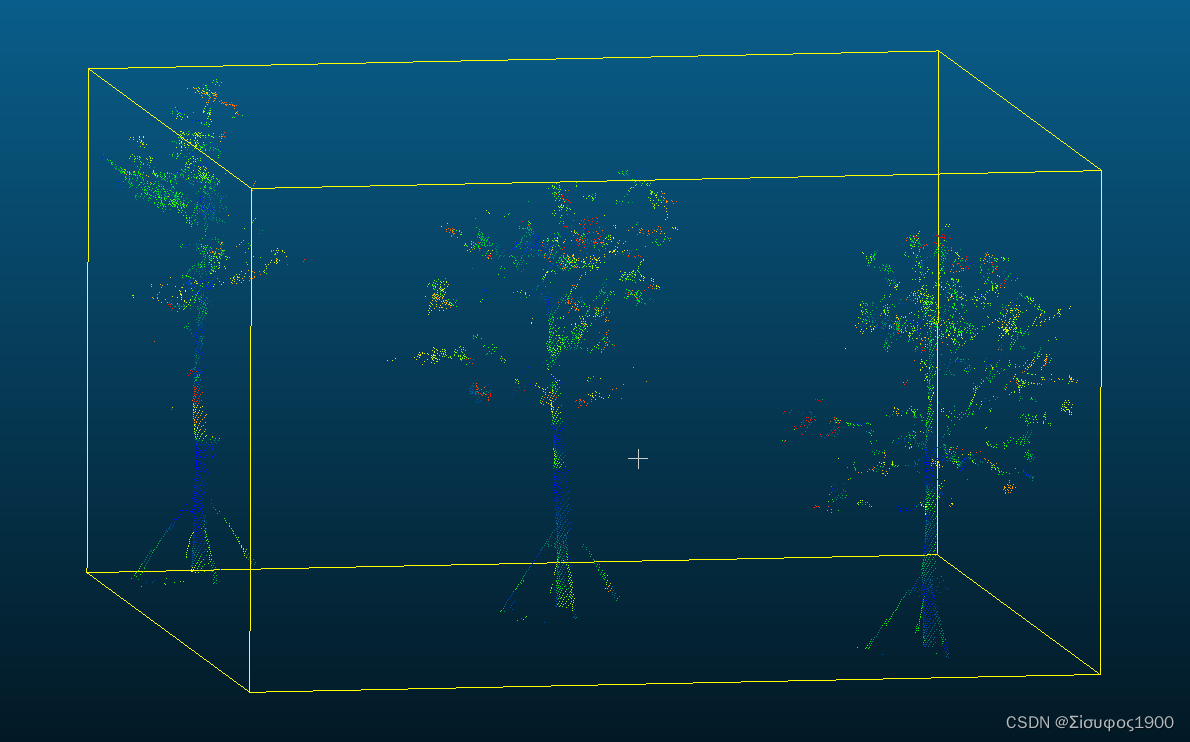
PCL_点云分割_基于法线微分分割
一、概述 PCL_点云分割_基于法线微分分割_点云法向量微分-CSDN博客 利用不同的半径(大的半径、小半径)来计算同一个点的法向量差值P。判断P的范围,从而进行分割。 看图理解: 二、计算流程 1、计算P点小半径的法向量Ns 2、计…...

计算机毕业论文内容参考|基于深度学习的交通标识智能识别系统的设计与维护
文章目录 导文摘要前言绪论1课题背景2国内外现状与趋势3课题内容相关技术与方法介绍系统分析总结与展望导文 基于深度学习的交通标识智能识别系统是一种利用深度学习模型对交通标识进行识别和解析的系统。它可以帮助驾驶员更好地理解交通规则和安全提示,同时也可以提高道路交通…...
)
SELinux零知识学习十六、SELinux策略语言之类型强制(1)
接前一篇文章:SELinux零知识学习十五、SELinux策略语言之客体类别和许可(9) 二、SELinux策略语言之类型强制 SELinux策略大部分内容都是由多条类型强制规则构成的,这些规则控制被允许的使用权,大多数默认转换标志、审…...

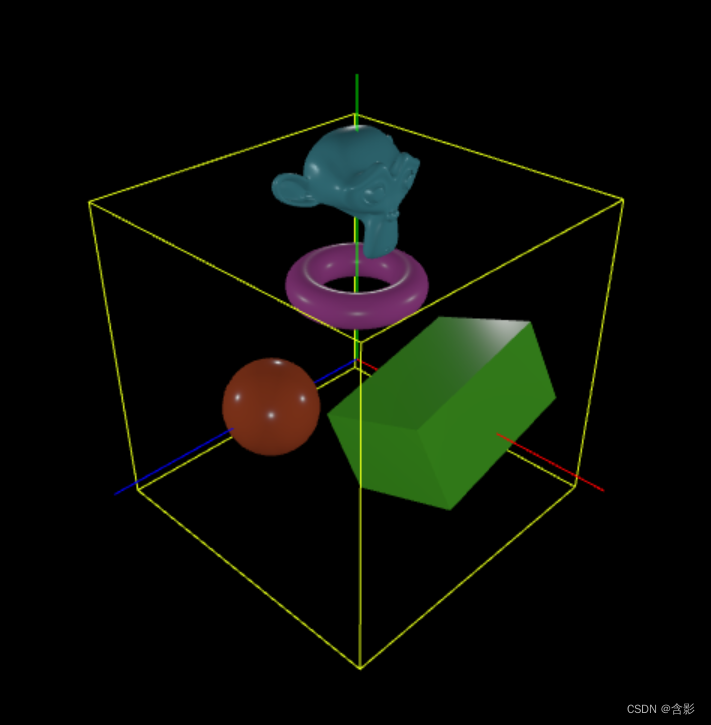
轻量封装WebGPU渲染系统示例<34>-数据驱动之Json构建场景
场景和数据之间的互通: 场景数据化或者数据化场景,是当前的主流场景数据构成方式。方便传输方便交换甚至是交互。 内置数据互通机制更有利于用户在各种应用场合下实现具体的3D相关的应用需求。用户只需要关心标准的或者约定好的数据定义及操作方式就能方…...

全局异常拦截和Spring Security认证异常的拦截的顺序
📑前言 本文主要全局异常拦截和Spring Security认证异常的顺序,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日…...

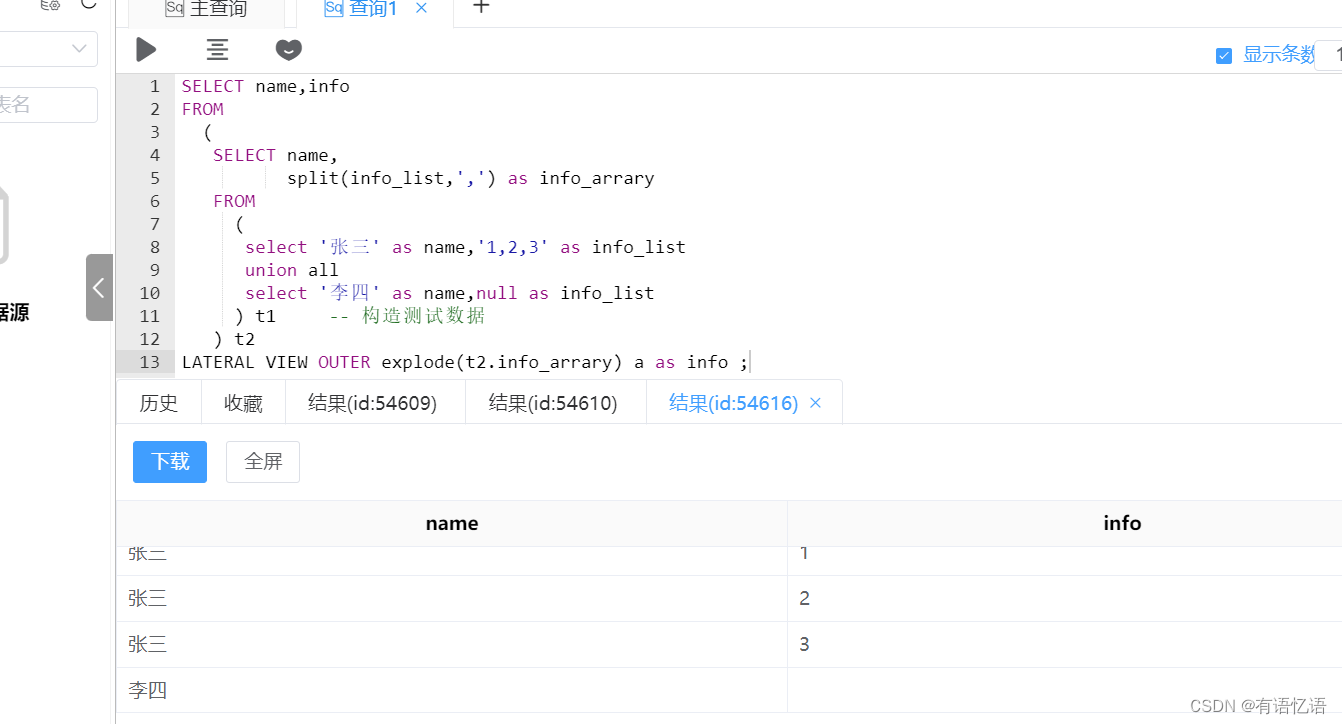
Hive Lateral View explode列为空时导致数据异常丢失
一、问题描述 日常工作中我们经常会遇到一些非结构化数据,因此常常会将Lateral View 结合explode使用,达到将非结构化数据转化成结构化数据的目的,但是该方法对应explode的内容是有非null限制的,否则就有可能造成数据缺失。 SE…...

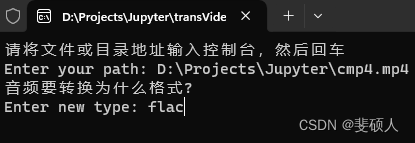
音频类型转换工具-可执行文件exe/dmg制作
朋友车载音乐需要MP3格式,想要个批量转换工具 准备工作 brew install ffmpeg --HEAD或者官网下载安装ffmpeg并配置环境conda install ffmpeg 或者pip install ffmpeg-python 音频类型转换程序.py文件 exe文件在windows下打包,dmg在macos下打包&#…...

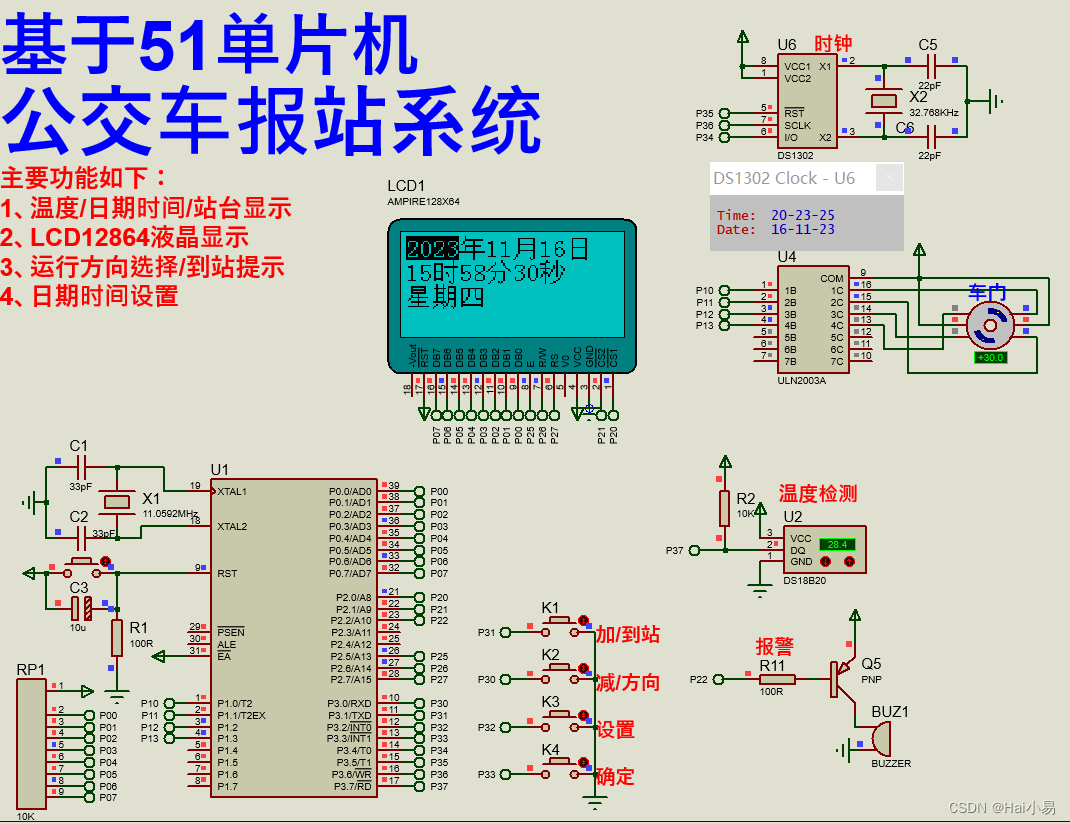
【Proteus仿真】【51单片机】公交车报站系统
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真51单片机控制器,使用LCD12864显示模块、DS18B20温度传感器、DS1302时钟模块、按键、LED蜂鸣器、ULN2003、28BYJ48步进电机模块等。 主要功能: 系统运行后&…...

C++--STL总结
参考教程:黑马程序员匠心之作|C教程从0到1入门编程,学习编程不再难_哔哩哔哩_bilibili 软件界一直希望建立一种可重复利用的东西,C的面向对象和泛型编程思想,目的就是复用性的提升。 大多情况下,数据结构和算法都未能有一套标准,…...

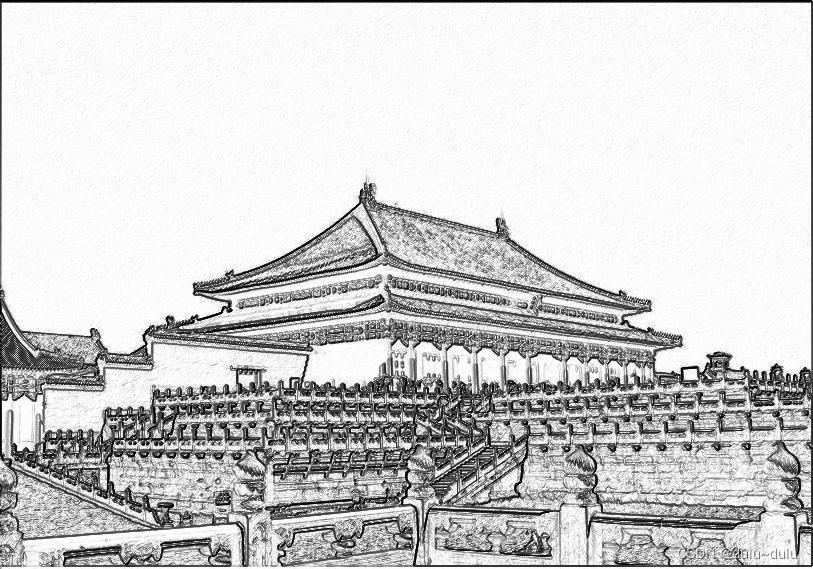
Python----图像的手绘效果
图像的数组表示 图像是有规则的二维数据,可以用numpy 库将图像转换成数组对象 : from PIL import Image import numpy as np imnp.array(Image.open("D://np.jpg")) print(im.shape,im.dtype)结果: 图像转换对应的ndarray 类型是3 维数据&am…...

Android13集成paho.mqtt.android启动异常
项目中原依赖是: implementation(org.eclipse.paho:org.eclipse.paho.android.service:1.1.1) {exclude module: support-v4transitive true } implementation org.eclipse.paho:org.eclipse.paho.client.mqttv3:1.2.5在Android10系统运行正常,能够连接…...

STM框架之按键扫描新思路
STM框架之按键扫描新思路 引入代码展示思路分析 我们学习了定时器实现毫秒级/秒级任务框架,这期我们基于任务框架学习按键扫描新思路。 引入 在按键扫描的过程中,最重要的一步就是按键消抖,解决的方法最简单粗暴的就是先扫描一次按键状态&am…...
)
Linux服务器挂载另一台服务器的文件夹(mount)
我们实际应用中,会常遇到多个Linux服务器之间需要频繁共享文件,或者是一台服务器需要使用另一台服务器的闲置磁盘空间。最方便的方法就是挂载另一台linux文件夹(文件服务器),通俗理解为:当前服务器远程连接…...

剑指offer --- 用两个栈实现队列的先进先出特性
目录 前言 一、读懂题目 二、思路分析 三、代码呈现 总结 前言 当我们需要实现队列的先进先出特性时,可以使用栈来模拟队列的行为。本文将介绍如何使用两个栈来实现队列,并给出具体的思路和代码实现。 一、读懂题目 题目:用两个栈实现一…...

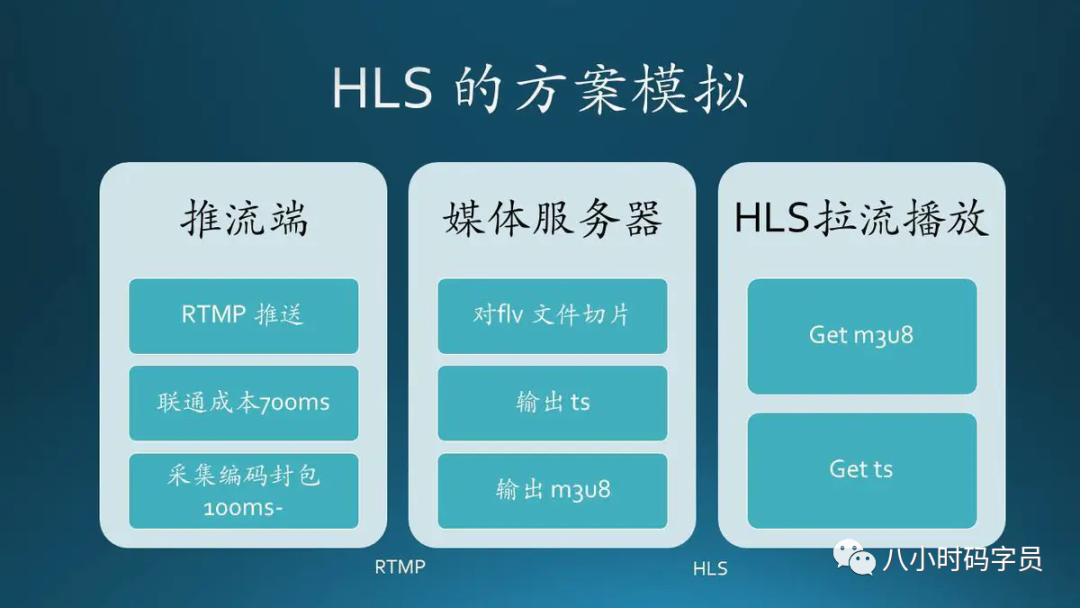
流媒体协议
◆ RTP(Real-time Transport Protocol),实时传输协议。 ◆ RTCP(Real-time Transport Control Protocol),实时传输控制协议。 ◆ RTSP(Real Time Streaming Protocol),实时流协议。 ◆ RTMP(Real Time Messaging Protocol),实时…...

ClickHouse的分片和副本
1.副本 副本的目的主要是保障数据的高可用性,即使一台ClickHouse节点宕机,那么也可以从其他服务器获得相同的数据。 Data Replication | ClickHouse Docs 1.1 副本写入流程 1.2 配置步骤 (1)启动zookeeper集群 (2&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
