电子病历编辑器源码(Springboot+原生HTML)
一、系统简介
本系统主要面向医院医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作、管理和使用的一体化电子病历解决方案,为医院的电子病历业务开展提供支撑。

二、总体框架
1、技术选型
本系统采用前后端分离模式开发和部署。
前端技术选型:原生HTML、JS、CSS,Jquery、BootStrap、layui、Swf插件、Clipboard剪切板、Echarts、PagedJS打印插件、Prince打印插件、Wkhtmltopdf打印插件等。
后端技术选型:SpringBoot框架、Mybatis-Plus、WebSocket、Stomp、Vintage-Engine页面解析模板引擎、Thymeleaf页面解析模板引擎、Fileupload文件上传组件等。
数据库:MySQL数据库。

2、框架结构图
3、系统优势
一体化电子病历系统基于云端SaaS服务的方式,采用B/S(Browser/Server)架构提供,使用用户通过浏览器即能访问,无需关注系统的部署、维护、升级等问题,系统充分考虑了模板化、配置化、扩展化的设计方法,覆盖了医疗机构电子病历模板制作到管理使用的的整个流程。除实现在线制作内容丰富、图文并茂、功能完善的电子病历模板外,还可按照医疗机构的特色,根据不同业务的需求,使用该系统定制个性化、实用化、特色化电子病历模板;该系统能对电子病历模板进行统一集中管理,通用的电子病历模板能直接提供给不同的医疗机构直接使用,避免重复制作;提供了功能齐备的控件元素,实现电子病历在业务使用中数据的自动获取功能,简化了人工的大量填报。
4、电子病历编辑器应用场景
应用场景包括:电子病历书写、体温单录入、全平台信息采集、检验检查报告、不良事件上报等。
此外,电子病历编辑器软件还适用于医生工作站的病历编辑、护士工作站的护理记录输入、PASC/LIS/RIS报告编辑打印、病案首页、出院小结、病程记录、手术记录、各种知情书、康复及精神学科用的量表、临床路径用表单界面等等。
这些应用场景都涉及到了医疗文书编辑的需求,因此电子病历编辑器软件在这些场景中具有广泛的应用价值。
5、汉密尔顿抑郁量表(HAMD)模板
汉密尔顿抑郁量表(Hamilton Depression Scale, HAMD)是由Hamilton于1960年编制的一种量表,是临床上评定抑郁状态时应用最为普遍的量表。本量表有17项、21项和24项3种版本。
6、电子病历系统,是医学专用系统。医院通过电子病历以电子化方式记录患者就诊的信息,包括:首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等,其中既有结构化信息,也有非结构化的自由文本,还有图形图象信息。涉及病人信息的采集、存储、传输、质量控制、统计和利用。
7、电子病历是信息化建设的重要组成部分,也是医疗质量管理的重要依据之一。完整、及时、高质量的电子病历不仅可以促进医疗质量管理精细化,更可为提高公共卫生质量提供重要参考依据。
以下针对云HIS系统的电子病历子系统作简单介绍,电子病历系统采用前后端分离模式开发和部署。B/S版电子病历系统,支持电子病历四级,云HIS与电子病历系统均拥有自主知识产权。
电子病历编辑器,简称EMRE(EMR Editor),是电子病历系统的核心关键基础技术。它在医疗信息技术(HIT)大市场中已经成为一个专业子市场。

三、功能介绍:
1、合并预览:
该功能仅在住院病程中使用,目的是将某个患者的住院病程中所有的病历聚合在一起形成一张大的病历并能够打印,合并预览后的病历仅支持打印功能,不支持保存以及控件编辑功能。
2、普通病历:
在该模式下,可以对单个患者的病历数据进行新建、编辑、预览、保存,以及打印的操作,是医院比较常用和重要的功能模块,暂不支持在同一窗口下打开多张病历的相关操作。
3、自定义模板:
模板编辑:医疗机构涉及的病历模板均可以按需设计制作,可通过运维运营分系统模板管理子模块病历模板中的‘编辑’功能实现该操作。
存为模板:医师将当前病历通过存为模板的方式设置为医师的个人病历模板,以便相同患者的同一病历后续能够得到复用。
4、数据同步:
针对同一个患者不同病历之间的数据共享而存在的,同步功能主要是针对病历中的6类控件(提纲元素、宏元素、日期元素、选择元素、单选元素、复选元素)数据进行同步。
5、病历打印:
常规打印、PDF打印。
6、辅助输入:
辅助输入提供当前日期、当前时间、医师签名等便捷操作。
7、页面布局:
调节纸张方向、大小;设置边距、打印方式。
8、导出PDF:
将当前任意病历(普通病历、自定义个人模板、合并预览、历史病历)直接导出成PDF下载到本地。

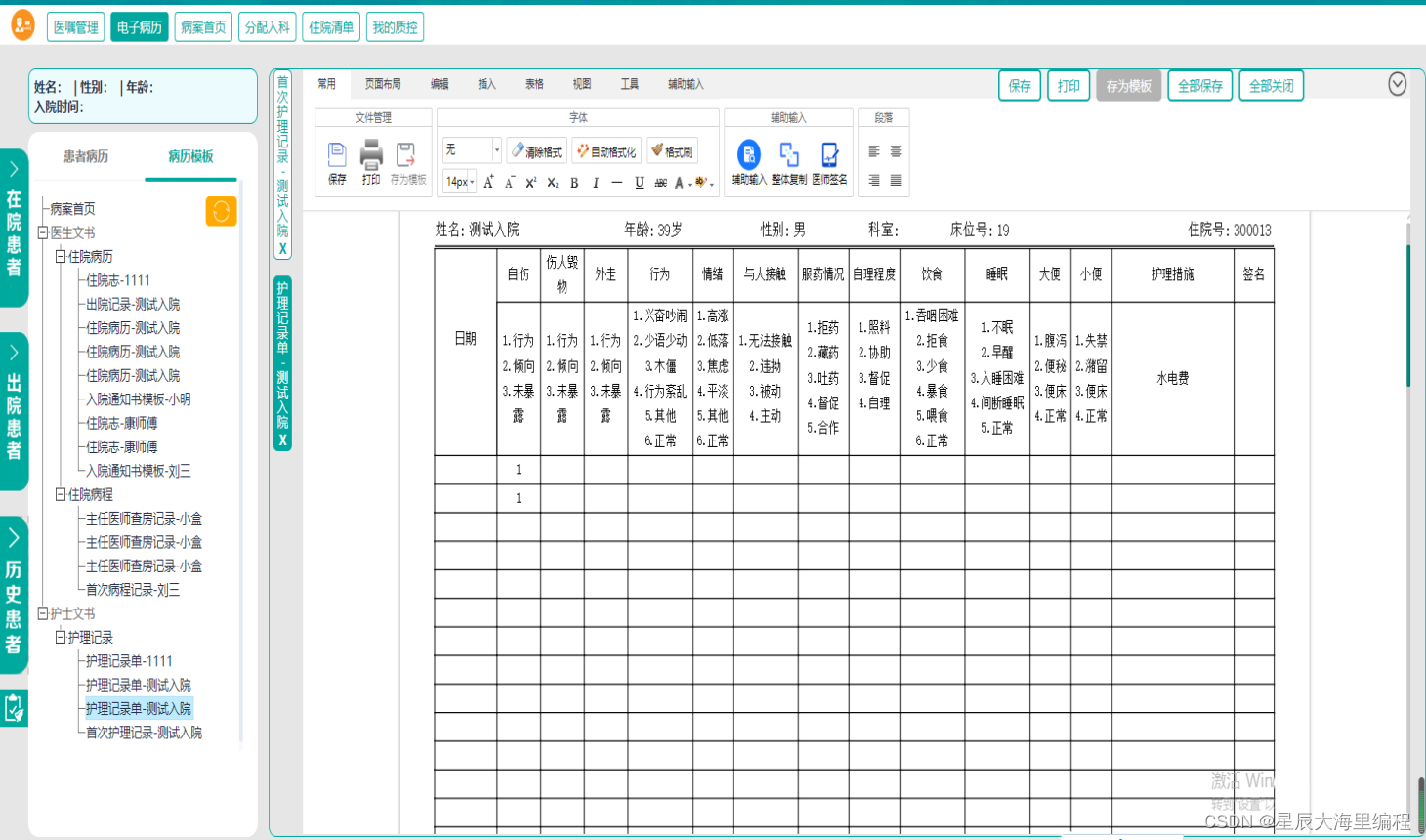
四、编辑器使用流程
模板编辑与预览工具构成和使用
模板编辑与预览界面从上至下依次是菜单栏,工具栏和内容编辑区,菜单包括文件、编辑、插入、表格、视图、工具、病历控件和页面布局,可以将该界面认为是一种在线的电子病历模板编辑器。
1.文件菜单
文件菜单下包括文件管理和打开两类工具,主要实现病历文档的载入、保存和下载。
●文件管理工具包括:
■打开xml:打开通过该编辑器下载好的xml文件;
■下载xml:将编辑好的病历文档以xml的格式保存为本地的xml文件。
●打开工具包括:
■打开:打开原有病历文档,支持文档格式为.doc .docx;
■保存:将编辑好的病历文档保存到数据库中。
2.编辑菜单
编辑菜单提供历史记录、剪切板、字体和段落四类工具,对病历文档在编辑过程中遇到的与文档内容相关的字体、格式、样式等进行调整和优化。
●历史记录工具包括:
■草稿箱:存放打开操作前的编辑文档;
■撤销:撤销之前的操作;
■恢复:恢复已撤销的操作。
●剪切板工具包括:
■复制:将选中的内容复制;
■剪切:将选中的内容剪切;
■粘贴:将复制或剪切的内容粘贴到当前位置。
●字体工具包括:
■样式:更改选中文字的字体样式;
■清除格式:清除选中文字的格式;
■自动格式化:清除文字的段落格式;
■格式刷:使用选中文字的格式并作用到下次选择的文字;
■大小:改变选中文字的大小;
■增大:选中文字放大一个等级;
■减小:选中文字缩小一个等级;
■上角标:将光标移至前一文字的右上角添加内容;
■下角标:将光标移至前一文字的右下角添加内容;
■加粗:将选中文字加粗显示;
■倾斜:将选中文字倾斜显示;
■分隔线:在当前光标下方添加一条整个页面长度的分隔线;
■下划线:选中文字底部显示一条横线;
■删除线:选中文字中部显示一条横线;
■文字颜色:更改选中文字的颜色,点击图标旁倒三角选择颜色;
■背景颜色:更改选中文字的背景颜色,点击图标旁倒三角选择颜色。
●段落工具包括:
■向左对齐:将选中的段落左对齐;
■居中对齐:将选中的段落居中对齐;
■向右对齐:将选中的段落右对齐;
■两端对齐:将选中的段落两端对齐;
■引用:将选中的段落左右均缩进居中;
■增加缩进:将选中段落整体向右缩进;
■减少缩进:将选中段落整体向左缩进;
■项目符号:为选中段落添加空心圆/实心圆/实心方形符号;
■有序编号:为选中段落添加阿拉伯/罗马/英文字母有序编号;
■段前距:设置选中段落与前面段落的距离;
■段后距:设置选中段落与前面段落的距离;
■行高:设置段落中行的高度。

3.插入菜单
插入菜单提供分页符、字符、链接、图片、地图、代码、表格、公式和批注的插入工具,实现不同元素的插入功能。
●分页符工具:点击插入分页符号,分页符后的内容显示到下一页。
●字符工具:插入特定字符。点击打开字符对话框,选择需要的字符(包括特殊字符、罗马字符、数学字符、日文字符、希腊字母、俄文字符、拼音字母、英语音标和其他),点击需要的字符将该字符插入到光标位置。
●链接工具包括:
■添加链接:为选中的文字添加链接信息。点击弹出添加链接对话框,点击对话框中【确认】按键后添加链接成功,链接文字显示蓝色并带下划线;
■修改链接:为已添加链接的文字修改链接信息,点击后操作同添加链接;
■取消链接:取消已添加链接文字的连接信息。
4.表格菜单
表格菜单提供表格、合并单元格、对齐方向和表格线样式工具,实现制作不同类型表格及表内元素排版功能。
●表格工具包括:
■插入表格:在内容编辑区光标位置插入指定行数和列数的表格;
■删除表格:删除已经插入的表格;
■插入行:在表格中插入一行,新行插入到光标所在行的上方;
■插入列:在表格中插入一列,新列插入到光标所在列的左方;
■删除行:删除光标所在的行;
■删除列:删除光标所在的列。
●合并单元格工具包括:
■合并单元格:将选中的单元格(大于两个)合并;
■向下合并单元格:将光标所在的单元格与下方的单元格合并;
■向右合并单元格:将光标所在的单元格与右方的单元格合并;
■拆分单元格:将光标所在的已经合并的单元格还原,行列均还原;
■单元格拆分成列:将光标所在的已经合并的单元格按照列还原;
■单元格拆分成行:将光标所在的已经合并的单元格按照行还原。
●对齐方向工具包括:
■顶端对齐:将单元格内元素在垂直方向与格子顶部平齐显示;
■垂直居中:将单元格内元素在垂直方向与格子中间对齐显示;
■底端对齐:将单元格内元素在垂直方向与格子底部平齐显示;
■左对齐:将单元格内元素在水平方向与格子左边平齐显示;
■居中:将单元格内元素在垂直方向与格子中间平齐显示;
■右对齐:将单元格内元素在垂直方向与格子右边平齐显示。
●表格线样式工具包括:
■表格样式:设置表格线条显示样式;
点击该图标,弹出下拉菜单,包含三个选项:隐藏表格线、设为实线和设为虚线,点击选项分别隐藏、实线显示和虚线显示表格线条;
■下框线:将选中的单元格底边线实线化显示;
■上框线:将选中的单元格顶边线实线化显示;
■左框线:将选中的单元格左边线实线化显示;
■右框线:将选中的单元格右边线实线化显示;

5.视图菜单
视图菜单提供目录、批注、修订、预览文档工具,提供视图展示功能。
●目录工具:当内容编辑区内容较长时,可根据序号排布自动生成目录,点击显示目录图标将在光标所在位置显示目录。
●批注工具:用以显示/隐藏插入的批注。
●预览文档:预览编辑的病历文档。
6.工具菜单
工具菜单包括草稿箱、打印、搜索和字数统计工具,如所示,提供各种辅助功能。
●打印工具包括:
■普通打印:直接打印编辑好的病历文档;
■高级打印:在普通打印的基础上增加续打的功能;
7.病历控件菜单
病历控件提供新增模板控件工具,提供制作病历所需的各类模板控件。
●新增控件工具包括:
■提纲元素:为电子病历添加定义好的病历模块标签字段;
■宏元素:为电子病历添加定义好的标签字段及对应的键值,该元素在业务系统可自动获取键值填充;
■日期元素:为电子病历添加定义好的日期标签字段及对应的键值,该元素在业务系统可自动获取系统日期键值填充;操作方法与宏元素操作类同;
■选择元素:为电子病历添加定义好的选择标签字段及对应的选项值,该元素在业务系统可自动获取对应选项以下拉菜单的方式选择;操作方法与宏元素操作类同;
■单选元素:为电子病历添加定义好的选择标签字段及对应的选项值,该元素在业务系统可自动获取对应选项并在各选项前添加单选控件提供单项选择;操作方法与宏元素操作类同;
■复选元素:为电子病历添加定义好的选择标签字段及对应的选项值,该元素在业务系统可自动获取对应选项并在各选项前添加多选控件提供多项选择;操作方法与宏元素操作类同。
●自定义控件为用户自己定义控件名称和控件值,自定义保存后与预定义控件功能一致
8.页面布局菜单
●纸张选择:包括纸张方向和纸张大小两个选项。
■纸张方向:可以选择纸张打印时为横向或者纵向。
■纸张大小:可以选择常用纸张大小。
●边距:调整打印时纸张页边距。
■页边距:快速选择系统定义好的页边距。或者旁边输入框中自定义页边距。
●打印:可以预览打印的效果
相关文章:

电子病历编辑器源码(Springboot+原生HTML)
一、系统简介 本系统主要面向医院医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作、管理和使用的一体化电子病历解决方案,…...

Qt的日志输出
在Qt中,一般习惯使用qDebug信息进行输出和打印调试信息到console或者文件中,在qDebug中,也有一些小技巧,可以帮助我们更好的使用qDebug打印日志记录,本文分享了qDebug使用的一些小技巧。 1. 打印出文件名、行号、调用函…...

基于热交换算法优化概率神经网络PNN的分类预测 - 附代码
基于热交换算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于热交换算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于热交换优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神经网络…...

main.js 中的 render函数
按照之前的单组件文件中的写法,我们的写法应该是这样的 import App from ./App.vuenew Vue({el: #app,templete: <App></App>,components: {App}, }) 1、定义el根节点。2、注册App组件。3、渲染 templete 模板 但是在脚手架工程中,他是这…...

Pandas 将DataFrame中单元格内的列表拆分成单独的行
使用 explode 函数 import pandas as pddata {month: [1, 2],week: [[i for i in range(2)], [i for i in range(3)]]} df pd.DataFrame(data) print(df)df df.explode(week) print(df)...

PDF转化为图片
Java 类 PDF2Image 在包 com.oncloudsoft.zbznhc.common.util.pdf 中是用来将 PDF 文件转换为图像的。它使用了 Apache PDFBox 库来处理 PDF 文档并生成图像。下面是类中每个部分的详细解释: 类和方法说明 类 PDF2Image: 使用了 Lombok 库的 Slf4j 注解,…...

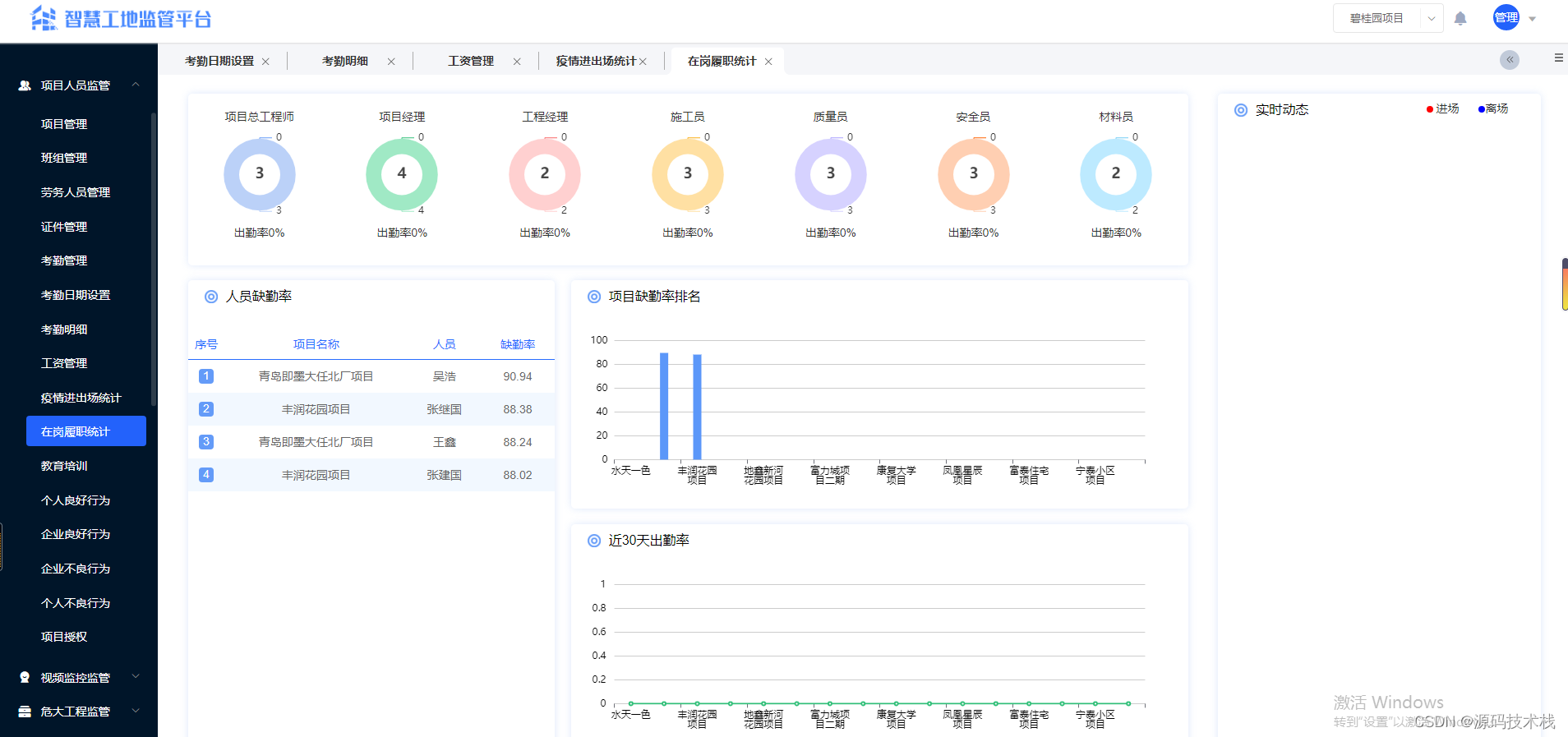
【Java】智慧工地管理系统源码(SaaS模式)
智慧工地是聚焦工程施工现场,紧紧围绕人、机、料、法、环等关键要素,综合运用物联网、云计算、大数据、移动计算和智能设备等软硬件信息技术,与施工生产过程相融合。 一、什么是智慧工地 智慧工地是指利用移动互联、物联网、智能算法、地理信…...
torch.nn.functional.log_softmax 函数解析
该函数将输出向量转化为概率分布,作用和softmax一致。 相比softmax,对较小的概率分布处理能力更好。 一、定义 softmax 计算公式: log_softmax 计算公式: 可见仅仅是将 softmax 最外层套上 log 函数。 二、使用场景 log_soft…...

jQuery、vue、小程序、uni-app中的本地存储数据和接受数据是什么?
在这四个工具/框架中,Uni-app和微信小程序比较类似,因为它们都是为了实现跨平台开发而设计的。 jQuery 是一个快速、小巧且特性丰富的 JavaScript 库。它提供了各种操作和处理 HTML DOM、事件、动画,以及提供各种工具函数的功能。然而&#…...

黑马React18: 基础Part 1
黑马React: 基础1 Date: November 15, 2023 Sum: React介绍、JSX、事件绑定、组件、useState、B站评论 React介绍 概念: React由Meta公司研发,是一个用于 构建Web和原生交互界面的库 优势: 1-组件化的开发方式 2-优秀的性能 3-丰富的生态 4-跨平台开发 开发环境搭…...

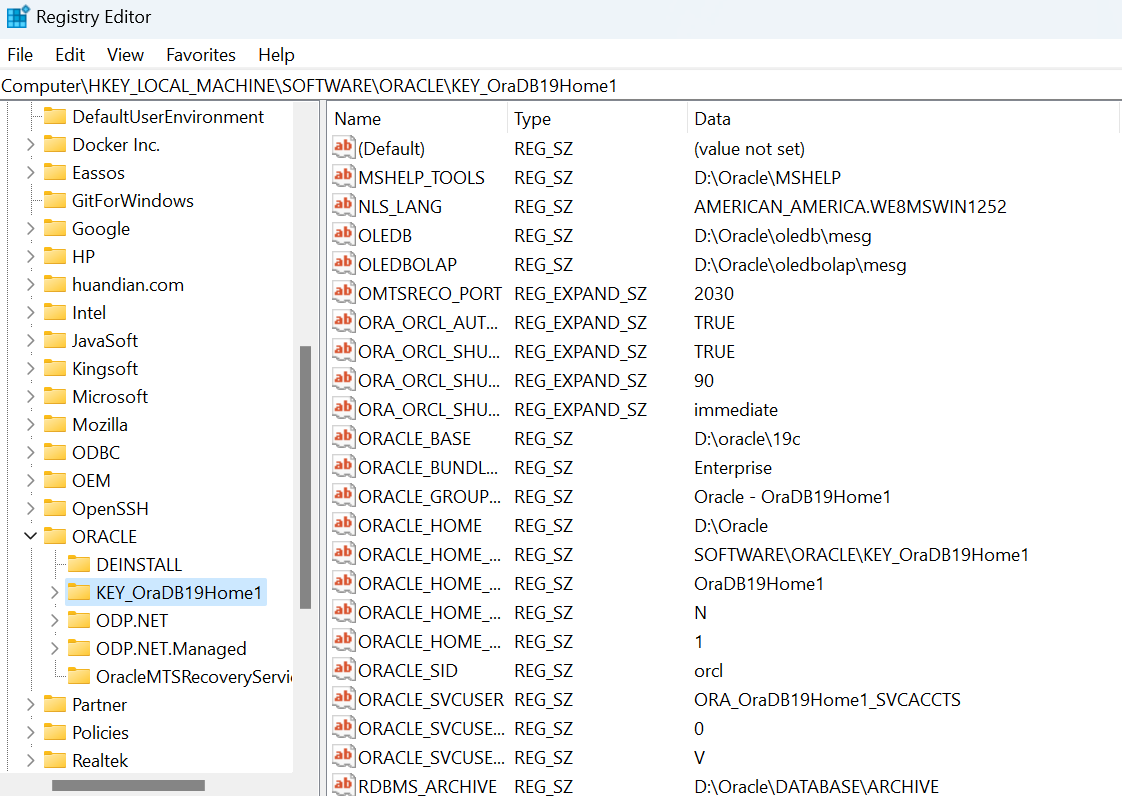
windows Oracle Database 19c 卸载教程
目录 打开任务管理器 停止数据库服务 Universal Installer 卸载Oracle数据库程序 使用Oracle Installer卸载 删除注册表项 重新启动系统 打开任务管理器 ctrlShiftEsc可以快速打开任务管理器,找到oracle所有服务然后停止。 停止数据库服务 在开始卸载之前&a…...
)
动态规划解决leetcode上的两道回文问题(针对思路)
本期主讲的是使用动态规划去解决两道回文问题,分别是 647. 回文子串 - 力扣(LeetCode) 516. 最长回文子序列 - 力扣(LeetCode) 而不是leetcode5.最长回文子串,虽然这道题也是回文问题,也可以…...

使用人工智能自动测试 Flutter 应用程序
移动应用程序开发的增长速度比以往任何时候都快。几乎每个企业都需要移动应用程序来保持市场竞争力。由于像 React Native 这样的跨平台移动应用程序开发框架允许公司使用单一源代码和单一编程语言构建 iOS 和 Android 应用程序, Flutter是 Google 支持的另一个热门…...

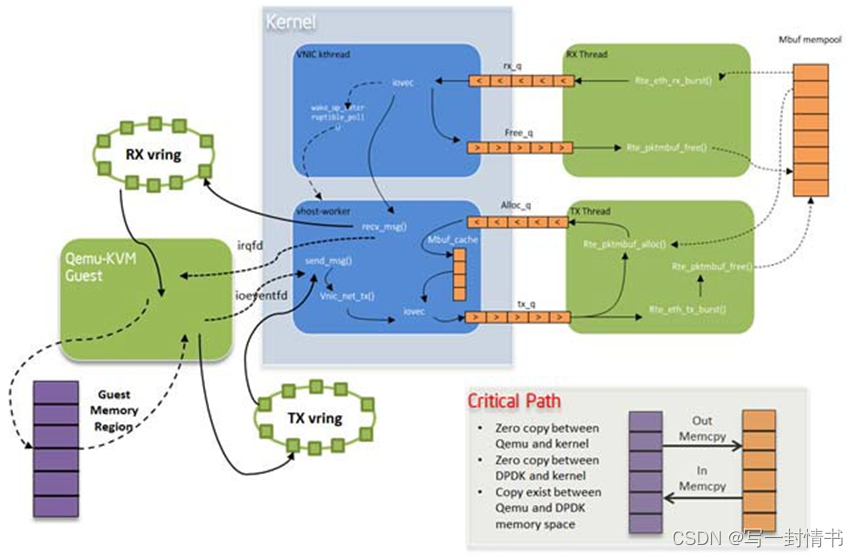
四、程序员指南:数据平面开发套件
REORDER LIBRARY 重排序库提供了根据其序列号对mbuf进行重排序的机制。 16.1 操作 重排序库本质上是一个对mbuf进行重新排序的缓冲区。用户将乱序的mbuf插入重排序缓冲区,并从中提取顺序正确的mbuf。 在任何给定时刻,重排序缓冲区包含其序列号位于序列…...

Go 之 captcha 生成图像验证码
目前 chptcha 好像只可以生成纯数字的图像验证码,不过对于普通简单应用来说也足够了。captcha默认将store封装到内部,未提供对外操作的接口,因此使用自己显式生成的store,可以通过store自定义要生成的验证码。 package mainimpor…...

【Java从入门到大牛】多线程
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Java从入门到大牛 🌠 首发时间:2023年11月18日 🦋 欢迎关注🖱点赞👍收藏🌟留言Ǵ…...

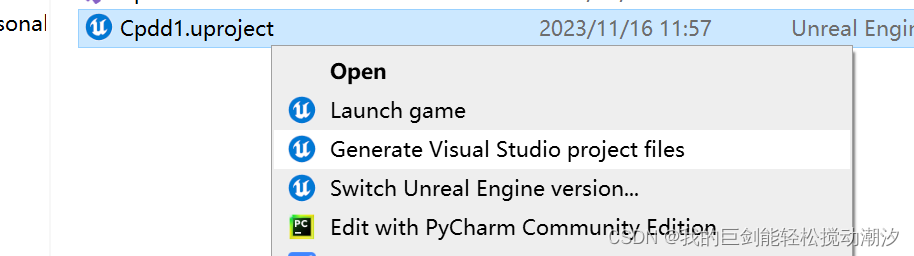
UE5 C++报错:is not currently enabled for Live Coding
解决办法: 再次打开项目,以此法打开:...

mysql服务器数据同步
在Linux和Windows之间实现MySQL服务器数据的同步。下面是一些常见的方法和工具: 复制(Replication):MySQL复制是一种常见的数据同步技术,可用于将一个MySQL服务器的数据复制到其他服务器。您可以设置主服务器ÿ…...

Docker Golang 开发环境搭建指南
Docker Golang 开发环境搭建指南 概述 在 Golang 开发中,搭建合适的开发环境是非常重要的。然而,由于 Golang 的跨平台特性,不同操作系统之间的配置差异可能会导致环境搭建过程变得复杂。为了简化这个过程并保持开发环境的一致性࿰…...

MFC保存窗口客户区为图片
首先的窗口输出一些内容; 菜单单击函数代码; void CgetmypicView::OnTestGetmypic() {// TODO: 在此添加命令处理程序代码HWND hwnd this->GetSafeHwnd();HDC hDC ::GetWindowDC(hwnd);//获取DC RECT rect;::GetClientRect(hwnd, &rect)…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
