jQuery,解决命名冲突的问题
使用noConflict(true),把$和jQuery名字都给别人
<body><script>var $ = 'zan'var jQuery = 'lan'</script><script src="./jquery.js"></script><script>console.log(jQuery, '11111'); // 打印jquery函数console.log($, '22222'); // 打印jquery函数console.log(jQuery.noConflict(true), '33333');// 打印jquery函数console.log($, '44444');// zan 44444console.log(jQuery, '55555');// lan 55555</script>
</body>
使用noConflict,只把$名字都给别人
<body><script>var $ = 'zan'var jQuery = 'lan'</script><script src="./jquery.js"></script><script>console.log(jQuery, '11111'); // 打印jquery函数console.log($, '22222'); // 打印jquery函数console.log(jQuery.noConflict(), '33333');// 打印jquery函数console.log($, '44444');// zan 44444console.log(jQuery, '55555');// 打印jquery函数</script>
</body>
noConflict原理
下面是部分jquery源码
(function (global, factory) {"use strict";if (typeof module === "object" && typeof module.exports === "object") {module.exports = global.document? factory(global, true): function (w) {if (!w.document) {throw new Error("jQuery requires a window with a document");}return factory(w);};} else {factory(global);}
})(typeof window !== "undefined" ? window : this, function (window, noGlobal) {var jQuery = function () {};var _jQuery = window.jQuery; // 记录别人声明的jQuery变量值var _$ = window.$;// 记录别人声明的$变量值jQuery.noConflict = function (deep) {if (window.$ === jQuery) {window.$ = _$; // 还原别人声明的$值}if (deep && window.jQuery === jQuery) {window.jQuery = _jQuery;// 还原别人声明的jQuery值}return jQuery;};return jQuery;
});
相关文章:

jQuery,解决命名冲突的问题
使用noConflict(true),把$和jQuery名字都给别人 <body><script>var $ zanvar jQuery lan</script><script src"./jquery.js"></script><script>console.log(jQuery, 11111); // 打印jquery函数console.log($, 222…...

为什么C++标准库中atomic shared_ptr不是lockfree实现?
为什么C标准库中atomic shared_ptr不是lockfree实现? 把 shared_ptr 做成 lock_free,应该是没有技术上的可行性。shared_ptr 比一个指针要大不少:最近很多小伙伴找我,说想要一些C的资料,然后我根据自己从业十年经验&am…...
)
Python基础入门例程58-NP58 找到HR(循环语句)
最近的博文: Python基础入门例程57-NP57 格式化清单(循环语句)-CSDN博客 Python基础入门例程56-NP56 列表解析(循环语句)-CSDN博客 Python基础入门例程55-NP55 2的次方数(循环语句)-CSDN博客 目录 最近的博文: 描述...

航天联志Aisino-AISINO26081R服务器通过调BIOS用U盘重新做系统(windows系统通用)
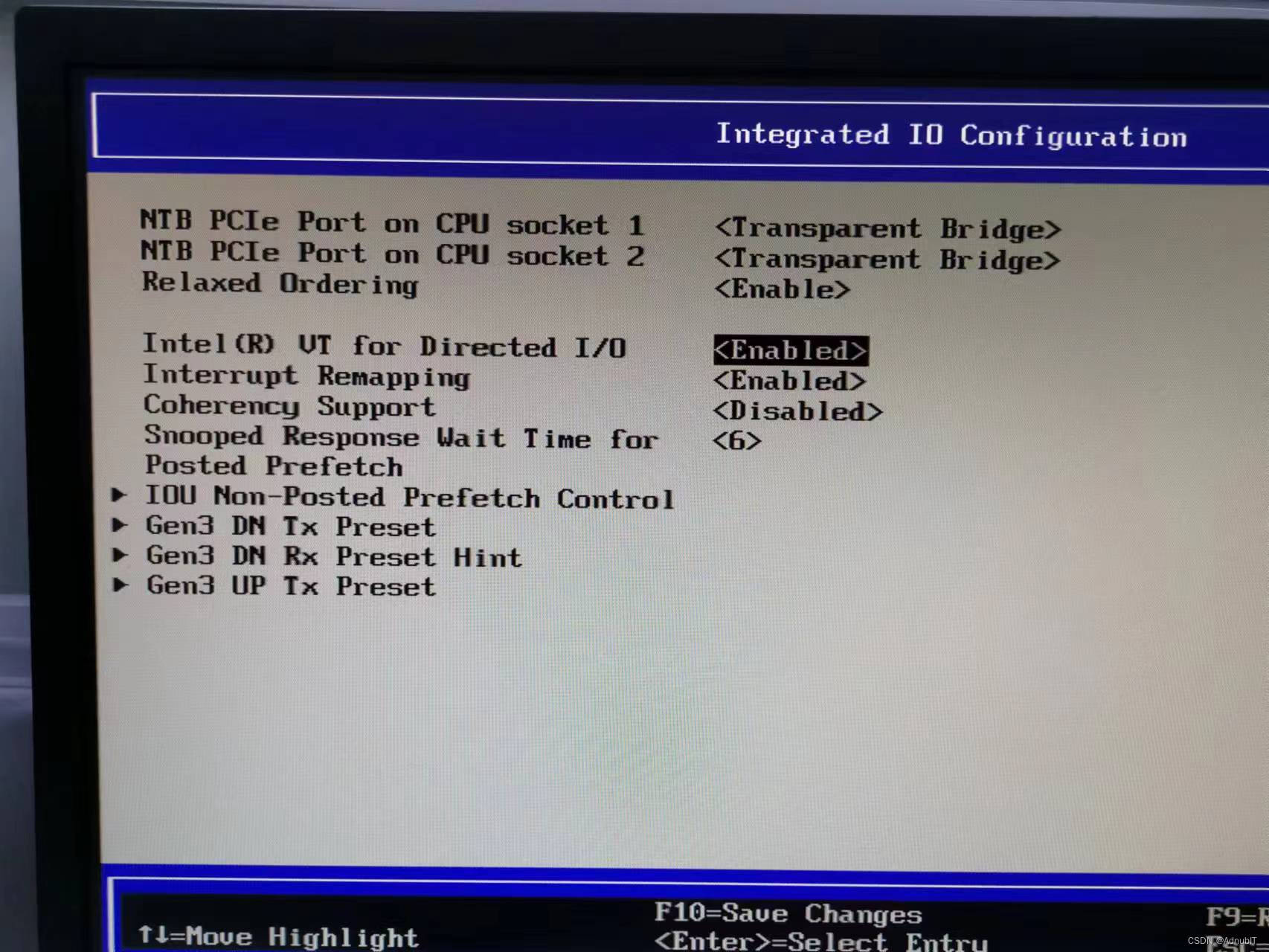
产品名称:航天联志Aisino系列服务器 产品型号:AISINO26081R CPU架构:Intel 的CPU,所以支持Windows Server all 和Linux系统(重装完系统可以用某60驱动管家更新所有硬件驱动) 操作系统:本次我安装的服务器系统为Serv…...

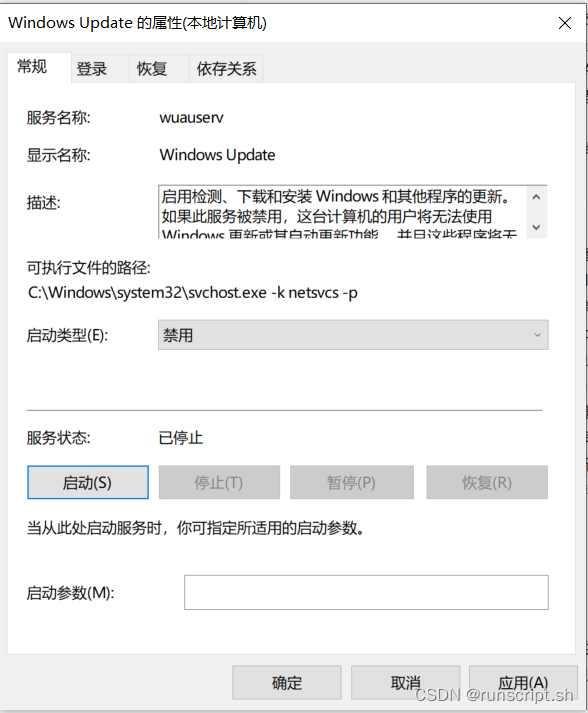
windows 10 更新永久关闭
1 winR 输入:services.msc 编辑: 关闭:...

循环优先级仲裁~位屏蔽仲裁算法
参考了FPGA奇哥(下列视频中UP主)的讲解。 应该可以对多路读写DDR3进行操作,仅仲裁,不涉及DMA和Uibuf等。 2023年11月所写,暂未进行测试,日后补上。 第二天已完成测试,功能可行。 深入FPGA底层…...

千年版本修改小技巧
千年门派创建后消失的原因 门派在游戏里创建后重启服务器消失其实就差一个单词name,只要将这个单词加在 guild文件夹里的 createguild.sdb文件里的第一行第一个就可以。可以先将createguild.sdb的内容清空 然后复制以下内容到 createguild.sdb 最后保存下就可以了n…...

教学过程中可以实施哪些考核评价方式?
教学过程中可以实施哪些考核评价方式? 实践技能与理论知识考试结合:旨在综合考察学生对理论知识的掌握程度及其在实践中的运用能力。 模拟仿真与现场考试结合:通过模拟真实场景或者实际操作环境,考察学生在实际情境中解决问题的能…...

MyBatis查询数据库(全是精髓)
1. 什么是MyBatis? 简单说,MyBatis就是一个完成程序与数据库交互的工具,也就是更简单的操作和读取数据库的工具。 2. 怎么学习Mybatis Mybatis学习只分为两部分: 配置MyBatis开发环境使用MyBatis模式和语法操作数据库 3. 第一…...
elementPlus+vue3引入icon图标
安装包管理,推荐使用 yarn npm包有时候会有包冲突,在项目的根目录下执行,在终端下 # Yarn $ yarn add element-plus/icons-vue在main.js或main.ts中进行全局注册,导入所有图标 import * as ElementPlusIconsVue from element-plu…...
)
Spring框架中的bean管理(XML和注解及属性的注入)
Spring框架中IOC就是将创建对象的权力反转给Spring框架,我们无需自己创建对象,直接在Spring框架的容器中获取即可。 bean中配置的就是需要让Spring管理的类。 XML的bean管理 先写个“HelloWorld”: <bean id"User" class"com.ffyc.…...

MySQL 存储过程提高数据库效率和可维护性
MySQL 存储过程是一种强大的数据库功能,它允许你在数据库中存储和执行一组SQL语句,类似于编程中的函数。存储过程可以大幅提高数据库的性能、安全性和可维护性。本文将详细介绍MySQL存储过程的使用。 什么是MySQL存储过程? MySQL存储过程是一…...

JAXB的XmlElement注解
依赖 如果基于JAX-WS开发,可以在maven工程的pom.xml文件中增加如下依赖,会将依赖的JAXB库也下载下来: <dependency><groupId>jakarta.xml.ws</groupId><artifactId>jakarta.xml.ws-api</artifactId><vers…...

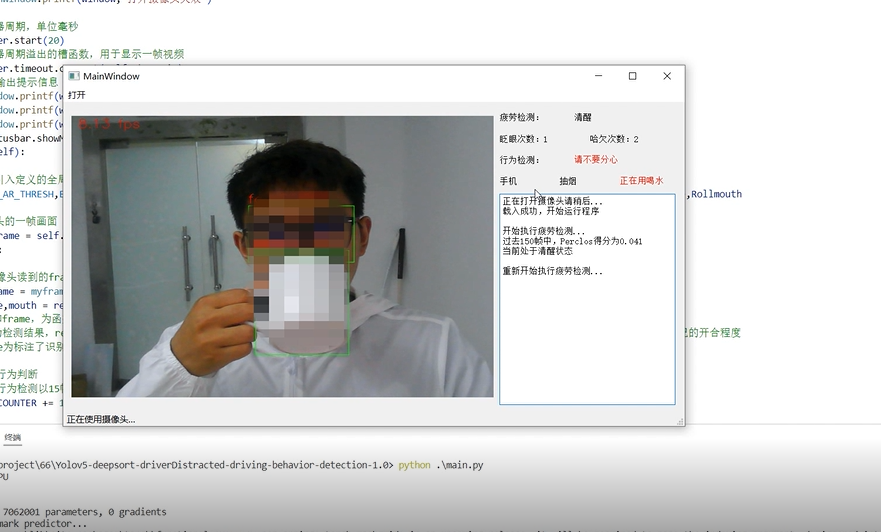
竞赛选题 深度学习驾驶行为状态检测系统(疲劳 抽烟 喝水 玩手机) - opencv python
文章目录 1 前言1 课题背景2 相关技术2.1 Dlib人脸识别库2.2 疲劳检测算法2.3 YOLOV5算法 3 效果展示3.1 眨眼3.2 打哈欠3.3 使用手机检测3.4 抽烟检测3.5 喝水检测 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的驾…...

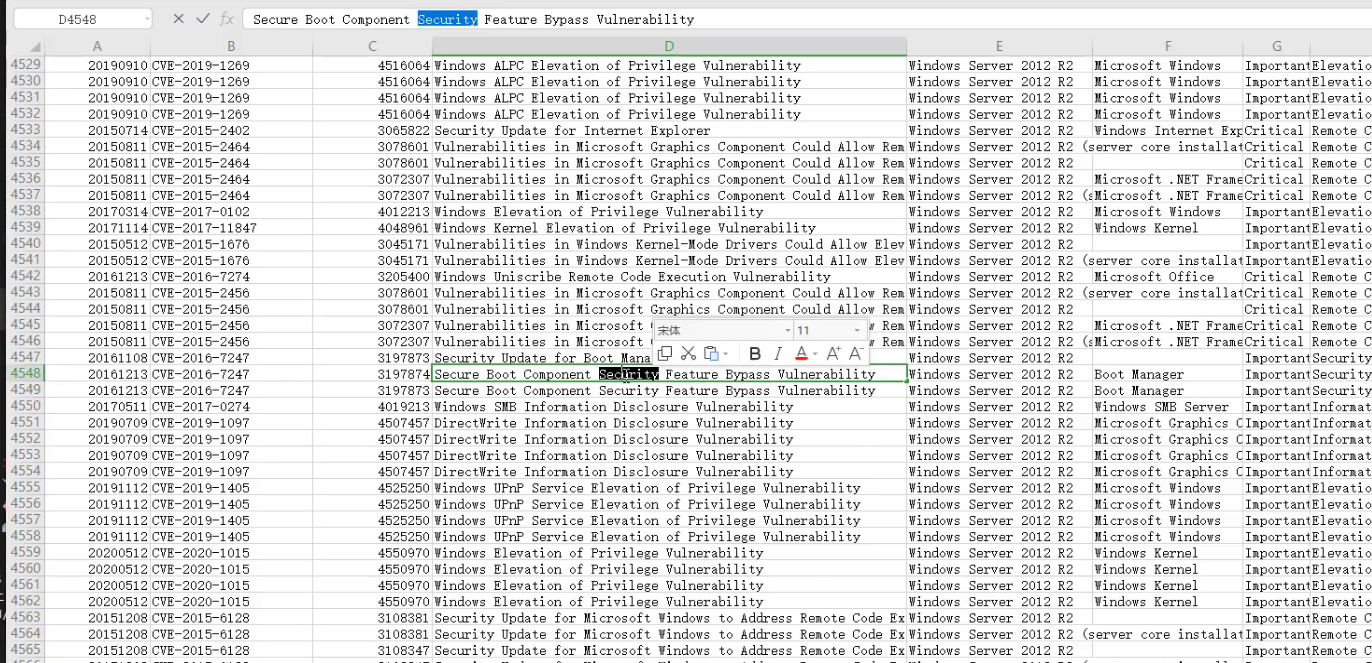
59 权限提升-Win溢出漏洞及ATSCPS提权
目录 知识点必备:windows权限认识(用户及用户组)0x01 普通权限0x02特殊权限 演示案例:基于WEB环境下的权限提升-阿里云靶机基于本地环境下的权限提升-系统溢出漏洞基于本地环境下的权限提升-AT&SC&PS命令 案例给到的思路点总结如下:涉及资源: 这个章节会讲到…...

【新闻稿】Solv 与 zCloak 联合开发跨境贸易场景下可编程数字凭证项目,获得新加坡、加纳两国央行支持...
关于昨天 Solv 携手 zCloak 与新加坡和加纳两个央行合作的 Project DESFT,很多朋友都发来恭喜和祝福,并希望了解详情。这个事我们秘密努力了半年多,终于有一个阶段性的成果。这里我转载中文版官宣新闻稿,欢迎大家关注。等我忙过这…...

requests库进行爬虫ip请求时遇到的错误解决方法
问题背景 在使用requests库进行HTTP请求时,用户遇到了一个AuthenticationRequired(身份验证必须)的错误。然而,当使用urllib.request.urlopen执行相同的操作时,却能够成功。同时,用户提供了自己的系统信息…...

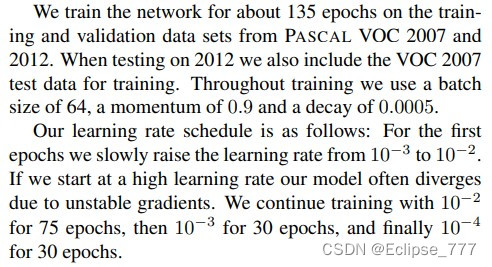
目标检测—YOLO系列(二 ) 全面解读论文与复现代码YOLOv1 PyTorch
精读论文 前言 从这篇开始,我们将进入YOLO的学习。YOLO是目前比较流行的目标检测算法,速度快且结构简单,其他的目标检测算法如RCNN系列,以后有时间的话再介绍。 本文主要介绍的是YOLOV1,这是由以Joseph Redmon为首的…...

Redis维护缓存的方案选择
Redis中间件常常被用作缓存,而当使用了缓存的时候,缓存中数据的维护,往往是需要重点关注的,尤其是重点考虑的是数据一致性问题。以下是维护数据库缓存的一些常用方案。 1、先删除缓存,再更新数据库 导致数据不一致的…...

LeetCode236. Lowest Common Ancestor of a Binary Tree
文章目录 一、题目二、题解 一、题目 Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. According to the definition of LCA on Wikipedia: “The lowest common ancestor is defined between two nodes p and q as the lowest…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
