Redis维护缓存的方案选择
Redis中间件常常被用作缓存,而当使用了缓存的时候,缓存中数据的维护,往往是需要重点关注的,尤其是重点考虑的是数据一致性问题。以下是维护数据库缓存的一些常用方案。
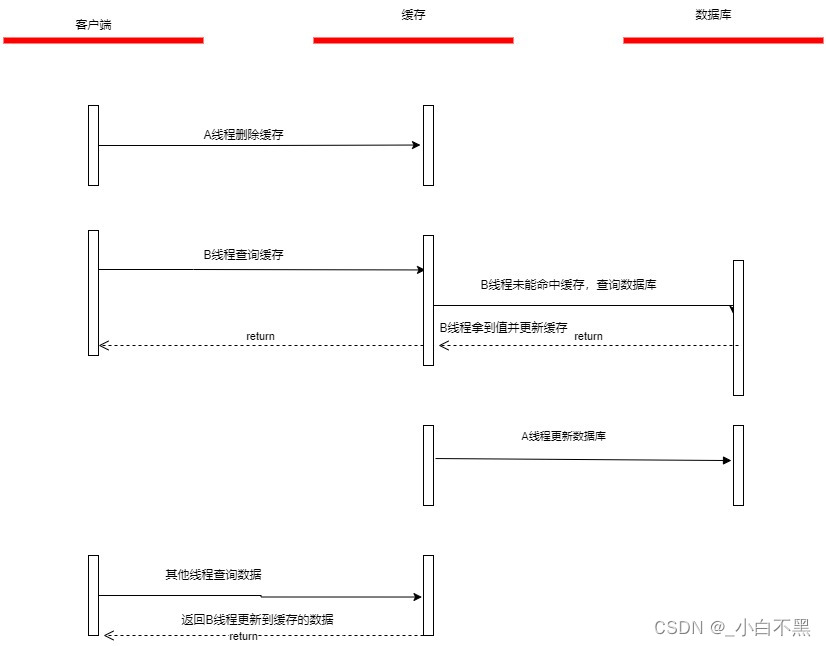
1、先删除缓存,再更新数据库
导致数据不一致的场景:

最终结果:数据库存储的是新值,缓存存储的是旧值,导致数据不一致
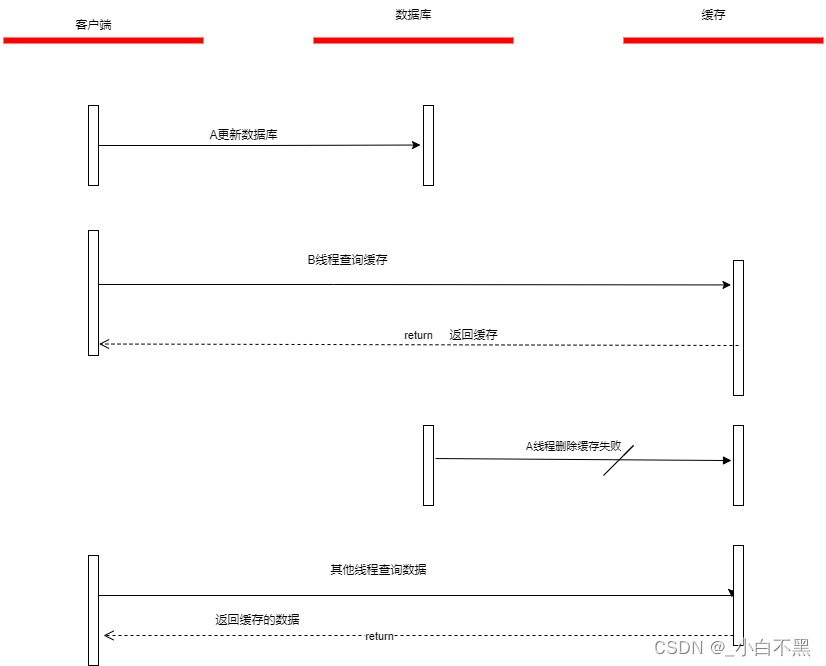
2、先更新数据库,再删除缓存

最终结果:A线程删除缓存失败,导致缓存中一直存的是旧值。但是实际上,删除缓存失败这个异常场景不在此范围讨论中(可以加入重试机制),因此,此方案数据一致性问题不大,但是可能导致穿透问题(缓存数据删除后,瞬间大量请求穿过缓存,直接打到数据库。但是,但凡是删除缓存都有可能导致穿透问题)
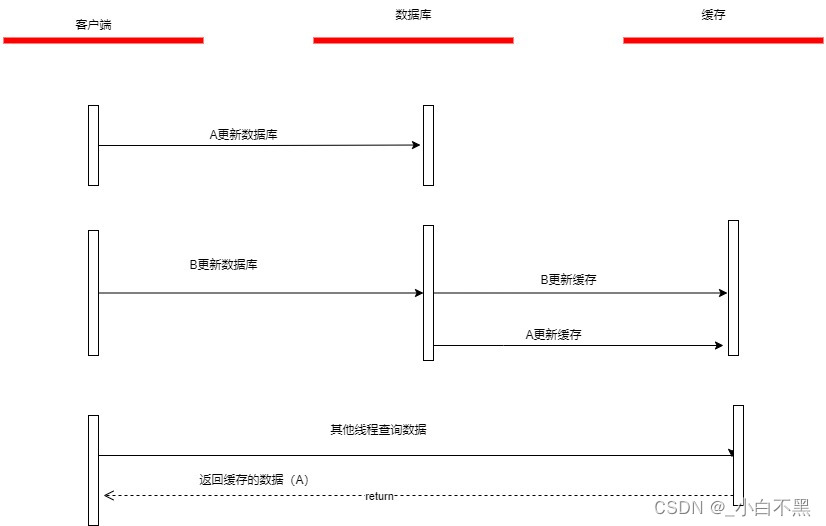
3、先更新数据库,然后更新缓存

最终结果:更新缓存的时间不确定,有先有后,可能导致旧值覆盖新值的问题。而且性能不好,一万次请求就得更新一万次缓存。
4、延时双删
在方案一的基础上,增加了一次删除缓存的操作。回想方案一,导致数据不一致的问题是,A线程在B线程之后更新完数据库后,没有去处理缓存数据。因此,在更新完数据库后,再删除一次缓存便可(本质上就是方案一与方案二的结合)
总体流程:先删除缓存,然后再更新数据库,更新完数据库后,延时再删除一次缓存,做兜底操作。
更新数据库前删一次缓存,是因为,防止在更新数据库后的瞬间,有人直接命中缓存,拿到旧数据
更新数据库后再删一次缓存,是因为,有人通过查库拿到旧数据,设置值进了缓存(方案一数据不一致的情况),之所以要延时,是因为要保证,第二次删除的时机要在其他人写数据之后,否则白删。
注意:既然是删除缓存数据,依然会导致缓存穿透的问题。
根据实际业务场景,我选择了方案三:先更新数据库,再更新缓存。原因如下:
1、修改缓存的入口只有一个,在控制台中设置,不存在多个线程修改缓存的情况
2、读的入口有多个,有许多定时器会在自己的业务中读缓存值,有并发且量十分大,因此,需要考虑缓存穿透问题(不能删除缓存)
3、缓存中存的实际是业务配置,读多写少,大量更新操作导致性能消耗的场景不存在
每一种方案都存在他的优缺点。在理想中,我们往往希望能适用所有场景的方案,但是,现实往往很骨感,一劳永逸的方法几乎只存在于某个乌托邦。方案没有好坏之分,只有是否适合自己的应用场景之别。

相关文章:

Redis维护缓存的方案选择
Redis中间件常常被用作缓存,而当使用了缓存的时候,缓存中数据的维护,往往是需要重点关注的,尤其是重点考虑的是数据一致性问题。以下是维护数据库缓存的一些常用方案。 1、先删除缓存,再更新数据库 导致数据不一致的…...

LeetCode236. Lowest Common Ancestor of a Binary Tree
文章目录 一、题目二、题解 一、题目 Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. According to the definition of LCA on Wikipedia: “The lowest common ancestor is defined between two nodes p and q as the lowest…...

基于Gin+Gorm框架搭建MVC模式的Go语言企业级后端系统
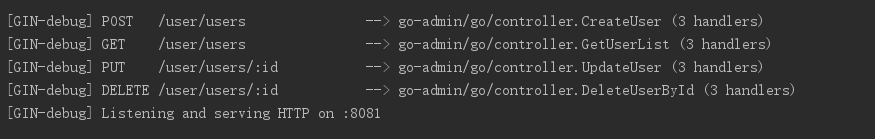
文/朱季谦 环境准备:安装Gin与Gorm 本文搭建准备环境:GinGormMySql。 Gin是Go语言的一套WEB框架,在学习一种陌生语言的陌生框架,最好的方式,就是用我们熟悉的思维去学。作为一名后端Java开发,在最初入门…...

【开源】基于Vue和SpringBoot的固始鹅块销售系统
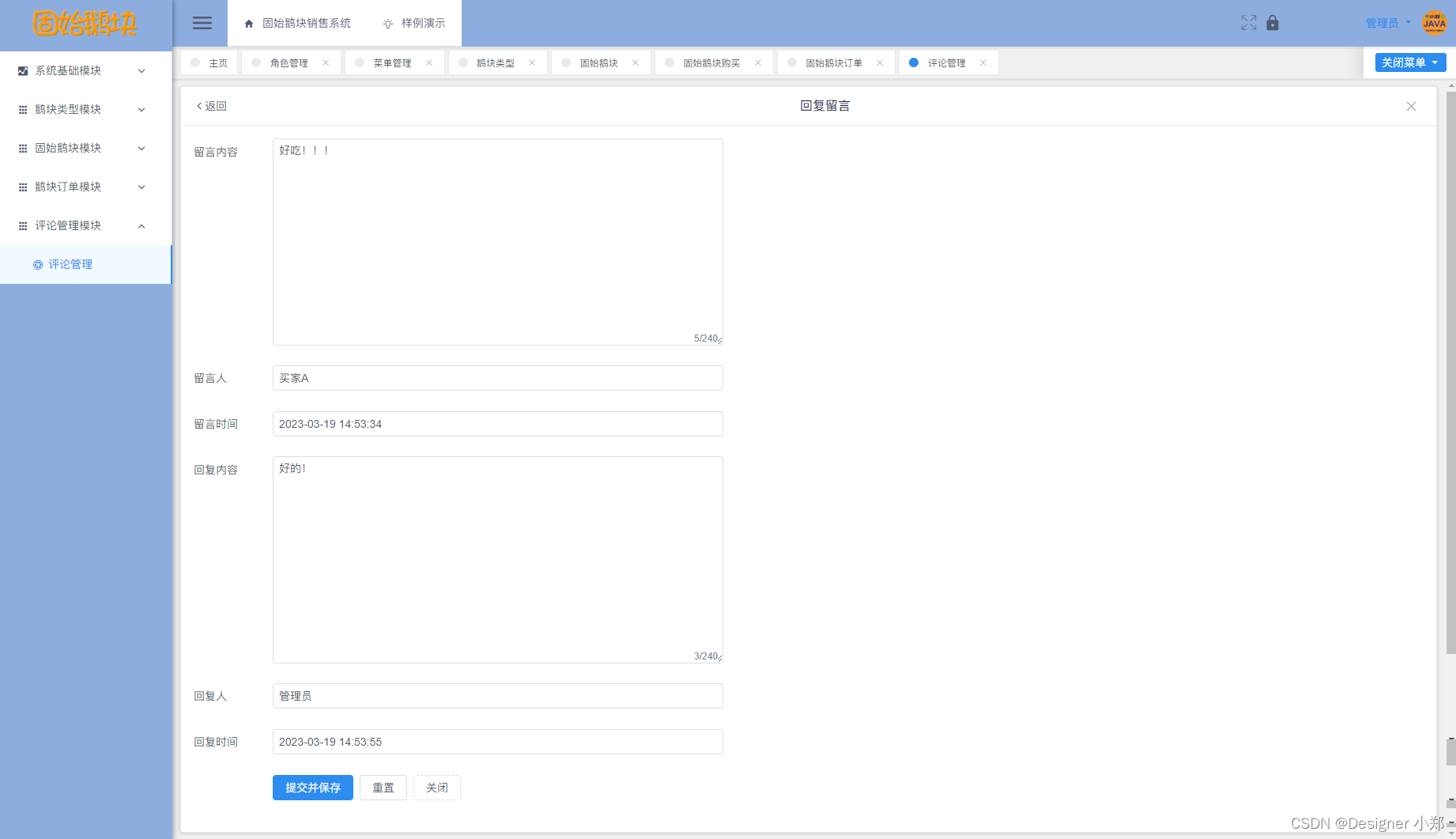
项目编号: S 060 ,文末获取源码。 \color{red}{项目编号:S060,文末获取源码。} 项目编号:S060,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 鹅块类型模块2.3 固…...

Windows11怎样投屏到电视上?
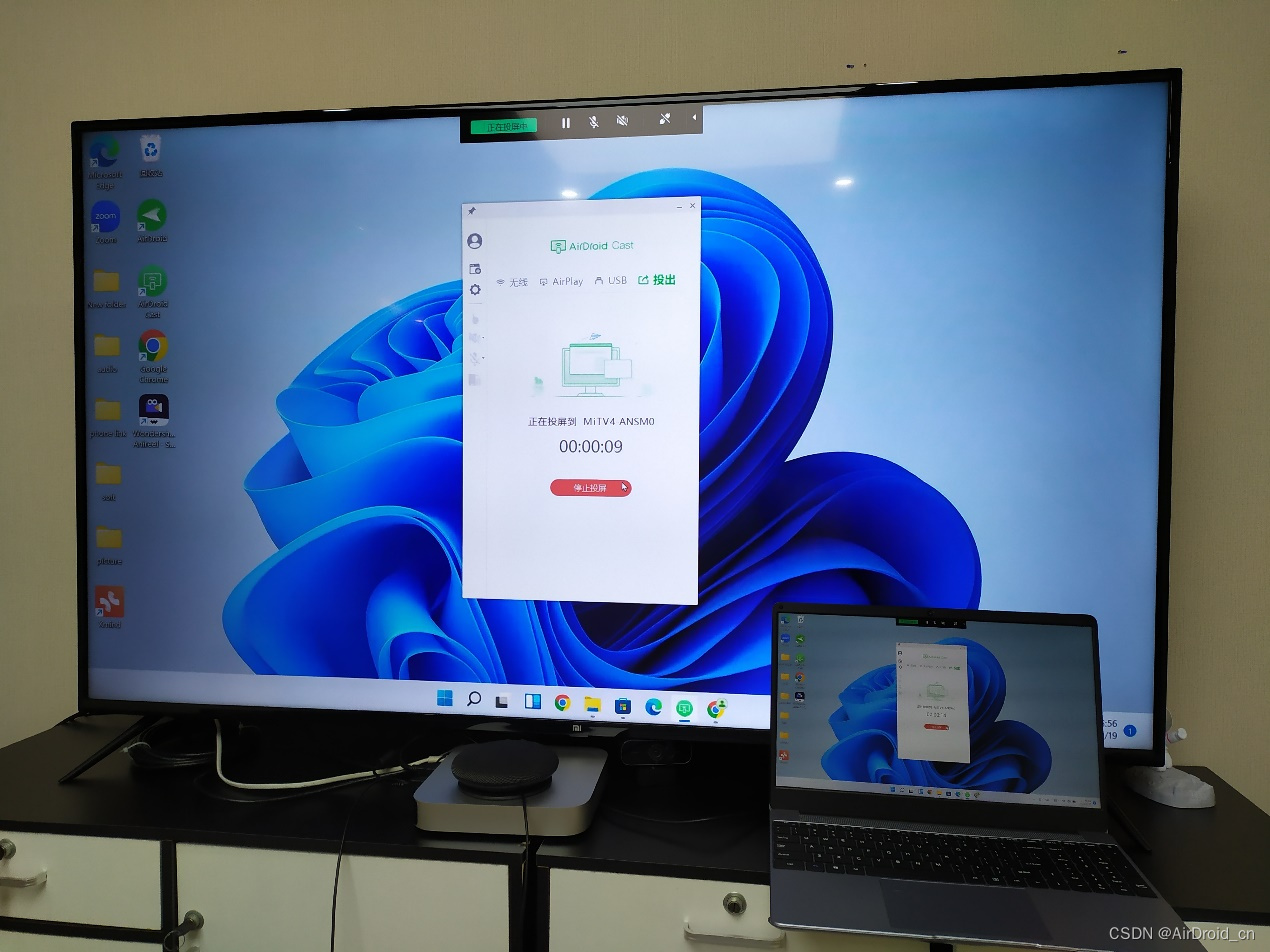
电视屏幕通常比电脑显示器更大,能够提供更逼真的图像和更震撼的音效,因此不少人也喜欢将电脑屏幕投屏到电视上,缓解一下低头看电脑屏幕的烦恼。 Windows11如何将屏幕投射到安卓电视? 你需要在电脑和电视分贝安装AirDroid Cast的电…...

ubuntu中用docker部署jenkins,并和码云实现自动化部署
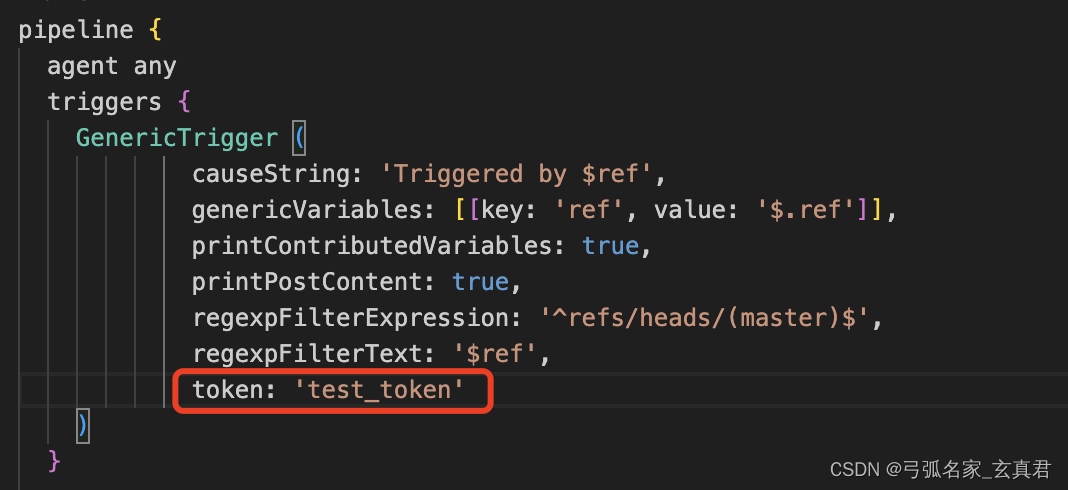
1.部署jenkins docker network create jenkins docker run --name jenkins-docker --rm --detach \--privileged --network jenkins --network-alias docker \--env DOCKER_TLS_CERTDIR/certs \--volume jenkins-docker-certs:/certs/client \--volume jenkins-data:/var/jen…...

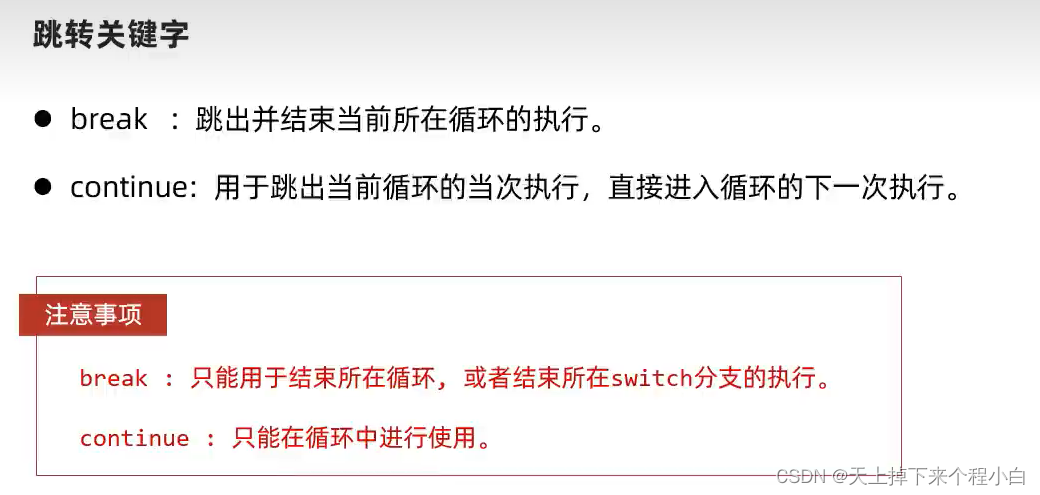
for,while,do-while,死循环,嵌套循环,跳转关键字,随机数
1.for循环 public class ForDemo1 {public static void main(String[] args) {for (int i 0; i < 5; i) {System.out.println("HelloWorld");}System.out.println("--------------------------------------------");for (int i 1; i <10 ; i) {Sy…...

【六袆 - MySQL】SQL优化;Explain SQL执行计划分析;
Explain SQL执行计划分析 概念:English Unit案例分析1.分析的SQL2.执行计划分析 【如图】MySQL执行计划参数以及它们的影响或意义:概念: MySQL执行计划(Execution Plan)是数据库系统根据查询语句生成的一种执行策略,用于指导数据库引擎执行查询操作。 English Unit This…...

【AI视野·今日NLP 自然语言处理论文速览 第六十二期】Wed, 25 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Wed, 25 Oct 2023 (showing first 100 of 112 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers MuSR: Testing the Limits of Chain-of-thought with Multistep Soft R…...

各种符号地址,可以直接复制粘贴使用
字符符号 - 文本数字工具 | 偷懒工具 toolight.cn...

C语言测试题:用冒泡法对输入的10个字符由小到大排序 ,要求数组做为函数参数。
编写一个函数: 用冒泡法对输入的10个字符由小到大排序 ,要求数组做为函数参数。 冒泡排序是一种简单的排序算法,它会多次遍历要排序的数列, 每次遍历时,依次比较相邻的两个元素,如果它们的顺序不符合要求…...

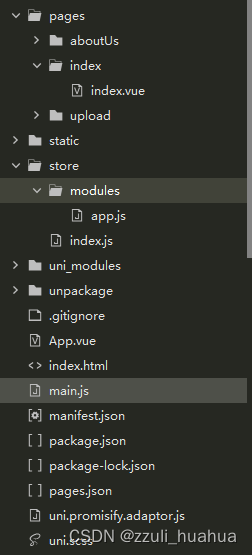
uni-app开发微信小程序 vue3写法添加pinia
说明 使用uni-app开发,选择vue3语法,开发工具是HBliuderX。虽然内置有vuex,但是个人还是喜欢用Pinia,所以就添加进去了。 Pinia官网连接 添加步骤 第一步: 在项目根目录下执行命令: npm install pinia …...

centos三台主机配置互信ssh登录
1. 修改hosts信息 1.1三台主机上分别修改hosts文件 vi /etc/hosts1.2 三台主机分别填入如下内容,ip地址需要检查正确 192.168.126.223 node1 192.168.126.224 node2 192.168.126.225 node32. 秘钥生成和分发 2.1 在三台主机上分别生成秘钥 命令输入后ÿ…...

验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;) 📜表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手…...

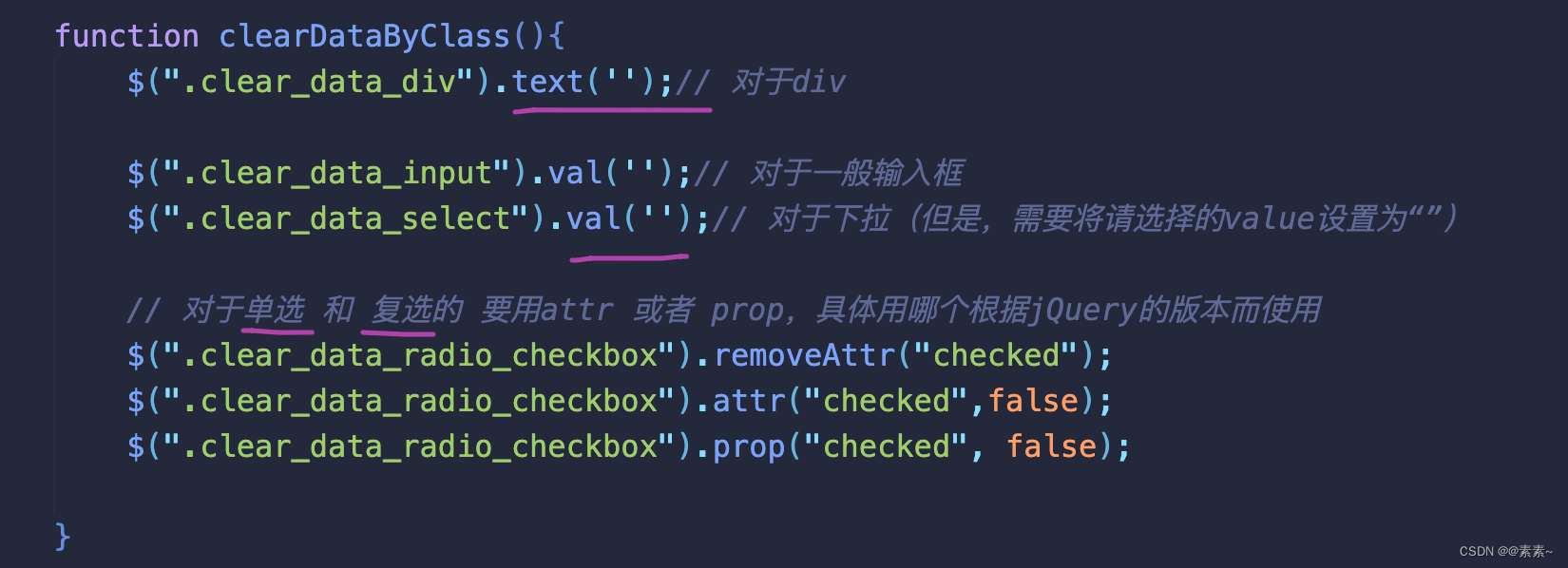
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果 1. 前言2. 获取表单元素的值2.1 简单获取元素中的值2.1.1 根据 id 简单取值2.2.2 根据name 简单取值2.1.3 获取单选按钮的…...
)
h5(react ts 适配)
一、新建项目并放在码云托管 1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。 首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具&#x…...

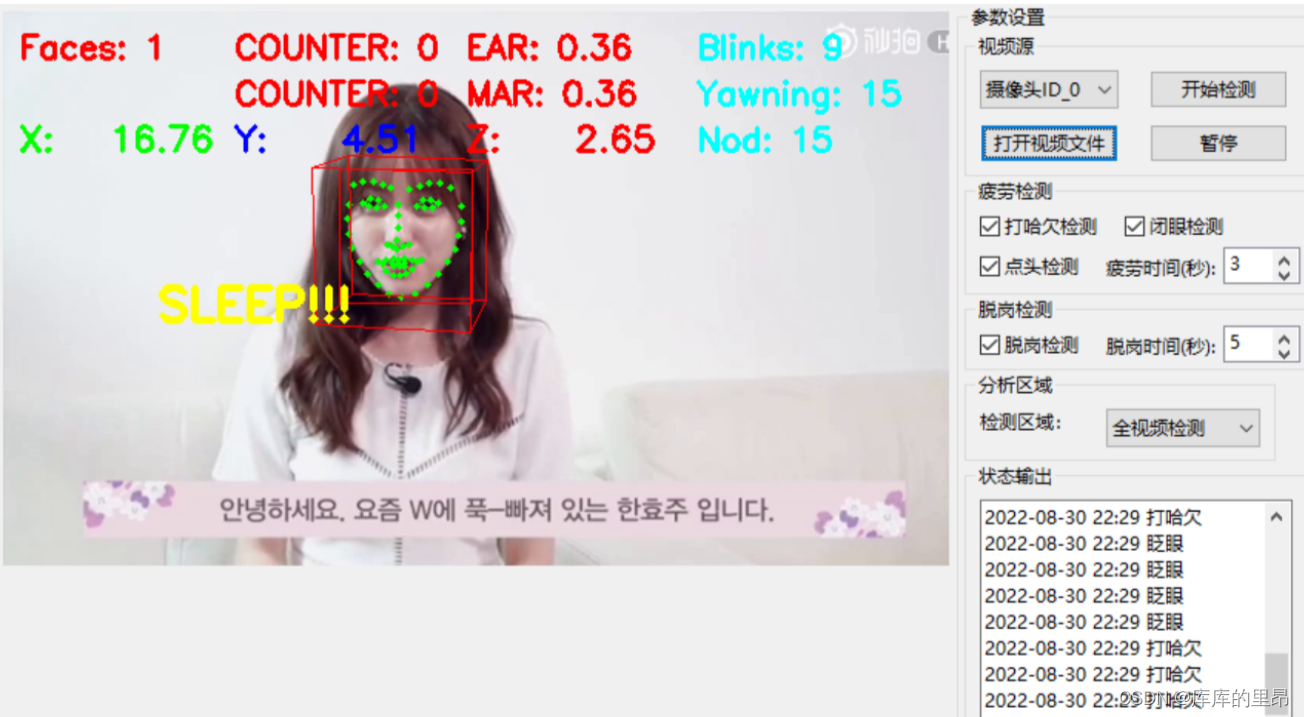
计算机视觉:驾驶员疲劳检测
目录 前言 关键点讲解 代码详解 结果展示 改进方向(打哈欠检测疲劳方法) 改进方向(点头检测疲劳) GUI界面设计展示 前言 上次博客我们讲到了如何定位人脸,并且在人脸上进行关键点定位。其中包括5点定位和68点定…...

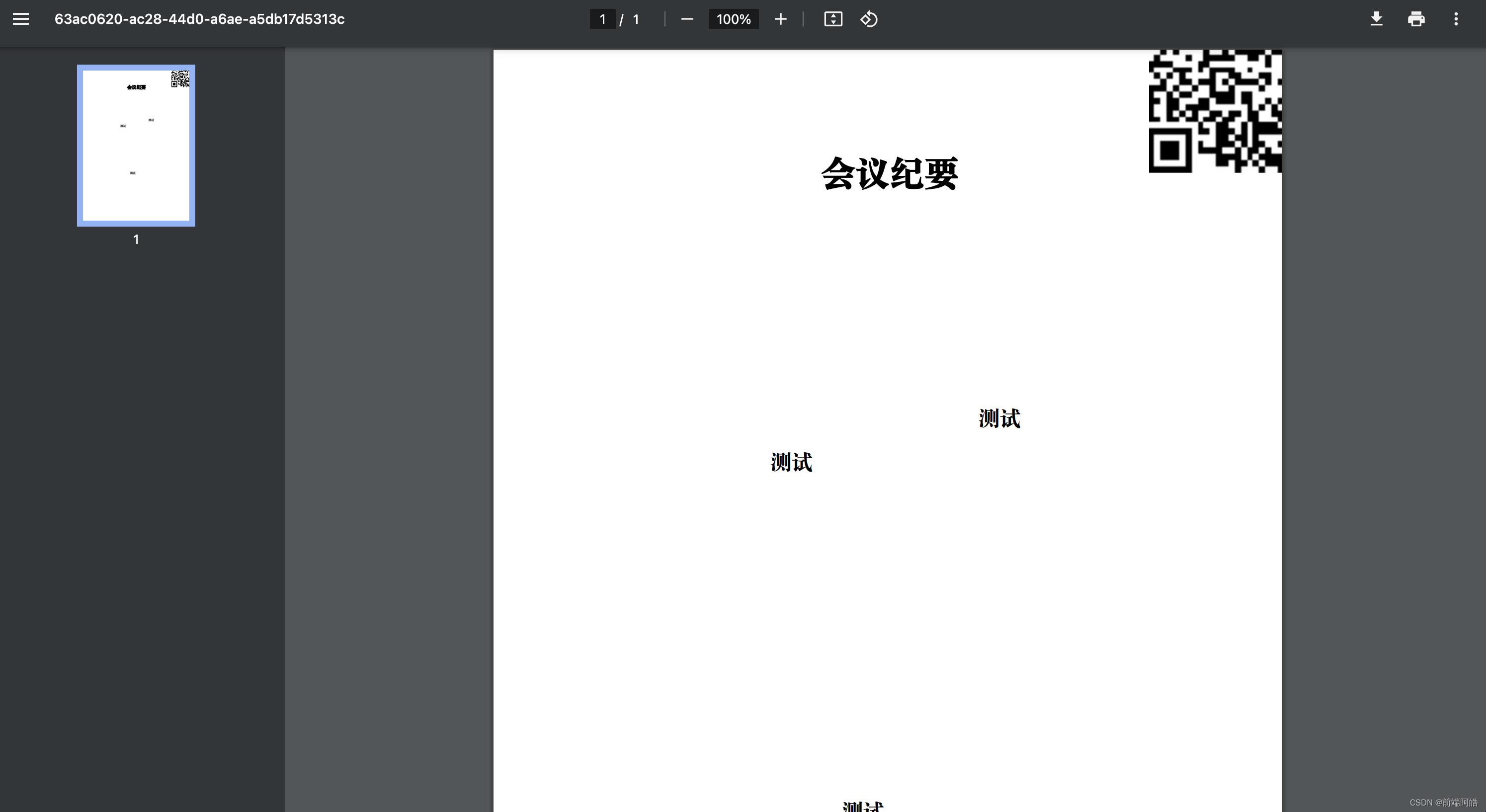
Vue向pdf文件中添加二维码
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…...

idea一键打包docker镜像并推送远程harbor仓库的方法(包含spotify和fabric8两种方法)--全网唯一正确,秒杀99%水文
我看了很多关于idea一键打包docker镜像并推送harbor仓库的文章,不论国内国外的,基本上99%都是瞎写的, 这些人不清楚打包插件原理,然后就是复制粘贴一大篇,写了一堆垃圾,然后别人拿来也不能用。 然后这篇文…...
)
程序设计:C++11原子 写优先的读写锁(源码详解二:操作跟踪)
本文承接程序设计:C11原子 写优先的读写锁(源码详解)-CSDN博客 上文已经列出了完整代码,完整代码里面增加了操作跟踪,这里就讲解一下这部分是如何实现的。 操作跟踪有两个层面:进程层面和线程层面。 由于这…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
