竞赛选题 疫情数据分析与3D可视化 - python 大数据
文章目录
- 0 前言
- 1 课题背景
- 2 实现效果
- 3 设计原理
- 4 部分代码
- 5 最后
0 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 大数据全国疫情数据分析与3D可视化
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!
🥇学长这里给一个题目综合评分(每项满分5分)
- 难度系数:2分
- 工作量:3分
- 创新点:4分
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
1 课题背景
基于大数据的新型冠状病毒疫情三维可视化,借助3D工具实现新冠病毒的可视化分析。
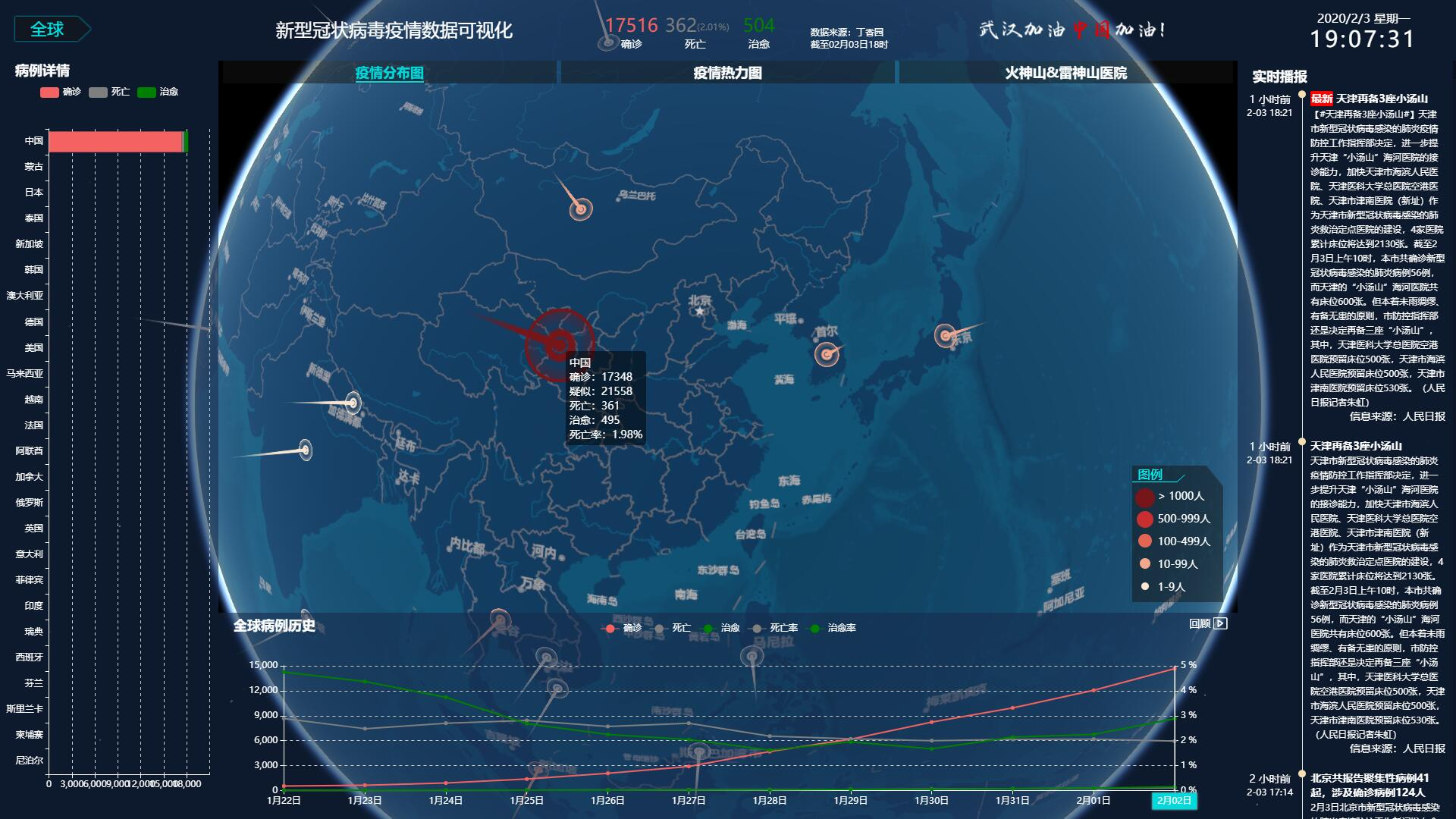
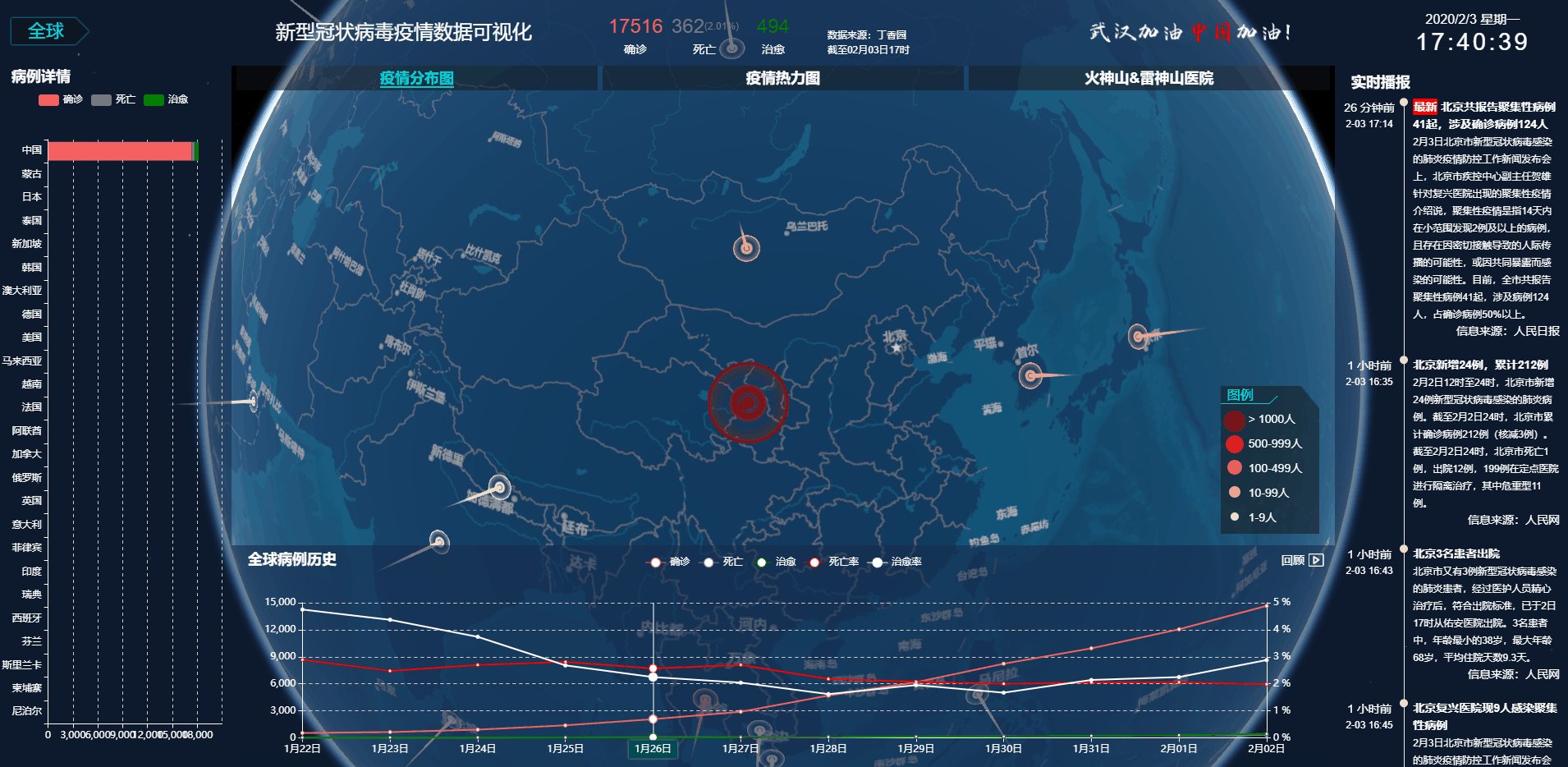
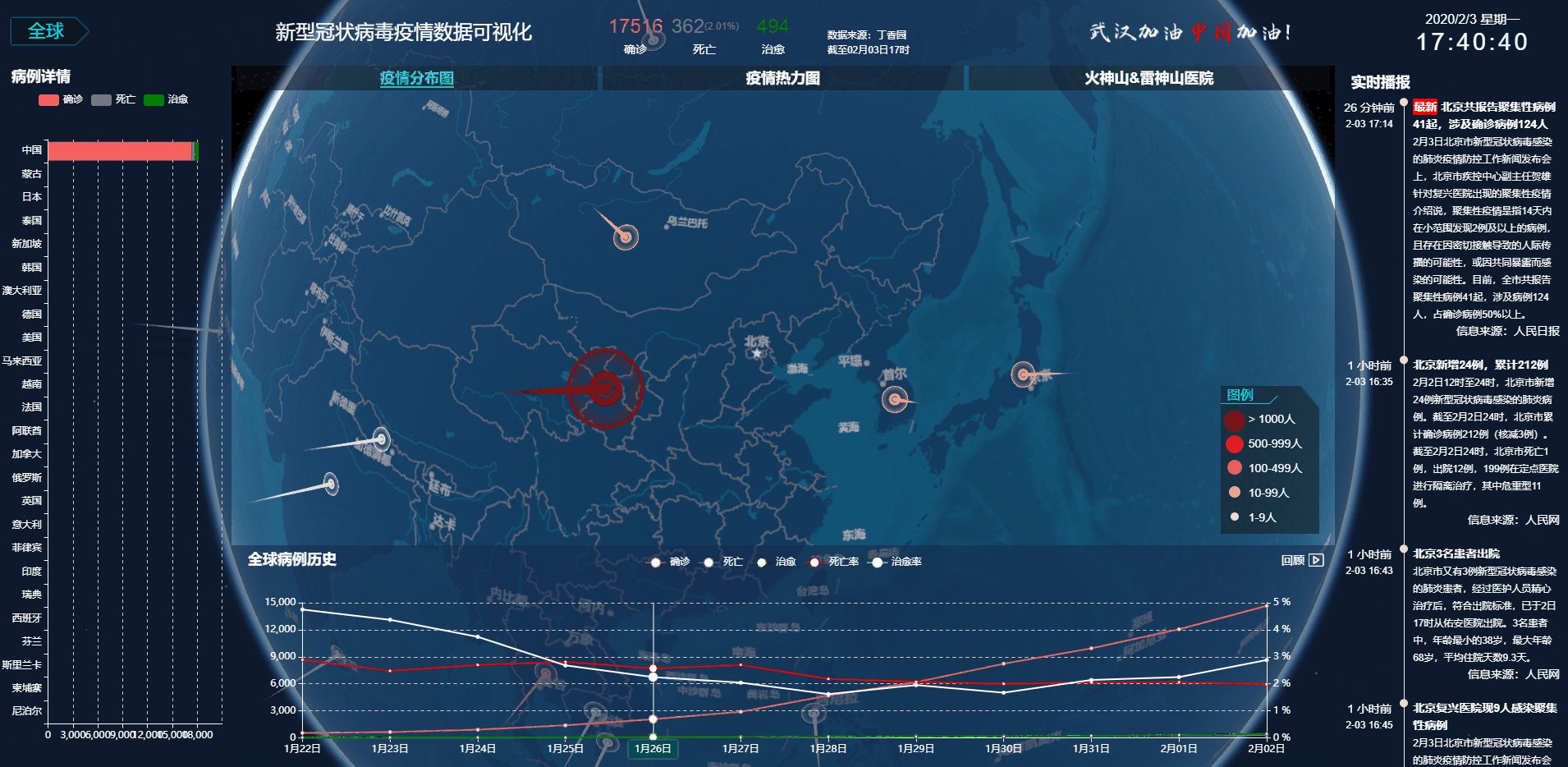
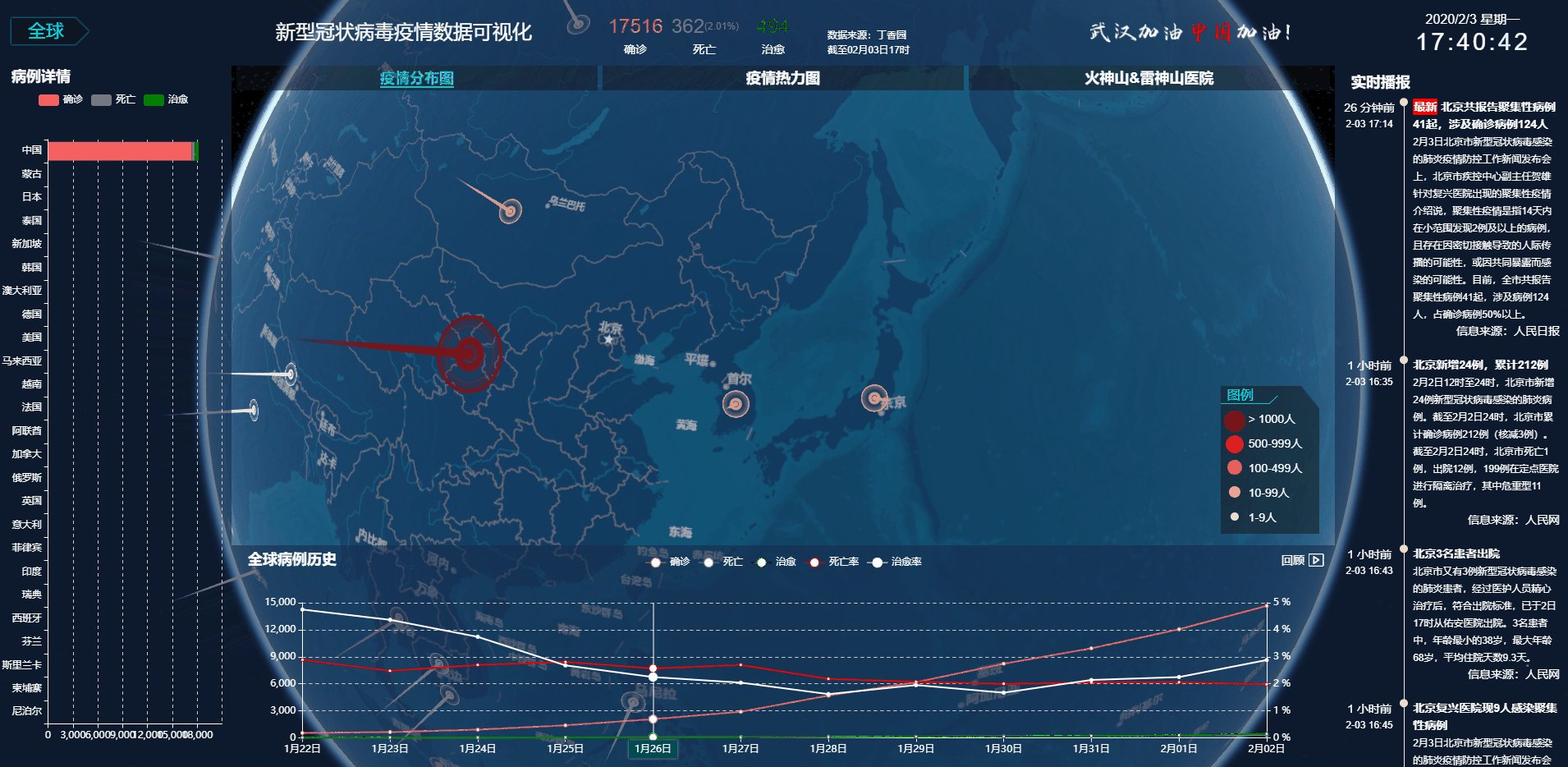
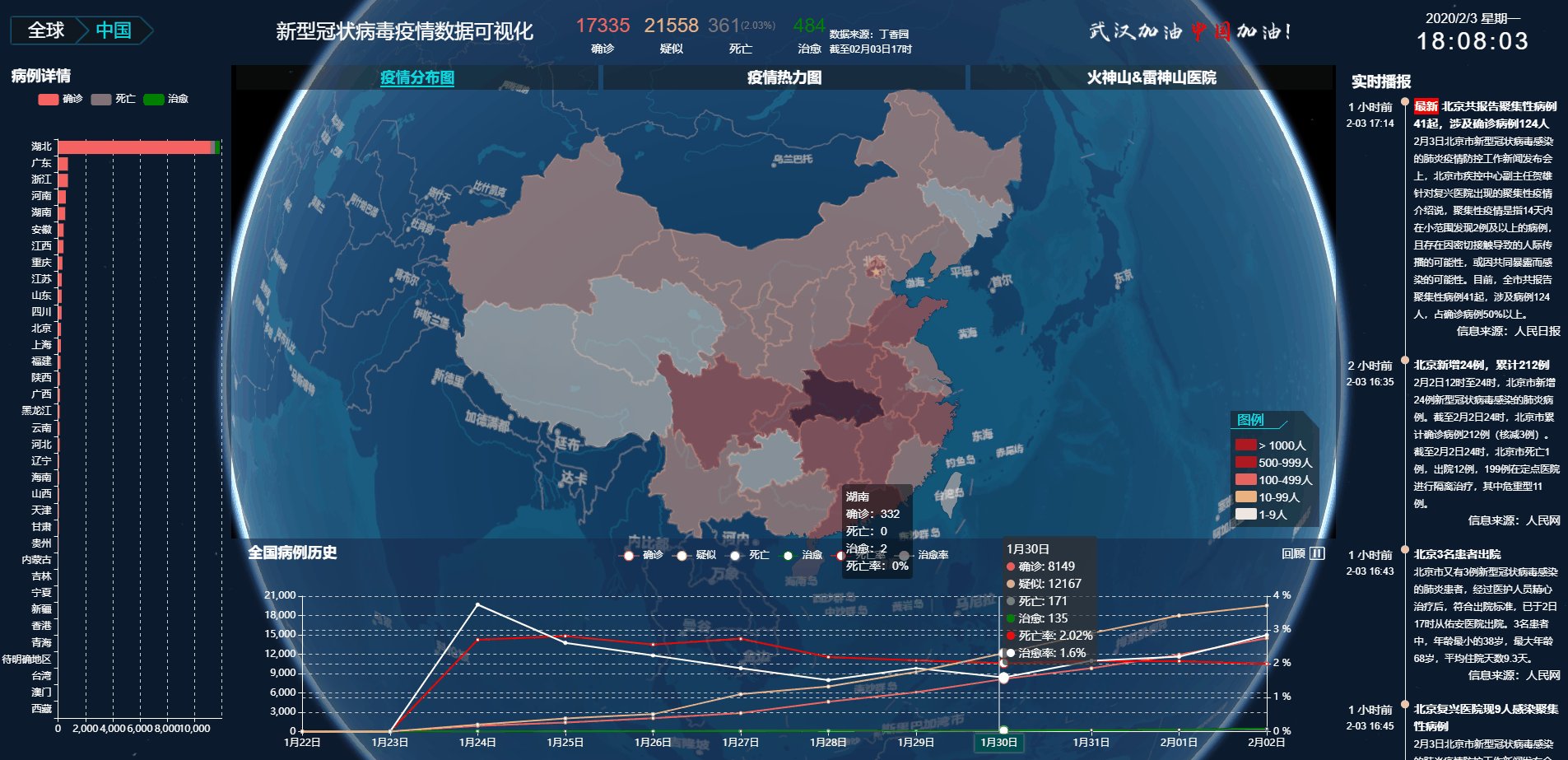
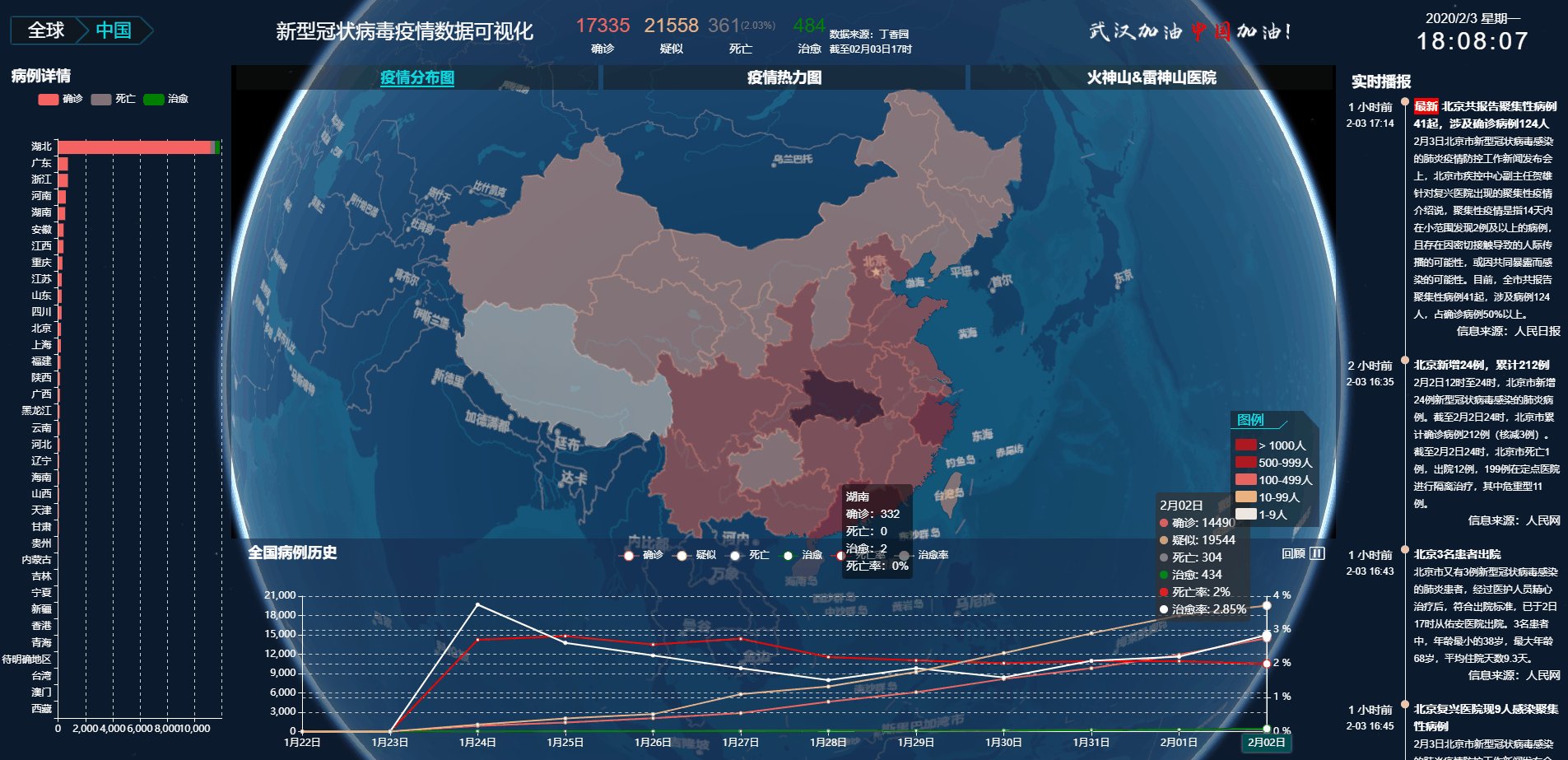
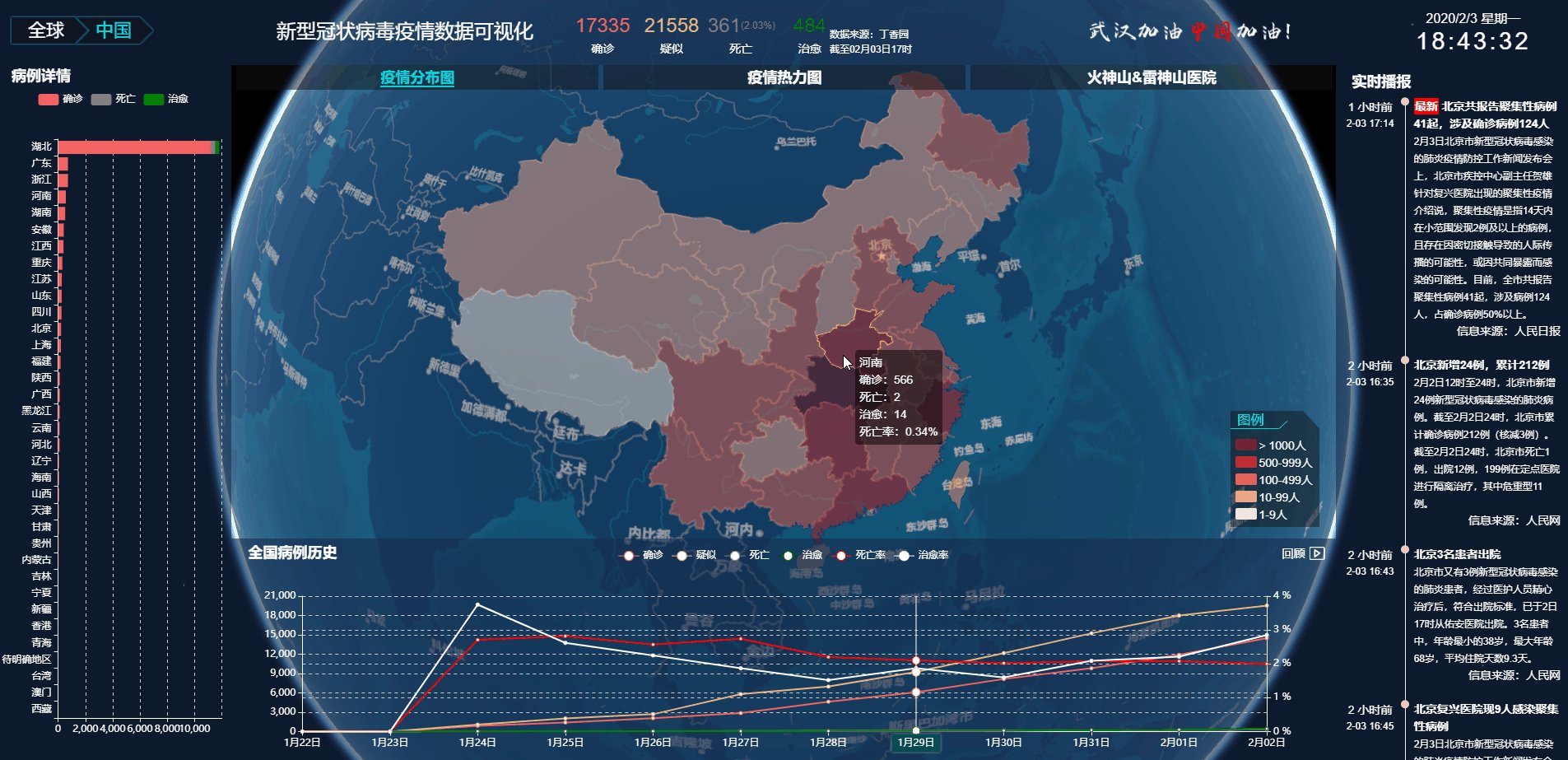
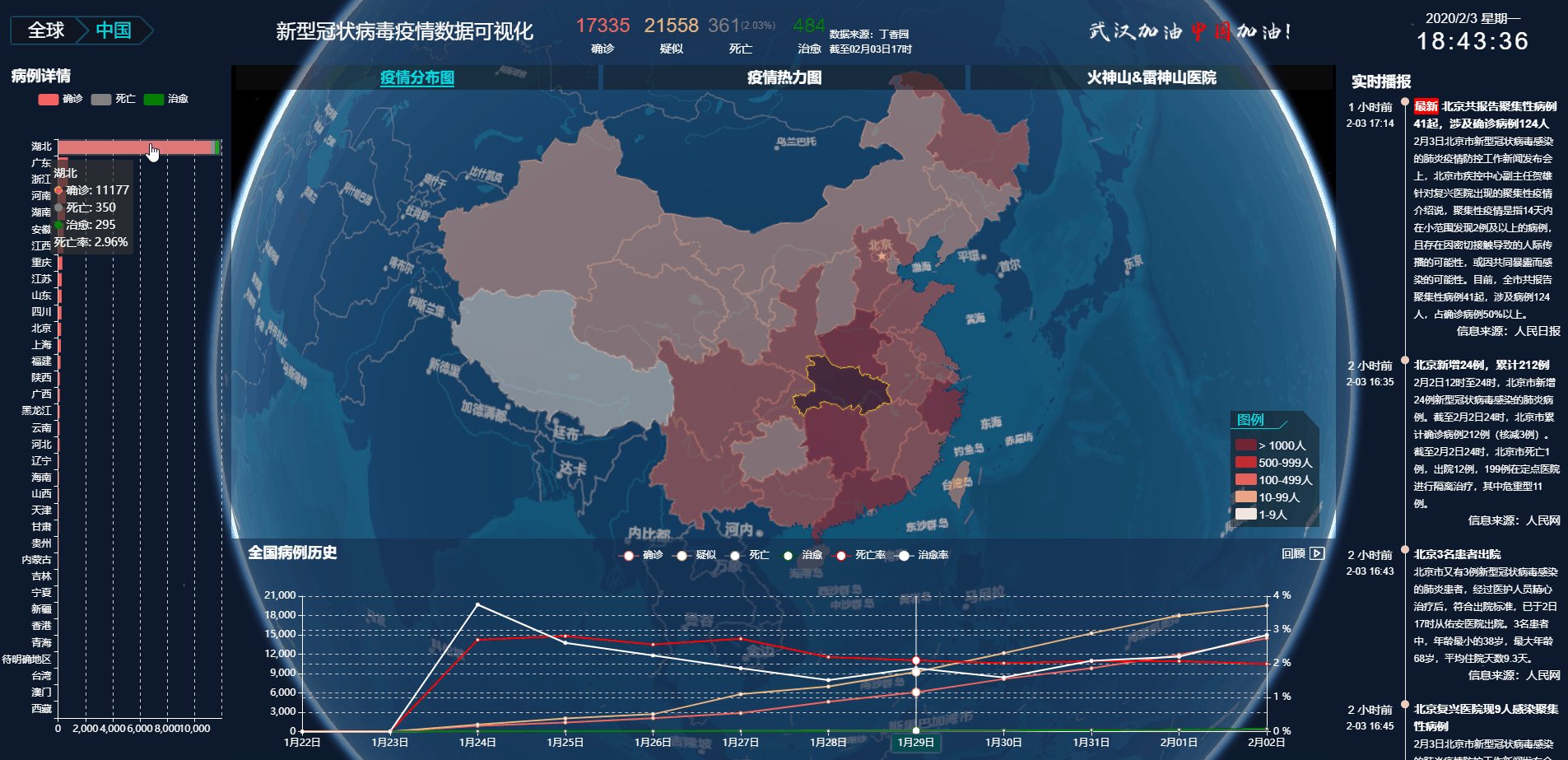
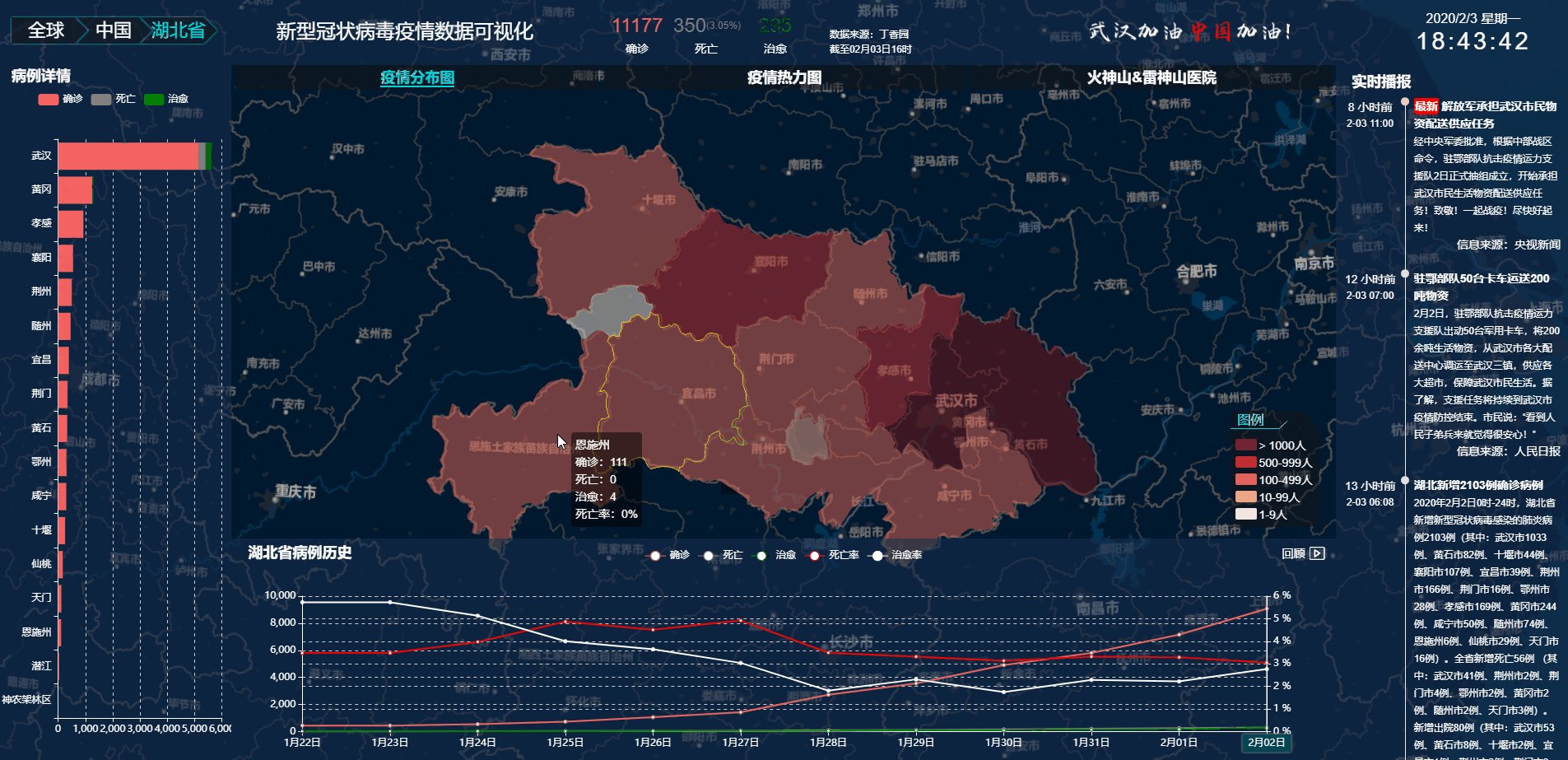
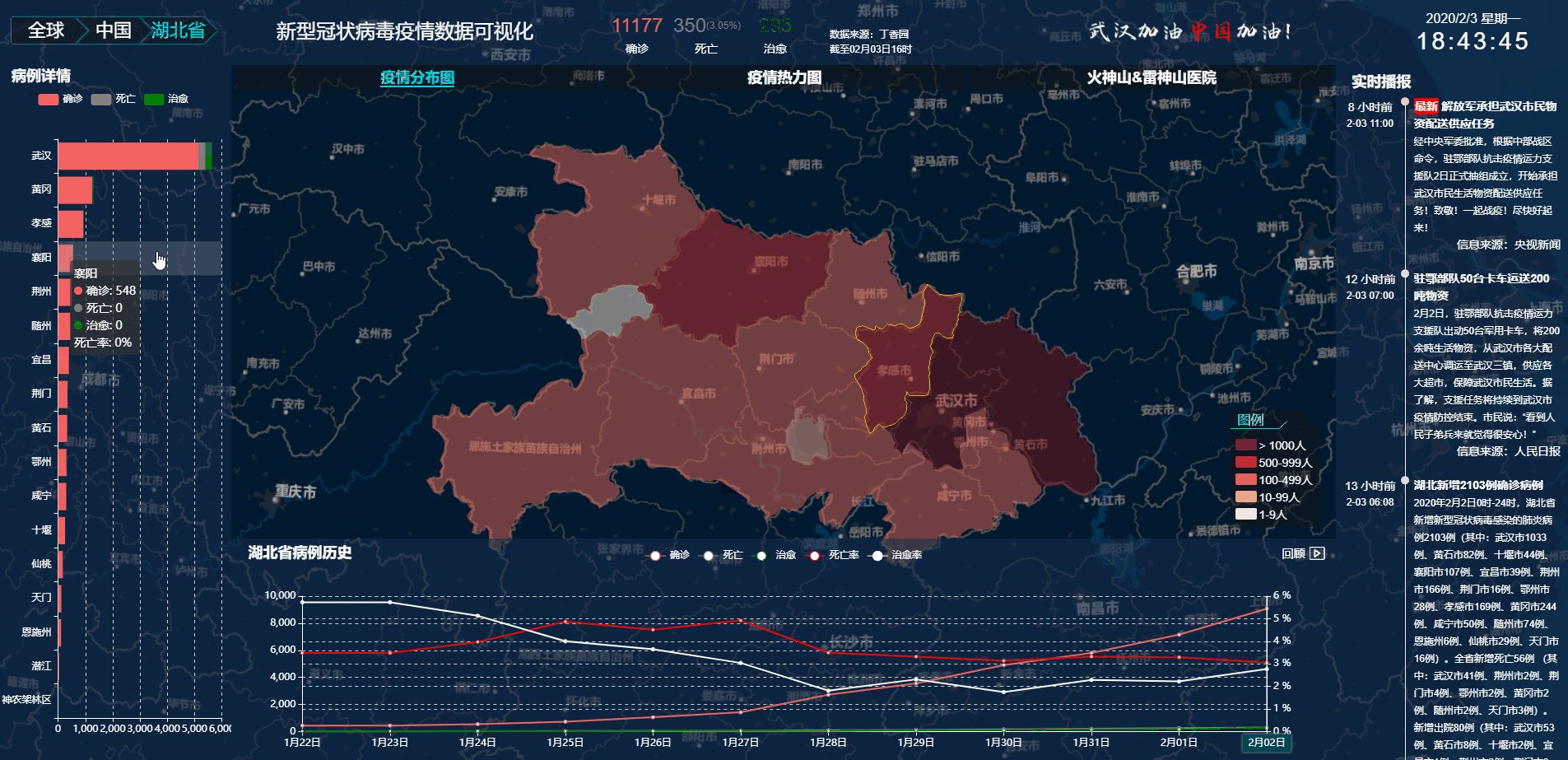
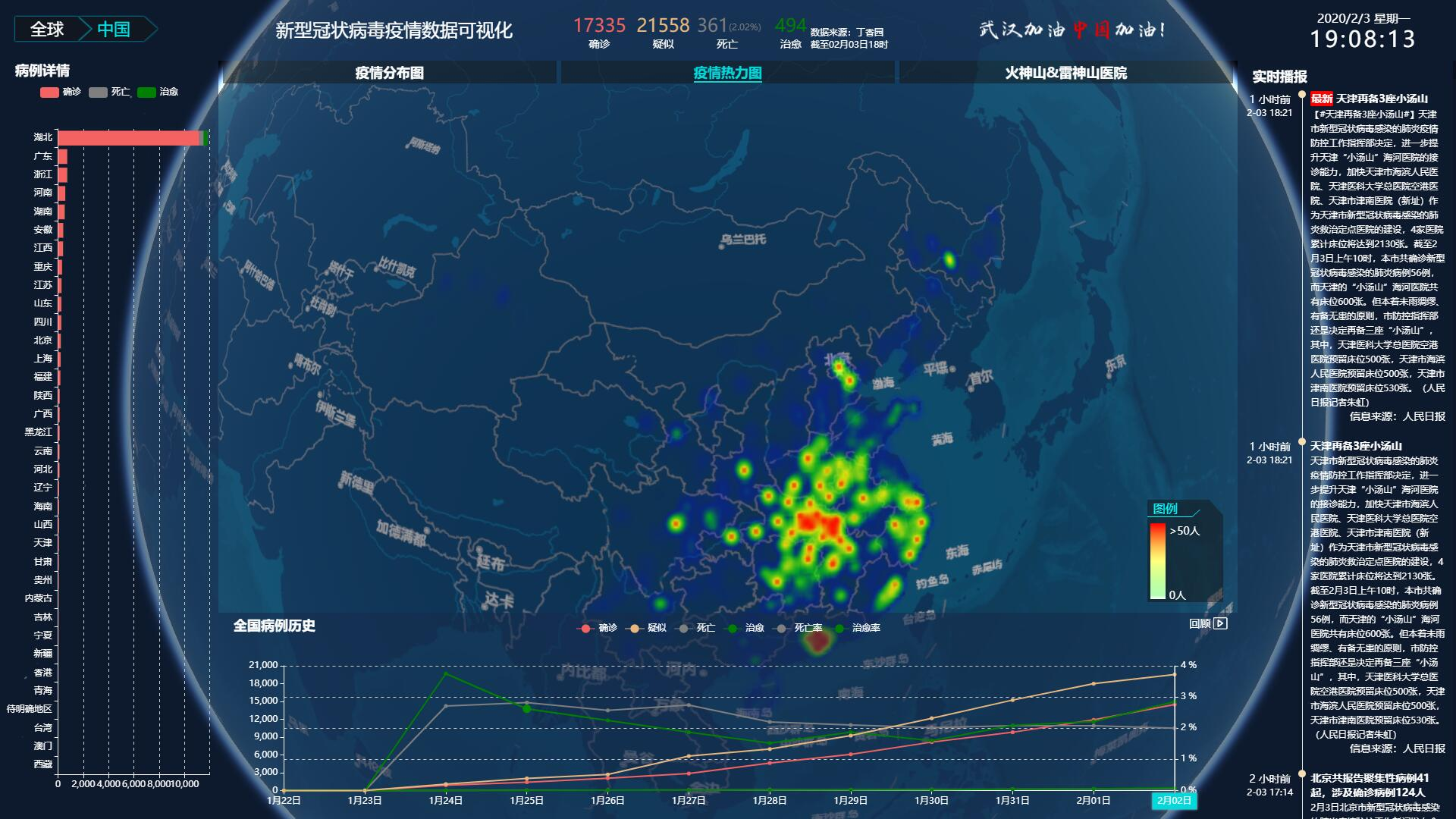
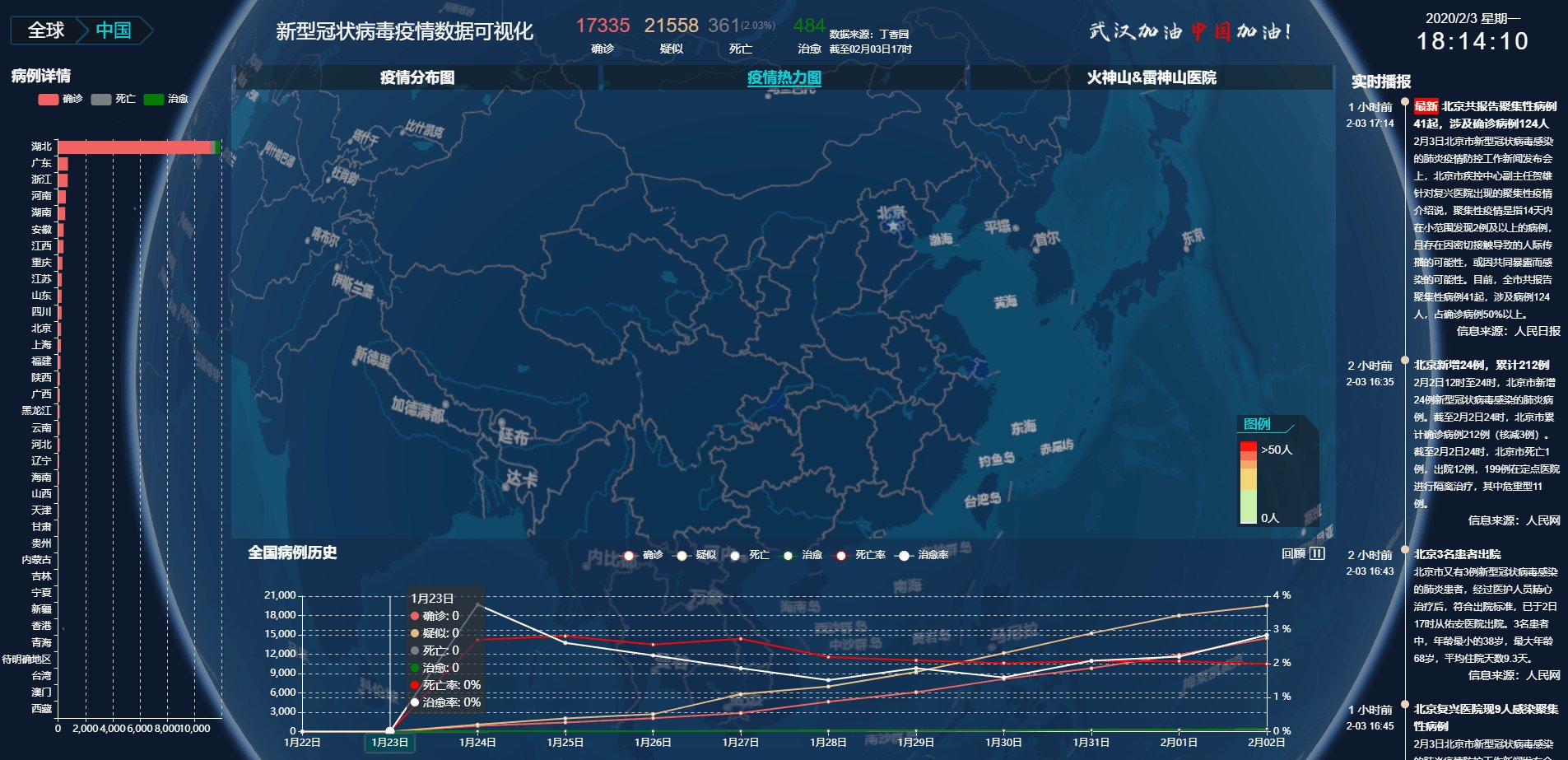
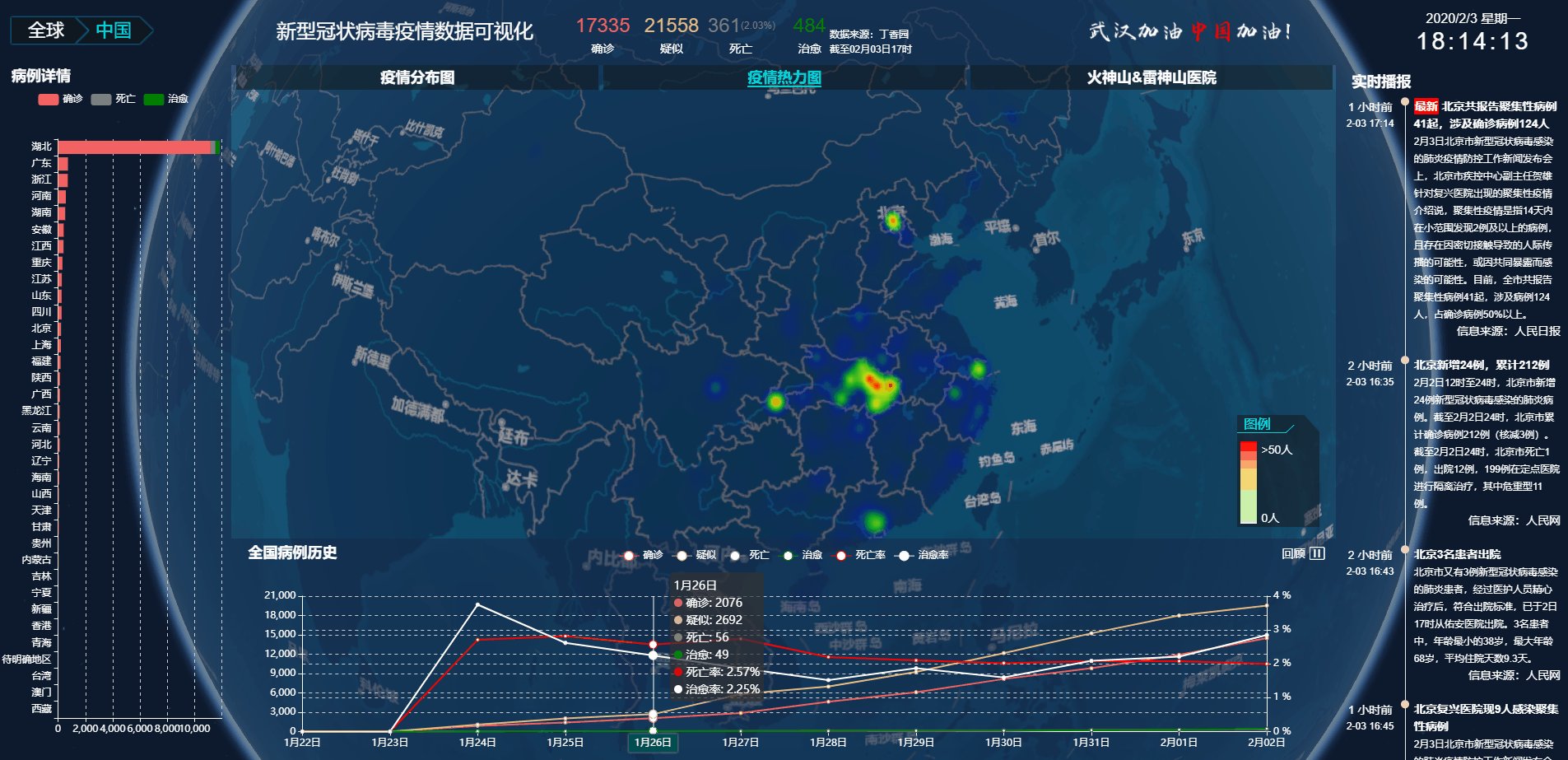
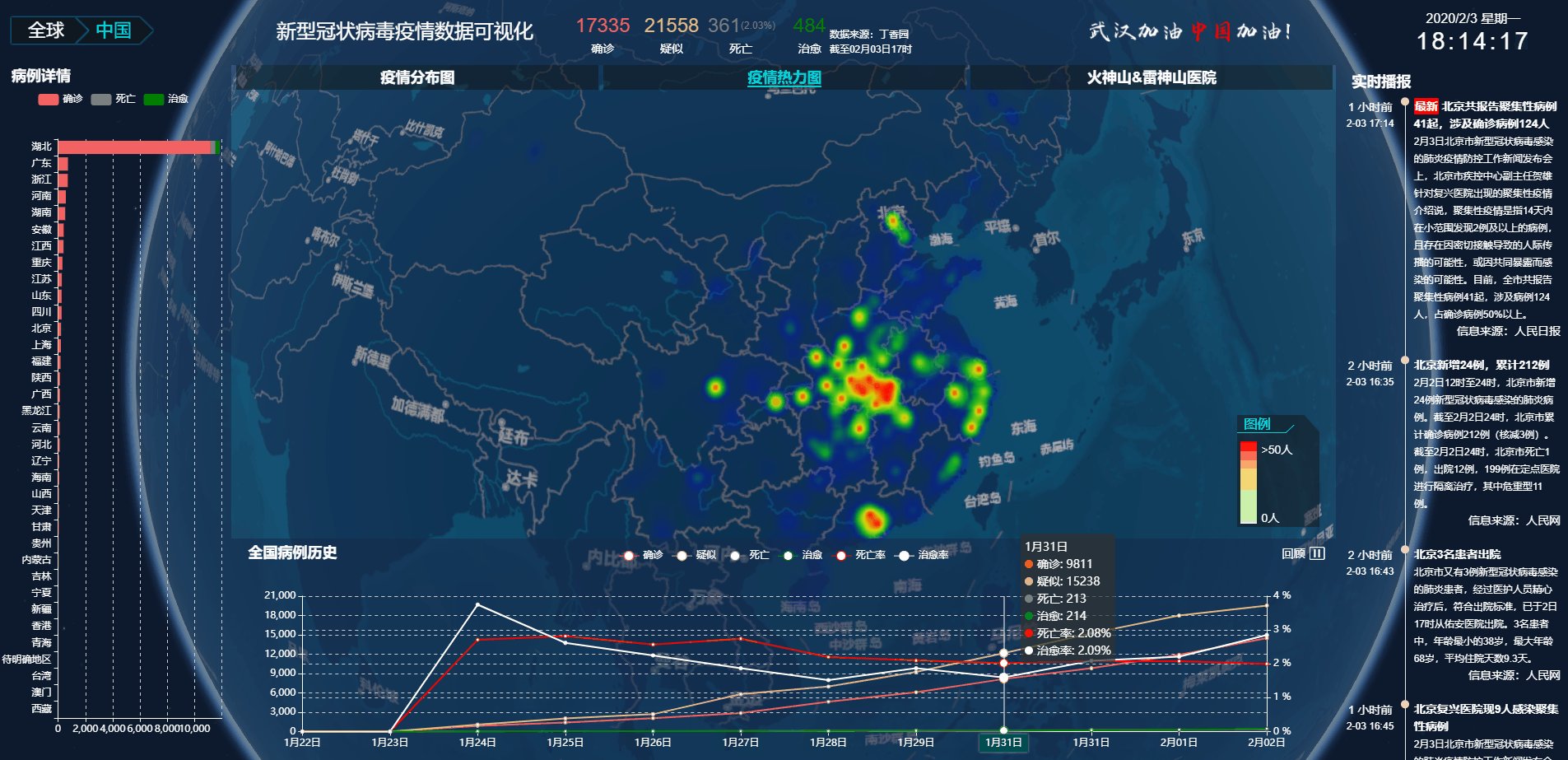
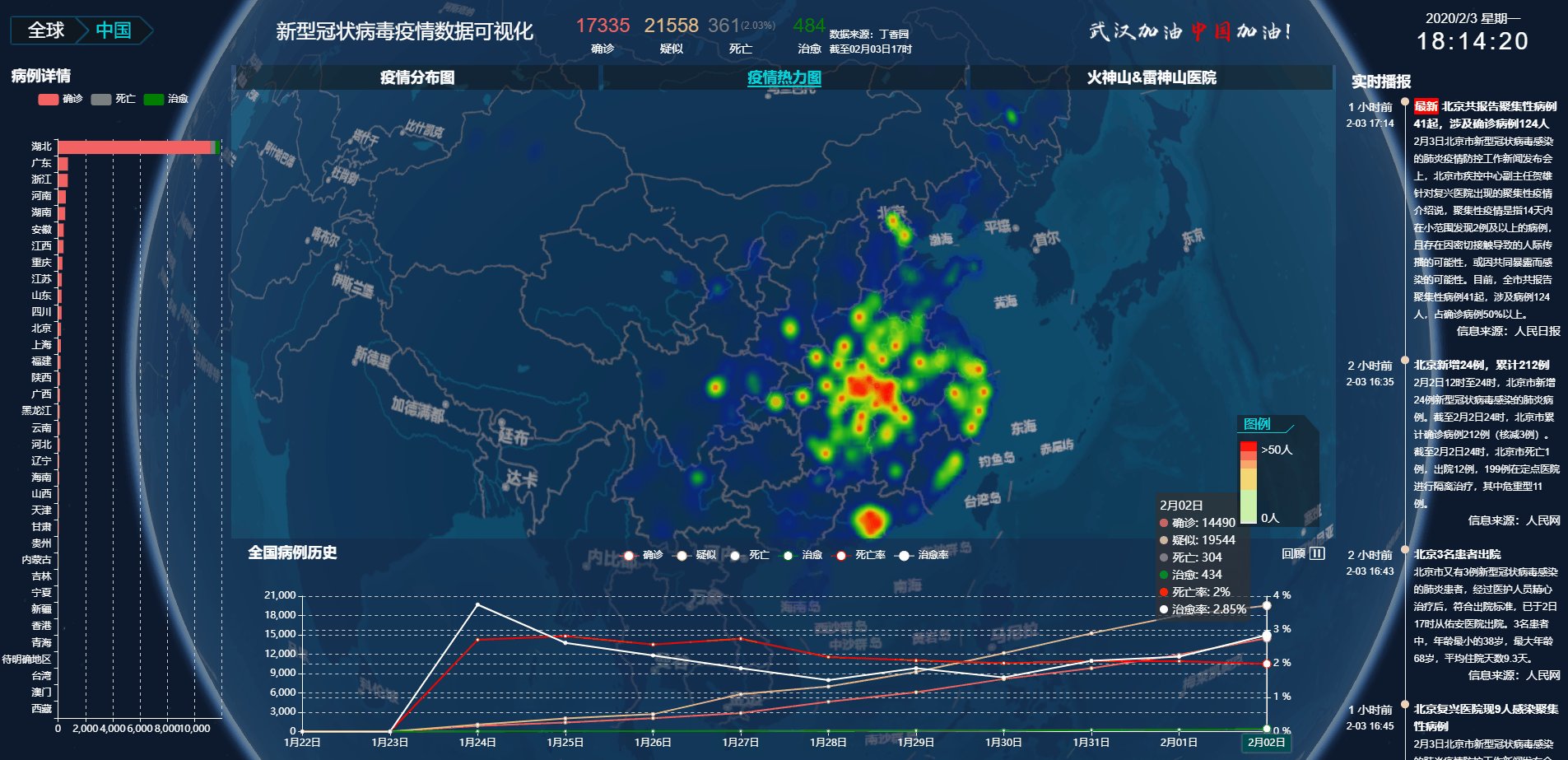
2 实现效果
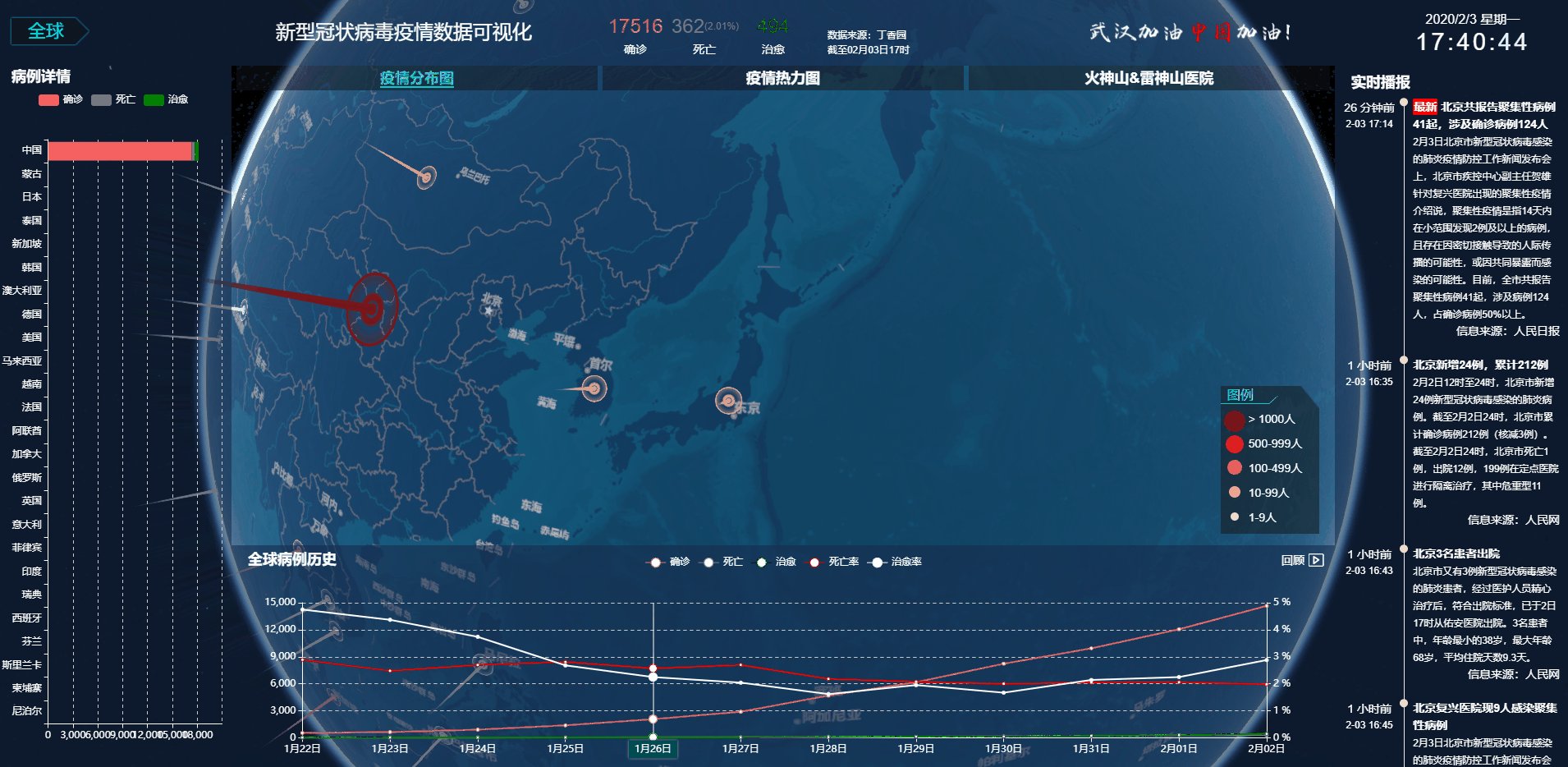
全球柱状图


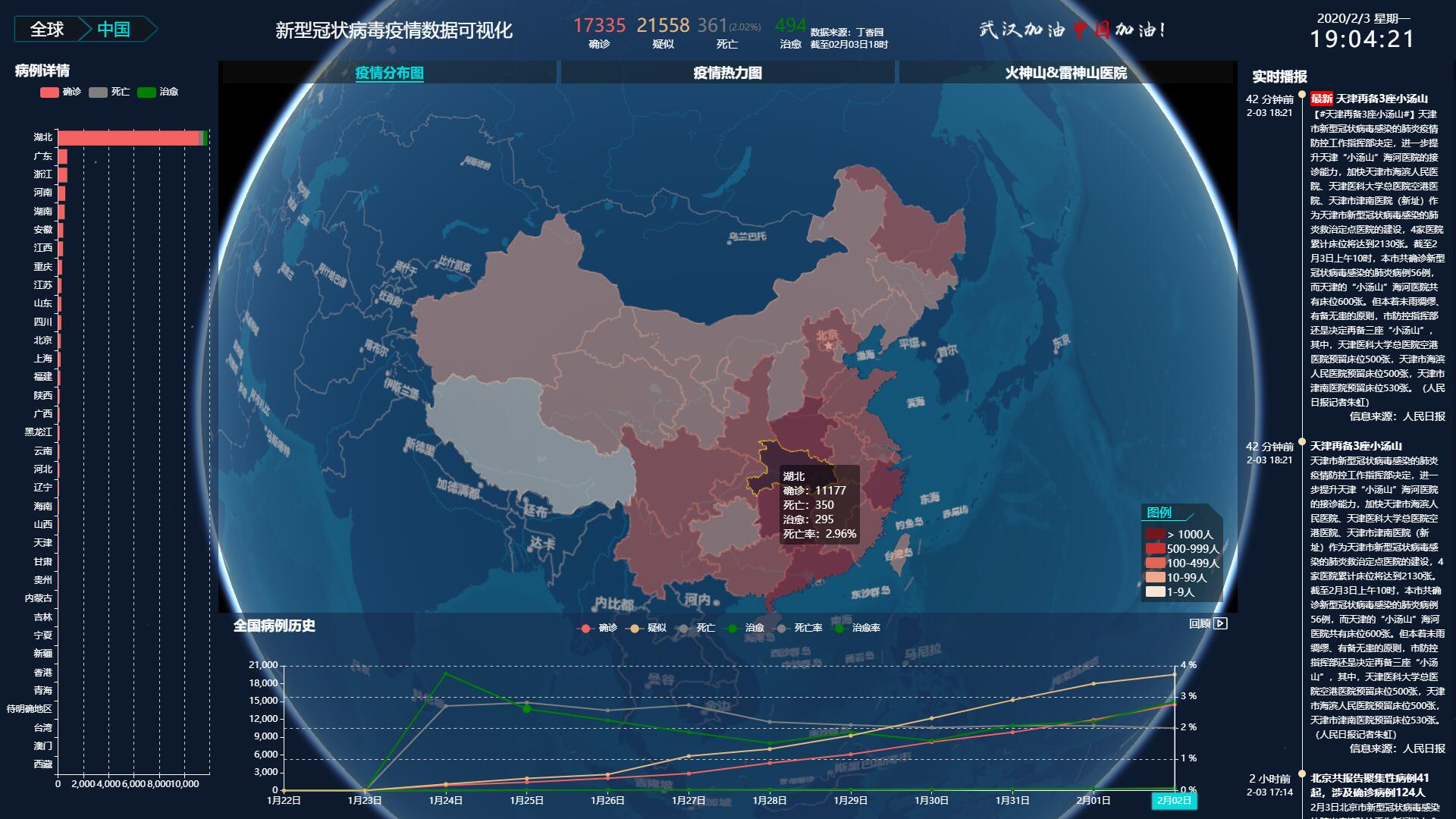
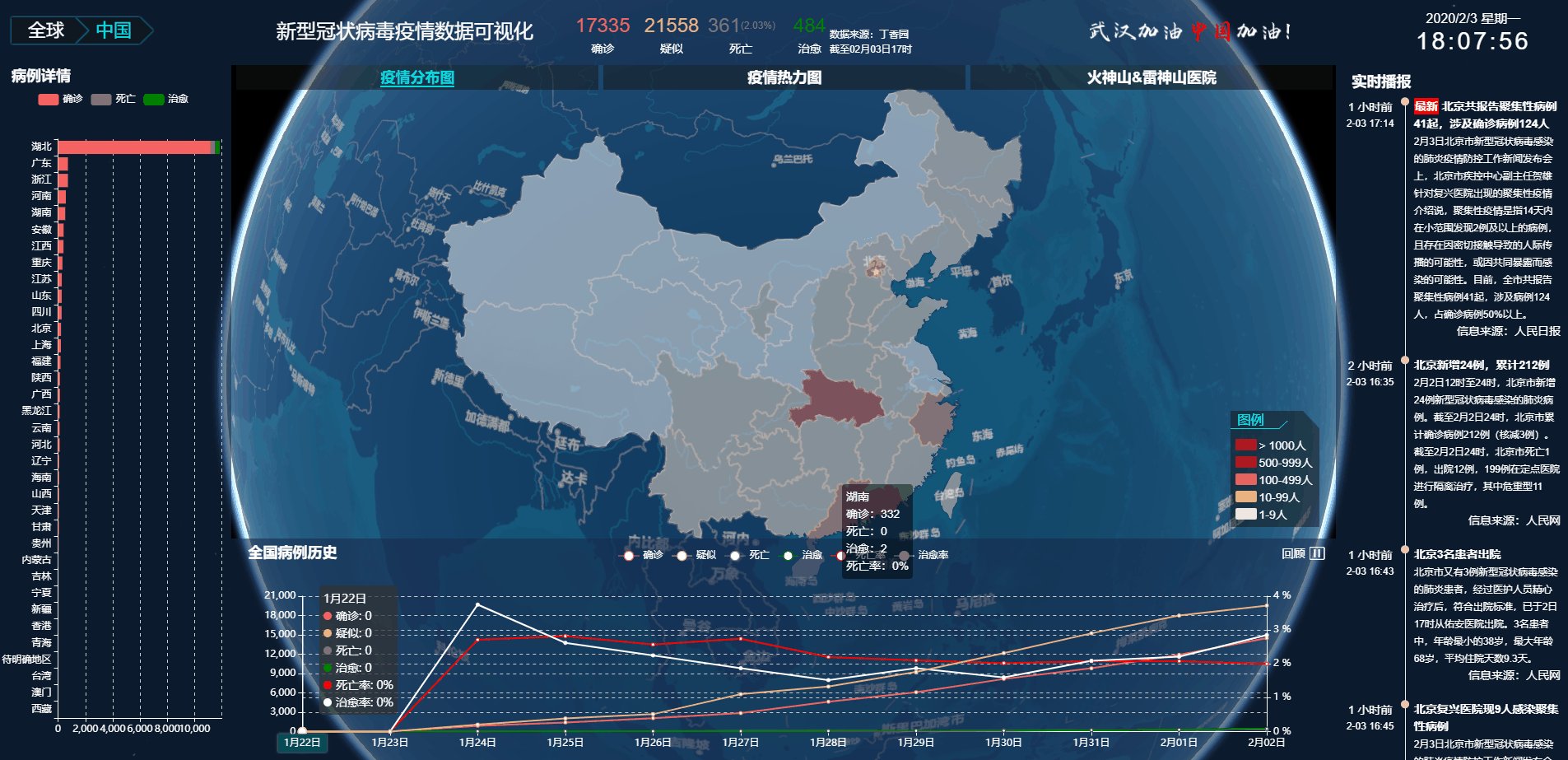
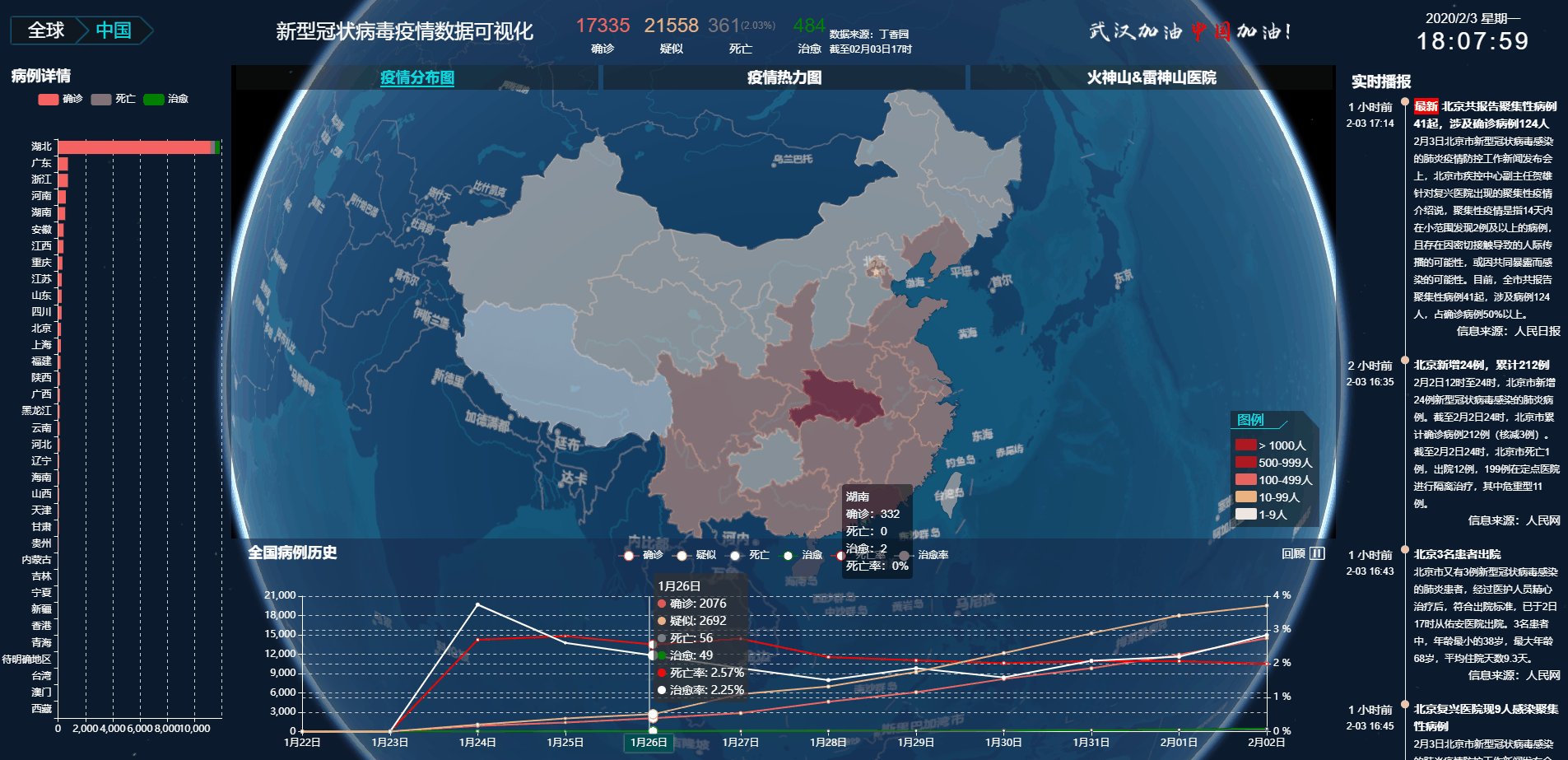
全国和分省的面着色



全国城市热力图



3 设计原理
如何用EarthSDK构建一个简单的三维App
构建步骤
1下载EarthSDK
地址:https://earthsdk.com/v/v1.1.0.zip
2.在本地创建一个文件夹,将EarthSDK放入文件夹内,并新建一个index.html文件。
3.index.html文件写入以下代码:
DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="xbsj-labels" content="Earth起步">meta><title>创建地球title><script src="./v1.1.0/XbsjEarth/XbsjEarth.js">script><style>html,body {width: 100%;height: 100%;margin: 0px;padding: 0px;}style>
head><body><div id="earthContainer" style="width: 100%; height: 100%; background: grey">div><script>var earth;function startup() {earth = new XE.Earth('earthContainer');earth.sceneTree.root = {"children": [{"czmObject": {"name": "默认离线影像","xbsjType": "Imagery","xbsjImageryProvider": {"createTileMapServiceImageryProvider": {"url": XE.HTML.cesiumDir + 'Assets/Textures/NaturalEarthII',"fileExtension": 'jpg',},"type": "createTileMapServiceImageryProvider"}}},]};}// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。XE.ready().then(startup); script>
body>html>
4.在myApp目录下执行命令hs -p 81,从而建议一个本地的http服务。
5.打开chrome浏览器,输入http://127.0.0.1:81,即可访问刚才创建的三维App。
index.html文件代码讲解
1.head节点下需要引入XbsjEarth.js文件。
<script src="./v1.1.0/XbsjEarth/XbsjEarth.js">script>
XbsjEarth.js内部会自动调用Cesium相关的js和css文件,因此不需要再引入其他Cesium相关的js和css文件。
2.body节点下需要增加一个div
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
这个div用来承载三维App。
3.创建App
earth = new XE.Earth('earthContainer');
XE.Earth是EarthSDK提供的用来创建三维App的基础类,其参数’earthContainer’实际上是上一个步骤创建的div的id。这样就相当于基于这个div创建了一个三维App。
4 三维场景的基本配置
earth.sceneTree.root = {"children": [{"czmObject": {"name": "默认离线影像","xbsjType": "Imagery","xbsjImageryProvider": {"createTileMapServiceImageryProvider": {"url": XE.HTML.cesiumDir + 'Assets/Textures/NaturalEarthII',"fileExtension": 'jpg',},"type": "createTileMapServiceImageryProvider"}}},]
};
通过配置earth.sceneTree.root,来给地球表面贴上一层离线影像。
earth.sceneTree代表整个三维App的场景树,这里可以通过简单的JSON配置来达成。这里面只增加了一个CzmObject类型的对象,它的类型xbsjType是Imagery,即影像。
前两不创建App和三维场景配置的代码是写在startup这个函数里面的。我们可以通过:
XE.ready().then(startup);
来调用startup执行相应地创建操作。
那么为何需要通过XE.ready()来操作呢。因为XE.ready()函数会自动加载Cesium.js和相关的css文件,当加载完成以后才能进行Cesium的相关操作。
XE.ready()的返回值是一个Promise,我们可以通过then回调,等到Promise执行完成以后再执行startup操作。
4 部分代码
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'//import ViewUI from 'view-design';//import 'view-design/dist/styles/iview.css';Vue.config.productionTip = false;/* eslint-disable no-new */// XE.ready()用来加载Cesium.js等相关资源XE.ready().then(() => {// 加载标绘插件return XE.HTML.loadJS('../static/XbsjEarth-Plugins/plottingSymbol/plottingSymbol.js');}).then(() => {// 加载标绘插件return XE.HTML.loadJS('../static/XbsjEarth-Plugins/customPrimitive/customPrimitive.js');}).then(() => {// vtxf g_app赋值,方便调试window.g_app = new Vue({el: '#app',router,data() {return {currentArea: 'china',mousemoveArea: '',//修改 currentDay 为 currentTime 表示整形,DataServer的所有数据查询接口 具有 ut 参数,表示查询的截至时间, 为0 表示取最新值currentTime: new Date().getTime(),intervalID: undefined}},components: {App},template: '',mounted() {this.startGlobeUpdate();},methods: {startGlobeUpdate() {this.currentTime = new Date().getTime();if (!this.intervalID) {var self = this;this.intervalID = setInterval(() => {self.currentTime = new Date().getTime();console.log('globe update', self.currentTime);}, 60000);}},stopGlobeUpdate() {if (this.intervalID) {clearInterval(this.intervalID);this.intervalID = undefined;}}}})});<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="xbsj-labels" content="Earth起步"></meta><title>创建地球</title><!-- 强制提前加载Cesium.js,其中Cesium相关路径可以换成自定义的 --><!-- <script src="../../XbsjCesium/Cesium.js"></script> --><!-- <link rel="stylesheet" href="../../XbsjCesium/Widgets/Widgets.css"> --><!-- 0 引入js文件 --><script src="../../XbsjCesium/Cesium.js"></script><link rel="stylesheet" href="../../XbsjCesium/Widgets/widgets.css"><script src="../../XbsjEarth/XbsjEarth.js"></script><style>html,body {width: 100%;height: 100%;margin: 0px;padding: 0px;}</style></head><body><div id="earthContainer" style="width: 100%; height: 100%; background: grey"></div><script>var earth;var bgImagery;function startup() {// earth = new XE.Earth('earthContainer');earth = new XE.Earth('earthContainer', {// 这里设置Viewer的配置,和new Viewer(container, options)中的options一致homeButton: true,timeline: true,});earth.sceneTree.root = {"children": [{"czmObject": {"name": "默认离线影像","xbsjType": "Imagery","xbsjImageryProvider": {"createTileMapServiceImageryProvider": {"url": XE.HTML.cesiumDir + 'Assets/Textures/NaturalEarthII',"fileExtension": 'jpg',},"type": "createTileMapServiceImageryProvider"}}},]};}// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。XE.ready().then(startup); </script></body></html>5 最后
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
相关文章:

竞赛选题 疫情数据分析与3D可视化 - python 大数据
文章目录 0 前言1 课题背景2 实现效果3 设计原理4 部分代码5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 大数据全国疫情数据分析与3D可视化 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐࿰…...

macos 配置ndk环境
选择Android Studio下默认的ndk环境 mac电脑的ndk默认路径一般是 /Users/user_name/Library/Android/sdk/ndk/version_code 其中user_name为自己电脑的用户名,version_code为自己ndk安装的版本号,比如我这里电脑的ndk路径就是 /Users/zhangsan/Libra…...

【linux】进行间通信——共享内存+消息队列+信号量
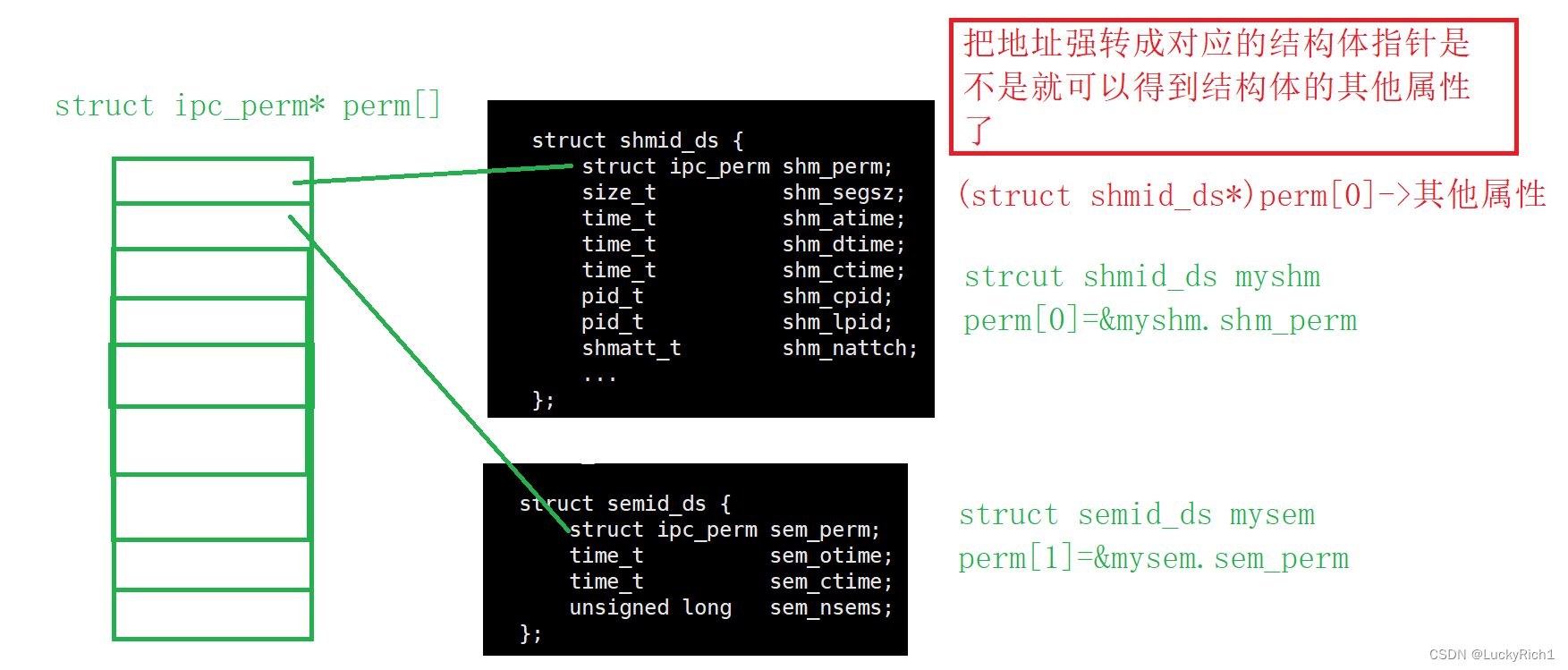
共享内存消息队列信号量 1.共享内存1.1共享内存的原理1.2共享内存的概念1.3接口的认识1.4实操comm.hppservice.cc (写)clint.cc (读) 1.5共享内存的总结1.6共享内存的内核结构 2.消息队列2.1原理2.2接口 3.信号量3.1信号量是什么3…...

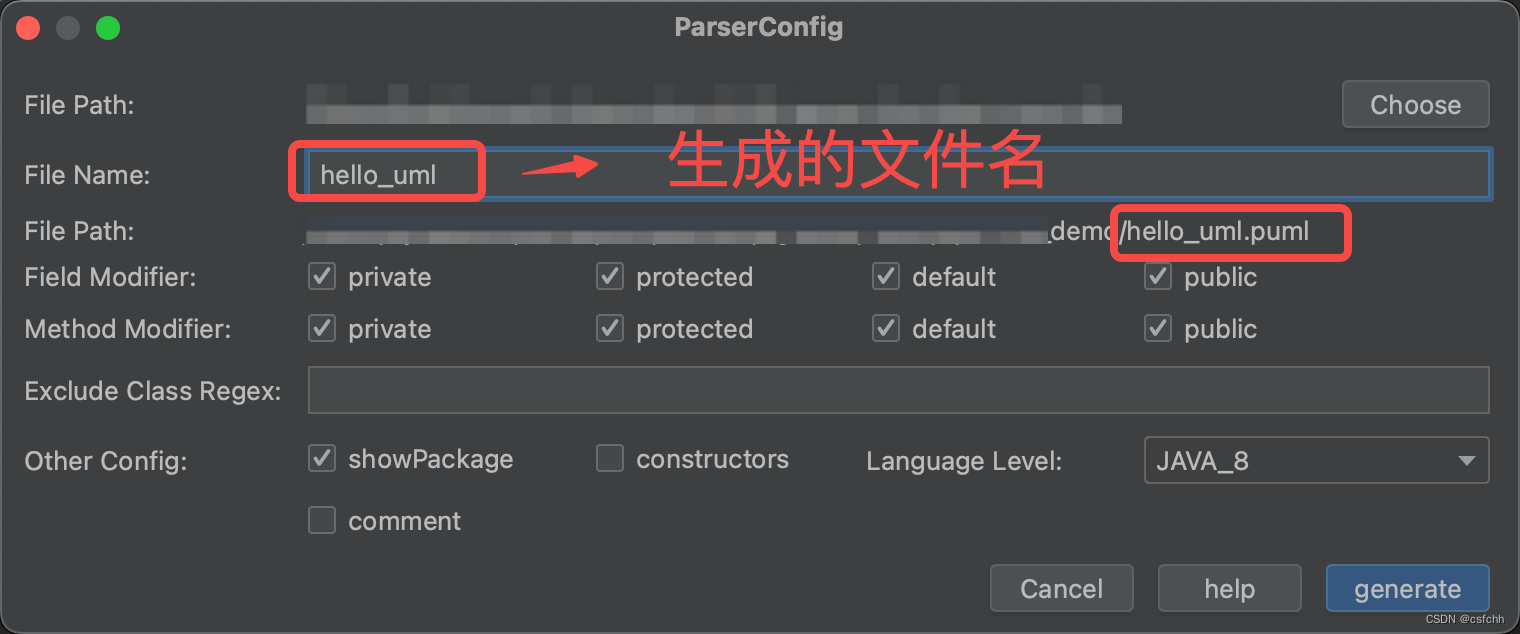
PlantUML基础使用教程
环境搭建 IDEA插件下载 打开IEDA系列IDE,从FIle–>Settings–>Plugins–>Marketplace 进入到插件下载界面,搜索PlantUML,安装PlantUML Integration和PlantUML Parser两个插件,并重启IDE 安装和配置Graphviz 进入官网…...

Redis:新的3种数据类型Bitmaps、HyperLoglog、Geographic
目录 Bitmaps简介常用命令bitmaps与set比较 HyperLoglog简介命令 Geographic简介命令 Bitmaps 简介 位操作字符串。 现代计算机使用二进制(位)作为信息的基本单位,1个字节等于8位,例如“abc”字符串是有3个字节组成,…...

promise时效架构升级方案的实施及落地 | 京东物流技术团队
一、项目背景 为什么需要架构升级 promise时效包含两个子系统:内核时效计算系统(系统核心是时效计算)和组件化时效系统(系统核心是复杂业务处理以及多种时效业务聚合,承接结算下单黄金流程流量)ÿ…...

es的使用方法以及概念
Elasticsearch(简称为ES)是一个开源的搜索引擎,它构建在Lucene搜索引擎之上。它提供了一个分布式、多租户的全文搜索引擎,具有强大的实时分析能力。以下是关于Elasticsearch的一些基本概念和使用方法: 基本概念&#…...

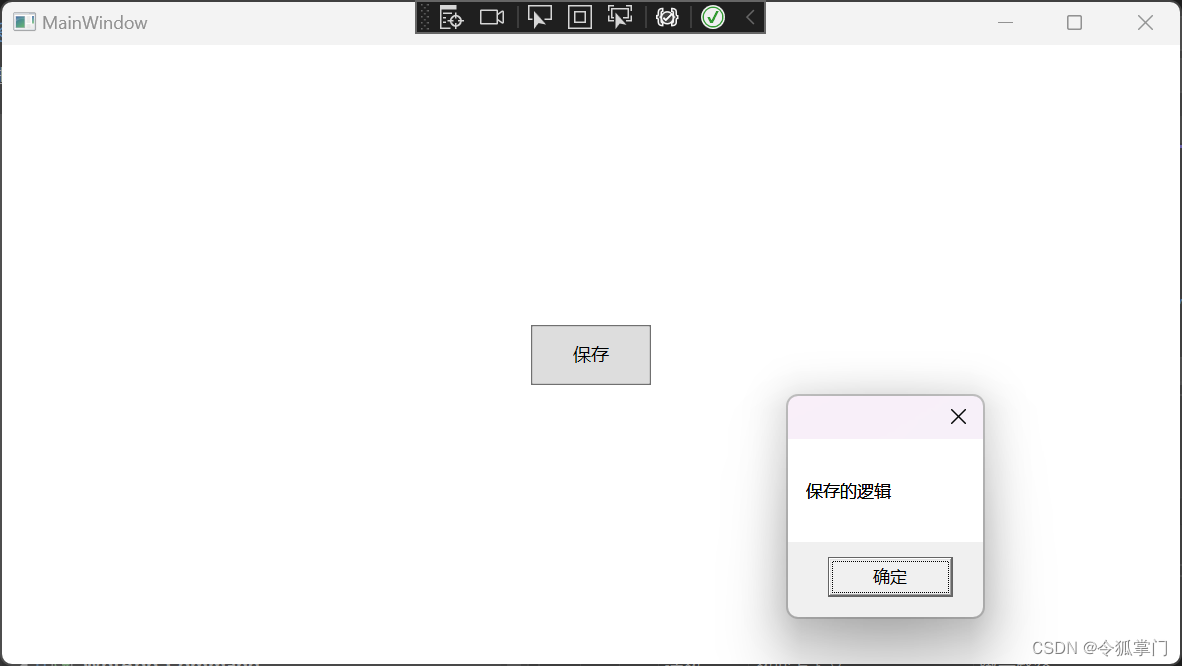
WPF xaml Command用法介绍
WPF (Windows Presentation Foundation) 中的命令设计模式是一种用于分离用户界面逻辑和业务逻辑的方法。在WPF中,这种模式通过命令接口(如 ICommand)实现,使得用户界面组件(如按钮、菜单项等)可以触发不直…...

微信小程序动态生成表单来啦!你再也不需要手写表单了!
dc-vant-form 由于我们在小程序上涉及到数据采集业务,需要经常使用表单,微信小程序的表单使用起来非常麻烦,数据和表单是分离的,每个输入框都需要做数据处理才能实现响应式数据,所以我开发了dc-vant-form,…...

顺序表(数据结构与算法)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

【大连民族大学C语言CG题库练习题】——判断一个矩阵是另一个矩阵的子矩阵
【问题描述】 从标准输入中输入一个N(N<9)阶矩阵和一个M(M<N)阶矩阵,判断矩阵M是否是N的子矩阵,若是则输出M在N中的起始位置,若不是则输出-1。若矩阵M能与N中某一区域完全相等࿰…...

C#WPF控制模板实例
一、控制模板 ControlTemplate(控件模板)不仅是用于来定义控件的外观、样式, 还可通过控件模板的触发器(ControlTemplate.Triggers)修改控件的行为、响应动画等。 控件模板定义控件的视觉外观,所有的 UI 元素都具有某种外观和行为,例如,Button 具有外观和行为。单击事件或…...
MATLAB Simulink和S7-1200PLC MOBUSTCP通信
MATLAB Simulink和SMART PLC OPC通信详细配置请查看下面文章链接: MATLAB和西门子SMART PLC OPC通信-CSDN博客文章浏览阅读749次,点赞26次,收藏2次。西门子S7-200SMART PLC OPC软件的下载和使用,请查看下面文章Smart 200PLC PC Access SMART OPC通信_基于pc access smart的…...

五、函数的介绍
1、为什么需要函数 (1)当程序足够简单时,一个main函数就可以实现所有功能。随着程序功能的增加、复杂化,超出人的大脑的承受范围,这时一个main函数可能就逻辑不清了。这是就需要把一个大程序分成许多小的模块来组织,于是乎出现了…...

【广州华锐互动VRAR】VR元宇宙技术在气象卫星知识科普中的应用
随着科技的不断发展,虚拟现实(VR)和元宇宙等技术正逐渐走进我们的生活。这些技术为我们提供了一个全新的互动平台,使我们能够以更加直观和生动的方式了解和学习各种知识。在气象天文领域,VR元宇宙技术的应用也日益显现…...

F. Alex‘s whims Codeforces Round 909 (Div. 3) 1899F
Problem - F - Codeforces 题目大意:有q次询问,每次询问给出一个数x,要求构造一棵n个点的树,使得对于每次询问,树上都有一条简单路径的长度等于x,同时每次询问前可以对树进行一次操作,即将一个…...

面试题-5
1.用递归的时候有没有遇到什么问题? 如果一个函数内可以调用函数本身,那么这个就是递归函数 函数内部调用自己 特别注意:写递归必须要有退出条件return 2.如何实现一个深拷贝 深拷贝就是完全拷贝一份新的对象,会在堆内存中开辟新的空间,拷贝的对象被修改后&…...

车载以太网-ARP
文章目录 车载以太网ARP协议ARP协议帧格式ARP报文示例ARP报文完整流程ARP流程报文示例ARP协议测试 车载以太网ARP协议 车载以太网ARP协议是指在车载以太网中使用的ARP协议。ARP(Address Resolution Protocol)是一种用于将IP地址解析为MAC地址的协议。在…...

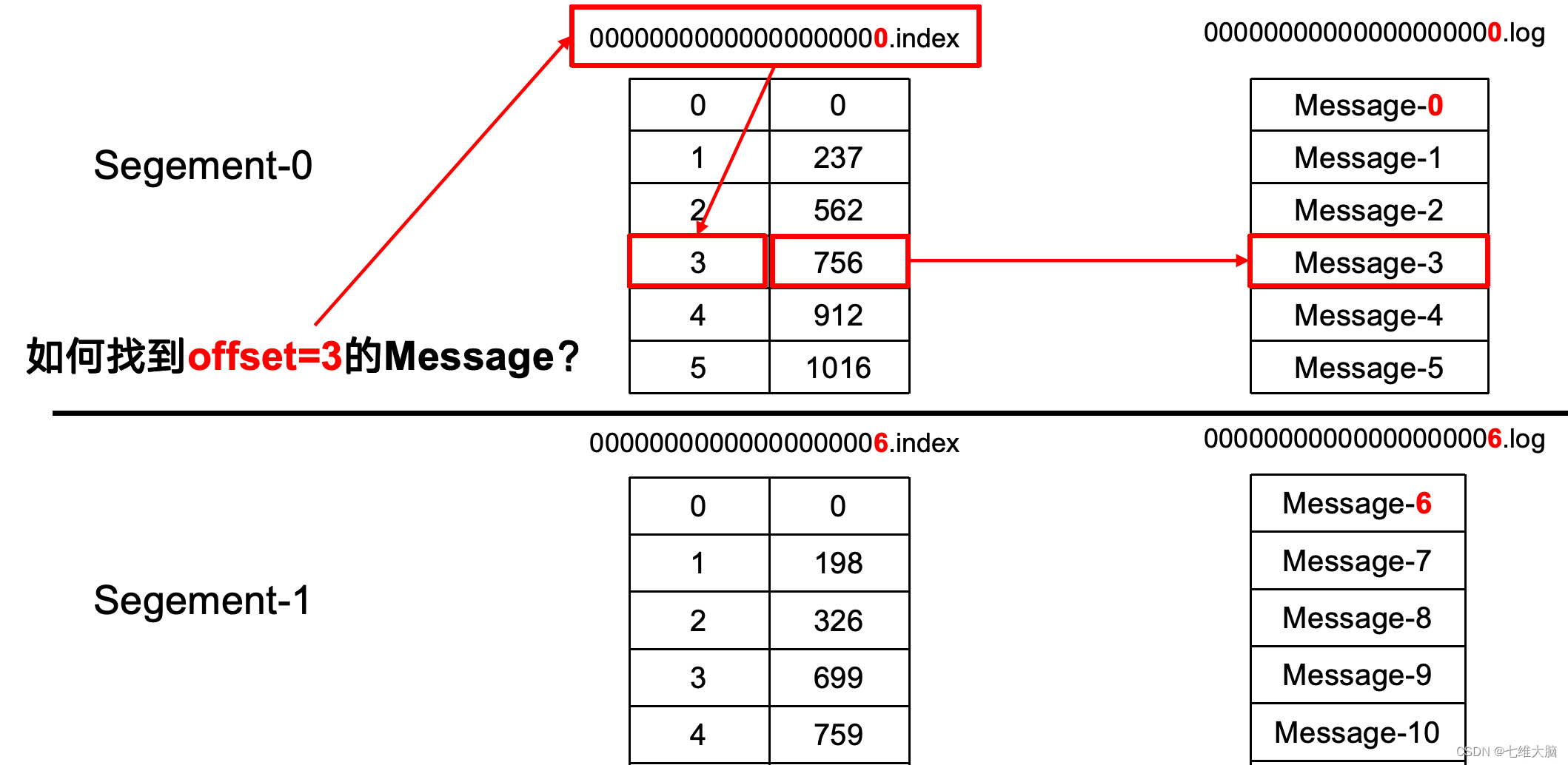
Kafka学习笔记(三)
目录 第5章 Kafka监控(Kafka Eagle)5.2 修改kafka启动命令5.2 上传压缩包5.3 解压到本地5.4 进入刚才解压的目录5.5 将kafka-eagle-web-1.3.7-bin.tar.gz解压至/opt/module5.6 修改名称5.7 给启动文件执行权限5.8 修改配置文件5.9 添加环境变量5.10 启动…...

JVM-HotSpot虚拟机对象探秘
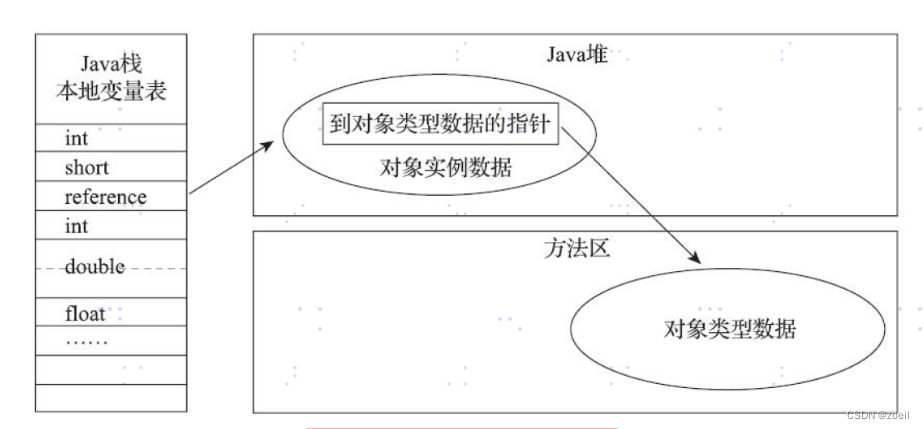
目录 一、对象的实例化 (一)创建对象的方式 (二)创建对象的步骤 二、对象的内存布局 (一)对象头 (二)实例数据 (三)对齐填充 三、 对象的访问定位 &…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
