前端教学视频分享(视频内容与市场时刻保持紧密相连,火热更新中。。。)
⚠️获取公众号
本次要想大家推荐一下本人的公众号,在微信中搜索公众号
李帅豪
在对话框中输入前端视频四个字即可立即获取所有视频,不收费无广告!!!
本公众号收集了近两年来前端最新最优秀的学习视频,涵盖了几乎前端所有的知识体系,包含有vue、react、微信小程序、node、webgl、git以及算法这七部分,目前只是针对于有一定的前端基础的人员而制定的视频合集,后续还会不断完善,与市面上的最新视频紧密结合。后续还会推出专门针对于前端小白或者Java、测试等其他it行业的视频,希望大家多多支持!!!

⚠️你能得到什么
截止到2023年2月11日14:55:54,本公众号收集的视频合集如下:
前端体系课
1.体系课-吃透前端工程化,大厂级实战项目以战带价值1680元完结无秘24章
2.开课吧-web前端高级工程师20期价值10980元重磅首发完结无秘
3.开课吧-web全栈架构师34期价值10980元重磅首发课件齐全完结无秘
4.极客大学-前端实战训练营第0期价值1999元对标阿里 P6+重磅首发完结无秘
5.网易微专业-高级前端开发工程师2022年
6.WEB前端线上系统课(20k+标准)
vue
vue2
1.社交媒体-黑马头条项目
2.Vue2.0小慕读书
3.2022年-Vue.js2.5+cube-ui重构饿了么App(经典再升级)
4.vue2-HR-saas中台管理项目
5.2022升级版Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
6.WEB前端线上系统课(20k+标准)
vue3
1.Vue3.0小兔仙儿电商项目
2.小码哥深入Vue3+TypeScript技术栈-coderwhy大神新课
3.Vue3+Pinia+Vite+TS 还原高性能外卖APP项目
4.2022全面升级. Vue3 + TS 仿知乎专栏企业级项目
5.vue3+ts+后台系统
6.基于 Vue3 ,打造前台+中台通用提效解决方案完结无秘
React
React16
1.React16+Redux实战企业级大众点评Web App
React17
1.React17+React Hook+TS4 最佳实践 仿 Jira 企业级项目
2.React 17 系统精讲 结合TS打造旅游电商平台
3.React+TypeScript高仿AntDesign开发企业级UI组件库
4.高级前端进阶必修,自主打造高扩展的业务组件库
React18
18:1.Vue3 + React18 + TS4入门到实战 系统学习3大热门技术无秘第20章
微信小程序
1.小程序音乐项目开发实战-大神coderwhy新课完结无秘
2.2022升级!《慕慕到家》家政小程序组件化进阶实战
3.商城项目-安心食疗
4.微信小游戏入门与实战,一天之内搞定微信小游戏开发
node
1.node完美后台接口搭建资料文件
2.体系课-Node.js工程师养成计划
3.手把手教你用Node.js连接MySQL数据库搭建接口,并把前后端项目部署到服务器
webgl
1.three.js-打造微信爆款小游戏跳一跳 快速掌握3D游戏开发
2.WebGL+Three.js入门与实战,系统学习Web3D技术
3.开课吧-高薪webGL工程师2022年价值2899元重磅首发完结无秘
git
1.圣思园 – 深入掌握Git与实战开发
算法
1.极客时间-李煜东算法训练营2021版第0期价值5999元重磅首完结无秘
持续更新中。。。
相关文章:

前端教学视频分享(视频内容与市场时刻保持紧密相连,火热更新中。。。)
⚠️获取公众号 本次要想大家推荐一下本人的公众号,在微信中搜索公众号 李帅豪在对话框中输入前端视频四个字即可立即获取所有视频,不收费无广告!!! 本公众号收集了近两年来前端最新最优秀的学习视频,涵盖…...

Docker-consul的容器服务更新与发现
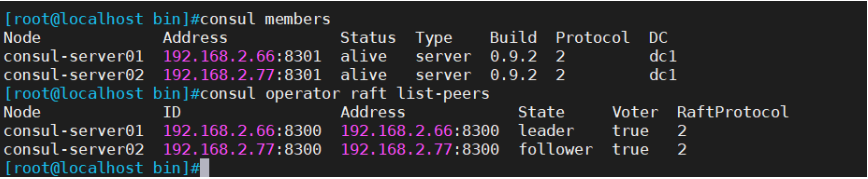
一.Consul概述1.1 什么是服务注册与发现服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点的分布式架构,起…...

Java笔记-线程中断
线程的中断 1.应用场景: 假设从网络下载一个100M的文件,如果网速很慢,用户等得不耐烦,就可能在下载过程中点“取消”,这时,程序就需要中断下载线程的执行。 2.常用中断线程的方法: 1.使用标…...

js中的自调用表达式
自调用表达式 由函数表达式创建的函数可以自调用,称之为自调用表达式。 语法 由函数表达式创建函数: const myFn function () {let a 100console.log(a);return a } myFn() //调用后执行,输出100表达式后面紧跟 ( ) 则会自动调用: const myFn fu…...

Python操作的5个坏习惯,你中了几个呢?
很多文章都有介绍怎么写好 Python,我今天呢相反,说说写代码时的几个坏习惯。有的习惯会让 Bug 变得隐蔽难以追踪,当然,也有的并没有错误,只是个人觉得不够完美。 注意:示例代码在 Python 3.6 环境下编写 …...
---线程间共享数据)
C++并发与多线程编程(3)---线程间共享数据
主要内容:共享数据带来的问题使用互斥量保护数据数据保护的替代方案共享数据带来的问题当涉及到共享数据时,问题可能是因为共享数据修改所导致。如果共享数据是只读的,那么只读操作不会影响到数据,更不会涉及对数据的修改…...

洞察:2022年医疗行业数据安全回顾及2023年展望
过去的2022年,统筹安全与发展,在医疗信息化发展道路中,数据安全不可或缺。这一年,实施五年多的《网络安全法》迎来首次修改,《数据安全法》、《个人信息保护法》实施一周年,配套的《数据出境安全评估办法》…...

多传感器融合定位十五-多传感器时空标定(综述)
多传感器融合定位十五-多传感器时空标定1. 多传感器标定简介1.1 标定内容及方法1.2 讲解思路2. 内参标定2.1 雷达内参标定2.2 IMU内参标定2.3 编码器内参标定2.4 相机内参标定3. 外参标定3.1 雷达和相机外参标定3.2 多雷达外参标定3.3 手眼标定3.4 融合中标定3.5 总结4. 时间标…...

开发微服务电商项目演示(三)
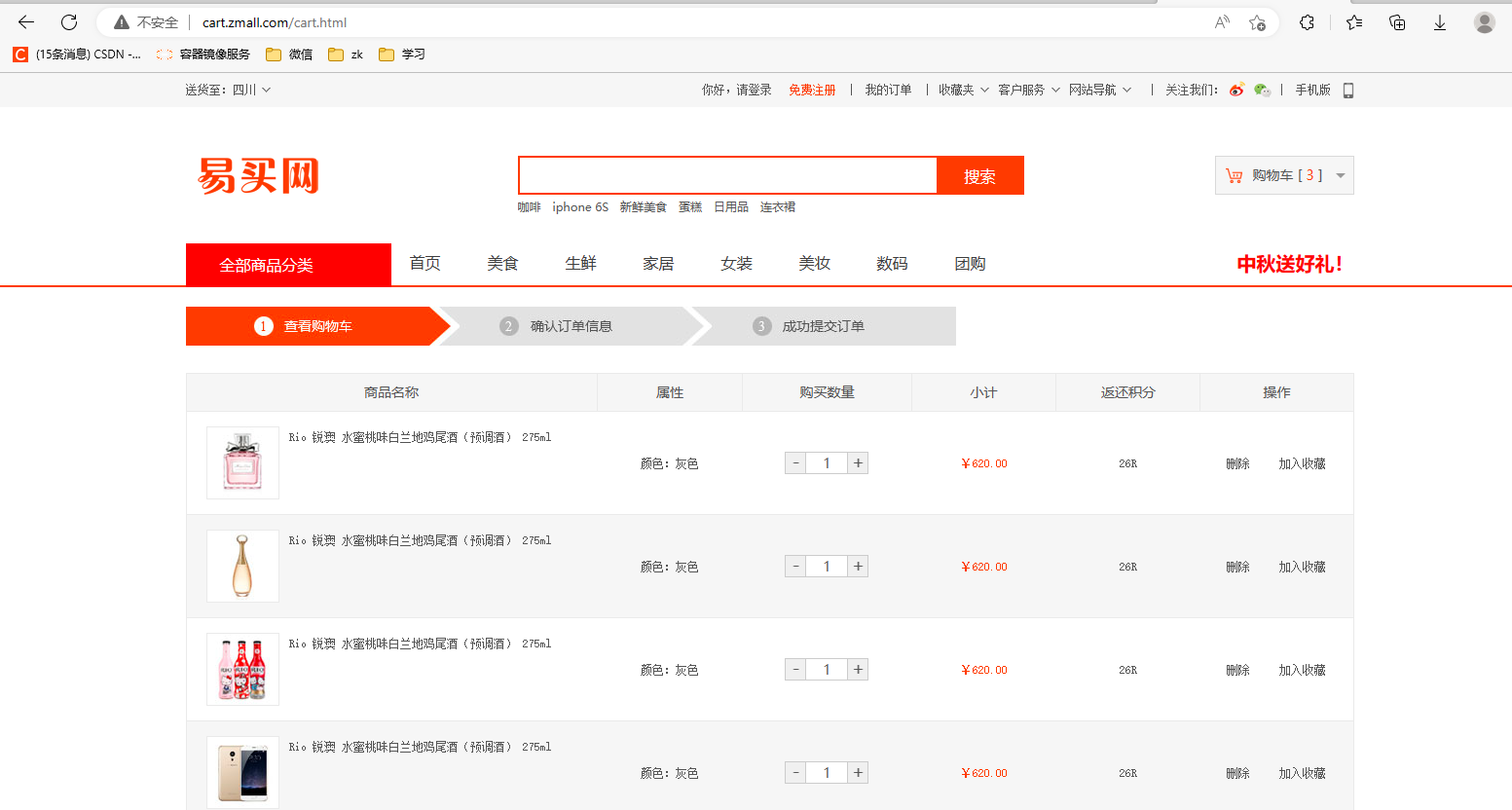
一,nginx动静分离第1步:通过SwitchHosts新增二级域名:images.zmall.com第2步:将本次项目的易买网所有静态资源js/css/images复制到nginx中的html目录下第3步:在nginx的核心配置文件nginx.conf中新增二级域名images.zma…...

C/C++排序算法(二) —— 选择排序和堆排序
文章目录前言1. 直接选择排序🍑 基本思想🍑 具体步骤🍑 具体步骤🍑 动图演示🍑 代码实现🍑 代码升级🍑 特性总结2. 堆排序🍑 向下调整算法🍑 任意树调整为堆的思想&#…...

爬虫笔记之——selenium安装与使用(1)
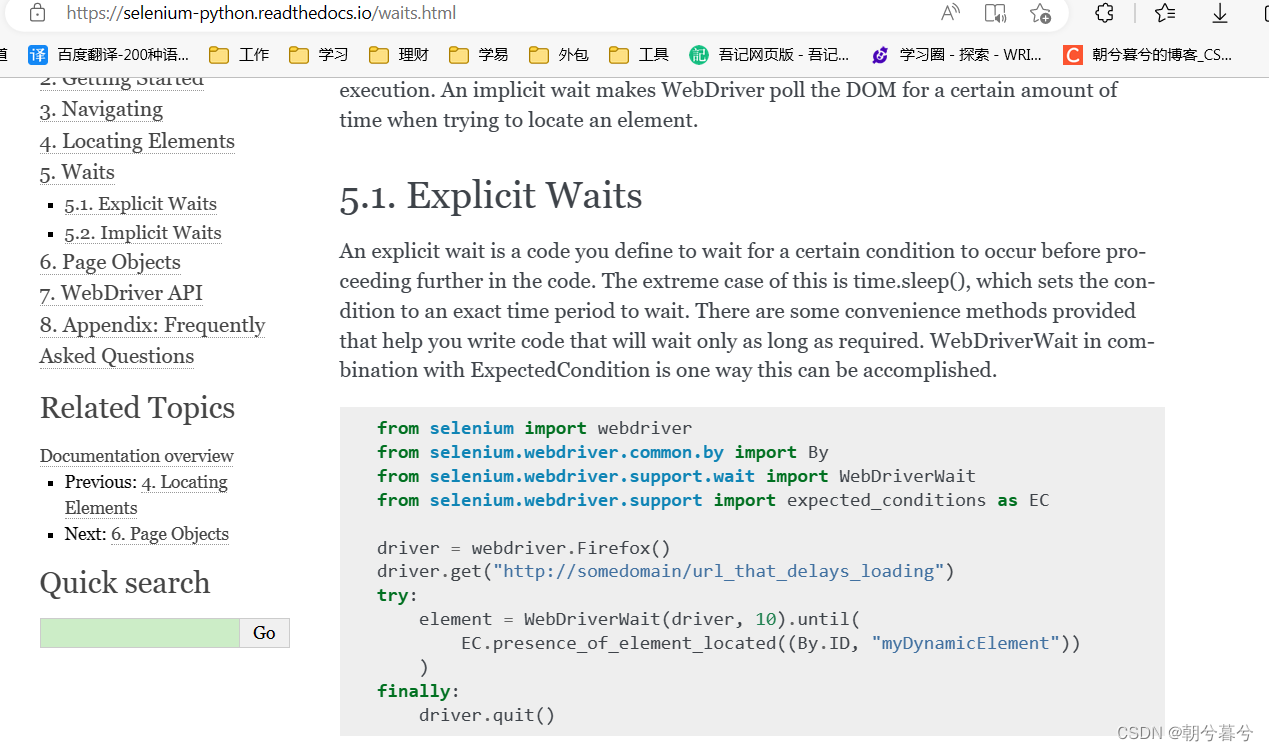
爬虫笔记之——selenium安装与使用(1)一、安装环境1、下载Chrome浏览器驱动(1)查看Chrome版本(2)下载相匹配的Chrome驱动程序地址:https://chromedriver.storage.googleapis.com/index.html2、学…...

STC15单片机软串口的使用
STC15软串口的使用📖在没有使用定时器资源的情况下,根据波特率位传输时间,利用STC-ISP工具自动计算出位延时函数。 ✨在官方所提供的库函数中位传输时间函数,仅适用于使用波特率为:9600的串口数据传输: void BitTime(…...

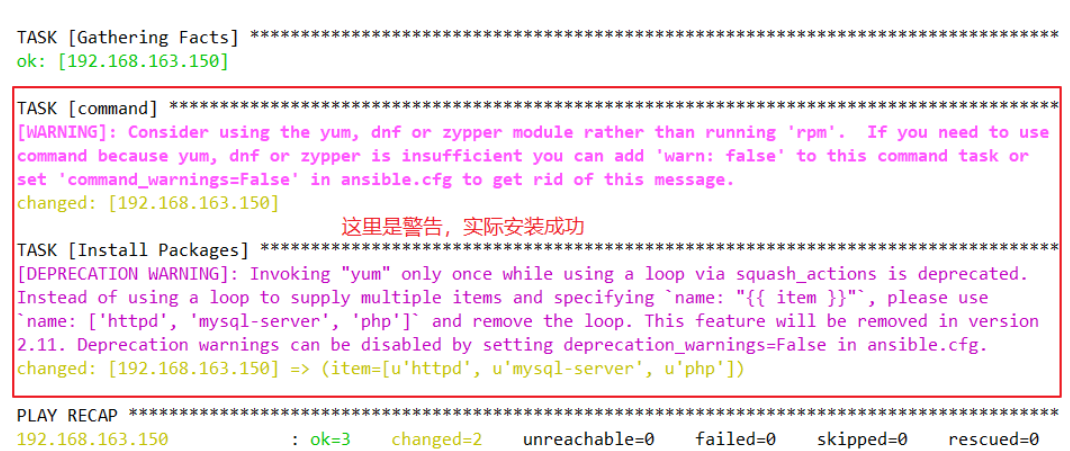
Ansible的脚本------playbook剧本
一、剧本的前置知识点1、主机清单ansible默认的主机清单是/etc/ansible/hosts文件主机清单可以手动设置,也可以通过Dynamic Inventory动态生成一般主机名使用FQDNvi /etc/ansible/hosts [webserver] #使用方括号设置组名 www1.example.org #定…...

实验5-计算中值及分治技术
目录 1.寻找中位数(利用快速排序来寻找中位数) 2.分治方法求数组的和 3.合并排序...

dbeaver从excel导入数据笔记
场景 有excel的数据,需要做到数据库里。 方案一: 开发代码来实现。缺点是需要开发成本。 方案二: 数据库导入工具导入。不用开发,相对快速一些。 这里说下数据库工具导入。 操作过程 1、拿到excel数据文件,根据标题…...

PyTorch学习笔记:nn.MarginRankingLoss——排序损失
PyTorch学习笔记:nn.MarginRankingLoss——排序损失 torch.nn.MarginRankingLoss(margin0.0, size_averageNone, reduceNone, reductionmean)功能:创建一个排序损失函数,用于衡量输入x1x_1x1与x2x_2x2之间的排序损失(Ranking Loss)&…...

【JavaScript】34_Date对象 ,日期的格式化
8、Date Date 在JS中所有的和时间相关的数据都由Date对象来表示 对象的方法: getFullYear() 获取4位年份 getMonth() 返当前日期的月份(0-11) getDate() 返回当前是几日 getDay() 返回当前日期是周几(0-6) 0表示周日…...
计算机视觉 对比学习13篇经典论文、解读、代码
为了快速对 机器视觉中的对比学习有一个快速了解,或者后续复习,此处收录了 13篇经典论文、一些讲解地较好的博客和相应的Github代码,用不同颜色标记。 对比学习 13篇经典论文 论文代码和博客http://www.webhub123.com/#/home/detail?p…...

MySQL 选择数据库
在你连接到 MySQL 数据库后,可能有多个可以操作的数据库,所以你需要选择你要操作的数据库。 在 MySQL 中就有很多系统自带的数据库,那么在操作数据库之前就必须要确定是哪一个数据库。 在 MySQL 中,USE 语句用来完成一个数据库到…...

雅思经验(9)
写作:关于趋势的上升和下降在小作文中,真的是非常常见的,所以还是要积累一下。下面给出了很多词,但是在雅思写作中并不是词越丰富,分数就越高的。雅思写作强调的是准确性:在合适的地方用合适的词和句法。不…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
