【Vue渲染】 条件渲染 | v-if | v-show | 列表渲染 | v-for
目录
前言
v-if和v-show的区别和联系
v-show和v-if如何选择
条件渲染|v-if|v-show
v-if
v-if v-else
v-if v-else-if v-else
template
v-show
列表渲染|v-for
v-for
前言
本文介绍Vue渲染,包含条件渲染v-if和v-show的区别和联系以及列表渲染v-for
v-if和v-show的区别和联系
面试高频题!!!
v-if和v-show都可以控制便签的显示与与隐藏
v-if是直接控制dom操作元素,true表示在dom上面渲染该元素,false表示不渲染
v-show是控制元素的css属性,display:none和display:block分别对应tfalse和true
v-show和v-if如何选择
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适
条件渲染|v-if|v-show
v-if
<标签 v-if="表达式"></标签>
表达式可以填,常量,js表达式,Vue实例管理的xx
例
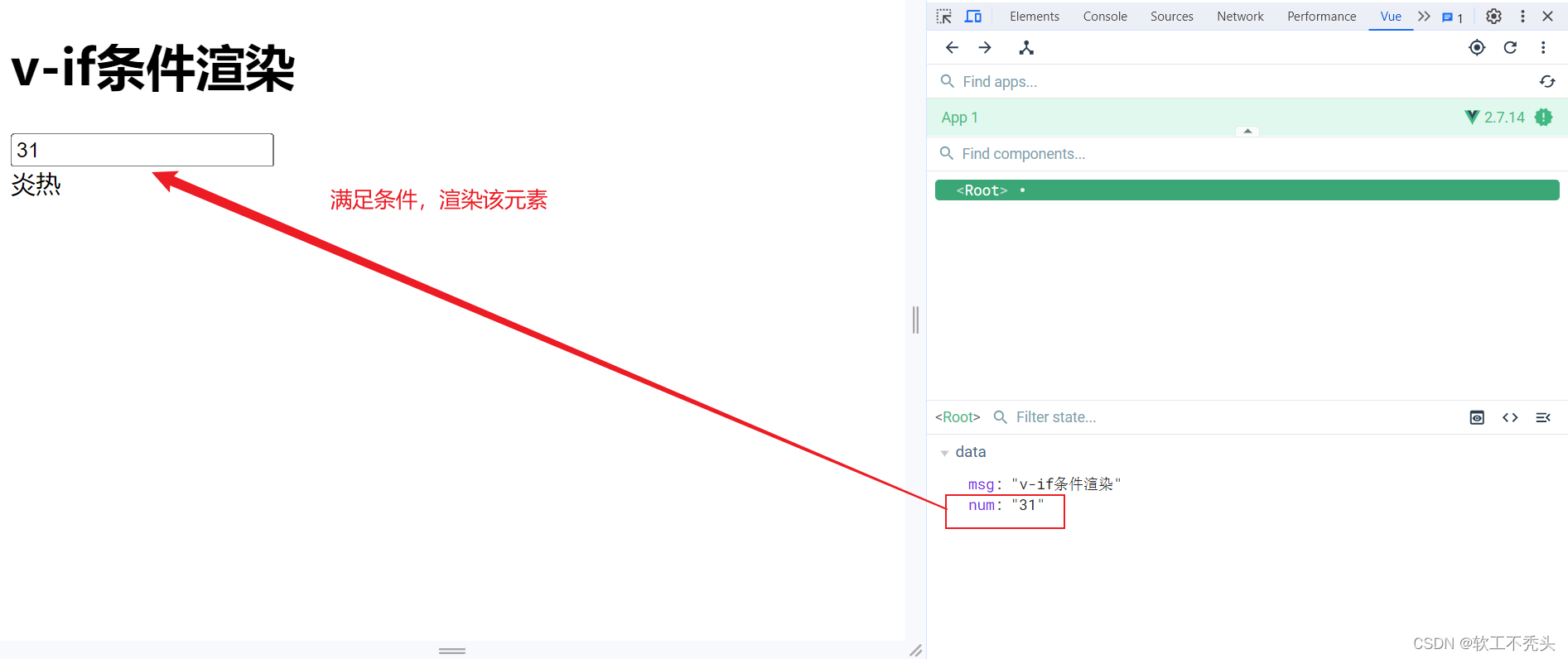
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-if="num>30">炎热</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-if条件渲染",num:''}})</script>
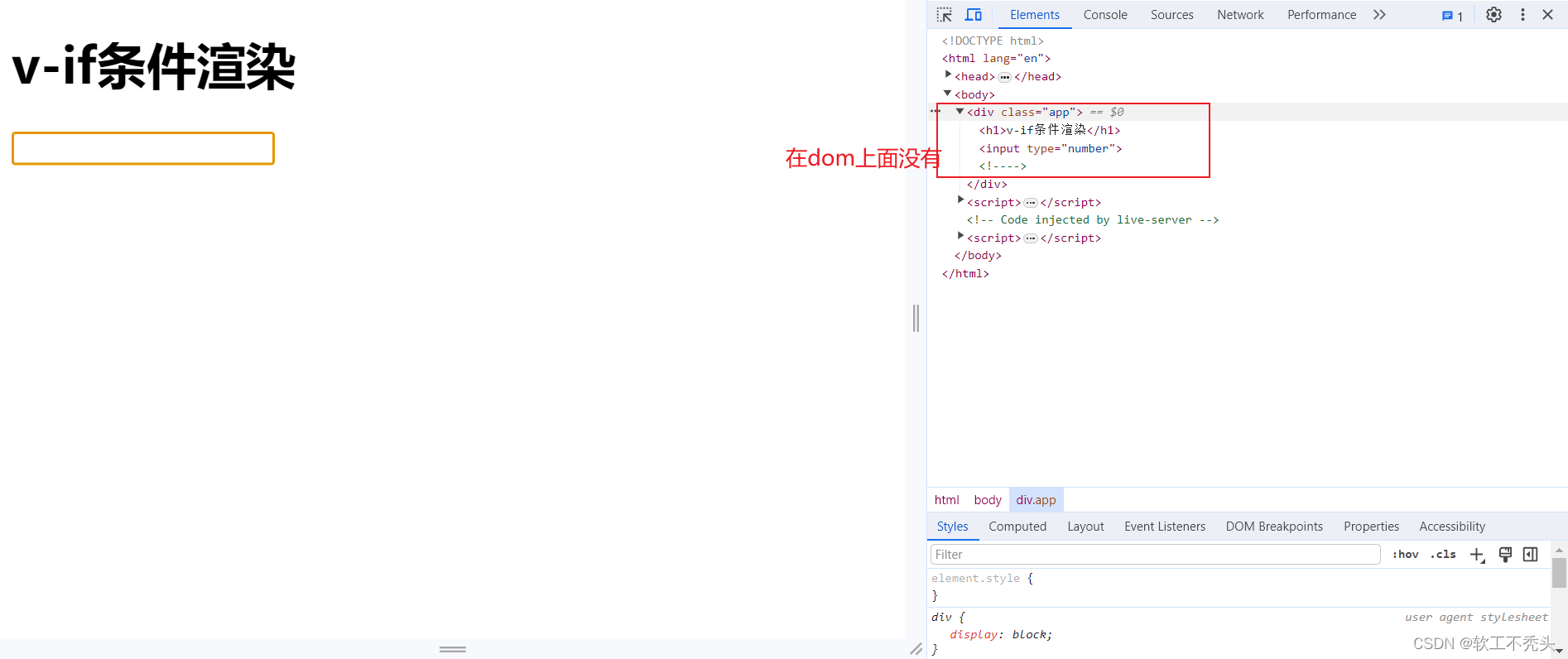
不渲染时

v-if v-else
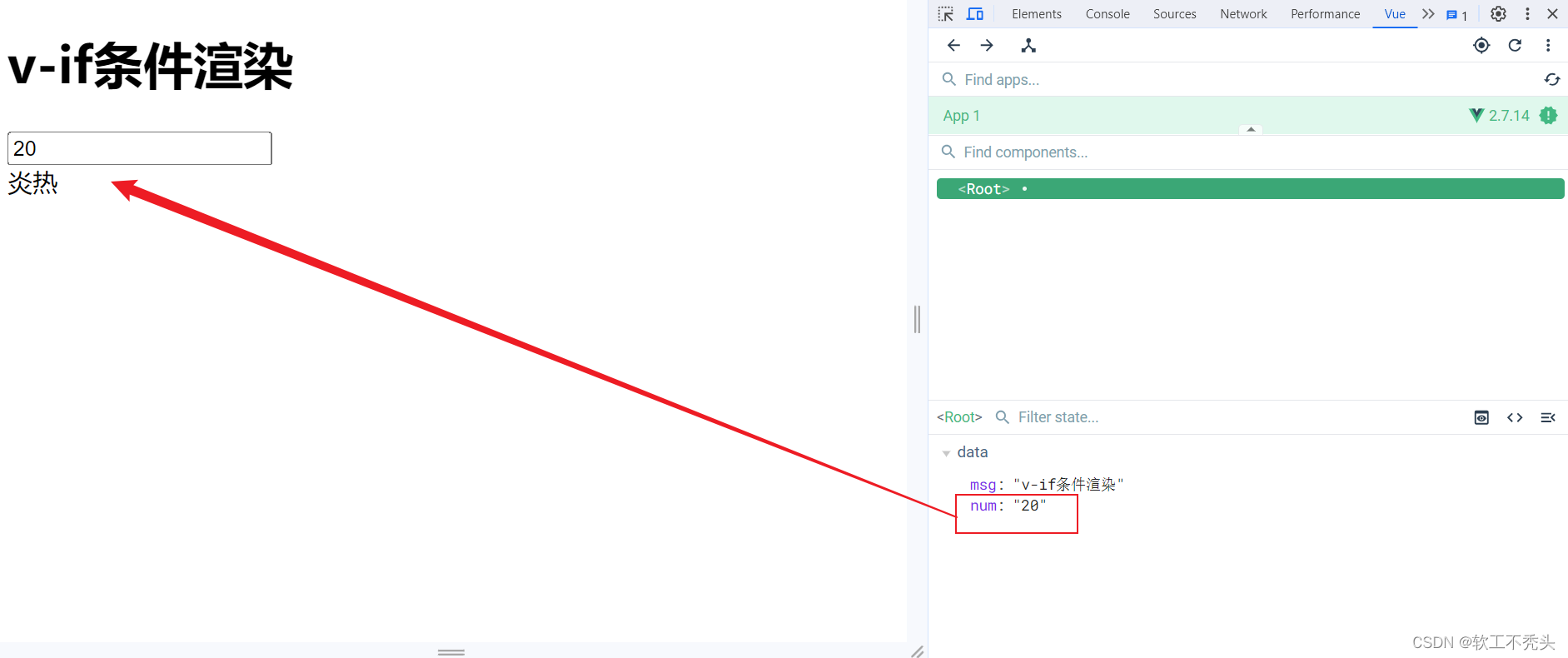
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-if="num>=20">炎热</div><div v-else>寒冷</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-if条件渲染",num:''}})</script>

v-if v-else-if v-else
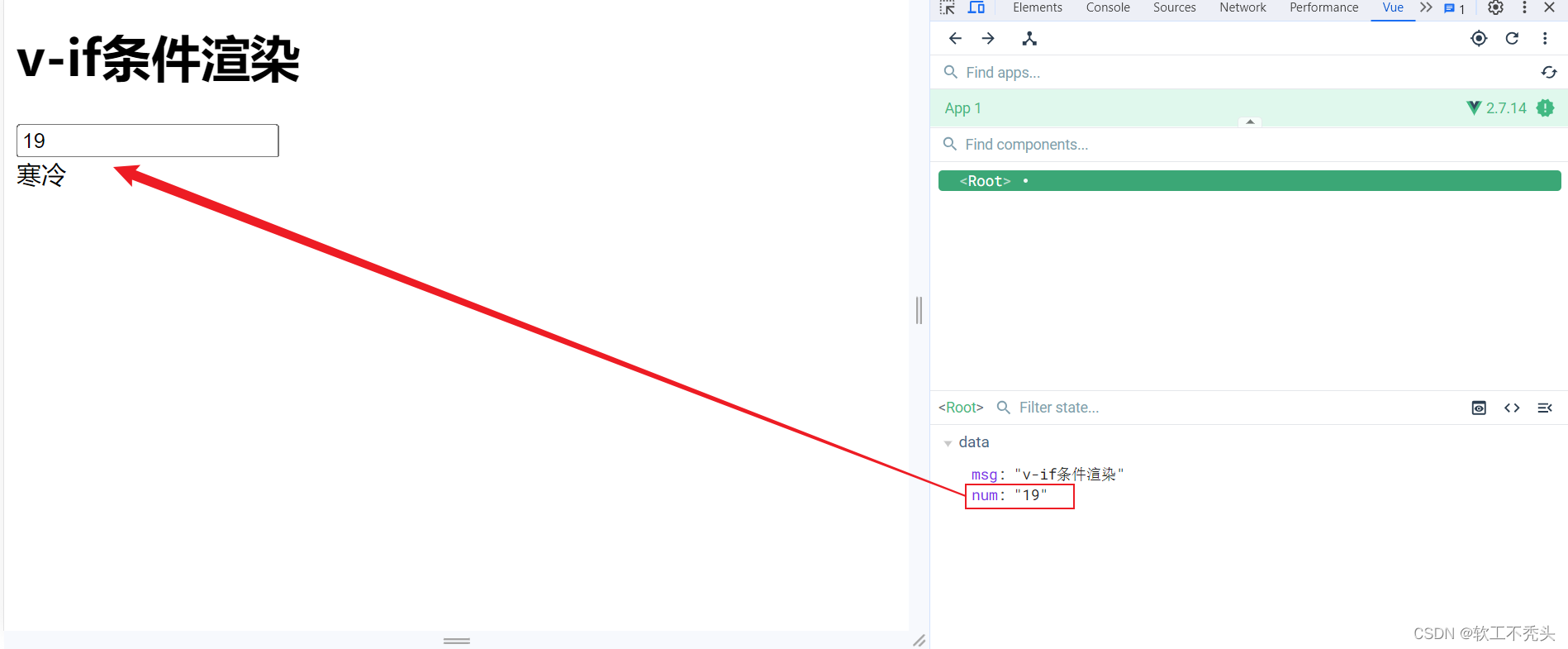
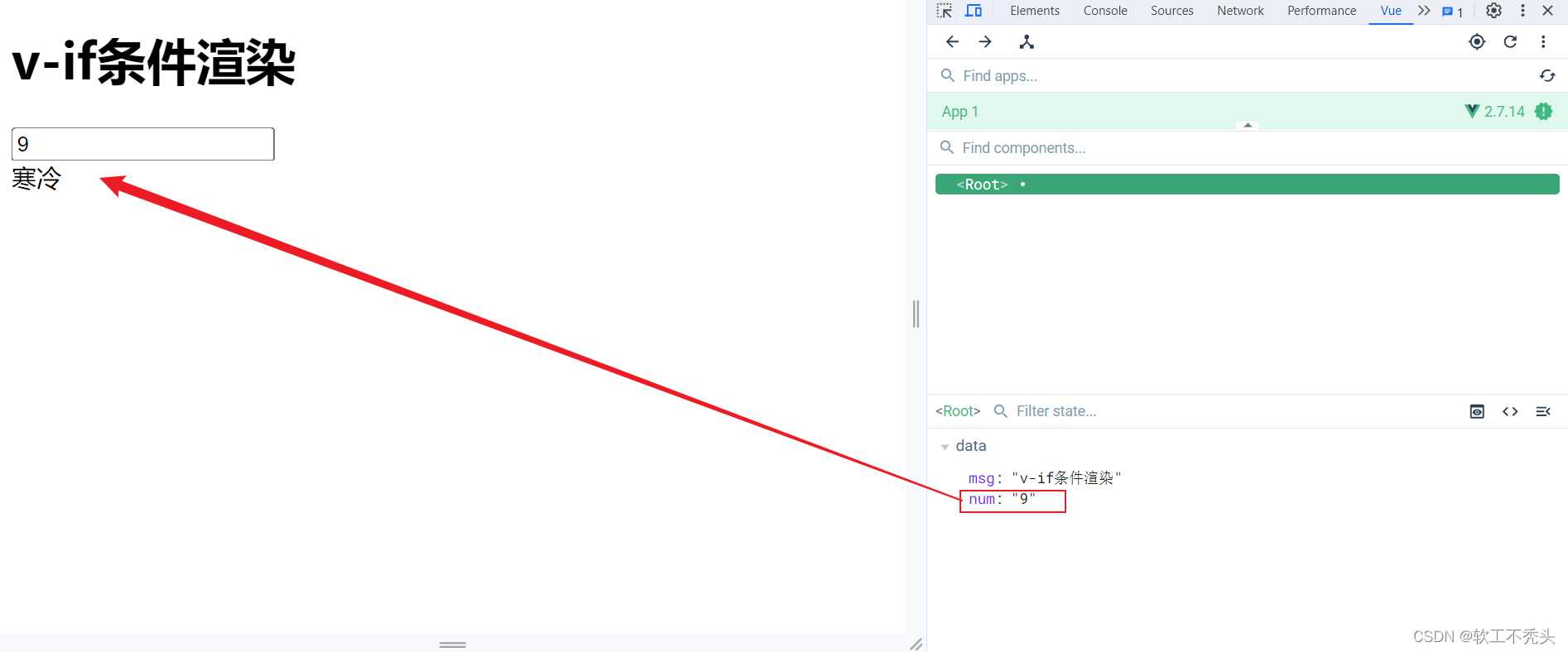
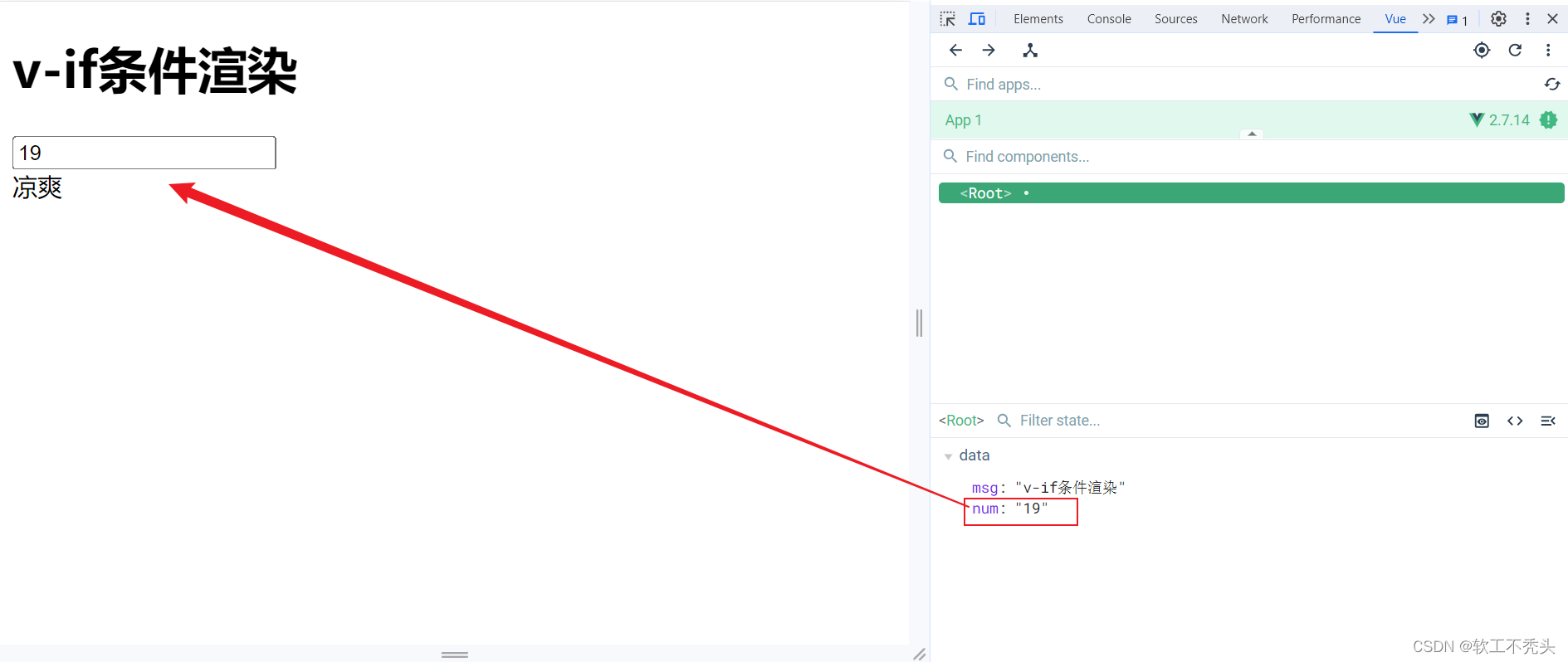
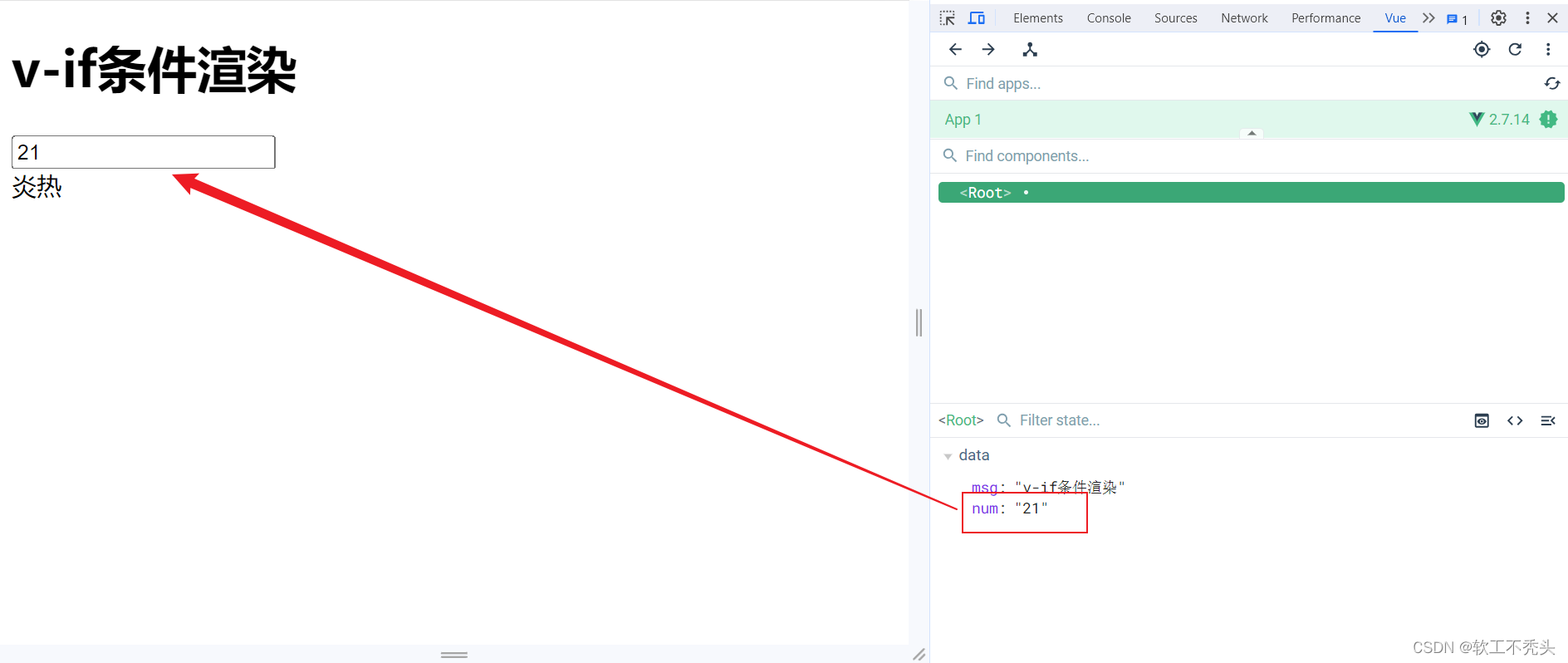
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-if="num<=10">寒冷</div><div v-else-if="num<=20">凉爽</div><div v-else>炎热</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-if条件渲染",num:''}})</script>


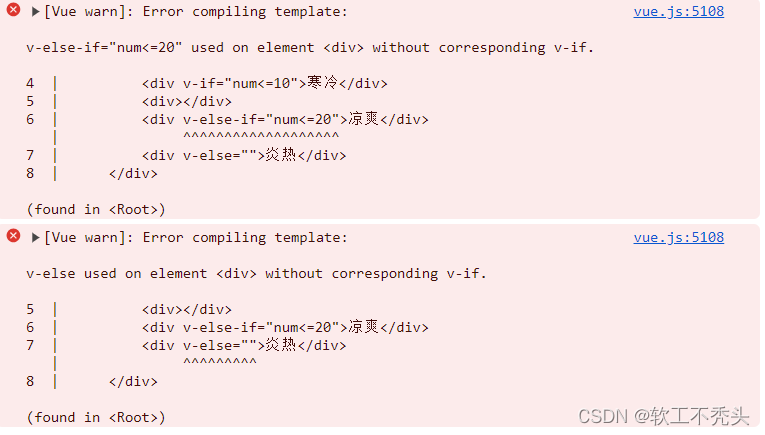
注意,在v-if v-else 、v-if v-else-if v-else中间不能添加其他标签否则就会报错

template
如果同一条件下需要控制多个标签的显示与隐藏并且减少代码的重复,那就要引入template标签,该标签是无意义的,只起到占位作用
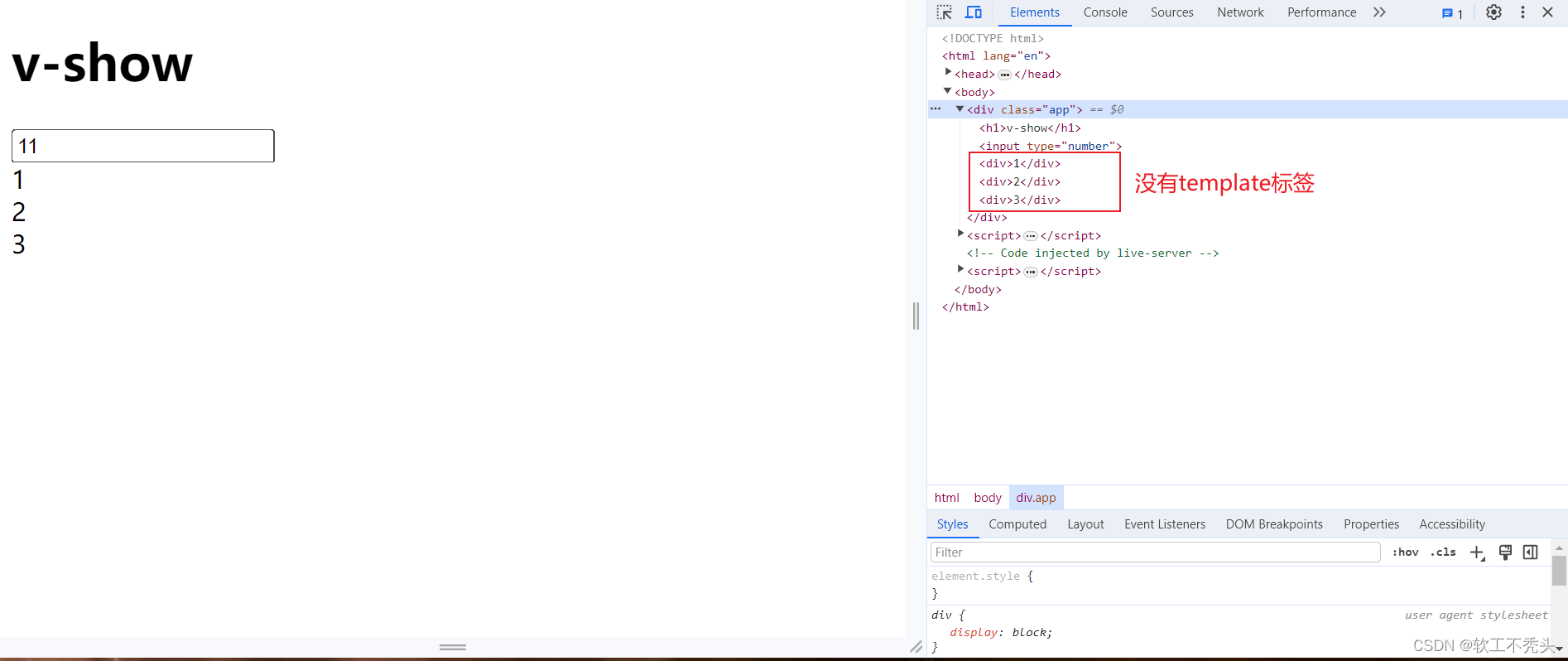
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><template v-if="num>10"><div>1</div><div>2</div><div>3</div></template></div>满足条件渲染时

v-show
<标签 v-show="表达式"></标签>
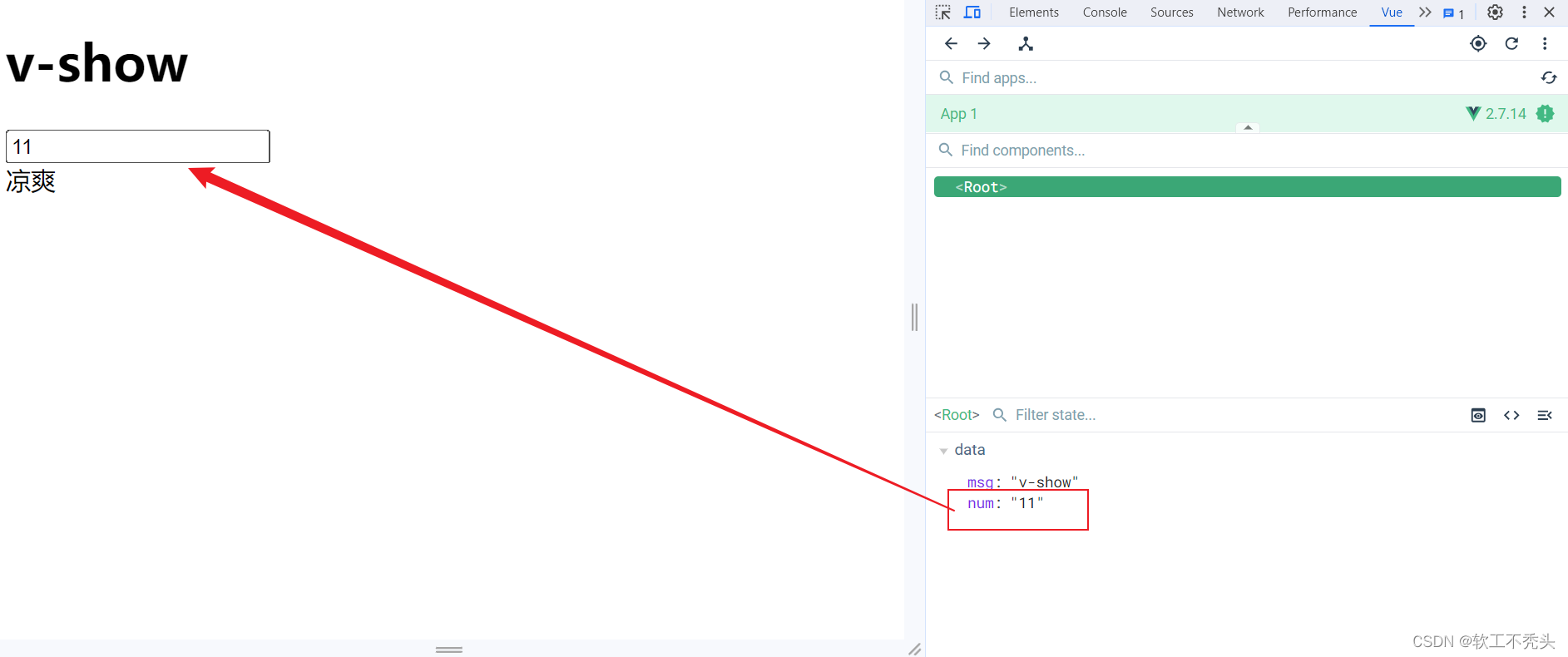
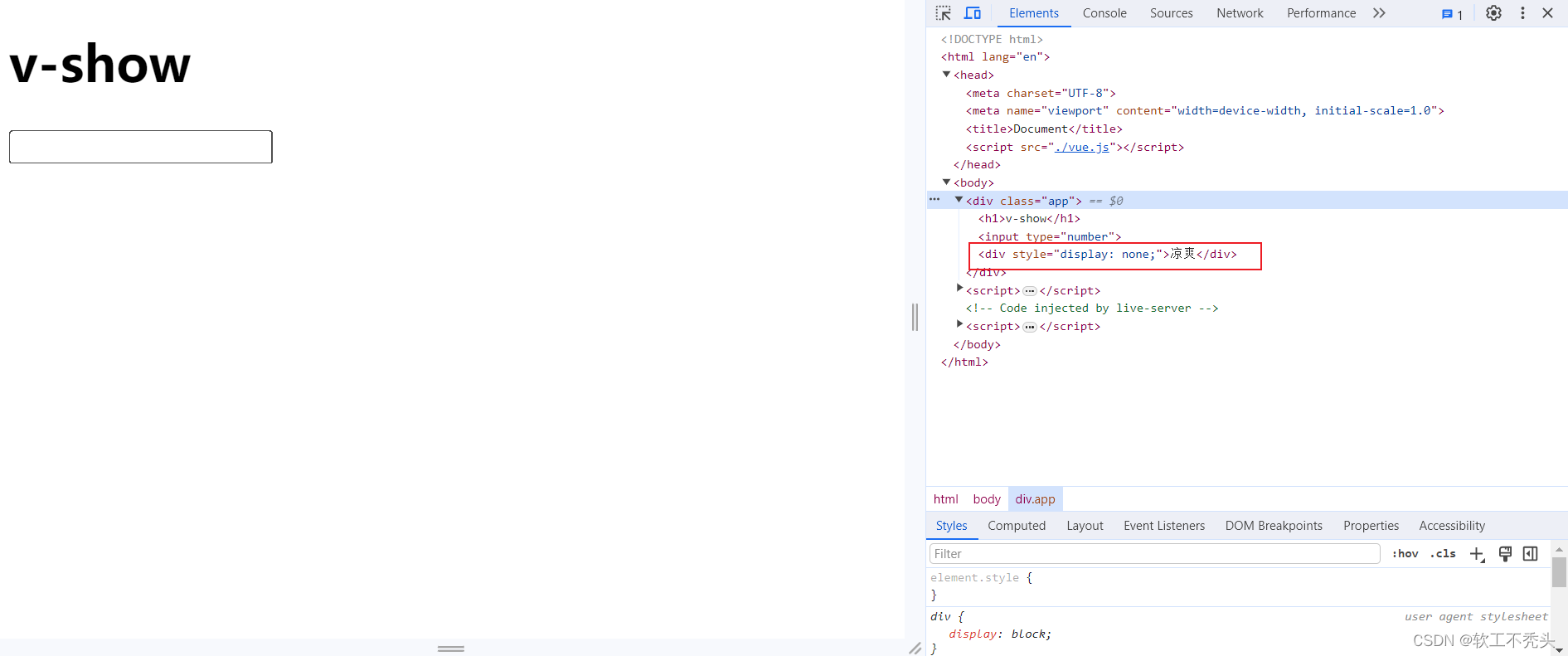
<div class="app"><h1>{{msg}}</h1><input type="number" v-model="num"><div v-show="num>10">凉爽</div></div><script>const vm = new Vue({el:'.app',data:{msg:'v-show',num:''}})</script>
隐藏时

直接是操作标签的style display属性,用display:none来控制
列表渲染|v-for
v-for
语法格式
<标签 v-for="(每一项,索引) in 数组名">
直接使用插值语法就可以将数组中的每一项拿出来
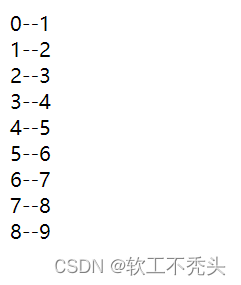
<div class="app"><div v-for="(item,index) in arr">{{index}}--{{item}}</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-for列表渲染",arr:[1,2,3,4,5,6,7,8,9]}})</script>
数组中以对象形式
<div class="app"><div v-for="(item,index) in arr">{{item.name}}--{{item.age}}</div></div><script>const vm = new Vue({el:'.app',data:{msg:"v-for列表渲染",arr:[{name:'zhangsan',age:20},{name:'lisi',age:22},{name:'王五',age:25},]}})</script>
相关文章:

【Vue渲染】 条件渲染 | v-if | v-show | 列表渲染 | v-for
目录 前言 v-if和v-show的区别和联系 v-show和v-if如何选择 条件渲染|v-if|v-show v-if v-if v-else v-if v-else-if v-else template v-show 列表渲染|v-for v-for 前言 本文介绍Vue渲染,包含条件渲染v-if和v-show的区别和联系以及列表渲染v-for v-if和…...

开源网安解决方案荣获四川数实融合创新实践优秀案例
11月16日,2023天府数字经济峰会在成都圆满举行。本次峰会由四川省发展和改革委员会、中共四川省委网络安全和信息化委员会办公室、四川省经济和信息化厅等部门联合指导,聚焦数字经济与实体经济深度融合、数字赋能经济社会转型发展等话题展开交流研讨。…...

debian/ubuntu/linux如何快速安装vscode
前言 这里写一篇简短的文字用来记录如何在Linux发行版上快速安装VScode,主要使用的一个软件snap,做一个简单介绍: Snap Store 是 Ubuntu、Debian、Fedora 和其他几个 Linux 发行版中的一个应用商店,提供了数千个应用程序和工具的…...

Python3语法总结-数据转换②
Python3语法总结-数据转换② Python3语法总结二.Python数据类型转换隐式类型转换显示类型转换 Python3语法总结 二.Python数据类型转换 有时候我们,需要对数据内置的类型进行转换,数据类型的转换。 Python 数据类型转换可以分为两种: 隐式类…...

【火炬之光-魔灵装备】
文章目录 装备天赋追忆石板技能魂烛刷图策略 装备 头部胸甲手套鞋子武器盾牌项链戒指腰带神格备注盾牌其余的装备要么是召唤物生命,要么是技能等级,鞋子的闪电技能等级加2不是核心,腰带的话主要是要冷却有冷却暗影的技能是不会断的ÿ…...

javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
//模仿jquery选择器样式,只需要写元素名或css类及id都可以选择到元素 <html><head><meta http-equiv"Content-Type:text/html;charsetutf8"/><link rel"shortcut icon" href"#"/><title>封装选择器&l…...
机器学习第7天:逻辑回归
文章目录 介绍 概率计算 逻辑回归的损失函数 单个实例的成本函数 整个训练集的成本函数 鸢尾花数据集上的逻辑回归 Softmax回归 Softmax回归数学公式 Softmax回归损失函数 调用代码 参数说明 结语 介绍 作用:使用回归算法进行分类任务 思想:…...

努力奋斗,遇上对的人
...

基于单片机音乐弹奏播放DS1302万年历显示及源程序
一、系统方案 1、本设计采用51单片机作为主控器。 2、DS1302计时显示年月日时分秒。 3、按键可以弹奏以及播放音乐,内置16首音乐。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 /时钟显示**/ void init_1602_ds1302() { write…...

ceph学习笔记
ceph ceph osd lspoolsrbd ls -p testpool#查看 ceph 集群中有多少个 pool,并且每个 pool 容量及利 用情况 rados dfceph -sceph osd tree ceph dfceph versionsceph osd pool lsceph osd crush rule dumpceph auth print-key client.adminceph orch host lsceph crash lsceph…...

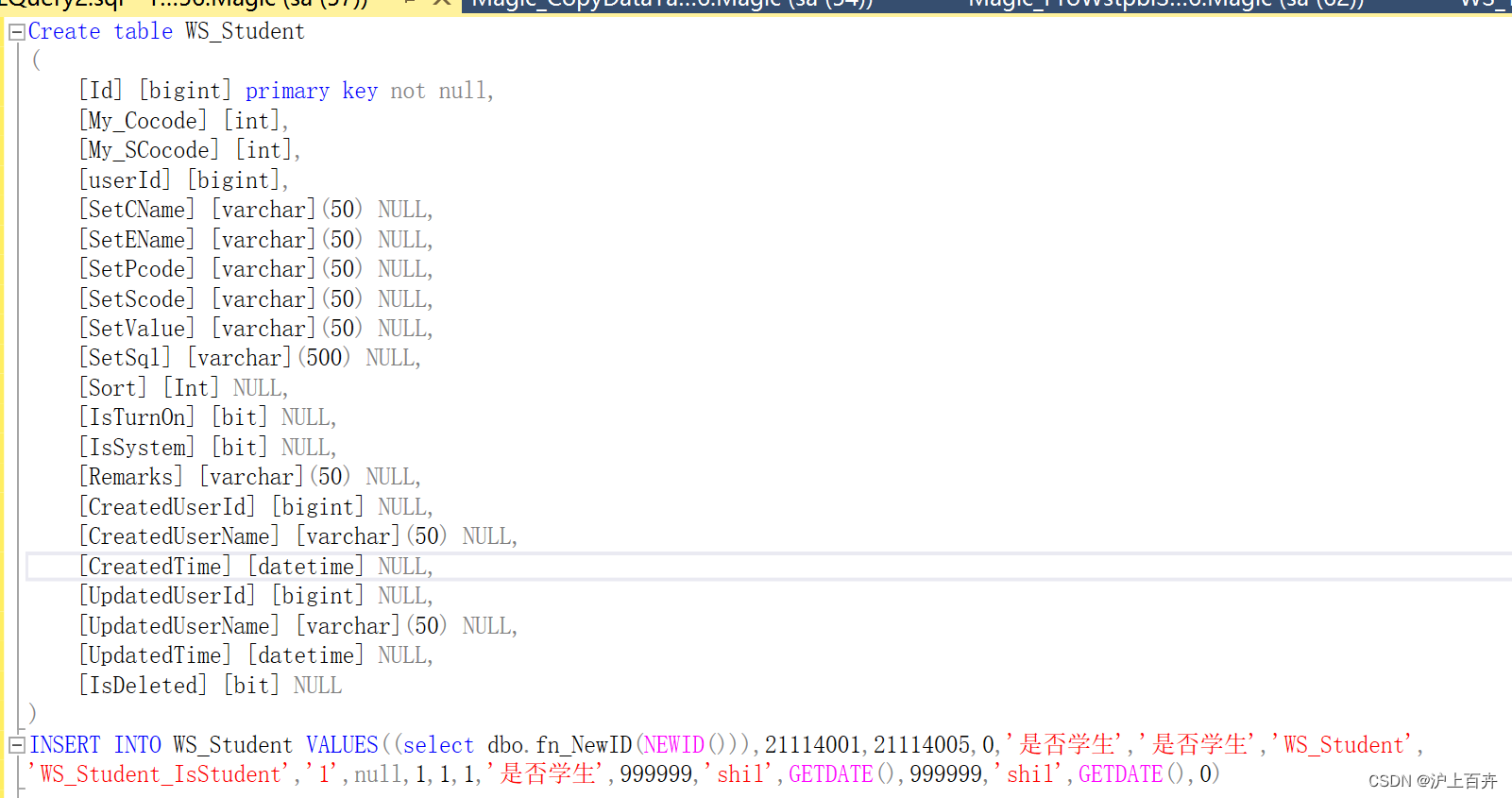
SQLSERVER 遍历循环的两种方式很详细有源码(2)
2.游标循环 Create table WS_Student ( [Id] int primary key not null, [My_Cocode] [int], [My_SCocode] [int], [userId] [bigint], [SetCName] [varchar](50) NULL, [SetEName] [varchar](50) NULL, [SetPcode] [varchar](50) NULL, [Se…...

flutter背景图片设置
本地图片设置 1、在配置文件pubspec.yaml中,设置以下代码 assets:- assets/- assets/test/2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理&…...

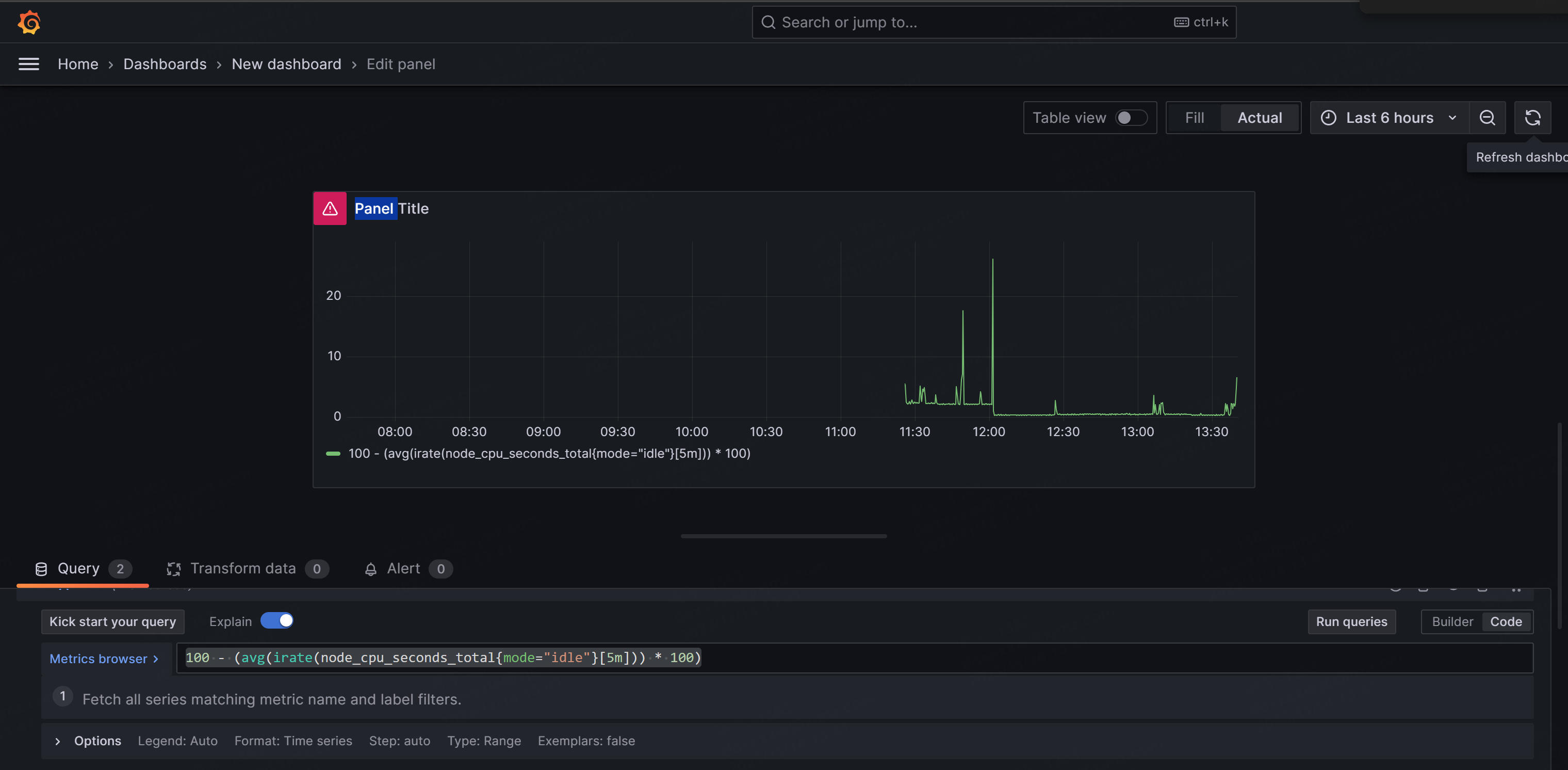
【运维 监控】Grafana + Prometheus,监控Linux
安装和配置Grafana与Prometheus需要一些步骤,下面是一个简单的指南: 安装 Prometheus: 使用包管理器安装 Prometheus。在 Debian/Ubuntu 上,可以使用以下命令: sudo apt-get update sudo apt-get install prometheus在…...

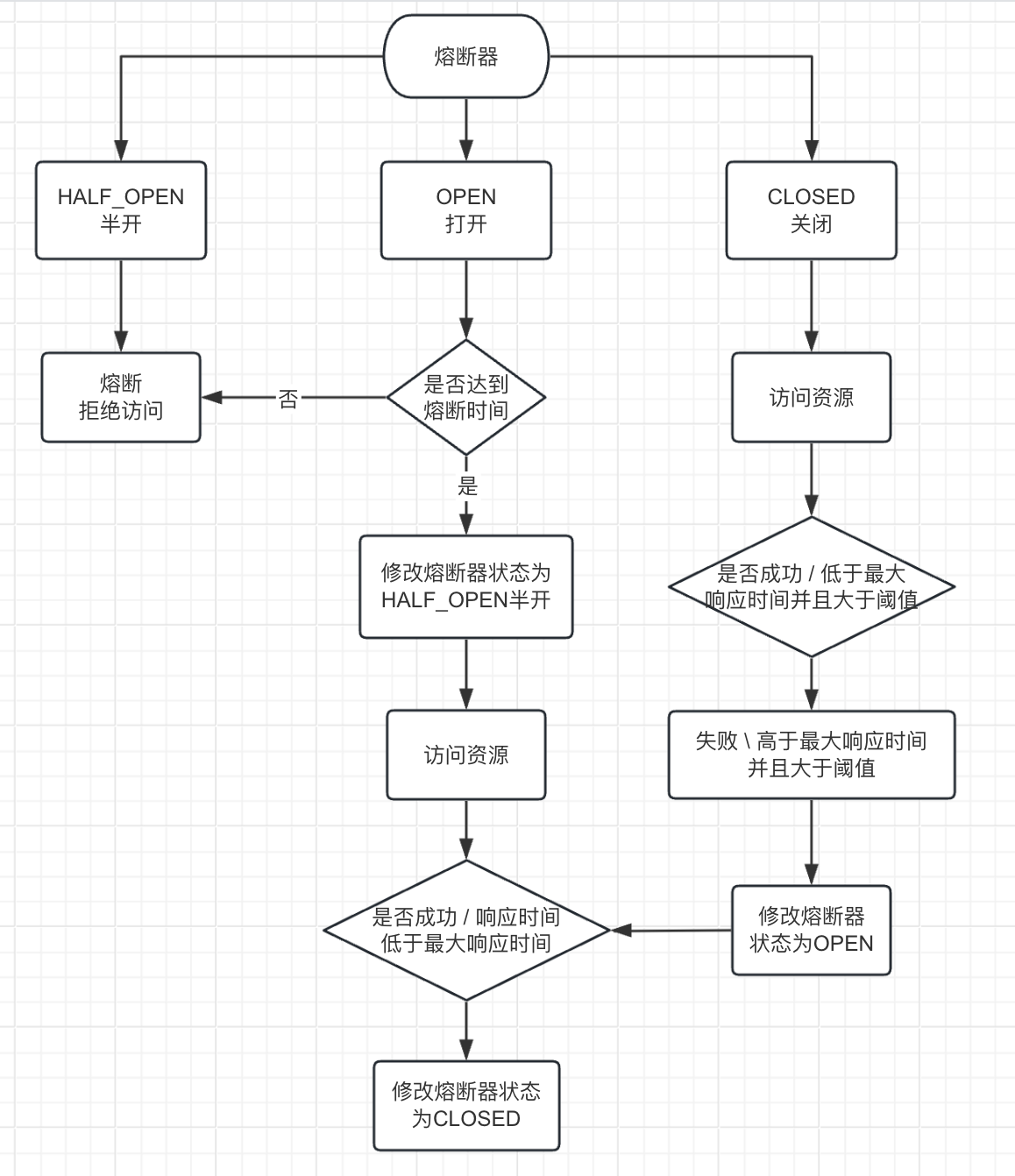
Sentinel底层原理(下)
1、概述 Sentinel的核心原理,也就是前面提到暗流涌动的SphU.entry(…)这行代码背后的逻辑。 Sentinel会为每个资源创建一个处理链条,就是一个责任链,第一次访问这个资源的时候创建,之后就一直复用,所以这个处理链条每…...

竞赛选题 疫情数据分析与3D可视化 - python 大数据
文章目录 0 前言1 课题背景2 实现效果3 设计原理4 部分代码5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 大数据全国疫情数据分析与3D可视化 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐࿰…...

macos 配置ndk环境
选择Android Studio下默认的ndk环境 mac电脑的ndk默认路径一般是 /Users/user_name/Library/Android/sdk/ndk/version_code 其中user_name为自己电脑的用户名,version_code为自己ndk安装的版本号,比如我这里电脑的ndk路径就是 /Users/zhangsan/Libra…...

【linux】进行间通信——共享内存+消息队列+信号量
共享内存消息队列信号量 1.共享内存1.1共享内存的原理1.2共享内存的概念1.3接口的认识1.4实操comm.hppservice.cc (写)clint.cc (读) 1.5共享内存的总结1.6共享内存的内核结构 2.消息队列2.1原理2.2接口 3.信号量3.1信号量是什么3…...

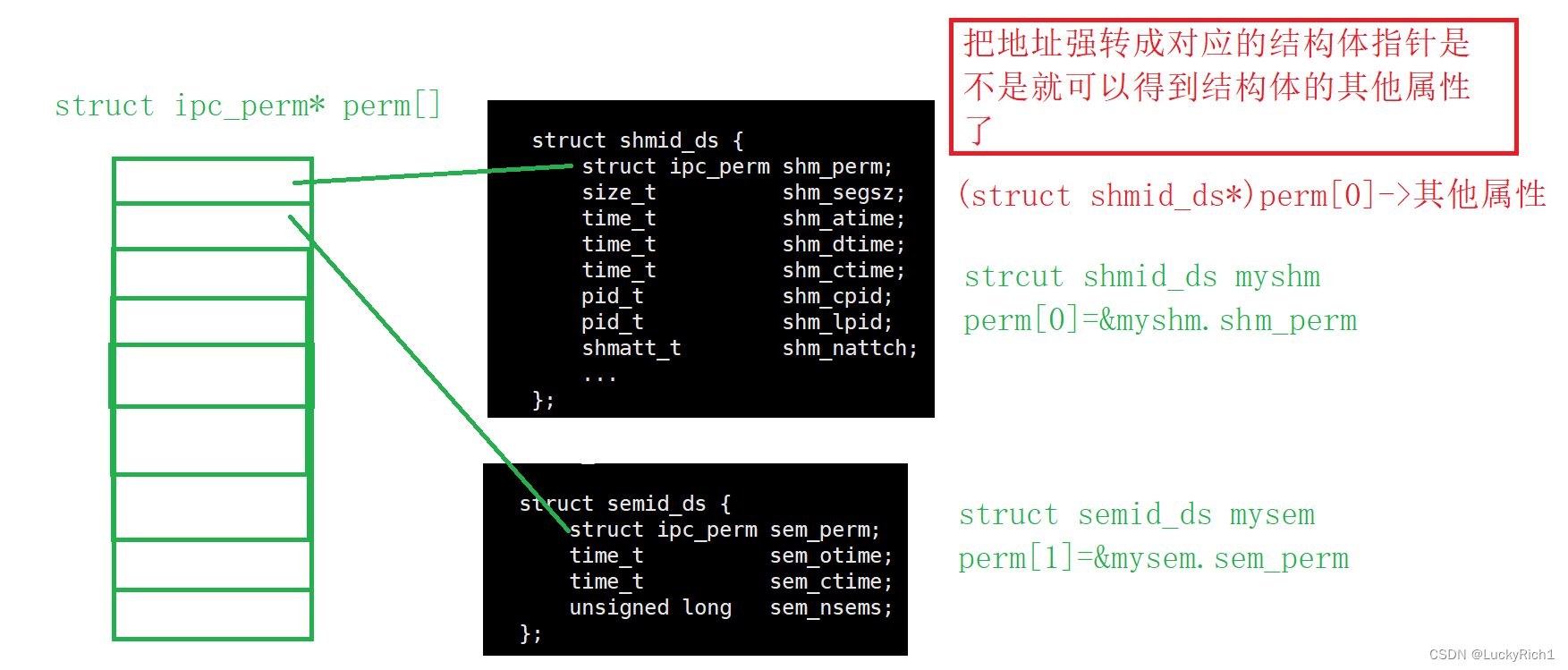
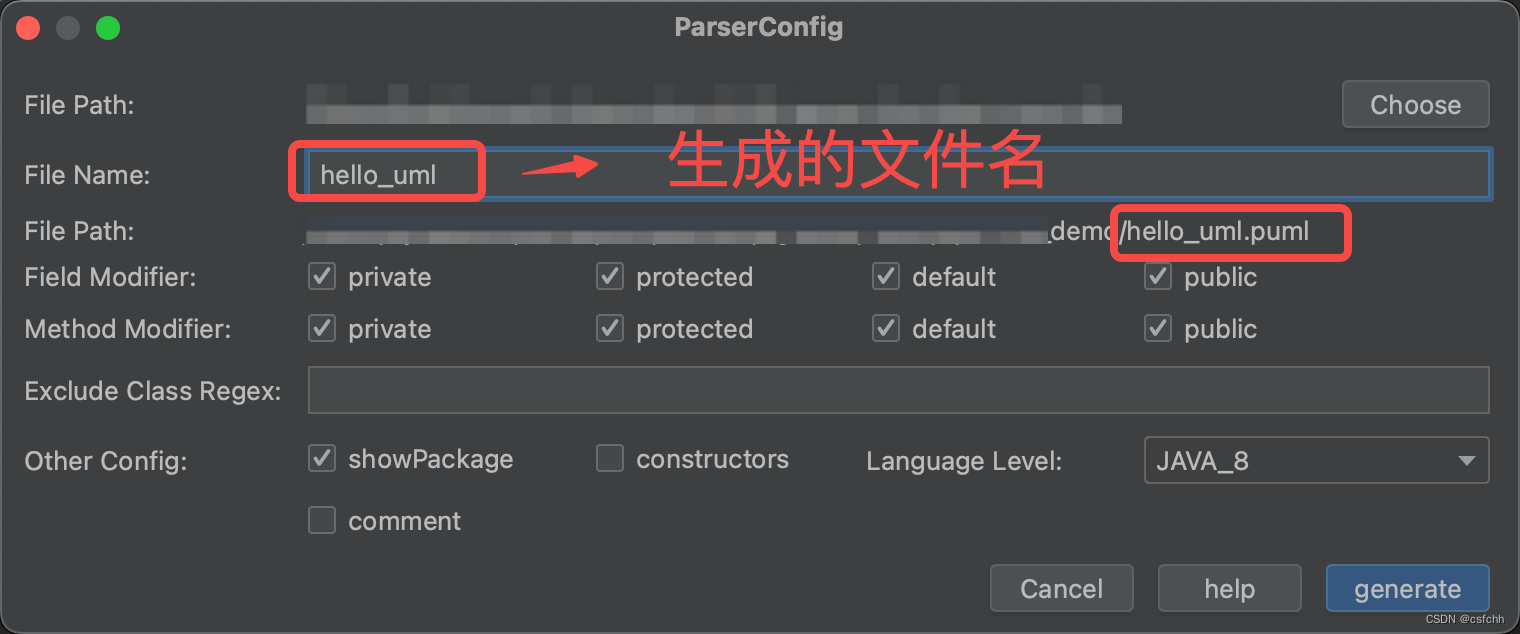
PlantUML基础使用教程
环境搭建 IDEA插件下载 打开IEDA系列IDE,从FIle–>Settings–>Plugins–>Marketplace 进入到插件下载界面,搜索PlantUML,安装PlantUML Integration和PlantUML Parser两个插件,并重启IDE 安装和配置Graphviz 进入官网…...

Redis:新的3种数据类型Bitmaps、HyperLoglog、Geographic
目录 Bitmaps简介常用命令bitmaps与set比较 HyperLoglog简介命令 Geographic简介命令 Bitmaps 简介 位操作字符串。 现代计算机使用二进制(位)作为信息的基本单位,1个字节等于8位,例如“abc”字符串是有3个字节组成,…...

promise时效架构升级方案的实施及落地 | 京东物流技术团队
一、项目背景 为什么需要架构升级 promise时效包含两个子系统:内核时效计算系统(系统核心是时效计算)和组件化时效系统(系统核心是复杂业务处理以及多种时效业务聚合,承接结算下单黄金流程流量)ÿ…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
