【django+vue】项目搭建、解决跨域访问
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~
【django+vue】项目搭建、解决跨域访问
- django+vue介绍
- vue环境准备
- vue框架搭建
- 1.创建vue项目
- 2.配置vue项目
- 3.进入项目目录
- 4.运行项目
- 5.项目文件讲解
- 6.vue的扩展库或者插件
- django环境准备
- django框架搭建
- 1.使用conda虚拟环境pydjango
- 2.创建django项目
- 3.创建应用:
- 4.配置python解释器
- 5.启动项目
- 解决vue、django跨域问题
- 1.CORS
- 2.django-cors-headers
- 3.django代码
- 4.vue进行跨域请求
- axios
- 5.vue代码
django+vue介绍
django 和 Vue.js 是一对非常强大的技术组合,可以用于构建现代化的 Web 应用程序。下面是对它们的简要介绍:
- Django: Django 是一个使用 Python 编写的高级 Web 框架,它遵循了 MTV(模型-模板-视图)的设计模式。Django 提供了许多内置功能和工具,使开发者能够快速构建安全可靠的 Web 应用程序。
- ORM:Django 的 ORM(对象关系映射)层可以方便地与数据库交互,支持多种数据库后端。
- 路由系统:Django 的路由系统可以帮助你管理 URL 映射和请求分发。
- 表单处理:Django 提供了强大的表单处理功能,包括表单验证、数据处理等。
- 用户认证和权限管理:Django 提供了用户认证和权限管理的功能,可以轻松处理用户注册、登录、权限控制等需求。
- Vue.js: Vue.js 是一个流行的 JavaScript 前端框架,用于构建用户界面。Vue.js 采用组件化开发的方式,提供了响应式的数据绑定和组件系统,使开发者能够构建交互性强、可重用的 UI 组件。
- 响应式数据绑定:Vue.js 使用双向绑定的方式,将数据与视图进行关联,使得数据的变化能够实时反映在视图中。
- 组件化开发:Vue.js 的组件系统允许开发者将 UI 拆分成独立、可复用的组件,提高了代码的可维护性和可重用性。
- 虚拟 DOM:Vue.js 使用虚拟 DOM 技术,通过比较虚拟 DOM 的差异,最小化了对实际 DOM 的操作,提高了性能。
使用 Django 和 Vue.js 可以实现前后端分离的开发模式,使前端和后端的开发团队可以并行工作。你可以将 Django 用作后端 API 服务器,负责处理数据存储、用户认证等功能,而 Vue.js 则负责构建用户界面,并通过 AJAX 请求与后端 API 进行数据交互。
vue环境准备
node -v # v18.18.2npm -v # 9.8.1vue --version # @vue/cli 4.5.13
vue框架搭建
1.创建vue项目
vue create frontend (frontend 是项目名)
2.配置vue项目

选择自定义:Manually select features
选择配置项:通过键盘上下键移动,使用空格键勾选,然后回车
( ) Babel // 代码编译( ) TypeScript // ts( ) Progressive Web App (PWA) Support // 支持渐进式网页应用程序( ) Router // vue路由( ) Vuex // 状态管理模式( ) CSS Pre-processors // css预处理( ) Linter / Formatter // 代码风格、格式校验( ) Unit Testing // 单元测试( ) E2E Testing // 端对端测试如果想要模板简洁,可以不添加Linter/Formatter和Unit Testing

选择VUE版本:3.x
第三方配置文件存在的方式:In dedicated config files
是否保存本次配置为预设项目模板:选择N
3.进入项目目录
cd frontend
4.运行项目
npm run serve
5.项目文件讲解

6.vue的扩展库或者插件
- Element Plus
Element Plus是一套基于Vue 3.0的桌面端UI组件库,提供了丰富的UI组件和交互效果,使开发者能够更便捷地构建各种类型的Web应用程序。 Element Plus 是对 Element UI 的升级版本,在功能和性能上做了一些改进,并且支持 Vue 3.0。
npm install element-plus --save
报错则用:npm install element-plus --save -legacy-peer-deps
npm list element-plus 查看版本
element-plus@2.4.2

- vue-router@4
vue-router是Vue.js官方的路由管理器,它与Vue.js深度集成,用于构建单页面应用程序。通过vue-router,您可以实现页面之间的切换、导航以及路由参数的传递等功能。
npm install vue-router@4
npm list vue-router 查看版本
vue-router@4
- axios
axios是一个基于Promise的HTTP客户端,可以用在浏览器和Node.js环境中,它是Vue.js中常用的发送网络请求的工具。
npm install axios
npm list axios 查看版本
axios@1.6.2
django环境准备
python --version # Python 3.9.18
django # 4.2.7
django-cors-headers #4.3.1
mysqlclient #2.2.0
django框架搭建
1.使用conda虚拟环境pydjango
activate pydjango
2.创建django项目
django-admin startproject backend
3.创建应用:
cd backend
python manage.py startapp myapp
4.配置python解释器
conda虚拟环境pydjango

5.启动项目
python manage.py runserver
解决vue、django跨域问题
1.CORS
CORS是Cross-Origin Resource Sharing(跨域资源共享)的缩写,是一种用于在Web应用程序中处理跨域请求的标准机制。当一个Web页面通过JavaScript发起对不同域(域名、端口或协议)的服务器资源的请求时,就会涉及到跨域请求。
当您的Vue.js前端应用程序请求访问Django后端时,如果二者位于不同的域名或端口上,就会触发跨域请求,此时可能会被浏览器拦截。
2.django-cors-headers
-
在Django项目中安装
django-cors-headers库:activate pydjango #django-cors-headers安装在哪个python环境下 pip install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple -
在Django项目的设置文件(
settings.py)中添加corsheaders到INSTALLED_APPS中:INSTALLED_APPS = [# ...'corsheaders',# ... ] -
在设置文件中的
MIDDLEWARE列表中添加CorsMiddleware:MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','corsheaders.middleware.CorsMiddleware', # 添加这一行'django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware', ] -
可以根据需求进行配置,例如允许的来源域列表、允许的HTTP方法等。以下是一个示例配置,允许所有源(
*)的跨域请求:CORS_ALLOW_ALL_ORIGINS = True # 增加跨域忽略 CORS_ALLOW_CREDENTIALS = True CORS_ORIGIN_ALLOW_ALL = True # 允许所有方法 CORS_ALLOW_METHODS = ('*') # 允许所有请求头 CORS_ALLOW_HEADERS = ('*')或者,您可以设置允许的特定来源域列表:(我使用这个)
CORS_ALLOWED_ORIGINS = ['http://localhost:8080', # Vue.js前端应用的地址'http://example.com', # 其他允许的域名 ]
通过以上配置,django-cors-headers将会在Django后端中处理跨域请求,允许Vue.js前端应用程序与Django后端进行跨域通信。这样,您就可以在Vue.js应用中使用axios或其他HTTP客户端库发送请求到Django后端,并成功获取响应数据。
3.django代码
# setting.pyINSTALLED_APPS = [...'corsheaders', #跨域add'myapp.apps.MyappConfig' #注册app
]
# urls.pyfrom django.urls import path
from myapp import viewsurlpatterns = [# path('admin/', admin.site.urls),path("index/", views.index),
]
# views.pyfrom django.http import HttpResponse
from django.shortcuts import render# Create your views here.
def index(request):return HttpResponse("欢迎使用!")
启动项目进行测试:

4.vue进行跨域请求
axios
axios是一个基于Promise的HTTP客户端,可以用在浏览器和Node.js环境中,它是Vue.js中常用的发送网络请求的工具。
npm install axios
npm list axios 查看版本
axios@1.6.2
5.vue代码
main.js 是 Vue.js 项目的主入口文件,负责创建 Vue 应用实例、设置全局配置,并将应用挂载到页面的特定元素上。同时也用于导入并配置其他必要的模块和库。
//main.jsimport { createApp } from 'vue'
import App from './App.vue'
// 导入router
import router from './router.js';
// 导入axios
import axios from 'axios';// 设置 axios 的全局配置
axios.defaults.baseURL = 'http://127.0.0.1:8000'; // 设置基础 URL
axios.defaults.headers.common['Authorization'] = 'Bearer token'; // 设置公共请求头// createApp(App).mount('#app')
const app = createApp(App)app.use(router)// 将 axios 实例挂载到全局属性中
app.config.globalProperties.$http = axios;
app.mount('#app')
router.js 是 Vue Router 的配置文件,用于定义和配置应用的路由信息。导入了 vue-router 模块,定义了路由配置数组 routes,然后通过 createRouter 创建了路由实例,并最终导出该实例供其他地方使用。
//router.js// 导入vue-router
import { createRouter, createWebHistory } from 'vue-router';
// 导入你的组件
import HelloWorld from './components/HelloWorld.vue';const routes = [{path: '/',component: HelloWorld},{path: '/hello',component: HelloWorld}// 其他路由...
];const router = createRouter({history: createWebHistory(),routes
});export default router;
根组件App.vue。它是一个容器组件,用于承载整个应用的内容,并作为其他组件的父组件。
通过使用 <router-view>,可以根据不同的 URL 路径,动态地加载不同的组件内容到 App.vue 中。可以实现单页应用的多页面切换效果。
<!-- </App.vue> --><template><div id="app"><router-view></router-view></div>
</template><script>
export default {name: 'App'
}
</script><style></style>
Vue 本身并不提供内置的 HTTP 客户端功能。通常情况下,这段代码应该依赖于一个名为 $http 的插件或库,比如 Axios。如果这里使用的是 Axios,那么 this.$http.get('/index') 就是通过 Axios 发起一个 GET 请求,请求的 URL 是 ‘/index’。这个请求会返回一个 Promise 对象,可以通过 .then() 方法处理请求成功的结果,或者通过 .catch() 方法处理请求失败的情况。
<!-- </HelloWorld.vue> -->
<template><el-row class="mb-4"><el-button @click="test">测试</el-button></el-row>
</template><script>
export default {created() {this.test(); // 组件挂载时},methods: {test () {this.$http.get('/index').then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});},}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped></style>
前端启动:进行跨域访问测试

相关文章:

【django+vue】项目搭建、解决跨域访问
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~ 【djangovue】项目搭建、解决跨域访问 djangovue介绍vue环境准备vue框架搭建1.创建vue项目2.配置vue项目3.进入项目目录4.运行项目5.项目文件讲解6.vue的扩展库或者插件 django环境准备django框架搭建1.使用conda…...

【数据库】数据库连接池导致系统吞吐量上不去-复盘
在实际的开发中,我们会使用数据库连接池,但是如果不能很好的理解其中的含义,那么就可以出现生产事故。 HikariPool-1 - Connection is not available, request timed out after 30001ms.当系统的调用量上去,就出现大量这样的连接…...

华纳云:租用的服务器连接超时怎么办?
服务器连接超时可能由多种原因引起,解决问题的方法取决于具体的情况。以下是一些常见的原因和相应的解决方法: 网络问题: 检查本地网络: 确保本地网络连接正常,尝试访问其他网站或服务,检查是否存在网络问题…...
)
基于MS16F3211芯片的触摸控制灯的状态变化和亮度控制(11.17,PWM)
紧接上文,基本的控制逻辑并不难写,难的是是、如何输出自己想要频率的PWM波在对应的端口 阅读文档定时器与PWM相关的寄存器,因为之前玩的STM32,所以看起来还是有点困难,准备边看边记录。 如果想要实现在长按时改变PWM…...

编译buildroot出错,这个怎么解决呢,感谢
编译buildroot出错,这个怎么解决呢,感谢 发表于 2019-5-22 20:24:25 浏览:8025 | 回复:5 打印 只看该作者 [复制链接]楼主 g++: internal compiler error: 已杀死 (program cc1plus) Please submit a full bug report, with preprocessed source if appro…...

【0基础学Java第十课】-- 认识String类
10. 认识String类 10.1 String类的重要性10.2 常用方法10.2.1 字符串构造10.2.2 String对象的比较10.2.3 字符串查找10.2.4 转化10.2.5 字符串替换10.2.6 字符串拆分10.2.7 字符串截取10.2.8 字符串的不可变性10.2.9 字符串修改 10.3 StringBuilder和StringBuffer10.3.1 String…...

lxml基本使用
lxml是python的一个解析库,支持HTML和XML的解析,支持XPath解析方式,而且解析效率非常高 XPath,全称XML Path Language,即XML路径语言,它是一门在XML文档中查找信息的语言,它最初是用来搜寻XML文…...

【数据结构初阶】链表OJ
链表OJ 题目一:移除链表元素题目二:反转链表题目三:链表的中间节点题目四:链表中倒数第k个结点题目五:合并两个有序链表题目六:链表分割题目七:链表的回文结构题目八:相交链表题目九…...

【Vue渲染】 条件渲染 | v-if | v-show | 列表渲染 | v-for
目录 前言 v-if和v-show的区别和联系 v-show和v-if如何选择 条件渲染|v-if|v-show v-if v-if v-else v-if v-else-if v-else template v-show 列表渲染|v-for v-for 前言 本文介绍Vue渲染,包含条件渲染v-if和v-show的区别和联系以及列表渲染v-for v-if和…...

开源网安解决方案荣获四川数实融合创新实践优秀案例
11月16日,2023天府数字经济峰会在成都圆满举行。本次峰会由四川省发展和改革委员会、中共四川省委网络安全和信息化委员会办公室、四川省经济和信息化厅等部门联合指导,聚焦数字经济与实体经济深度融合、数字赋能经济社会转型发展等话题展开交流研讨。…...

debian/ubuntu/linux如何快速安装vscode
前言 这里写一篇简短的文字用来记录如何在Linux发行版上快速安装VScode,主要使用的一个软件snap,做一个简单介绍: Snap Store 是 Ubuntu、Debian、Fedora 和其他几个 Linux 发行版中的一个应用商店,提供了数千个应用程序和工具的…...

Python3语法总结-数据转换②
Python3语法总结-数据转换② Python3语法总结二.Python数据类型转换隐式类型转换显示类型转换 Python3语法总结 二.Python数据类型转换 有时候我们,需要对数据内置的类型进行转换,数据类型的转换。 Python 数据类型转换可以分为两种: 隐式类…...

【火炬之光-魔灵装备】
文章目录 装备天赋追忆石板技能魂烛刷图策略 装备 头部胸甲手套鞋子武器盾牌项链戒指腰带神格备注盾牌其余的装备要么是召唤物生命,要么是技能等级,鞋子的闪电技能等级加2不是核心,腰带的话主要是要冷却有冷却暗影的技能是不会断的ÿ…...

javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
//模仿jquery选择器样式,只需要写元素名或css类及id都可以选择到元素 <html><head><meta http-equiv"Content-Type:text/html;charsetutf8"/><link rel"shortcut icon" href"#"/><title>封装选择器&l…...
机器学习第7天:逻辑回归
文章目录 介绍 概率计算 逻辑回归的损失函数 单个实例的成本函数 整个训练集的成本函数 鸢尾花数据集上的逻辑回归 Softmax回归 Softmax回归数学公式 Softmax回归损失函数 调用代码 参数说明 结语 介绍 作用:使用回归算法进行分类任务 思想:…...

努力奋斗,遇上对的人
...

基于单片机音乐弹奏播放DS1302万年历显示及源程序
一、系统方案 1、本设计采用51单片机作为主控器。 2、DS1302计时显示年月日时分秒。 3、按键可以弹奏以及播放音乐,内置16首音乐。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 /时钟显示**/ void init_1602_ds1302() { write…...

ceph学习笔记
ceph ceph osd lspoolsrbd ls -p testpool#查看 ceph 集群中有多少个 pool,并且每个 pool 容量及利 用情况 rados dfceph -sceph osd tree ceph dfceph versionsceph osd pool lsceph osd crush rule dumpceph auth print-key client.adminceph orch host lsceph crash lsceph…...

SQLSERVER 遍历循环的两种方式很详细有源码(2)
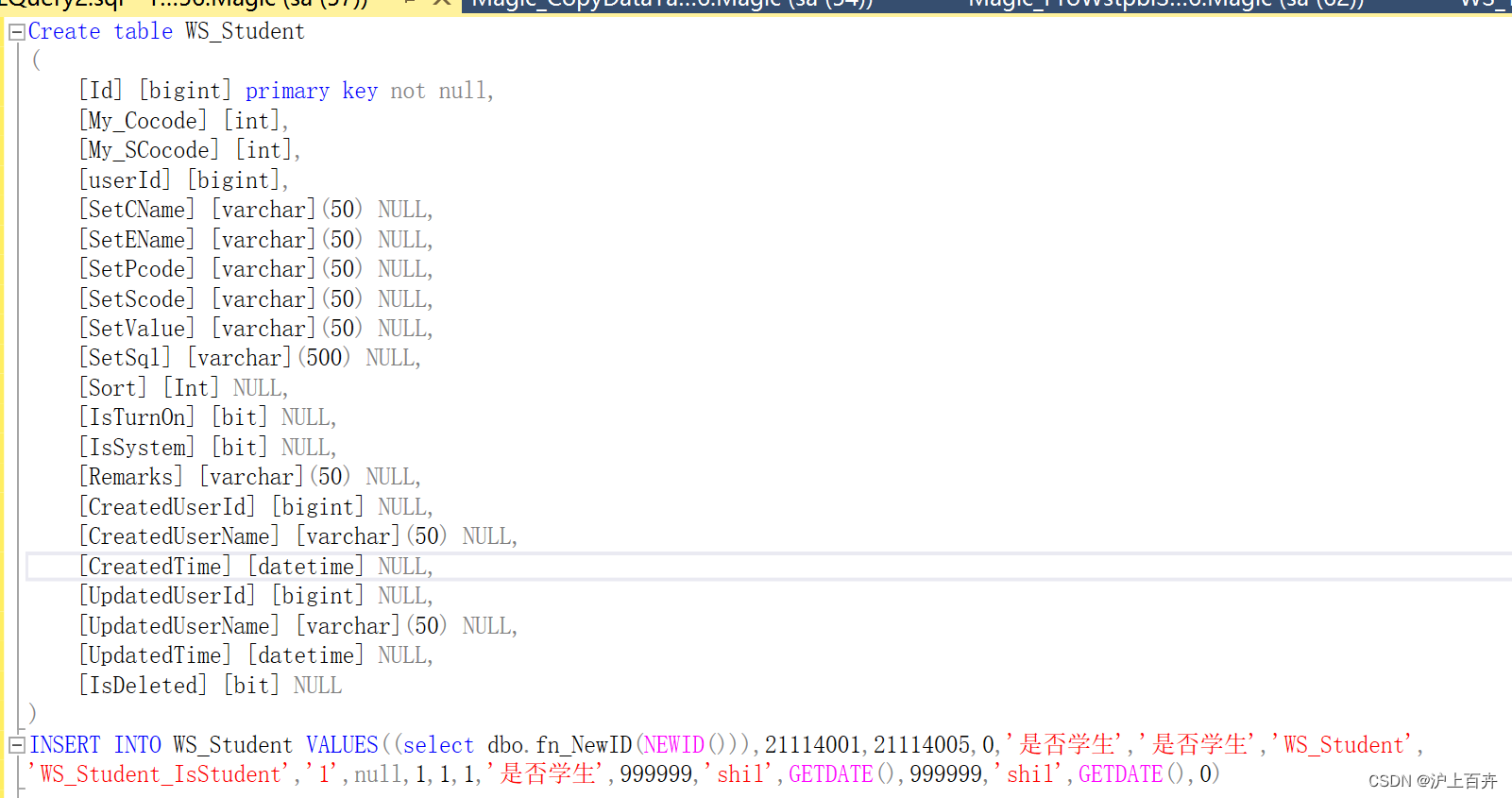
2.游标循环 Create table WS_Student ( [Id] int primary key not null, [My_Cocode] [int], [My_SCocode] [int], [userId] [bigint], [SetCName] [varchar](50) NULL, [SetEName] [varchar](50) NULL, [SetPcode] [varchar](50) NULL, [Se…...

flutter背景图片设置
本地图片设置 1、在配置文件pubspec.yaml中,设置以下代码 assets:- assets/- assets/test/2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
