前端JS 使用input完成文件上传操作,并对文件进行类型转换
使用input实现文件上传
// 定义一个用于文件上传的按钮<input type="file" name="upload1" />// accept属性用于定义允许上传的文件类型, onchange用于绑定文件上传之后的相应函数<input type="file" name="upload2" id="upload" accept=".jpg,.jpeg,.png" onchange="handleFileSelect(event)" />

上图所示是input type=“file”渲染出来的文件上传按钮,点击这个按钮,计算机就会触发文件上传操作。
前端自定义input上传按钮的样式
如上图所示,这是input type="file"在页面上渲染出来的原生的样式,但是在项目中实际使用时我们一般都会设置一个自定义的样式,毕竟原生的样式通常和我们的页面风格不统一。
直接在input标签上写CSS代码不起作用,在项目开发中通常使用隐藏input标签,然后在input标签上层覆盖一个自定义的标签,然后我们对这个自定义的标签设计样式。
<div style="flex: 4" id="left-upload"><!-- 设置 opacity: 0;--><input type="file" name="upload" id="upload" accept=".jpg,.jpeg,.png" style="float: left; opacity: 0;"onchange="handleFileSelect(event)" /><!-- 使用div标签覆盖,并自定义div的样式 --><div class="region region-upload"></div>
</div>
<style>.region {width: 100%;height: 100%;background-color: #fafafa;border: 1px dashed rgb(224, 219, 219);}.region-upload {z-index: 10;cursor: hand;}
</style>
获取input上传的文件
// 第一种方法,通过document.getElementById获取
var uploadElement = document.getElementById('upload1');
var file1 = uploadElement.files[0];// 第二种方法,通过onchane函数获取
function handleFileSelect(e){var file2 = e.target.files[0];
}

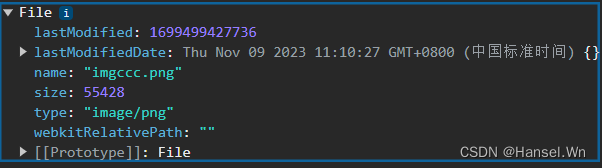
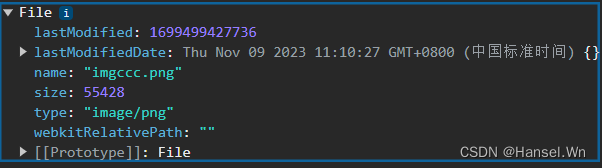
这两种方法效果相同,获取到的是上传的File对象,通过这个对象,可以知道上传文件的name、size、type等数据。
文件对象类型转换
这里常用的一般有File对象、Base64对象、BLOB对象、ArrayBuffer对象这几种,
- File对象一般是前面的input标签上传文件之后的对象
- Base64 是一种由64个可打印字符组成的对二进制编码的规则,这一般是个字符串。
- Blob是一个二进制大对象,可以容纳可变数量的数据。有4中BLOB类型: TINYBLOB、BLOB、MEDIUMBLOB、LONGBLOB。这四种BLOB类型存储值的最大长度不同。
- ArrayBuffer 是一个字节数组,用来表示通用的、长度固定的原始二进制数据缓冲区。
File to base64
// 方法一 利用URL.createObjectURL()
var file = uploadElement.files[0];
var imgUrl = window.URL.createObjectURL(file);// 方法二 利用FileReader.readAsDataURL()
const fr = new FileReader(file);
fr.readAsDataURL(file);
fr.onload = (r) => {var imgUrl2 = r;
}
base64 to file or blob
var base = 'data:image/png;base64,iVBORw0KGgoAAAANSU...';
// 第一种
function dataURLToFile(){const arr = base.split(',');const mime = arr[0].match(/:(.*?);/)[1];const bstr = atob(arr[1]); // base64解码const n = bstr.length;const u8arr = new Unit8Array(n);while(n--){u8arr[n] = bstr.charCodeAt(n);}// filereturn new File([u8arr], 'xxx.png', {type: mime});// blobreturn new Blob([a8arr], {type: mime});
}// 第二种
function dataURItoBlob = (dataURL) => { var byteString = atob(dataURL.split(',')[1]); var mimeString = dataURL.split(',')[0].split(':')[1].split(';')[0]; var ab = new ArrayBuffer(byteString.length); var ia = new Uint8Array(ab); for (var i = 0; i < byteString.length; i++) { ia[i] = byteString.charCodeAt(i); } return new Blob([ab], {type: mimeString});
}
Blob to ArrayBuffer
var blob = new Blob([1,2,3,4])
var reader = new FileReader();
reader.onload = function(result) {console.log(result);
}
reader.readAsArrayBuffer(blob);
ArrayBuffer to Blob
var blob = new Blob([buffer])
JS BOM API FileReader
大部分的前端文件格式转换,都可以通过FileReader对象的API来实现:FileReader API
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
相关文章:

前端JS 使用input完成文件上传操作,并对文件进行类型转换
使用input实现文件上传 // 定义一个用于文件上传的按钮<input type"file" name"upload1" />// accept属性用于定义允许上传的文件类型, onchange用于绑定文件上传之后的相应函数<input type"file" name"upload2"…...

探索AI交互:Python与ChatGPT的完美结合!
大家好!我是爱摸鱼的小鸿,人生苦短,我用Python!关注我,收看技术干货。 随着人工智能的迅速发展,AI交互正成为技术领域的一大亮点。在这个过程中,Python编程语言和ChatGPT模型的结合展现出强大的…...

CI/CD - jenkins
目录 一、部署 1、简介 2、部署 二、配置 三、实时触发 四、自动化构建docker镜像 五、通过ssh插件交付任务 六、添加jenkins节点 七、RBAC 八、pipeline 九、jenkins结合ansible参数化构建 1、安装ansible 2、新建gitlab项目 3、jenkins新建项目playbook 一、部…...

【【萌新的SOC学习之 VDMA 彩条显示实验之一】】
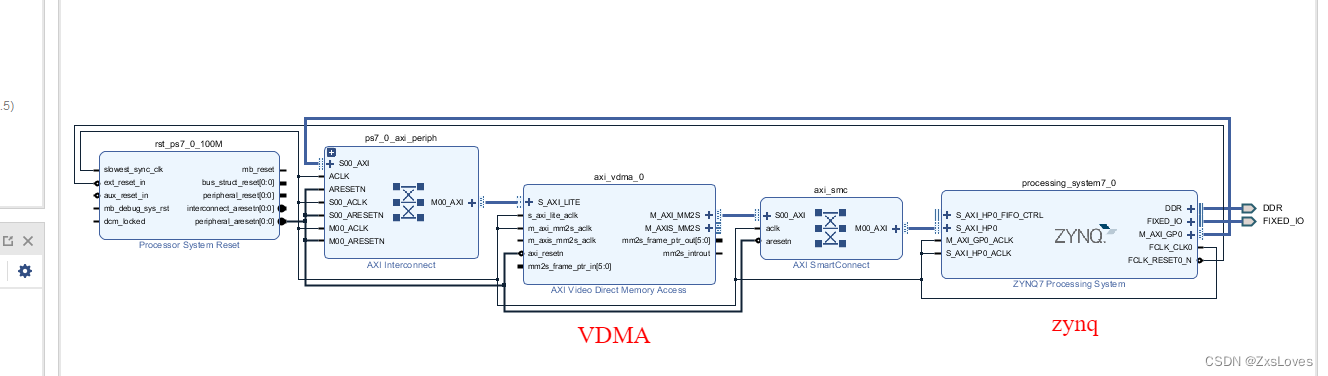
萌新的SOC学习之 VDMA 彩条显示实验之一 实验任务 : 本章的实验任务是 PS写彩条数据至 DDR3 内存中 然后通过 VDMA IP核 将彩条数据显示在 RGB LCD 液晶屏上 下面是本次实验的系统框图 VDMA 通过 HP接口 与 PS端的 DDR 存储器 进行交互 因为 VDMA 出来的是 str…...
,并输出halcon格式对象)
相机通用类之海康相机,软触发硬触发(飞拍),并输出halcon格式对象
//在此之前可以先浏览我编写的通用上位机类,更方便理解 https://blog.csdn.net/m0_51559565/article/details/134403745最近完成一个关于海康采图的demo,记录并说明用法。 先上代码。using System; using System.Collections.Generic; using System.Runt…...

linux时间调整
查看当前系统时间 [rootVM-12-12-centos ~]# date Sat Nov 18 16:09:11 CST 2023 Sat:表示星期六Saturday的缩写 Nov:表示十一月November的缩写 18:表示日期18号 16:09:11:时间 CST:China Standard Time中国标准…...

C++模版初阶
泛型编程 如下的交换函数中,它们只有类型的不同,应该怎么实现一个通用的交换函数呢? void Swap(int& left, int& right) {int temp left;left right;right temp; }void Swap(double& left, double& right) {double temp…...

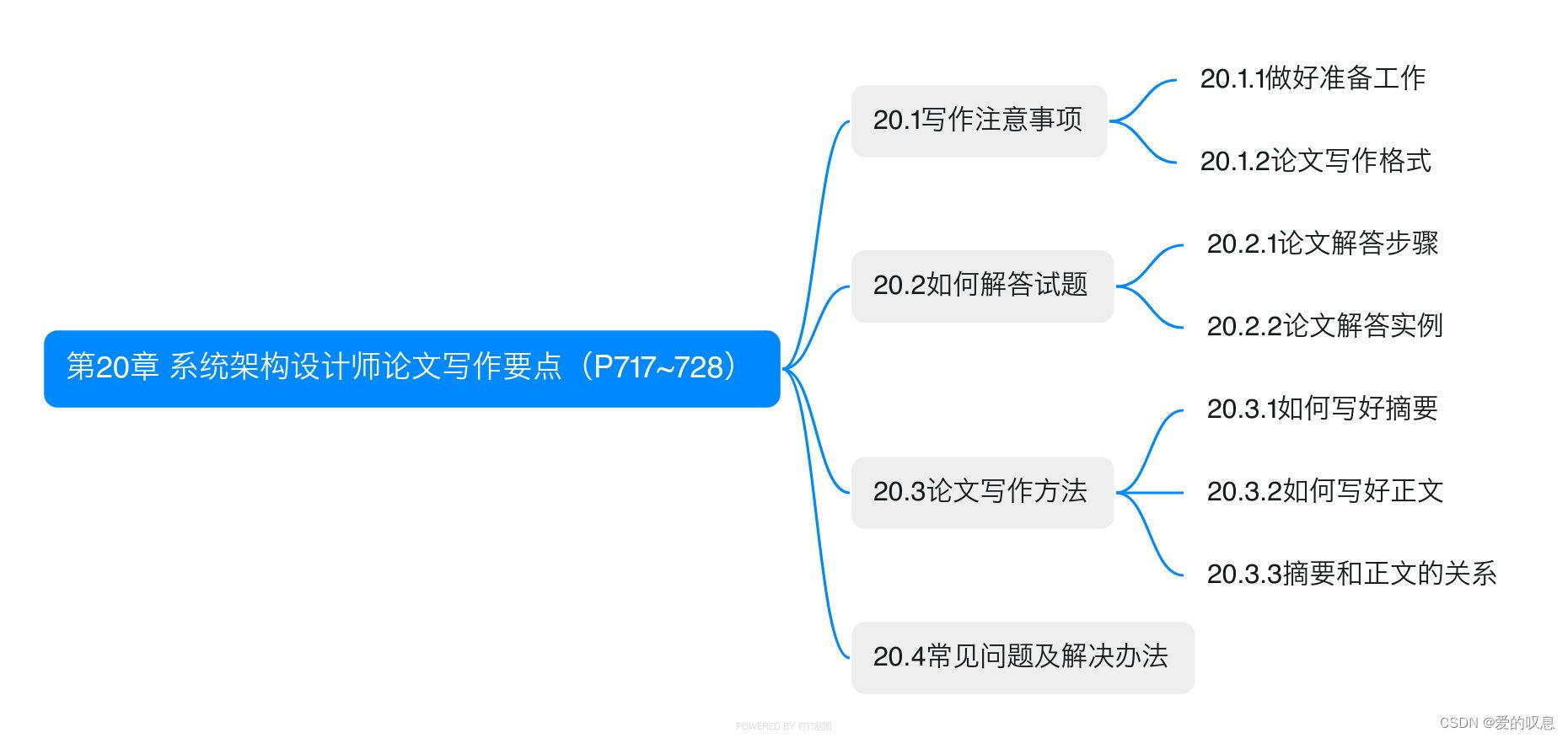
软考-高级-系统架构设计师教程(清华第2版)【第20章 系统架构设计师论文写作要点(P717~728)-思维导图】
软考-高级-系统架构设计师教程(清华第2版)【第20章 系统架构设计师论文写作要点(P717~728)-思维导图】 课本里章节里所有蓝色字体的思维导图...

Go 语言结构体验证详解:validate 标签与自定义规则
介绍 Go 语言中,结构体验证是保障数据完整性和正确性的重要手段之一。本文将深入探讨 validate 标签的使用方式,并介绍如何结合验证库 go-playground/validator 进行自定义验证规则。 安装与导入验证库 首先,请确保已安装验证库:…...

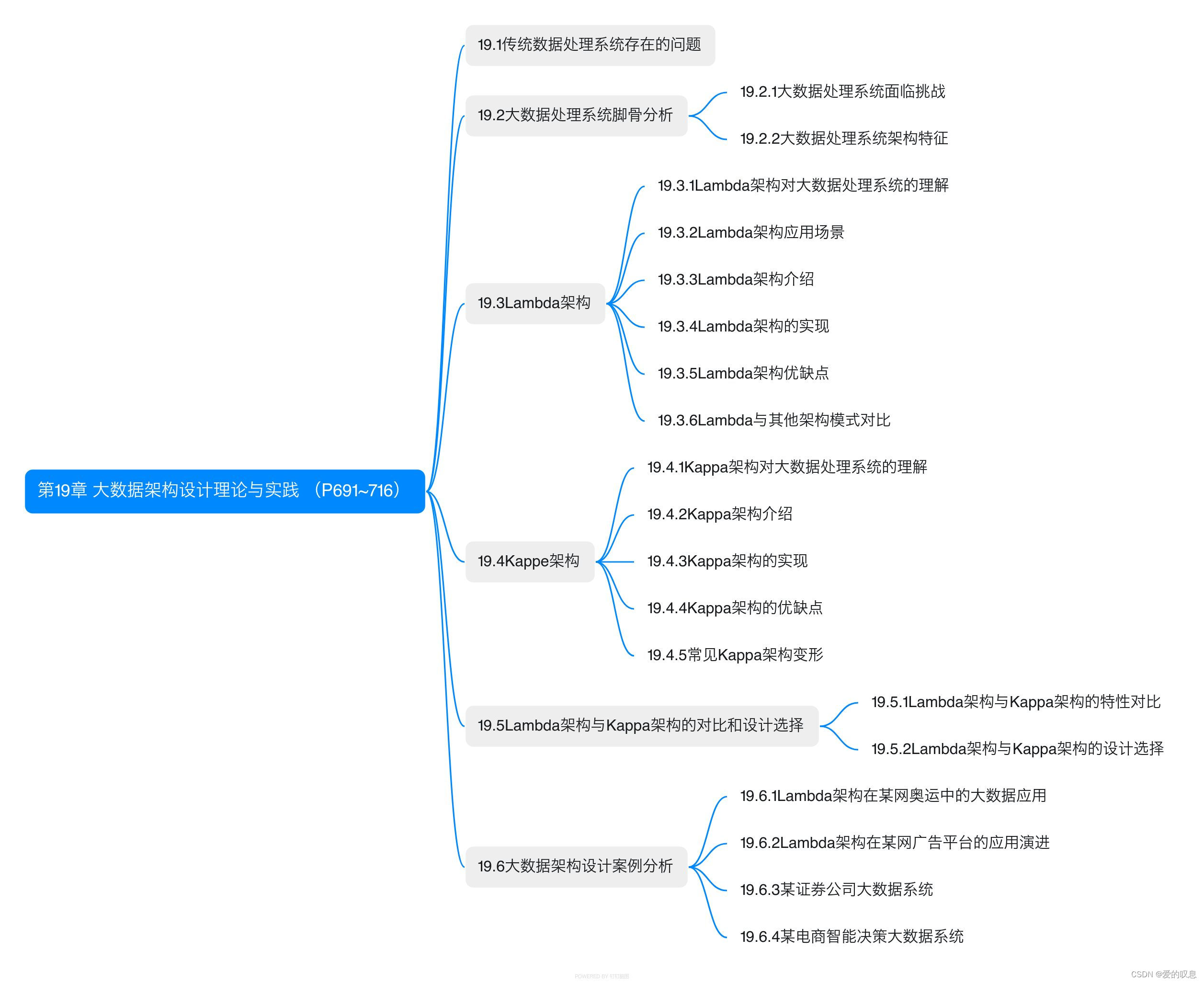
软考-高级-系统架构设计师教程(清华第2版)【第19章 大数据架构设计理论与实践 (P691~716)-思维导图】
软考-高级-系统架构设计师教程(清华第2版)【第19章 大数据架构设计理论与实践 (P691~716)-思维导图】 课本里章节里所有蓝色字体的思维导图...

深度学习YOLOv5车辆颜色识别检测 - python opencv 计算机竞赛
文章目录 1 前言2 实现效果3 CNN卷积神经网络4 Yolov56 数据集处理及模型训练5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLOv5车辆颜色识别检测 ** 该项目较为新颖,适合作为竞赛课题方向࿰…...

c语言-浅谈指针(3)
文章目录 1.字符指针变量常见的字符指针初始化另一种字符指针初始化例: 2.数组指针变量什么是数组指针变量数组指针变量创建数组指针变量初始化例(二维数组传参的本质) 3.函数指针变量什么是函数指针变量呢?函数指针变量创建函数指…...

从服务器端获取人脸数据,在本地检测特征,并将特征发送给服务器
目录 1.定义函数get_database_process: 2.定义函数features_construct: 3.定义函数send_features_data: 4. 定义函数database_features_construct: 5. main 函数 1.定义函数get_database_process: …...

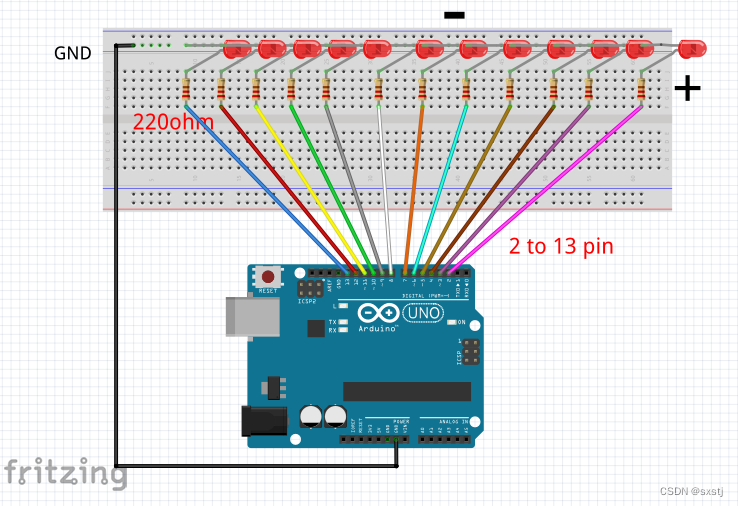
ARDUINO UNO 12颗LED超酷流水灯效果
效果代码: #define t 30 #define t1 20 #define t2 100 #define t3 50 void setup() { // set up pins 2 to 13 as outputs for (int i 2; i < 13; i) { pinMode(i, OUTPUT); } } /Effect 1 void loop() { effect_1(); effect_1(); effect_…...

Linux下查看pytorch运行时真正调用的cuda版本
一般情况我们会安装使用多个cuda版本。而且pytorch在安装时也会自动安装一个对应的版本。 正确查看方式: 想要查看 Pytorch 实际使用的运行时的 cuda 目录,可以直接输出 cpp_extension.py 中的 CUDA_HOME 变量。 import torch import torch.utils imp…...

分享mfc140u.dll丢失的解决方法,针对原因解决mfc140u.dll丢失的问题
作为电脑小白,如果电脑中出现了mfc140u.dll丢失的问题,肯定会比较的慌乱。但是出现mfc140u.dll丢失的问题,其实也有很简单的办法,所以大家不用慌张,接下来就教大家解决办法,能够有效的解决mfc140u.dll丢失的…...

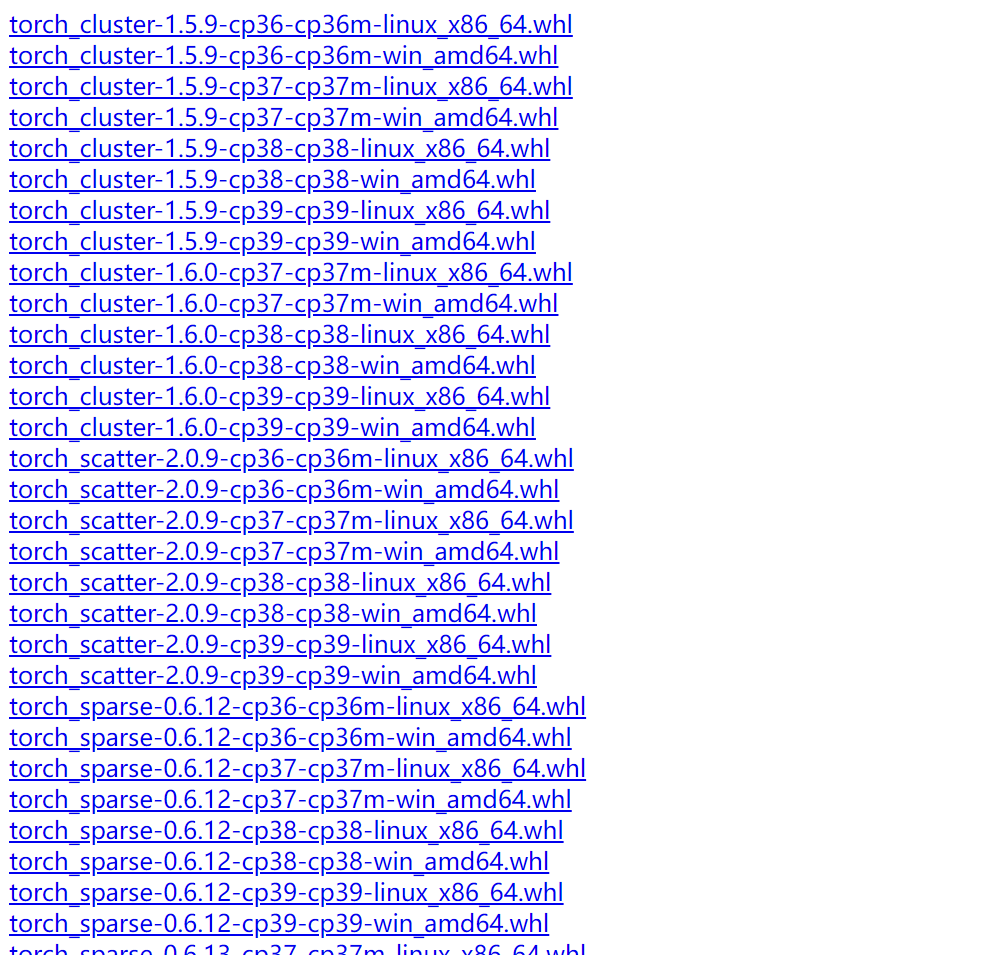
torch_cluster、torch_scatter、torch_sparse三个包的安装
涉及到下面几个包安装的时候经常会出现问题,这里我使用先下载然后再安装的办法: pip install torch_cluster pip install torch_scatter pip install torch_sparse 1、选择你对应的torch版本:https://data.pyg.org/whl/ 2、点进去然后&…...

软件安利——火绒安全
近年来,以优化、驱动、管理为目标所打造的软件屡见不鲜,大同小异的电脑管家相继走入了公众的视野。然而,在这日益急功近利的社会氛围驱动之下,真正坚持初心、优先考虑用户体验的电脑管家逐渐湮没在了浪潮之中。无论是鲁大师&#…...

Induced AI:一个专门为自动化任务而设计的AI原生浏览器RPA平台
内容来源:xiaohuggg Induced AI:一个专门为自动化任务而设计的AI原生浏览器RPA平台 刚刚获得OpenAI CEOsama的个人投资! 它能够模拟人类浏览网页的行为,自动化地浏览网页,搜集关键信息,并对这些信息进行…...
)
vue3中使用reactive定义的变量响应式丢失问题(大坑!!!)
前言 在Vue 3中,可以使用reactive函数将普通JavaScript对象转换为响应式对象,这样当对象的属性发生变化时,就会自动更新相应的UI。 但是请注意以下情况可能会丢失数据的响应式: 响应式丢失的情况: 1、对使用reactiv…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
