Java Web——JavaScript基础
1. 引入方式
JavaScript程序不能独立运行,它需要被嵌入HTML中,然后浏览器才能执行 JavaScript 代码。
通过 script 标签将 JavaScript 代码引入到 HTML 中,有3种方式:
1.1. 内嵌式(嵌入式)
直接写在html文件里,用script标签包住
<script>
// JavaScript代码
</script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 内联形式:通过 script 标签包裹 JavaScript 代码 --><script>alert('Hello world!')</script>
</body>
</html>
1.2. 外部式(外链式)
代码写在以.js结尾的文件里,通过script标签,引入到html页面中。
<script src="./js/my.js">
// 中间不要写内容
</script>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="./js/my.js">// 中间不要写内容</script></body></html>alert('我是外部的 js文件')
1.3. 行内式 (理解即可)
代码写在标签内部
注意: 此处作为了解即可,但是vue框架会用这种模式
<body><button onclick="alert('逗你玩~~~')">点击我月薪过万</button>
</body>

2. 注释
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
2.1. 单行注释
使用 // 注释单行代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 注释</title>
</head>
<body><script>// 这种是单行注释的语法// 一次只能注释一行// 可以重复注释alert('Hello world!')</script>
</body>
</html>
2.2. 多行注释
使用 /* */ 注释多行代码
<body><script>/* 这种的是多行注释的语法 *//*更常见的多行注释是这种写法在些可以任意换行多少行都可以*/document.write('你好小伙伴')</script>
</body>
注:编辑器中单行注释的快捷键为 ctrl + /
3. 结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
但为了风格统一,结束符要么每句都写,要么每句都不写
<body><script>alert(1);alert(2);alert(3)alert(4)</script>
</body>



4. 输出输入
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
4.1. 输出
alert( )、
document.wirte( )
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert( )、document.wirte( )
以数字为例,向 alert( ) 或 document.write( )输入任意数字,他都会以弹窗形式展示(输出)给用户。
上文以举例就不多写了
4.2. 输入
prompt( )
<body><script> // 1. 输入的任意数字,都会以弹窗形式展示document.write('要输出的内容')alert('要输出的内容');// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号prompt('请输入您的姓名:')</script>
</body>


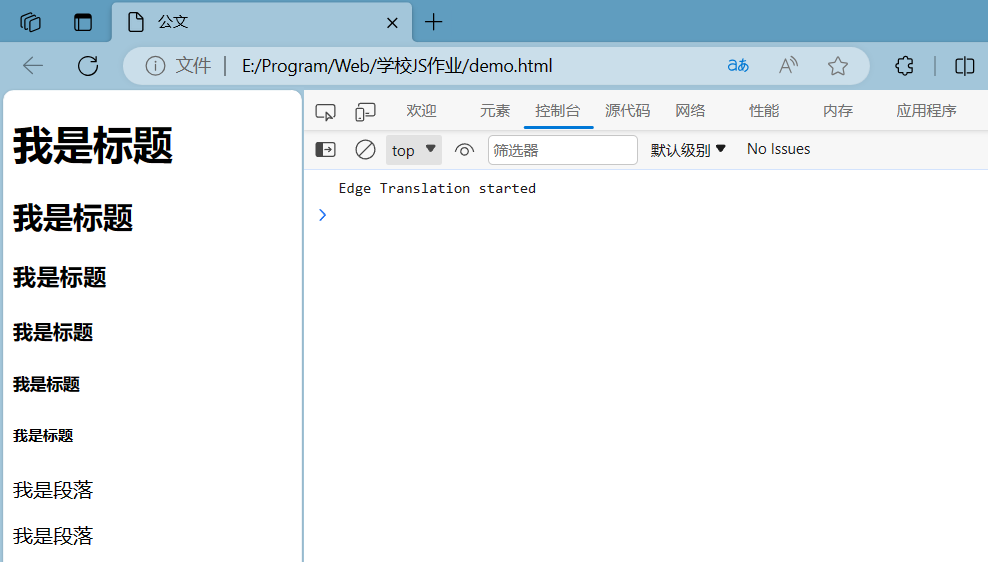
4.3. 控制台使用
在编译器中运行 HTML 代码后,会在浏览器中显示网页界面。这时,按下 F12 键或者 Ctrl + Shift + i 键可以打开浏览器的开发者工具,也叫控制台界面。 在控制台界面中,您可以查看网页的 HTML 结构、CSS 样式以及 JavaScript 代码等信息,并且可以进行实时调试和修改。这对于网页开发和调试非常有用,可以帮助开发者更好地理解和修改代码,以实现所需的功能和效果。

通过浏览器的开发者工具,我们可以进行很多有用的操作,包括但不限于:
- 元素检查:查看网页的 HTML 结构,通过修改 HTML 元素的属性来实时改变页面效果。
- 样式调试:查看和修改 CSS 样式,立即看到样式改变对页面的影响。
- JavaScript 调试:可以查看和运行 JavaScript 代码,进行断点调试,查看变量值等。
- 网络监控:查看所有加载的资源文件,包括加载时间、文件大小等,对于优化网页加载速度非常有帮助。
- 控制台输出:JavaScript 的错误信息、警告信息和调试信息都会显示在控制台,方便开发者查找和解决问题。
5. 变量
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
<script>// x 符号代表了 5 这个数值x = 5// y 符号代表了 6 这个数值y = 6//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!// 将用户输入的内容保存在 num 这个变量(容器)中num = prompt('请输入一数字!')// 通过 num 变量(容器)将用户输入的内容输出出来alert(num)document.write(num)
</script>


5.1. 变量的声明
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
<body><script> // let 变量名// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age</script>
</body>关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 let 的含义是
声明变量的,看到 let 后就可想到这行代码的意思是在声明变量,如 let age;
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
5.2. 赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。
<body><script> // 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age// 赋值,将 18 这个数据存入了 age 这个“容器”中age = 18// 这样 age 的值就成了 18document.write(age)// 也可以声明和赋值同时进行let str = 'hello world!'alert(str);</script>
</body>5.3. *定义变量关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
5.3.1. 使用 let 时的注意事项
- 允许声明和赋值同时进行
let a = 10; // 声明变量a并赋值为10- 不允许重复声明
let b = 20;
let b = 30; // 报错,b已经被声明过了- 允许同时声明多个变量并赋值
let c = 10, d = 20, e = 30; // 同时声明并赋值多个变量- JavaScript 中内置的一些关键字不能被当做变量名
let let = 10; // 报错,"let"是JavaScript的关键字,不能用作变量名5.3.2. 使用 var 时的注意事项
- 允许声明和赋值同时进行
var f = 40; // 声明变量f并赋值为40- 允许重复声明
var g = 50;
var g = 60; // 不报错,但不推荐这样做,因为会覆盖前一个值- 允许同时声明多个变量并赋值
var h = 10, i = 20, j = 30; // 同时声明并赋值多个变量5.3.3. let 和 var 的区别
在大部分情况下,let和var的行为类似,但let具有更严格的块级作用域规则,而var在函数级作用域内有效。因此,let可以防止某些在var中可能出现的错误。例如:
if (true) {var x = 'var'; // x在整个函数内部都可见let y = 'let'; // y只在if语句块中可见
}
console.log(x); // 输出 "var"
console.log(y); // 报错,y is not defined,因为y只定义在if语句块中在这个例子中,我们可以看到var定义的变量在整个函数内部都可见,而let定义的变量只在声明它的代码块内可见。这就是let比var更严谨的地方,它可以防止一些作用域相关的错误。 因此,现代JavaScript编程中,建议使用let来定义变量。
5.4. 变量命名规则
- 只能是字母、数字、下划线 _ 、美元符号 $ ,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
<body><script> let age = 18 // 正确let age1 = 18 // 正确let _age = 18 // 正确// let 1age = 18; // 错误,不可以数字开头let $age = 18 // 正确let Age = 24 // 正确,它与小写的 age 是不同的变量// let let = 18; // 错误,let 是关键字let int = 123 // 不推荐,int 是保留字</script>
</body>6. 常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
//常量PI被赋值为3.14,代表圆周率。
const PI = 3.14注:因为是常量,常量不允许重新赋值,声明的时候必须赋值(初始化)
7. 数据类型
计算机程序可以处理大量的数据,为了方便数据的管理,在JavaScript中,将数据分成了不同的类型:
注:可以通过 typeof 关键字检测数据类型
<body><h1>JavaScript 类型检测</h1><script>// 检测 1 是什么类型数据,结果为 numberdocument.write(typeof 1)</script>
</body>
7.1. JS弱类型数据语言
同时,JavaScript是一种弱类型的语言,不用提前声明变量的数据类型
JavaScript 是一种弱类型(或动态类型)语言,这意味着不需要提前声明变量的数据类型。
好比,Java 是一种强类型语言,需要提前声明变量的数据类型。
Java 代码示例:
// 在Java中,需要提前声明变量的数据类型
public class Main {public static void main(String[] args) {// 声明一个整型变量int myInt = 10;// 声明一个浮点型变量double myDouble = 20.5;// 声明一个字符串变量String myString = "Hello, World!";System.out.println("myInt: " + myInt);System.out.println("myDouble: " + myDouble);System.out.println("myString: " + myString);}
}JavaScript 代码示例:
// 在JavaScript中,不需要提前声明变量的数据类型
// 使用var关键字声明变量(在旧版JavaScript中常用,现在推荐使用let或const)
var myInt = 10;
var myDouble = 20.5;
var myString = "Hello, World!";console.log("myInt: " + myInt);
console.log("myDouble: " + myDouble);
console.log("myString: " + myString);// 在JavaScript中,变量类型可以在程序执行过程中动态改变
myInt = "Now I'm a string!";
console.log("myInt: " + myInt);在 Java 中必须提前声明数据类型,并且一旦声明后就不能改变。
而在 JavaScript 中,可以随时更改变量的数据类型。
这就是强类型语言和弱类型语言之间的主要区别之一。
7.2. 数据类型分类
| 数据类型 | 具体类型 | 解释 |
| 基本数据类型 | Boolean | 布尔型 |
| String | 字符串型 | |
| Number | 数字型 | |
| Null | 空型 | |
| Undefined | 未定义型 | |
| 复杂数据类型 | Object | 对象 |
- Boolean(布尔型): 这种类型只有两个值:
true或false。它通常用于条件语句中进行逻辑判断。
let isTrue = true;
let isFalse = false;- String(字符串型): 用于表示文本或字符序列。字符串可以用单引号(')或双引号(")定义。
let myString = "Hello, World!";
let myOtherString = 'Another string.';注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
对于String类型,你给出了三个注意事项,以下是对于这些注意事项的代码举例:
- 无论单引号或是双引号必须成对使用
// 正确
let correctString1 = "Hello";
let correctString2 = 'Hello';// 错误 - 不成对使用引号
let incorrectString1 = "Hello; // 报错,缺少结束的双引号
let incorrectString2 = 'Hello; // 报错,缺少结束的单引号- 单引号/双引号可以互相嵌套,但是不以自己嵌套自己
// 正确 - 双引号内部嵌套单引号
let nestedString1 = "He said, 'Hello!'";// 正确 - 单引号内部嵌套双引号
let nestedString2 = 'She said, "Hi!"';// 错误 - 尝试用自己嵌套自己,这将导致错误
let incorrectNestedString1 = "This is an ""error""."; // 报错,双引号内部不能直接嵌套双引号
let incorrectNestedString2 = 'This is an ''error''.'; // 报错,单引号内部不能直接嵌套单引号- 必要时可以使用转义符 \,输出单引号或双引号
// 使用转义符在双引号字符串内输出双引号
let escapedString1 = "He said, \"Hello!\"";
console.log(escapedString1); // 输出:He said, "Hello!"// 使用转义符在单引号字符串内输出单引号
let escapedString2 = 'She said, \'Hi!\'';
console.log(escapedString2); // 输出:She said, 'Hi!'- Number(数字型): 用于表示数值,包括整数和浮点数。
let myNumber = 10;
let myFloat = 10.5;- Null(空型): 这是一个特殊类型,只有一个值,就是
null。它表示一个空值或无值的状态。
let myNull = null;- Undefined(未定义型): 这是一个特殊类型,表示变量已被声明,但尚未赋值。
let myUndefined;注意:如果你试图访问一个尚未声明的变量,JavaScript将会抛出一个错误,而不是返回undefined。例如,console.log(notDeclaredVariable) 会导致 ReferenceError: notDeclaredVariable is not defined。
- Object(对象): 对象是属性的集合,每个属性都有名字和值。JavaScript的对象是键值对的集合,可以是任何数据类型。
let myObject = new Object();
myObject.key1 = "value1";
myObject.key2 = 2;也可以使用字面量方式创建对象:
let myOtherObject = {key1: "value1",key2: 2,
};7.3. 数据类型检测
在JavaScript中,可以用typeof运算符进行数据类型的检测
确实,在JavaScript中,我们可以使用typeof运算符来检测数据的类型。下面是一些例子:
console.log(typeof "Hello world"); // 输出:string
console.log(typeof 123); // 输出:number
console.log(typeof true); // 输出:boolean
console.log(typeof { a: 1 }); // 输出:object
console.log(typeof [1, 2, 3]); // 输出:object
console.log(typeof null); // 输出:object
console.log(typeof undefined); // 输出:undefined
console.log(typeof function() {}); // 输出:function这里有几个要注意的点:
- 对于字符串、数字和布尔值,
typeof运算符返回的结果是其对应的数据类型。 - 对于对象和数组,
typeof运算符返回的结果是object。要区分数组和其他对象,可以使用Array.isArray()方法。 - 对于
null,typeof运算符返回的结果是object,这是一个历史遗留问题。要检测一个值是否为null,可以直接使用===运算符。 - 对于
undefined,typeof运算符返回的结果是undefined。这是因为undefined是一个特殊的值,表示变量已经被声明,但尚未赋值。 - 对于函数,
typeof运算符返回的结果是function。
相关文章:

Java Web——JavaScript基础
1. 引入方式 JavaScript程序不能独立运行,它需要被嵌入HTML中,然后浏览器才能执行 JavaScript 代码。 通过 script 标签将 JavaScript 代码引入到 HTML 中,有3种方式: 1.1. 内嵌式(嵌入式) 直接写在html文件里,用s…...

Vue3 toRaw 和 markRaw
一、toRaw 我们可以使用ref 和 reactive 将普通对象类型的数据变为响应式的数据。 我们可以使用toRaw 将reactive 对象的数据变为一般对象类型的数据。 使用toRaw 需要先进行引入: import { toRaw } from vue; 语法格式: const xxx toRaw(数据) set…...

麒麟信安助力长沙市就业与社保数据服务中心政务系统向自主创新演进
应用场景 长沙市就业与社保数据服务中心依托长沙市“政务云”的公共基础资源和相应的支撑能力,围绕社保、就业、人事人才、劳动关系等人社全量业务服务,力求建立以“智慧服务、智慧监管、智慧决策”为核心的“智慧人社”综合服务平台,实现人…...

【LeetCode刷题-双指针】--16.最接近的三数之和
16.最接近的三数之和 方法:排序双指针 class Solution {public int threeSumClosest(int[] nums, int target) {Arrays.sort(nums);int ans nums[0] nums[1] nums[2];for(int i 0;i<nums.length;i){int start i1,end nums.length - 1;while(start < en…...

Mac 安装 protobuf 和Android Studio 使用
1. 安装,执行命令 brew install protoc 2. Mac 错误提示:zsh: command not found: brew解决方法 解决方法:mac 安装homebrew, 用以下命令安装,序列号选择中科大(1)或 阿里云 /bin/zsh -c "$(curl…...

MongoDB入门级别教程全(Windows版,保姆级教程)
下载mongodb 进入官网: Download MongoDB Community Server | MongoDB 选择msi,Windows版本 下载完后直接双击: 选择complete 这里建议改地方: 我这里直接改成d盘:work目录下面: 点击next: 因…...

基于机器学习的居民消费影响因子分析预测
项目视频讲解: 基于机器学习的居民消费影响因子分析预测_哔哩哔哩_bilibili 主要工作内容: 完整代码: import pandas as pd import numpy as np import matplotlib.pyplot as plt import seaborn as sns import missingno as msno import warnings warnings.filterwarnin…...

Qt HTTP 摘要认证(海康球机摄像机ISAPI开发)
接到一个需求是开发下海康的球机,控制云台,给到我的是一个开发手册,当然了是海康的私有协议 ISAPI开发手册https://download.csdn.net/download/qq_37059136/88547425关于开发这块读文档就可以理解了,海康使用的是摘要认证,当然了海康已经给出使用范例 通过libcurl就可以直接连…...

srs webrtc推拉流环境搭建(公网)
本地环境搭建 官方代码https://github.com/ossrs/srs 拉取代码: git clone https://github.com/ossrs/srs.gitcd ./configure make ./objs/srs -c conf/https.rtc.confsrs在公网上,由于srs是lite-ice端,导致他不会主动到srs获取自己的公网i…...
深入解析 SOLID 原则的应用)
【Flutter】设计原则(2)深入解析 SOLID 原则的应用
【Flutter】设计原则(2)深入解析 SOLID 原则的应用 文章目录 一、前言二、SOLID原则三、在 Flutter 中应用单一职责原则1. 专注单一功能的 Widget2. 提高代码可维护性四、在 Flutter 中应用开闭原则1. 利用多态和基类实现可扩展的 Widget2. 增强应用的可扩展性和灵活性五、在…...

python爬虫概述及简单实践:获取豆瓣电影排行榜
目录 前言 Python爬虫概述 简单实践 - 获取豆瓣电影排行榜 1. 分析目标网页 2. 获取页面内容 3. 解析页面 4. 数据存储 5. 使用代理IP 总结 前言 Python爬虫是指通过程序自动化地对互联网上的信息进行抓取和分析的一种技术。Python作为一门易于学习且强大的编程语言&…...
)
ts视频文件转为mp4(FFmpeg)
有些视频资源下载下来之后发现是.ts的文件,除了用下载它时用的工具或是浏览器才能看,那有没有将ts文件转换成更加通用视频格式的方法。 几乎万能的音视频工具--ffmpeg登场 安装和环境配置可看这篇博客:FFmpeg指令行打开usb摄像头࿰…...

2023年咸阳市《网络建设与运维》赛题解析------四、安全配置
安全配置 说明:IP地址按照题目给定的顺序用“ip/mask”表示,IPv4 any地址用0.0.0.0/0,IPv6 any地址用::/0,禁止用地址条目,否则按零分处理。 1.FW1配置IPv4 nat,实现集团产品1段IPv4访问Internet IPv4,转换ip/mask为200.200.200.16/28,保证每一个源IP产生的所有会话将…...

什么是java枚举?为什么要用java枚举?
什么是java枚举? 原始的接口定义常量 public interface IConstants {String MON "Mon";String TUE "Tue";String WED "Wed";String THU "Thu";String FRI "Fri";String SAT "Sat";String SUN …...

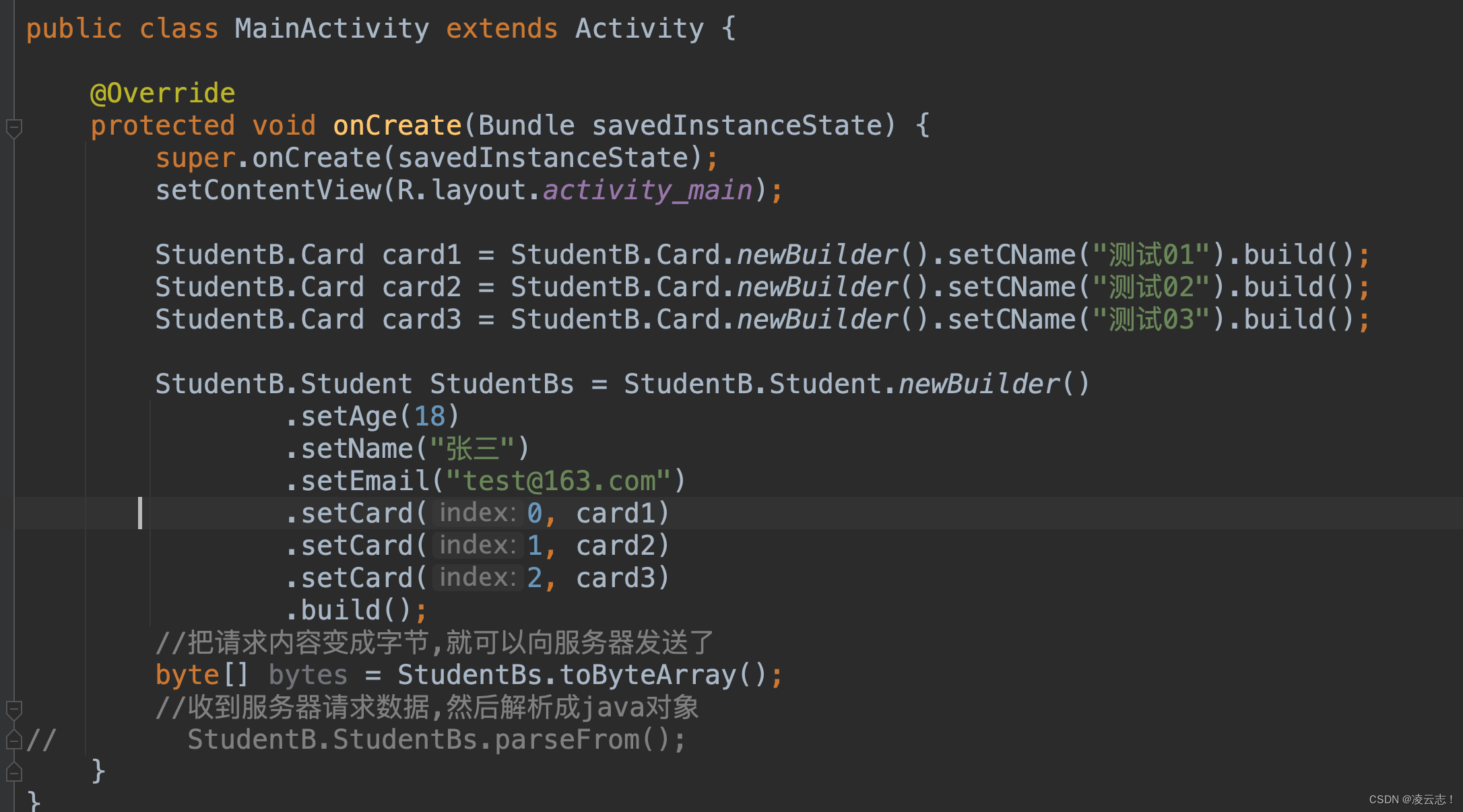
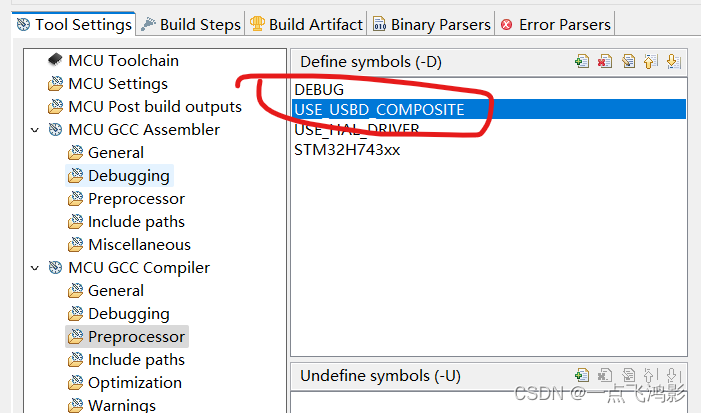
USB复合设备构建CDC+HID鼠标键盘套装
最近需要做一个小工具,要用到USB CDCHID设备。又重新研究了一下USB协议和STM32的USB驱动库,也踩了不少坑,因此把代码修改过程记录一下。 开发环境: ST-LINK v2 STM32H743开发板 PC windows 11 cubeMX v6.9.2 cubeIDE v1.13.2 cub…...
HTTP 基本原理)
准备篇(四)HTTP 基本原理
URI 和 URLURIURLURI vs URLHTTP 和 HTTPS超文本HTTPHTTP 请求与响应HTTPS你是否想过,在浏览器中敲入 URL 到 获取网页内容 之间发生了什么? 了解这些,有助于进一步了解爬虫的基本原理。 URI 和 URL URI(Uniform Resource Identifier),即统一资源标识符;URL(Universa…...

模板初阶笔记分享
有道云笔记...

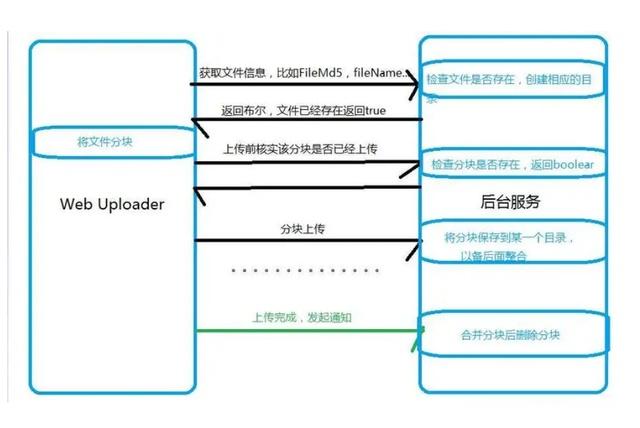
使用Spring Boot实现大文件断点续传及文件校验
一、简介 随着互联网的快速发展,大文件的传输成为了互联网应用的重要组成部分。然而,由于网络不稳定等因素的影响,大文件的传输经常会出现中断的情况,这时需要重新传输,导致传输效率低下。 为了解决这个问题ÿ…...

读取PDF中指定数据写入EXCEL文件
使用Java读取文件夹中的PDF文件,再读取文件中的指定的字体内容,然后将内容写入到Excel文件中,其中包含一些正则判断,可以忽略,字体以Corbel字体为例。 所需要的maven依赖为: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel…...

[黑马程序员SpringBoot2]——开发实用篇1
目录: 手工启动热部署自动启动热部署热部署范围配置关闭热部署功能第三方bean属性绑定松散绑定常用计量单位应用bean属性校验进制数据转换规则加载测试专用属性加载测试专用配置测试类中启动web环境发送虚拟请求匹配响应执行状态匹配响应体匹配响应体(json)匹配响应…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
