51-Jenkins-Periodic Backup插件实现Jenkins备份
Periodic Backup插件实现Jenkins备份
- 前言
- 目录结构
- 插件备份
- 安装插件
- 使用插件
前言
- 本篇来学习下使用Periodic Backup插件实现Jenkins备份
目录结构
- Jenkins的所有数据都是存放在文件中的,所以,Jenins备份其实就是备份Jenkins_HOME目录。
Jenkins_Home目录结构:
- config.xml :Jenkins系统配置文件
- *.xml:插件的配置文件
- userContent:
<JENKINS_URL>/userContent/访问该文件夹下的内容- fingerprints :存储fingerprint文件
- plugins:插件就被安装在这个文件夹中
- jobs:存放Jenkins任务的地方
- 【J0BNAME】:以Jenkins项目名作为文件夹名
- config.xml:该Jenkins项目的配置文件备份
- laststable:软链接,指向最新的一次稳定构建
- lastSuccessful:软链接,指向最新的一次成功构建
- nextBuildNumber:文本文件,存放下一次构建的构建号
- builds:每次构建的内容
- 【BUILD_ID】:以每次构建的ID作为文件夹名录作为文件夹名
- build.xml:建结果概要
- log:日志文件动
- changelog.xml:changelog记录文件
- workspace:工作空间目录
- 可忽略备份目录
workspace
builds
fingerprints
插件备份
安装插件
- Manage Jenkins --> Mangage Plugins --> 可选插件 --> 输出框输入 Periodic Backup (下图为已安装状态)

使用插件
- Manage Jenkins --> Periodic Backup Manager

- 插件配置:点击Configure



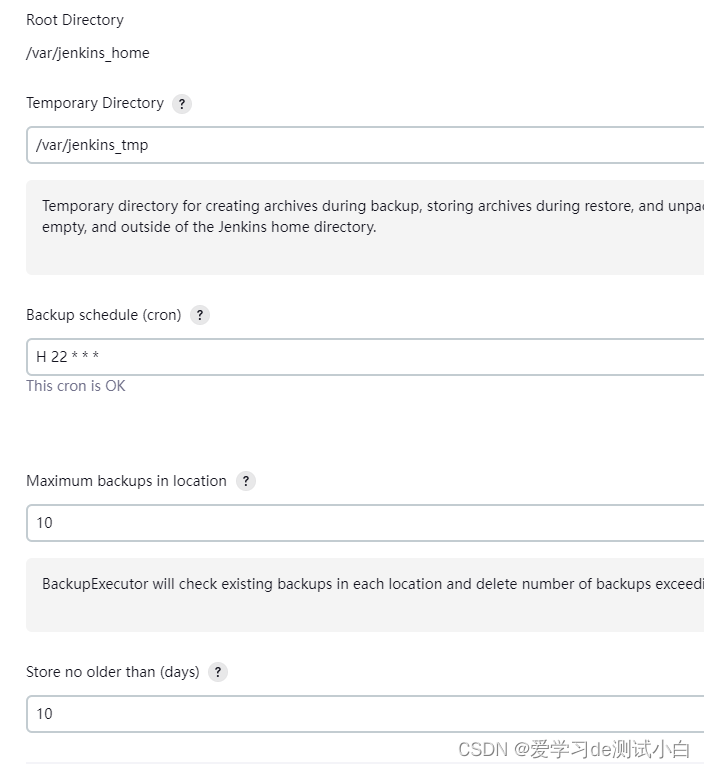
配置参数说明:
- Temporary Directory:用于在备份期间创建归档、在恢复期间存储归档和解压缩其内容的临时目录。对于PeriodicBackup来说,这个目录需可写权限、空的,并且在Jenkins主目录之外。
- Backup schedule (cron):cron表达式,用于定时备份。
- Maximum backups in location:保留最大的备份数量
- Store no older than (days):保留最大的备份天数
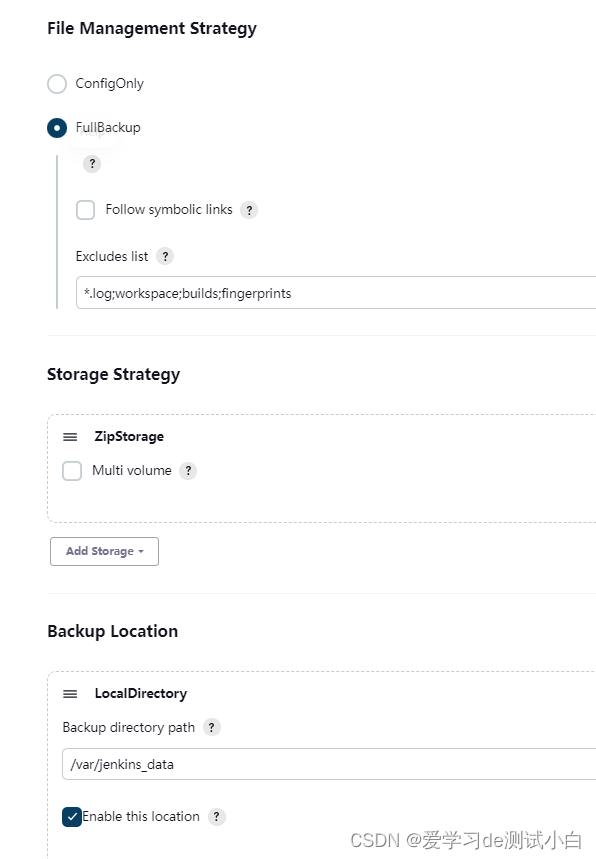
- File Management Strategy:备份文件策略
- ConfigOnly:仅配置文件
- FullBackup:进行全量备份。可以通过在Excludes list中填入Ant风格路径表达式,排除不希望进行备份的文件。多个表达式之间使用分好分隔。
- Storage Strategy:存储策略
- ZipStorage:zip格式存储
- Backup Location:备份位置
- Backup directory path:备份文件存储位置
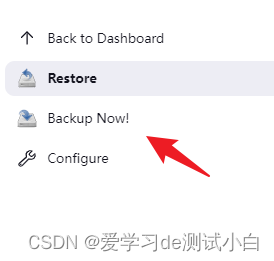
- 点击Backup Now! :立即备份

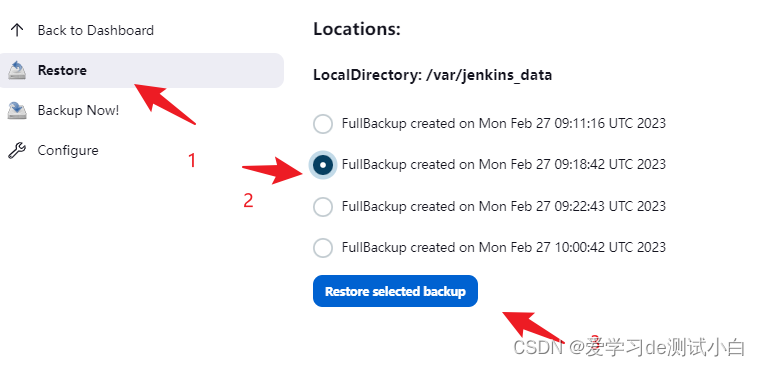
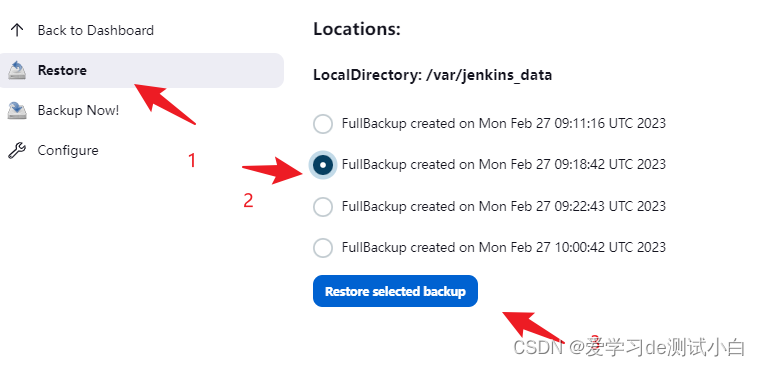
- 当需要恢复时,单机Restore选项,然后选择需要恢复的版本。

相关文章:

51-Jenkins-Periodic Backup插件实现Jenkins备份
Periodic Backup插件实现Jenkins备份前言目录结构插件备份安装插件使用插件前言 本篇来学习下使用Periodic Backup插件实现Jenkins备份 目录结构 Jenkins的所有数据都是存放在文件中的,所以,Jenins备份其实就是备份Jenkins_HOME目录。 Jenkins_Home目…...

C++之入门之引用,内联函数
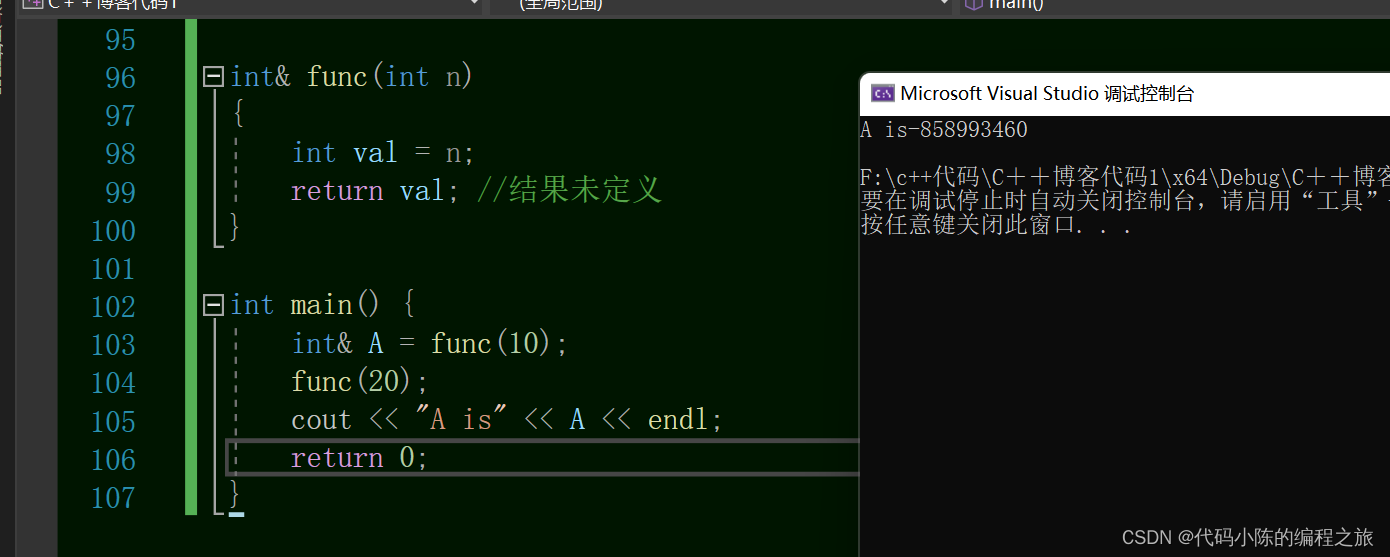
一、引用 1、引用的概念 在C中,引用的本质其实就是给一个已经存在的变量”起别名“。也就是说,引用与它所引用的对象共用一块空间。(同一块空间的多个名字) 就比如说,李逵又叫黑旋风,而黑旋风就是指李逵…...

linux kprobe使用
使用场景 监控某个内核函数是否被调用获取某个内核函数耗费的时间获取某个内核函数的入参获取某个内核函数的调用栈(dump_stack())获取某个内核函数的返回值 参数传递规则 x86平台对pt_regs的定义 arch/x86/include/asm/ptrace.h // i386架构 #ifdef…...
)
2023年超全前端面试题-背完稳稳拿offer(欢迎补充)
HTML、CSS相关 HTML5 HTML5新特性 增强了表单,input新增了一些type: color----定义调色板 tel-----定义包含电话号码的输入域 email—定义包含email地址的输入域 search–定义搜索域 number–定义包含数值的输入域 date----定义选取日、月、年的输入域…...

python之web自动化测试框架
梳理下搭建web自动化框架的流程: 创建目录: cases:存放测试用例,unittest框架要求用例名必须以test开头,所以命名test_case.py test_case.py代码如下:继承unittest.TestCase类下面的方法setupclass(),te…...
算法笔记(十五)—— 动态规划(暴力递归到动态规划)习题训练!
通过递归到记忆化搜索再到严格表结构的动态规划 递归方法的评价:1. 单可变参数的维度;2. 可变参数的个数 记忆化搜索 在暴力递归中会存在很多的重复计算,可以使用存储结构来实现空间换时间。 严格表结构的动态规划 整理位置之间的依赖关系…...

云原生架构基础概念及应用办法
什么是云原生? 云原生是一种基于容器、微服务和自动化运维的软件开发和部署方法。它可以使应用程序更加高效、可靠和可扩展,适用于各种不同的云平台。 如果要更直接通俗的来解释下上面的概念。 云原生更准确来说就是一种文化,是一种潮流&a…...

RedisTemplate 的基本使用手把手教
下载实例源码 使用步骤 1、引入 spring-boot-starter-data-redis 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency>2、在 application.yml 配置 R…...

Hbase -- Compact工具梳理
1. 背景 当前,线上HBase集群的自动Major Compact是关闭的,我们选择在凌晨业务空闲的时候进行手动触发Major Compact,Compact工具就是在运维平台上对资源组、RS、表进行Major Compact。目前线上有2种版本的Compact程序:Compact_v1…...

【java代码审计】SQL注入
1 原理 没有正确的对用户的输入进行检查,将用户的输入以拼接的方式带入到SQL语句中,导致SQL注入。 2 产生SQL注入的原因 2.1 JDBC拼接不当造成SQL注入 前置知识: JDBC执行SQL语句的两种方式: PrepareStatement:会对…...

前置知识-辛 Runge-Kutta 方法
1.3.3 辛 Runge-Kutta 方法 将方程 ( 1.10.2 ) (1.10 .2) (1.10.2) 改写为 d z d x =...

require 与 import 两种引入模块方式到底有什么区别?
关于JavaScript 的模块化规范,可以移步至: 【JavaScript高级】模块化规范「一文让你彻底搞懂前端模块化规范 & 区别」 下面进入正题 require 与 import 两种引入模块方式,到底有什么区别呢? 大致可以分为以下几个方面&#…...

软考信息系统监理师备考建议
用好备考方法,两三个月就可以过的。信息系统监理师备考最好以教材和历年真题为主,教学视频模拟题为辅。考试介绍与复习建议:考试设置的科目包括:(1)信息系统工程监理基础知识,考试时间150分钟&a…...

第八届蓝桥杯省赛——4承压计算(二维数组,嵌套循环)
题目:X星球的高科技实验室中整齐地堆放着某批珍贵金属原料。每块金属原料的外形、尺寸完全一致,但重量不同。金属材料被严格地堆放成金字塔形。7 5 8 7 8 8 9 2 7 2 8 1 4 9 1 8 1 8 8 4 1 7 9 6 1 4 5 4 5 6 5 5 6 9 5 6 5 5 4 7 9 3 5 5 1 7 5 7 9 7 4…...
)
【ECNU】3645. 莫干山奇遇(C++)
目录 题目 输入格式 输出格式 样例 提示 思路 代码 题目 单点时限: 2.0 sec 内存限制: 512 MB 出题人当然是希望出的题目有关 oxx,于是想方设法给题目配上一些有关 oxx 的背景故事,使得它看起来不那么无趣。但有的时候却无法引入合适的小姐姐&…...

为什么需要学习shell、shell的作用
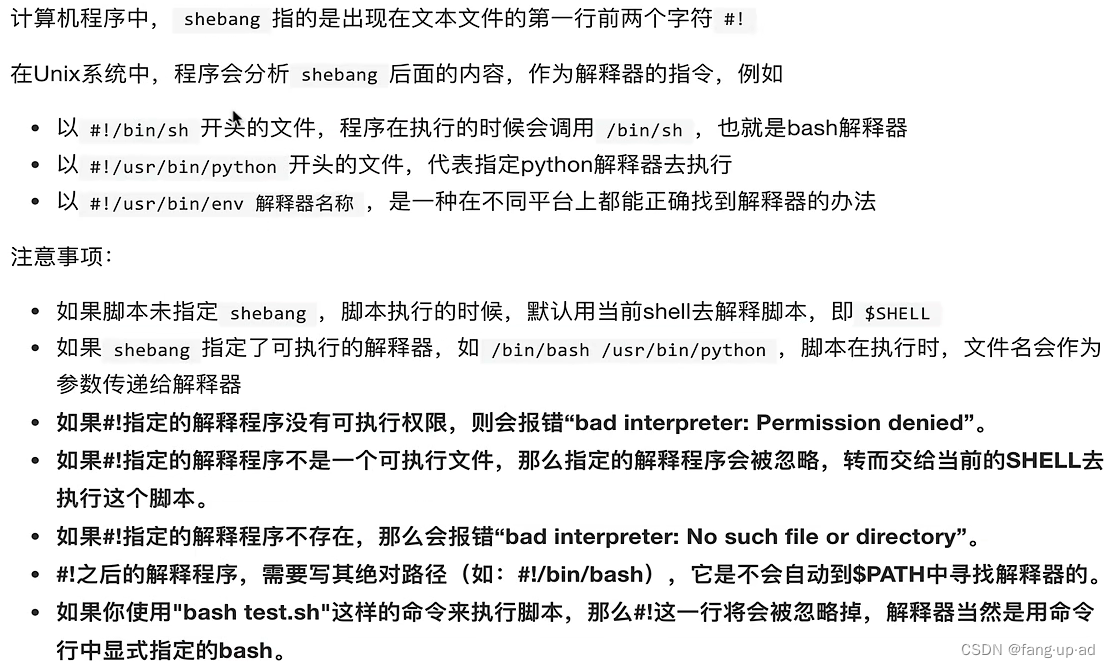
课程基于B站于超课程笔记 03 Shebang的正确玩法_哔哩哔哩_bilibili P1 shell的作用 P2 shell执行命令的流程 P3 Shebang的正确玩法 什么是shell及组成 shell概念 shelll组成 Shebang概念 /bin/sh /bin/bash一样,都是指向一个bash解释器 [rootlocalhost ~]#…...

pgsql-Create_ALTER_GRANT_REVOKE命令语法
pgsql-Create_ALTER_GRANT_REVOKE命令语法 资料 语法约定 CREATE ROLE ALTER ROLE GRANT授权 REVOKE回收授权 权限类型说明 语法约定 下面的约定被用于命令的大纲:方括弧([和])表示可选的部分(在 Tcl 命令里,使…...

【linux】:进程概念
文章目录 冯诺依曼体系结构一:操作系统二: 进程总结冯诺依曼体系结构 我们常见的计算机,如笔记本。我们不常见的计算机,如服务器,大部分都遵守冯诺依曼体系。 冯诺依曼体系如下图: 那么输入设备有哪些呢?…...

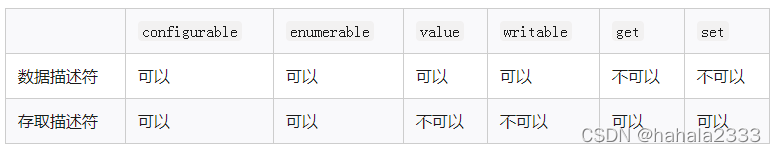
创建对象的方式和对属性的操作
javaScript支持多种编程范式,包括函数式编程和面向对象编程,javaScript的对象被设计成一组属性的无序集合,由key和value组成。 创建对象的两种方式 早期使用创建对象方式最多的是使用Object类,使用new关键字来创建一个对象&…...

GO时间相关操作说明
文章目录 GO时间相关操作时间转换成字符串字符串转换成时间时间戳和时间操作时间比较操作时间增加和减少操作休眠操作time.AfterFunc操作time.NewTicker操作GO时间相关操作 GO语言在使用时间转换的时候会用到2006-01-02 15:04:05 这是固定参数写法,类似java语言中的yyyy-M…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
