【Java 进阶篇】唤醒好运:JQuery 抽奖案例详解

在现代社交网络和电商平台中,抽奖活动成为吸引用户、提升用户参与度的一种常见手段。通过精心设计的抽奖页面,不仅可以增加用户的互动体验,还能在一定程度上提高品牌的知名度。本篇博客将通过详细解析 JQuery 抽奖案例,带领你走进一个富有情感色彩的好运之旅。
开启奇妙之旅
抽奖活动往往让人充满期待,仿佛站在一个充满神秘气息的门前,等待好运的降临。在这次的 JQuery 抽奖案例中,我们将通过一系列的交互设计,打造一个引人入胜的抽奖页面。
HTML 结构
首先,我们需要创建一个简单的 HTML 结构,包括抽奖区域、奖品展示和抽奖按钮。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 抽奖案例</title><style>#lotteryContainer {text-align: center;margin-top: 50px;}#prizeDisplay {margin-top: 20px;}#lotteryButton {padding: 10px 20px;font-size: 16px;background-color: #4caf50;color: white;cursor: pointer;border: none;border-radius: 5px;}</style><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><div id="lotteryContainer"><h1>幸运抽奖</h1><div id="prizeDisplay"><p>奖品展示区域</p></div><button id="lotteryButton">开始抽奖</button>
</div><script>// JQuery 抽奖代码将在下文中逐步添加
</script></body>
</html>
在这个简单的 HTML 结构中,我们设置了一个抽奖容器 lotteryContainer,包含了抽奖标题、奖品展示区域和抽奖按钮。接下来,我们将逐步添加 JQuery 代码,实现抽奖的各个环节。
JQuery 抽奖逻辑
初始化奖品池
在开始抽奖之前,我们需要定义一个奖品池,存放所有可能的奖品。这里我们使用一个数组表示奖品列表。
// JQuery 抽奖代码
$(document).ready(function() {// 初始化奖品池const prizePool = ["一等奖:iPhone 13","二等奖:小米手环","三等奖:京东购物卡","谢谢参与"];
});
在这个例子中,奖品池中包含了一等奖、二等奖、三等奖以及谢谢参与。每个奖品都用一个字符串表示。
获取随机奖品
实现一个函数,用于从奖品池中随机获取一个奖品。这里我们使用 Math.random() 方法生成一个 0 到 1 之间的随机数,再乘以奖品池的长度,取整得到一个随机索引。
// 获取随机奖品
function getRandomPrize() {const randomIndex = Math.floor(Math.random() * prizePool.length);return prizePool[randomIndex];
}
更新奖品展示区域
在抽奖过程中,我们需要实时更新奖品展示区域。定义一个函数,用于将随机获取的奖品显示在页面上。
// 更新奖品展示区域
function updatePrizeDisplay(prize) {$("#prizeDisplay").html(`<p>${prize}</p>`);
}
这里使用了 JQuery 的 html 方法,将奖品内容以 HTML 格式插入到奖品展示区域中。
绑定抽奖按钮点击事件
为抽奖按钮绑定点击事件,在点击按钮时触发抽奖逻辑。在这个过程中,我们先禁用按钮,模拟抽奖的过程。之后使用 setTimeout 函数延迟一段时间后再启用按钮,模拟抽奖结束。
// 绑定抽奖按钮点击事件
$("#lotteryButton").click(function() {// 禁用按钮,模拟抽奖过程$(this).prop("disabled", true);// 模拟抽奖过程,延迟一段时间后启用按钮setTimeout(() => {const randomPrize = getRandomPrize();updatePrizeDisplay(randomPrize);$("#lotteryButton").prop("disabled", false);}, 2000); // 模拟抽奖过程持续 2 秒
});
在这个例子中,我们使用 prop 方法来设置按钮的 disabled 属性,禁用或启用按钮。通过 setTimeout 函数,我们模拟了一个持续 2 秒的抽奖过程。在抽奖结束后,随机奖品将显示在奖品展示区域,按钮重新启用。
添加动画效果
为了增强抽奖的趣味性,我们可以添加一些动画效果。在这个例子中,我们为奖品展示区域添加淡入淡出的动画效果。
// 更新奖品展示区域,添加动画效果
function updatePrizeDisplayWithAnimation(prize) {$("#prizeDisplay").fadeOut(500, function() {$(this).html(`<p>${prize}</p>`).fadeIn(500);});
}
在这个函数中,我们使用了 JQuery 的 fadeOut 和 fadeIn 方法,分别实现了淡出和淡入的动画效果。fadeOut 方法接受一个表示动画持续时间的参数,这里设置为 500 毫秒(即 0.5 秒)。在动画完成后,我们使用回调函数更新奖品展示区域的内容,并使用 fadeIn 方法实现淡入效果。
接下来,我们将这个带有动画效果的函数应用到抽奖按钮点击事件中。
// 绑定抽奖按钮点击事件
$("#lotteryButton").click(function() {// 禁用按钮,模拟抽奖过程$(this).prop("disabled", true);// 模拟抽奖过程,延迟一段时间后启用按钮setTimeout(() => {const randomPrize = getRandomPrize();updatePrizeDisplayWithAnimation(randomPrize);$("#lotteryButton").prop("disabled", false);}, 2000); // 模拟抽奖过程持续 2 秒
});
这样,当抽奖结束后,奖品将以淡入淡出的方式展示,为用户呈现更加生动的抽奖体验。
加入中奖提示
为了更好地与用户互动,我们可以在中奖后弹出提示框,告知用户获得的奖品。
// 中奖提示框
function showWinningAlert(prize) {alert(`恭喜你获得了:${prize}`);
}// 绑定抽奖按钮点击事件
$("#lotteryButton").click(function() {// 禁用按钮,模拟抽奖过程$(this).prop("disabled", true);// 模拟抽奖过程,延迟一段时间后启用按钮setTimeout(() => {const randomPrize = getRandomPrize();updatePrizeDisplayWithAnimation(randomPrize);showWinningAlert(randomPrize);$("#lotteryButton").prop("disabled", false);}, 2000); // 模拟抽奖过程持续 2 秒
});
在这个例子中,我们使用 alert 方法弹出一个提示框,告知用户获得的奖品。这是一个简单而直观的中奖提示方式,可以根据实际需求替换为更复杂的提示效果。
完整代码
最终的 JQuery 抽奖案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 抽奖案例</title><style>#lotteryContainer {text-align: center;margin-top: 50px;}#prizeDisplay {margin-top: 20px;}#lotteryButton {padding: 10px 20px;font-size: 16px;background-color: #4caf50;color: white;cursor: pointer;border: none;border-radius: 5px;}</style><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><div id="lotteryContainer"><h1>幸运抽奖</h1><div id="prizeDisplay"><p>奖品展示区域</p></div><button id="lotteryButton">开始抽奖</button>
</div><script>// JQuery 抽奖代码$(document).ready(function() {// 初始化奖品池const prizePool = ["一等奖:iPhone 13","二等奖:小米手环","三等奖:京东购物卡","谢谢参与"];// 获取随机奖品function getRandomPrize() {const randomIndex = Math.floor(Math.random() * prizePool.length);return prizePool[randomIndex];}// 更新奖品展示区域,添加动画效果function updatePrizeDisplayWithAnimation(prize) {$("#prizeDisplay").fadeOut(500, function() {$(this).html(`<p>${prize}</p>`).fadeIn(500);});}// 中奖提示框function showWinningAlert(prize) {alert(`恭喜你获得了:${prize}`);}// 绑定抽奖按钮点击事件$("#lotteryButton").click(function() {// 禁用按钮,模拟抽奖过程$(this).prop("disabled", true);// 模拟抽奖过程,延迟一段时间后启用按钮setTimeout(() => {const randomPrize = getRandomPrize();updatePrizeDisplayWithAnimation(randomPrize);showWinningAlert(randomPrize);$("#lotteryButton").prop("disabled", false);}, 2000); // 模拟抽奖过程持续 2 秒});});
</script></body>
</html>
这段完整的代码包含了初始化奖品池、获取随机奖品、更新奖品展示区域、添加动画效果和中奖提示框等功能。在实际项目中,你可以根据需求对这个抽奖案例进行定制和扩展,创造出更加独特的抽奖体验。
总结
通过这篇博客,我们深入了解了如何使用 JQuery 创建一个简单而有趣的抽奖页面。从奖品池的初始化到抽奖逻辑的实现,再到动画效果和中奖提示的加入,逐步打磨出一个具有情感色彩的抽奖案例。
JQuery 提供了强大的选择器和操作方法,使得前端开发变得更加简单、高效。在抽奖案例中,我们灵活运用了 JQuery 的各种功能,为用户呈现了一场生动的抽奖之旅。
在实际项目中,你可以根据业务需求对抽奖页面进行个性化的定制,例如增加更多奖品、调整抽奖逻辑、改变动画效果等,让用户感受到更加愉悦和有趣的抽奖体验。
希望这个抽奖案例能够为你的前端开发工作带来一些启发,让你在用户互动设计中游刃有余。把握创造性的机会,让我们一同开启前端开发中的奇妙之旅!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】唤醒好运:JQuery 抽奖案例详解
在现代社交网络和电商平台中,抽奖活动成为吸引用户、提升用户参与度的一种常见手段。通过精心设计的抽奖页面,不仅可以增加用户的互动体验,还能在一定程度上提高品牌的知名度。本篇博客将通过详细解析 JQuery 抽奖案例,带领你走进…...

数据处理生产环境_利用MurmurHash3算法在Spark和Scala中生成随机颜色
需求 根据给定的轨迹编号在这一列后面生成随机颜色_16 输入数据 ("吃饭", "123"), ("吃饭", "宋江"), ("郭靖", "宋江"), ("杨过", "奥特曼"), ("周芷若", "张无忌"),…...

便利工具分享:一个proto文件的便利使用工具
最近在研究序列化,每次的proto文件手敲生成代码指令都很麻烦,干脆自己写一个泛用脚本,这样以后使用时候就方便了。 废话不多说,首先上代码: #!/bin/bash # 检查是否提供了文件名参数 if [ -z "$1" ]; then…...

LeetCode704.二分查找及二分法
每日一题:LeetCode704.二分查找 LeetCode704.二分查找知识点:二分法解题代码 LeetCode704.二分查找 问题描述:给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中…...

2023年R1快开门式压力容器操作证模拟考试题库及R1快开门式压力容器操作理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2023年R1快开门式压力容器操作证模拟考试题库及R1快开门式压力容器操作理论考试试题是由安全生产模拟考试一点通提供,R1快开门式压力容器操作证模拟考试题库是根据R1快开门式压力容器操作最新版教材&#…...

探索NLP中的核心架构:编码器与解码器的区别
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️ 👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

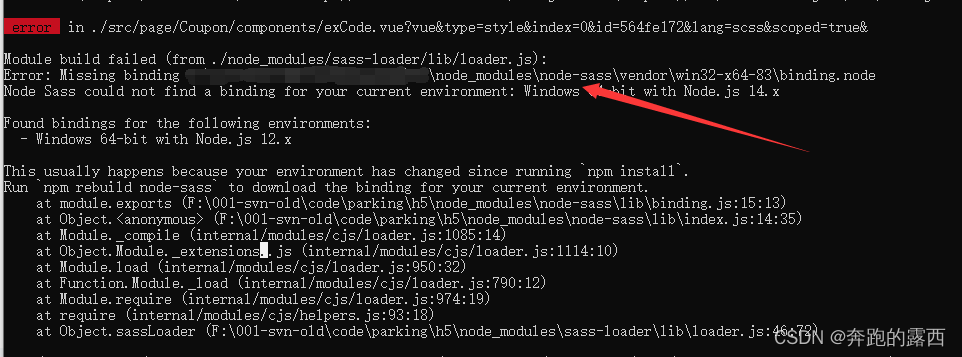
解决:Error: Missing binding xxxxx\node_modules\node-sass\vendor\win32-x64-83\
一、具体报错 二、报错原因 这个错误是由于缺少 node-sass 模块的绑定文件引起的。 三、导致原因 3.1、环境发生了变化 3.2、安装过程出现问题 四、解决方法步骤: 4.1、重新构建 node-sass 模块 npm rebuild node-sass 4.2、清除缓存并重新安装依赖 npm c…...

科研学习|科研软件——面板数据、截面数据、时间序列数据的区别是什么?
一、数据采集方式不同 面板数据是通过在多个时间点上对同一组体进行观测而获得的数据。面板数据可以是横向面板数据,即对同一时间点上不同个体的观测,也可以是纵向面板数据,即对同一个体在不同时间点上的观测。采集面板数据需要跟踪相同的个体…...

【UE5】物体沿样条线移动
目录 效果 步骤 一、使用样条线创建路径 二、创建沿样条线路径移动的物体 三、定义可移动物体的生成器 效果 步骤 一、使用样条线创建路径 先创建一个Actor蓝图,这里命名为“BP_Line” 该蓝图中只需添加一个样条组件 将“BP_Line”拖入场景中 按住Alt鼠标左键…...

Qt控件按钮大全
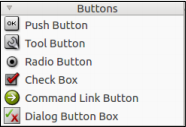
按钮 在 Qt 里,最常用使用的控件就是按钮了,有了按钮,我们就可以点击,从而响应事件,达到人机交互的效果。不管是嵌入式或者 PC 端,界面交互,少不了按钮。Qt 按钮部件是一种常用的部件之一,Qt 内置了六种按钮部件如下: (1) QPushButton:下压按钮 (2) QToolBu…...

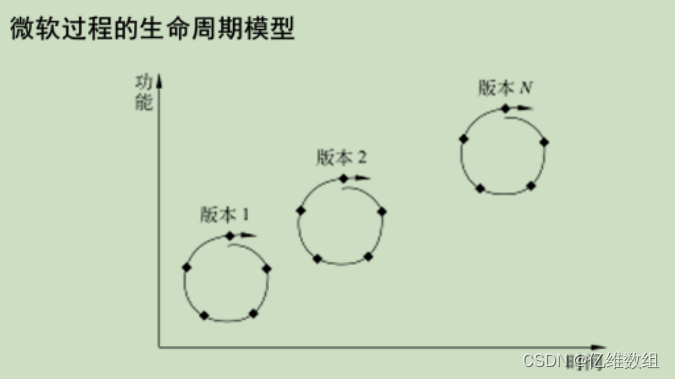
软件工程--软件过程学习笔记
本篇内容是对学校软件工程课堂内容的记录总结,部分也来源于网上查找的资料 软件过程基础 软件过程是指在软件开发过程中,经过一系列有序的步骤和活动,从问题定义到最终软件产品交付和维护的全过程。这个过程旨在确保软件项目能够按时、按预…...

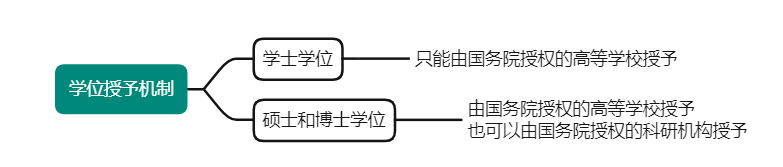
高校教师资格证备考
高等教育制度 关于人的全面发展和个体发展的关系,说法正确的是(ABC)。 A.个体发展是在全面发展基础上的选择性发展 B.全面发展是个体发展的前提和基础 C.个体发展又是全面发展的动力 D.个体发展是全面发展的前提和基础...

Git通过rebase合并多个commit
在使用 Git 作为版本控制的时候,我们可能会由于各种各样的原因提交了许多临时的 commit,而这些 commit 拼接起来才是完整的任务。那么我们为了避免太多的 commit 而造成版本控制的混乱,通常我们推荐将这些 commit 合并成一个。 1. 查看提交历…...

ROS 学习应用篇(八)ROS中的坐标变换管理之tf广播与监听的编程实现
偶吼吼胜利在望,冲冲冲 老规矩新建功能包 工作空间目录下/src下开启终端输入 catkin_create_pkg learning_tf roscpp rospy tf turtlesim 如何实现tf广播 引入库 c python …...

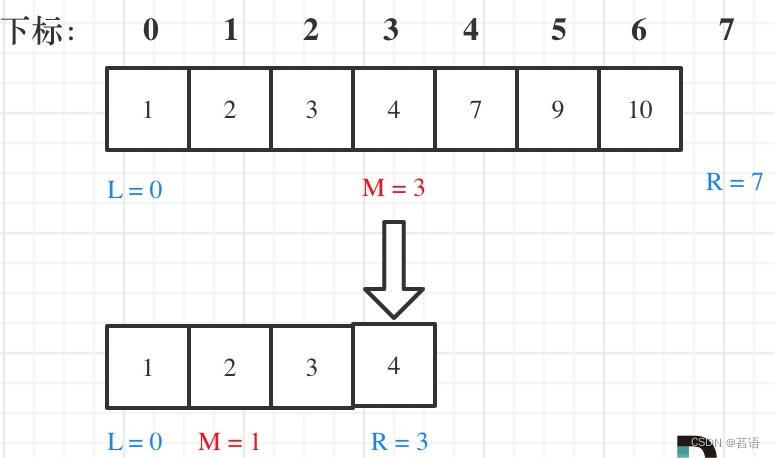
计算机算法分析与设计(23)---二分搜索算法(C++)
文章目录 1. 算法介绍2. 代码编写 1. 算法介绍 1. 二分搜索(英语:binary search),也称折半搜索(英语:half-interval search)、对数搜索(英语:logarithmic search…...

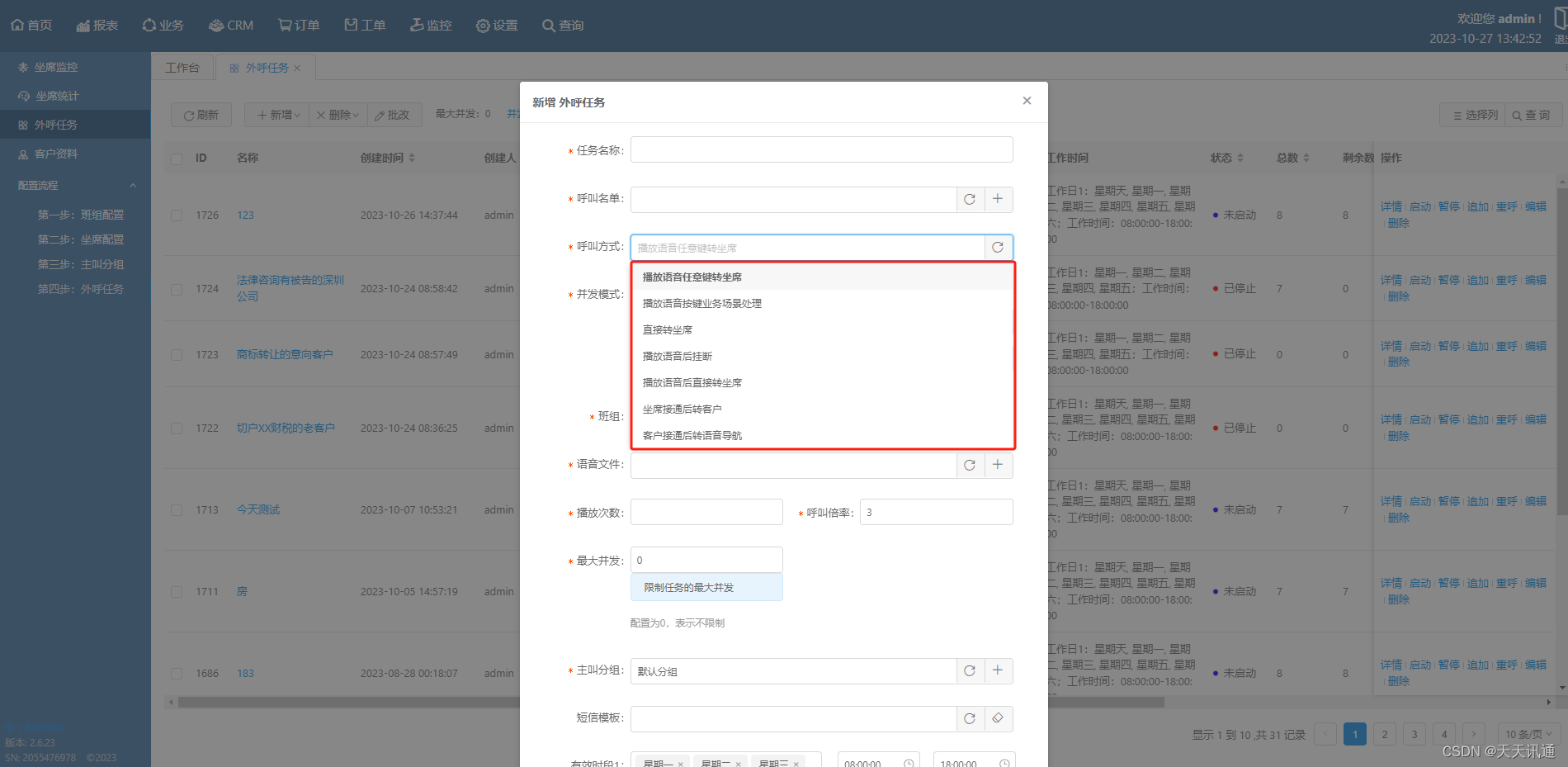
前置语音群呼与语音机器人群呼哪个更好
最近通过观察自己接到的营销电话,通过语音机器人外呼的量应该有所下降。同时和客户交流获取到的信息,也是和这个情况类似,很多AI机器人群呼的量转向了OKCC前置语音群呼。询问原因,说是前置语音群呼转化更快,AI机器人群…...

『Element Plus の 百科大全』
Element Plus 官网 点击跳转...

P3879 [TJOI2010] 阅读理解- 字典树
题面 分析 将所有单词存入字典树,重点值怎么判断在哪一行出现过,对于字典树查询的判断字符串是否存在的数组可以开成二维,也就是在查询到某个字符串存在后,再通过循环判断每一层是否存在。 代码 #include <bits/stdc.h>…...
)
upgrade k8s (by quqi99)
作者:张华 发表于:2023-11-17 版权声明:可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息及本版权声明(http://blog.csdn.net/quqi99) 本文只是从网上搜索一些升级k8s的理论学习,下面的步骤未实际测…...

CronExpression
CronTrigger配置格式: 格式: [秒] [分] [小时] [日] [月] [周] [年]序号 说明 是否必填 允许填写的值 允许的通配符 1 秒 是 0-59 , - * / 2 分 是 0-59 , - * / 3 小时 是 0-23 , - * / 4 日 是 1-31 , - * ? / L W 5 月 是 1-12 or JA…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
