Vite - 配置 - 文件路径别名的配置
为什么要配置别名
别名的配置,主要作用是为了缩短代码中的导入路径。例如有如下的项目目录:
project-name| -- src| -- a| --b| --c| --d| --e| -- abc.png| -- index.html| -- main.js如果想在 main.js 文件中使用 abc.png ,则使用的路径是 :
import abcPng from './src/a/b/c/d/e/abc.png'
路径非常的长,因为它的目录层级多。问 : 是否有一种方式可以缩短以上的引入路径呢?
答 : 有!这种方式就是路径别名。
配置别名的知识储备
因为别名的配置主要是对资源目录的操作,在node中,path 模块会很有帮助,通常会配合使用。
path 模块 : node 中专门用来处理文件路径的模块;
path.resolve() : path 模块中进行文件路径拼接的方法;
__dirname : node 中的一个变量,哪个文件中使用了它,他就代表了该文件所在的目录(绝对路径)。
先来看看不使用配置别名的常规操作
项目目录
study-vite| -- src| -- assets| -- aaa.png| -- index.html| -- main.js| -- package.json| -- vite.config.js. # vite 的配置文件,此时无需做任何的配置main.js 文件内容
// 1、直接使用相对路径引入图片
import aaPic from './src/assets/aaa.png'// 通过js 的方式创建元素
let imgA1 = document.createElement("img")
imgA1.src = aaPic
imgA1.width=400
document.body.appendChild(imgA1)index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>vite 中引入图片 - 相对路径的方式<br><!-- 引入 main.js 模块 --><script type="module" src="./main.js" ></script></body>
</html>
package.json 中的脚本
"scripts": {"dev": "vite --mode development",},
运行效果
# 运行的命令
$ npm run dev
可以正常访问到该图片

再来看看配置别名的效果
本案例中,为了区分 正式环境和开发环境,使用到了环境配置文件的内容。
如果对环境配置文件不熟悉的小伙伴,可以参考下面的文章
Vite - 配置 - 不同的环境执行不同的配置文件
文章地址 : https://blog.csdn.net/qq_39505245/article/details/134332060
项目目录
study-vite| -- environment # 环境配置文件目录| -- vite.base.config.js # 基础公用配置| -- vite.dev.config.js # 开发环境配置| -- vite.prod.config.js # 生产环境配置| -- src| -- assets| -- aaa.png| -- index.html| -- main.js| -- package.json| -- vite.config.js. # vite 的主配置文件配置文件的内容 - 主要看 vite.base.config.js
vite.base.config.js (核心、关键)
/*** 基础环境配置,公用的配置*/import { defineConfig } from "vite"// 引入path模块
import path from "path"// 打印一下__dirname(此处是为了展示变量的值,助于下面的理解)
console.log('vite.base.config.js - __dirname : ',__dirname)
// 打印一下 path.resolve(__dirname,"../src/assets") (此处是为了展示变量的值,助于下面的理解)
console.log('vite.base.config.js - path.resolve() : ',path.resolve(__dirname,"../src/assets"))export default defineConfig({resolve:{alias:{/*** 解释 : * __dirname : 当前文件所在的目录的绝对路径* "../src/assets" : 表示相对于 __dirname ,要进行拼接的目录* path.resolve() : 将上面两个目录拼接起来* * "@assets" : 给拼接的目录起一个别名,在项目中可以通过别名的方式进行资源的引入*/"@assets" : path.resolve(__dirname,"../src/assets")}}})
vite.dev.config.js
/*** 开发环境的配置,目前来讲还没有配置任何的内容*/import { defineConfig } from "vite"export default defineConfig({})
vite.prod.config.js
/*** 生产环境的配置,目前来讲还没有配置任何的内容*/import { defineConfig } from "vite"export default defineConfig({})
vite.config.js
非常的简单,主要就是根据启动时的命令,使用不同的配置参数;
在本案例中,使用的启动命令是npm run dev,走的是开发环境的配置
因此 ,项目会加载【vite.base.config.js】【vite.dev.config.js】两个配置文件
import { defineConfig } from "vite"// 引入三个环境配置文件
import ViteBaseConfig from "./environment/vite.base.config"
import ViteProdConfig from "./environment/vite.prod.config"
import ViteDevConfig from "./environment/vite.dev.config"// 策略模式做一个动态的配置
const envResolver = {"build":()=>{console.log("生产环境")// 解构的语法return ({...ViteBaseConfig,...ViteProdConfig})},"serve":()=>{console.log("开发环境")// 另一种写法return Object.assign({},ViteBaseConfig,ViteDevConfig)}
}// 根据 参数 command 的值,使用不同的环境配置文件
export default defineConfig(({command,mode})=>{// 根据不同的环境使用不同的配置文件,注意这个地方的写法,非常的奇特return envResolver[command]()})
main.js 文件内容
// 2、使用别名的方式引入图片
// @assets 就是vite.base.config.js 中配置的别名
import aaPic from '@assets/aaa.png'let imgA1 = document.createElement("img")
imgA1.src = aaPic
imgA1.width=400
document.body.appendChild(imgA1)index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>vite 中引入图片 - 路径别名的方式<br><!-- 引入 main.js 模块 --><script type="module" src="./main.js" ></script></body>
</html>
package.json 中的脚本
"scripts": {"dev": "vite --mode development",},
运行效果
# 执行命令
$ npm run dev因为我们在配置文件中有打印,所以在项目启动-加载配置文件的时候会有如下输出(就是我们验证 path 模块的相关内容)
vite.base.config.js - __dirname : /xxx/xxx/study-vite/environment
vite.base.config.js - path.resolve() : /xxx/xxx/study-vite/src/assets

相关文章:

Vite - 配置 - 文件路径别名的配置
为什么要配置别名 别名的配置,主要作用是为了缩短代码中的导入路径。例如有如下的项目目录: project-name| -- src| -- a| --b| --c| --d| --e| -- abc.png| -- index.html| -- main.js如果想在 main.js 文件中使用 abc.png ,则使用的路径是 ࿱…...

phpStorm Xdebug调试 加FireFox浏览器
步骤1: [Xdebug] zend_extension“D:\phpstudy_pro\Extensions\php\php5.4.45nts\ext\php_xdebug.dll” xdebug.collect_params1 xdebug.collect_return1 xdebug.remote_enableOn xdebug.remote_hostlocalhost xdebug.remote_port9001 xdebug.remote_handlerdbgp ;…...

多维时序 | MATLAB实现PSO-BiGRU-Attention粒子群优化双向门控循环单元融合注意力机制的多变量时间序列预测
多维时序 | MATLAB实现PSO-BiGRU-Attention粒子群优化双向门控循环单元融合注意力机制的多变量时间序列预测 目录 多维时序 | MATLAB实现PSO-BiGRU-Attention粒子群优化双向门控循环单元融合注意力机制的多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 …...

linux配置固定ip(两种方法)
首先刚下载的vm,刚创建的虚拟机,肯定是需要配置ip的 其次以前我的每次都是设置自动ip,这样每次登录都会自动获取ip地址,并且每次的ip都不相同。 ~方法: 开机登陆后 1)Cd /etc/sysconfig/network-scripts 2)Vi ifcf…...

什么是缓存雪崩、击穿、穿透?
背景 数据一般是存储于数据库中,数据库中的数据都是存在磁盘上的,磁盘读写的速度相较于内存或者CPU中的寄存器来说是非常慢的了。 如果用户的请求都直接访问数据库的话,请求数量一上来,数据库很容易就崩溃了,所以为了…...

可以通过电脑远程控制安卓设备的软件
有些时候,我们需要用电脑远程控制安卓设备,比如远程维护门店设备、安卓系统的户外广告牌等等。我们来探索和比较几款允许用户通过电脑远程控制安卓设备的软件。 1、Splashtop Business Splashtop 是一种多功能远程访问解决方案,以其高性能流…...

HP惠普暗影精灵9笔记本电脑OMEN by HP Transcend 16英寸游戏本16-u0000原厂Windows11系统
惠普暗影9恢复出厂开箱状态,原装出厂Win11-22H2系统ISO镜像 下载链接:https://pan.baidu.com/s/17ftbBHEMFSEOw22tnYvPog?pwd91p1 提取码:91p1 适用型号:16-u0006TX、16-u0007TX、16-u0008TX、16-u0009TX、16-u0017TX 原厂系…...

vue2+elementUI 仿照SPC开发CPK分析工具
源码地址请访问 Vue CPK分析工具页面设计源码(支持左右可拖拽和表格可编辑、复制粘贴)仿照SPC开发-CSDN博客...

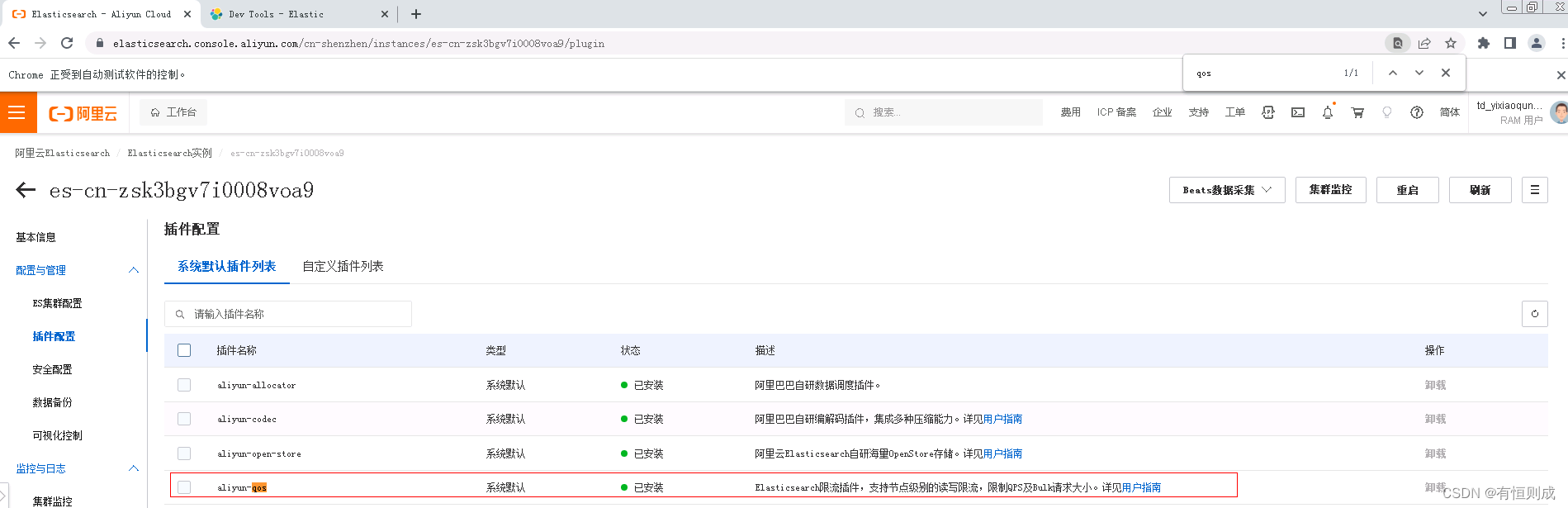
云ES使用集群限流插件(aliyun-qos)
aliyun-qos插件是阿里云Elasticsearch团队自研的插件,能够提高集群的稳定性。该插件能够实现集群级别的读写限流,在关键时刻对指定索引降级,将流量控制在合适范围内。例如当上游业务无法进行流量控制时,尤其对于读请求业务,可根据aliyun-qos插件设置的规则,按照业务的优先…...

2023.11.17 hadoop之HDFS进阶
目录 HDFS的机制 元数据简介 元数据存储流程:namenode 生成了多个edits文件和一个fsimage文件 edits和fsimage文件 SecondaryNameNode辅助NameNode的方式: HDFS的存储原理 写入数据原理: 发送写入请求,获取主节点同意,开始写入,写入完成 读取数据原理:发送读取请求,获取…...

如何在el-tree懒加载并且包含下级的情况下进行数据回显-01
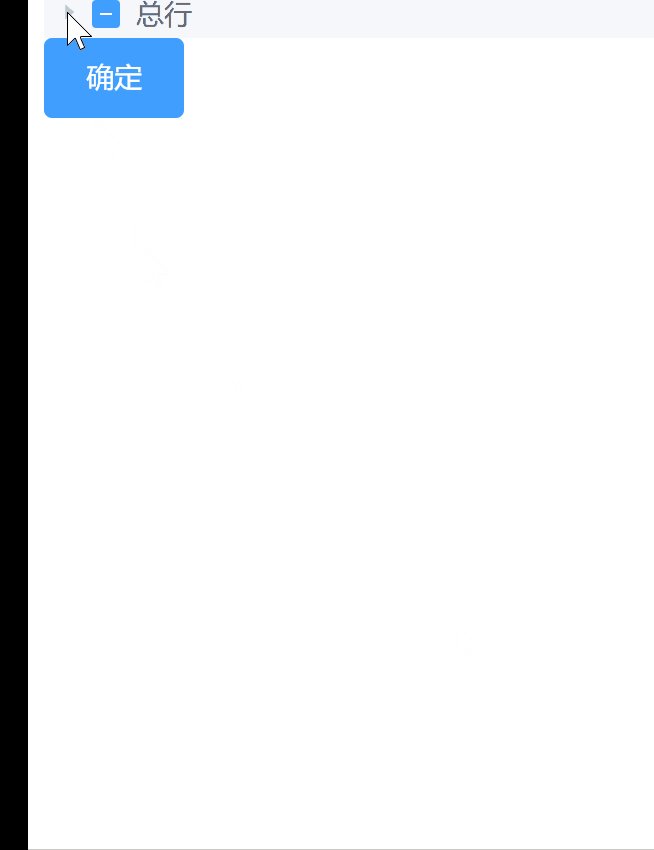
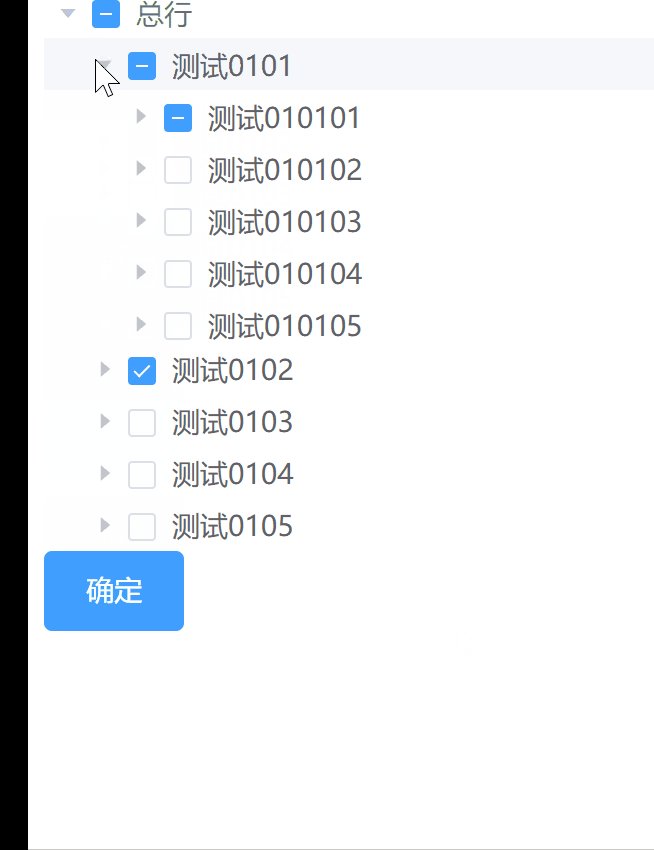
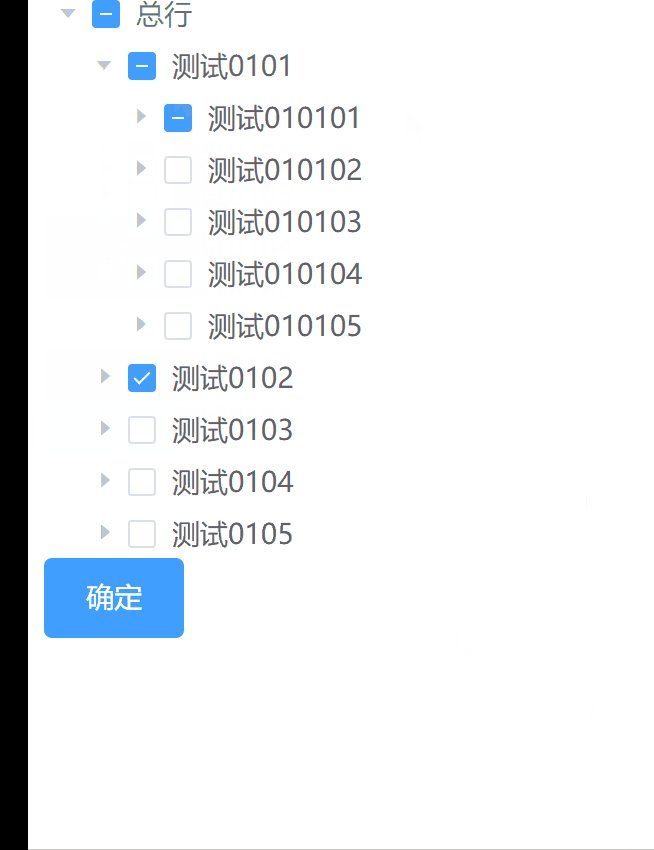
在项目中做需求,遇到一个比较棘手的问题,el-tree懒加载在包含下级的时候,需要做回显,将选中的数据再次勾选上,在处理这个需求的时候有两点是比较困难的: el-tree是懒加载的,包含下级需要一层一…...

系列六、JVM的内存结构【栈】
一、产生背景 由于跨平台性的设计,Java的指令都是根据栈来设计的,不同平台的CPU架构不同,所以不能设计为基于寄存器的。 二、概述 栈也叫栈内存,主管Java程序的运行,是在线程创建时创建,线程销毁时销毁&…...

技巧篇:在Pycharm中配置集成Git
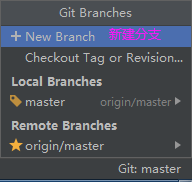
一、在Pycharm中配置集成Git 我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可: https://git-for-windows.github.io/ 0. git中的一些常用词释义 Repository name: 仓库名称 Description(可选):…...

Yolov5
Yolov5 Anchor 1.Anchor是啥? anchor字面意思是锚,是个把船固定的东东(上图),anchor在计算机视觉中有锚点或锚框,目标检测中常出现的anchor box是锚框,表示固定的参考框…...

36、Flink 的 Formats 之Parquet 和 Orc Format
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...
--安装)
Docker 笔记(一)--安装
Docker 笔记(一)–安装 记录Docker 安装操作记录,便于查询。 参考 链接: Docker 入门到实战教程(二)安装Docker链接: docker入门(利用docker部署web应用)链接: 阿里云容器镜像服务/镜像加速器/操作文档链接: 网易镜像中心链接: 阿里云镜像…...

endnote20如何导入已经下载好的ris和pdf文件
查看此链接 1 文献导入 1.1 PDF导入 (1)方法一 打开:菜单栏–>Import–>FIle或folder 单个导入PDF或导入一个文件夹的PDF或通过拖曳多个PDF进入空白处完成导入 1.3 导入已经整理好的文献资料 已有的ris文件 打开:菜单栏–…...

x程无忧sign逆向分析
x程无忧sign逆向分析: 详情页sign: 详情页网站: import base64 # 解码 result base64.b64decode(aHR0cHM6Ly9qb2JzLjUxam9iLmNvbS9ndWFuZ3pob3UvMTUxODU1MTYyLmh0bWw/cz1zb3Vfc291X3NvdWxiJnQ9MF8wJnJlcT0zODQ4NGQxMzc2Zjc4MDY2M2Y1MGY2Y…...

Rust8.1 Smart Pointers
Rust学习笔记 Rust编程语言入门教程课程笔记 参考教材: The Rust Programming Language (by Steve Klabnik and Carol Nichols, with contributions from the Rust Community) Lecture 15: Smart Pointers src/main.rs use crate::List::{Cons, Nil}; use std::ops::Deref…...

MATLAB与Excel的数据交互
准备阶段 clear all % 添加Excel函数 try Excel=actxGetRunningServer(Excel.Application); catch Excel=actxserver(Excel.application); end % 设置Excel可见 Excel.visible=1; 插入数据 % % 激活eSheet1 % eSheet1.Activate; % 或者 % Activate(eSheet1); % % 打开…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
