html的常见标签使用

目录
1.vscode基础操作
2.html基础 语法
3.HTML文件的基本结构标签
4.注释标签
5.标题标签
6.段落标签:p
7.格式化标签
8.图片标签:img
绝对路径
相对路径
网络路径
alt属性
title属性
width/height属性
9.超链接标签:a
10.表格标签
11.列表标签
有序列表
无序列表
1.vscode基础操作
我们使用vscode进行html的编程学习,vscode相比于idea没有"项目"的概念,使用idea需要先创建项目,vscode是使用"目录"来组织的,就可以选择一个当前想要的代码的目录,打开目录,就相当于以这个目录作为项目目录了
我们选取这个文件夹作为目录
![]()
打开后:

然后就可以在此目录下创建代码文件了


注意,写完代码后,要保存代码,才能在浏览器执行,按下CTRL+S进行保存(有这个小白点就是代码改动后还没保存)
![]()
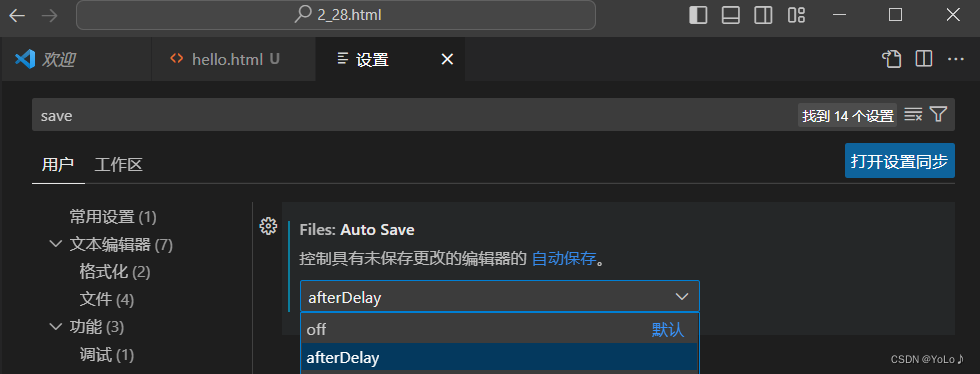
也可以通过设置来进行自动保存,在设置中搜索save,将off改为afterDelay,就能自动保存了

那么如何运行编写的程序呢?

右键点击导航栏的想要运行的html代码,然后选择在文件资源管理器中显示,就会跳转到文件夹中
点击html文件执行

执行结果:

执行代码:

那么我们接下来就研究一下html代码的特点
2.html基础 语法
首先,html代码是由"标签"构成的,是用尖括号组织的成对出现的,形如:
<body>hello</body>大部分标签是成对出现的,少数只有开始标签,称为单标签.标签与标签之间是标签内容(hello).
其次,开始标签中可能带有"属性",比如
<body id = "myId">hello</body>id属性相当于给这个标签设置了一个唯一标识(身份标识)
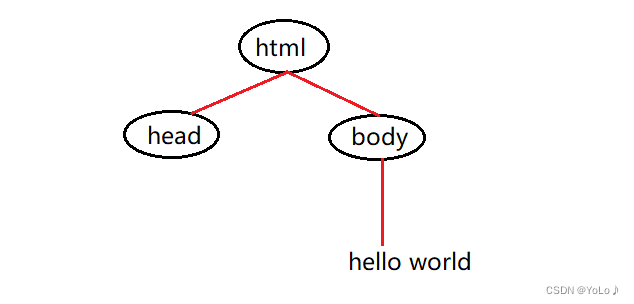
标签是可以嵌套的,一个标签的内容可以是其它一个或多个标签.这些标签就构成了一个"树型结构",像上述代码:

接下来我们学习各种标签的作用和使用方法
3.HTML文件的基本结构标签
<html><head><title>这是第一个页面</title></head><body>hello world</body>
</html>html标签:是一个html文件最顶层的标签,就像是树的根节点一样
head标签:是写页面的属性(文本文件中文件属性:文件的大小,创建者,文件的默认打开程序等等)
body标签:写的是页面上显示的内容
title标签:写的是页面的标题(这是第一个页面)
对应到浏览器执行:
更快的写出基本结构的方法:
使用快捷键自动生成基本结构:shift+!,叫做emmet快捷键

选第一个!,就能生成基本结构

只需要直接在body中写要显示的内容即可
<!DOCTYPE html>:声明了文件类型,html
<html lang="en">:声明的是语言是英语

这些标签是单标签,包含的是页面的属性
<title>Document</title>:是网页的标题,修改后标题也改变
<body></body>中写的就是页面显示的文本
4.注释标签
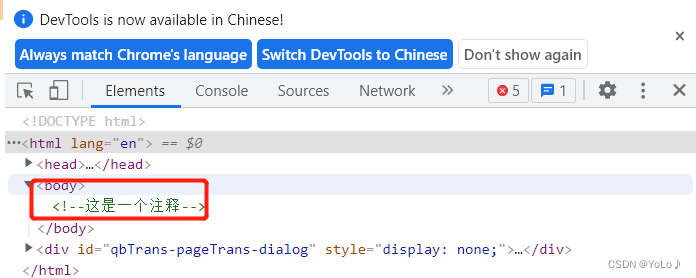
代码中的注释,不会在页面中显示,查看网页源代码时可以看到注释

打开浏览器后单击右键 ,选择检查后或者查看网页源代码就能看到写的注释,所以注释是能被看见的,不能随意写..

注释快捷键:ctrl+/
5.标题标签
一共提供六个标签:h1~h6
h1是一级标签,最粗最大


html最初是为了代替传统媒体,报纸杂志等,是为了将这些媒体搬到互联网上,因此需要设置很多标题
每个标题标签都是独占一行的,与代码编写无关,源代码写的空格或者换行会被忽略
6.段落标签:p
<body><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.</p>
</body> 
Lorem是提供的随机生成的一段文字,方便测试用的
<br>标签是换行作用


7.格式化标签
<body><strong>加粗标签</strong><b>加粗标签</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
</body>
8.图片标签:img
通过img标签将图片放置在浏览器网页上
img有个核心属性:src,描述了图片的绝对路径,也可以是一个相对路径,还可以是网络路径
绝对路径
<img src="D:/5.jpg" >我们使用绝对路径打开这个图片

相对路径
也可以写相对路径,要明确基准,也就是工作目录在哪,html的工作目录就是该html文件所在的目录,如果这个图片在同一目录下,就可以这样写


也可以省略./,直接写照片名称


如果新建目录了,就需要写全路径
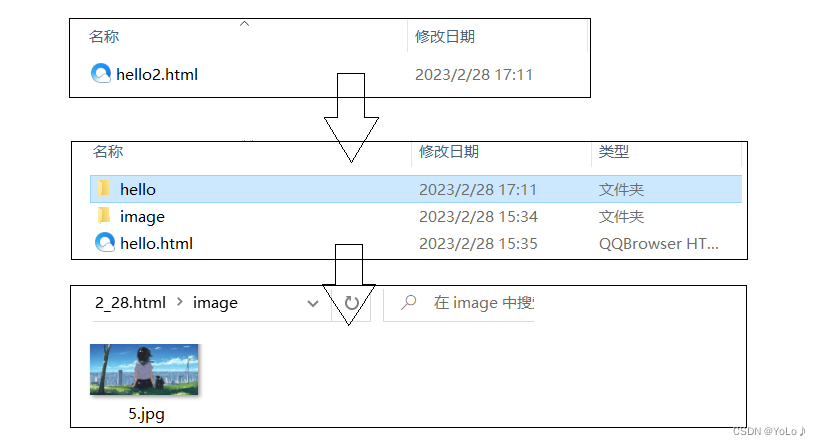
![]()
如果再创建一个新的文件夹,创建一个html文件,放置图片到这个文件上,src该怎么写?

相对路径就是先从html文件目录退出到上一级,再打开image文件

代码:
<body><img src="../image/5.jpg">
</body>..标识当前目录的上一级目录
网络路径
我们也可以写网络路径,直接写个网址在src
在浏览器找到一张图片,右键复制图片地址,这就是这个图片的网络路径,然后粘贴到src中,就鞥你直接打开这个图片
<body><img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.d0uSI7WjUmxhaR_MXssxRQHaE8?w=266&h=180&c=7&r=0&o=5&dpr=1.6&pid=1.7">
</body>
alt属性

alt的作用是:当图片正常被加载出来,alt就不会提示,如果图片没有正常加载出来,就会有个错误提示,""内是提示内容

我们随意写个不存在的地址,打开浏览器后就会显示:

title属性
当添加这个属性后,打开浏览器执行后,鼠标悬停在图片上,就会出现一个提示
<body><img title ="这是一张图片" src="https://tse2-mm.cn.bing.net/th/id/OIP-C.d0uSI7WjUmxhaR_MXssxRQHaE8?w=266&h=180&c=7&r=0&o=5&dpr=1.6&pid=1.7" >
</body>width/height属性
描述图片的尺寸
<body><img width="100" height="100" title ="这是一张图片" src="https://tse2-mm.cn.bing.net/th/id/OIP-C.d0uSI7WjUmxhaR_MXssxRQHaE8?w=266&h=180&c=7&r=0&o=5&dpr=1.6&pid=1.7" >
</body>
px是像素,是前端开发中最常用的单位(显示器显示图片的原理就是,显示器就是很多个小灯泡组成的,数目越多,配合起来现实的画面就越精细)
图片的尺寸也可以使用css来设置,后续我们就会讲到
9.超链接标签:a
"链接"link(快捷方式),超链接跳转的页面可以是在当前网站之外的页面
<body><a href="https://www.baidu.com ">百度</a>
</body>
点击链接 跳转

我们发现它的原有页被替换掉了
target属性,可以打开一个新的标签页,不会替换原有的页面.一般写作target="_blank"
<body><a href="https://www.baidu.com "target="_blank">百度</a>
</body>
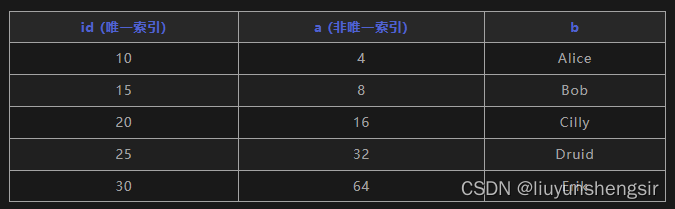
10.表格标签
table 标识整个表格
tr表示一行
td表示一个单元格
th表示表头中的一个单元格
<body><table><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>123456</td></tr></table>
</body> 
这样太挤了,我们可以添加其他属性让表格更好看点
<body><table width="300px"height="200px"border="1px"cellspacing="0"><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>123456</td></tr></table>
</body>width="300px"height="200px"是控制表格的宽度高度
border="1px"是控制表格的边框大小,cellspacing="0"是让表格内没数据有边框

我们可以使用css代码让表格数据也居中
<style>td{text-align: center;}
</style>
text-align: center;让td标签中的所有数据都居中
11.列表标签
有序列表:ol(order list)
无序列表:ul(unorder list)
列表项:li(list item)
有序列表
<body><!-- 有序列表 --><h3>有序列表</h3><ol><li>表项1</li><li>表项2</li><li>表项3</li><li>表项4</li></ol>
</body>
无序列表

具体使用哪种列表还要看需求
相关文章:

html的常见标签使用
目录 1.vscode基础操作 2.html基础 语法 3.HTML文件的基本结构标签 4.注释标签 5.标题标签 6.段落标签:p 7.格式化标签 8.图片标签:img 绝对路径 相对路径 网络路径 alt属性 title属性 width/height属性 9.超链接标签:a 10.表格标签 11.列表标签 有序列表 无…...

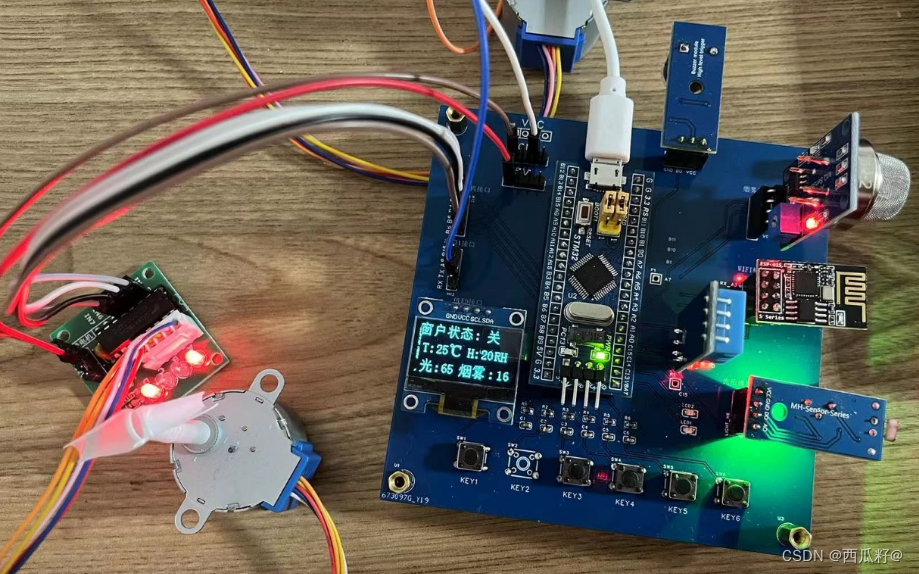
STM32——毕设智能感应窗户
智能感应窗户 一、功能设计 以STM32F103芯片最小系统作为主控,实现自动监测、阈值设定功能和手动控制功能。 1、自动监测模式下: ① 采用温湿度传感器,实现采集当前环境的温度、湿度数值。 ② 采用光敏传感器,实现判断当前的环境…...

golang archive/tar库的学习
archive/tar 是 Golang 标准库中用于读取和写入 tar 归档文件的包。tar 是一种常见的文件压缩格式,它可以将多个文件和目录打包成单个文件,可以用于文件备份、传输等场景。 以下是一些学习 archive/tar 包的建议: 了解 tar 文件格式。在学习…...

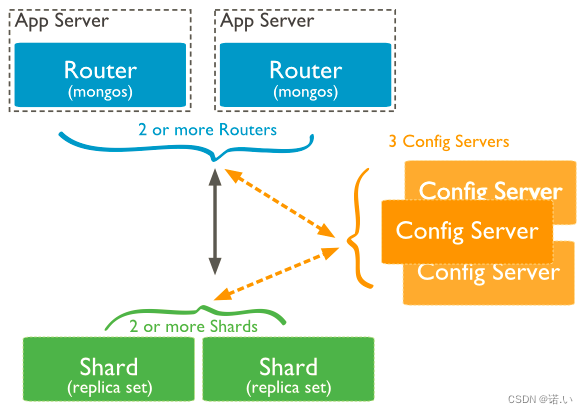
MongoDB 详细教程,这一篇就够啦
文章目录1. 简介2. 特点3. 应用场景4. 安装(docker)5. 核心概念5.1 库5.2 集合5.3 文档6. 基本操作6.1 库6.1.1 增6.1.2 删6.1.3 改6.1.4 查6.2 集合6.2.1 增6.2.2 删6.2.3 改6.2.4 查6.3. 文档6.3.1 增6.3.2 删6.3.3 改6.3.4 查1. 语法2. 对比语法3. AN…...

python为什么慢
解释性 python是动态类型解释性语言,不管使用哪种解释器 因为“解释性语言”这个概念更多地是指代码的执行方式,而不是编译方式。在解释性语言中,代码在执行时会一行一行地解释并执行,而不是预先编译为机器语言。而即使使用了PyP…...

Android kotlin 组件间通讯 - LiveEventBus 及测试(更新中)
<<返回总目录 文章目录 一、LiveEventBus是什么二、测试一、LiveEventBus是什么 LiveEventBus是Android中组件间传递消息,支持AndroidX,Event:事件,Bus:总线 范围全覆盖的消息总线解决方案 进程内消息发送App内,跨进程消息发送App之间的消息发送更多特性支持 免配…...

linux服务器时间同步
Linux服务器时间同步 需求:两台以上服务器之间的时间同步,以其中一台服务器为时间源,其余服务器同步这台时间源服务器的时间 其中,时间源服务器需要有访问外网权限,不然时间源服务器无法同互联网同步最新的时间&#…...

扒系统CR8记录
目录 终极改造目标 过程记录 参考 为了将一套在线安装的系统,在不了解其架构、各模块细节的基础上,进行扒弄清楚,作以下记录。 终极改造目标 最终的目标,就是只通过CreMedia8_20230207.tar.gz解压 install 就把业务包安装了&…...

面试题(基础篇)
1、你是怎样理解OOP面向对象的面向对象是利于语言对现实事物进行抽象。面向对象具有以下特征:(1)继承:继承是从已有类得到继承信息创建新类的过程(2)封装:通常认为封装是把数据和操作数据的方法…...

如何利用ReconPal将自然语言处理技术应用于信息安全
关于ReconPal 网络侦查一直是网络安全研究以及渗透测试活动中最重要的阶段之一,而这一阶段看起来很容易,但往往需要很大的努力和很强的技术才能做好来。首先,我们需要使用正确的工具、正确的查询/语法以及正确的操作,并将所有信息…...

攻略 | 6步帮助中小微企业开拓东盟机电产品市场
如何帮助中小微外贸企业在东盟市场拓展机电产品一般贸易?随着全球化的发展,越来越多的中小微外贸企业开始涉足国际贸易。对于机电产品行业而言,东盟市场是一个非常重要的出口目的地。本文将为您介绍如何帮助中小微外贸企业在东盟市场拓展机电…...

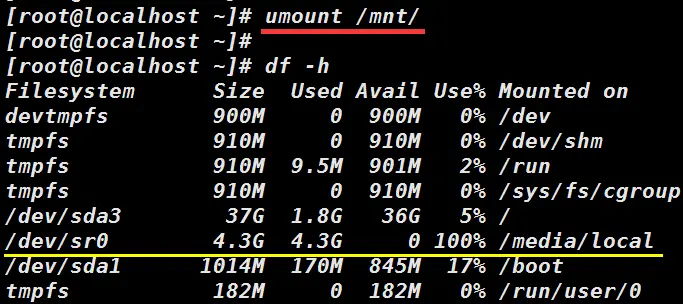
Linux服务器磁盘分区、挂载、卸载及报错处理
整体操作是:先对磁盘进行格式化,格式化后挂载到需要的挂载点,最后添加分区启动表,以便下次系统启动时自动挂载。一、linux分区1、Linux来说wulun有几个分区,分给哪一目录使用,他归根结底只有一个根目录&…...

JavaScript基础语法入门
一. JS简介 JavaScript , 简称JS, JS最初只是为了进行前端页面开发, 但随这后来JS越来越火之后, JS就被赋予了更多的功能, 可以用来开发桌面程序, 手机App, 服务器端的程序等… JS是一种动态类型, 弱类型的脚本语言, 通过解释器运行, 主要在客户端和浏览器上运行, 比如Chrome…...

Linux基础命令-ln创建链接文件
文章目录 ln 命令介绍 命令格式 基本参数 参考实例 1) 创建文件的硬链接 2)创建文件的软链接 3)创建链接文件时,相同目标文件创建备份文件 命令总结 ln 命令介绍 先看下帮助文档中的含义 NAME ln - make links …...

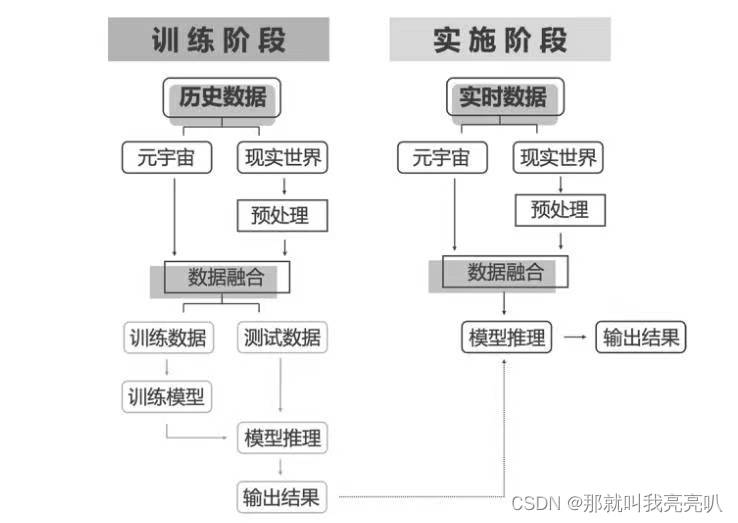
Day21【元宇宙的实践构想07】—— 元宇宙与人工智能
💃🏼 本人简介:男 👶🏼 年龄:18 🤞 作者:那就叫我亮亮叭 📕 专栏:元宇宙 0.0 写在前面 “元宇宙”在2021年成为时髦的概念。元宇宙到底是什么?元宇…...

MySQL的InnoDB 三种行锁,SQL 语句加了哪些锁?
InnoDB 三种行锁: Record Lock(记录锁):锁住某一行记录 Gap Lock(间隙锁):锁住一段左开右开的区间 Next-key Lock(临键锁):锁住一段左开右闭的区间 哪些语句…...

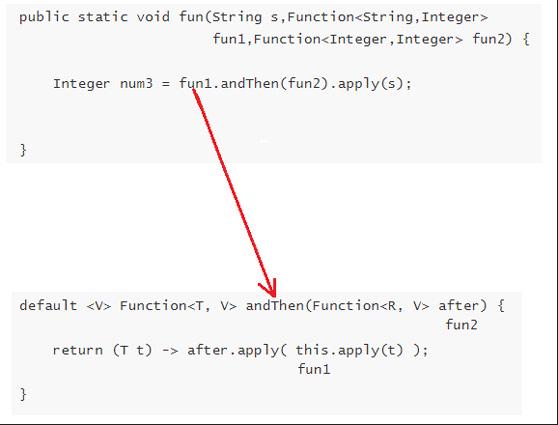
Java培训:深入解读函数式接口
函数式编程是一种编程规范或一种编程思想,简单可以理解问将运算或实现过程看做是函数的计算。 Java8为了实现函数式编程,提出了3个重要的概念:Lambda表达式、方法引用、函数式接口。现在很多公司都在使用lambda表达式进行代码编写,…...

scratch潜水 电子学会图形化编程scratch等级考试一级真题和答案解析2022年12月
目录 scratch潜水 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

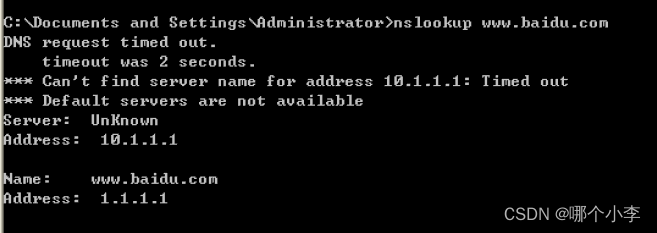
DNS服务器部署的详细操作(图文版)
DNS服务器的部署 打开虚拟机后查看已经开放的端口,可以看到没有TCP53、UDP53,说明DNS服务端口没有打开 打开我的电脑—双击CD驱动器— 选择安装可选的Windows组件 选择网络服务—域名系统(DNS)— 点击下一步后会弹出如下弹…...

Compose – List / Detail: Basics实现
Compose – List / Detail: Basics实现 在androidx中有SlidingPanelLayout可以实现折叠屏的列表详情功能,但在Compose 中还没有官方的实现,那么下面我们用Compose做一些实现。 List / Detail 我们追求的基本行为是当 UI 具有项列表时。当用户点击列表…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

vue3 手动封装城市三级联动
要做的功能 示意图是这样的,因为后端给的数据结构 不足以使用ant-design组件 的联动查询组件 所以只能自己分装 组件 当然 这个数据后端给的不一样的情况下 可能组件内对应的 逻辑方式就不一样 毕竟是 三个 数组 省份 城市 区域 我直接粘贴组件代码了 <temp…...
