Compose – List / Detail: Basics实现
Compose – List / Detail: Basics实现
在androidx中有SlidingPanelLayout可以实现折叠屏的列表详情功能,但在Compose 中还没有官方的实现,那么下面我们用Compose做一些实现。
List / Detail
我们追求的基本行为是当 UI 具有项列表时。当用户点击列表中的项目时,我们会在详细信息视图中显示详细信息。在较大的屏幕上,可能有足够的空间并排显示列表和详细信息视图。但是,在较小的设备上,点击项目可能会将列表视图替换为详细信息视图,并且返回返回。
我们可以在较旧的基于视图的 UI 上执行此操作,方法是为不同的屏幕尺寸提供不同的布局。最近,可以处理繁重的工作。SlidingPaneLayout
要使用 Compose 执行此操作,让我们首先看一下列表和详细信息可组合项:
@Composable
fun MyList(list: List, onSelectionChange: (String) -> Unit) {LazyColumn {for (entry in list) {item {Row(Modifier.fillMaxWidth().clickable { onSelectionChange(entry) }.padding(horizontal = 16.dp, vertical = 8.dp)) {Text(text = entry)}}}}
}@Composable
fun Detail(text: String) {Text(text = text)
}
我故意使这些尽可能简单。这是为了使代码易于理解。
MyList()使用 list作为参数提供的项列表,选择操作由选择器接口参数处理。 仅显示一段文本 - 稍后将内联LazyColumnDetail() 。
创建简单的 DSL
为了方便以后的事情,让我们创建一个简单的DSL,它将提供一种流畅的方式来声明列表和详细信息UI:
@Immutable
interface TwoPaneScope {val list: @Composable (List, (T) -> Unit) -> Unitval detail: @Composable (T) -> Unit@Composablefun List(newList: @Composable (List, (T) -> Unit) -> Unit)@Composablefun Detail(newDetail: @Composable (T) -> Unit)
}private class TwoPaneScopeImpl(val items: List
) : TwoPaneScope {override var list: @Composable (List, (T) -> Unit) -> Unit = { _, _ -> }private setoverride var detail: @Composable (T) -> Unit = {}private set@Composableoverride fun List(newList: @Composable (List, (T) -> Unit) -> Unit) {list = newList}@Composableoverride fun Detail(newDetail: @Composable (T) -> Unit) {detail = newDetail}
}
这提供了一个范围,我们可以在其中声明列表和详细 UI。稍后我们将介绍其实现。现在,我们需要知道的是,我们可以像这样声明 UI:
ListDetailLayout((1..10).map { index -> "Item $index" },LocalConfiguration.current
) {List { list, onSelectionChange ->MyList(list, onSelectionChange)}Detail { text ->Text(text = text)}
}
稍后我们将看到如何访问 和 块的 UI 定义ListDetail
拆分布局
拆分布局(即并排布局)相对容易实现:
@Composable
private fun SplitLayout(twoPaneScope: TwoPaneScopeImpl,selected: String?,onSelectionChange: (String) -> Unit
) {Row(Modifier.fillMaxWidth()) {Box(modifier = Modifier.weight(1f)) {twoPaneScope.list(twoPaneScope.items, onSelectionChange)}Box(modifier = Modifier.weight(1f)) {twoPaneScope.detail(selected ?: "Nothing selected")}}
}
在这里,我们将选定的状态作为参数和 lambda 传入,以处理选择更改。保持我们的可组合物无状态是一种很好的做法,因为它可以使它们不那么容易出错,并且更容易测试。
我们从 获取列表和详细 UItwoPaneScope
对于列表 UI,我们将列表指定为第一个参数,将选择更改处理程序指定为第二个参数。
对于详细信息 UI,我们将文本设置为参数的值。selected
我们使用 .我在这里使用了相等的权重将屏幕分成两半。但是,为了满足不同的要求而改变这一点是微不足道的Row
当用户点击列表项时,文本将显示在右侧窗格中:

双页布局
实现两页布局略有不同,因为我们需要显示列表 UI 或详细信息 UI,具体取决于我们是否有选定的项目
@Composable
private fun TwoPageLayout(twoPaneScope: TwoPaneScopeImpl,selected: String?,onSelectionChange: (String) -> Unit
) {Box(modifier = Modifier.fillMaxWidth()) {if (selected == null) {twoPaneScope.list(twoPaneScope.items, onSelectionChange)} else {twoPaneScope.detail(selected)}}
}
我们再次从 UI 细节中获取并将它们连接到和以前。这里真正的区别在于,我们显示列表 UI 或详细信息 UI 取决于是否为twoPaneScope selection onSelectionChange selection=null
这给出了我们所追求的基本行为:

为了使代码简单易懂,我没有包含任何导航动画。但这肯定是我在真正使用它时希望添加的内容。
导航
不同详细信息项目的选择将由Navigation库处理。在这个简单的示例中,将有一个路由:NavGraph
https://developer.android.com/jetpack/compose/navigation
private object NavGraph {sealed class Route(val route: String) {object Detail : Route("detail/{selected}") {fun navigateRoute(selected: String?) = "detail/$selected"}}
}
此路由采用将在详细信息 UI 中显示的字符串的参数。导航到此将提供适当的参数。
到目前为止,我们所看到的组件与NavGraph的使用完全无关。这是非常刻意的。这意味着和/或仅关注不同的布局类型。在处理配置更改时,让它们无状态也将有助于将导航逻辑提升到更高的水平将有助于实现这一目标SplitLayoutTwoPageLayout。
列表详细布局
现在我们已经实现了基本的行为模式,我们需要添加何时使用每种模式的逻辑。这在Compose中实际上非常简单:
@Composable
@Suppress("MagicNumber")
fun ListDetailLayout(list: List,configuration: Configuration,scope: @Composable TwoPaneScope.() -> Unit
) {val isSmallScreen = configuration.smallestScreenWidthDp < 580val navController = rememberNavController()val twoPaneScope = TwoPaneScopeImpl(list).apply { scope() }NavHost(navController = navController, startDestination = NavGraph.Route.Detail.route) {composable(NavGraph.Route.Detail.route) { navBackStackEntry ->val selected = navBackStackEntry.arguments?.getString("selected")if (isSmallScreen) {TwoPageLayout(twoPaneScope, selected) { selection ->navController.navigate(route = NavGraph.Route.Detail.navigateRoute(selection)) {popUpTo(NavGraph.Route.Detail.navigateRoute(null)) {inclusive = true}}}BackHandler(true) {navController.popBackStack()}} else {SplitLayout(twoPaneScope, selected) { selection ->navController.navigate(route = NavGraph.Route.Detail.navigateRoute(selection)) {popUpTo(NavGraph.Route.Detail.route) {inclusive = true}}}}}}
}
一个实例作为参数传入,我们应用一些简单的逻辑来确定我们是否在小屏幕上运行。Configuration
该对象不是特定于 Compose 的对象,而是资源管理框架用来提供备用资源的对象。因此,我们可以像我们一样利用它。在本例中,我们应用的逻辑与放入布局时的逻辑相同。我们稍后会看看这是从哪里来的Configurationres/layout/sw580
我们在具体实现中调用 lambda,它为我们提供了一个 该 该 是使用在范围内声明的 UI 初始化的。此实例将向下传递到 和 。然后,我们获取一个实例来处理导航。scope TwoPaneScope TwoPaneScopeImpl TwoPageLayout SplitLayout NavController
接下来,我们构造一个包含整个列表详细信息 UI 的内容,无论它是两页布局还是拆分布局。它有一个单一的目的地 - 一个采用当前选择文本的可为空参数的路由NavHostDetail
在可组合目标中,如果我们在小屏幕上运行,我们会发出,否则我们会发出.两个 UI 的导航逻辑略有不同,因为它们使用后退堆栈的方式略有不同TwoPageLayout SplitLayout
每当我们导航到新目的地或进行配置更改时,都会对其进行重构。让导航以这种方式包装整个 UI 将在配置更改后保持 UI 和导航状态。
将组件整合在一起
我们现在可以使用三个参数进行调用:要显示的字符串列表、实例和范围为 的 lambda:DynamicLayoutConfigurationTwoPaneScope
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {ComposeListDetailTheme {Surface(color = MaterialTheme.colors.background) {@Suppress("MagicNumber")ListDetailLayout((1..10).map { index -> "Item $index" },LocalConfiguration.current) {List { list, onSelectionChange ->MyList(list, onSelectionChange)}Detail { text ->Text(text = text)}}}}}}
}
我们通过调用Configuration#LocalConfiguration.current
用户现在将看到不同的 UI,具体取决于窗口大小。这也适用于多窗口 - 当窗口大小越过宽度边界时,UI 会自动切换到580dp
结论
这里没有一个单独的可组合物是特别复杂的。这在很大程度上是设计使然。保持可组合项的小型和集中性使它们更容易组合以创建所需的 UI。例如,仅与要发出的 UI 的逻辑有关。 并对自己的特定行为负全部责任DyanmicLayout TwoPageLayout SplitLayout
虽然这看起来像我们现在想要的行为,但这与 的功能并不完全匹配。在下一篇文章中,我们将看看如何让可折叠设备玩得更好SlidingPaneLayout
文中涉及的源码地址
https://github.com/StylingAndroid/ComposeListDetail/tree/basics
相关文章:

Compose – List / Detail: Basics实现
Compose – List / Detail: Basics实现 在androidx中有SlidingPanelLayout可以实现折叠屏的列表详情功能,但在Compose 中还没有官方的实现,那么下面我们用Compose做一些实现。 List / Detail 我们追求的基本行为是当 UI 具有项列表时。当用户点击列表…...

【Java】TCP网络编程(字节/符流)
文章目录概念TCP网络编程ServerSocketsocket使用区别和原理演示概念 TCP(传输控制协议)是一种面向连接的协议,用于在计算机网络中可靠地传输数据。TCP是Internet协议族中的一个核心协议,它在传输层提供可靠、有序、基于流的传输服…...

Linux之init.d、rc.d文件夹说明
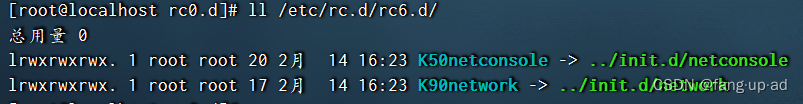
备注:Ubuntu没有rc.d文件夹,原因看问题四 Linux的几个重要文件 rc.d,init.d文件夹的说明 今天在研究mysql的安装的时候,最后一步要创建一个软连接,使得mysql服务可以自启动,代码如下: ln -s…...

数据结构与算法(六):图结构
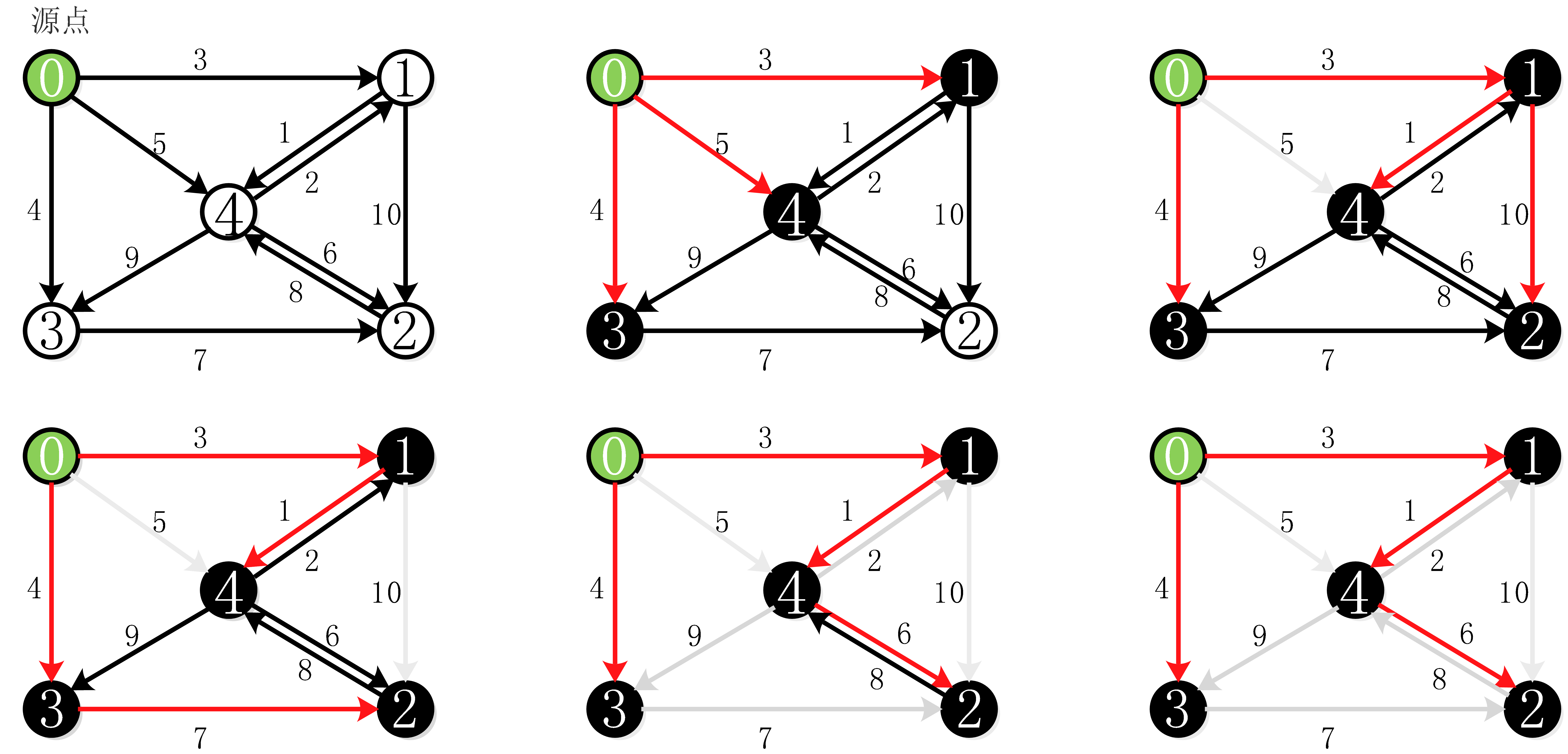
图是一种比线性表和树更复杂的数据结构,在图中,结点之间的关系是任意的,任意两个数据元素之间都可能相关。图是一种多对多的数据结构。 一、基本概念 图(Graph)是由顶点的有穷非空集合和顶点之间边的集合组成&#x…...

Kubernetes07:Service
Kubernetes07:Service 1、service存在的意义 因为Pod的IP是不断变化的,所以需要注册service防止pod失联 1)为了防止Pod失联(服务发现) 2、定义一组Pod访问策略(负载均衡) 2、Pod和Service的关系-------通…...

Qt音视频开发18-不同视频打开无缝切换
一、前言 在轮询视频的时候,通常都是需要将之前的视频全部关闭,然后打开下一组视频,在这个切换的过程中,如果是按照常规的做法,比如先关闭再打开新的视频,肯定会出现空白黑屏之类的过度空白区间࿰…...

智能驾驶词典 --- 自动驾驶芯片梳理
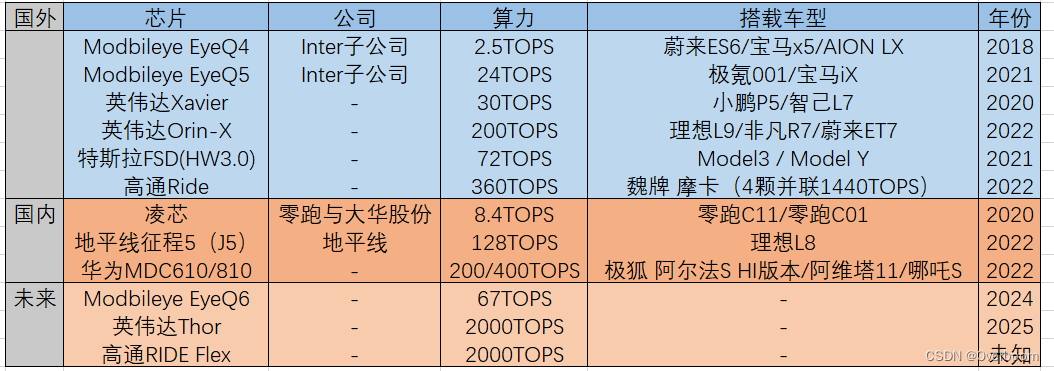
0 前言 与智能驾驶相关的芯片主要分为自动驾驶芯片(边缘端)和智能座舱芯片两大类,另外衍生的相关芯片种类还有计算集群芯片(云端), 1 自动驾驶芯片梳理 目前业内具有代表性的智驾芯片产品梳理如下。 1…...

在NVIDIA NX 配置OpenCV多版本冲突和解决的总结
Nvidia Jetson NX 环境 直接刷JetPack5.1的镜像,会得到如下环境 Ubuntu20.04cuda11.4TensorRT8.4cudnn8.4opencv4.5.4 而且这些源一般是从nv-xxxx等源下载的,打开软件Software&Update可以更该是否从这些源安装deb包。同时意味着,我们…...

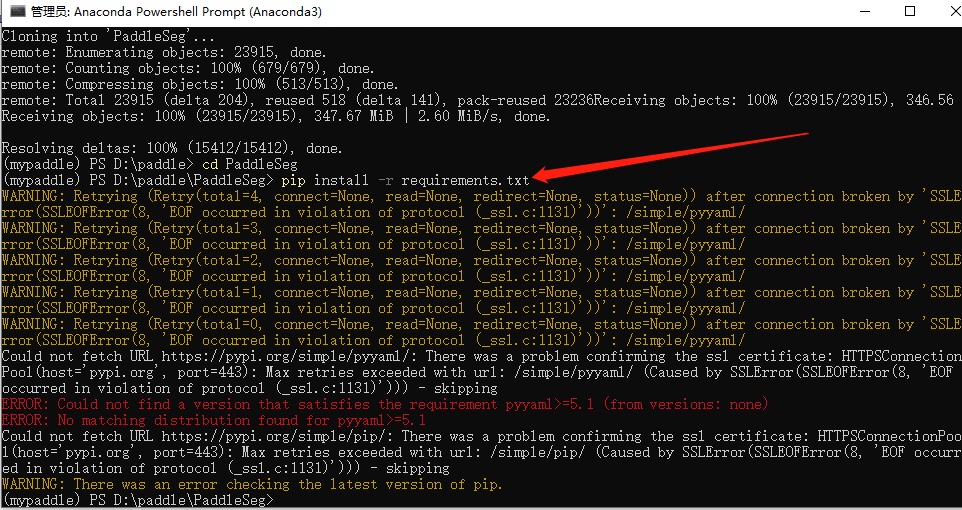
记录pytorch安装 windows10 64位--(可选)安装paddleseg
安装完paddlepaddle之后,就可以安装paddleseg了。一、安装Git可以参考这个网址:https://blog.csdn.net/u010348546/article/details/124280236windows下安装git和gitbash安装教程二、安装paddleseghttps://github.com/PaddlePaddle/PaddleSeg记得翻墙啊这…...

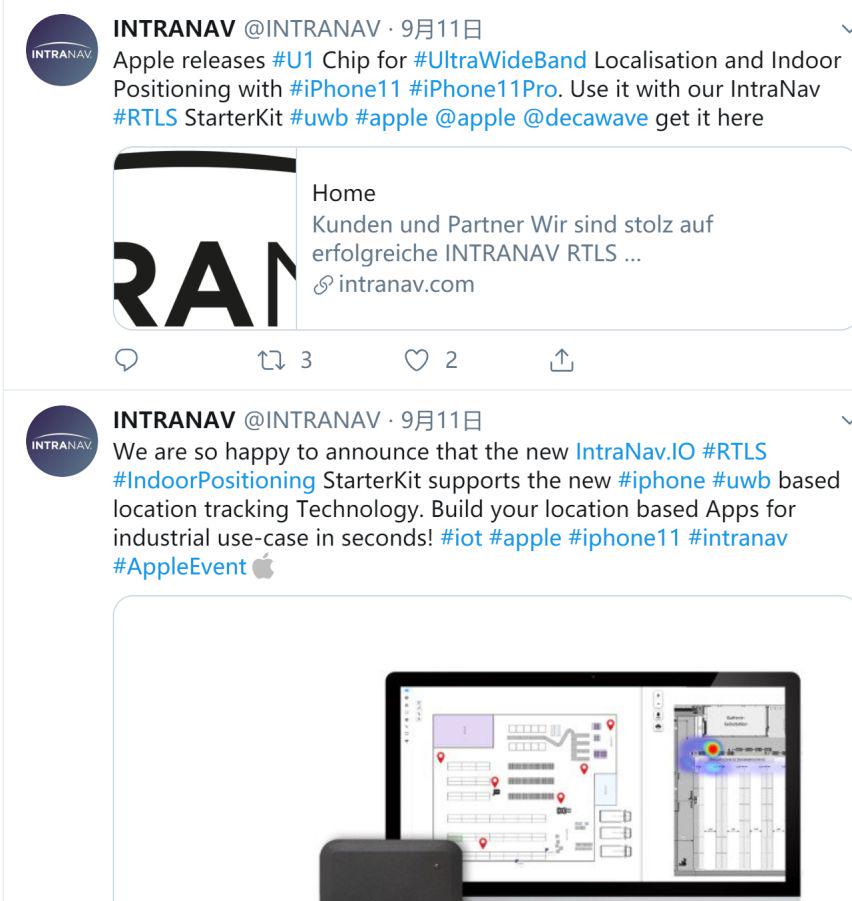
UWB到底是什么技术?
什么是空间感知能力 所谓的空间感知能力,就是感知方位的能力。更直接一点,就是定位能力。说白了,利用UWB技术,手机和智能设备可以更精准地实现室内定位,不仅可以感知自己的位置,还可以感知周边其它手机或设…...

NCRE计算机等级考试Python真题(八)
第八套试题1、数据库设计中反映用户对数据要求的模式是___________。A.概念模式B.内模式C.设计模式D.外模式正确答案: D2、一个工作人员可使用多台计算机,而一台计算机被多个人使用,则实体工作人员与实体计算机之间的联系是___________。A.多…...

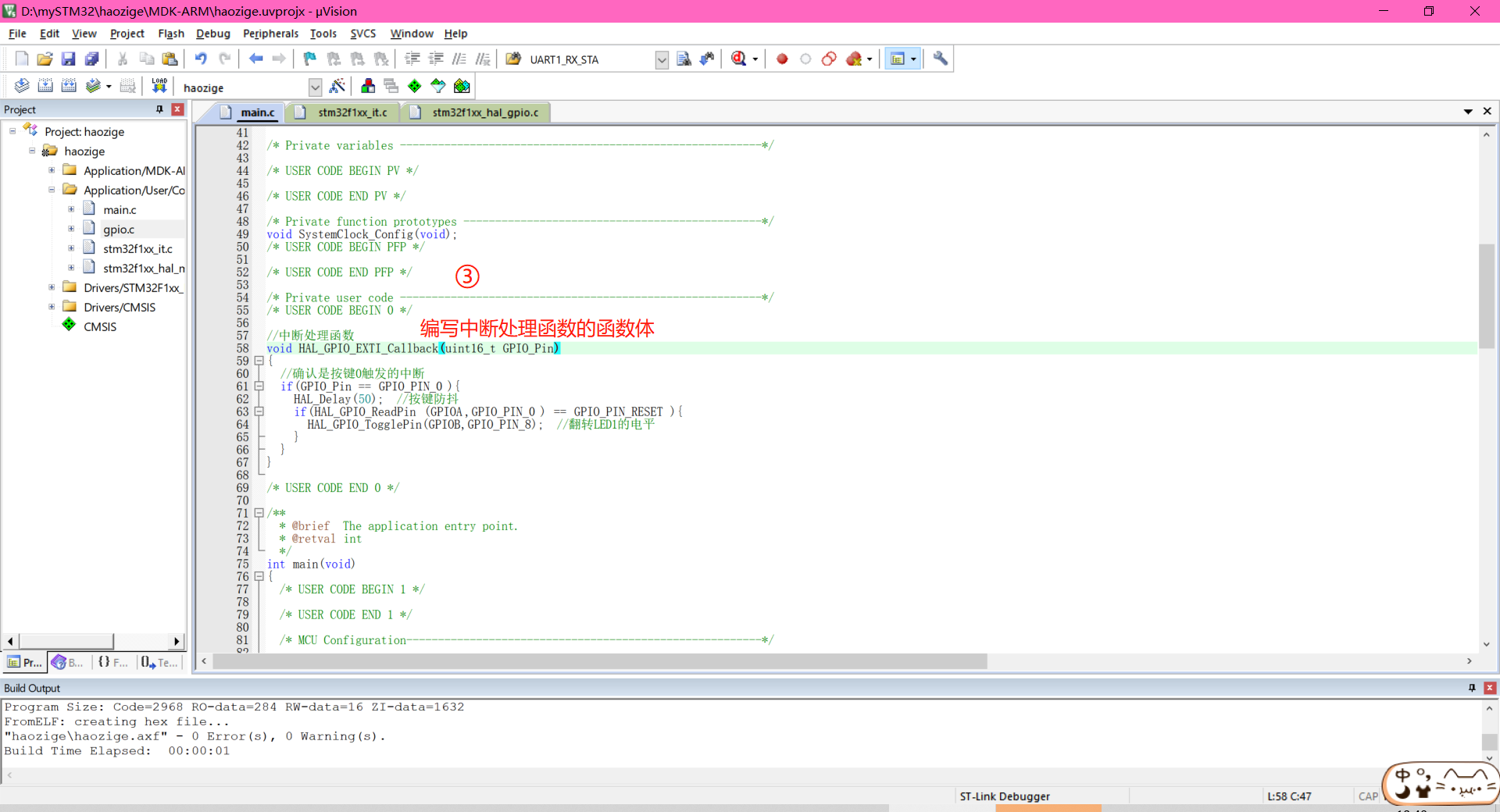
STM32之中断和事件
中断和事件什么是中断当CPU正在执行程序时,由于发生了某种事件,要求CPU暂时中断当前的程序执行,转而去处理这个随机事件,处理完以后,再回到原来被中断的地方,继续原来的程序执行,这样的过程称为…...

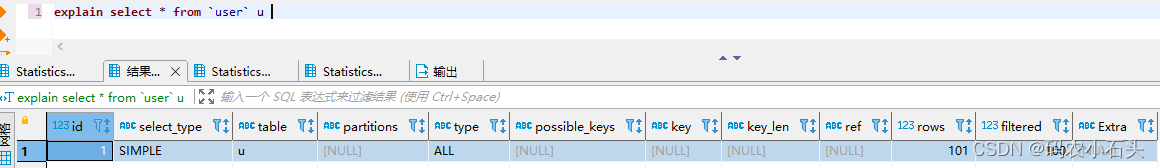
MySQL索引类型(type)分析
type索引类型 system > const > eq_ref > ref > range > index > all 优化级别从左往右递减,没有索引的⼀般为’all’。推荐优化目标:至少要达到 range 级别, 要求是 ref 级别, 如果可以是 const 最好ÿ…...

Linux | 2. 用户管理
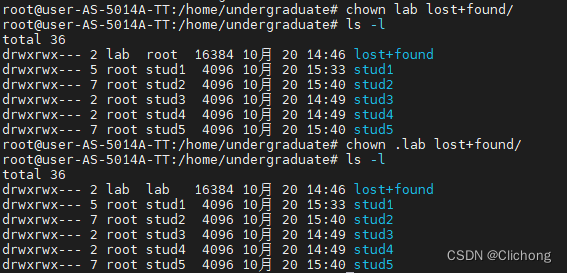
如有错误,恳请指出。 1. 设置文件权限 权限设置如下: root表示文件所有者,stud1表示文件所属组。其他用户无法访问。更改指令是chown。 更改目录文件所属组:chown .lab lossfound/更改目录文件所有者:chown lab loss…...

【MySQL之SQL语法篇】系统学习MySQL,从应用SQL语法到底层知识讲解,这将是你见过最完成的知识体系
文章目录一、数据管理技术的三个阶段二、SQL语句学习1. DCL数据控制语言1.1 创建用户1.2 修改用户名1.3 修改密码1.4 删除用户1.5 授权1.6 查看权限1.7 回收权限2. DDL数据定义语言2.1 操作数据库2.2 操作数据表2.3 操作数据3. DQL数据查询语言基本语法3.1 单表查询3.1.1选择表…...

CentOS8基础篇7:Linux系统启动配置
一、Linux系统的启动过程 Linux的启动过程大体分为五个阶段: 1.计算机主机加电后,CPU初始化自身,接着在硬件固定位置执行一条指令。这条指令跳转到BIOS,BIOS找到启动设备并获取MBR,该MBR指向LILO或GRUB。 …...

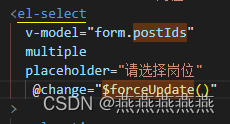
vue中的$forceUpdate()、$set()
$forceUpdate() 迫使vue实例重新(rander)渲染虚拟dom,注意并不是重新加载组件。 结合vue的生命周期,调用 $forceupdate 后只会触发beforeupdate和updated这两个钩子函数,不会触发其他的钩子函数。它仅仅影响实例本身和…...

记住这3点,有效提高江苏专转本上岸率
记住这3点,有效提高上岸率 我们都知道,在江苏统招专转本考试中想岸并不是一件容易的事情。考生能否顺利上岸,往往受多方面因素影响,这其中包括:个人基础、学习方式、信息搜索能力。 如何提高自己的专转本上岸几率&…...

【经验总结】10年的嵌入式开发老手,到底是如何快速学习和使用RT-Thread的?(文末赠书5本)
【经验总结】一位近10年的嵌入式开发老手,到底是如何快速学习和使用RT-Thread的? RT-Thread绝对可以称得上国内优秀且排名靠前的操作系统,在嵌入式IoT领域一直享有盛名。近些年,物联网产业的大热,更是直接将RT-Thread这…...

人大金仓和达梦的空间数据能力对比
一、总得来说: 人大金仓底层更解决于pg数据库, 人大金仓的空间能力基于postgis能力来实现,能力挺强大的. 细节上人大金仓的架构上也对空间的支持框架做的比达梦更加完善。例如数据库的集群能力,并行计算能力,空间数据…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
