深入理解border以及应用
深入border属性以及应用👏👏
border这个属性在开发过程中很常用,常常用它来作为边界的。但是大家真的了解border吗?以及它的形状是什么样子的。
我们先来看这样一段代码:👏
<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:07:48* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:08:01* @FilePath: \css面试题\13.drawTriangle\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;border: 3px solid red;border-color: red green yellow seashell;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
它的效果图如下:

放大看,可以看到,每个border实际上是由一个高作为width的题型来构成的。整个盒子的宽度就为内部矩形宽度加上边框宽度(两个梯形的高度)。那么,如果==我们将中间矩形的宽度设为0==,又会发生什么呢?👏

效果如图所示:
那么利用这个特点,我们就可以利用border的特性来画出各个图形。👏
画三角形👏
<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:07:48* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:31:54* @FilePath: \css面试题\13.drawTriangle\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 0;height: 0;border-top: 200px solid rebeccapurple;border-left: 200px solid royalblue;border-right: 200px solid rosybrown;}.box1{width: 0;height: 0;border-top: 200px solid skyblue;border-right: 200px solid transparent;}</style>
</head>
<body><div class="box"></div><div class="box1"></div>
</body>
</html>
效果图如下:

这里有一点,如果border只有两个边的话—左右哪里有空钻哪里(哪边没有写border钻到哪里),则会形成对三角形!!!
画扇形👏
先看如下代码:
<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:41:15* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:43:54* @FilePath: \css面试题\14.drawSector\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 100px;height: 100px;border-radius: 10px;background-color: pink;border: 10px solid red;border-color: red seashell aqua palevioletred;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

border-radius似乎就是把原本梯形的那部分换算成了扇形。依据这个原理,我们就可以做出扇形了。
第一步:从矩形变成圆形
<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:41:15* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:48:12* @FilePath: \css面试题\14.drawSector\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 0;height: 0;border-radius: 10px;background-color: pink;border: 10px solid red;border-color: red seashell aqua palevioletred;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

第二步:扇形–隐藏边框
<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:41:15* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:51:10* @FilePath: \css面试题\14.drawSector\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 0;height: 0;border-radius: 10px;border: 10px solid red;border-color: red transparent transparent transparent;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

画半圆👏
<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:41:15* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:51:10* @FilePath: \css面试题\14.drawSector\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box2{width: 100px;height: 100px;background-color: seagreen;border-radius: 50%;}</style>
</head>
<body><div class="box2"></div>
</body>
</html>

<!--* @Author: syk 185901261@qq.com* @Date: 2023-02-28 21:41:15* @LastEditors: syk 185901261@qq.com* @LastEditTime: 2023-02-28 21:57:29* @FilePath: \css面试题\14.drawSector\1.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box3{background-color: red;width: 100px;height: 50px;border-radius: 0px 0px 100px 100px;}</style>
</head>
<body><div class="box3"></div>
</body>
</html>

到次为止,如果都对这些例子搞懂了,相信你对border属性也有一个更深的理解了。👏👏👏👏
相关文章:

深入理解border以及应用
深入border属性以及应用👏👏 border这个属性在开发过程中很常用,常常用它来作为边界的。但是大家真的了解border吗?以及它的形状是什么样子的。 我们先来看这样一段代码:👏 <!--* Author: syk 185901…...

如何复现论文?什么是论文复现?
参考资料: 学习篇—顶会Paper复现方法 - 知乎 如何读论文?复现代码?_复现代码是什么意思 - CSDN 我是如何复现我人生的第一篇论文的 - 知乎 在我看来,论文复现应该有一个大前提和分为两个层次。 大前提是你要清楚地懂得自己要…...
 A~C)
22.2.28打卡 Codeforces Round #851 (Div. 2) A~C
A题 One and Two 题面翻译 题目描述 给你一个数列 a1,a2,…,ana_1, a_2, \ldots, a_na1,a2,…,an . 数列中的每一个数的值要么是 111 要么是 222 . 找到一个最小的正整数 kkk,使之满足: 1≤k≤n−11 \leq k \leq n-11≤k≤n−1 , anda1⋅a2⋅……...

Learining C++ No.12【vector】
引言: 北京时间:2023/2/27/11:42,高数考试还在进行中,我充分意识到了学校的不高级,因为题目真的没什么意思,虽然挺平易近人,但是……,考试期间时间比较放松,所以不能耽误…...

【数电基础】——逻辑代数运算
目录 1.概念 1.基本逻辑概念 2.基本逻辑电路(与或非) 逻辑与运算 与门电路: 逻辑或运算 或门电路: 逻辑非运算(逻辑反) 非门电路编辑 3.复合逻辑电路(运算) 与非逻辑…...

【Redis】什么是缓存与数据库双写不一致?怎么解决?
1. 热点缓存重建 我们以热点缓存 key 重建来一步步引出什么是缓存与数据库双写不一致,及其解决办法。 1.1 什么是热点缓存重建 在实际开发中,开发人员使用 “缓存 过期时间” 的策略来实现加速数据读写和内存使用率,这种策略能满足大多数…...

互联网衰退期,测试工程师35岁之路怎么走...
国内的互联网行业发展较快,所以造成了技术研发类员工工作强度比较大,同时技术的快速更新又需要员工不断的学习新的技术。因此淘汰率也比较高,超过35岁的基层研发类员工,往往因为家庭原因、身体原因,比较难以跟得上工作…...

动态规划(以背包问题为例)
1) 要求达到的目标为装入的背包的总价值最大,并且重量不超出2) 要求装入的物品不能重复动态规划(Dynamic Programming)算法的核心思想是:将大问题划分为小问题进行解决,从而一步步获取最优解的处理算法。动态规划算法与分治算法类似ÿ…...

Java异常
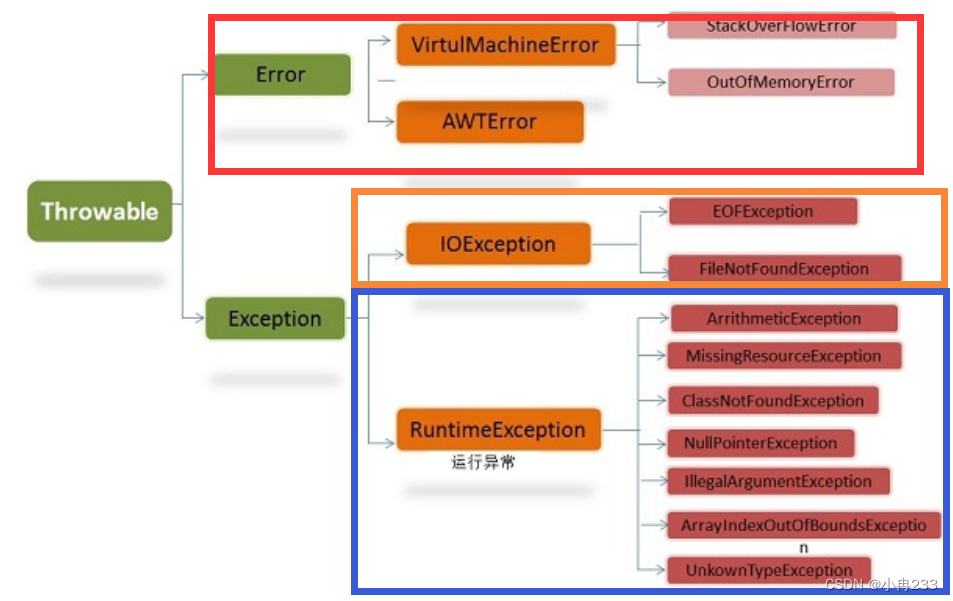
异常的体系结构 在java的Throwable下有Error和Exception两个子类 Error(错误):程序运行中出现了严重的问题,非代码性错误,无法处理,常见的有虚拟机运行错误和内存溢出等Exception(异常):是由于代码本身造成的问题,可以进行处理,异常一个可以分为运行时异常和编译时异常 运行…...

别克GL8改装完工,一起来看看效果
①豪华商务头等舱 别克GL8作为商务车,不管是家用还是商务接待,原车内饰都太掉档次了,所以车主要求全部换掉。>>织布座椅换成航空座椅 主副驾:改装纳帕皮 中排:改装水晶宝座豪华版航空座椅,带通风、加…...

mac 中 shell 一些知识
mac 设置环境变量首先得看你所使用的 shell shell 是一个命令行解释器,顾名思义就是机器外面的一层壳,用于人机交互,只要是人与电脑之间交互的接口,就可以称为 shell。表现为其作用是用户输入一条命令,shell 就立即解…...
)
CentOS 配置FTP(开启VSFTPD服务)
网上已经有很多关于VSFTPD的配置,但有两个通病,要么就是原理介绍太多,要么就是不完整,操作下来又要查询多篇文章才能用。 我这里不讲原理,只记录操作,尽可能通过复制下面的操作可以实现FTP读写功能。方便自…...

Http的请求方法
Http的请求方法对应的数据传输能力把Http请求分为Url类请求和Body类请求 1.Url类请求包括但不限于GET、HEAD、OPTIONS、TRACE 等请求方法 2.Body类请求包括但不限于POST、PUSH、PATCH、DELETE 等请求方法。 3.原因:get请求没有请求体(好像也可以…...

Python字典-- 内附蓝桥题:统计数字
字典 ~~不定时更新🎃,上次更新:2023/02/28 🗡常用函数(方法) 1. dic.get(key) --> 判断字典 dic 是否有 key,有返回其对应的值,没有返回 None 举个栗子🌰 dic …...

文本处理工具
Grep工具的基本使用grep作用:grep是行过滤工具;用于根据关键字进行行过滤提示:通过alias命令设置grep别名,搜索参数时带颜色显示alias grepgrep colorauto 命令语法格式:grep [选项] 参数 文件名grep命令选项ÿ…...

C++STL详解(三)——vector的介绍和使用
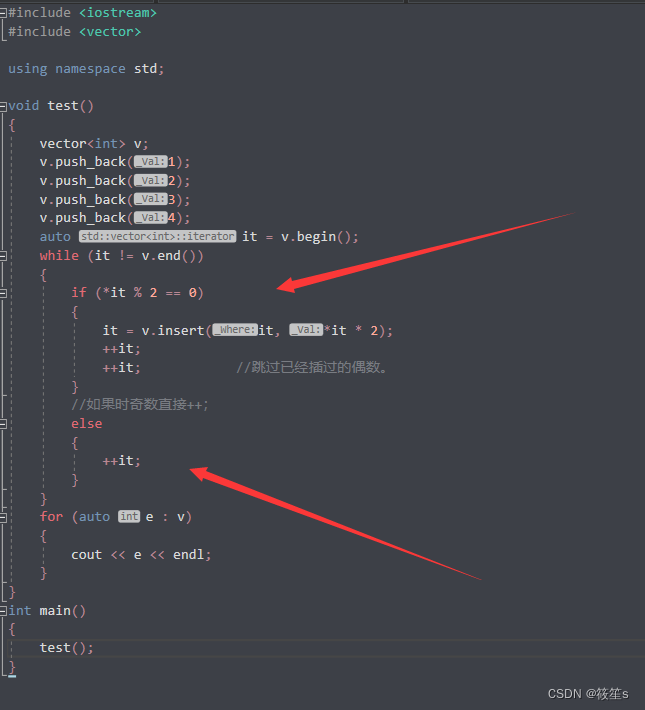
文章目录vector的介绍vector的使用vector的定义方式vector的空间增长问题reserve和resizevector的迭代器使用begin 和endrbegin和rendinsert 和erasefind函数元素访问vector迭代器失效问题1:inserse插入扩容时空间销毁造成野指针问题2:erase删除或者inse…...

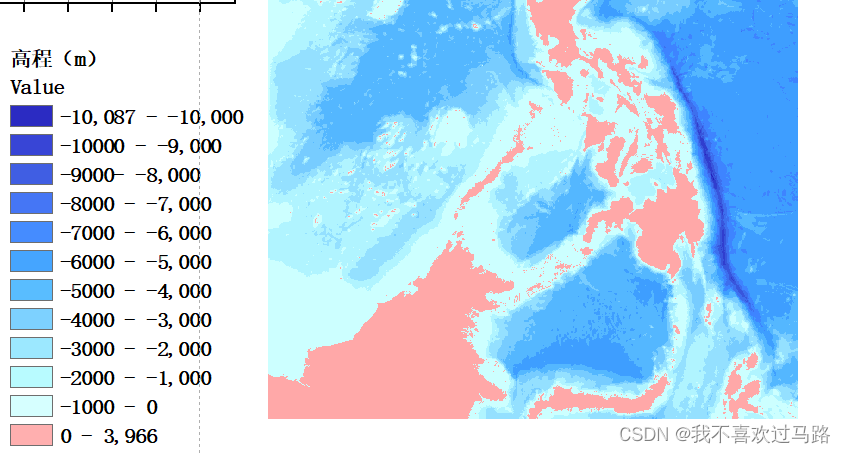
GEBCO海洋数据下载
一、数据集简介 GEBCO(General Bathymetric chart of the Oceans)旨在为世界海洋提供最权威的、可公开获取的测深数据集。 目前的网格化测深数据集,即GEBCO_2022网格,是一个全球海洋和陆地的地形模型,在15角秒间隔的…...

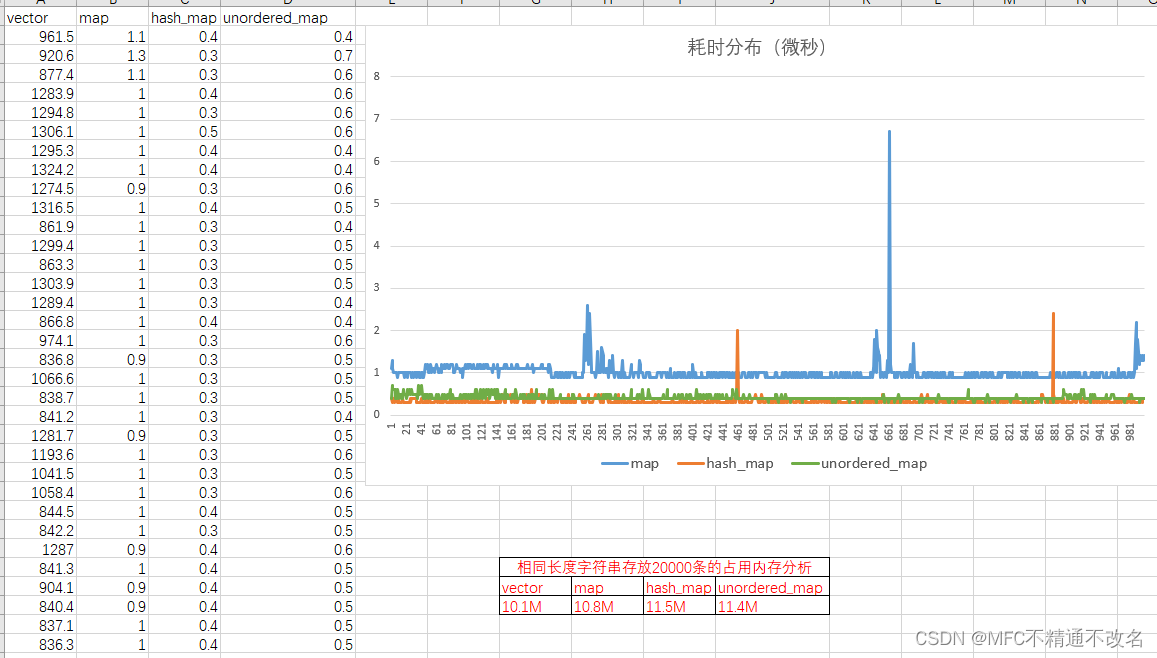
【C++容器】vector、map、hash_map、unordered_map四大容器的性能分析【2023.02.28】
摘要 vector是标准容器对数组的封装,是一段连续的线性的内存。map底层是二叉排序树。hash_map是C11之前的无序map,unordered_map底层是hash表,涉及桶算法。现对各个容器的查询与”插入“性能做对比分析,方便后期选择。 测试方案…...

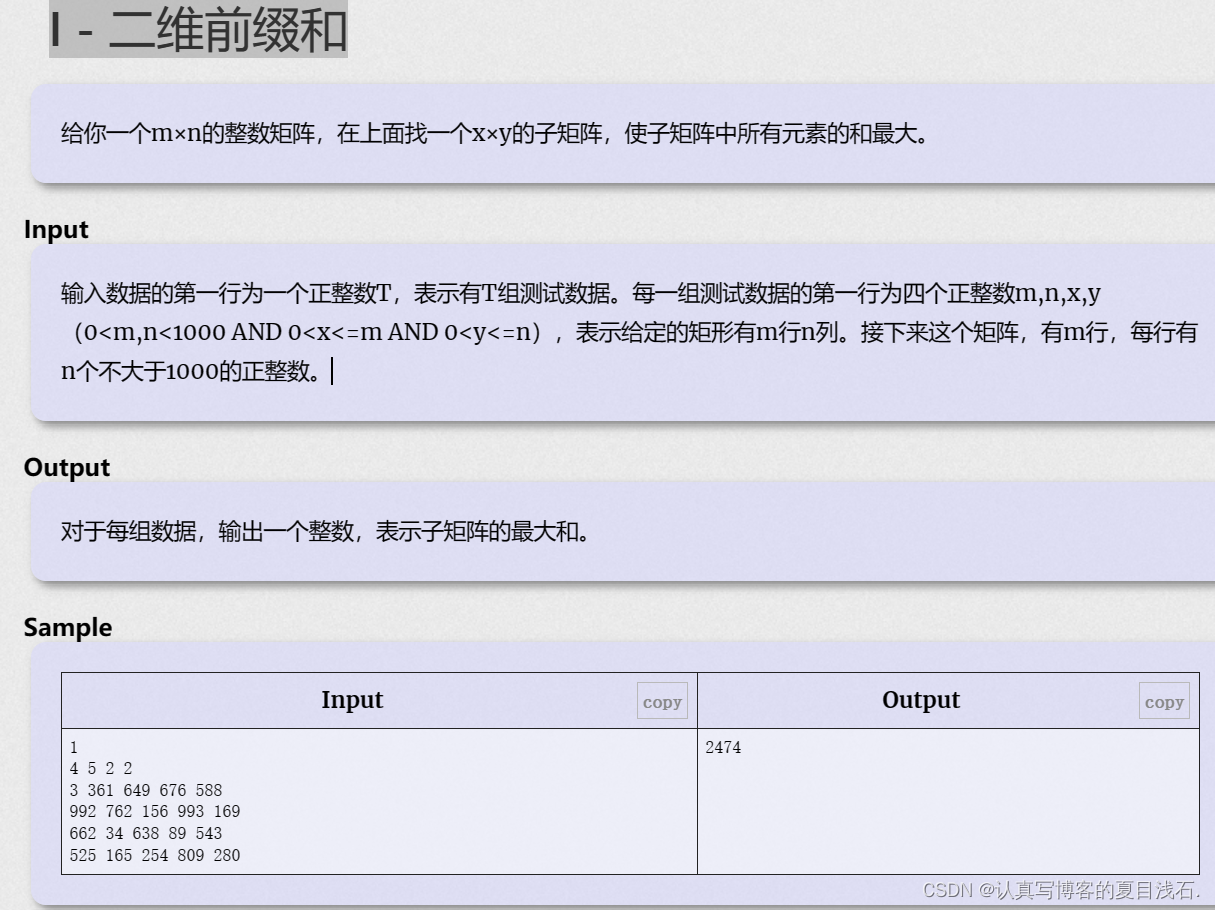
ACM-蓝桥杯训练第一周
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石.CSDN 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:ACM周训练题目合集.CSDN 💬总结:…...

python基础—字符串操作
(1)字符串: Python内置了一系列的数据类型,其中最主要的内置类型是数值类型、文本序列(字符串)类型、序列(列表、元组和range)类型、集合类型、映射(字典)类型…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
