20230228----重返学习-数组-引用数据类型的转换-基础调试用方法-对象检测-各数据转布尔值及相等运算符-条件语句-循环语句
day-017-seventeen-20230228-数组-引用数据类型的转换-基础调试用方法-对象检测-各数据转布尔值及相等运算符-条件语句-循环语句
数组
-
字面量表示法
[数组成员0,数组成员1,数组成员2] -
用中括号语法来取值
var ary = [5,6,7] console.log("ary[0]--->", ary[0]) -
数组构成
//下标/索引 0 1 2 var ary = [1,2,3]//{0:1,1:2,2:3,length:3,[[Prototype]]: Array} console.log("ary[0]--->", ary[0])- 数组成员
1与2与3。 length: 数组长度。
-ary.length-1表示数组ary的最后一项的索引。
-ary[ary.length-1]表示数组ary的最后一项。
- 数组成员
引用数据类型的转换
对象与数组转为布尔值- 依旧都为
true Boolean({})//trueBoolean([])//true
- 依旧都为
对象转为字符串- 都为
'[object Object]'。 String({})//'[object Object]'String({a:1})//'[object Object]'String(String({a:1,b:2}))//'[object Object]'
- 都为
数组转为字符串数组里面的每一项都转为字符串,如果有两项及两项以上则用逗号,拼接起来String([])//''String([1])//'1'String([1,2])//'1,2'String([1,true])//'1,true'String([1,null])//'1,'- 因为
(null).toString()//会报错,所以null转为空字符串了之后与其它元素拼接。
- 因为
String([1,undefined])//'1,'- 因为
(undefined).toString()//会报错,所以undefined转为空字符串了之后与其它元素拼接。
- 因为
对象转为数字- 都为
NaN。- 先转为
字符串,之后用Number()来转化。Number({})//NaNNumber({0:1})//NaNNumber({a:1})//NaN
- 先转为
- 都为
数组转为数字- 先转为
字符串,之后用Number()来转化。 Number([])//0Number([1])//1Number([1,2])//NaN
- 先转为
基础调试
-
console.log()- 在
控制台上打印出多个内容。控制台想要看见,一般就用这个console.log()。
- 在
-
console.dir()- 在
控制台上输出一个对象或者一个值的详细信息- 一般用在函数上。
console.dir()不可以一次性输出多个值。
- 在
-
alert()- 在
浏览器窗口中弹出一个提示框,提示框中输出指定的信息。- 只传一个参数,并且
里面的参数都会通过toString()转成字符串并展示。
- 只传一个参数,并且
- 在
-
confirm()- 在
浏览器窗口中弹出一个提示框,允许用户选择,并返回一个布尔值。- 只传一个参数,并且
里面的参数都会通过toString()转成字符串并展示。 - 点击
确定,结果是true。 - 点击
取消,结果是false。
- 只传一个参数,并且
- 在
-
prompt()- 在
浏览器窗口中弹出一个提示框,允许用户输入字符串。- 只传一个参数,并且
里面的参数都会通过toString()转成字符串并展示。 - 点击
取消,必定得到null。 - 点击
确定,都是input输入框里的字符串值。
- 只传一个参数,并且
- 在
对象检测
typeof- 不会细分
对象 null为什么也是objecttypeof会把变量转为二进制,000开头就会识别为对象,null是64位都是0。
- 结果是
字符串,即单引号''包着数据类型。
- 不会细分
instanceofconstructorObject.prototype.toString.call()
转布尔值
-
!!变量相当于Boolean(变量)
!!100;//true
!!'';//false
!![];//true -
!先把后面的值转为字符串,再取反。
!''//true -
加号+的计算规则-
数字+数字,正常加。 -
数字+字符串,直接拼接。 -
数字+非字符串的基本数据类型,其它类型转number类型再加。 -
数字+对象,对象转字符串,拼串。 -
+变量,一个加号强行转number类型 -
示例:
1+{}//'1[object Object]'{}+1//1把左边花括号{}当成了空代码块,实际上就是+1即1。({})+1//'[object Object]1'把左边花括号{}变成了对象{},之后对象{}转成字符串'[object Object]'+1//1一个加号强行转number类型,+true//1一个加号强行转number类型,+{}//NaN一个加号强行转number类型,对象{}转成字符串'[object Object]',字符串'[object Object]'转成NaN+[]//0一个加号强行转number类型,,空数组[]转成空字符串'',空字符串''转成0+[1,2]//NaN一个加号强行转number类型,数组[1,2]转成字符串'1,2',字符串'1,2'转成NaN
-
JavaScript运行机制
浏览器开辟两块内存
Stack栈- 存储
基本数据类型 - 供
js代码执行
- 存储
Heap堆- 存储
引用数据类型
- 存储
赋值三步曲
- 创建值
- 创建变量
- 赋值(连接起来)
原始值类型操作的是值,引用数据类型操作的是空间地址
条件语句
if语句
括号里的条件最终会是布尔值,如果是true,就会进入并执行。
else里的语句在if语句及else if语句都不执行的情况下,就会自动执行。
同一语句团里,如果if语句或else if语句有一个判断为true,那么就只执行这一语句块,余下语句块都会被跳过。
if(怎么样){//code...}
if(1>0){console.log("if()里条件对了,执行if语句");//"if()里条件对了,执行if语句"}
if(4>5){console.log('if()里条件对了,只执行if语句')}else{console.log('if()里条件不对,else语句执行')//'if()里条件不对,else语句执行'}
//进且必定只进一个。if(1>0){console.log("if()里条件对了,只执行if语句")//"if()里条件对了,只执行if语句"}else if(3>2){console.log("if()里条件错了,else if()里条件对了,执行else if语句")}else{console.log("if()里条件错了,else if()里条件错了,执行else语句")}
var num = 1if(num){console.log("if()里条件对了,执行if语句");}
switch多向分支
一个变量在不同值情况下的不同操作,我们可以改写为switch case判断
var num = 100
switch (num) {case 50:console.log("case 50--");break;case 100:console.log("case 100--");break;case 150:console.log("case 150--");break;case 200:console.log("case 200--");break;default //=>等价于else,而且最后一个判断结束无需设置breakconsole.log("default语句");
}
变量传进来的值与case的值必须全等才会执行- 如果
case语句执行了,但没遇到break,会一直跳过后方的case值直到后面case语句中有break。
==的规则
原始值类型长得一模一样就相等为true。对象必须空间地址相同才相等为true。不同数据类型之间,除了对象和字符串要转字符串进行比较,其他不同类型都是转number再进行比较。null==undefined,相等为true。null和undefined和其他值永远不等。NaN六亲不认,包括自己。var a=NaN;var b=a;console.log(a==b);//false
循环语句
-
while(){}-
while循环是先判断后循环。 -
条件为
true,就执行。 -
一定要在
循环体内改循环条件依赖的变量,否则将会一直循环下去。let fang1 = 0; while (fang1 < 0) {console.log(fang1, 1);//不执行fang1++;//在`循环体`内`改循环条件依赖的变量`; }
-
-
do{}while()-
do–while循环是先循环后判断。 -
不管三七二十一先执行一遍
-
一定要在
循环体内改循环条件依赖的变量,否则将会一直循环下去。let fang2 = 0; do {console.log(fang2, 2);//执行一次fang2++;//在`循环体`内`改循环条件依赖的变量`; } while (fang2 < 0);
-
-
for(){}for (循环变量; 循环条件; 循环变量变化) {//循环体; }for (var i = 0; i < 3; i++) {console.log(111);console.log(i);//0 1 2 } console.log(i);// 3 // @1 var i=0 // @2 i<3 执行 console.log(111); // @3 i++ i=1 // @4 i<3 执行 console.log(111); // @5 i++ i=2 // @6 i<3 执行 console.log(111); // @7 i++ i=3 // @8 i<3 不满足 整个for循环结束
进阶参考
相关文章:

20230228----重返学习-数组-引用数据类型的转换-基础调试用方法-对象检测-各数据转布尔值及相等运算符-条件语句-循环语句
day-017-seventeen-20230228-数组-引用数据类型的转换-基础调试用方法-对象检测-各数据转布尔值及相等运算符-条件语句-循环语句 数组 字面量表示法 [数组成员0,数组成员1,数组成员2]用中括号语法来取值 var ary [5,6,7] console.log("ary[0]--->", ary[0])数组…...

apscheduler 定时任务框架
Apscheduler 介绍 四大组件 triggers:触发器,用于设定触发任务的条件job stores:作业存储器,用于存放任务,可以存放在数据库或内存,默认内存executors:执行器,用于执行任务&#x…...

Softing OPC Tunnel——绕过DCOM配置实现OPC Classic广域网通信
一 摘要 Softing OPC Tunnel是dataFEED OPC Suite的一个组件,可避免跨设备OPC Classic通信中出现的DCOM配置问题,同时可保证跨网络数据交换的高性能和可靠性。OPC Tunnel内部集成的存储转发功能,可在连接中断时缓存数据,并在重新…...

Java的运算操作
个人主页:平行线也会相交 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【JavaSE_primary】 文章目录算术运算符增量运算符注意自增自减运算符关系运算符逻辑运算符逻辑与&&逻辑或||逻辑非!…...

基于OBD系统的量产车评估测试(PVE)
在轻型汽车污染物排放限值及测量方法(中国第六阶段)中,除了对汽车尾气排放等制定了更为严格的限制之外,也在OBD系统认证项目中增加了新的要求——量产车评估(Production Vehicle Evaluation)测试。该测试由…...

【蓝桥杯集训10】Tire树 字典树 最大异或对专题(3 / 3)
目录 字典树模板 1、插入操作 2、查询操作 143. 最大异或对 - trie 二进制 3485. 最大异或和 - 前缀和Trie滑动窗口 字典树模板 活动 - AcWing 字典树:高效存储和查找字符串集合的数据结构 son[节点1地址][值]节点2地址 —— 节点1的子节点为节点2cnt[节点地…...

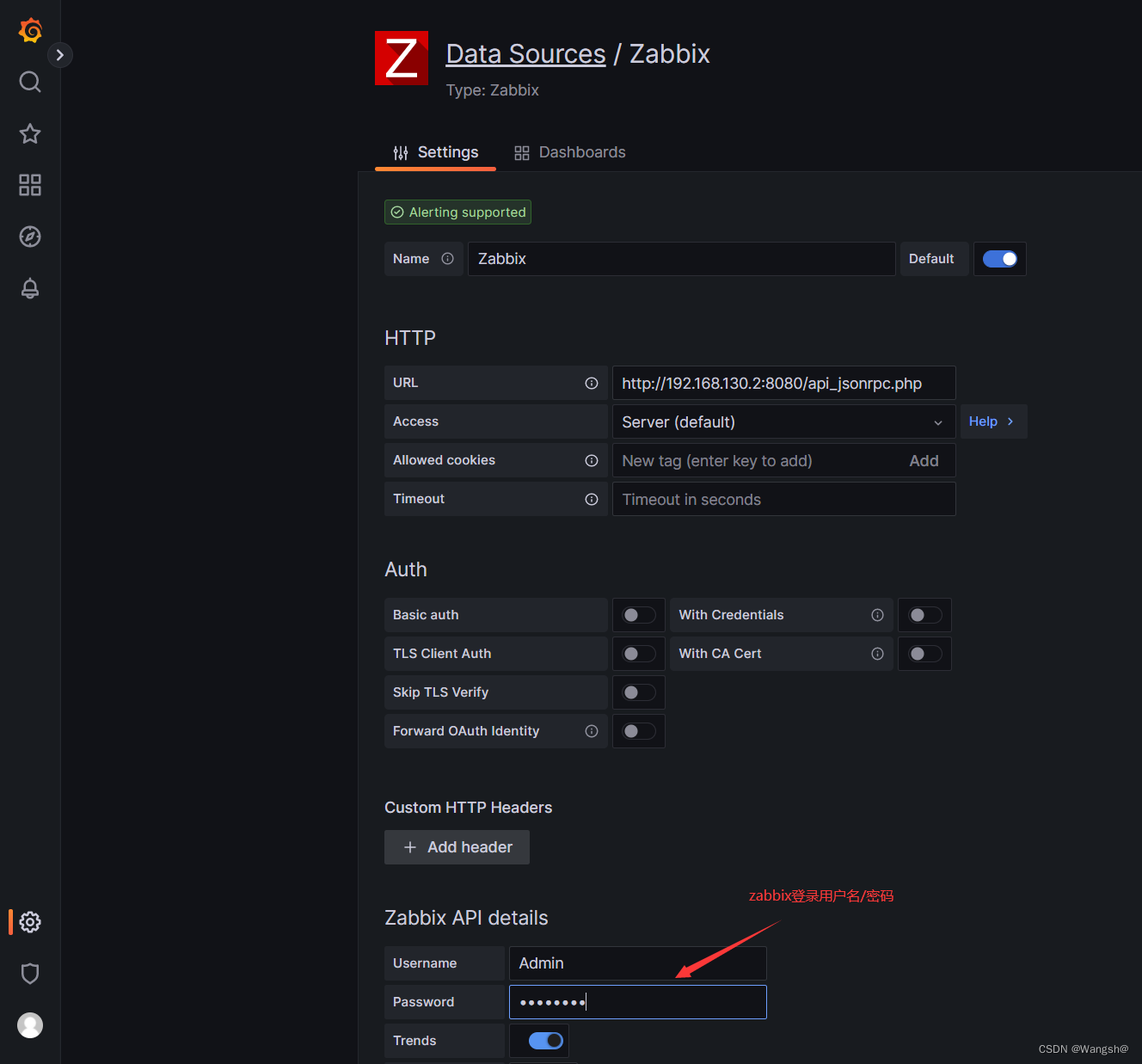
docker部署zabbix6.2.7+grafana
目录 1、下载docker 2、下载相关镜像文件 3、创建一个供zabbix系统使用的网络环境 4、创建一个供mysql数据库存放文件的目录 5、启动mysql容器 6、为zabbix-server创建一个持久卷 7、启动zabbix-server容器 8、创建语言存放目录 9、启动zabbix-web容器 10、启动zabbix…...

【Java开发】JUC基础 04:Synchronized、死锁、Lock锁
1 概念介绍并发:同一个对象被多个线程同时操作📌 线程同步现实生活中,我们会遇到“同一个资源,多个人都想使用”的问题,比如,食堂排队打饭,每个人都想吃饭,最天然的解决办法就是,排队…...

离散数学---期末复习知识点
一、 数理逻辑 [复习知识点] 1、命题与联结词(否定¬、析取∨、合取∧、蕴涵→、等价↔),命题(非真既假的陈述句),复合命题(由简单命题通过联结词联结而成的命题) 2、命题公式与赋值(成真、成假)&#x…...

在线安装ESP32和ESP8266 Arduino开发环境
esp32和esp8266都是乐鑫科技开发的单片机产品,esp8266价格便宜开发板只需要十多块钱就可以买到,而esp32是esp8266的升级版本,比esp8266的功能和性能更强大,开发板价格大约二十多元就可以买到。 使用Arduino开发esp32和esp8266需要…...

【Python实战】激情澎湃,2023极品劲爆舞曲震撼全场,爬虫一键采集DJ大串烧,一曲醉人女声DJ舞曲,人人都听醉~(排行榜采集,妙啊~)
导语 哈喽!大家好。我是木木子吖~今天给大家带来爬虫的内容哈。 所有文章完整的素材源码都在👇👇 粉丝白嫖源码福利,请移步至CSDN社区或文末公众hao即可免费。 今天教大家Python爬虫实战一键采集大家喜欢的DJ舞曲哦! …...

[SSD综述 1.5] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?
版权声明:付费作品,未经许可,不可转载前言SSD (Solid State Drive),即固态硬盘,通常是一种以半导体闪存(NAND Flash)作为介质的存储设备。SSD 以半导体作为介质存储数据&…...

SAP Insurance Analyzer
SAP Insurance Analyzer 是一款用于保险公司财务和风险管理的软件。SAP Insurance analyzer 支持基于 IFRS 17 或 Solvency II 的保险合同估值和计算要求。SAP Insurance Analyzer 于 2013 年 5 月推出,为源数据和结果数据集成了一个预配置的保险数据模型。 源数据…...

自动化测试 ——自动卸载软件
在平常的测试工作中,经常要安装软件,卸载软件, 即繁琐又累。 安装和卸载完全可以做成自动化。 安装软件我们可以通过自动化框架,自动点击Next,来自动安装。 卸载软件我们可以通过msiexec命令行工具自动化卸载软件 用msiexec 命令来卸载软件 …...

05 封装
在对 context 的封装中,我们只是将 request、response 结构直接放入 context 结构体中,对应的方法并没有很好的封装。 函数封装并不是一件很简单、很随意的事情。相反,如何封装出易用、可读性高的函数是非常需要精心考量的,框架中…...

clean
clean code 记得以前写过这题,写的乱七八糟,分析来分析去。 后悔应该早点写代码,leetcode大一就该刷了。 https://leetcode.cn/problems/plus-one/submissions/ class Solution { public:vector<int> plusOne(vector<int>&…...

佛科院计算机软件技术基础——线性表
一、基础知识了解:结构体的理解:我们知道整型是由1位符号位和15位数值位组成,而就可以把结构体理解为我们定义的数据类型,如:typedef struct {int data[2]; //存储顺序表中的元素int len; …...

linux下终端操作mysql数据库
目录 一.检查mysql是否安装 1. 查看文件安装路径 2. 查询运行文件所在路径(文件夹地址) 二.登录mysql 三.列出mysql全部用户 四.常用指令 1.查看全部数据库 2.选择数据库 …...

MySQL参数优化之thread_cache_size
1.thread_cache_size简介 每建立一个连接,都需要一个线程来与之匹配,此参数用来缓存空闲的线程,以至不被销毁,如果线程缓存中有空闲线程,这时候如果建立新连接,MYSQL就会很快的响应连接请求。 show statu…...
:gRPC健康检查协议详解)
gRPC服务健康检查(二):gRPC健康检查协议详解
gRPC健康检查协议健康检查用于检测服务端能否正常处理rpc请求,客户端对服务端的健康检查可以点对点进行,也可以通过某些控制系统(如负载平衡)进行。客户端可以根据服务端返回的状态执行对应的策略。因为GRPC服务可以用于简单的客户…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
