CSS的4种引入方式
CSS的4种引入方式
目录
- CSS的4种引入方式
- 一、内嵌式:CSS写在style标签中
- 二、外联式:CSS写在一个单独的.css文件中
- 三、行内式:CSS写在标签的style属性中
- 四、导入外部样式
- 五、css引用的优先级
- 六、link和@import的区别
一、内嵌式:CSS写在style标签中
提示:style标签虽然可以写在页面任意位置,但是通常约定写在head标签中
案例代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* css注释 *//* 这里写的都是css *//* 选择器{css属性} *//* 选择器:查找标签 */p {/* 文字颜色变红色 */color: red;/* 字变大 px:像素 */font-size: 30px;background-color: green;/* width height */width: 400px;height: 400px;}</style></head><body><p>这是一个p标签</p></body>
</html>二、外联式:CSS写在一个单独的.css文件中
提示:需要通过link标签在网页中引入
案例代码
my.css文件
/* 选择器{} */
p{color: red;
}
html中通过link标签的href属性引入
html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 关系:样式表 --><link rel="stylesheet" href="/my.css" /></head><body><!-- css到底能写在哪里 --><p>这是p标签</p><div style="color: green; font-size: 30px">这是div标签</div><div>这是一个div</div>
</body>
</html>
三、行内式:CSS写在标签的style属性中
提示:会配合js使用
案例代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><p style="color: red">这是一个p标签</p></body>
</html>四、导入外部样式
外部样式
hello.css文件
p{color: red;
}
div{background-color: green;
}
html文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>@import url(hello.css);</style></head><body><p>这是一个p标签</p><div>这是一个div标签</div></body>
</html>五、css引用的优先级
记住就近原则
内部样式、@import都出现在HTML的里面,就近原则,距离修改元素近的优先级高
行内样式>内部样式>link>@import
建议开发中链入外部样式,无需改动HTML结构,有利于代码的维护,开发效率高
六、link和@import的区别
1、引入的内容不同
link引入样式文件、图片资源等,而@import只引入样式文件
2、加载的顺序不同
link在页面加载的同时加载,@import在页面加载以后加载
3、兼容性不同
link是XHTML标签,没有兼容性问题,@import在css2.1提出,低版本的浏览器不支持
4、对js的支持不同
link支持js控制dom去改变样式,@import则不能支持
相关文章:

CSS的4种引入方式
CSS的4种引入方式 目录CSS的4种引入方式一、内嵌式:CSS写在style标签中二、外联式:CSS写在一个单独的.css文件中三、行内式:CSS写在标签的style属性中四、导入外部样式五、css引用的优先级六、link和import的区别一、内嵌式:CSS写…...

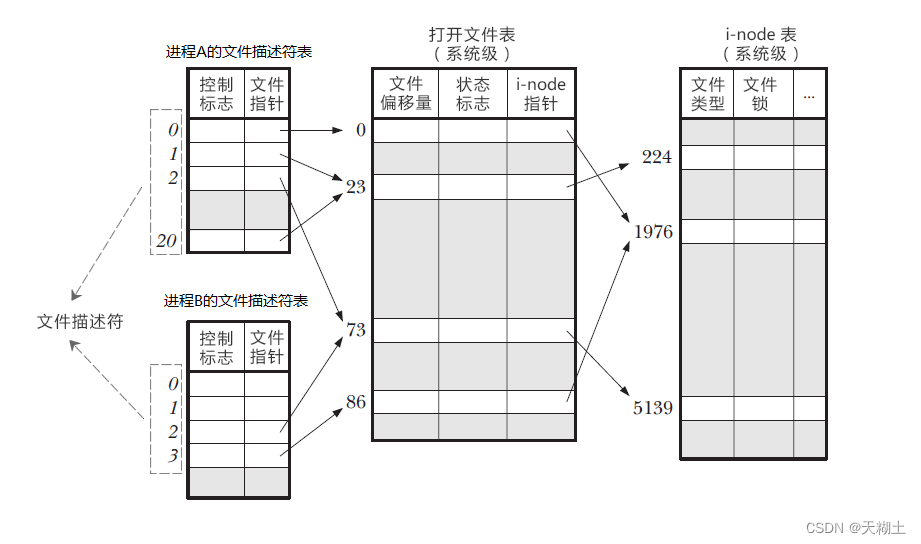
Shell高级——Linux中的文件描述符(本质是数组的下标)
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 前言 Linux中一切接文件,比如 C 源文件、视频文件、Shell脚本、可执行文件等,就连键盘、显示器、鼠标等硬件设备也都是文件。 一个 Linux 进程可以打开成百上…...

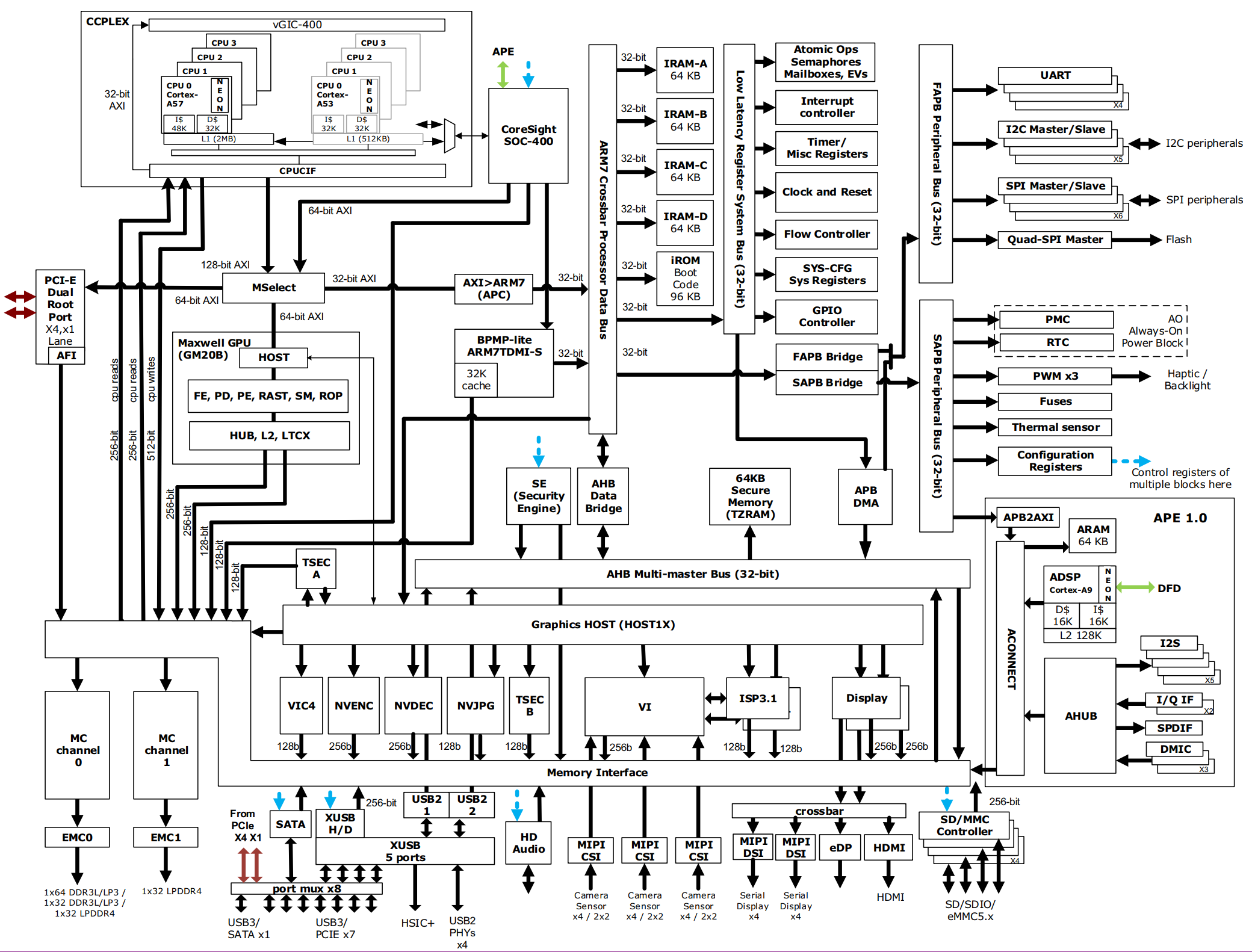
Nvidia jetson nano硬件架构
资料来源 官方文档中心 https://developer.nvidia.com/embedded/downloads -> 选jetson -> Jetson Nano Product Design Guide //产品设计指导(入口) //-> 1.1 References 列出了相关的文档 -> Jetson Nano Developer Kit Carrier Board Specification //板子标注…...

ffmpeg多路同时推流
一、ffmpeg常见使用方法1.1利用FFMPEG命令进行文件分割1.2转换格式1.3推流配置方法一:ngnix(不推荐,推流不好使)方法二:srs(强烈推荐)1.4查看nginx启动是否成功二、ffmpeg推流——>ngnix单路…...

一次性搞定 `SHOW SLAVE STATUS` 的解读
一次性搞定 SHOW SLAVE STATUS 的解读 解析日志文件的位置 诚然, GTID(全局事务标识符)已经在 MySQL 5.6中得到支持, 此外,还可以通过 Tungsten replicator 软件来实现(2009年以后一直有谷歌在维护,不是吗?)。 但有一部分人还在使用MySQL 5.5的标准副本方式, 那么这些二进制日…...

【代码随想录训练营】【Day25】第七章|回溯算法 |216.组合总和III|17.电话号码的字母组合
组合总和III 题目详细:LeetCode.216 做过上一题组合后,再来写这道题就显得得心应手了,通过理解回溯算法的模版,也总结出了算法中的一些特点: 回溯算法与递归算法类似,同样需要参数、结束条件和主体逻辑回…...

docker使用
https://blog.csdn.net/u012563853/article/details/125295985http://www.ppmy.cn/news/11249.html启动 docker服务并设置开机自动启动dockersudo systemctl start docker sudo systemctl enable dockerdocker 常见启动失败问题:https://blog.csdn.net/zhulianseu/article/deta…...

手把手docker registry配置登录名/密码
我们的Docker私有仓库Registry服务只有加了认证机制之后我们的Registry服务才会更加的安全可靠。赶快跟随以下步骤来增加认证机制吧。 创建docker registry工作目录 mkdir -p /data/docker.registry 创建将保存凭据的文件夹 mkdir -p /data/docker.registry/etc/registry/auth…...

一步打通多渠道服务场景 中电金信源启移动开发平台MADP功能“上新”
日前,中电金信源启移动开发平台MADP功能迭代升级,“上新”源启小程序开发平台。定位“为金融业定制”的移动PaaS平台,源启小程序开发平台为银行、互联网金融、保险、证券客户提供一站式小程序的开发、运营、营销全生命周期管理技术支撑&#…...

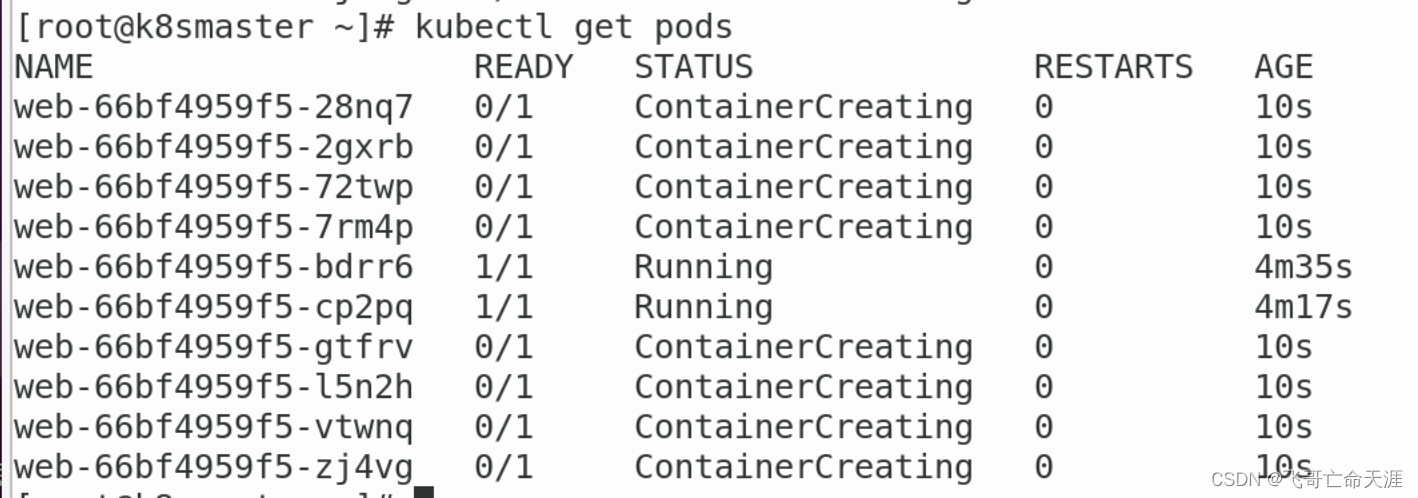
Kubernetes06:Controller (Deployment无状态应用)
Kubernetes06:Controller 1、什么是controller 管理和运行容器的对象,是一个物理概念 在集群上管理和运行容器的对象 2、Pod和Controller之间的关系 Pod是通过controller来实现应用的运维 比如伸缩、滚动升级等等操作Pod和Controller之间通过 label 标签建立关系…...

低代码开发平台选型必看指南
低代码开发是近年来逐渐兴起的一种新型软件开发方式。它通过封装常见的软件开发流程和代码,使得非专业的开发者也能够轻松创建复杂的应用程序。这种开发方式已经受到了许多企业的青睐,成为提高生产效率、降低开发成本的一种有效途径。 低代码开发的核心…...

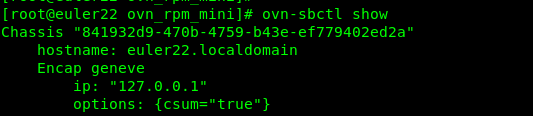
OVN:ovn20.03.1/ovs2.13.0编译rpm过程
操作系统openeuler22.0,x86架构分别下载ovn和ovs的源码https://github.com/openvswitch/ovs/tree/v2.13.0https://github.com/ovn-org/ovn/tree/v20.03.1安装必要工具:yum install -y unzip tar make autoconf automake libtool rpm-build gcc libuuid-d…...

Shell管道
一、管道是什么 英文是pipe。 把一个命令的标准输出作为下一个命令的标准输入,以这种方式连接的两个或者多个命令就形成了管道 使用竖线|连接多个命令,称为管道符。 语法格式如下: command1 | command2 [ | commandN... ] command1的标准…...

Zynq UltraScale系列使用MIPI CSI-2 RX Subsystem 解码MIPI视频PD输出 提供2套工程源码和技术支持
目录1、前言2、设计思路和架构3、vivado工程详解4、上板调试验证5、福利:工程代码的获取1、前言 本设计采用OV5640摄像头MIPI模式作为输入,分辨率为1280x72060Hz,MIPI解码方案采用Xilinx官方提供的MIPI CSI-2 RX Subsystem IP解码MIPI视频&a…...

C++:详解C++11 线程休眠函数
休眠函数简介1: 让线程休眠一段时间1.1:std::chrono 的时钟 clock简介 C11 之前并未提供专门的休眠函数,C语言的 sleep、usleep函数其实是系统提供的函数,不同的系统函数的功能还要些差异。 在Windows系统中,sleep的参数是毫秒 …...

TryHackMe-The Great Escape(Docker)
The Great Escape 我们的开发人员创建了一个很棒的新网站。你能冲出沙盒吗? 端口扫描 循例 nmap Web信息收集 robots.txt: /exif-util是文件上传点,但是绕过之后貌似没啥用 在robots.txt当中披露了可能存在.bak.txt,现在我们已知的文件就是…...

这么强才给我28k,我头都不回,转身拿下40k~
时间真的过得很快,眨眼就从校园刚出来的帅气小伙变成了油腻大叔,给各位刚入道的测试朋友一点小建议,希望你们直通罗马吧! 如何选择自己合适的方向 关于选择测试管理: 第一,你一定不会是一个喜欢技术&…...

【Python学习笔记】第二十一节 Python Lambda 函数
Python 提供了非常多的库和内置函数。有不同的方法可以执行相同的任务,而在 Python 中,有个万能之王函数:lambda 函数,它以不同的方式在任何地方使用。一、Lambda 函数简介在 Python 中,函数可以接受一个或多个位置参数…...

Nginx学习整理
Nginx学习第一章 Nginx概述1.1、Nginx概述1.2、Nginx官网1.3、Nginx用处第二章 Nginx单实例安装2.1、环境说明2.2、安装依赖2.3、Nginx下载2.4、Nginx解压2.5、Nginx安装2.6、Nginx命令2.7、开放防火墙2.8、启动后效果第三章 Nginx正向代理、反向代理3.1、概述3.2、反向代理配置…...

阿里面试之Hr面,这个套路把我坑惨了......
作为技术类的测试工程师面试,往往要经过多次面试才能拿到心仪的offer,这里面有技术一面、二面…,甚至总监面等,还有一个必不可少的就是HR面,一般HR会出现在你面试的最前面和最后面,前面是了解你的基本情况&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
