Android:截屏/视频截图
需求描述
实现截取Android应用当前界面的功能,需包含界面中视频(此博客的参考代码以存储在设备本地的视频为例,未检验在线视频的情况)当前的播放帧截图。
调研准备
首先应用需要获取设备存储的读写权限,需要在AndroidManifest.xml中加上请求权限的配置代码:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
此外,Android原生的视频播放组件VideoView不支持修改视频的分辨率(视频分辨率与容器宽高不一致时,需要让视频拉伸填充容器),因此需要自己封装一个继承了VideoView的组件;在项目中新建一个MyVideoView.java,内容如下:
package XXX;import android.content.Context;
import android.media.MediaPlayer;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.VideoView;
import com.lzy.okgo.utils.HttpUtils;
import java.io.File;
import java.util.ArrayList;
import java.util.List;public class MyVideoView extends VideoView {private static final String TAG = "####MyVideoView ";// 记录当前播放视频的路径(用于截取播放帧)private String currentVideoUrl;public MyVideoView(Context paramContext) {super(paramContext);}public MyVideoView(Context paramContext, AttributeSet paramAttributeSet) {super(paramContext, paramAttributeSet);}public MyVideoView(Context paramContext, AttributeSet paramAttributeSet, int paramInt) {super(paramContext, paramAttributeSet, paramInt);}// 判断是否为视频文件public static boolean isVideo(String filePath) {filePath = filePath.toLowerCase();String[] vFiles = {".mov", ".mkv", ".mp4", ".avi"};for (byte vIdx = 0; vIdx < vFiles.length; vIdx++) {if (filePath.endsWith(vFiles[vIdx])) return true; } return false;}// 循环播放视频public void LoopPlayBack(final String videoPath) {File file = new File(videoPath);if (!file.exists() || !isVideo(videoPath)) return;// 开始播放视频this.currentVideoUrl = videoPath;setVideoPath(videoPath);start();// 视频播放完成,重新开始播放setOnCompletionListener(new MediaPlayer.OnCompletionListener() { @Overridepublic void onCompletion(MediaPlayer mp) {MyVideoView.this.start();}});// 视频播放报错监听setOnErrorListener(new MediaPlayer.OnErrorListener() {@Overridepublic boolean onError(MediaPlayer mp) {Log.d(TAG, "播放错误..");return false;}});}public String getCurrentVideoUrl() { // 获取视频文件路径(用于截取播放帧)return this.currentVideoUrl;}protected void onMeasure(int paramInt1, int paramInt2) { // 调整视频分辨率,使视频拉伸填充容器setMeasuredDimension(getDefaultSize(getWidth(), paramInt1), getDefaultSize(getHeight(), paramInt2));}
}在相应的布局.xml中使用MyVideoView视频组件:
P.S.如果要实现圆角视频效果,可以在MyVideoView外再套一层CardView,可参考:CardView-卡片布局
<LinearLayoutandroid:orientation="horizontal"android:layout_width="800.0px"android:layout_height="600.0px"
><XXX.MyVideoViewandroid:id="@id/video"android:visibility="visible"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout-align-parent-top="true"/>
</LinearLayout>
参考代码
如果界面中有视频播放,使用getDrawingCache截取整个应用界面时,视频区域会显示为黑屏;因此要另外获取视频当前的播放帧,再通过Canvas绘制Bitmap将视频截图“粘贴”到界面截图相应区域,从而实现截取整个界面(包括视频)的效果:
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Rect;
import android.media.MediaMetadataRetriever;// 调用此函数进行完整截屏(参数:本地视频路径)
private void taskScreenshot(String videoPath) {try {Bitmap screenPic = takeScreenBitmap(); // 屏幕截图Bitmap videoPic = getCurrentVideoBitmap(this.myVideoView); // 视频截图if (screenPic != null) {Bitmap wholePic = screenPic; // 完整截图(默认取屏幕截图)if (videoPic != null) // 如果获取到了视频截图,完整截图由屏幕截图“粘贴”视频截图得到wholePic = mergeBitmap(screenPic, scaleBitmap(videoPic, 2), 0, 2); // 获取截图保存路径String picPath = Environment.getExternalStorageDirectory().getPath() + "/screenshot/testPic.png";File picFile = new File(picPath);if (picFile.exists())picFile.delete(); FileOutputStream fileOutputStream = new FileOutputStream();// 保存截图wholePic.compress(Bitmap.CompressFormat.PNG, 80, fileOutputStream);fileOutputStream.flush();fileOutputStream.close();} } catch (Exception e) {}
}// 截屏(不包含视频)
private Bitmap takeScreenBitmap() {int width = getWindow().getDecorView().getRootView().getWidth();int height = getWindow().getDecorView().getRootView().getHeight();View view = getWindow().getDecorView().getRootView();view.setDrawingCacheEnabled(false);view.buildDrawingCache();Bitmap bitmap = Bitmap.createBitmap(view.getDrawingCache(), 0, 0, width, height);view.destroyDrawingCache();return bitmap;
}// 截取视频关键帧
public static Bitmap getCurrentVideoBitmap(MyVideoView paramMyVideoView) {Bitmap bitmap = null;MediaMetadataRetriever mediaMetadataRetriever = new MediaMetadataRetriever();String videoPath = paramMyVideoView.getCurrentVideoUrl();try {if (Build.VERSION.SDK_INT >= 24) {Uri uri = Uri.parse(videoPath);mediaMetadataRetriever.setDataSource(this, uri);} else {FileInputStream fileInputStream = new FileInputStream();File file = new File();this(videoPath);this(file.getAbsolutePath());mediaMetadataRetriever.setDataSource(fileInputStream.getFD());} bitmap = mediaMetadataRetriever.getFrameAtTime((paramMyVideoView.getCurrentPosition() * 1000), MediaMetadataRetriever.OPTION_CLOSEST);}catch (Exception e) { }finally {try {mediaMetadataRetriever.release();} catch (RuntimeException runtimeException1) {stringBuilder = new StringBuilder();stringBuilder.append("getCurrentVideoBitmap-RuntimeException2:");stringBuilder.append(runtimeException1.getMessage());StoreData.appendLogFile("####FullscreenActivity ", stringBuilder.toString());}return (bitmap == null) ? null : Bitmap.createBitmap(bitmap);}
}// bitmap变换:截取的视频截图尺寸和页面容器可能不一致,需拉伸为容器尺寸
private Bitmap scaleBitmap(Bitmap paramBitmap, float cWidth, float cHeight) {if (paramBitmap == null)return null; int vWidth = paramBitmap.getWidth();int vHeight = paramBitmap.getHeight();Matrix matrix = new Matrix();matrix.postScale(cWidth / vWidth, cHeight / vHeight);Bitmap bitmap = Bitmap.createBitmap(paramBitmap, 0, 0, vWidth, vHeight, matrix, false);if (!paramBitmap.isRecycled()) paramBitmap.recycle(); return bitmap;
}// bitmap变换:将视频截图“粘贴”到屏幕截图的对应区域
private Bitmap mergeBitmap(Bitmap paramBitmap1, Bitmap paramBitmap2, int[] size1, int[] size2) {int width1 = size1[0], height1 = size1[1];int width2 = size2[0], height2 = size2[1];// 创建与屏幕截图大小一样的画布,然后分别将屏幕截图、视频截图绘制到画布对应位置Bitmap bitmap = Bitmap.createBitmap(width1, height1, Bitmap.Config.RGB_565);Canvas canvas = new Canvas(bitmap);canvas.drawBitmap(paramBitmap1, new Rect(0, 0, width1, height1), new Rect(0, 0, width1, height1), null);canvas.drawBitmap(paramBitmap2, new Rect(0, 0, width2, height2), new Rect(0, 0, width2, height2), null);return bitmap;
}参考文档
[1] Android播放网络视频截图
[2] setDataSource RuntimeException 0xFFFFFFEA
[3] Android Bitmap相关操作
[4] Android使用Canvas绘制Bitmap相关
[5] CardView-卡片布局
相关文章:

Android:截屏/视频截图
需求描述 实现截取Android应用当前界面的功能,需包含界面中视频(此博客的参考代码以存储在设备本地的视频为例,未检验在线视频的情况)当前的播放帧截图。 调研准备 首先应用需要获取设备存储的读写权限,需要在Andro…...

leecode-C语言实现-28. 找出字符串中第一个匹配项的下标
一、题目给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。示例 1:输入:haystack …...

使用 Postman 实现 API 自动化测试
目录:导读 背景介绍 名词解析 使用说明 执行 API 测试 集成 CI 实现 API 自动化测试 写在最后 背景介绍 相信大部分开发人员和测试人员对 postman 都十分熟悉,对于开发人员和测试人员而言,使用 postman 来编写和保存测试用例会是一种比…...

k8s环境jenkins发布vue项目指定nodejs版本
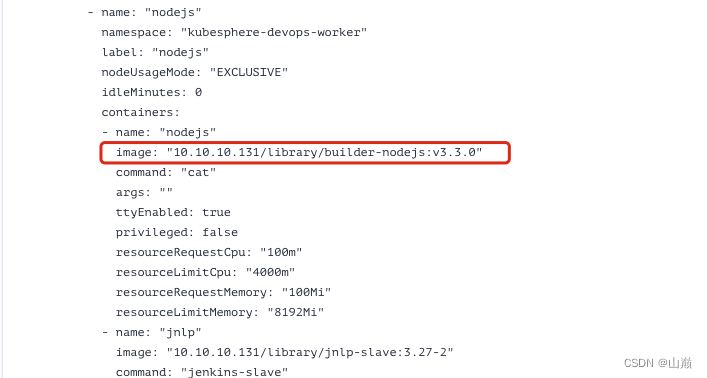
k8s环境jenkins发布vue项目指定nodejs版本1、背景2、分析3、解决方法3.1、 找到配置镜像位置3.2、 制作新镜像3.3、 推送镜像到私有仓库3.4、 修改配置文件1、背景 发布一个前端项目,它需要nodejs 16.9.0版本支持,而kubesphere 3.2.0集成的jenkins 的镜…...

我应该把毕业设计做到什么程度才能过关?
本篇博客包含了狗哥多年职业生涯对于软件项目的一丢丢理解,也讲述了对于大学生毕业设计的一些理解。如果你还是懵懵懂懂就要离开学校了,被老师告知不得不做出一套毕业设计的时候,希望你可以看到这篇博客,让你有点头绪,…...

力扣-合作过至少三次的演员和导演
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1050. 合作过至少三次的演员和导演二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运…...

【 PMU】信号生成、采样、分割、估计器应用和误差计算(Matlab代码实现)
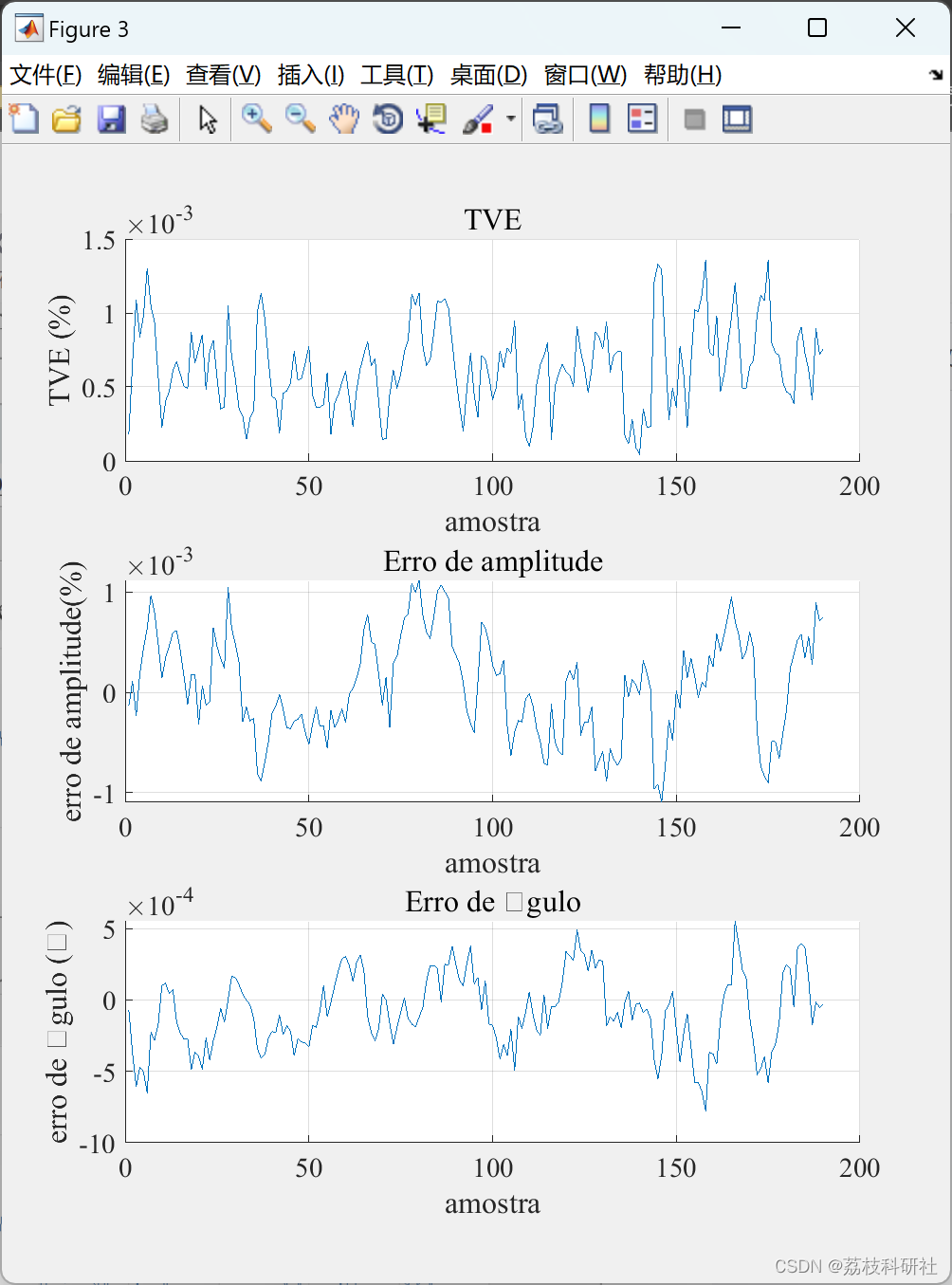
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

电子技术——AB类输出阶的偏置
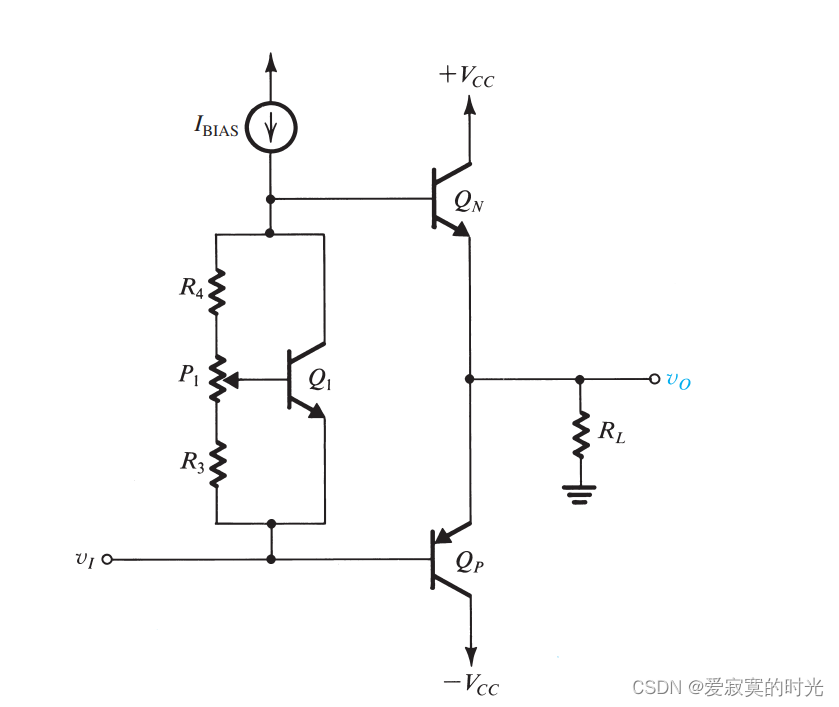
电子技术——AB类输出阶的偏置 下面我们介绍两种AB类输出阶的偏置的方法。 使用二极管偏置 下图展示了电流源 III 加两个二极管的偏置方法: 因为输出阶需要大功率输出,因此输出推挽三极管可能是几何体积比较大的晶体管。对于二极管来说,并不…...

元宇宙营业厅,数字技术融合,赋能实体经济
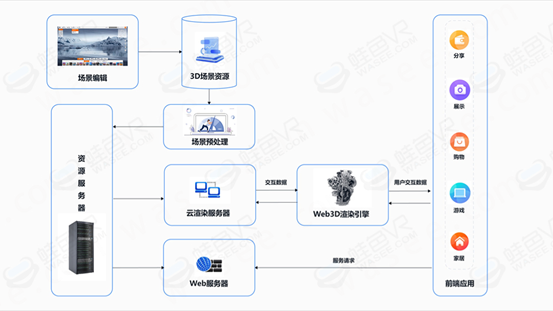
在我国数字经济与虚拟服务市场规模扩大下,元宇宙营业厅强势来袭,从多场景、多内容,深耕高效协同的特色功能,基于多元化、灵活的交互体验,更大程度上解决线上业务办理抽象繁琐,线下业务办理的时空受限、业务…...

MySql面试精选—分库分表
目录 1、分库分表使用场景 2、常见的分库分表方案 3、常用的分库分表中间件...

Spring上下文生命周期
基于入口来分析 import org.springframework.context.annotation.AnnotationConfigApplicationContext; import org.springframework.context.annotation.ComponentScan; import org.springframework.context.annotation.Configuration;Configuration ComponentScan public cl…...

GitHub 标星 15w,如何用 Python 实现所有算法?
学会了 Python 基础知识,想进阶一下,那就来点算法吧!毕竟编程语言只是工具,结构算法才是灵魂。 新手如何入门 Python 算法? 几位印度小哥在 GitHub 上建了一个各种 Python 算法的新手入门大全。从原理到代码…...

LeetCode 700. 二叉搜索树中的搜索
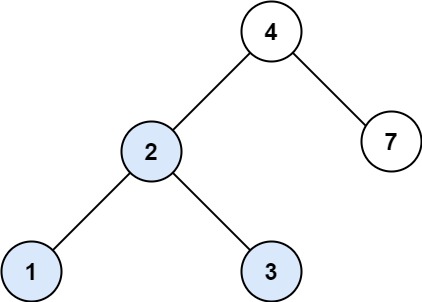
LeetCode 700. 二叉搜索树中的搜索 难度:easy\color{Green}{easy}easy 难度:middle\color{orange}{middle}middle 难度:hard\color{red}{hard}hard 题目描述 给定二叉搜索树(BST)的根节点 rootrootroot 和一个整数值…...

【数据结构】树与二叉树
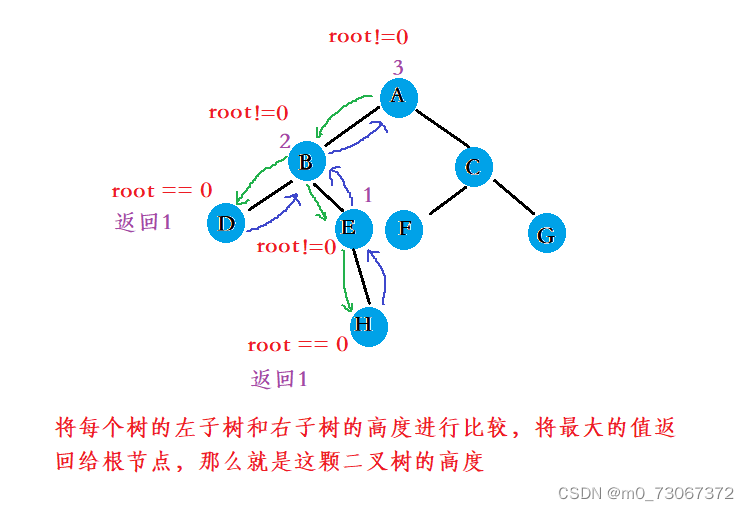
目录 1、树的概念及结构 1.1、概念 1、树的特点 2、树与非树 1.2、概念 (重要) 1.3、树的表示形式 2、二叉树(重点) 2.1、概念 2.2、二叉树的特点 2.3、两种特殊的二叉树 1、满二叉树 2、完全二叉树 2.4、二叉树的性…...

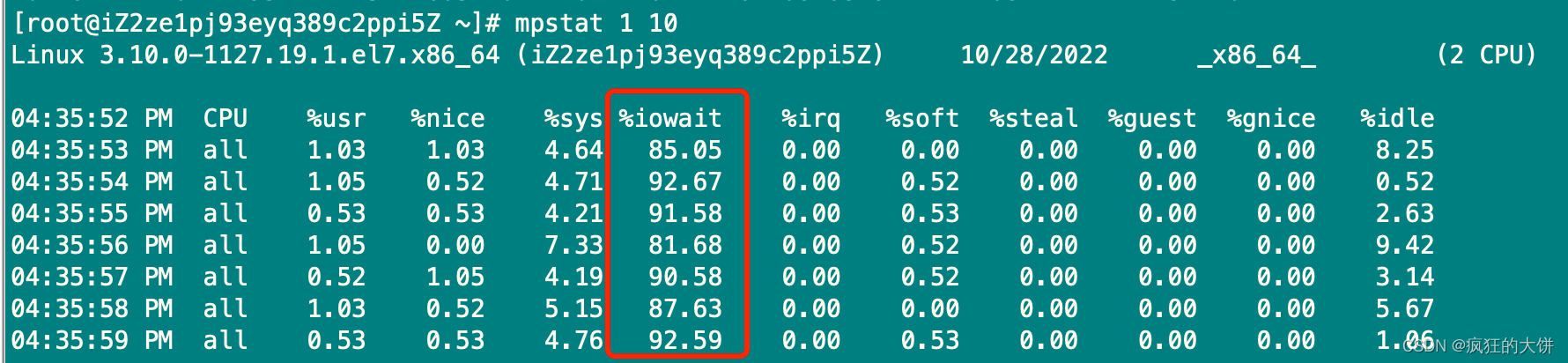
Stress压力工具的部署及使用
Stress压力工具的部署及使用 下载地址:wget https://fossies.org/linux/privat/old/stress-1.0.5.tar.gz 1.部署 进入目录执行./autogen.sh [rootiZ2ze1pj93eyq389c2ppi5Z stress-1.0.5]# ./autogen.sh ps:如果执行过程中缺包,安装对应的…...

[蓝桥杯 2020 省 AB3] 乘法表
题目描述九九乘法表是学习乘法时必须要掌握的。在不同进制数下,需要不同的乘法表。例如, 四进制下的乘法表如下所示:1*11 2*12 2*210 3*13 3*212 3*321请注意,乘法表中两个数相乘的顺序必须为样例中所示的顺序,不能随意交换两个乘…...

Python基础知识
基础知识 基础知识包括输入输出、变量、数据类型、表达式、运算符这5个方面。 1.输入输出 Python有很多函数,后面我们会细讲,但这里先将两个最基本的函数:输入和输出。 输出函数print(),在前面我们已经用过了,语法…...

FME案例实战教程:聚焦实战应用,摆脱思路束缚,您值得拥有
一、教程链接(一)FME案例实战教程链接1.FME案例实战教程(完整版) ☚强烈推荐☚2.FME案例实战教程(A组)3.FME案例实战教程(B组)4.FME案例实战教程(C组)&#…...

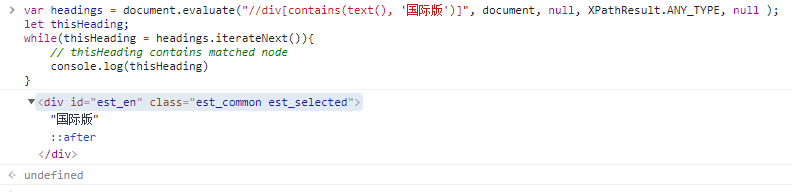
【JavaScript】根据元素内容遍历元素的方案
▒ 目录 ▒🛫 导读需求1️⃣ jQuery2️⃣ XPATH(document.evaluate)3️⃣ 原生js(querySelectorAll & Array)🛬 文章小结📖 参考资料🛫 导读 需求 因业务需要,根据元…...

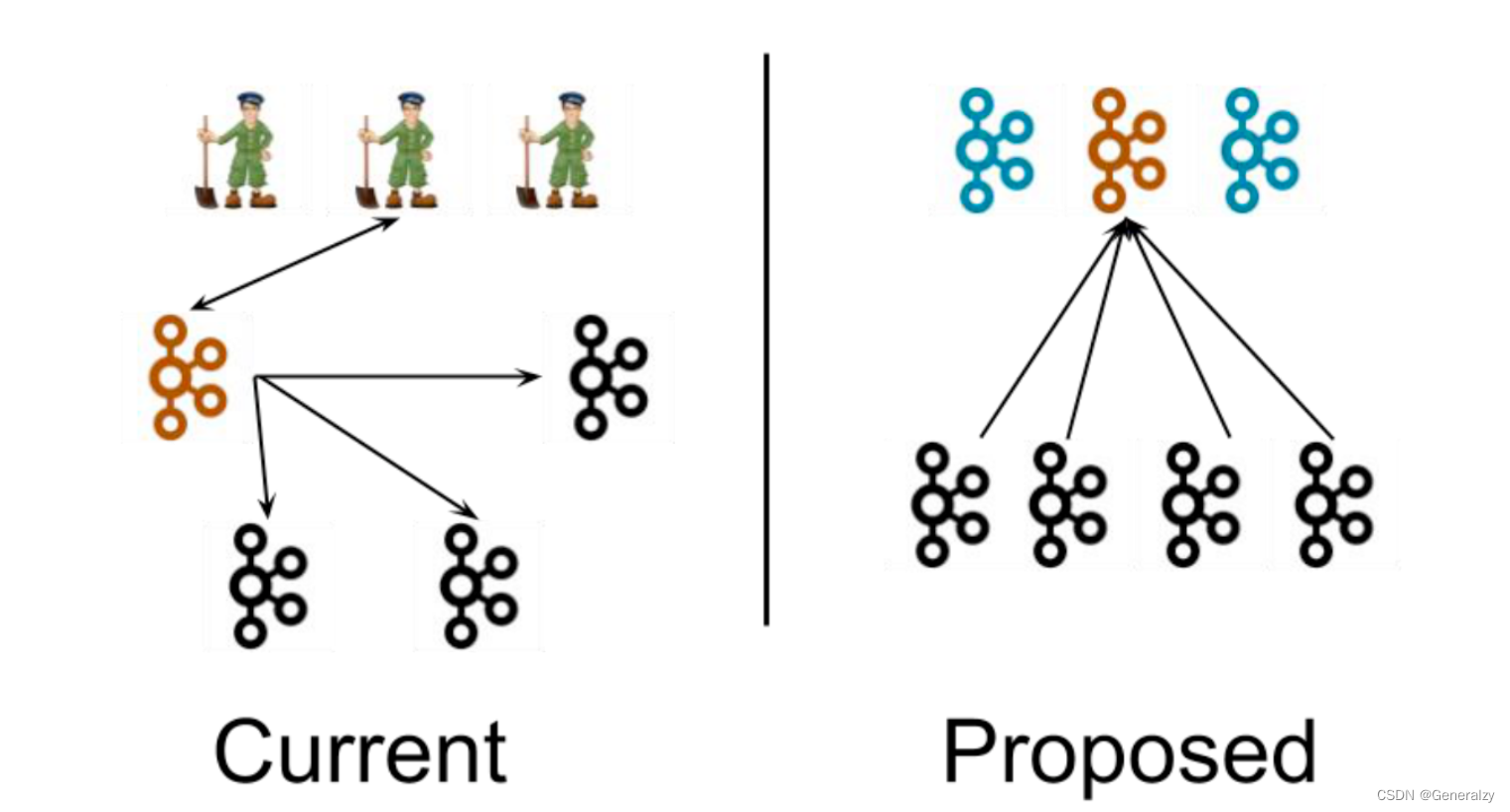
kafka全解
目录Kafka概述定义消息队列目录结构分析传统消息队列的应用场景消息队列的两种模式点对点模式发布/订阅模式Kafka基础架构Kafka快速入门安装部署集群规划集群部署集群启停脚本Kafka命令行操作Kafka基础架构主题命令行操作生产者命令行操作消费者命令行操作kafka可视化工具Kafka…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
