spring boot 配合element ui vue实现表格的批量删除(前后端详细教学,简单易懂,有手就行)
目录
一.前言:
二. 前端代码:
2.1.element ui组件代码
2.2删除按钮
2.3.data
2.4.methods
三.后端代码:
一.前言:
研究了其他人的博客,找到了一篇有含金量的,进行了部分改写实现前后端分离,参考博主为小白Rachel
先看看页面效果,要是符合你们所需的功能那就继续看下去




1406 1407 被干掉了
二. 前端代码:
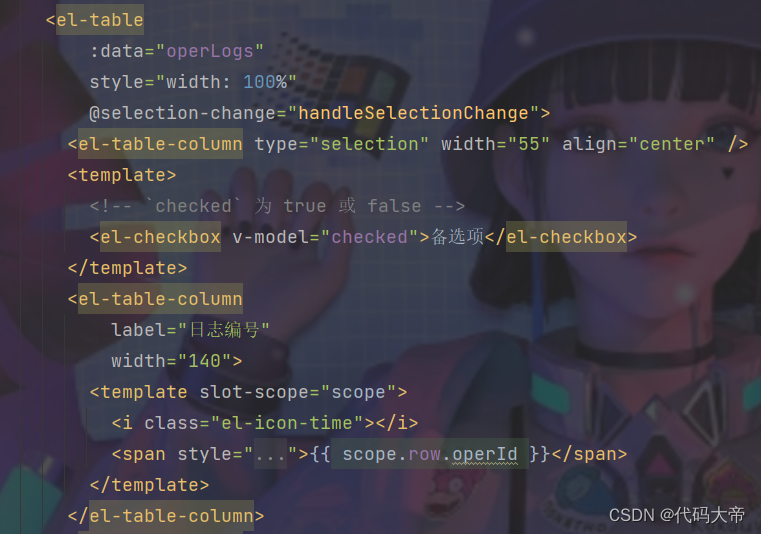
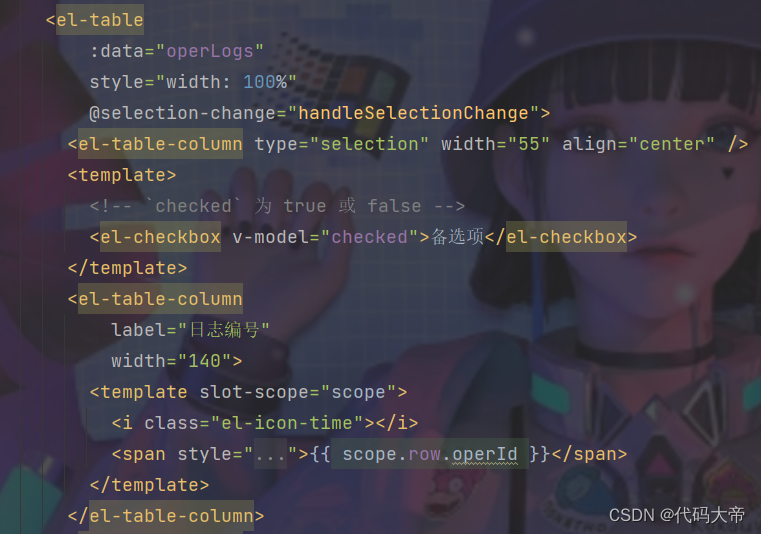
2.1.element ui组件代码

想要实现勾选框那么就需要加上
<el-table-column type="selection" width="55" align="center" />加入事件。该事件可用于获取勾选到的那一行数据的id,如果勾选多行数据,那么就会将id打包成数组,我们就可以将数组传给后端,然后由Java程序员(还是我)进行接收,进行批量删除。
@selection-change="handleSelectionChange"
<el-table:data="operLogs"style="width: 100%"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><template><!-- `checked` 为 true 或 false --><el-checkbox v-model="checked">备选项</el-checkbox></template><el-table-columnlabel="日志编号"width="140"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.operId }}</span></template></el-table-column>
2.2删除按钮
<el-popconfirmconfirm-button-text='好的'cancel-button-text='取消'icon="el-icon-info"icon-color="red"@confirm="handleDelete()"title="确定删除吗?"><el-button type="danger" round size="mini" slot="reference" :disabled="multiple">删除</el-button></el-popconfirm>:disabled="multiple"
设置状态默认为true 代表禁用了。
2.3.data
data() {return {
// 选中数组ids: [],
// 非单个禁用single: true,
// 非多个禁用multiple: true,}},因为我的data里面的数据太多,所以我就进行了删减,把实现批量删除的数据给列了出来。
2.4.methods
// 多选框选中数据handleSelectionChange(selection) {console.log(selection);this.ids = selection.map(item => item.operId);// 需要根据数据情况调整id名称console.log(this.ids);this.single = selection.length != 1;this.multiple = !selection.length;},handleDelete() {//传数组进行批量删除this.axios.post("http://localhost:8080/operLog", this.ids).then(result => {if (result.data.status == "OK") {this.loadOperLogByPage(this.current);}})},// 多选框选中数据handleSelectionChange(selection) {console.log(selection);this.ids = selection.map(item => item.operId);// 需要根据数据情况调整id名称console.log(this.ids);this.single = selection.length != 1;this.multiple = !selection.length;},如果选中了数据,就修改mulitple的属性为false,改变button的disabled为false,代表可以勾选
handleDelete() {//传数组进行批量删除this.axios.post("http://localhost:8080/operLog", this.ids).then(result => {if (result.data.status == "OK") {this.loadOperLogByPage(this.current);}}) },懂得都懂
三.后端代码:
@PostMapping("/operLog")public ResponseResult<String> deleteByIds(@RequestBody List<Long> operIds){System.out.println(operIds);int i = operLogService.deleteByIds(operIds);if (i==1){return ResponseResult.ok("删除成功");}else {return ResponseResult.ok("删除失败");}}执行批量删除,一行搞定
相关文章:

spring boot 配合element ui vue实现表格的批量删除(前后端详细教学,简单易懂,有手就行)
目录 一.前言: 二. 前端代码: 2.1.element ui组件代码 2.2删除按钮 2.3.data 2.4.methods 三.后端代码: 一.前言: 研究了其他人的博客,找到了一篇有含金量的,进行了部分改写实现前后端分离࿰…...

hiveSQL开窗函数详解
hive开窗函数 文章目录hive开窗函数1. 开窗函数概述1.1 窗口函数分类1.2 窗口函数和普通聚合函数的区别2. 窗口函数的基本用法2.1 基本用法2.2 设置窗口的方法2.2.1 window_name2.2.2 partition by2.2.3 order by 子句2.2.4 rows指定窗口大小窗口框架2.3 开窗函数中加 order by…...

深度学习基础实例与总结
一、神经网络 1 深度学习 1 什么是深度学习? 简单来说,深度学习就是一种包括多个隐含层 (越多即为越深)的多层感知机。它通过组合低层特征,形成更为抽象的高层表示,用以描述被识别对象的高级属性类别或特征。 能自生成数据的中…...

在 WIndows 下安装 Apache Tinkerpop (Gremlin)
一、安装 JDK 首先安装 Java JDK,这个去官网下载即可,我下载安装的 JDK19(jdk-19_windows-x64_bin.msi),细节不赘述。 二、去 Tinkerpop 网站下载 Gremlin 网址:https://tinkerpop.apache.org/ 点击下面…...

从软件的角度看待PCI和PCIE(一)
1.最容易访问的设备是什么? 是内存! 要读写内存,知道它的地址就可以了,不需要什么驱动程序; volatile unsigned int *p 0xffff8811; unsigned int val; *p val; val *p;只有内存能这样简单、方便的使用吗…...

DSP_TMS320F28377D_ADC学习笔记
前言 DSP各种模块的使用,基本上就是 GPIO复用配置、相关控制寄存器的配置、中断的配置。本文主要记录本人对ADC模块的学习笔记。TMS320F28377D上面有24路ADC专用IO,这意味着不需要进行GPIO复用配置。 只需要考虑相关控制寄存器和中断的配置。看代码请直…...

springcloud3 Nacos中namespace和group,dataId的联系
一 Namespance和group和dataId的联系 1.1 3者之间的联系 话不多说,上答案,如下图: namespance用于区分部署环境,group和dataId用于逻辑上区分两个目标对象。 二 案例:实现读取注册中心的不同环境下的配置文件 …...
[YOLO] yolo理解博客笔记
YOLO v2和V3 关于设置生成anchorbox,Boundingbox边框回归的过程详细解读 YOLO v2和V3 关于设置生成anchorbox,Boundingbox边框回归的个人理解https://blog.csdn.net/shenkunchang1877/article/details/105648111YOLO v1网络结构计算 Yolov1-pytorch版 …...

清华源pip安装Python第三方包
一、更换PIP源PIP源在国外,速度慢,可以更换为国内源,以下是国内一些常用的PIP源。豆瓣(douban) http://pypi.douban.com/simple/ (推荐)清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/阿里云 http://mirrors.aliyun.com/pypi/simple/中…...

python线程池【ThreadPoolExecutor()】批量获取博客园标题数据
转载:蚂蚁学python 网址:【【2021最新版】Python 并发编程实战,用多线程、多进程、多协程加速程序运行】 https://www.bilibili.com/video/BV1bK411A7tV/?p8&share_sourcecopy_web&vd_sourced0ef3d08fdeef1740bab49cdb3e96467实战案…...

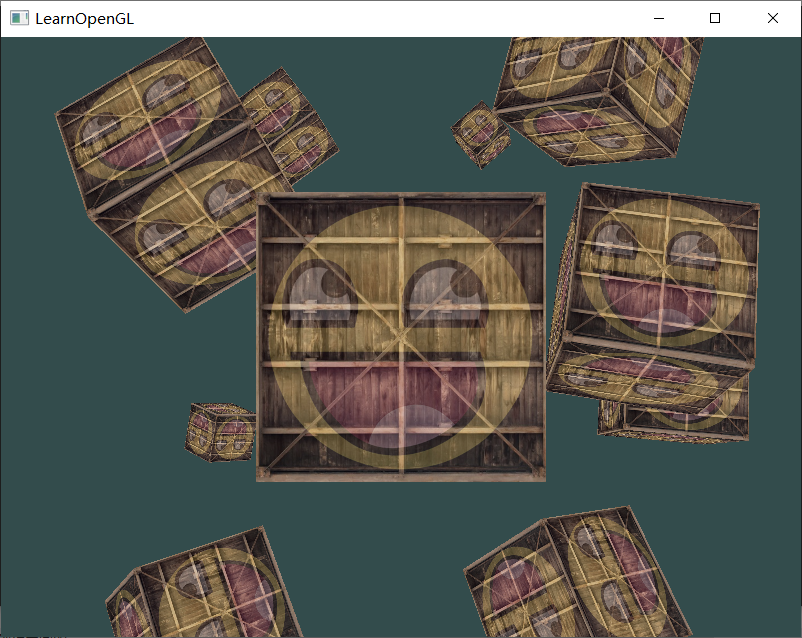
LearnOpenGL-入门-8.坐标系统
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject LearnOpenGL中文官网:https://learnopengl-cn.github.io/ 文章目录坐标系统概述局部空间世界空…...

windows10使用wsl2安装docker
配环境很麻烦,想利用docker的镜像环境跑一下代码整个安装过程的原理是:windows使用docker,必须先安装一个linux虚拟机,才可运行docker,而采用wsl2安装虚拟机是目前最好的方法第一步 windows安装wsl2控制面板->程序-…...

Javascript的API基本内容(六)
一、正则表达式 1.定义规则 const reg /表达式/ 其中/ /是正则表达式字面量正则表达式也是对象 2.使用正则 test()方法 用来查看正则表达式与指定的字符串是否匹配如果正则表达式与指定的字符串匹配 ,返回true,否则false 3.元字符 比如࿰…...

电压放大器和电流放大器的区别是什么意思
在日常电子实验测试中,很多电子工程师都会使用到电压放大器和电流放大器,但是很多新手工程师却无法区分两者的区别,下面就让安泰电子来为我们讲解电压放大器和电流放大器的区别是什么意思。 一、电压放大器介绍: 电压放大器是一种…...

cast提前!最简单有效的神经网络优化方法,没有之一!
做优化有时候真的很头疼,绞尽脑汁的想怎么做算法等价,怎么把神经网络各层指令流水起来,在确保整网精度的同时,又有高性能。 但有时做了半天,却发现流水根本就流不起来,总是莫名其妙地被卡住。 真的是一顿…...
)
LeetCode刷题——动态规划(C/C++)
文章目录[简单]买股票的最佳时机[简单]爬楼梯[中等]最长递增子序列[中等]最大连续子数组和[简单]买股票的最佳时机 原题链接 题解 min:今天之前买股的最低价 res:最大利润 每一天比较今天和往前的最低价差值能否比最大利润还大 class Solution { publ…...

车载智能终端TBOX
YD886 终端设备是基于GSM/WCDMA全网通讯方式的GPS定位移动终端,车载设备具有强大的车辆监控管理、CAN总线数据采集等功能,可以满足不同用户的需求,同时具备汽车行驶记录功能扩展应用。具体功能请以终端实际情况为准! 一、移动管家 车载智能终…...

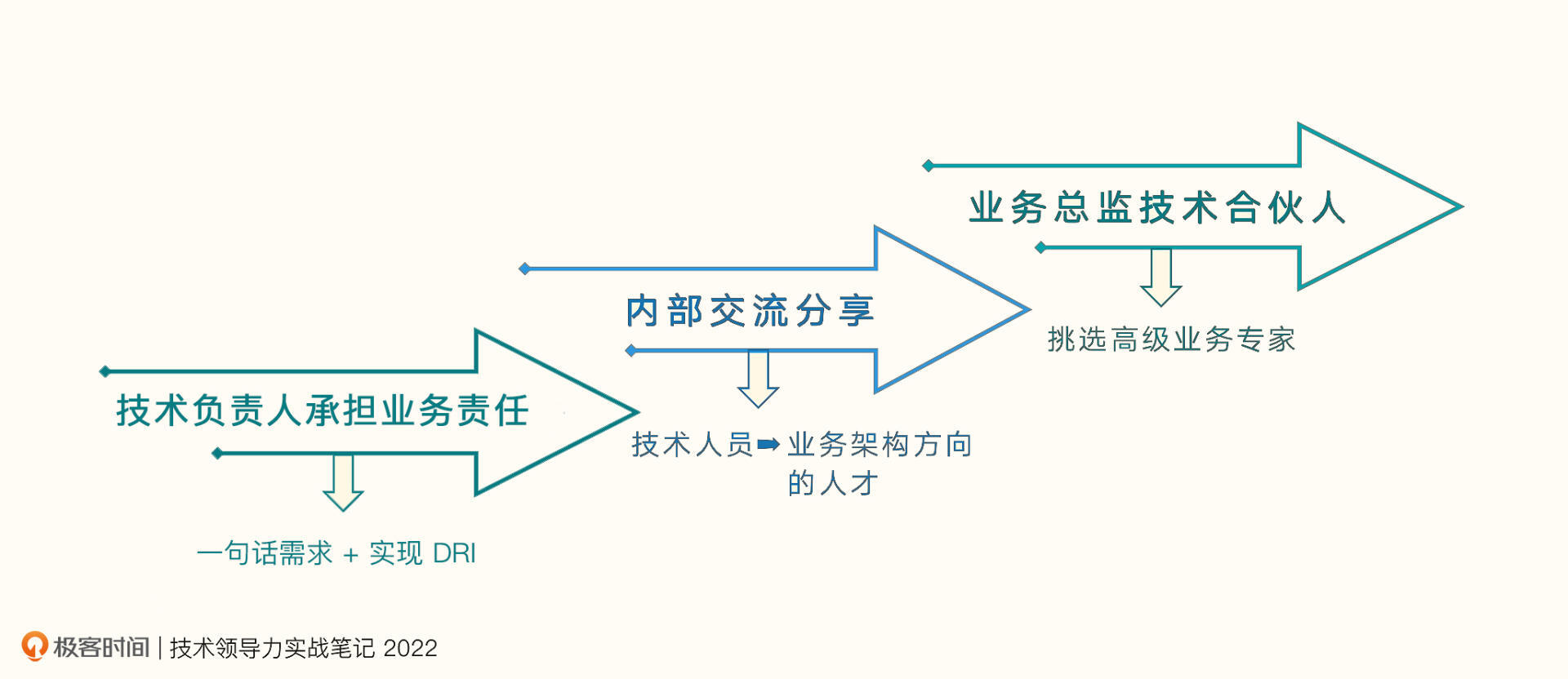
技术分担产品之忧(上):挑选有业务专家潜力的人
你好,我是王植萌,去哪儿网的高级技术总监、TC主席。从2014年起,担任一个部门的技术负责人,有8年技术总监经验、5年TC主席的经验。这节课我会从去哪儿网产研融合的经验出发,和你聊一聊怎么让技术分担产品之忧。 技术分…...
 树上机器人规划(简单版) BFS 二进制)
UVa 12569 Planning mobile robot on Tree (EASY Version) 树上机器人规划(简单版) BFS 二进制
题目链接:Planning mobile robot on Tree (EASY Version) 题目描述: 给定一棵树,树上有一个位置存在一个机器人,其他mmm个位置存在石头,保证初始状态一个结点最多一个物体(一个石头或者一个机器人或者为空…...

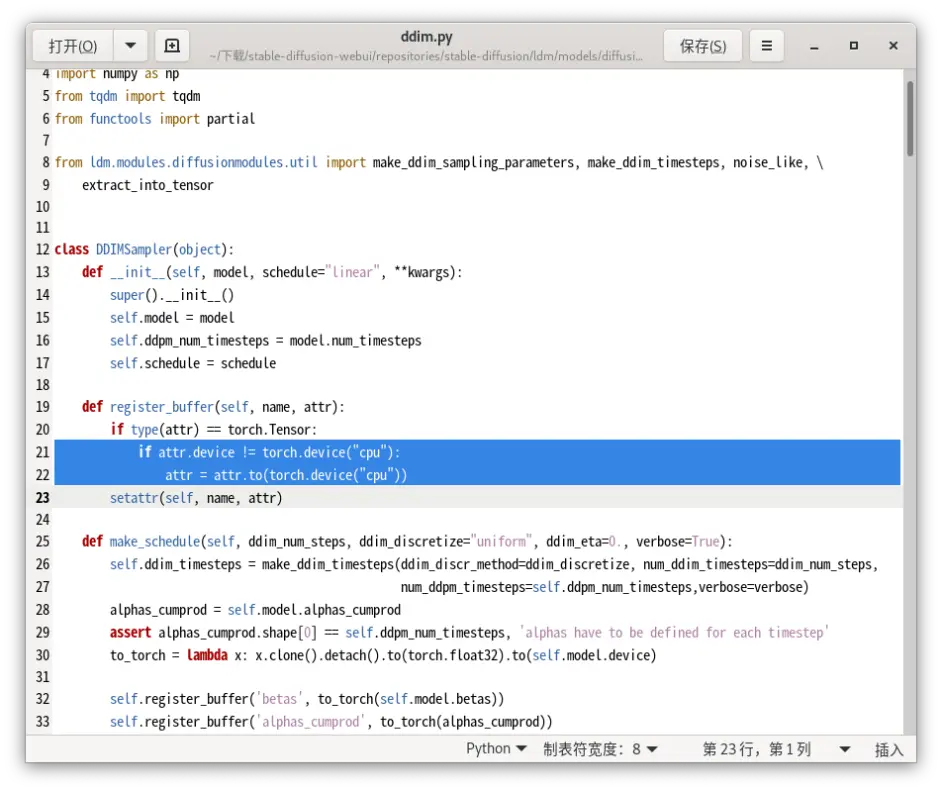
intel的集成显卡(intel(r) uhd graphics) 配置stable diffusion
由于很多商务本没有独立显卡,只有Intel的集成显卡,在配置安装stable diffusion 时候需要特殊对待,参考不少帖子,各取部分现稍加整合。整体思路分两个部分:第一步是先配置环境,主要是安装Anaconda Pytorch&…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
