keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
使用场景
使用原则:当我们在某些场景下不需要让页面重新加载时我们可以使用keepalive
例如:
当我们从首页–>列表页–>商详页–>再返回,这时候列表页应该是需要keep-alive
从首页–>列表页–>商详页–>返回到列表页(需要缓存)–>返回到首页(需要缓存)–>再次进入列表页(不需要缓存),这时候可以按需来控制页面的keep-alive
使用方式1:结合include和exclude
keep-alive可以设置以下props属性:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存max- 数字。最多可以缓存多少组件实例
注意: include/exclude 值是组件中的 name 命名,而不是路由中的组件 name 命名
// router.js
{path: '/home',name: 'home',component: () => import('../views/home.vue')
},
{ path: '/test',name: 'test',component: () => import('../views/test.vue')
},
// App.vue
<keep-alive include="test"><router-view/>
</keep-alive>----------------------------------------------------------------------------------------------------------------
补充: include/exclude 值的多种形式。// 1. 将缓存 name 为 test 的组件(基本)
<keep-alive include='test'><router-view/>
</keep-alive>// 2. 将缓存 name 为 a 或者 b 的组件,结合动态组件使用
<keep-alive include='a,b'><router-view/>
</keep-alive>// 3. 使用正则表达式,需使用 v-bind
<keep-alive :include='/a|b/'><router-view/>
</keep-alive> // 4.动态判断
<keep-alive :include='includedComponents'><router-view/>
</keep-alive>// 5. 将不缓存 name 为 test 的组件
<keep-alive exclude='test'><router-view/>
</keep-alive>// 6. 和 `<transition>` 一起使用
<transition><keep-alive><router-view/></keep-alive>
</transition>// 7. 数组 (使用 `v-bind`)
<keep-alive :include="['a', 'b']"><component :is="view"></component>
</keep-alive>
使用方式2:通过路由中的 meta 属性控制是否需要缓存
将 test 路由中的 meta 添加 keepAlive 属性为 true,表示当前路由组件要进行缓存。
在路由中设置keepAlive属性判断是否需要缓存
// router.js
{path: '/home',name: 'home',component: () => import('../views/home.vue')
},
{ path: '/test',name: 'test',meta:{keepAlive:true},component: () => import('../views/test.vue')
},
<keep-alive><router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
使用方式3:结合路由守卫来实现
实际开发中,我们可以结合路由守卫来实现需要缓存组件的缓存。
export default {beforeRouteLeave(to, from, next) {to.meta.keepAlive = true;next();}
}
生命周期函数
设置了 keep-alive 缓存的组件,会多出两个生命周期钩子(activated与deactivated):
- 首次进入组件时:
beforeRouteEnter>beforeCreate>created>mounted>activated> … … >beforeRouteLeave>deactivated - 再次进入组件时:
beforeRouteEnter>activated> … … >beforeRouteLeave>deactivated
相关文章:

keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 使用场景 使用原则:当我们在某些场景下…...

Maven的生命周期及常用命令
文章目录1、Maven生命周期1.1、clean生命周期1.2、default生命周期1.3、site生命周期2、Maven常用命令1、Maven生命周期 Maven有三套生命周期系统: 1、clean生命周期 2、default生命周期 3、site生命周期 三套生命周期之间相互独立,每套生命周期包含一…...

【Java开发】JUC基础 03:线程五大状态和主要方法
1 概念介绍📌 五大状态:new:Thread t new Thread(); 线程对象一旦被创建就进入到了新生状态;就绪状态:当调用start()方法,线程立即进入就绪状态,但不意味着立即调度执行;运行状态&a…...

docker打包容器 在另一个机器上运行
1:将运行中的容器变为镜像docker commit 容器id 镜像名(docker commit 89e81386d35e aabbcc)2:将容器打包成tar包docker save -o xxx.tar 镜像名 (当前路径下会生成一个tar的文件)3:将tar包压缩为gz包tar -…...

2023年全国最新保安员精选真题及答案9
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 91.护卫对象在公共场所参加活动前,保安员需要事先(࿰…...

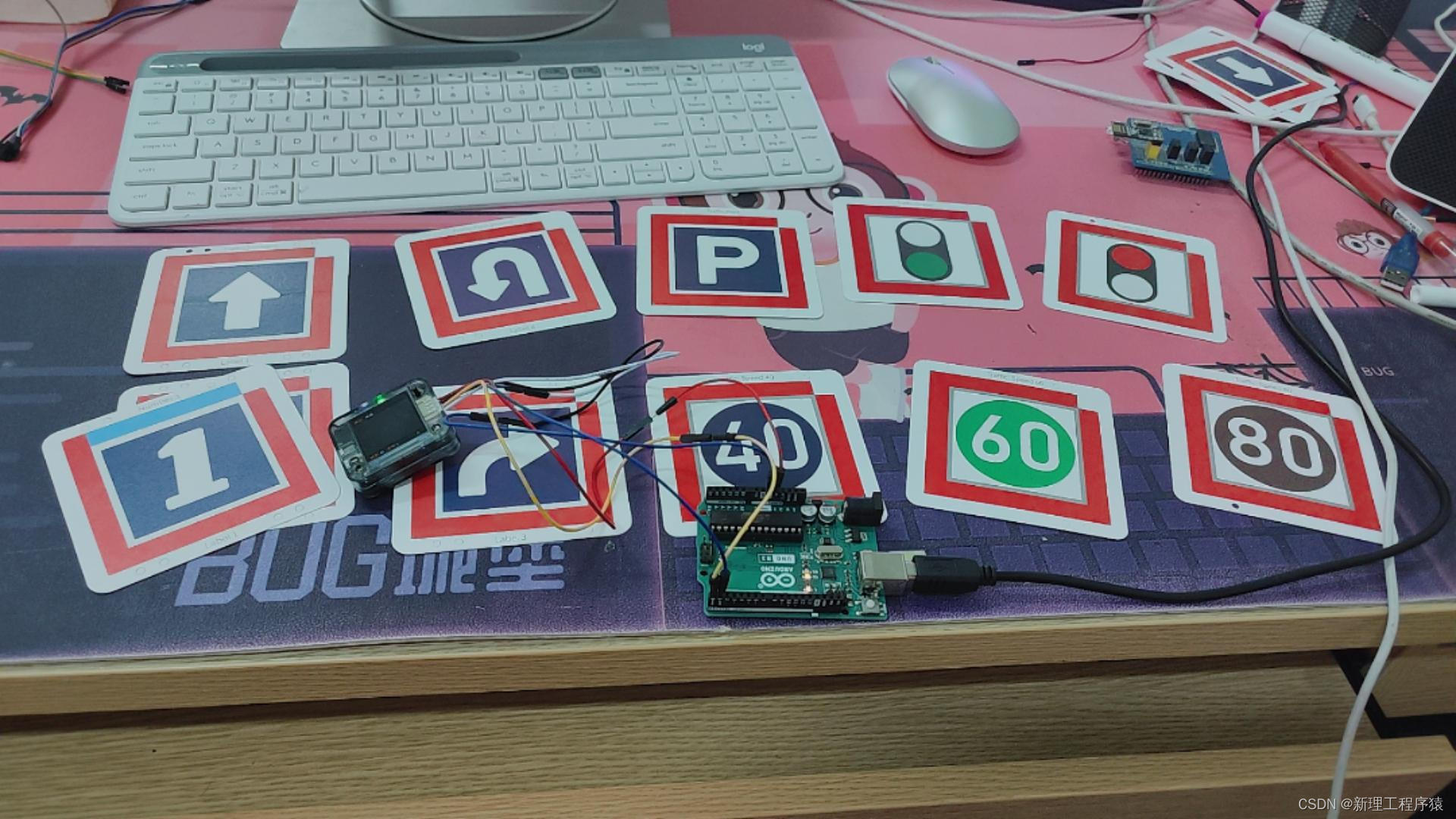
arduino-sentry2之卡片篇
欧克,今天在学生的强烈要求下 我又重启arduino的sentry2调试篇 目前实验结果,可以检测到10张交通卡片 也就是如图所示十张 具体视频如下: https://live.csdn.net/v/279170 具体代码如下: #include <Arduino.h> #include <...

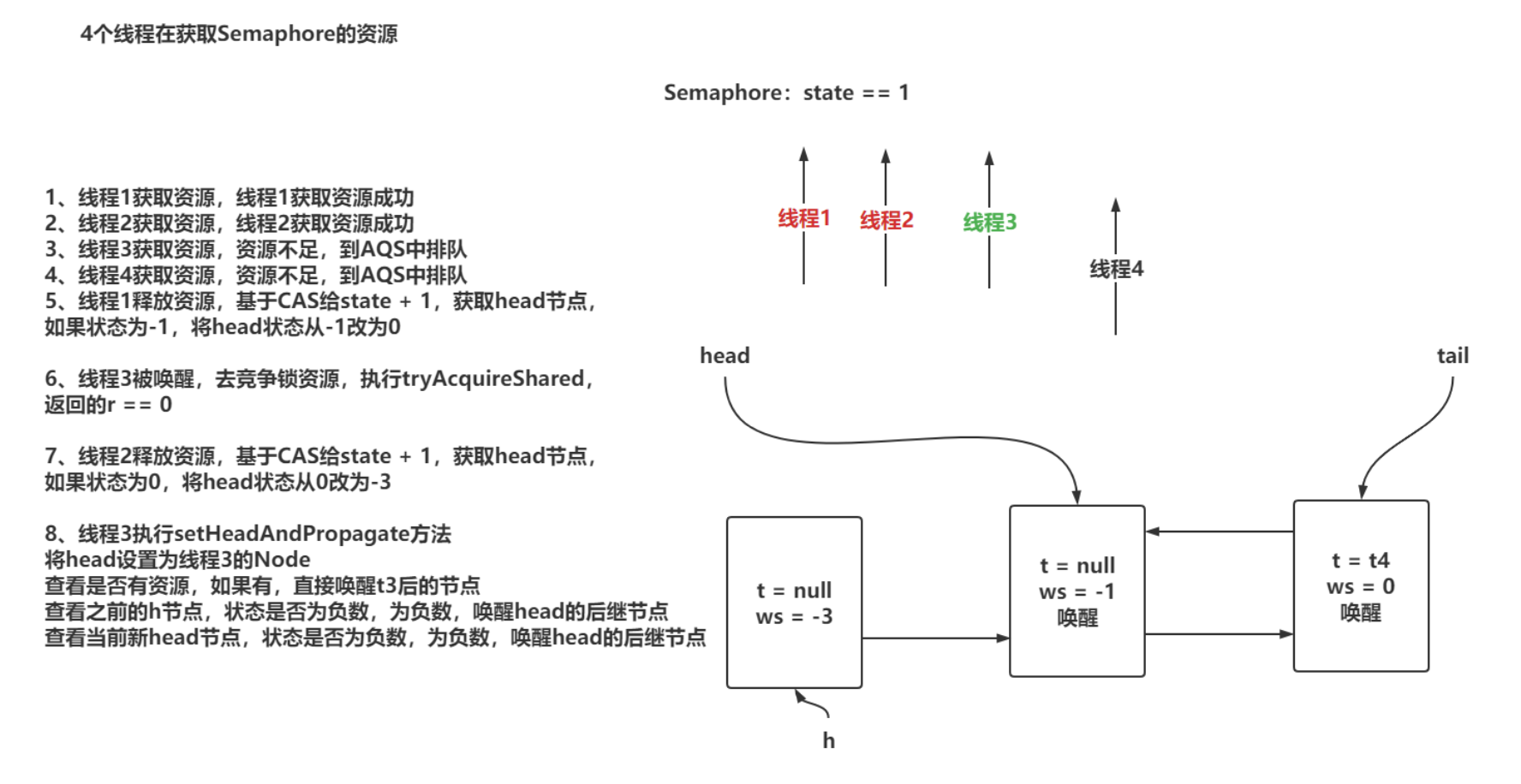
七、JUC并发工具
文章目录JUC并发工具CountDownLatch应用&源码分析CountDownLatch介绍CountDownLatch应用CountDownLatch源码分析有参构造await方法countDown方法CyclicBarrier应用&源码分析CyclicBarrier介绍CyclicBarrier应用CyclicBarrier源码分析CyclicBarrier的核心属性CyclicBarr…...

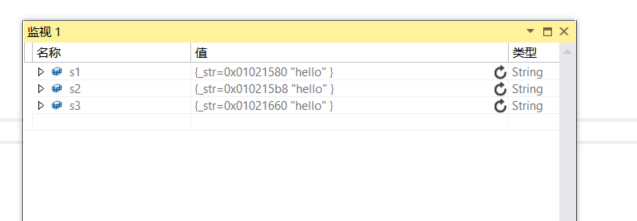
C++ string类(二)及深浅拷贝
一、string类方法使用举例1.迭代器迭代器本质:指针(理解)迭代器:正向迭代器: begin() | end() 反向迭代器: rbegin() | rend()2.find使用//找到s中某个字符 void TestString3() {string s("AAADEFNUIE…...

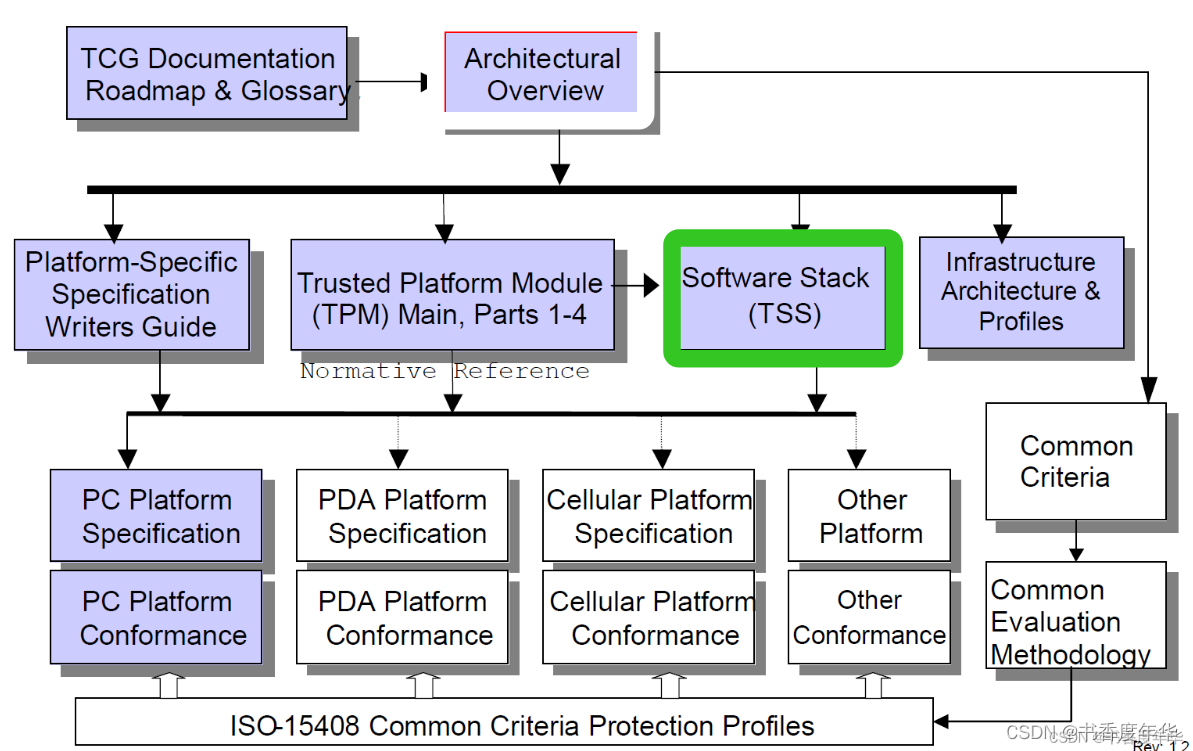
「TCG 规范解读」TCG 软件栈 TSS (上)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...
(二)Markdown编辑器的使用效果 | 以CSDN自带MD编辑器为例
Markdown编辑器使用指南 (一)Markdown编辑器的使用示例 | 以CSDN自带MD编辑器为例(二)Markdown编辑器的使用效果 | 以CSDN自带MD编辑器为例 这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题…...

WebSocket网络通信执行流程
目录WebSocket网络通信执行流程相关概念执行流程WebSocket网络通信执行流程 WebSocket协议:通过单个TCP连接在客户端和服务器之间建立全双工双向通信通道。 WebSocket 对象:提供了用于创建和管理 WebSocket 连接,以及可以通过该连接发送和接…...

【Shell学习笔记】4.Shell 基本运算符
前言 本章介绍Shell的基本运算符。 Shell 基本运算符 Shell 和其他编程语言一样,支持多种运算符,包括: 算数运算符关系运算符布尔运算符字符串运算符文件测试运算符 原生bash不支持简单的数学运算,但是可以通过其他命令来实现…...

无代码资讯 | 《低代码开发平台能力要求》发布;CADP列入Gartner《2022-2024 中型企业技术采用路线图》
栏目导读:无代码资讯栏目从全球视角出发,带您了解无代码相关最新资讯。TOP3 大事件1、《低代码开发平台能力要求》团体标准正式发布近日,中国电子工业标准化协会发布公告(中电标【2022】037 号),由中国电…...

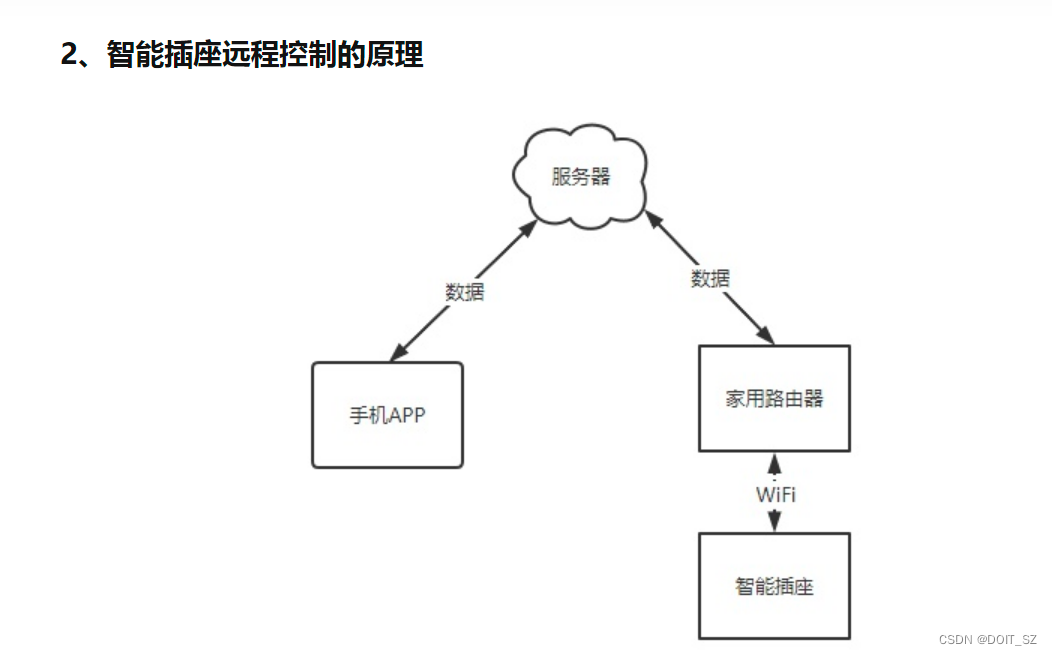
智能家居Homekit系列一智能插座
WiFi智能插座对于新手接触智能家居产品更加友好,不需要额外购买网关设备 很多智能小配件也给我们得生活带来极大的便捷,智能插座就是其中之一,比如外出忘记关空调,可以拿起手机远程关闭。 简单说就是:插座可以连接wi…...

React(三):脚手架、组件化、生命周期、父子组件通信、插槽
React(三)一、脚手架安装和创建1.安装脚手架2.创建脚手架3.看看脚手架目录4.运行脚手架二、脚手架下从0开始写代码三、组件化1.类组件2.函数组件四、React的生命周期1.认识生命周期2.图解生命周期(1)Constructor(2&…...

2023年电子竞技行业报告
第一章 行业概况 电子竞技也被称为电竞或eSports,是一种电子游戏的竞技活动,玩家在这里与其他人或团队对战,通常是在网络上或特定场地上进行。 电子竞技行业的发展与互联网和计算机技术的进步密不可分,同时还受到游戏开发商、赞…...

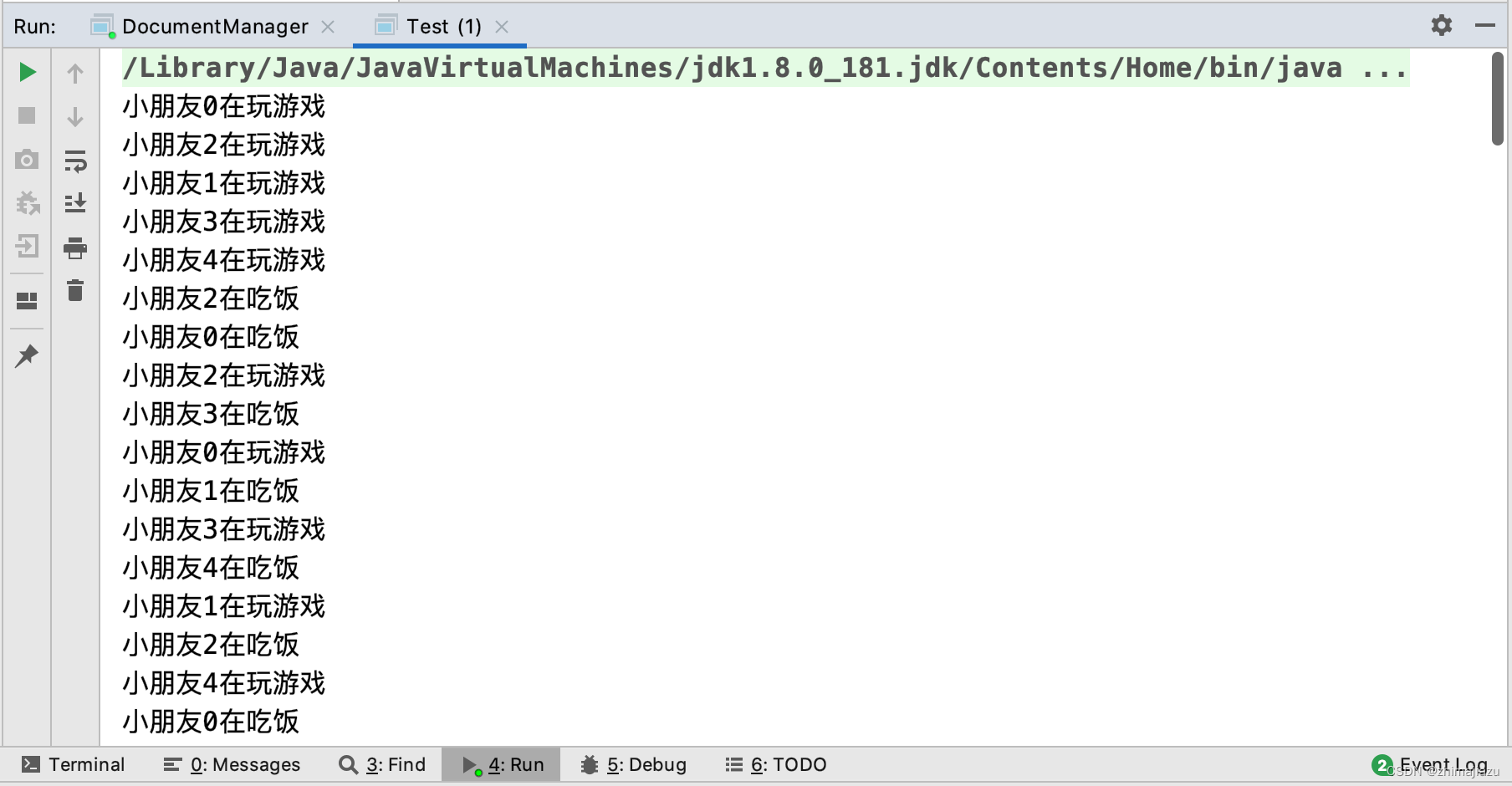
小朋友就餐-课后程序(JAVA基础案例教程-黑马程序员编著-第八章-课后作业)
【案例8-5】 小朋友就餐问题 【案例介绍】 1.任务描述 一圆桌前坐着5位小朋友,两个人中间有一只筷子,桌子中央有面条。小朋友边吃边玩,当饿了的时候拿起左右两只筷子吃饭,必须拿到两只筷子才能吃饭。但是,小朋友在吃…...

大数据|Hadoop系统
目录 📚Hadoop介绍 📚Hadoop优点 📚Hadoop的体系结构 🐰HDFS的体系结构 🐰MapReduce的体系结构 🐰HDFS和MapReduce的协同作用 📚Hadoop与分布式开发 🐰MapReduce计算模型 &a…...

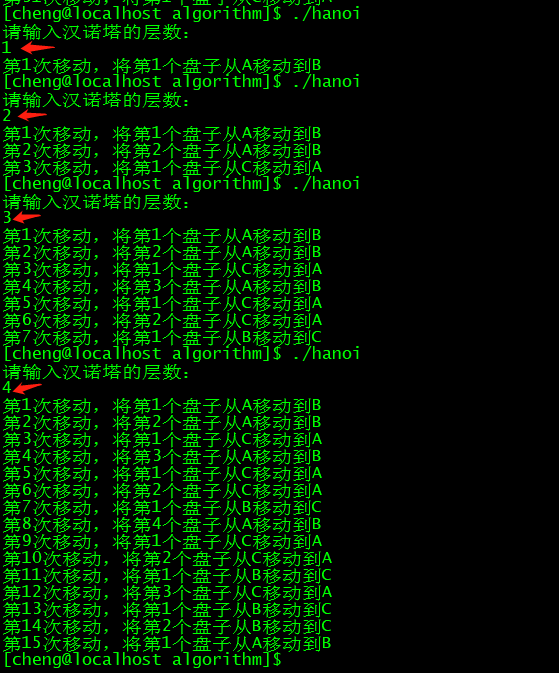
2.递归算法
递归算法的两个特点(很重要)调用自身要有结束条件void func1(int x) {printf("%d\n", x);func1(x - 1); }func1会一直死循环,没有使其结束的条件,所以不是递归void func2(int x) {if (x > 0){printf("%d\n"…...

MySQL---触发器
MySQL—触发器 将两个关联的操作步骤写到程序里面,并且要用事务包裹起来,确保两个操作称为一个原子操作,要么全部执行,要么全部不执行 创建一个触发器,让商品信息数据的插入操作自动触发库存数据的插入操作 …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
