优化基于axios接口管理的骚操作
优化基于axios接口管理的骚操作!
本文针对中大型的后台项目的接口模块优化,在不影响项目正常运行的前提下,增量更新。
强化功能
1.接口文件写法简化(接口模块半自动化生成)
2.任务调度、Loading调度(接口层面的防抖兜底,多个接口共用一个loading,防止闪烁)
3.接口提示自由化(提示消息可由前端控制,也可以由后端控制)
接口文件写法简化
对于一些中后台模块的接口,基本上都是增删改查以及审核流的一些功能(其他特殊接口暂且不谈)。如果后端接口足够规范的话,大概就是下面这个情形
import request from "@/utils/request";
// 销售退货列表
export function getSalesReturnList(data) {return request({url: "/sales_return/list",method: "post",data,});
}
// 保存销售退货
export function saveSalesReturn(data) {return request({url: "/sales_return/save",method: "post",data,});
}
// 根据Id获取销售退货
export function getSalesReturn(query) {return request({url: "/sales_return/get",method: "get",params: query,});
}
// 根据Id删除销售退货
export function deleteSalesReturn(data) {return request({url: "/sales_return/delete",method: "post",data,});
}
// 提交销售退货审核
export function submitSalesReturn(data) {return request({url: "/sales_return/submit",method: "post",data,});
}
// 审核销售退货
export function auditSalesReturn(data) {return request({url: "/sales_return/audit",method: "post",data,});
}
// 撤审销售退货
export function revokeAuditSalesReturn(data) {return request({url: "/sales_return/withdraw",method: "post",data,});
}
// 审核拒绝销售退货
export function rejectSalesReturn(data) {return request({url: "/sales_return/reject",method: "post",data,});
}
// 作废销售退货
export function discardSalesReturn(data) {return request({url: "/sales_return/discard",method: "post",data,});
}
我觉得这个也太重复了,而且接口函数命名太麻烦了,要让团队规范起来比较困难。能不能自动生成了,命名也帮忙处理了,这样这种接口文件岂不是更加规范。
接下来想想办法
假设如上,一个单据模块的通常来说有九个接口方法,增删改查,提交、作废、审核、撤审、拒绝。他们的 url,前面的 sales_return 拼接是固定的,不同的就是后面标识功能的路径标识。另外就是,method 分为 post 和 get 方法。
我们把这九个接口,看成是一个 9 位二进制上的 9 个位,1 代表存在,0 代表不存在。
我们可以创建一个 map 文件来做构建准备(如下)
export const apiEnum = {// 查列表2^01: {name: "list",//接口名称type: "post",//接口方式},// 查详情2^12: {name: "get",type: "get",loading: true,//是否需要loading调度、防抖},// 删列表 2^24: {name: "delete",type: "post",},// 保存 或者 保存且提交2^38: {name: "save",type: "post",loading: true,},// 提交2^416: {name: "submit",type: "post",loading: true,},// 审核2^532: {name: "audit",type: "post",},// 撤审2^664: {name: "withdraw",type: "post",},// 拒绝2^7128: {name: "reject",type: "post",},// 作废2^7256: {name: "discard",type: "post",},
};
export const apiFuncModule = {// 全部COMMON: 511,// 增删改查CURD: 15,
};
当我传 1 的时候,九位为000000001,代表只有一个查接口。当我传 15 的时候,九位为000001111,代表拥有增删改查四个接口。以此类推。
接下就是完成处理函数,完成上面的功能(如下)
import request from "@/utils/request";
import { apiEnum, apiFuncModule } from "@/enum/baseModule/apiEnum";
function useApi(moduleName, code = 511) {let apiMap = {};for (let key in apiEnum) {if ((key & code) == key) {let obj = apiEnum[key];//可以按自己习惯来对接口函数命名let apiName = "api_" + obj.name;apiMap[apiName] = (data) => {return request({url: `/${moduleName}/${obj.name}`,method: obj.type,[obj.type == "get" ? "params" : "data"]: data,loading: obj.loading,});};}}return apiMap;
}
export { useApi, apiFuncModule as apiType };
完成以上步骤,我们的接口文件就可以这样写了,这样九个接口就写完了。而且一目了然,如需修改,只需要调整传参就行了。
import { useApi } from "@/utils/system/apiGenPlugin";
//code可以不传 ,默认为511
export const API = useApi("sales_return");
//若有其他特殊接口 兼容原始写法 互不影响
export function xxxxx(data) {...
}
使用方式
//API集中管理
import { API as SalesReturn } from "@/api/workApi/sale/return";
const {api_save,api_delete,api_get,api_list,api_audit,api_withdraw,api_discard,api_submit,api_reject} = SalesReturn
//单独使用
import { useApi } from "@/utils/system/apiGenPlugin";
const {api_save,api_delete,api_get,api_list,api_audit,api_withdraw,api_discard,api_submit,api_reject} = useApi('sales_return')
- 增 SalesReturn.api_save
- 删 SalesReturn.api_delete
- 改 SalesReturn.api_get
- 查 SalesReturn.api_list
- 审核 SalesReturn.api_audit
- 撤审 SalesReturn.api_withdraw
- 作废 SalesReturn.api_discard
- 提交 SalesReturn.api_submit
- 拒绝 SalesReturn.api_reject
任务调度、Loading调度
实际开发中,我们可能会有对接口调用做一些处理
1.对提交事件进行防抖处理,防止重复提交。
2.加载某些重要资源的时候,希望有个loading效果,来优化用户体验。
3.让多个需要loading效果的接口,共用同一个loading,防止页面闪烁。
这些功能单独处理起来就显得很麻烦了,而且每个人的写法不一样,后期维护成本就更难。
废话不多说,直接贴代码
接口调度类
import { Loading } from "element-ui";
class RequestLock {// Loading 实例L_instance = null;// 接口mapreqMap = new Map();// 最近一次调用接口时间戳timestamp = 0;
constructor(timeout = 500) {// 过渡时间this.timeout = timeout;}// 创建任务put = (id) => {if (this.reqMap.has(id)) return false;this._put(id);return true;};_put = (id) => {this.timestamp = new Date().getTime();this.reqMap.set(id, true);//开启loadingthis.L_instance = Loading.service({fullscreen: true,background: "rgba(255, 255, 255, 0.1)",lock: true,});};// 移除任务del = (id) => {if (this.reqMap.has(id)) {this.reqMap.delete(id);
if (this.reqMap.size == 0) {this._closeLoading();}}};// 清空所有的任务clearTask = () => {this.reqMap.clear();this.L_instance.close();};//平滑关闭loading_closeLoading = () => {let _timestamp = new Date().getTime();let settime = _timestamp - this.timestamp;if (settime > this.timeout) {this.L_instance?.close();} else {setTimeout(() => {this.L_instance?.close();}, this.timeout - settime);}};
}
export default RequestLock;
在axios里的使用
这个是增量优化,在不影响以前代码的条件下,添加功能
import { RequestLock } from "@/class/lock";
let loadLock = new RequestLock(500);
//请求拦截
service.interceptors.request.use((config) => {...//如果配置中有loading 开启调度if (config.loading) {if (!loadLock.put(config.url)) {return Promise.reject(new Error("repeat request!"));}}...return config;},(error) => {...//如果有错误请求,中止当前调度任务,并清空loadLock.clearTask();...return Promise.reject(error);}
);
//响应拦截
service.interceptors.response.use((response) => {...//检查response.config.loading && loadLock.del(response.config.url);...},(error) => {loadLock.clearTask();return Promise.reject(error);}
);
接口文件书写
// 根据Id获取销售退货
export function getSalesReturn(query) {return request({url: "/sales_return/get",method: "get",params: query,//在这里配置loading为true,开启loading:true});
}
提示信息自由化
有时候当我删除一条数据,需要有个弹框提示删除是否成功。通常我们会在接口成功回调的时候加上这个功能。需要判断状态,来显示提示框的描述和颜色。另一方面,有时候删除一条数据,业务需求提示不单单是简单的“删除成功!”,还可能需要其他的附加提示。比如“删除单据xxx成功,请及时处理xxxx!”。这种需求没什么难度,但是有沟通成本和维护成本。业务有一些变化就需要修改。
另一方面,后端对系统的业务逻辑更加贴近,提示功能交给后端更加合理。当然,前端也需要保留这个功能,去兼容某些需求。
import { Message } from "element-ui";
export function responseMsgHandle(res) {//这里需要后端响应数据格式的配合,MsgType表示提示状态,Msg表示提示描述let { MsgType, Msg } = res;if (["success", "warning", "error"].includes(MsgType)) {Message({message: Msg,type: MsgType,duration: 5 * 1000,});}
}
使用
import { responseMsgHandle } from "@/utils";
//响应拦截
service.interceptors.response.use((response) => {...const res = response.data;responseMsgHandle(res);...},(error) => {...responseMsgHandle({MsgType:"error",Msg:error.message,});...return Promise.reject(error);}
);
总结
以上三个简单的优化方案,可以组合使用,也可以单独使用。可以根据自己的实际项目需求,进行改造使用。
基本上能解决很大一部分的重复劳动,还能减少维护成本。
最后
最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须知道的36个技巧》。内容比较详实,对各个知识点的讲解也十分到位。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

优化基于axios接口管理的骚操作
优化基于axios接口管理的骚操作! 本文针对中大型的后台项目的接口模块优化,在不影响项目正常运行的前提下,增量更新。 强化功能 1.接口文件写法简化(接口模块半自动化生成) 2.任务调度、Loading调度(接口层…...

【Django功能开发】如何正确使用定时任务(启动、停止)
系列文章目录 【Django开发入门】ORM的增删改查和批量操作 【Django功能开发】编写自定义manage命令 文章目录系列文章目录前言一、django定时任务二、django-apscheduler基本使用1.安装django-apscheduler2.配置settings.py的INSTALLED_APPS3.通过命令生成定时记录表3.如何创…...

7个好用到爆的音频、配乐素材网站,BGM都在这里了
现在只要有一部手机,人人都能成为视频创作者。一个好的视频不能缺少的就是内容、配乐,越来越注重版权的当下,音效素材使用不当造成侵权的案例层出不穷。为了避免侵权,找素材让很多创作者很头疼。 今天我就整理了7个可以免费下载&…...

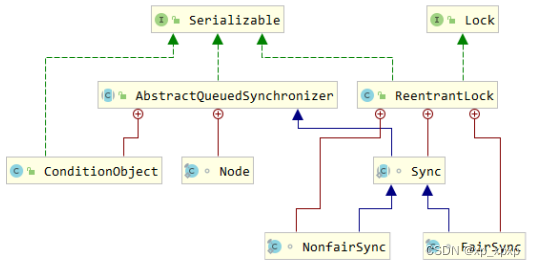
JUC(二)
1.可重入锁–ReentrantLock原理 1.1.非公平锁的实现原理 1.1.1.加锁解锁流程 1>.先从构造器开始看,默认为非公平锁,可以在构造函数中设置参数指定公平锁 public ReentrantLock() {sync = new NonfairSync(); }public ReentrantLock...

ATS认证教学
我用的版本是ATS7.11、系统版本是用最新的ios13.2.1 定义 ATS旨在分析通过UART、USB和蓝牙传输传输的iAP流量、通过USB和无线(蓝牙和Wi-Fi)传输的CarPlay流量、通过Wi-Fi传输的AirPlay 2流量以及闪电音频流量。 ATS是Apple’s Accessory Test System的…...

【操作系统】进程管理
进程与线程 1. 进程 进程是资源分配的基本单位 进程控制块 (Process Control Block, PCB) 描述进程的基本信息和运行状态,所谓的创建进程和撤销进程,都是指对 PCB 的操作。 下图显示了 4 个程序创建了 4 个进程,这 4 个进程可以并发地执行…...

一分钟掌握技术术语:API(接口)
很多产品经理在项目开发过程中经常听到:你调我这个接口就好了;这个功能你写个接口给我;有什么不懂的就看下API接口文档。 开发经常说的接口是什么意思呢?术语解释:API(Application Programming Interface&…...

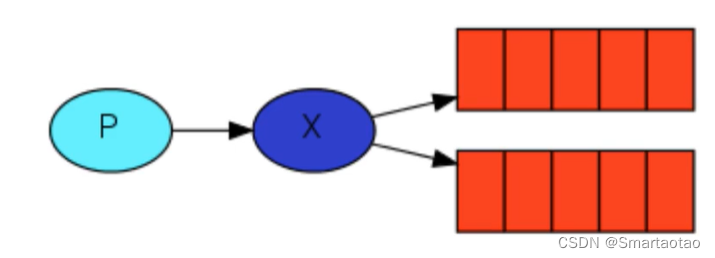
RabbitMQ之交换机
交换机 在上一节中,我们创建了一个工作队列。我们假设的是工作队列背后,每个任务都恰好交付给一个消费者(工作进程)。在这一部分中,我们将做一些完全不同的事情-我们将消息传达给多个消费者。这种模式称为“发布/订阅”. 为了说明这种模式,我们将构建一个简单的日志系统。它…...

Tensorflow深度学习对遥感图像分类,内存不够怎么办?
问题描述在使用Tensorflow-cpu对图像分类的时候,在预读数据过程中,由于数据量过大,内存不足,导致计算失败。使用环境:win10系统 Pycharm tensorflow-cpu2.5.0 CPU: i7 8700 内存64G图1 CPU配置图图2 内存信息图使用数据…...

基础存贮模型介绍
基础存贮模型 这里主要讨论在需求量稳定的情况下,贮存量需要多少的问题。当贮存量过大时,会提高库存成本,也会造成积压资金;当贮存量过小时,会导致一次性订购费用增加,或者不能及时满足需求。 下面讨论不允…...

JNDIExploit使用方法
JNDIExploit 一款用于 JNDI注入 利用的工具,大量参考/引用了 Rogue JNDI 项目的代码,支持直接植入内存shell,并集成了常见的bypass 高版本JDK的方式,适用于与自动化工具配合使用。 对 feihong-cs 大佬的项目https://github.com/fe…...

建议一般人不要全职做副业
欢迎关注勤于奋每天12点准时更新国外LEAD相关技术全职做国外LEAD,听起来不错,但是效果不一定好,没有自控力来全职做,基本要废了自己,最好抽时间来做。我现在就是全职做国外LEAD,外加其他一些项目࿰…...

pytorch入门6--数据分析(pandas)
pandas是基于Numpy构建的,提供了众多比NumPy更高级、更直观的数据处理功能,尤其是它的DataFrame数据结构,可以用处理数据库或电子表格的方式来处理分析数据。 使用Pandas前,需导入以下内容: import numpy as np from …...

淘宝API接口开发系列,详情接口参数说明
onebound.taobao.item_get 公共参数 名称类型必须描述keyString是 调用key(必须以GET方式拼接在URL中) 注册Key和secret: https://o0b.cn/anzexi secretString是调用密钥api_nameString是API接口名称(包括在请求地址中࿰…...

keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 使用场景 使用原则:当我们在某些场景下…...

Maven的生命周期及常用命令
文章目录1、Maven生命周期1.1、clean生命周期1.2、default生命周期1.3、site生命周期2、Maven常用命令1、Maven生命周期 Maven有三套生命周期系统: 1、clean生命周期 2、default生命周期 3、site生命周期 三套生命周期之间相互独立,每套生命周期包含一…...

【Java开发】JUC基础 03:线程五大状态和主要方法
1 概念介绍📌 五大状态:new:Thread t new Thread(); 线程对象一旦被创建就进入到了新生状态;就绪状态:当调用start()方法,线程立即进入就绪状态,但不意味着立即调度执行;运行状态&a…...

docker打包容器 在另一个机器上运行
1:将运行中的容器变为镜像docker commit 容器id 镜像名(docker commit 89e81386d35e aabbcc)2:将容器打包成tar包docker save -o xxx.tar 镜像名 (当前路径下会生成一个tar的文件)3:将tar包压缩为gz包tar -…...

2023年全国最新保安员精选真题及答案9
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 91.护卫对象在公共场所参加活动前,保安员需要事先(࿰…...

arduino-sentry2之卡片篇
欧克,今天在学生的强烈要求下 我又重启arduino的sentry2调试篇 目前实验结果,可以检测到10张交通卡片 也就是如图所示十张 具体视频如下: https://live.csdn.net/v/279170 具体代码如下: #include <Arduino.h> #include <...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
