canvas复习笔记(绘制直线、矩形、圆形、圆弧)
canvas 画一条直线
<body><canvasid="c"width="300"height="200"style="border: 1px solid #ccc;"></canvas>
</body><script>// 2、获取 canvas 对象const cnv = document.getElementById("c");// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext("2d");// 4、绘制图形cxt.moveTo(100, 100); // 起点坐标 (x, y)cxt.lineTo(200, 100); // 终点坐标 (x, y)cxt.stroke(); // 将起点和终点连接起来</script>
画两条直线
<script>// 2、获取 canvas 对象const cnv = document.getElementById("c");// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext("2d");// 4、绘制图形cxt.moveTo(100, 100); // 起点坐标 (x, y)cxt.lineTo(200, 100); // 终点坐标 (x, y)cxt.stroke(); // 将起点和终点连接起来cxt.moveTo(80, 60); // 起点坐标 (x, y)cxt.lineTo(180, 60); // 终点坐标 (x, y)cxt.stroke(); // 将起点和终点连接起来
</script>会发现两条直线的颜色不一致。
线的中心点会和画布像素点的底部对齐,所以会线中间是黑色的,但由于一个像素就不能再切割了,所以会有半个像素被染色,就变成了浅灰色。
设置宽度和线条颜色
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')// 4、绘制图形cxt.moveTo(100, 100) // 起点坐标 (x, y)cxt.lineTo(200, 100) // 终点坐标 (x, y)cxt.stroke() // 将起点和终点连接起来cxt.moveTo(80, 60) // 起点坐标 (x, y)cxt.lineTo(180, 60) // 终点坐标 (x, y)// 修改直线的宽度cxt.lineWidth = 2// 修改直线的颜色cxt.strokeStyle = 'pink'cxt.stroke() // 将起点和终点连接起来</script>
发现如何设置lineWidth为1, 线条会有部分灰色。
发现上面设置样式,两条直线颜色都是同时修改的,如果需要每条直线设置不同的样式,需要使用新开路径,避免污染
就是在开始另画一条直线时,需要使用beginPath()新开路径
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')// 4、绘制图形cxt.moveTo(100, 100) // 起点坐标 (x, y)cxt.lineTo(200, 100) // 终点坐标 (x, y)cxt.stroke() // 将起点和终点连接起来cxt.beginPath() // 重新开启一个路径cxt.moveTo(80, 60) // 起点坐标 (x, y)cxt.lineTo(180, 60) // 终点坐标 (x, y)// 修改直线的宽度cxt.lineWidth = 2// 修改直线的颜色cxt.strokeStyle = 'pink'cxt.stroke() // 将起点和终点连接起来</script>
就会发现第一条直线时默认的颜色,第二条样式有更改。
画折线
画折线,可以多使用几个lineTo实现
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')// 4、绘制图形cxt.moveTo(100, 100) // 起点坐标 (x, y)cxt.lineTo(200, 100) // 终点坐标 (x, y)cxt.stroke() // 将起点和终点连接起来cxt.beginPath() // 重新开启一个路径cxt.moveTo(80, 60) // 起点坐标 (x, y)cxt.lineTo(180, 60) // 终点坐标 (x, y)cxt.lineTo(180, 10) // 终点坐标 (x, y)// 修改直线的宽度cxt.lineWidth = 2// 修改直线的颜色cxt.strokeStyle = 'pink'cxt.stroke() // 将起点和终点连接起来</script>
绘制矩形
使用strokeRect 和fillRect画矩形
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')cxt.strokeStyle = 'blue'cxt.strokeRect(40, 40, 140, 80);//(x,y,width, height)cxt.strokeStyle = 'pink'cxt.strokeRect(80, 80, 140, 80);//(x,y,width, height)cxt.fillStyle = 'orange'cxt.fillRect(10, 10, 50, 100)</script>
可以看出,后面fillRect会遮挡之前画出的矩形
使用rect画矩形,需要调用stroke或者fill来完成。
clearRect用于清除矩形
请空画布
cxt.clearRect(0, 0, cnv.width, cnv.height)
当画多边形,使用使用closePath()来闭合,否则拐角就出现“不正常”现象。
<body><canvas id="c" width="300" height="500" style="border: 1px solid #ccc;"></canvas>
</body><script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')cxt.moveTo(50, 50)cxt.lineTo(200, 50)cxt.lineTo(200, 200)// 手动闭合cxt.closePath()cxt.lineJoin = 'miter' // 线条连接的样式。miter: 默认; bevel: 斜面; round: 圆角cxt.lineWidth = 20cxt.stroke()</script>
拐角样式 lineJoin
属性值包括:
miter: 默认值,尖角
round: 圆角
bevel: 斜角
线帽 lineCap
属性值包括:
butt: 默认值,无线帽
square: 方形线帽
round: 圆形线帽
虚线 setLineDash()
虚线分3种情况.需要传入一个数组,且元素是数值型。
只传1个值
有2个值
有3个以上的值
arc()画圆
开始角度和结束角度,都是以弧度为单位。例如 180°就写成 Math.PI ,360°写成 Math.PI * 2
counterclockwise,true为顺时针方向, false为逆时针方向,默认为false
arc(x, y, r, sAngle, eAngle,counterclockwise)

在实际开发中,为了让自己或者别的开发者更容易看懂弧度的数值,1°应该写成 Math.PI / 180。
100°: 100 * Math.PI / 180
110°: 110 * Math.PI / 180
241°: 241 * Math.PI / 180
注意:绘制圆形之前,必须先调用 beginPath() 方法!!! 在绘制完成之后,还需要调用 closePath() 方法!!!
一个完整的圆
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')cxt.beginPath()cxt.arc(150, 150, 100, 0, 360 * Math.PI / 180) // 顺时针cxt.closePath()cxt.stroke()</script>半圆
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')cxt.beginPath()cxt.arc(150, 150, 100, 0, 180 * Math.PI / 180) // 顺时针cxt.closePath()cxt.stroke()</script>arc画圆弧
如果想画弧线,调用arc函数,最后不调用closePath()
画出一条在上的弧线
<script>// 2、获取 canvas 对象const cnv = document.getElementById('c')// 3、获取 canvas 上下文环境对象const cxt = cnv.getContext('2d')cxt.beginPath()cxt.arc(150, 150, 100, 0, 180 * Math.PI / 180, true) // 顺时针cxt.stroke()</script>
比较常用的一个功能,用canvas绘制带有圆角的图片
function drawRoundedRect(ctx, x, y, width, height, radius) {ctx.moveTo(x + radius, y)ctx.lineTo(x + width - radius, y)ctx.arc(x + width - radius, y + radius, radius, 1.5 * Math.PI, 2 * Math.PI)ctx.lineTo(x + width, y + height - radius)ctx.arc(x + width - radius, y + height - radius, radius, 0, 0.5 * Math.PI)ctx.lineTo(x + radius, y + height)ctx.arc(x + radius, y + height - radius, radius, 0.5 * Math.PI, 1 * Math.PI)ctx.lineTo(x, y + radius)ctx.arc(x + radius, y + radius, radius, 1 * Math.PI, 1.5 * Math.PI)}arcTo() 画弧线
语法
arcTo(cx, cy, x2, y2, radius)
//切断横坐标,切点纵坐标, 结束点横坐标, 结束点纵坐标, radius半径
ctx.moveTo(20,20); // 创建开始点
ctx.lineTo(100,20); // 创建水平线
ctx.arcTo(150,20,150,70,50); // 创建弧
ctx.lineTo(150,120); // 创建垂直线

平方贝塞尔曲线
ctx.moveTo(100,100);
ctx.quadraticCurveTo(200,125,100,150);

三次方贝塞尔曲线
ctx.moveTo(150,0);
ctx.bezierCurveTo(0,125,300,175,150,300);

描边 strokeText()
strokeText(text, x, y, maxWidth)
text:字符串,要绘制的内容x:横坐标,文本左边要对齐的坐标(默认左对齐)y:纵坐标,文本底边要对齐的坐标maxWidth:可选参数,表示文本渲染的最大宽度(px),如果文本超出 maxWidth 设置的值,文本会被压缩。
填充文本 fillText
fillText(text, x, y, maxWidth)
设置填充颜色
fillStyle()
获取文本长度 measureText()
measureText().width 方法可以获取文本的长度,单位是 px 。
cxt.measureText(text).width
注:本文图片及代码部分都来源于网络。
相关文章:

canvas复习笔记(绘制直线、矩形、圆形、圆弧)
canvas 画一条直线 <body><canvasid"c"width"300"height"200"style"border: 1px solid #ccc;"></canvas> </body><script>// 2、获取 canvas 对象const cnv document.getElementById("c");…...

LeetCode 653. 两数之和 IV - 输入二叉搜索树
653. 两数之和 IV - 输入二叉搜索树 难度:easy\color{Green}{easy}easy 题目描述 给定一个二叉搜索树 rootrootroot 和一个目标结果 kkk,如果二叉搜索树中存在两个元素且它们的和等于给定的目标结果,则返回 truetruetrue。 示例 1…...

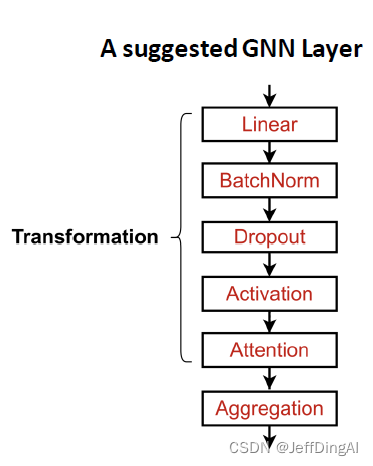
【Datawhale图机器学习】图神经网络
图神经网络 GNN是一种连接模型,通过网络中节点之间的信息传递的方式来获取图中的依存关系,GNN通过从节点任意深度的邻居来更新该节点状态,这个状态能够表示状态信息。第一次在论文 The graph neural network model 中提出 与传统NN的区别&a…...

【项目精选】 javaEE采购管理系统(论文+视频+源码)
点击下载源码 本系统是一个独立的系统,用来解决企业采购信息的管理问题。采用JSP技术构建了一个 有效而且实用的企业采购信息管理平台,目的是为高效地完成对企业采购信息的管理。经过 对课题的深入分析,采购系统需实现以下功能模块࿱…...

【Servlet篇2】创建一个web项目
在上一篇文章当中,已经提到了什么是Maven,以及如何使用maven从中央仓库下载jar包。【Tomcat与Servlet篇1】认识Tomcat与Maven_革凡成圣211的博客-CSDN博客Tomcat,mavenhttps://blog.csdn.net/weixin_56738054/article/details/129228140?spm…...

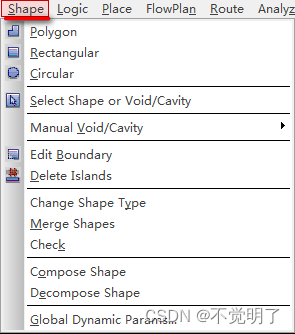
Allegro如何手动让静态铜皮避让过孔操作指导
Allegro如何手动让静态铜皮避让过孔操作指导 在用Allegro做PCB设计的时候,如果铺的是静态铜皮,铜皮铺在过孔上会造成短路,需要手动避让下,如下图 下面介绍如何手动避让,具体操作如下 点击Shape点击Manual Void/Cavity...

Java使用SpringBoot的Filter来扩展管道请求
Java Spring Boot 是一个流行的 Java Web 开发框架,它提供了一些基本的 Web 管道功能。在 Spring Boot 中,Web 管道是通过一组过滤器、拦截器、控制器和视图解析器等组件组成的。 如果你需要扩展 Spring Boot Web 管道,可以考虑以下几种方式…...

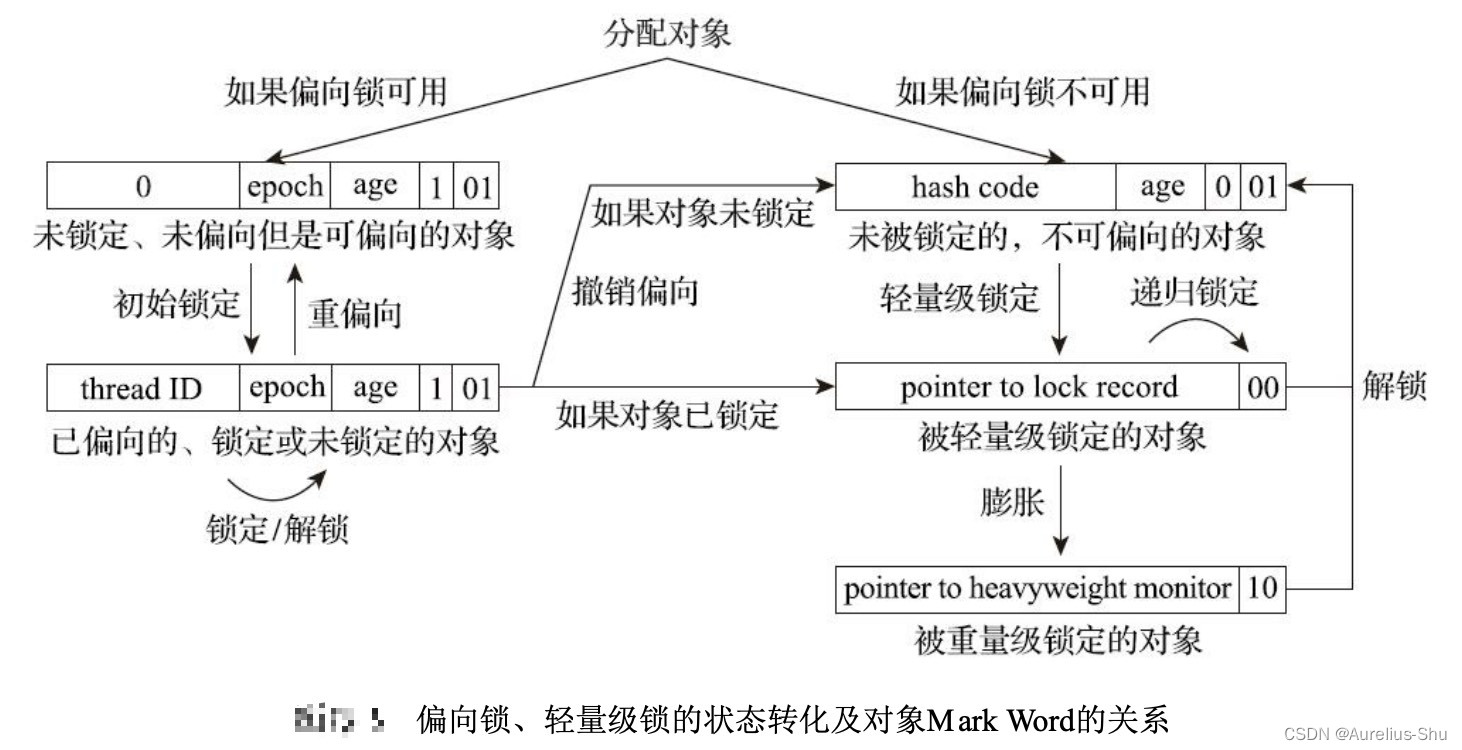
「JVM 高效并发」锁优化
为了线程间更高效的共享数据及解决竞争问题,提高程序执行效率,JDK 6 做了大量锁优化,如适应性自旋(Adaptive Spinning)、锁消除(Lock Elimination)、锁膨胀(Lock Coarsening…...

当园区物流遇上云计算,会发生什么事情?
顺丰供应链与亚马逊云科技的强强联手,可以给物流供应链企业带来怎样的启示?物流行业的数智化趋势在国内物流行业说起顺丰,相信是无人不知无人不晓。作为数字化供应链服务解决方案提供商,顺丰供应链可以提供端到端供应链的规划、管…...

作为测试开发岗的面试官,我都是怎么选人的?
最近一段时间面试了不少人,主要是一些测试开发岗,中高级的初级的也都有;也有一些偏业务测试岗的候选人。总结出了一些方法论,或者说更多的是个人作为面试官所遵守的一套面试准则。 1.什么是面试? 面试不仅仅是你问我…...

android事件分发机制源码分析
没什么用的前言责任链设计模式流程图源码分析 没什么用的前言 事件分发机制是面试中一道必问的题目,而我的应对方式则是,在网络上找一些博客看看,然后做一些笔记,最后在面试时将我自己记住的内容说出来。这种方式本身没有太大的…...

今天,小灰37岁了!
人们常常说,35岁是互联网人的中年危机。现在,小灰已经跨过了中年危机,倒不是因为小灰财务自由了,而是因为今天是小灰37岁的生日。年轻时候,小灰总觉得30岁是一个很遥远的年龄,而现在,小灰距离40…...

基于.NET 7 + iView 的前后端分离的通用后台管理系统开源框架
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 今天给大家推荐一套前后端分离通用后台管理系统开源框架。 项目简介 这是基于.Net 7 Vue.js开发的、前后端分离框架,前端UI框架采用iView,该项目只有基础功能模块,不包含具…...

新一代通信协议—— RSocket
一、简介 RSocket 是一种二进制字节流传输协议,位于 OSI 模型中的5~6层,底层可以依赖 TCP、WebSocket、Aeron 协议。最初由 Netflix 开发,支持 Reactive Streams。其开发背后的动机是用开销更少的协议取代超文本传输协议(HTTP),H…...
)
【编程实践】这个代码命名规范是真优雅呀!代码如诗!!(多读优秀的开源代码,多实践,你也可以一样优秀!)
目录 管理类命名 传播类命名 回调类命名 监控类命名 内存管理类命名 过滤检测类命名 结构类命名 常见设计模式命名 解析类命名 网络类命名 CRUD命名 其他 End 管理类命名 写代码,少不了对统一资源的管理,清晰的启动过程可以有效的组织代码…...

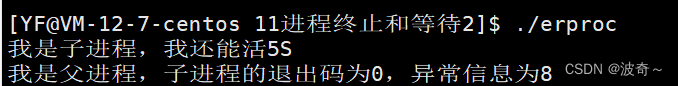
Linux->进程终止和等待
目录 1. 进程终止场景 1.1 进程退出码 1.2 进程常见退出方式 2. 进程等待 2.1 进程等待的必要性 2.2 进程等待的方式 wait()方式 waitpid()方式 options参数 status参数 1. 进程终止场景 代码运行完毕,结果正确 代码运行完毕,结果不正确 代码异…...

超店有数分享:tiktok数据分析工具推荐,助你成功出海!
现阶段的跨境电商人都纷纷入局tiktok,这是风口也是发展趋势。Tiktok的下载量已经超过了35亿,每月都有10亿用户活跃,在154国家/地区使用。Tiktok用户每天在平均花1小时左右进行浏览,打开率也很高。如今,tiktok也越来越成…...
)
2022 第十四届蓝桥杯模拟赛第三期(题解与标程)
第十四届蓝桥杯模拟赛第三期1. 最小的十六进制问题描述答案提交参考答案2. Excel的列问题描述答案提交参考答案3. 相等日期问题描述答案提交参考答案4. 多少种取法问题描述答案提交参考答案5. 最大连通分块问题描述答案提交参考答案6. 哪一天问题描述输入格式输出格式样例输入样…...

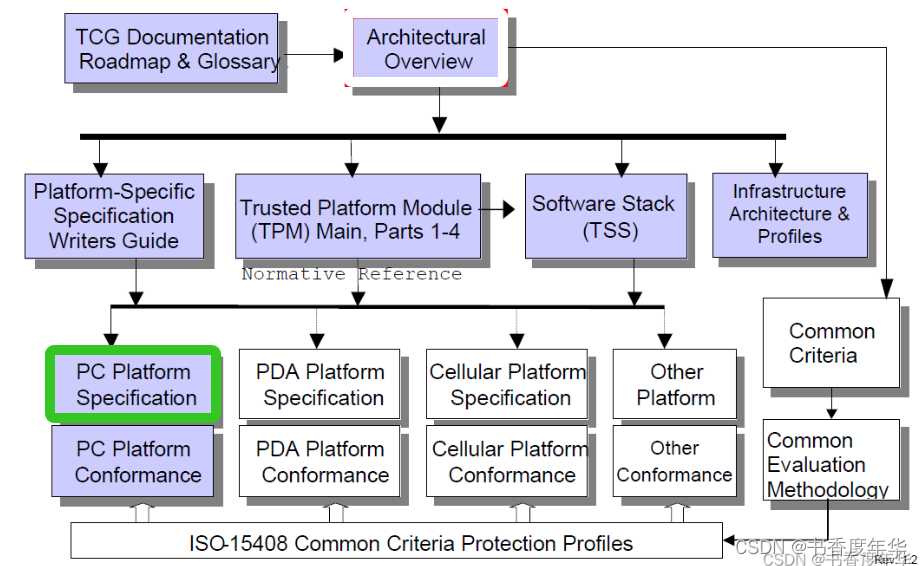
「TCG 规范解读」PC 平台相关规范(1)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

HNU工训中心:直流电路测量分析实验报告
工训中心的牛马实验 实验目的 1.熟悉直流电路的测量和分析方法。 2.熟悉直流电源、电压表、电流表的使用法及其特性。 实验仪器和器材 1.实验仪器 直流稳压电源型号:IT6302 台式多用表型号:UT805A 2.实验(箱)器材 电路实验箱 元器件:电阻…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
