CSS背景属性之颜色渐变
颜色渐变
颜色渐变其实在网页设计中并不是特别常见,
但也不可避免的会出现导航栏是渐变色这种情况或者别的不是单一颜色的情况,
例如:这样的设计解决方案并不是只可以使用颜色渐变,我们可以使用两个div拼接,将文字放置两个div中间,但是有颜色渐变的话,我们就不需要那么复杂的解决。
颜色渐变可以分为两种,线性渐变和径向渐变。
线性渐变
- 有过渡色渐变:
background:linear-gradient( red , yellow , green );
红色 ,黄色 ,绿色三色在0-100之间依照顺序有过渡的变化
background:linear-gradient(red 0%,yellow 20%,yellow 100%);
0为红色,0-50为红色到黄色渐变, 100黄色
这两者实现的效果如下图:


- 无过渡色渐变:
background:linear-gradient(red 0%,red 50%,yellow 50%,yellow 100%);
0-50%都为红色,50-100都为黄色
简写为:background:linear-gradient(red 50%,yellow 50%);
使用无过渡渐变实现我们开始所说的效果
<style>
.nav{width: 150px;height: 100px;background:linear-gradient(#99d9ea 50%,#00a2e8 50%);line-height: 98px;text-align: center;color: white;
}
<style><body><div calss="nav">首页</div>
</body>

- 角度渐变:
background:linear-gradient(45deg,red,yellow,green);
效果图如下,左边是没有角度的,右边是45deg的


径向渐变
括号中的颜色编写方式与线性渐变是一样的:
background:radial-gradient(red,green);
background:radial-gradient(circle,red,green);
这两个差别不会很大,前者是横向的,后者是纵向的,下面的效果图为了观察更加明显是使用的另外两个颜色:


重复渐变
重复的线性渐变:background:repeating-linear-gradient(to top,#ff0,#0f0);
重复的径向渐变:background:repeating-lradial-gradient(to right,#ff0,#0f0);
这里的 to top是默认的值,颜色渐变会从上而下由黄色到绿色有过渡渐变
下面两张效果图,前者是to right,后者是to left
background:repeating-linear-gradient(to left,#ff0,#0f0);
background:repeating-linear-gradient(to right,#ff0,#0f0);相关文章:

CSS背景属性之颜色渐变
颜色渐变 颜色渐变其实在网页设计中并不是特别常见, 但也不可避免的会出现导航栏是渐变色这种情况或者别的不是单一颜色的情况, 例如:这样的设计解决方案并不是只可以使用颜色渐变,我们可以使用两个div拼接,将文字放…...

IPv4地址细讲
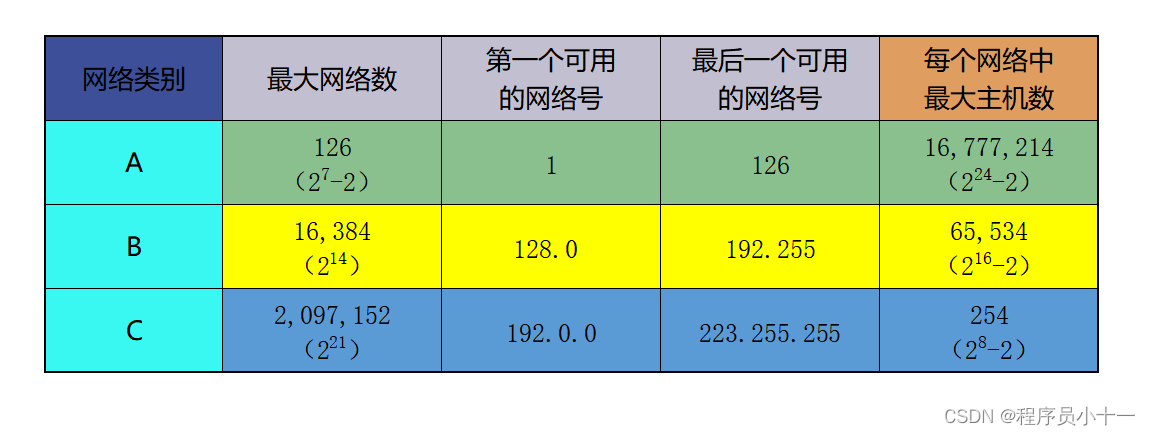
文章目录一、IPv4地址简介二、IPv4地址的表示方法点分十进制记法三、IP地址的分类四、特殊IPv4地址:全 “0” 和全 “1”五、常用的三类IP地址使用范围六、五类IP地址的范围一、IPv4地址简介 IPv4地址分5类,每一类地址都由固定长度的字段组成࿱…...

sql语句中exists用法详解
文章目录一、语法说明exists:not exists:二、常用示例说明1.查询a表在b表中存在数据2.查询a表在b表中不存在数据3.查询时间最新记录4.exists替代distinct剔除重复数据总结一、语法说明 exists: 括号内子查询sql语句返回结果不为空ÿ…...

思迅软件端口不通导致软件和软锁报错的问题
一、端口不通导致软件和软锁报错的问题 问题说明:打开软件提示到:xxx.xxx.xxx.xxx失败! 处理步骤1: 假设软锁服务器IP为192.168.0.1,分别在服务器本机和客户端电脑测试软锁服务: 在服务器的浏览器中访问地址: http:/…...

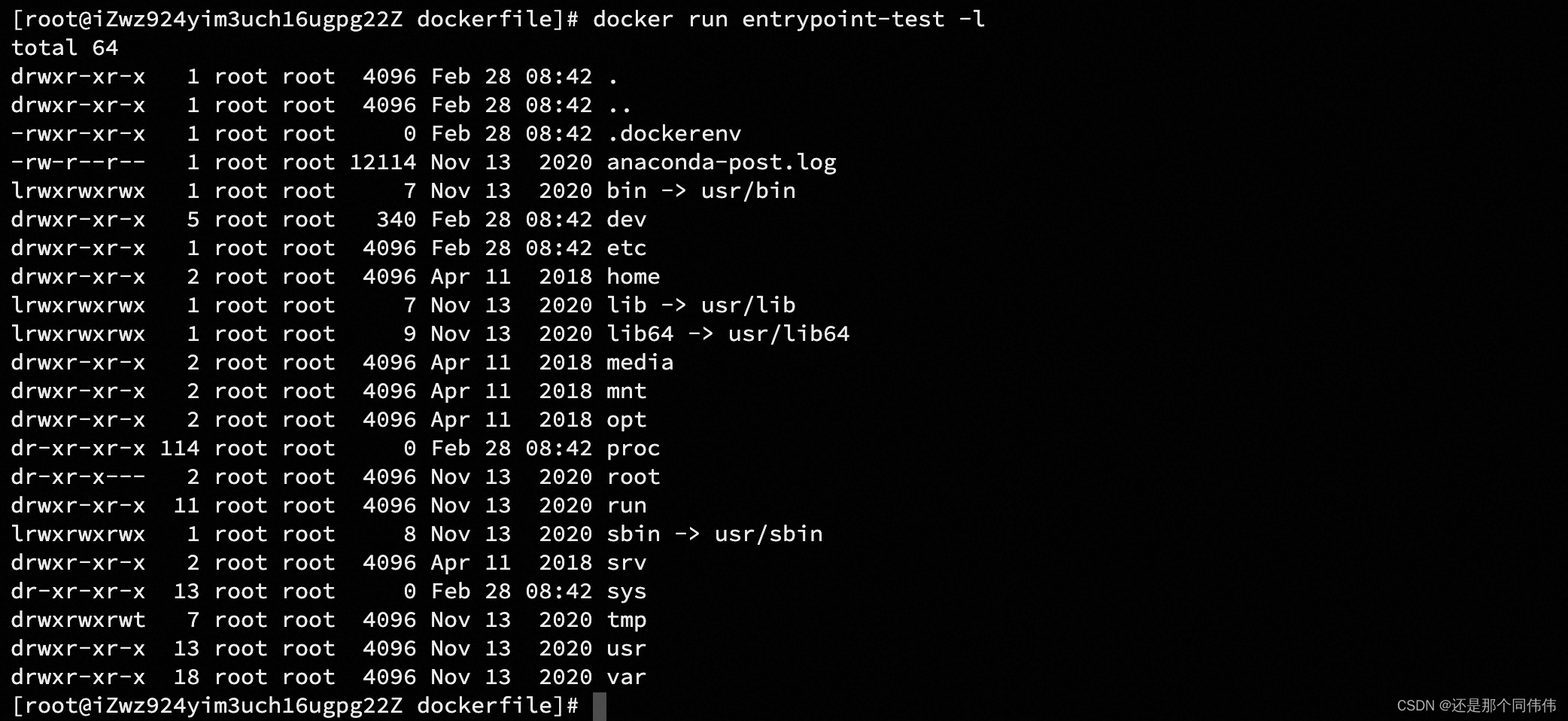
Docker之路(7.DockerFile文件编写、DockerFile 指令解释、CMD与ENTRYPOINT的区别)
1.DockerFile介绍 dockerfile 是用来构建docker镜像的文件!命令参数脚本! 构建步骤: 编写一个dockerfile文件docker build构建成为一个镜像docker run 运行镜像docker push发布镜像(DockerHub、阿里云镜像仓库) 2.Dock…...

[软件测试]如何使用Eclipse导入项目并打开
🧑🎓个人介绍:大二软件生,现学JAVA、Linux、MySQL、算法 💻博客主页:渡过晚枫渡过晚枫 👓系列专栏:[编程神域 C语言],[java/初学者],[蓝桥杯] Ὅ…...

emplace_back与push_back异同
vector的emplace_back与push_back 文章目录vector的emplace_back与push_back前言1.区别总览2.push_back支持右值引用不支持传入多个构造参数总是会进行拷贝构造3.emplace_backemplace_back可以接受多个构造参数支持原地构造前言 在vector中,通过push_back与emplace_…...

【C语言航路】第十五站:程序环境和预处理
目录 一、程序的翻译环境和执行环境 二、编译和链接 1.翻译环境 2.编译本身也分为几个阶段 3.运行环境 三、预处理 1.预定义符号 2.#define 1.#define定义标识符 2.#define定义宏 3.#define 替换规则 4.#和## 5.带副作用的宏参数 6.宏和函数的对比 7.命名约定 …...

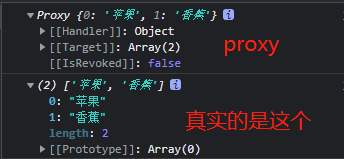
Vue3 - 获取 Proxy 对象代理中包裹的 “真实数据“,解决对象或数组打印后是 Proxy 对象无法拿到原始数据的问题(提供 2 种详细解决方案)
前言 在 Vue3 中很多数据都被 Proxy 代理对象 “包裹”(无法拿到其真正的原始数据),另外就是请求回来的数据,例如通过 res.data.data 拿到了一个数组对象格式的数据。但是这个数据被 Proxy 包裹,你根本拿不到值无法进行处理。 本文实现了 Vue3 取到被 proxy 对象包裹的原始…...

ESP32设备驱动-ML8511紫外线传感器驱动
ML8511紫外线传感器驱动 1、ML8511介绍 ML8511 是一款紫外线传感器,适用于室内或室外获取紫外线强度。 ML8511 配备了一个内部放大器,可根据紫外线强度将光电流转换为电压。 这种独特的功能提供了与 ADC 等外部电路的简单接口。 在掉电模式下,典型的待机电流为 0.1 μ \mu…...

SC12B触摸感应芯片评测方案(1)
MM32F0160SC12B Touch Application Evaluation 文章目录MM32F0160SC12B Touch Application EvaluationIntroduction & RequirementHardwareSC12B & SC12B Sample Demo boardMini-F0160 boardSoftwareMCU Software - MM32F0160PC Tool - FreeMASTERSummaryIntroduction …...

企业如何实现精细化人员管理?五大业务场景值得关注
近年来,随着大数据、人工智能和云计算等信息技术不断升级与渗透,处在数字化变革的劳动力密集型企业希望利用更加智能化的劳动力管理软件,帮助企业实现规范化的管理。 面对企业劳动力管理理念的变化,以及数字化转型的发展渗透&…...

C/C++每日一练(20230301)
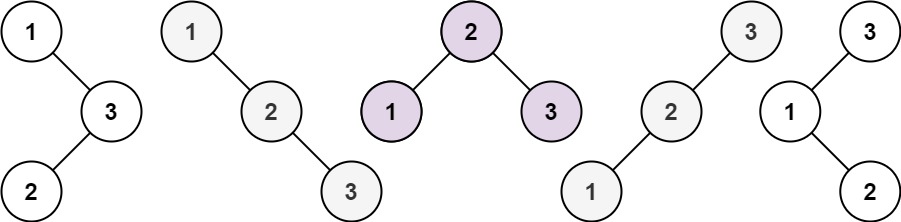
目录 1. 冒泡排序法排序 ★ 2. 有效的数独 ★★ 3. 不同的二叉搜索树 II ★★ 附录 二叉搜索树 1. 冒泡排序法排序 输入n(1≤n≤10)个整数,用冒泡排序法对其从小到大排序,共进行n-1趟,要求输出每一趟的排序情…...

Vue项目中components组件的使用笔记
目录 前言 一、components和component的区别? 二、components使用的步骤 1.创建组件vue文件 2.引入组件 3.注册组件 4.应用组件 总结 前言 本文章,只是初步了解记录components的使用步骤。 一、components和component的区别? compo…...

2023软件测试行情不行了?
一、2023年软件测试行业的现状 2020年开年,一不小心,【新冠】黑天鹅从头上飘过,持续影响全国乃至全球的经济,软件行业公司也迎来了不少的冲击,那么一个值得打算入行软件测试行业,或者已经在软件测试行业耕耘…...

【java web篇】数据库连接池Driud的使用
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

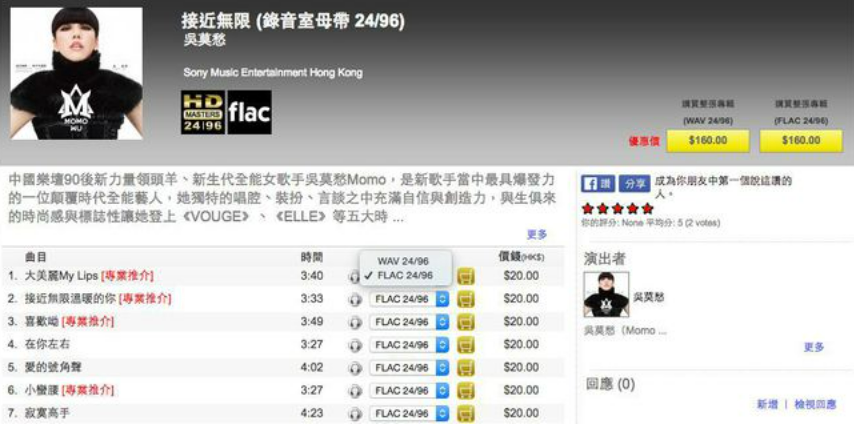
无损音乐格式:FLAC和ALAC
前言:我最近在弄苹果的airplay项目,发现airplay2对比airplay多了音质方面的增强。AAC和MP3接触过,但对FLAC和ALAC完全不了解,整理学习资料汇总成如下信息: AirPlay2 在2017年推出,在前一代AirPlay的基础上…...

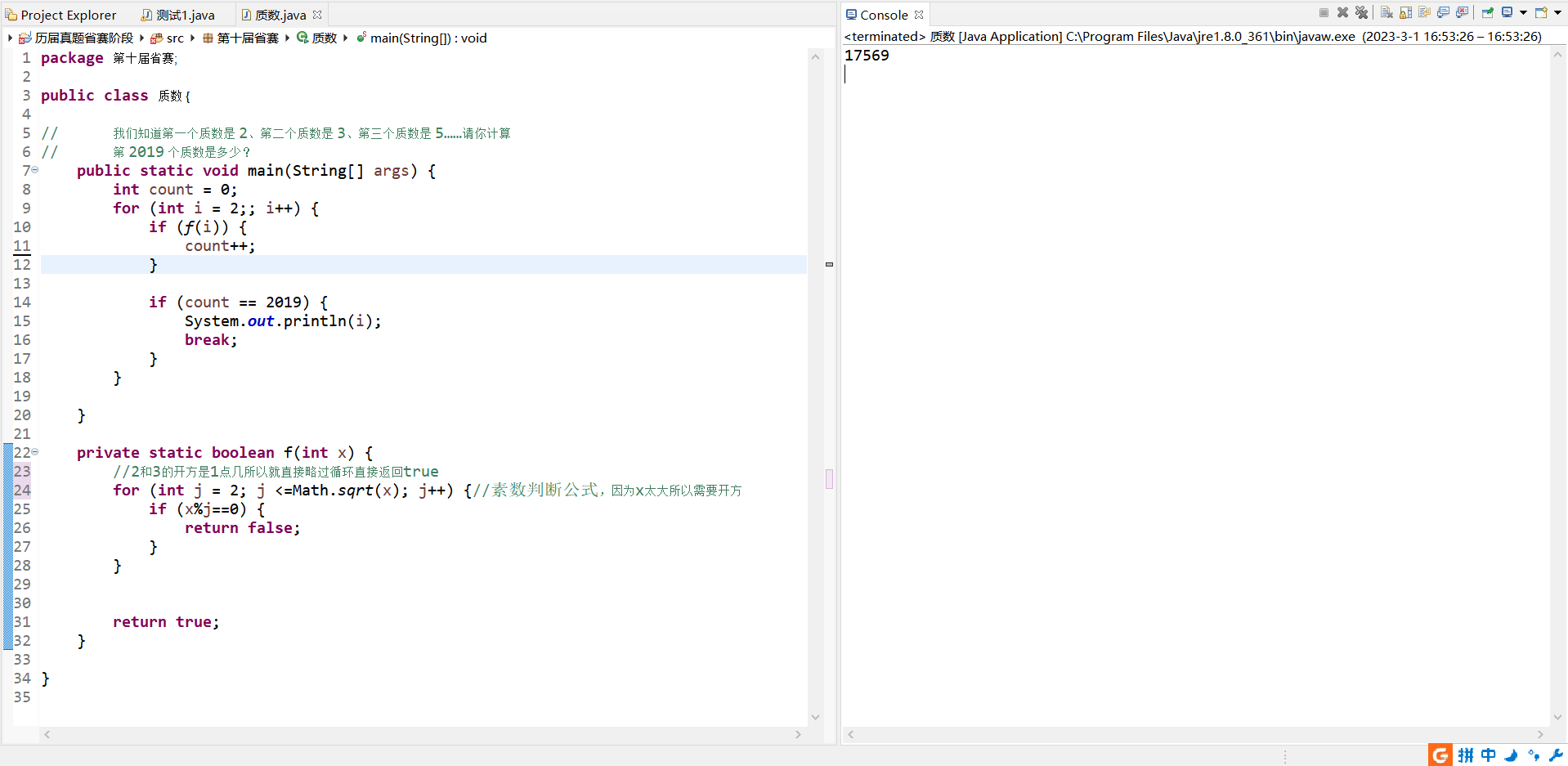
第十届蓝桥杯省赛——4质数(质数判断,数学函数:开方函数)
题目:试题 D: 质数本题总分:10 分【问题描述】我们知道第一个质数是 2、第二个质数是 3、第三个质数是 5……请你计算第 2019 个质数是多少?【答案提交】这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一个整数&…...

MASKGROUP: HIERARCHICAL POINT GROUPING AND MASKING FOR 3D INSTANCE SEGMENTATION
ABSTRACT 本文研究了 3D 实例分割问题,该问题在机器人技术和增强现实等现实世界中具有多种应用。由于3D物体的周围环境非常复杂,不同物体的分离非常困难。为了解决这个具有挑战性的问题,我们提出了一个新的框架来对 3D 实例进行分组和优化。在实践中,我们首先为每个点学习…...

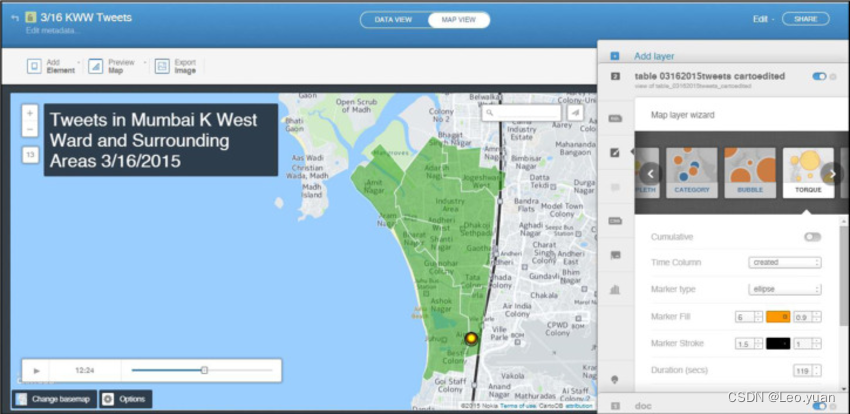
为什么地图可视化炙手可热?
我们在谈到数据可视化的时候,可能第一反应就是中间有一个地图样式的大屏图。但有没有想过,为什么大多数的可视化大屏中间都是一张地图的样子?这张地图样式的模块究竟是什么呢?它又是怎么做出来的? 其实这张地图样式的…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
