前端开发规范,你真的了解吗?一起来学习一下前端开发规范,让你的代码高级起来!
代码规范
1 编码风格规范
1.1 使用ES6风格编码源码
定义变量使用let ,定义常量使用const
使用export ,import 模块化
1.2 组件 props 原子化
提供默认值
使用 type 属性校验类型
使用 props 之前先检查该 prop 是否存在
1.3 避免 this.$parent
1.4 谨慎使用 this.$refs
1.5 无需将 this 赋值给 component 变量
1.6 调试信息console.log() debugger 使用完及时删除
2 JS代码命名
2.1 变量名
必须使用camel命名法
2.2 参数名
必须使用camel命名法
2.3 函数名
必须使用camel命名法
2.4 方法/属性
必须使用camel命名法
2.5 私有(保护)成员
必须以下划线_开头
2.6 常量名
必须使用全部大写的下划线命名法,如IS_DEBUG_ENABLED
2.7 类名
必须使用pascal命名法
2.8 枚举名
必须使用pascal命名法
2.9 枚举的属性
必须使用全部大写的下划线命名法
2.10 命名空间
必须使用camel命名法
2.11 语义
命名同时还需要关注语义,如:变量名应当使用名词
2.12 boolean类型
应当使用is、has等起头,表示其类型
2.13 函数名
应当用动宾短语
2.14 类名
应当用名词
3 vue代码命名
3.1 VUE方法放置顺序
components
props
data
created
mounted
activited
update
beforeRouteUpdate
metods
filter
computed
Watch
3.2 Method自定义方法命名
动宾短语(good:jumpPage、openOrderInfoDialog)(bad:go、nextPage、show、open、login)
ajax方法以get、post 开头,以 data 结尾(good:getListData、postFormData)(bad:takeData、confirmData、getList、postForm)
事件方法(type-change、username-input)例如this.$on(‘item-click’,this.handleItemClick)
init、refresh 单词除外尽量使用常用单词开头(set、get、open、close、jump)
驼峰命名(good: getListData)(bad: get_list_data、getlistData)
3.3 Data Props方法注意
使用data里的变量时请先在data里面初始化
props要制定类型
props改变父组件数据,基础数据类型用$emit
ajax请求数据用isLoading,isError变量
不命名多余数据,例如详情页的ajax数据,定义一个对象,不要每个字段都声明。
表单数据包裹一层form
3.4 生命周期方法注意
不在mounted、created之类的方法写逻辑,取ajax数据。
在created里面监听Bus事件。
ajax要放在父组件里不要写在子组件里。
4 ajax请求规范
4.1 前端框架请求服务端接口方法规范
定义两种请求类型:GET(查询),POST(增,删,改)
路径命名规范:全部小写,禁止大写和下划线
错误示范:
http:😕/127.0.0.1/api/v1/content/wordList?id=1
http:😕/127.0.0.1/api/v1/content/word_list?id=1
显式的标志出是什么请求
显式标识动词:
新增:add
更新:update
删除:delete
查询:get
http://127.0.0.1/api/v1/content/getwordlist?wordId=1
http://127.0.0.1/api/v1/content/addword
http://127.0.0.1/api/v1/content/updateword
http://127.0.0.1/api/v1/content/deleteword
如果是批量修改:
http://127.0.0.1/api/v1/content/updatewords
禁止使用无意义的单词
例如:index,event,home
http://127.0.0.1/api/v1/content/index
http://127.0.0.1/api/v1/content/xxxxx
版本化
在api路由上增加版本号V* ,便于产品迭代或更换接口。
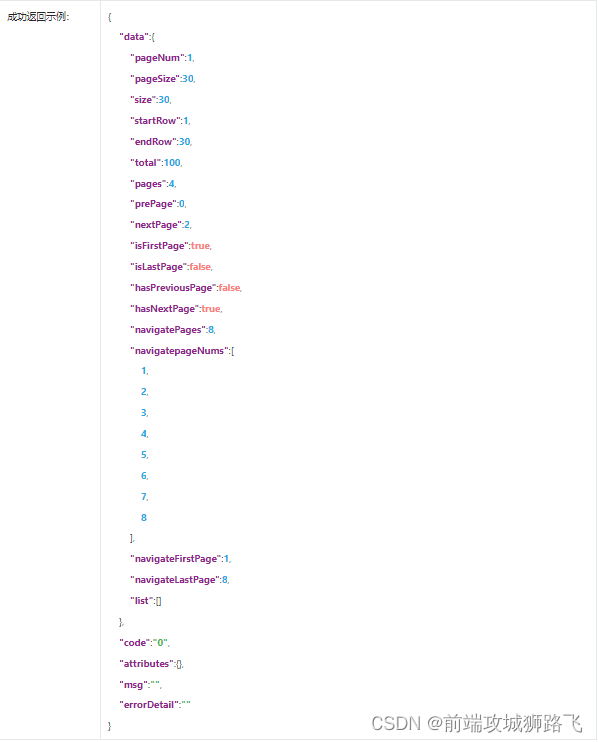
4.2 接口响应数据规范
统一响应数据结构
服务端 Rest API 接口提供数据服务;
服务端提供规范的数据响应接口,方便前端解析;
前端与服务端约定响应数据结构如下:
数据结构编码如下:

● 分页类型结构数据结果规范
分页格式数据结构与统一响应数据结构规范一致,但在data类型数据结构中增加了分页相关的属性,详细的分页数据结构如下表。


接口请求分页相关参数规范

5 错误信息提示规范
5.1 总体要求
后端错误提示包括“后端主动检查”和“后端异常错误两种”,针对两种不通的提示,在显示方式和效果上存在差异。
5.2 后端主动检验
主要指后端程序主动对数据进行合法性校验时,校验不通过时提示的异常信息,该异常信息由业务端判断给出具体错误提示,该类提示常用场景如:字段长度、字段类型、字段格式、唯一性等的合法性校验(具体显示样式以蓝狐最新版为准)。
● 情况一:一般性校验,前端就能完成,不需要请求后端数据的校验,比如数据长度、类型、格式等,校验规则及过程:
该类校验在前端提交前触发,前端一次性将所有内容校验完毕,对不符合项进行提示;
前端校验通过后提交后端进行校验,校验规则基本和前端保持一致;
后端校验时,如果遇到校验不通过时,直接返回前端结果,前端进行提示;
● 情况二:后端实时校验,需要后端数据验证并立即返回校验结果,比如用户名、单位名称等唯一性校验,校验规则及过程:
输入框失去焦点后,前端先对数据格式、类型等做基本规则校验;
前端校验通过后提交后端进行校验,后端对数据规则及查询结果进行匹配分析;
后端校验不通过时,直接返回前端结果,前端进行提示;

5.3 后端异常错误
主要指后端程序执行时,因不可预知的问题出现异常时,由系统抛出的错误信息,该异常信息由统一异常处理程序拦截预处理,并将错误码及异常信息向上抛出,前端接收到此类错误信息时,必须按统一提示风格和样式显示错误提示,提示内容需包含错误码(具体显示样式以蓝狐最新版为准)。

6 项目文件规范
6.1 api文件夹
用来存放各功能所调用的接口,命名尽量与业务功能统一,方便识别。
6.2 common文件夹
用来存放项目中的公共配置项
● ccui.js用来存放所有引入ccui组件库的配置,可根据工程所需组件自行引入相应组件。
● globalComponents.js用来存放需要全局挂载到vue对象或者window对象上的公用方法。
● table-list.js用来定义项目中在Local Storage中缓存表格数据的表名。
● zh-ch.js用来定义项目中提示语配置文件。
6.3 commponents文件夹
用来存放项目中的公用组件,search-component.js是高级搜索自定义组件专用。
6.4 filters文件夹
用来存放公共过滤器
modules/common.js用来存放公共过滤器,不可更改,用来ccui小组统一维护,如果有项目中需要的特殊过滤器,需在modules文件夹重新建立文件,并在index.js导出过滤器。
6.5 mixins文件夹
用来存放多页签功能中提取出的公共方法。
6.6 router文件夹
用来存放项目中静态路由
modules/common.js用来存放如:404,305等公共路由,如其他项目中还需要别的路由分组请自行在modules中建立文件
6.7 views文件夹
用来存放所有页面文件
6.8 common文件夹
用来存放架构级的页面,各工程一般不需要自行更改。
6.9 business文件夹
用来存放各工程业务级的页面。
7 表单控件规范
7.1 表单控件
● 表单控件都要加title用来显示过长的placeholder内容
● 时间控件,默认允许输入。
7.2 表单验证
● 身份证号,限定18位,超过不能输入
● 手机号,限定11位,超过不能输入
● 邮政编码,限定6位,超过不能输入
● 商家(公司)名称长度80个字符,店铺名称最长是30个字符
7.3 表单验证报错的处理
● 如有表单验证报错,页面要滚动到第一条报错的控件位置
7.4 Ajax
● 提示要统一按demo工程实现。
● 对数据进行操作后(保存、删除等),弹窗确定后,操作完成前,不应允许对其他按钮进行操作,
● 进行所有导致数据变化的操作后,应有统一样式的提示信息,应该用CCUI的message组件的ccui自定义组件,成功绿底,报错红底,页面居中,成功持续3s。报错要手动关闭 如:新增修改保存、删除、冻结禁用停用等都需要提示,提示文字根据产品和ui规定显示。
● loading分为两种,要在页面渲染之后再消失:
页面加载列表loading,白色背景无文字,用于页面初始加载列表,详情时,或者列表搜索时的loading;
引起数据变化的loading,黑色小框背景有文字,如(保存、提交、审批、删除等),其中的文字是可以根据操作不同自由发挥的,格式为"XX中,请稍候…"
● 发出ajax时要把让按钮失效,ajax返回结果后再激活。
8 高级搜索规范
● 带tab的页面中点击tab按钮时,如果tab按钮相当于高级搜索的进一步搜索的,高级搜索的内容不要清空。反之要清空高级搜索内容。
● 都页面滚动
● 底部翻页组件跟着表格下面,只要有1条数据就要有分页组件,无数据时不显示分页组件
● 表格控件的高度,由用户选择的每页多少条记录来决定
9 表格开发的相关规定
9.1 列宽设置
● 身份证,手机号,邮编和其他固定长度的字段应设置固定长度,开发页面时要做到所有字段长度都心中有数,遇到不清楚长度的字段可以问后端写接口的同学或先关产品人员。
● 表格同时还要至少要保留一列不设宽度。不设宽度的列应选择内容较多而不确定长度的列,不设宽度的列应至少有一个不许隐藏,序号和操作列应设置宽度。
● 各字段宽度整理【无特殊需要按下面默认】

9.2 列表页进详情页或编辑页后返回
● 要保留搜索控件和高级搜索输入的内容
● 返回列表页后之前点击过的行应该高亮显示
9.3 列表页进详情页后返回
● 返回时列表页要有缓存
● 如果在详情页进行了删除操作,如果删掉的是最后一页的唯一一条,返回时要跳转上一页
9.4 列表页进编辑页后返回
● 返回时要刷新列表页
● 如果在编辑页进行了删除操作,如果删掉的是最后一页的唯一一条,返回时要跳转上一页
9.5 分页
● 分页组件样式不要自己私自修改,如有需求由CCUI统一修改
● 所有的表格页面都要把用户选择的分页条数缓存
9.6 截断字符串显示规则
● 被截断的字符串上鼠标悬停后显示要统一用浏览器原生title
9.7 字段对齐规则
● 一般情况下文字居左,金额类及数量类居右。
10 页面缓存相关规定
● 列表页进新增,编辑,详情页,新增,编辑,详情页不需要缓存。
● 列表页进新增页,新增页点返回到列表页需要缓存,点保存到列表页不需要缓存。
● 列表页进编辑页,编辑页点返回到列表页需要缓存,点保存到列表页不需要缓存。
● 列表页进详情页,详情页点返回到列表页需要缓存。
● 缓存修改方式请参照样板工程doc文件夹里《列表缓存.docx》文档
● 分页显示条数与当前页数刷新页面需保存当前状态,修改方式请参照样板工程doc文件夹里《分页显示条数与当前页数缓存.docx》
11 代码注释规范
11.1 说明
代码注释在一个项目的后期维护中显的尤为重要,所以我们要为每一个被复用的组件编写组件使用说明,为组件中每一个方法编写方法说明,以下情况务必添加注释:
● 公共组件使用说明;
● 各组件中重要函数或者类说明;
● 复杂的业务逻辑处理说明;
● 特殊情况的代码处理说明,对于代码中特殊用途的变量、存在临界值、函数中使用的hack、使用了某种算法或思路等需要进行注释描述;
● 注释块必须以/(至少两个星号)开头/;
● 单行注释使用//。
11.2 单行注释
普通方法一般使用单行注释 // 来说明该方法主要作用
11.3 多行注释
12 CSS样式规范
12.1 总体要求
● 模板库中仅能通过修改css来修改组件的布局,组件的样式不合适要在CCUI组件库中修改。
● 页面样式通过scope私有化(模块化),不要对全局造成污染。
● 模板库中的组件的颜色、字体、大小等基础属性都要通过CCUI库来定义,不能在scope中修改。
● 命名要跟功能相关,不要跟业务相关。
.purchase-box{} - /* 不推荐: 命名和具体业务相关 /
.breadcrumb-box{} - / 推荐: 表达功能 /
.contract-detail-info{} - / 不推荐: 命名和具体业务相关 /
.detail-info{} - / 推荐: 表达功能 */
12.2 ID和class命名
● 规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或 ;
● 以小写字母开头,不能以数字和“-”、“”开头;
● 命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合;
● 不允许通过1、2、3等序号进行命名;
● 避免class与id重名;
● 不要在id上设置样式,要设置在class上。
使用有意义的或通用的ID和class命名:ID和class的命名应反映该元素的功能或使用通用名称,而不要用抽象的晦涩的命名。
反映元素的使用目的是首选;
使用通用名称代表该元素不要表示特定意义;
使用功能性或通用的名称可以更适用于文档或模版变化的情况。
ID和class命名越简短越好,只要足够表达涵义。这样既有助于理解,提高代码效率
#yee-1901 {} - /* 不推荐: 无意义 /
.button-green {}.clear {} - / 不推荐: 与样式相关 /
#gallery {}#login {}.video {} - / 推荐: 特殊性 /
.aux {}.alt {} - / 推荐: 通用性 */
12.3 常用的样式命名
12.3.1. 页面结构
● 页头:header
● 页面主体:main
● 页尾:footer
● 内容:content
● 导航:nav
● 侧栏:sidebar
● 栏目:column
● 页面外围控制:wrapper
● 左右中:left right center
12.3.2. 导航
● 导航:nav
● 主导航:main-nav
● 子导航:sub-nav
● 顶导航:top-nav
● 边导航:sidebar
● 左导航:left-sidebar
● 右导航:right-sidebar
● 菜单:menu
● 子菜单:sub-menu
● 标题:title
● 摘要:summary
12.3.3. 功能
● 标志:logo
● 广告:banner
● 登录:login
● 登录条:login-bar
● 注册:register
● 搜索:search
● 标题:title
● 报表:report
● 详情:detail
● 表单:form
文章摘至:https://www.yuque.com/zhumoshimowangzhu/uhm5mo/ok1zu7?
相关文章:

前端开发规范,你真的了解吗?一起来学习一下前端开发规范,让你的代码高级起来!
代码规范 1 编码风格规范 1.1 使用ES6风格编码源码 定义变量使用let ,定义常量使用const 使用export ,import 模块化 1.2 组件 props 原子化 提供默认值 使用 type 属性校验类型 使用 props 之前先检查该 prop 是否存在 1.3 避免 this.$parent 1.4 谨慎使用 …...

Licode—基于webrtc的SFU/MCU实现
1. webrtc浅析webrtc的前世今生、编译方法、行业应用、最佳实践等技术与产业类的文章在网上卷帙浩繁,重复的内容我不再赘述。对我来讲,webrtc的概念可以有三个角度去解释:(1).一个W3C和IETF制定的标准,约定…...

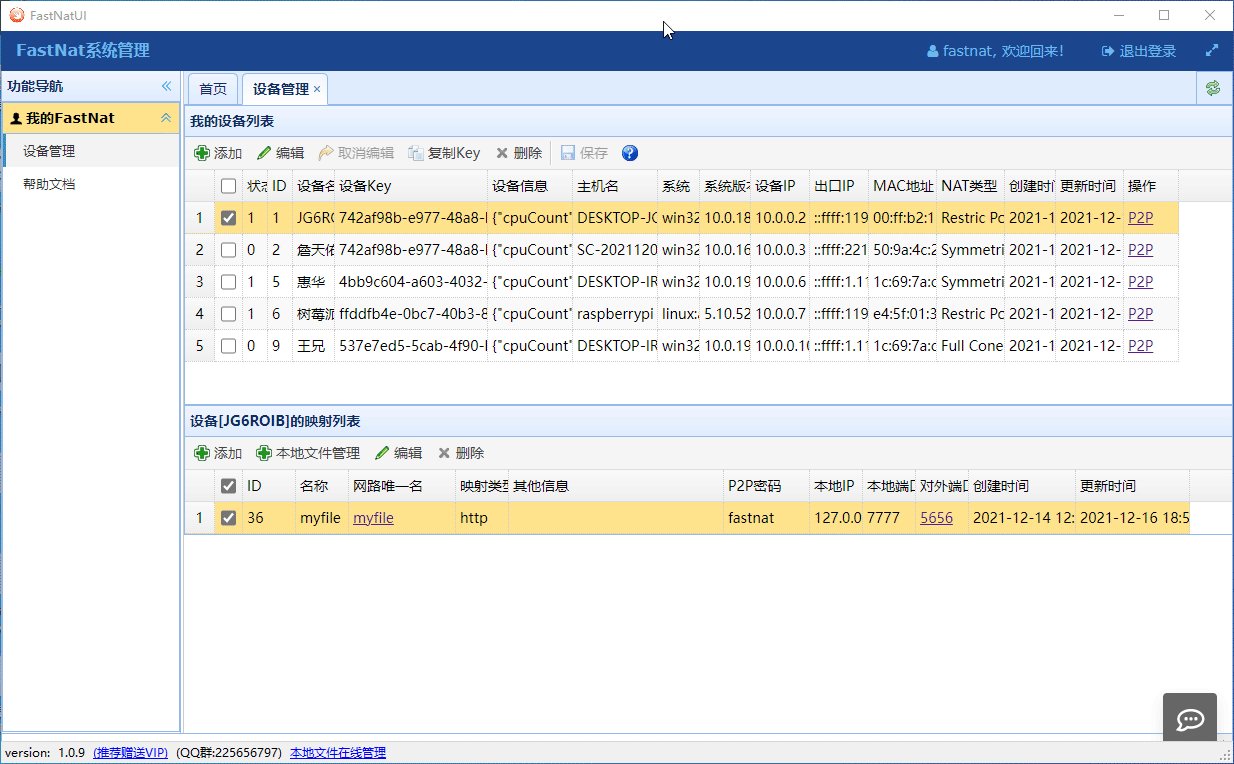
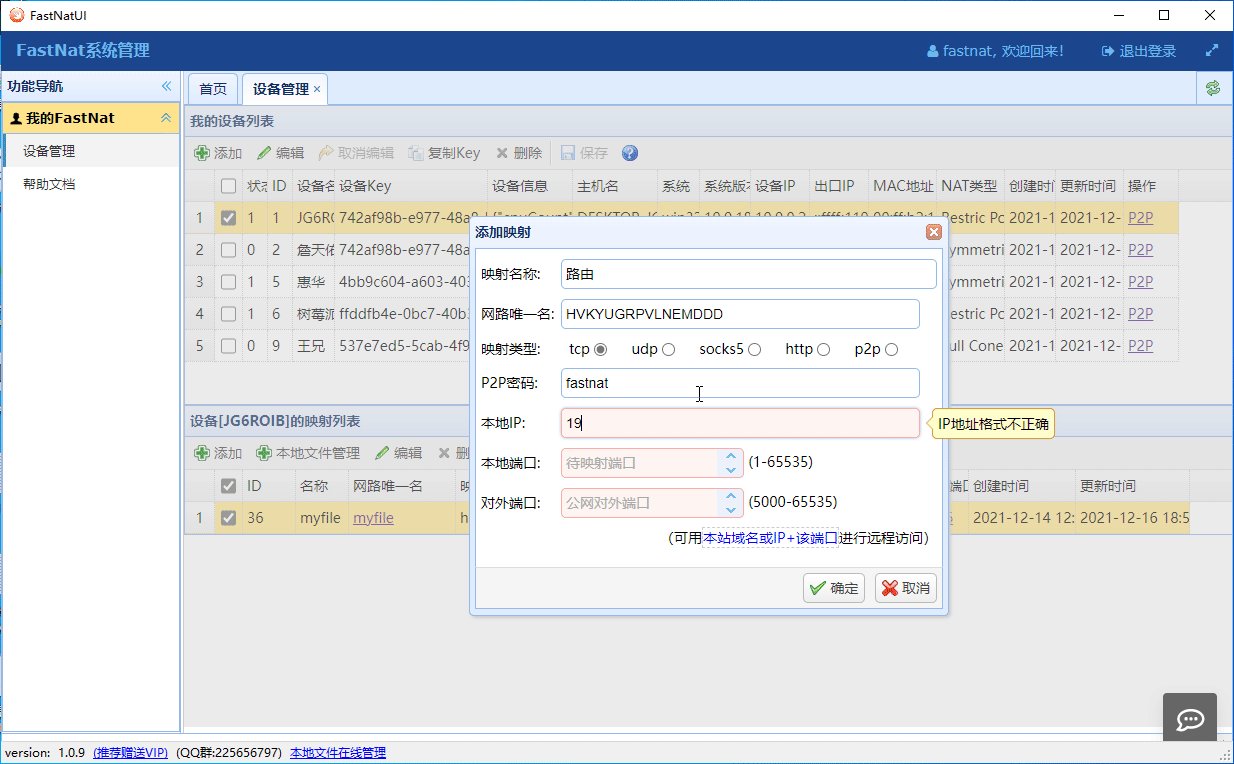
开发运维工具推荐 --- 解决远程访问局域网服务的问题。开发调试推荐
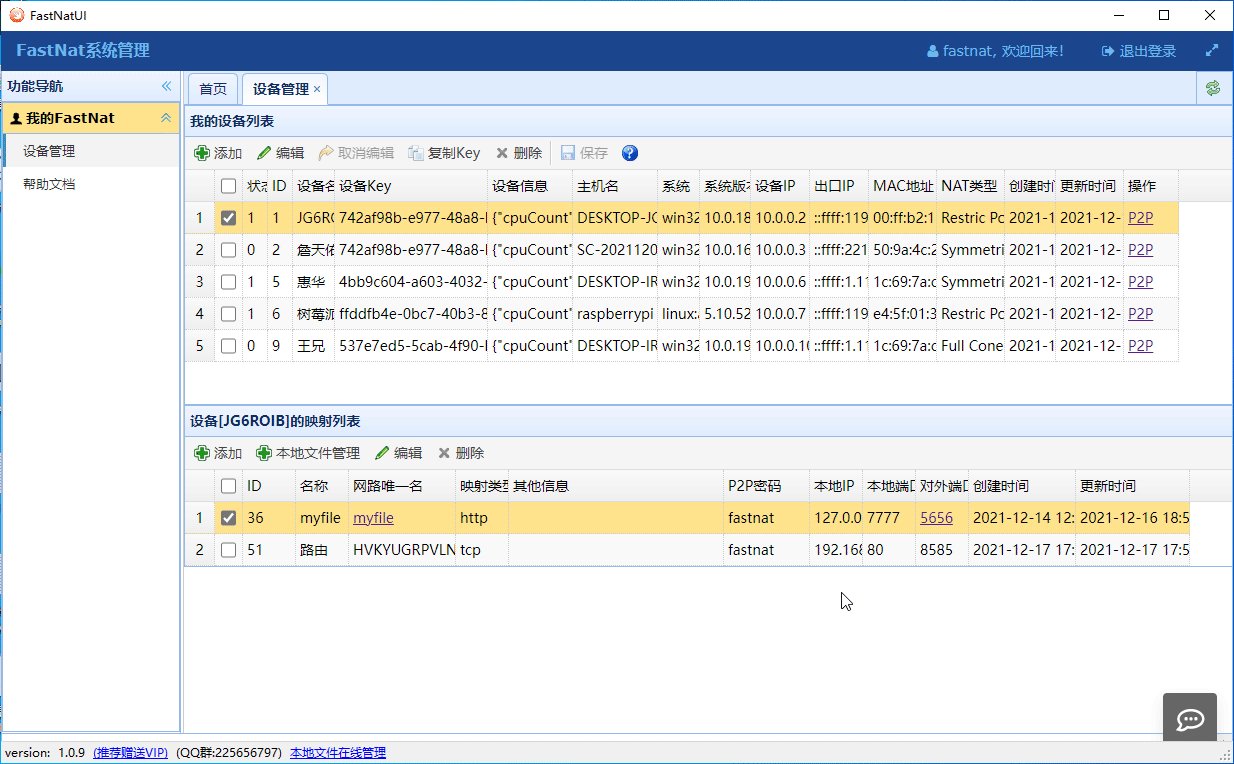
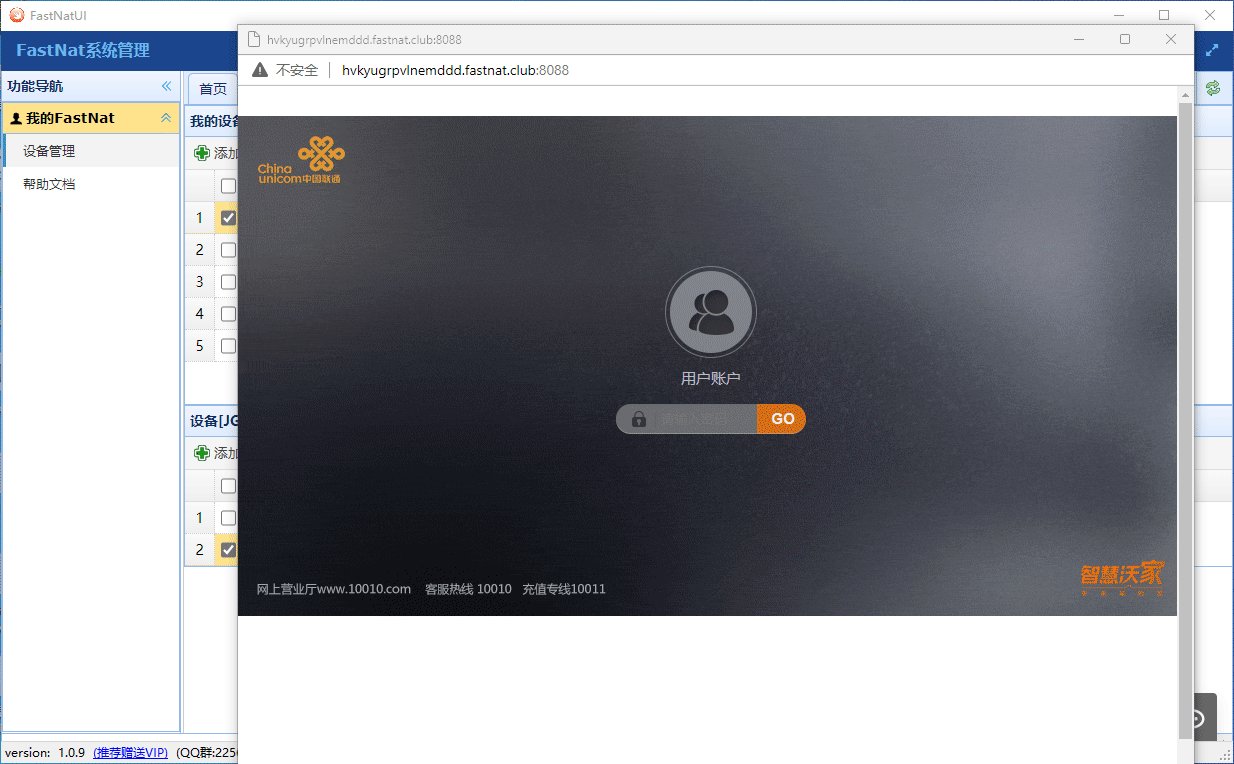
一、FastNat 可为您解决的问题1. 没公网服务器,需要发布本地的站点或网络程序到公网上,供他人访问;此项功能大大方面开发人员进行远程调试,微信小程序等开发工作进行。2. 需要远程到在其他网络中的设备,但两处的网络不…...
)
【华为OD机试 】单词倒序(C++ Java JS Python)
文章目录 题目描述输入描述输出描述备注用例题目解析C++ 解法JavaScript算法源码Java算法源码Python解法题目描述 输入单行英文句子,里面包含英文字母,空格以及,.?三种标点符号,请将句子内每个单词进行倒序,并输出倒序后的语句。 输入描述 输入字符串S,S的长度 1 ≤ N…...

PLC 诊断故障的基本原理
(1)东欢坨选煤厂机电设备故障信号主要取自开关量信号,PLC 通过开关量的通和断对设备进行故障诊断。PLC 对开关量的识别是通过输入模块来实现的。PLC 控制设备运行时,设备中的温度、压力、急停、跑偏、速度、过热以及各种按钮和行程开关的传感器与 PLC 输入模块相连接,输入模块的…...

QT打开外部程序并嵌入Qt子窗口的缺点
首先可以参考如下文章: QT打开外部程序并嵌入Qt界面_qt界面嵌入外部应用程序_初学小白Lu的博客-CSDN博客 Qt嵌入外部程序界面初探_qt嵌入其他程序窗口_liming4675的博客-CSDN博客 QT 如何把外部程序嵌入到QT界面_qt嵌入其他程序窗口_hellokandy的博客-CSDN博客 Qt界…...

如何系统地学习 C++ 语言?
C作为具有广泛适用性的编程语言,学习C的人越来越多,但是如何系统地学习C还是个问题,下面我们一起来看一下C学习的方法有哪些吧。 首先,要学习C,最重要的就是掌握C的基础知识。 比如数据结构、算法、微积分等。这些都是…...

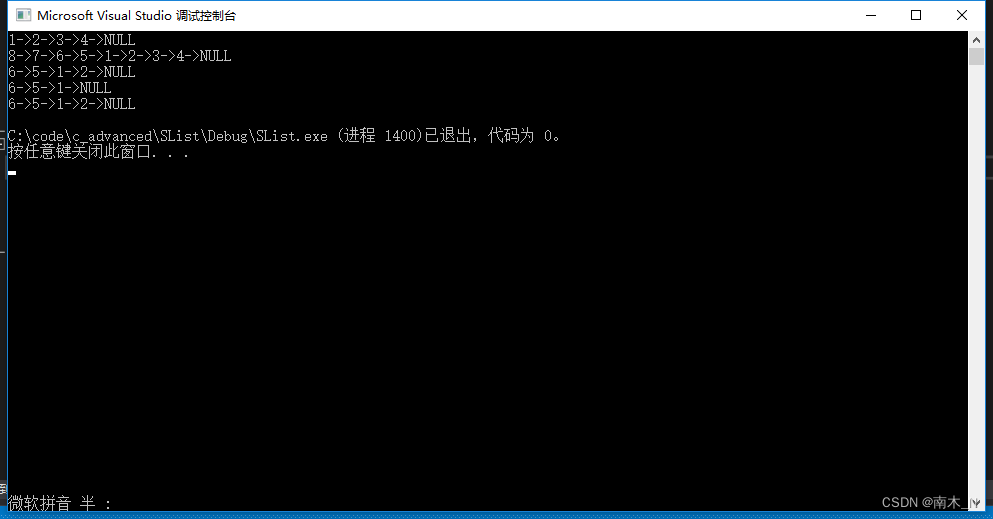
【数据结构】单链表
链表1.为什么存在链表2.链表的概念3.单链表的实现4.测试1.为什么存在链表 我们在学习顺序表的时候,了解到顺序表有一定的缺陷:(1)在中间插入数据和删除数据需要挪动数据,时间复杂度是O(N)&…...

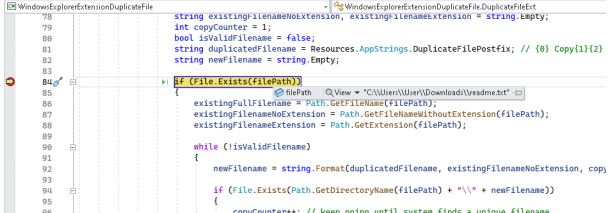
Windows 右键菜单扩展容器 [开源]
今天给大家分享一个我做的小工具,可以自定义扩展右键菜单的功能来提高工作效率,效果图如下: 如上图,右键菜单多了几个我自定义的菜单: 复制文件路径 复制文件夹路径 我的工具箱 <走配置文件动态创建子菜单&#x…...

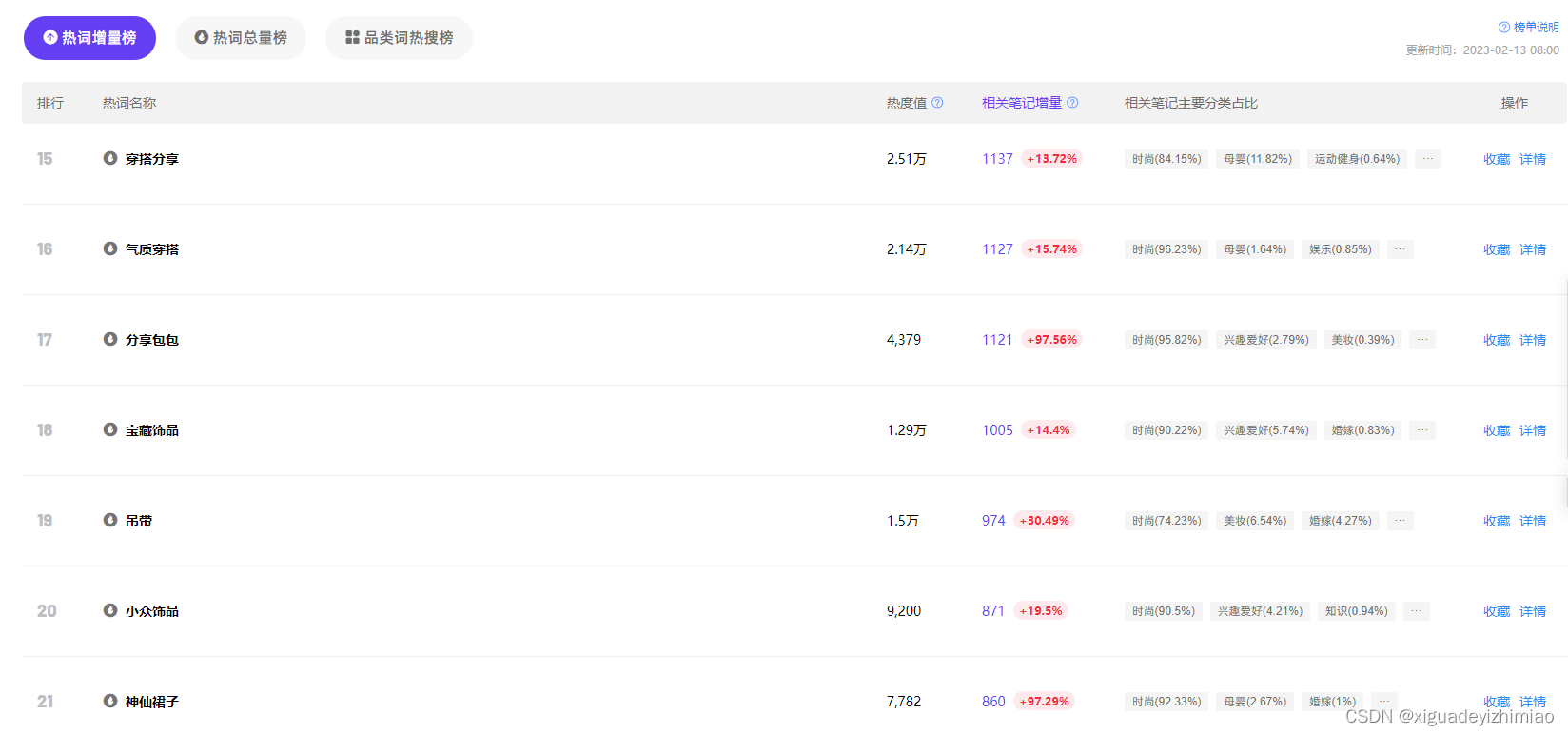
爆文制造机!小红书热榜3个方向,告诉你选题诀窍!
我们知道,不论是达人创作内容,还是品牌制定Brief,都需要提前调研筛选海量信息,这时候如果有一个自己的内容素材库,就省事多啦。按照内容需求,我们可以按3个角度划分小红书内容素材:笔记类型、竞…...

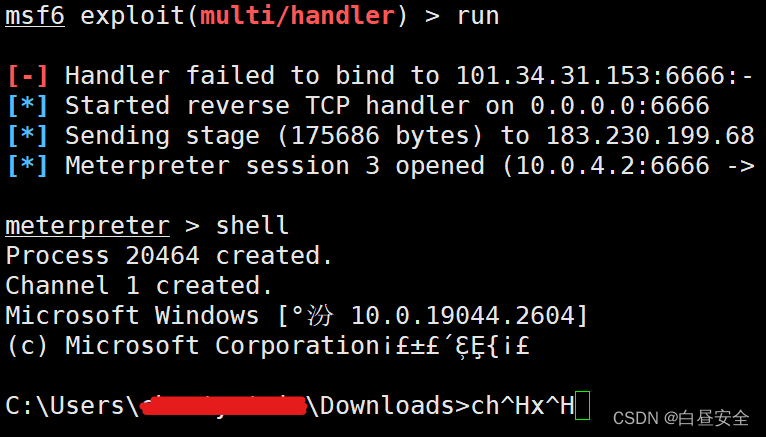
【Web安全社工篇】——水坑攻击
作者名:白昼安全主页面链接: 主页传送门创作初心: 以后赚大钱座右铭: 不要让时代的悲哀成为你的悲哀专研方向: web安全,后渗透技术每日鸡汤:努力赚钱不是因为爱钱“水坑攻击”,黑客攻…...

SpringBoot 整合 MongoDB 实现数据的增删改查!
一、介绍在 MongoDB 中有三个比较重要的名词:数据库、集合、文档!数据库(Database):和关系型数据库一样,每个数据库中有自己的用户权限,不同的项目组可以使用不同的数据库集合(Colle…...

VUE前端常问面试题
文章目录一、VUE前端常问面试题二、文档下载地址一、VUE前端常问面试题 1、MVC和MVVM 区别 MVC:MVC全名是 Model View Controller,即模型-视图-控制器的缩写,一种软件设计典范。 Model(模型):是用于处理应用程序数据逻辑部分。通…...

c++中map/unordered_map的不同遍历方式以及结构化绑定
文章目录方式一:值传递遍历方式二:引用传递遍历方式三:使用迭代器遍历方式四:结构化绑定(c17特性)结构化绑定示例(1)元组tuple结构化绑定(2)结构体结构化绑定(3ÿ…...

Kafka系列之:Kraft模式
Kafka系列之:Kraft模式 一、Kraft架构二、Kafka的Kraft集群部署三、初始化集群数据目录四、创建KafkaTopic五、查看Kafka Topic六、创建生产者七、创建消费者一、Kraft架构 Kafka元数据存储在zookeeper中,运行时动态选举controller,由controller进行Kafka集群管理。Kraft模式…...

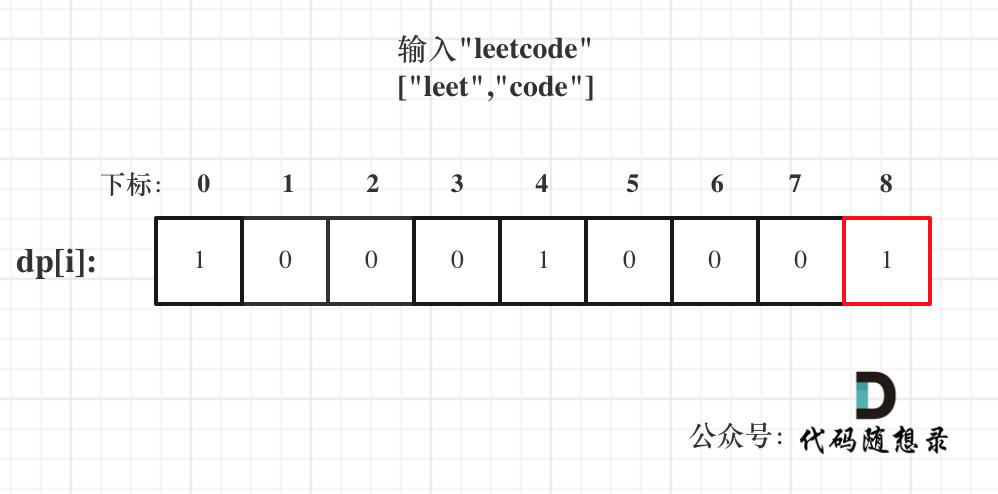
动态规划:leetcode 139.单词拆分、多重背包问题
leetcode 139.单词拆分leetcode 139.单词拆分给定一个非空字符串 s 和一个包含非空单词的列表 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词。说明:拆分时可以重复使用字典中的单词。你可以假设字典中没有重复的单词。示例 1&…...

Stable Diffusion原理详解
Stable Diffusion原理详解 最近AI图像生成异常火爆,听说鹅厂都开始用AI图像生成做前期设定了,小厂更是直接用AI替代了原画师的岗位。这一张张丰富细腻、风格各异、以假乱真的AI生成图像,背后离不开Stable Diffusion算法。 Stable Diffusion…...

webpack高级配置
摇树(tree shaking) 我主要是想说摇树失败的原因(tree shaking 失败的原因),先讲下摇树本身效果 什么是摇树? 举个例子 首先 webpack.config.js配置 const webpack require("webpack");/**…...

jQuery 事件
jQuery 事件 Date: February 28, 2023 Sum: jQuery事件注册、处理、对象 目标: 能够说出4种常见的注册事件 能够说出 on 绑定事件的优势 能够说出 jQuery 事件委派的优点以及方式 能够说出绑定事件与解绑事件 jQuery 事件注册 单个时间注册 语法:…...

【批处理脚本】-2.3-解析地址命令arp
"><--点击返回「批处理BAT从入门到精通」总目录--> 共2页精讲(列举了所有arp的用法,图文并茂,通俗易懂) 目录 1 arp命令解析 1.1 询问当前协议数据,显示当前 ARP 项...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
