Web前端学习:五 - 练习
四二-四八:baidu糯米
44-48
1、写法1
(1)a.movie1
.Navigation .recommend .listbanner a.movie1{background: url(img/h_1.jpg) no-repeat 63px 9px;}
表示a标签且class为movie1的元素
如:
<a href="#" class="movie1"></a>
(2)a .movie1
.Navigation .recommend .listbanner a .movie1{background: url(img/h_1.jpg) no-repeat 63px 9px;}
表示a标签下,有class为movie1的元素
如:
<a href="#"><span class="movie1"></span>
</a>
2、写法2:
class=“usernode passnode”:
style里面passnode这里没有对元素宽高这些进行设置,只是对背景元素进行修饰。那class="usernode passnode"这种写法,先调用的前面usernode的style对大体上进行一些修饰,然后有些不同的地方比如背景,再调用passnode的style进行覆盖。
<div class="usernode passnode".<input type="password” placeholder="请输入密码”/>
</div>
<style type="text/css">
.login .usernodef{height: 80px; width: 526px;margin: auto;border-bottom: 3px solid #dbdbdb;background: url("img/user_login.gif") no-repeat 17px 3apx ;}
.login .passnodef{background: ur1("img/pass login.gif") no-repeat 17px 30px;}
</style>
与class中的名称前后,无关,代码一行一行执行,只看代码先后顺序
3、图片下3像素bug:
当图片不加浮动(float: left; ),有font-size:进行有时会出现图片下面有部分空隙的现象,叫图片下3像素bug。
解决方法1:
该图片加上浮动
解决方法2:
父元素设置font-size:0,但是怎样会影响父级下所有font-size:,所有一般使用方法1
具体代码:
<!DOCTYPE HTML>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin: 0; padding: 0; list-style: none; text-decoration: none;} /*banner start 头部*/.banner{width: 100%; height: 40px; background: #f2f2f2;}.banner .banner_con{width: 1217px; height: 100%; margin: 0 auto;}.banner .banner_con ul{float: left; height: 100%; line-height: 40px;}.banner .banner_con ul li{font-size: 14px; color: #666666; float: left;margin-right: 22px;}.banner .banner_con ul li a{text-decoration: none; color: #666666}.banner .banner_con ul li a .login{color: #a98239;}.banner .rightNode{float: right; height: 100%; line-height: 40px; text-align: center;}.banner .rightNode li{float: left; font-size: 14px; color: #666666; height: 100%;margin-left: 22px;}.banner .rightNode li a{text-decoration: none; color: #828282}.banner .rightNode li .down{background: url(img/s_1.gif) no-repeat 57px center;padding-right: 9px;}.banner .rightNode .line{width: 1px; height: 14px; background: black;margin-top: 14px;}/*banner end*//*topNode start 输入框*/.topNode{width: 1218px; height: 111px; margin: 0 auto; }.topNode .logo{float: left; margin-top: 26px;}.topNode .topNode_ln{width: 67px; height: 17px; line-height: 17px;float :left; font-size: 16px;text-indent: 18px; margin: 44px 0 0 40px;background: url(img/left_node.gif) no-repeat left top;}.topNode .topNode_ln a{color: #232324;padding-right: 16px;background:url(img/right_node.gif) no-repeat 36px center;}.topNode .topNode_center{width: 580px; height: 100%; float: left;margin-left: 74px;}.topNode .topNode_center .search{width: 100%; height: 41px; float: left;margin-top: 25px;}.topNode .topNode_center .search .searchleft{width: 467px; height: 39px; float: left;border: 1px solid #dfcca7; border-right: none;}.topNode .topNode_center .search .searchleft .left_two{width: 467px; height: 37px; float: left;border: 1px solid #a97310 ; border-right: none;}.topNode .topNode_center .search .searchleft .left_two input{float: left;width: 454px; height: 35px;border: 1px solid #dfcca7; border-right: none;outline: none;padding-left: 12px;}.topNode .topNode_center .search .searchTo{width: 111px; height:100%; float: left;background: #c9a156; color: white;text-align: center; line-height: 39px;border-top-right-radius: 1px; ;}.topNode .topNode_center .search_ul{float: left; height: 14px; line-height: 14px;margin: 9px 0 0 2px; }.topNode .topNode_center .search_ul li{float: left; }.topNode .topNode_center .search_ul li a{color: #adadad; font-size: 14px; margin-right: 17px;}.topNode .topNode_right{width: 149px; height: 37px; border: 2px solid #f2ebde;float: left; margin: 25px 0 0 12px;background:#fff8eb;}.topNode .topNode_right li{height: 100%; width: 48px;float: left;}.topNode .topNode_right li a{width: 100%; height: 100%; float: left;}.topNode .topNode_right li.t1{width: 49px;}.topNode .topNode_right li.t1 a{background: url(img/t_1.gif) no-repeat center;}.topNode .topNode_right li.t2 a{background: url(img/t_2.gif) no-repeat center;}.topNode .topNode_right li.t3 a{background: url(img/t_3.gif) no-repeat center;}.topNode .topNode_right .line{width: 2px; height: 23px; background: #efe5d1;margin: 7px 0 0 auto;}/*topNode end*//*Navigation start 导航*/.Navigation{width: 1218px; height: 430px; margin: 0 auto;}.Navigation .classify{height: 100%; width: 235px; float: left;}.Navigation .recommend{height: 100%; width: 983px; float: left;}.Navigation .classify .all{height: 44px; width: 100%; background: url(img/top_1.jpg) no-repeat 198px center , #d2a95f;float: left; line-height: 44px;font-size: 17px; color: white; text-indent: 17px;}.Navigation .classify .part{width: 100%; height: 386px; background: #313131;float: left;}.Navigation .classify .part .listNode li{float: left;height: 15px; line-height: 15px; width: 100%;margin-top: 18px; margin-bottom: 15px;}.Navigation .classify .part .listNode li .bigtext{float: left; margin-left: 17px;color: white; }.Navigation .classify .part .listNode li .smalltext{float: right; margin-right: 17px; font-size: 13px;color: white; }.Navigation .recommend .listbanner{width: 100%; height: 42px; border-bottom: 2px solid #b89253;float: left;}.Navigation .recommend .listbanner li{float: left;height: 100%; line-height: 42px;}.Navigation .recommend .listbanner li a{float: left; color:#141414;padding: 0 30px; height: 100%;}.Navigation .recommend .listbanner a.move{background: url(img/s_1.jpg) no-repeat 63px center;}.Navigation .recommend .listbanner a.movie1{background: url(img/h_1.jpg) no-repeat 63px 9px;}.Navigation .recommend .picNode{float: left;height: 374px; width: 100%;margin-top: 12px;}.Navigation .recommend .picNode a{float: left;}.Navigation .recommend .picNode a.p1{margin-left: 12px;}.Navigation .recommend .picNode a.p2{margin: 0 0 12px 12px; height: 165px;}.Navigation .recommend .picNode a.p3{margin-left: 12px;}/*Navigation end*//*movie start 电影*/.movie{width: 1218px; height: 430px; margin: 0 auto;border-bottom: 1px solid black;margin-top: 49px;}.movie .moviebanner{height: 24px; width: 100%;}.movie .moviebanner .hotmovie{float: left; height: 24px; line-height: 24px;font-weight: bold; font-size: 24px; color: #1d1d1d;}.movie .moviebanner .findmovies{float: right; height: 33px; line-height: 33px;margin-right: 34px;}.movie .moviebanner .findmovies a{font-size:13px ; color: #191919;}.movie .moviebanner .allmovies{float: right; font-size: 13px; color: #191919;line-height: 33px; padding-right: 12px;background: url(img/right_s.jpg) no-repeat 55px center;}.movie .movies{width: 100%; height: 358px;margin-top: 23px; float: left;}.movie .movies li{float: left;margin-right: 25px;height: 100%; width: 182px;}.movie .movies .movieslast{margin-right: 0;}.movie .movies li p{width: 100%; height: 54px; text-align: center; line-height: 54px;font-size: 18px; float: left;}.movie .movies li a{width: 120px; height: 33px; border: 2px solid #c9a66b;text-align: center; line-height: 33px; color:#c9a66b;float: left; font-size: 13px; margin-left: 28px;border-radius: 1px;}/*movie :end*//*arder :start 休闲娱乐*/.arder{height: 390px;}.arder .movies li{width: 223px; margin-right: 25px;}.arder .movies li p{height: 18px; line-height: 18px; font-size: 18px;text-align: left; margin-top: 22px; margin-bottom: 10px;}.arder .movies li .discuss{height: 13px; line-height: 13px; font-size: 13px;float: left;}.arder .movies li .discuss ol{float: left; height: 13px;}.arder .movies li .discuss ol li{width: 13px; height: 13px; float: left;background: url(img/start.jpg) no-repeat ;margin-left: 0; margin-right: 3px;}.arder .movies li .discuss ol li.half{background: url(img/start_2.jpg) no-repeat;}.arder .movies li .discuss span{float: right; color: #363636;}.arder .movies li .number{width: 217px; height: 14px; float: left;border-left: 1px solid #e9e9e9;margin-left: 5px; margin-top: 14px; text-align: right;color: #8d8d8d; font-size: 14px; line-height: 14px;}.arder .movies li .money{height: 14px; line-height: 14px; float: left;font-size: 14px; color: #595959;text-align: left; margin-top: 15px;}/*arder :end*//*tour :start 旅游*/.tour{height: 412px; margin-top: 46px;}.tour .destination{height: 340px; width: 100%; margin-top: 23px;}.tour .destination li{width: 388px; float: left; height: 340px;margin-right: 22px;}.tour .destination li.last{margin-right: 0;}/*tour :end*//*marry start 结婚*/.marry .destination li.last a{float: left; height: 159px;}.marry .destination li.last a.lasta{margin-bottom: 25px;}/*marry end*//*shop start 商场*/.hotshop{width: 1218px; height: 109px;border-bottom: 1px solid #e9e9e9;position: relative; margin: 0 auto;}.hotshop .shop{height: 46px; line-height: 46px;font-size: 16px;position: absolute;bottom: 0px;border-bottom: 1px solid #4d4d4d;}.shopname{width: 1218px; height: 277px; margin: 0 auto; }.shopname ul{float: left; width: 243px; height: 100%;}.shopname ul li{height: 13px; line-height: 13px; font-size: 13px;margin-top: 23px;}.shopname ul li a{color: #4d4d4d;}.shopname ul li.first{margin-top: 34px;}/*shop :end*//*footer start 尾部*/.footer{height: 290px; background: #f2f2f2;}.footer .foot{width: 1218px; height: 100%; margin: 0 auto;}.footer .foot ul{width: 243px; height: 224px; float: left;}.footer .foot ul li{height: 13px; line-height: 13px; font-size: 13px;margin-top: 21px; float: left; width: 100%;}.footer .foot ul li a{color: #4d4d4d;}.footer .foot ul li.first{height: 16px; font-weight: bolder; margin-top: 47px; margin-bottom: 7px;}.footer .foot ul li.last a{width: 120px;height: 33px;border: 2px solid #c9a66b;text-align: center;line-height: 33px;float: left; color:#c9a66b; font-size: 13px; border-radius:1px;}.final{height: 66px; line-height: 66px;font-size: 14px; color:#8a8a8a;text-indent: 520px; float: left;background: url(img/ga.jpg) no-repeat 490px center;}</style></head><body><!--一:头部--><div class="banner"><div class="banner_con"><ul><li>Hi!欢迎来到百度糯米</li><li><a href="#" class="login">请登录</a></li><li><a href="#">免费注册</a></li></ul><ol class="rightNode"><li><a href="#">个人中心</a></li><li><a href="#" class="down">最近浏览</a></li><li class="line"></li><li><a href="#" class="down">糯米APP</a></li><li class="line"></li><li><a href="#" class="down">我是商家</a></li><li class="line"></li><li><a href="#">帮助中心</a></li><li><a href="#">食品安全</a></li></ol></div></div><!--二;输入框--><!--输入框-1-logo+定位--><div class="topNode"><a href="#" class="logo"><img src="img/logo.gif"/></a><div class="topNode_ln"><a href="#">北京</a></div><!--输入框-2-输入框,搜索栏--><div class="topNode_center"><div class="search"><div class="searchleft"><div class="left_two"><input placeholder="搜索商家/地点" /></div></div><a href="#" class="searchTo">搜索</a></div><ul class="search_ul"><li><a href="#">自助火锅</a></li><li><a href="#">天虹商场</a></li><li><a href="#">中医推拿按摩</a></li><li><a href="#">化妆</a></li><li><a href="#">钢琴培训</a></li></ul></div><!--输入框-3-右侧按钮--><ul class="topNode_right"><li class="t1"><a href="#"></a></li><li class="line"></li><li class="t2"><a href="#"></a></li><li class="line"></li><li class="t3"><a href="#"></a></li></ul></div><!--三:导航--><div class="Navigation"><!--导航-1-分类--><div class="classify"><div class="all">全部分类</div><div class="part"><ul class="listNode"><li><a href="#"><span class="bigtext">酒店</span></a><span class="smalltext">北京/上海/广州</span></li><li><span class="bigtext">旅游</span><span class="smalltext">目的地攻略/行程计划</span></li><li><span class="bigtext">电影</span><span class="smalltext">看影片/找影院</span></li><li><span class="bigtext">休闲娱乐</span><span class="smalltext">KTV/温泉洗浴</span></li><li><span class="bigtext">结婚</span><span class="smalltext">婚纱摄影/婚庆服务</span></li><li><span class="bigtext">生活服务</span><span class="smalltext">配镜/鲜花</span></li><li><span class="bigtext">美食</span><span class="smalltext">小吃快餐/自助餐/火锅</span></li><li><span class="bigtext">丽人</span><span class="smalltext">美发/美容SPA/美甲</span></li></ul></div></div><!--导航-2-推荐--><div class="recommend"><ul class="listbanner"><li><a href="#">首页</a></li><li><a href="#">酒店</a></li><li><a href="#" class="move">出行</a></li><li><a href="#" class="movie1">电影</a></li><li><a href="#">结婚</a></li><li><a href="#">外卖</a></li></ul><div class="picNode"><a href="#" class="p1"><img src="img/p_1.jpg"/></a><a href="#" class="p2"><img src="img/p_2.jpg"/></a><a href="#" class="p3"><img src="img/p_3.jpg"/></a></div></div><!--导航-3-图片--></div><!--四:电影--><div class="movie"><!--电影-1-排头--><div class="moviebanner"><span class="hotmovie">热映电影</span><a class="allmovies">查看全部</a><div class="findmovies"><a href="#">看影片</a><span>/</span><a href="#">找影院</a><span>/</span><a href="#">看票房</a></div></div><!--电影-2-内容排版--><ul class="movies"><li><img src="img/image_1.jpg"/><p>复仇者联盟:终局...</p><a href="#">选座购票</a></li><li><img src="img/image_2.jpg"/><p>大侦探皮卡丘</p><a href="#">选座购票</a></li><li><img src="img/image_3.jpg"/><p>何以为家</p><a href="#">选座购票</a></li><li><img src="img/image_1.jpg"/><p>一个母亲的复仇</p><a href="#">选座购票</a></li><li><img src="img/image_2.jpg"/><p>进京城</p><a href="#">选座购票</a></li><li class="movieslast"><img src="img/image_3.jpg"/><p>罗马</p><a href="#">选座购票</a></li></ul></div><!--五:娱乐--><div class="movie arder"><!--娱乐-1-排头--><div class="moviebanner"><span class="hotmovie">休闲娱乐</span><a class="allmovies">查看全部</a><div class="findmovies"><a href="#">KTV</a><span>/</span><a href="#">足浴按摩</a><span>/</span><a href="#">轰趴馆</a><span>/</span><a href="#">运动健身</a></div></div><!--娱乐-2-内容排版--><ul class="movies"><li><img src="img/tu_1.jpg""/><p>东丽温泉游泳馆</p><div class="discuss"><ol><li></li><li></li><li></li><li></li><li class="half"></li></ol><span>119条评论</span></div><div class="number">已售1436</div><div class="money">¥55/人</div></li><li><img src="img/tu_1.jpg""/><p>东丽温泉游泳馆</p><div class="discuss"><ol><li></li><li></li><li></li><li></li><li class="half"></li></ol><span>119条评论</span></div><div class="number">已售1436</div><div class="money">¥55/人</div></li><li><img src="img/tu_1.jpg""/><p>东丽温泉游泳馆</p><div class="discuss"><ol><li></li><li></li><li></li><li></li><li class="half"></li></ol><span>119条评论</span></div><div class="number">已售1436</div><div class="money">¥55/人</div></li><li><img src="img/tu_1.jpg""/><p>东丽温泉游泳馆</p><div class="discuss"><ol><li></li><li></li><li></li><li></li><li class="half"></li></ol><span>119条评论</span></div><div class="number">已售1436</div><div class="money">¥55/人</div></li><li class="movieslast"><img src="img/tu_1.jpg""/><p>东丽温泉游泳馆</p><div class="discuss"><ol><li></li><li></li><li></li><li></li><li class="half"></li></ol><span>119条评论</span></div><div class="number">已售1436</div><div class="money">¥55/人</div></li></ul></div><!--六:旅行--><div class="movie arder tour"><!--旅行-1-排头--><div class="moviebanner"><span class="hotmovie">旅游</span><a class="allmovies">查看全部</a></div><!--旅行-2-内容排版--><ul class="destination"><li><a href="#"><img src="img/f_1.jpg"/></a></li><li><a href="#"><img src="img/f_2.jpg"/></a></li><li class="last"><a href="#"><img src="img/f_3.jpg"/></a></li></ul></div></div><!--七:结婚--><div class="movie arder tour marry"><!--结婚-1-排头--><div class="moviebanner"><span class="hotmovie">结婚</span><a class="allmovies">查看全部</a></div><!--结婚-2-内容排版--><ul class="destination"><li><a href="#"><img src="img/f_1.jpg"/></a></li><li><a href="#"><img src="img/f_2.jpg"/></a></li><li class="last"><a href="#" class="lasta"><img src="img/f_4.jpg"/></a><a href="#"><img src="img/f_5.jpg"/></a></li></ul></div></div><!--八:商场--><!--商场-1-排头--><div class="hotshop"><div class="shop">热门商场</div></div><!--商场-1-商场大全--><div class="shopname"><ul><li class="first"><a href="#">朝阳大悦城</a></li><li><a href="#">五道口购物中心</a></li><li><a href="#">爱琴海购物中心</a></li><li><a href="#">东方银座购物中心</a></li><li><a href="#">中关村购物中心</a></li></ul><ul><li class="first"><a href="#">蓝色港湾</a></li><li><a href="#">新中关购物中心</a></li><li><a href="#">东方新天地</a></li><li><a href="#">话语时尚购物中心</a></li><li><a href="#">百荣世贸商城</a></li></ul><ul><li class="first"><a href="#">蓝色港湾</a></li><li><a href="#">新中关购物中心</a></li><li><a href="#">东方新天地</a></li><li><a href="#">话语时尚购物中心</a></li><li><a href="#">百荣世贸商城</a></li></ul><ul><li class="first"><a href="#">世贸天阶</a></li><li><a href="#">首地大峡谷购物中心</a></li><li><a href="#">凤凰汇新天地</a></li><li><a href="#">话语时尚购物中心</a></li><li><a href="#">百荣世贸商城</a></li></ul><ul><li class="first"><a href="#">蓝色港湾</a></li><li><a href="#">新中关购物中心</a></li><li><a href="#">东方新天地</a></li><li><a href="#">话语时尚购物中心</a></li><li><a href="#">百荣世贸商城</a></li></ul></div><!--九:尾部--><div class="footer"><div class="foot"><ul><li class="first">用户帮助</li><li><a href="#">常见团购问题</a></li><li><a href="#">开放API</a></li></ul><ul><li class="first">手机百度助手</li><li><a href="#">百度糯米触屏版</a></li><li><a href="#">下载手机版</a></li></ul><ul><li class="first">商务合作</li><li><a href="#">友情链接</a></li><li><a href="#">市场合作</a></li></ul><ul><li class="first">公司信息</li><li><a href="#">关于百度糯米</a></li><li><a href="#">百度糯米新浪微博</a></li><li><a href="#">业务投诉</a></li></ul><ul><li class="first">400-9216-666</li><li><a href="#">周一至周日 9:00-22:00</a></li><li><a href="#">客服电话 免长途费</a></li><li class="last"><a href="#">手机专项优惠</a></li></ul><div class="final">京公网安备 11000002000001号</div></div></div></body>
</html>
相关文章:

Web前端学习:五 - 练习
四二-四八:baidu糯米 44-48 1、写法1 (1)a.movie1 .Navigation .recommend .listbanner a.movie1{background: url(img/h_1.jpg) no-repeat 63px 9px;}表示a标签且class为movie1的元素 如: <a href"#" class&quo…...

软件测试之测试用例设计方法—等价类划分法
测试用例设计方法—等价类划分法 掌握常用测试用例设计方法,再结合测试用例的要素能给快速的实现测试用例的设计和编写.但是由于软件系统大小的不同我们不可能把所有的单个或组合的情况都进行测试,所以我们测试时应该根据不同的场景设计不同的测试用例,尽可能的覆盖到全部需要…...

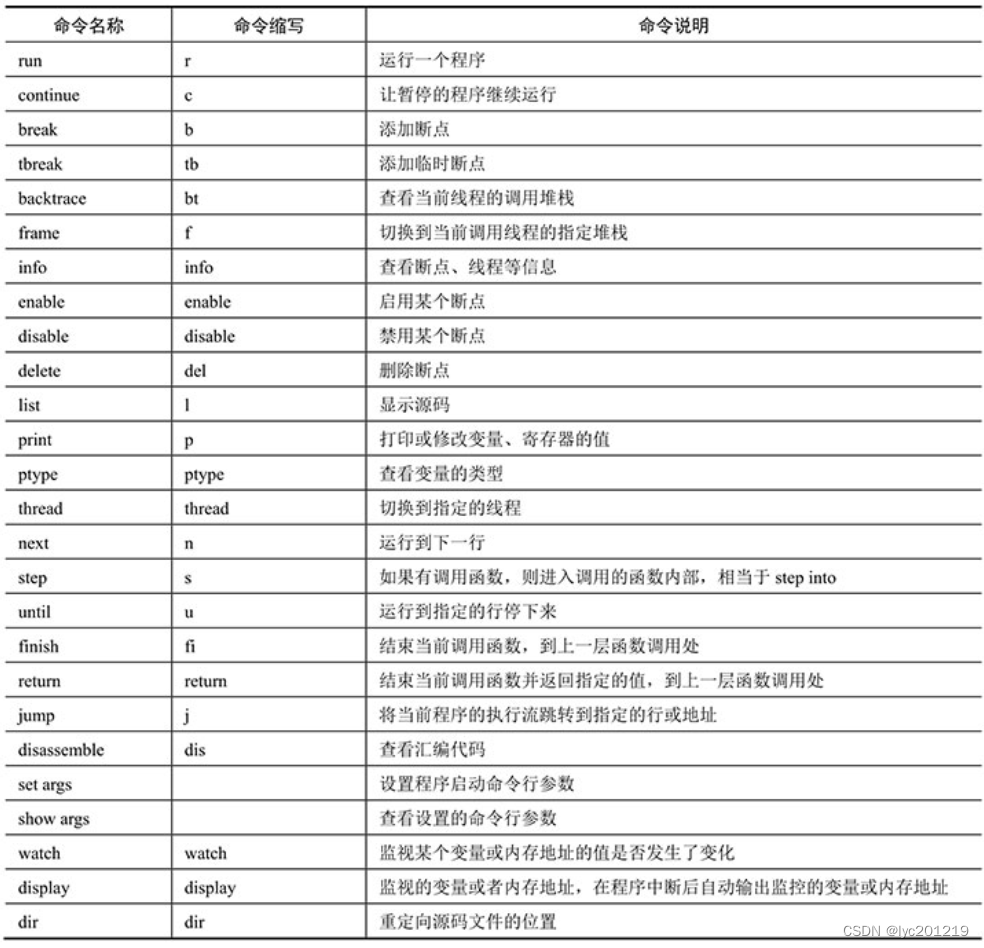
gdb常用命令详解
gdb常用调试命令概览和说明 run命令 在默认情况下,gdbfilename只是attach到一个调试文件,并没有启动这个程序,我们需要输入run命令启动这个程序(run命令被简写成r)。如果程序已经启动,则再次输入 run 命令…...

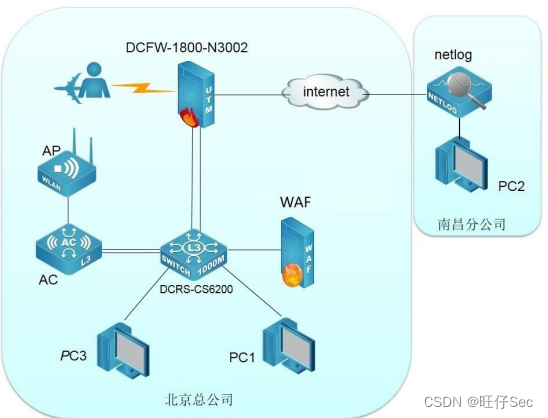
2022 年江西省职业院校技能大赛高职组“信息安全管理与评估”赛项样题
2022 年江西省职业院校技能大赛高职组 “信息安全管理与评估”赛项样题 一、 赛项信息 第一场比赛: 竞赛阶段 任务阶 段 竞赛任务 竞赛时 间 分值 第一阶段 任务 1 网络平台搭建 90 平台搭建与安全 任务 2 网络安全设备配置与防护 210 设备配置防护…...

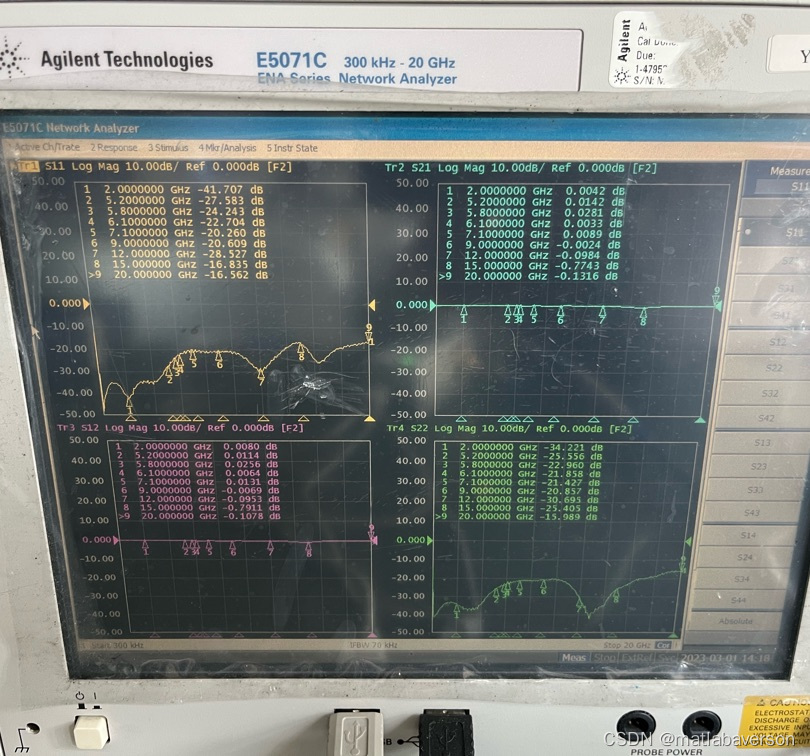
射频调试的习惯
三月开工了,一个月的调试即将开始。其实调试的重心是测试,核心的推动力是做事的习惯和思维。测试很重要,数据不对,能力和时间都浪费了上面了。测试的问题初步解完了,今天吃饭的时候碰到大领导。领导好忙,我…...

centos7上安装mysql8.0
1、检查一下自己电脑上安装了哪些mysql [rootlocalhost ~]# find / -name mysql 2、把安装的mysql全部删掉 [rootlocalhost ~]# rm -rf /usr/lib64/mysql/ [rootlocalhost ~]# rm -rf /usr/local/mysql/ [rootlocalhost ~]# rm -rf /etc/selinux/targeted/active/modules/100…...

如何使用BackupOperatorToDA将Backup Operators用户权限提升为域管理员
关于BackupOperatorToDA BackupOperatorToDA是一款功能强大的红队提权工具,该工具能够在不使用域控制器RDP或WinRM的情况下,帮助广大研究人员将Backup Operators组的成员账号提升为域管理员权限。 如果红队研究人员在渗透测试的过程中,拿到…...

百度文心大模型开发者斩获CCF BDCI大赛唯一『最佳算法能力奖』
2023年2月24日至25日,中国计算机学会(CCF)主办、苏州市吴江区人民政府支持,苏州市吴江区工信局、吴江区东太湖度假区管理办公室、苏州市吴江区科技局、CCF大数据专家委员会及其他专业委员会等多家组织单位共同承办的大数据与AI领…...
:hmeta(本库尚在开发中))
合宙Air780E|硬件元数据|LuatOS-SOC接口|官方demo|学习(21):hmeta(本库尚在开发中)
基础资料 基于Air780E开发板:Air780E文档中心 简介:CSDK开发 探讨重点 本系列主要探讨利用合宙平台进行fota_iot差分包升级的基本操作、编译及上传,升级等操作。 硬件准备 Air780E开发板1块,SIM卡1张。 内容参考 官方wi…...
 (A-C))
Educational Codeforces Round 144 (Rated for Div. 2) (A-C)
文章目录A. Typical Interview Problem【找规律,暴力】B. Asterisk-Minor Template【分类、模拟】C. Maximum Set【数学】A. Typical Interview Problem【找规律,暴力】 链接 传送门 分析 3 5 6 9 10 12 15||||||| 15 3 15 5 ………… F B F F B F FB…...
:033 KD树的Python实现)
机器学习100天(三十三):033 KD树的Python实现
《机器学习100天》完整目录:目录 机器学习100天,今天讲的是:KD 树的Python实现! 打开 spyder,我们新建一个 kd_tree.py 脚本。首先,我们新建一个类,名为Node,它定义了 KD 树节点中包含的数据结构。例如数据、深度、左节点、右节点。 # KD树结点中包含的数据结构 clas…...

matlab-数据和数据运算
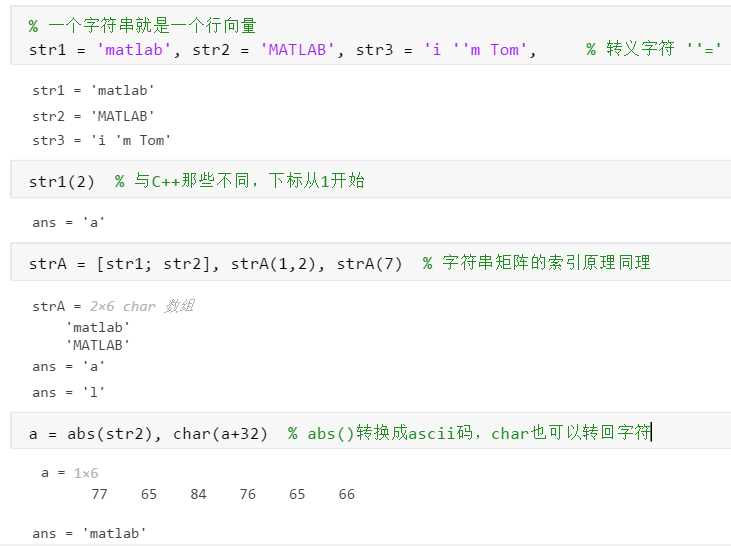
学习视频基本数据类型1.1 整型与浮点型在matlab中同样有8、16、32、64bit的数据大小之分,同时也可以叠加signed(有符号)和unsigned(无符号)的区别,默认数据类型为double(双精度浮点型)参考其他博客的详述1.2 复数还有一些其他常用的函数方法:…...

怕被AI取代快想办法“攒”个“数字第二大脑”
每日经济新闻发文:来自央视财经微博2月27日消息,美国《财富》杂志网站近日报道,美国一家提供就业服务的平台对1000家企业进行了调查。结果显示,美国最新调查显示50%企业已在用ChatGPT,其中48%已让其代替员工,有公司省下10多万美元!还有30%表示,有计划使用。...

【zlkmedia】rtp处理代码走读
zlkmedia的特点就是专门为安防定制了一系列直播、rtc相关流媒体协议处理rtp包的处理是贯穿始终的。本文是阅读rtp包处理代码的笔记。服务器收到rtp包 D:\XTRANS\ZLMIA\ZLMediaKit-offical\src\Rtp\RtpServer.cppvoid onRecvRtp(const Socket::Ptr &sock, const Buffer::Ptr…...

SSM SpringBoot vue 在线教学质量评价系统
SSM SpringBoot vue 在线教学质量评价系统 SSM 在线教学质量评价系统 功能介绍 首页 图片轮播展示 登录 学生注册 教师注册 督导注册 教师展示 教师详情 学生评价 课程信息 课程详情 提交选修该课 学生选课 学生留言 个人中心 后台管理 管理员或学生或教师或督导登录 个人中…...

如何使用Codecepticon对C#、VBA宏和PowerShell源代码进行混淆处理
关于Codecepticon Codecepticon是一款功能强大的代码混淆处理工具,该工具专为红队和紫队渗透测试安全活动而开发,在该工具的帮助下,广大研究人员可以轻松对C#、VBA5/VBA6(宏)和PowerShell源代码进行混淆处理。Codecep…...

delphi fmx android11,12删除照片
最近用fmx在研究照片管理 在删除照片时出现报错 has no access to content 后面得知,android系统11开始强制启用Scoped Storage分区存储 前言: android系统对于媒体文件的修改在代码和应用层面的不同,将取决于分区存储是否启用: Android10开始引入Scoped Storage分区存储 ,…...

Android - API对应版本名称
APIAndroid版本名称3414.0UpsideDownCake3313.0Tiramisu3212.0Sv23112.0S3011.0R2910.0Q289.0Pie278.1Oreo268.0Oreo257.1Nougat247.0Nougat236.0Marshmallow225.1LOLLIPOP_MR1215.0LOLLIPOP194.4KITKAT194.4KITKAT184.3JELLY_BEAN_MR2174.2/4.2.2JELLY_BEAN_MR1164.1/4.1.1JEL…...
 A~C)
22.3.1 Educational Codeforces Round 144 (Rated for Div. 2) A~C
A题 题目链接: https://codeforces.com/contest/1796/problem/A 题解: 感觉就是阅读理解题, 3和5的公倍数出现有规律(嫌麻烦可以直接先算出1~1000的s)然后直接一个string的find函数就解决了, 注意一下find函数如果搜不到返回之是npos(-1) /* ⣿⣿⣿⣿⣿⣿⡷⣯⢿⣿⣷⣻⢯⣿⡽…...

【C#基础】C# 预处理器指令
序号系列文章8【C#基础】C# 面向对象编程9【C# 基础】C# 异常处理操作10【C#基础】C# 正则表达式文章目录前言1,预处理器指令的概念2,预处理器指令的定义与使用2.1,可为空上下文2.2,定义符号2.3,条件编译2.4࿰…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...
