Webgis学习总结
前言:
作者跟随视频学习了webgis内容进行如下学习复习总结
参考:新中地学习笔记
WebGIS第一课:测试高德API并通过:
注册申请高德API成为开发者,创建自己的项目和key进行项目初始化,可以使用JS API官方文档提供的模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>我的测试高度API</title>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'您申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?
v=2.0&key=您申请的key值"></script>
</head>
<body>
<script>
console.log(AMap)
</script>
</body>
</html>
WebGIS第二课:测试高德API地图容器和显示:
三步走:
1.引入资源
2.创建容器
<style>
#container {
height: 300px;
width: 500px;
}
</style>3.加载地图
<script>
var map = new AMap.Map('container')
</script>
WebGIS第三课:测试高德API地图参数:
可调节:
1.中心点经纬度
2.缩放比例
3.显示模式
4.4 俯视角度
WebGIS第四课:地图的组成和操作:
图层的添加:地图是一层一层的,叠合在一起,组成完成的地图。
以交通图为例
var traffic = new AMap.TileLayer.Traffic({
autoRefresh:true,
interval:180,
})
map.add(traffic)
WebGIS第五课:地图控件的添加:
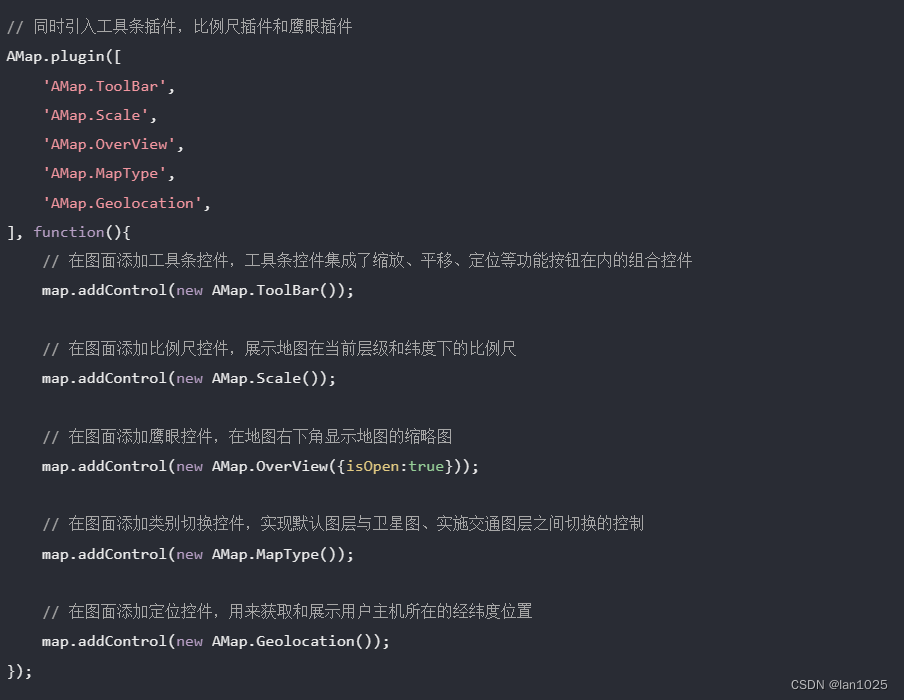
利用AMap.plugin添加高德提供的控件
// 使用plugin
AMap.plugin(['AMap.ToolBar'],function(){
//引入
map.addControl(new AMap.ToolBar())
})
AMap.plugin(['AMap.ToolBar','AMap.Scale'],function(){
//引入
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.Scale())
})文档写的全面细致可多多参考!!
WebGIS第六课:地图点击事件的引入和点标记:
点击事件的引入:
// 监听地图点击事件
map.on('click',function(event){
console.log(event)
console.log(`经度:${event.lnglat.lng},纬度:
${event.lnglat.lat}`)
})点标记:
// 添加点
// 创建marker对象
var marker = new AMap.Marker({
position: new AMap.LngLat(114.255025,30.62157)
})
// 添加到地图
map.add(marker)点击一次,添加一个marker进来。可添加多个点标记。
WebGIS第七课:地图覆盖物-矢量图形:
有大量矢量图形如折线,多边形,圆形,矩形,椭圆形....多看文档
折线:
var path = [
new AMap.LngLat(116.368904,39.913423),
new AMap.LngLat(116.382122,39.901176),
new AMap.LngLat(116.387271,39.912501),
new AMap.LngLat(116.398258,39.904600)
];
// 创建折线实例
var polyline = new AMap.Polyline({
path: path,
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
lineJoin: 'round' // 折线拐点连接处样式
});
// 将折线添加至地图实例
map.add(polyline);多边形:
var path = [
new AMap.LngLat(116.368904,39.913423),
new AMap.LngLat(116.382122,39.901176),
new AMap.LngLat(116.387271,39.912501),
new AMap.LngLat(116.398258,39.904600)
];
var polygon = new AMap.Polygon({
path: path,
fillColor: '#fff', // 多边形填充颜色
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
});
map.add(polygon);圆形:
var circle = new AMap.Circle({
center: new AMap.LngLat(116.39,39.9), // 圆心位置
radius: 1000, // 圆半径
fillColor: 'red', // 圆形填充颜色
strokeColor: '#fff', // 描边颜色
strokeWeight: 2, // 描边宽度
});
map.add(circle);矩形:
var southWest = new AMap.LngLat(116.356449, 39.859008)
var northEast = new AMap.LngLat(116.417901, 39.893797)
var bounds = new AMap.Bounds(southWest, northEast)
var rectangle = new AMap.Rectangle({
bounds: bounds,
strokeColor:'red',
strokeWeight: 6,
strokeOpacity:0.5,
strokeDasharray: [30,10],
// strokeStyle还支持 solid
strokeStyle: 'dashed',
fillColor:'blue',
fillOpacity:0.5,
cursor:'pointer',
zIndex:50,
})
map.add(rectangle)折线编辑:
// 引入多边形编辑器插件
map.plugin(["AMap.PolylineEditor"],function(){
// 实例化多边形编辑器,传入地图实例和要进行编辑的多边形实例
polylineEditor = new AMap.PolylineEditor(map, polyline);
// 开启编辑模式
polylineEditor.
WebGIS第八课:地图覆盖物-两点拖拽测距:
步骤:
1 创建两个点
采用赋值的方法直接创建
之后可以调试一下,看是否正常显示
2 创建一条线
采用赋值来创建线,由于后续要根据点的位置动态调整线,先不给定具体坐标,只是对样式进行规定。
3 创建文本
用来显示距离。这里也和线一样,需要动态调整,显示在两点中间位置。
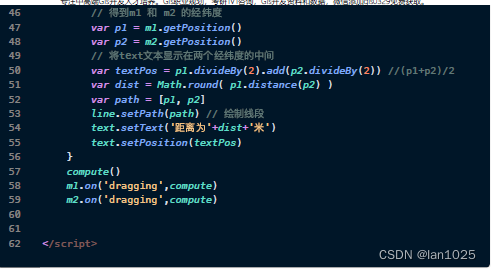
4 计算距离
根据两个点的经纬度来直接调用函数计算可写为函数。
写为函数的好处是,不仅封装了计算过程,还可以结合前面线和文本来具体制定他们的位置。
<script>
// 创建地图对象
var map = new AMap.Map('container',{
center:[116.39,39.9],
zoom:15,
viewMode:'2D',
})
// 创建两个点
var m1 = new AMap.Marker({
map:map,
draggable:true,
position:new AMap.LngLat(116.39,39.9),
})
var m2 = new AMap.Marker({
map:map,
draggable:true,
position:new AMap.LngLat(116.394,39.9),
})
// 根据覆盖物调整地图显示范围
map.setFitView()
// 准备一条线
var line = new AMap.Polyline({
strokeColor:'#80d8ff',
isOutline:true,
outerlineColor:'white',
})
line.setMap(map)
// 准备一个文本
var text = new AMap.Text({
text:'',
style:{
'background-color':'#29b6f6',
'border-color':'#e1f5fe',
'font-size':'16px',
},
})
text.setMap(map)
// 计算
function compute(){// 得到m1 和 m2 的经纬度总结:多看文档!!减少单词拼写,单词大小写错误带来的影响!!!
相关文章:

Webgis学习总结
前言: 作者跟随视频学习了webgis内容进行如下学习复习总结 参考:新中地学习笔记 WebGIS第一课:测试高德API并通过: 注册申请高德API成为开发者,创建自己的项目和key进行项目初始化,可以使用JS API官方文…...

【开源】基于Vue+SpringBoot的音乐平台
项目编号: S 055 ,文末获取源码。 \color{red}{项目编号:S055,文末获取源码。} 项目编号:S055,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示 四、核心代码4.1 查询单首…...

20、Resnet 为什么这么重要
(本文已加入“计算机视觉入门与调优”专栏,点击专栏查看更多文章信息)r esnet 这一网络的重要性,上一节大概介绍了一下,可以从以下两个方面来有所体现:第一是 resnet 广泛的作为其他神经网络的 back bone;第二是 resnet 是 AI 芯片厂家对标性能时,在视觉领域尤其是图像…...

Git Bash环境下用perl脚本获取uuid值
在Linux环境下,比如在ubuntu就直接有uuidgen命令直接获取uuid值。在Windows环境下常用的git bash中没有对应的命令,略有不便。这里用脚本写一个uuidgen,模拟Linux环境下的uuidgen命令。 #! /usr/bin/perl use v5.14; use Win32;sub uuidGen {…...

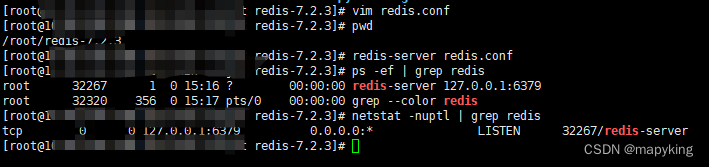
linux安装部署redis
1、下载redis包2、解压3、进入解压路径编译安装4、修改配置文件使redis后台运行5、启动 1、下载redis包 https://redis.io/download/ 2、解压 tar -zxvf redis-7.2.3.tar.gz3、进入解压路径编译安装 cd redis-7.2.3 make && make install默认安装路径: …...

Redis 数据结构详解
分类 编程技术 Redis 数据类型分为:字符串类型、散列类型、列表类型、集合类型、有序集合类型。 Redis 这么火,它运行有多块?一台普通的笔记本电脑,可以在1秒钟内完成十万次的读写操作。 原子操作:最小的操作单位&a…...

03-IDEA集成Git,初始化本地库,添加远程仓库,提交,拉取,推送,分支的快捷操作
IDEA集成Git 创建Git忽略文件 不同的IDE开发工具有不同的特点文件,这些文件与项目的实际功能无关且不参与服务器上的部署运行, 把它们忽略掉能够屏蔽之间的差异 局部忽略配置文件: 在本地仓库的根目录即项目根目录下直接创建.gitignore文件, 以文件后缀或目录名的方式忽略指定…...

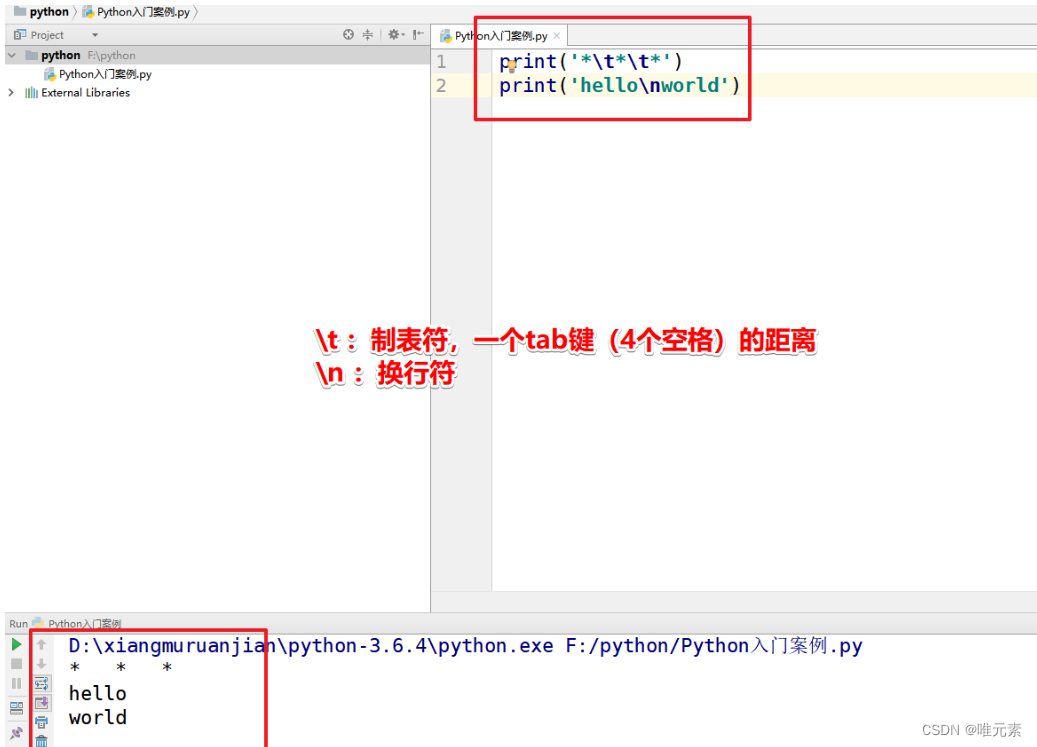
Python---格式化输出与%百分号----涉及转义符 \ 反斜杠的使用
相关链接Python--格式化输出中的转义符号----\t 制表符(空格的)和\n(换行的)_唯元素的博客-CSDN博客 Python---字符串(用单、双引号、 三单/双引号定义。反斜杠 \ 转义,单在双内/双在单内 )-CS…...

大华技术GIS开发工程师24届秋招三场面试Offer面经
本文介绍2024届秋招中,大华技术股份有限公司的GIS开发工程师岗位的3场面试基本情况、提问问题等。 10月投递了大华技术股份有限公司的GIS开发工程师岗位,所在部门为研发中心。目前完成了一面、二面与三面等全部流程,并有幸获得Offerÿ…...

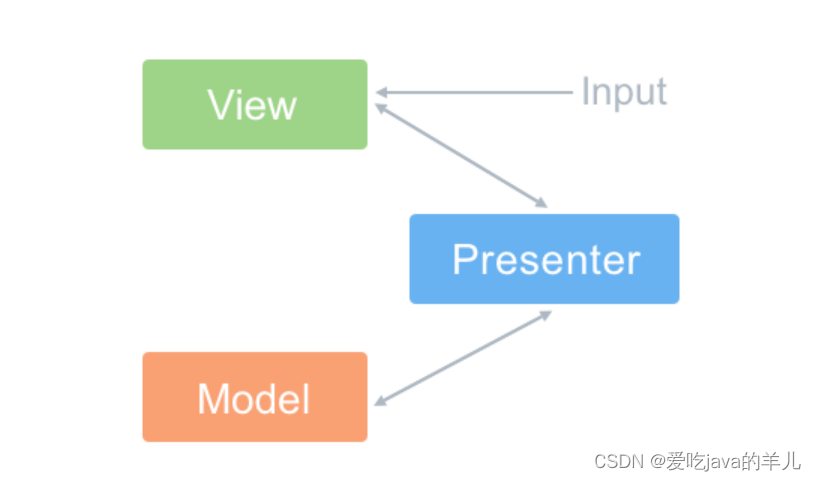
前端三大MV*模式:MVC、mvvm、mvp模式介绍
MVC(同步通信为主):Model、View、Controller MVP(异步通信为主):Model、View、Presenter MVVM(异步通信为主):Model、View、ViewModel mvc模式介绍 MVC(Model–View–Controller)模式是软件…...

分享一些Git的常用命令
常用命令 命令名称作git config —global user.name 用户名设置用户签名git config —global user.email 邮箱设置用户签名git init初始化本地库git status查看本地库状态git add 文件名添加到暂存区git commit -m “日志信息” 文件名提交到本地库git reflog查看历史记录git r…...

C语言第四十二弹---使用多种方法实现字符串左旋转
使用多种方法实现字符串左旋转 一、 左移法 思路:每一次通过移动第一个字符,然后把后面的字符前移,然后再进行移动第一个字符再前移。故需要使用嵌套循环,外层循环控制移动第一个字符的次数,第二个循环进行字符前移 …...

REST-Assured--JAVA REST服务自动化测试的Swiss Army Knife
什么是REST-Assured REST Assured是一套基于 Java 语言实现的开源 REST API 测试框架 Testing and validation of REST services in Java is harder than in dynamic languages such as Ruby and Groovy. REST Assured brings the simplicity of using these languages into t…...

docker中的网络不通问题
前言 有时候在使用docker时,会莫名其妙docker内部与外网网络不通 docker与防火墙 docker内部的网络与宿主机的防火墙有千丝万缕的联系,docker启动的那一刻如果防火墙是启动的,docker内部与外部就会走防火墙转发策略,这个时候&a…...

Android 12.0 修改Android系统的通知自动成组的数量
场景: Android 系统对显示在通知列表中的同一个应用的通知进行分组管理,即相同的packageName中,当通知数量达到系统默认指定的数量时,会自动成一组. Android 12.0 中系统默认的自动成组数如下所示: 核心路径 : frameworks/base/core/res/res/values/config.xml<!-- 来自同…...

Debian12配置ssh服务器
Debian12配置ssh服务器 安装ssh-server sudo apt install openssh-server启动ssh sudo systemctl start ssh启用ssh sudo systemctl enable ssh查看ssh状态 sudo systemctl status ssh可以看到有enabled和running字样 说明ssh启用成功 连接到服务器 # username是你的用…...

飞天使-elk搭建补充
文章目录 es 集群创建密码kibana 配置文件以及和nginx配置pm2 安装定期清理索引以及告警logstash 配置filebeat 配置文件nginx 的日志索引 es 集群创建密码 参考这篇博文进行设置:https://juejin.cn/post/7079955586330132487 最后的效果 #curl -XGET http://127.0…...

YOLOv7+姿态估计Pose+tensort部署加速
YOLOv7-Pose YOLOv7是一种高效的目标检测算法,用于实时物体检测。姿态估计Pose是一种用于识别和跟踪人体关键点的技术。TensorRT是一个针对深度学习推理任务进行加速的高性能推理引擎。 将YOLOv7和姿态估计Pose与TensorRT结合可以实现快速而准确的目标检测和姿态估…...

Java数据结构 之 包装类简单认识泛类
生命不息,奋斗不止 目录 1. 什么是包装类? 1.1 装箱和拆箱 1.2 自动装箱和自动拆箱 2. 什么是泛型 3. 引出泛型 3.1 语法 4 泛型类的使用 4.1 语法 4.2 示例 4.3 类型推导(Type Inference) 5. 裸类型(Raw Type) (了解)…...

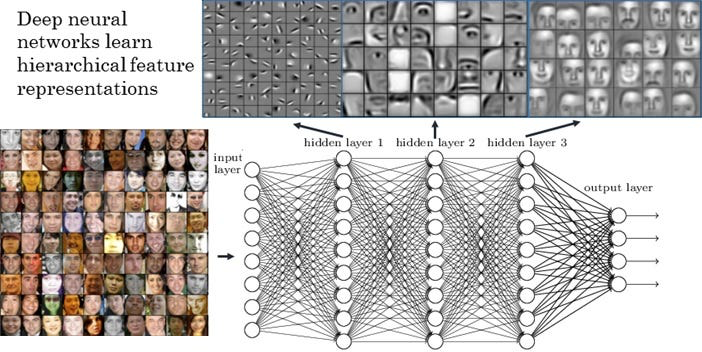
人工智能 - 人脸识别:发展历史、技术全解与实战
目录 一、人脸识别技术的发展历程早期探索:20世纪60至80年代技术价值点: 自动化与算法化:20世纪90年代技术价值点: 深度学习的革命:21世纪初至今技术价值点: 二、几何特征方法详解与实战几何特征方法的原理…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...