高德Map
使用
官网:JS API 结合Vue使用
npm i @amap/amap-jsapi-loader --saveimport AMapLoader from '@amap/amap-jsapi-loader';
marker的属性、事件、方法
https://lbs.amap.com/api/javascript-api-v2/documentation#marker
自定义marker
- 为创建的 Marker 指定自定义图标 URL
- 创建的 Marker 指定 Icon 实例
- 为创建的 Marker 指定自定义内容
const map = new AMap.Map('container',{zoom: 10, //设置地图显示的缩放级别center: [116.397428, 39.90923], //设置地图中心点坐标mapStyle: 'amap://styles/whitesmoke', //设置地图的显示样式viewMode: '2D' //设置地图模式
});
// 创建 AMap.Icon 实例:
const icon = new AMap.Icon({size: new AMap.Size(40, 50), // 图标尺寸image: '//webapi.amap.com/theme/v1.3/images/newpc/way_btn2.png', // Icon的图像imageOffset: new AMap.Pixel(0, -60), // 图像相对展示区域的偏移量,适于雪碧图等imageSize: new AMap.Size(40, 50) // 根据所设置的大小拉伸或压缩图片
});// 将 Icon 实例添加到 marker 上:
const marker = new AMap.Marker({position: new AMap.LngLat(116.405467, 39.907761),offset: new AMap.Pixel(-10, -10),icon: icon, // 添加 Icon 实例title: '北京',zoom: 13
});map.add(marker);
const content = '<div class="marker-route marker-marker-bus-from"></div>';const marker = new AMap.Marker({content: content, // 自定义点标记覆盖物内容position: [116.397428, 39.90923], // 基点位置offset: new AMap.Pixel(-17, -42) // 相对于基点的偏移位置
});map.add(marker);
https://lbs.amap.com/api/javascript-api-v2/guide/amap-marker/custom-marker
信息窗体 InfoWindow
地图模糊搜索
https://lbs.amap.com/demo/javascript-api-v2/example/poi-search/search-after-enter-prompt
官网:
//输入提示var autoOptions = {input: "tipinput"};AMap.plugin(['AMap.PlaceSearch','AMap.AutoComplete'], function(){var auto = new AMap.AutoComplete(autoOptions);var placeSearch = new AMap.PlaceSearch({map: map}); //构造地点查询类auto.on("select", select);//注册监听,当选中某条记录时会触发function select(e) {placeSearch.setCity(e.poi.adcode);placeSearch.search(e.poi.name); //关键字查询查询}});
自己写一个:
// 输入提示
let autocomplete = new AMap.AutoComplete({input: document.getElementById('tipinput')
})/**** 提示的select事件:*/
autocomplete.on('select', (e) => {console.log('select-e:', e)// console.log(e.poi.location) // 获取选中的的地址的经纬度// placeSearch.search(e.poi.name)/**** 选择select下拉,跳转到具体位置:* 1.‘北京市’等字段选择的时候,没有经纬度,所以使用了setCity去跳转到某个城市* 2.详细地市搜索的时候,是有location信息的,可以直接使用setCenter方法*/if (e.poi.location) {this.map.setCenter(e.poi.location)} else {this.map.setCity(e.poi.name)}
})
地理编码(address-> 经纬度)和逆地理编码(经纬度->address)
https://lbs.amap.com/demo/javascript-api-v2/example/geocoder/geocoding
https://lbs.amap.com/demo/javascript-api-v2/example/geocoder/regeocoding
var geocoder = new AMap.Geocoder({city: "010", //城市设为北京,默认:“全国”radius: 1000 //范围,默认:500});geocoder.getAddress(lnglat, function(status, result) {if (status === 'complete'&&result.regeocode) {var address = result.regeocode.formattedAddress;document.getElementById('address').value = address;}else{log.error('根据经纬度查询地址失败')}});
相关文章:

高德Map
使用 官网:JS API 结合Vue使用 npm i amap/amap-jsapi-loader --saveimport AMapLoader from amap/amap-jsapi-loader;marker的属性、事件、方法 https://lbs.amap.com/api/javascript-api-v2/documentation#marker 自定义marker 为创建的 Marker 指定自定义图…...

SSM新闻发布管理系统
SSM毕设分享 序号1:SSM新闻发布管理系统 1 项目简介 Hi,各位同学好,这里是郑师兄! 今天向大家分享一个毕业设计项目作品【SSM新闻发布管理系统】 师兄根据实现的难度和等级对项目进行评分(最低0分,满分5分) 难度系数…...

客户销售目标拆解:数据驱动的方法和策略
写在开头 在当今竞争激烈的商业环境中,企业需要更加精准地制定销售目标以实现业务增长。数据驱动的方法在这一过程中扮演着关键的角色,帮助企业深入了解客户特征、行为和需求。本篇博客将深入探讨销售目标拆解在企业管理中的重要性,并介绍如何利用数据驱动的方法和策略来制…...

“丝路电商”与泛欧在线公共采购平台Peppol
近期上海商务委员会公布《关于在上海市创建“丝路电商”合作先行区的方案》(以下简称方案),方案中提出:“全面贯彻落实党的二十大精神,立足新发展阶段,完整、准确、全面贯彻新发展理念,加快构建…...

今日思考 -- 创新领导力(CIO)读后感
收获3个观点: 1 ,IT DT 商业,才是未来IT人的出路之一 ! 2 ,在CXO中,CIO像CEO一样,具备了整个企业的业务全视角 ,同时也更具解决 ‘’系统性‘’问题的能力 ! 3 &…...

Python实现Excel自动化
个人网站 文章首发于公众号:小肖学数据分析 Excel是办公自动化的关键工具之一,用于数据存储、处理和分析。 Python通过 openpyxl 库,提供了强大的Excel操作能力,让我们可以读取、写入、修改和创建复杂的Excel文件。 安装 open…...

WT2605-24SS高品质录音语音芯片:实现五种变音效果,为音频应用增添无限创意
在音频技术的世界里,录音芯片作为声音处理和传输的核心部件,一直以来都承载着人们对高品质音频的追求。而唯创知音推出的WT2605-24SS高品质录音语音芯片则在此基础上更进一步,带来了五种独特的变音效果,为音频应用注入了无限的创意…...

最美早安心语问候朋友们,祝你心情美好,万事如意
1、真诚的友谊,不会忘记,永远的朋友,每天想起。生活就是大海,朋友就是浪花,大海因有了浪花而美丽,生活有了朋友而甜蜜;祝福依旧,问候依然,祝朋友们开心快乐每一天……大家…...

2312skia,16画布
创建SkCanvas 首先,阅读SkCanvasAPI概述. Skia有多个接收SkCanvas绘图命令的后端.每个后端都有创建SkCanvas的独特方式.本页给出了每个示例: 光栅化 光栅化后端将绘画到可由Skia或客户管理的内存块. 推荐用管理画布命令要绘画内存对象的SkSurface为Raster和Ganesh后端创建画…...
mysql文本类型的最大长度限制
mysql支持很多类型,不同的文本有不同的长度限制。可以根据实际需要进行选择。 TINYBLOB, TINYTEXT L 1 bytes, where L < 2^8 (255 Bytes) BLOB, TEXT L 2 bytes, where L < 2^16 (64 Kilobytes) MEDIUMBLOB, MEDIUMTEXT L 3 b…...

ASP.NET《数据库原理及应用技术》课程指导平台的开发
1.1 系统设计目标 研制《数据库原理及应用技术》课程指导平台在功能上可以满足网络课堂教学活动的需要,在Internet上实现教学活动的各个环节。系统的基本设计原则有:先进性与方便性原则、功能实用性原则、开放性与可扩展性原则等。系统设计时采用较好的…...

OSHI-操作系统和硬件信息库
文章目录 引言一、快速入门1.1 OSHI的简介1.2 引入依赖1.3 涉及的包(package)1.4 涉及的核心类 二、操作系统信息:OperatingSystem2.1 总揽2.2 文件系统信息:FileSystem2.3 网络参数信息:NetworkParams2.4 进程信息&am…...

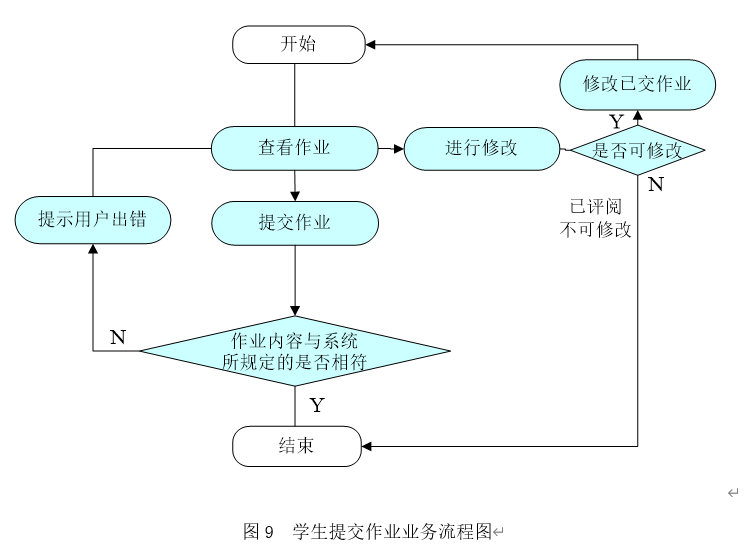
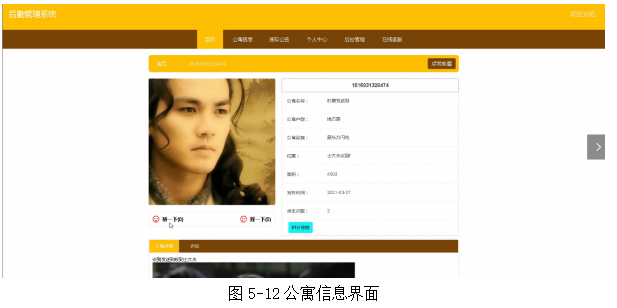
基于Java SSM框架+Vue实现企业公寓后勤管理系统项目【项目源码+论文说明】计算机毕业设计
基于java的SSM框架Vue实现企业宿舍后勤管理网站演示 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所…...

stm32mp157和imx6ull在设备树节点上设置ap3216c的主要区别
stm32mp157和imx6ull在设备树节点上设置ap3216c的主要区别是,它们使用的不同的硬件架构和不同的设备树格式。以下是两者之间的差异: 硬件架构:stm32mp157是基于ARM Cortex-M4内核的微控制器,而imx6ull则是基于ARM Cortex-A7内核的…...

网工学习6-配置和管理 VLAN
6.1VLAN概念 1> 什么是 VLAN? VLAN 是一种在交换机上划分逻辑网段的二层技术。 2> 为什么要通过交换机划分网段? ① 因为交换机的端口密度比路由器高,并且价格比路由器低,所以组网成本更低。 ② 因为交换机划分网段比…...

MySQL库与表的备份
库的备份 备份 语法 mysqldump -P3306 -u root -p 密码 -B 数据库名 > 数据库备份存储的文件路径 例 mysqldump -P3306 -u root -p123456 -B mytest > D:/mytest.sql 注意 这是在linux命令行下。 还原 语法 scource 数据库文件路径 例 source D:/mysql-5.7.22/mytest.s…...

Python核心编程之基础内功
目录 一、语句和语法 1、 注释( # ) 2、继续( \ ) 3、多个语句构成代码组(:):...

GPT4-Turbo技术原理研发现状及未来应用潜力分析报告
今天分享的是GPT4-Turb系列深度研究报告:《GPT4-Turbo技术原理研发现状及未来应用潜力分析报告》。 (报告出品方:深度行业分析研究) 报告共计:46页 图像理解能力提升:三大视觉学习方法 为打造视觉大模…...

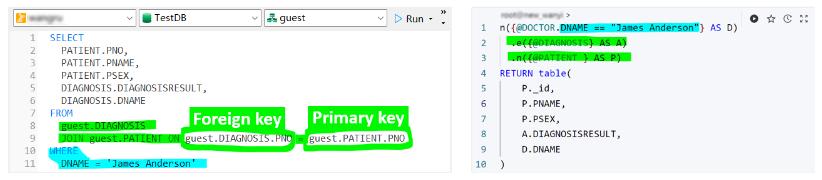
为什么 SQL 不适合图数据库
背景 “为什么你们的图形产品不支持 SQL 或类似 SQL 的查询语言?” 过去,我们的一些客户经常问这个问题,但随着时间的推移,这个问题变得越来越少。 尽管一度被忽视,但图数据库拥有无缝设计并适应其底层数据结构的查询…...

【Rust日报】2023-12-02 深度学习框架 Burn 发布 v0.11.0
深度学习框架 Burn 发布 v0.11.0 深度学习框架 Burn 发布 v0.11.0,新版本引入了自动内核融合(Kernel Fusion)功能,大大提升了访存密集型(memory-bound)操作的性能。同时宣布成立 Tracel AI (https://tracel…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
