redux(4) -RTK简单使用
简单使用
1、下载
npm i @reduxjs/toolkit react-redux2、创建
1、在redux/user.js中创建模块user。从@reduxjs/toolkit中引入createSlice创建模块片段,我们需要传入name、初始数据initialState、改state的reducers等。最后需要导出reducer和action。
代码如下:
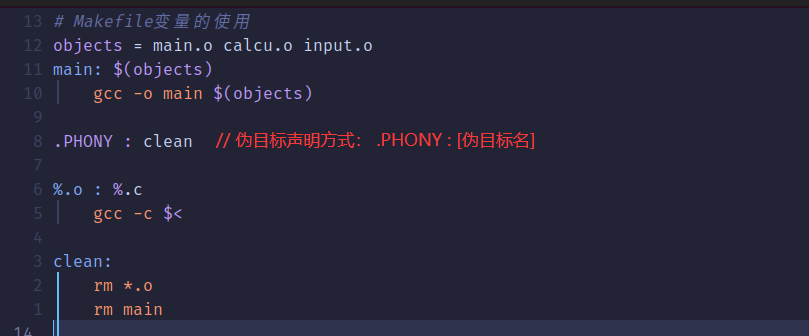
import { createSlice } from '@reduxjs/toolkit'const userSlice = createSlice({name: 'user', //action.type和reducer的名字,表现在控制台的调试器上,一般与模块同名//初始数据initialState: {age: 18},reducers: {// reducers中存放用于修改state的方法changeAge(state, action) {state.age = action.payload //传过来的数据存放在action.payload上}}
})export const { changeAge } = userSlice.actions //需要把action导出,dispatch需要
export default userSlice.reducer //导出reducer,用于创建Store2、在redux/index.js中,引入configureStore用于创建Store,还需要引入user模块的reducer完成创建。代码如下:
import { configureStore } from '@reduxjs/toolkit'
import userReducer from './user'const Store = configureStore({reducer: {user: userReducer //模块名:reducer}
})export default Store
3、在index.js中与之前一样,引入Provider,传入Store。
import React from 'react'
import ReactDOM from 'react-dom/client'import App from './App'
import Store from './redux'
import { Provider } from 'react-redux'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(// 将store传入context,这样任何组件都能访问Store,而不需要在组件中手动引入Store<Provider store={Store}><App /></Provider>
)
3、使用
在jsx文件中,dispatch的是前面user模块文件导出的action。代码如下:
import React from 'react'
import { changeAge } from './redux/user'
import { useDispatch, useSelector } from 'react-redux'
export function About() {const dispatch = useDispatch()const age = useSelector((state) => state.user.age)function addAge() {dispatch(changeAge(age + 1))}return (<div>年龄{age}<button onClick={addAge}>增加+</button></div>)
}
export default About
异步操作:createAsyncThunk
简单方式
在redux/uset.js文件中,定义一个action方法用于修改state。在导出这个方法的后面,引入createAsyncThunk创建thunk方法。在这个方法的回调中会接收store,我们可以在请求到数据之后触发dispatch完成state的修改,具体代码如下:
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'const userSlice = createSlice({name: 'user', //action.type和reducer的名字,表现在控制台的调试器上,一般与模块同名//初始数据initialState: {data: []},reducers: {setData(state, { payload }) {state.data = payload}}
})export const { setData } = userSlice.actions //需要把action导出,dispatch需要
// 在导出action的下方定义thunk方法
export const getDataThunk = createAsyncThunk('user/getData', async (id, store) => {let res = await fetch(`http://localhost:3000/data.txt?id=${id}`)res = await res.json()store.dispatch(setData(res))
})
export default userSlice.reducer //导出reducer,用于创建Store
使用就是正常的dispatch这个thunk
import { getDataThunk} from './redux/user'await dispatch(getDataThunk()) //因为返回promise,我们可以await,这样就是同步的啦其他方式
另外的方法是先定义好thunk方法,然后在slice配置对象中使用extraReducers函数,函数接收builder,利用builder.addCase添加回调,完成对state的修改。
代码如下:【但是我觉得上面的写法更简单】
// 利用createAsyncThunk创建异步action,第一个参数是 'action名' ,第二个参数是回调用于请求接口,用promise返回数据
export const fetchUser = createAsyncThunk('fetchUser', async (userId) => {let res = await fetch('http://123.207.32.32:8000/home/multidata')res = await res.json()return res
}){name:'user',initialState:{//...},reducer:{//...},extraReducers: (builder) => {builder// .addCase(fetchUser.pending, (state) => {// state.loading = true;// }).addCase(fetchUser.fulfilled, (state, action) => {state.list = action.payload})// .addCase(fetchUser.rejected, (state, action) => {// state.loading = false;// state.error = action.payload;// });},// 下面的写法有警告
/* extraReducers: {[fetchUser.pending](state, action) {// state.list = action.payload// 做一些加载转圈的操作console.log('pending');},[fetchUser.fulfilled](state, action) {state.list = action.payload},[fetchUser.rejected](state, action) {// state.list = action.payloadconsole.log('rejected');}} */
}END
redux有关的知识暂时总结完毕。
相关文章:
 -RTK简单使用)
redux(4) -RTK简单使用
简单使用 1、下载 npm i reduxjs/toolkit react-redux 2、创建 1、在redux/user.js中创建模块user。从reduxjs/toolkit中引入createSlice创建模块片段,我们需要传入name、初始数据initialState、改state的reducers等。最后需要导出reducer和action。 代码如下&a…...

开源运维监控系统-Nightingale(夜莺)应用实践(未完)
一、前言 某业务系统因OS改造,原先的Zabbix监控系统推倒后未重建,本来计划用外部企业内其他监控系统接入,后又通知需要自建才能对接,考虑之前zabbix的一些不便,本次计划采用一个类Prometheus的监控系统,镜调研后发现Nightingale兼容Prometheus,又有一些其他功能增强,又…...

深入理解GMP模型
1、GMP模型的设计思想 1)、GMP模型 GMP分别代表: G:goroutine,Go协程,是参与调度与执行的最小单位M:machine,系统级线程P:processor,包含了运行goroutine的资源&#…...

数学建模-基于集成学习的共享单车异常检测的研究
基于集成学习的共享单车异常检测的研究 整体求解过程概述(摘要) 近年来,共享单车的快速发展在方便了人们出行的同时,也对城市交通产生了一定的负面影响,其主要原因为单车资源配置的不合理。本文通过建立单车租赁数量的预测模型和异常检测模型…...

C语言-内存分配
内存分配 1. 引入 int nums[10] {0}; //对int len 10; int nums[len] {0}; //错是因为系统的内存分配原则导致的2. 概述 在程序运行时,系统为了 更好的管理进程中的内存,所以有了 内存分配机制。 分配原则: 2.1 静态分配 静态分配原…...
)
算法工程师-机器学习面试题总结(1)
目录 1-1 损失函数是什么,如何定义合理的损失函数? 1-2 回归模型和分类模型常用损失函数有哪些?各有什么优缺点 1-3 什么是结构误差和经验误差?训练模型的时候如何判断已经达到最优? 1-4 模型的“泛化”能力是指&a…...

【蓝桥杯选拔赛真题73】Scratch烟花特效 少儿编程scratch图形化编程 蓝桥杯创意编程选拔赛真题解析
目录 scratch烟花特效 一、题目要求 编程实现 二、案例分析 1、角色分析...

Juniper EX系列交换机端口配置操作
配置物理端口参数 userhost#set interface ge-slot/pic/port decription description #配置端口描述 userhost#set interface ge-slot/pic/port mtu mtu-number #配置端口MTU userhost#set interface ge-slot/pic/port ether-options speed (10m | 100m | 1g) #配置端口速率…...

2.1 Linux C 编程
一、Hello World 1、在用户根目录下创建一个C_Program,并在这里面创建3.1文件夹来保存Hellow World程序; 2、安装最新版nvim ①sudo apt-get install ninja-build gettext cmake unzip curl ②sudo apt install lua5.1 ③git clone https://github.…...

服务器数据恢复—ocfs2文件系统被格式化为其他文件系统如何恢复数据?
服务器故障: 由于工作人员的误操作,将Ext4文件系统误装入到存储中Ocfs2文件系统数据卷上,导致原Ocfs2文件系统被格式化为Ext4文件系统。 由于Ext4文件系统每隔几百兆就会写入文件系统的原始信息,原Ocfs2文件系统数据会遭受一定程度…...

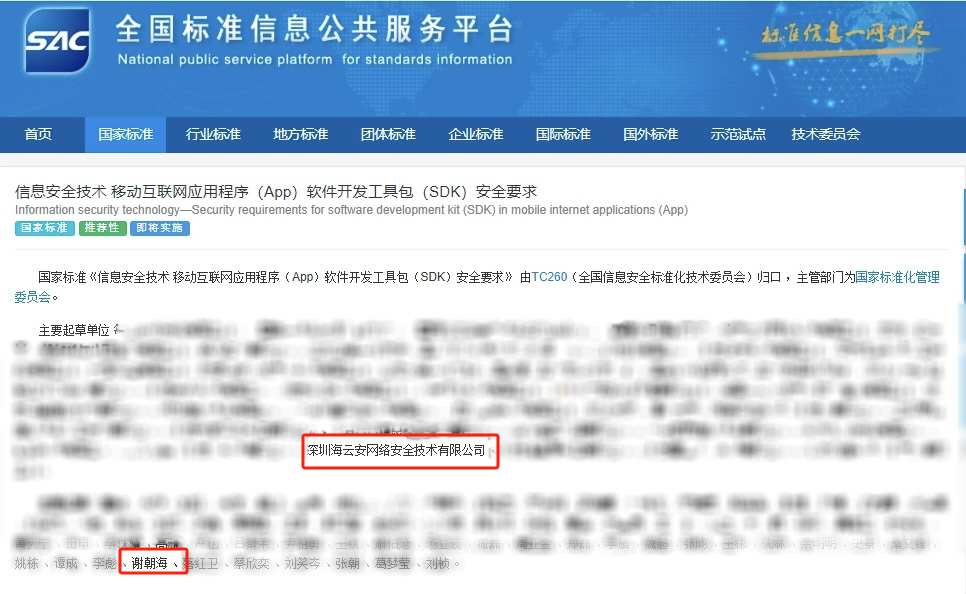
海云安参与制定《信息安全技术 移动互联网应用程序(App)软件开发工具包(SDK)安全要求》标准正式发布
近日,由TC260(全国信息安全标准化技术委员会)归口 ,主管部门为国家标准化管理委员会,深圳海云安网络安全技术有限公司(以下简称“海云安”)等多家相关企事业单位共同参与编制的GB/T 43435-2023《…...

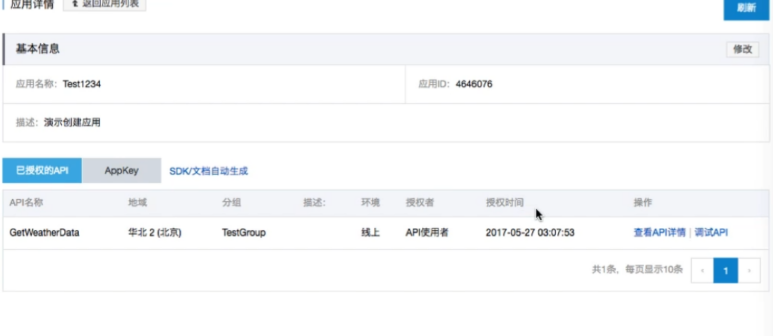
如何调用 API | 学习笔记
开发者学堂课程【阿里云 API 网关使用教程:如何调用 API】学习笔记,与课程紧密联系,让用户快速学习知识。 课程地址:阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台 如何调用 API 调用 API 的三要素 要调用 API 需要三…...

关于云备份项目的HTTP协议字段理解
200状态码 给客户端返回该文件全部内容的响应 304状态码 206状态码 和If-Ranage请求头字段搭配使用,...

掉落的俄罗斯方块
欢迎来到程序小院 掉落的俄罗斯方块 玩法:上键 W↑变换、 左键 A← 左移、右键 D→ 右移、下键S ↓ 加速,两种模式, 可以一个大人玩,也可以两个人一起玩,小鸟经过会撞走方块,快去体验吧^^。开始游戏 html <div idc…...

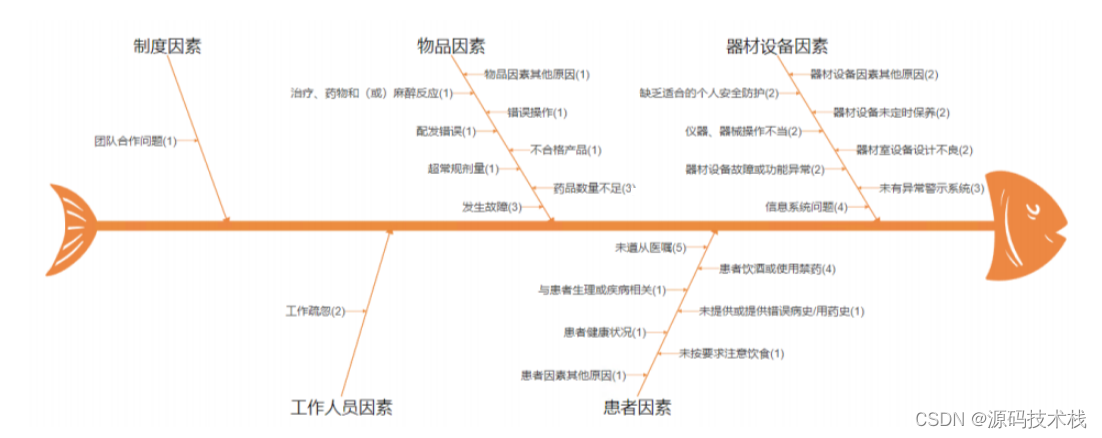
医院不良事件报告系统源码带鱼骨图分析
医院不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板,帮助医院从对护理事件、药品事件、医疗器械事件、医院感染事件、输血事件…...

数据库相关算法题 V3
订单最多的客户 在考虑多个最多订单客户的情况下可以采用dense_rank()函数,最多则由group by customer_number以及order count(*)得到 select customer_number from (select customer_number,dense_rank() over (order by count(*) desc) as rk from Orders group…...

第二证券:本周3只新股申购,大豆蛋白行业领军企业来了!
截至发稿,本周网上发行有2只新股宣布发行价。创业板新股丰茂股份发行价为31.9元,发行市盈率28.27倍,工作最近一个月平均动态市盈率25.76倍。沪主板新股索宝蛋白发行价为21.29元,发行市盈率26.74倍,工作最近一个月平均动…...

【go语言开发】loglus日志框架的使用
本文将简单介绍loglus框架的基本使用,并给出demo 文章目录 前言Loglus常见用法自定义日志级别使用字段钩子输出到多个位置使用钩子实现自定义日志处理demo 前言 Logrus 是一个用于 Go 语言的结构化日志框架,它提供了丰富的日志级别、钩子和格式化选项。…...

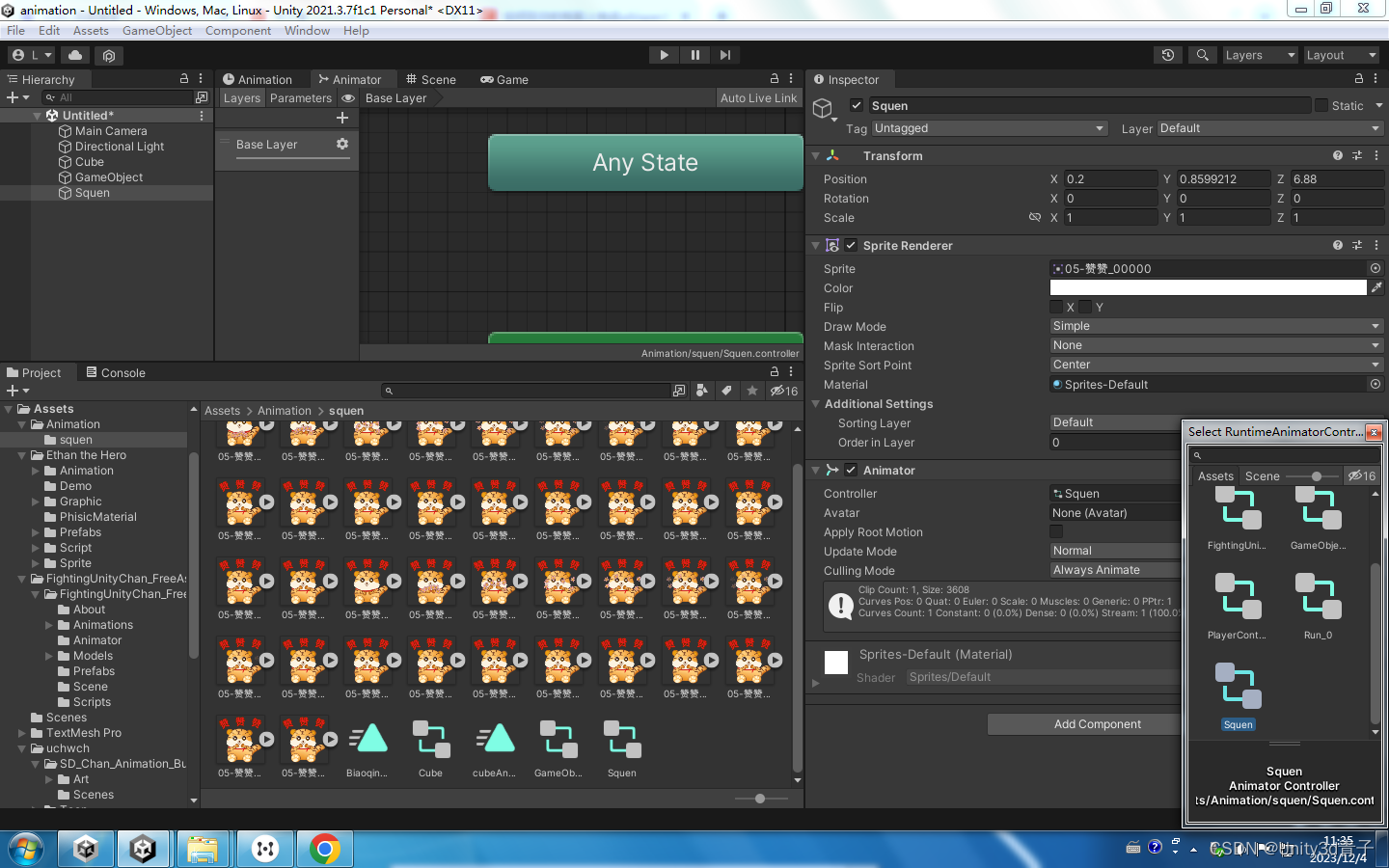
【Unity动画】Unity 动画播放的流程
本文以2D为案例,讲解Unity 播放动画的流程 准备和导入2D动画资源 外部导入序列帧生成的 Unity内部制作的 外部导入的3D动画 2.创建动画过程 打开时间轴Ctrl6 选中场景中的一个未来需要播放动画的物体 回到时间轴点击Create一个新动画片段 拖动2D动画资源放入…...

深度学习——第3章 Python程序设计语言(3.2 Python程序流程控制)
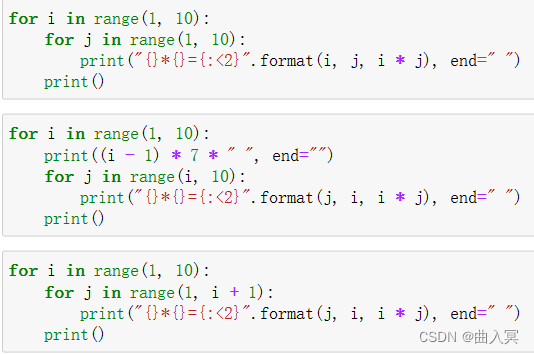
3.2 Python程序流程控制 目录 1.布尔数据类型及相关运算 2.顺序结构 3.选择(分支)结构 4.循环结构 无论是在机器学习还是深度学习中,Python已经成为主导性的编程语言。而且,现在许多主流的深度学习框架,例如PyTorc…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
