vue3 使用defineAsyncComponent与component标签实现动态渲染组件
内容有些啰嗦,内容记载了当时遇到了bug以及解决问题的思路。
业务场景简述:
前端做配置化组件,通过url内的唯一标识,请求后端sql 哪取页面配置信息,前端通过配置信息动态渲染查询表单,导出、表格,toolbar以及动态弹窗;该动态渲染组件的功能,就是渲染的toolbar内的按钮,类型为自定义弹窗,弹窗路径为后端配置数据,前端通过点击该按钮,打开指定路径下的弹窗组件。
之前用的vue2的动态挂载组件,也没见vue3那么麻烦,官网上的例子以及网上的所以例子都是前端知道要导哪些组件,然后程序进入就直接导进来了,只是写了逻辑动态切换。我这个不一样,需要挂载的组件是未知的。所以实现起来有点吃力。
一、基础的动态引入组件:
简单的动态引入的意思是,前端知道要引入哪些组件,将多个组件引入到父组件中,但不渲染它,满足一定条件后,才去在某个位置渲染指定的组件。
<template><custom-modal ref="custom"></custom-modal>
</template>
<script>import {reactive,ref,shallowReactive,onActivated,defineAsyncComponent,} from 'vue';const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));const custom = ref();</script>
以上的例子就是通过vue的defineAsyncComponent实现挂载组件,并赋值给customModal ,模板中可以直接使用<custom-modal>作为标签使用,也可以将它赋值给component中的is属性,is属性执向一个变量,可通过业务逻辑动态,更改该变量的值,就可以实现多个组件进行来回的渲染了
<template>
<component :is="componentKey" ref="custom"></component>
</template>import {reactive,ref,shallowReactive,onActivated,defineAsyncComponent,} from 'vue';const componentKey = ref(null);const components: any = shallowReactive({});const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));componentKey = customModal
二、复杂的引入:不确定到底引入什么组件,组件的路径由后端返回
将以上代码 添加到项目代码中,并不能实现,虽然引入不报错,但是ref一直为undefined,无法调用动态组件内的open函数。
不断尝试了很多次,得出以下结论
1.起初是在按钮的click函数内去挂载自定义组件并调用ref函数的,ref为undefined。
尝试多次不能实现功能(这里是挂载与调用最合适的位置),
2.接着又在初始化配置数据时(查询后端sql),axios的then函数内挂载组件,然后点击按钮的地方调用ref内的函数,ref依旧为null。
3. 接着在最外层,调用初始化时挂载,也就是生命周期函数体内,测试还是一样的结果。
4. 接着发现带有async函数体内挂载组件,也无法完成。
5.单独写个函数,不加async,函数内挂载组件,然后再生命周期外调用该函数,按钮内调用ref内的方法,成功弹窗。这并不是我想要的,因为路径不是固定的,它要等到后端sql放回结果,才能执行。
总结:上面的多次测试,得出以下结论,
1、不能在组件的事件函数内挂载,
2、不能在axios的then函数体内挂载
3、不能在带有async声明的函数体内挂载
4、不能在vue的生命周期内挂载
5、只能在最外层挂载实现,这时ref才是个对象。
好在天无绝人之路;脑海里有个思路:
页面初始化时将项目里所有的全局挂载view组件扔到一个object内,使用component组件,is:对应object内指定的组件对象,然后通过后端的数据,这时后端就不用给组件路径了,给个组件名,我从object中找到挂载的组件然后将对象给is。
const modules = import.meta.glob('@/views/*/**.vue'); // 获取所有项目路径
mudules为views内所有的vue的相对路径,然后循环它,在循环体内实现挂载,将它存入一个对象内,key为相对路径的项目名称(可以截取以下)。
有了上面的思路,通过反复测试和实现,最终功能实现了。
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>import {reactive,ref,shallowReactive,onActivated,defineAsyncComponent,} from 'vue';//声明componentkey,用于告诉component当前挂载什么组件,components为一个对象,存放多个不确定的自定义组件。const componentKey = ref(null);const components: any = shallowReactive({});// 组件挂载const initTableConfig = (gridId, type) => { queryTableConfig({ gridId }).then(({ data }) => {if (type === 'main') {Object.assign(mainConfig, data);tabsKey.value = -1;} else {tabsDetail.value.push(data);tabsKey.value = tabsDetail.value.length - 1;}// 涉及到自定义组件的部分,这里需要提前挂载,在用到时不至于ref为nullXEUtils.objectEach(data.action, (action, key) => {if (action.modalCfg &&action.modalCfg.type === 'CustomModal' &&action.modalCfg.src) {components[action.actionId] = defineAsyncComponent(() => import(`../../../${action.modalCfg.src}`));//注意:这里的路径后端只能返回相对路径,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不确定组件在什么位置,避免容易出错的原则,我在前端通过../../../的形式将路径回退到src下,后端只需要从src下配置路径即可,不用考虑那么多了。如后端src的值为src/xxx/xxx/xxx.vue 则在前端合成的路径就为../../../src/xx/xxx/xxx.vuecomponentKey.value = components[action.actionId];// 为什么componentKey.vue在这里赋值,在后面点击窗口后又赋值,这里能不能省略。// 答:这里省略的话,到点击按钮触发时会报错,第一次点击会报错,第二次点击不会报错,窗口正常弹出。可能是因为,组件挂载时并没有引入组件,只在使用时才引入,如果上面不提前将挂载好的组件引入进来,后面触发事件触发时引入在调用ref,执行太快,costom就会报错,所以才会点两次才弹窗。}});});};</script>
按钮点击触发事件,确定弹窗要弹出什么组件
} else if (action.modalCfg.type === 'CustomModal') {// 这里的actionid和组件是对应的,所以在按钮触发后,通过按钮携带的actionid能取到对应的组件。componentKey.value = components[action.actionId];custom.value.init(row);}
经过以上的方式:在任何地方挂载都不会报错,完美解决。
注意:挂载与使用ref不能在同一个方法体内,如果可以的话,页面加载时,执行挂载,需要调用ref时就不会报错。
相关文章:

vue3 使用defineAsyncComponent与component标签实现动态渲染组件
内容有些啰嗦,内容记载了当时遇到了bug以及解决问题的思路。 业务场景简述: 前端做配置化组件,通过url内的唯一标识,请求后端sql 哪取页面配置信息,前端通过配置信息动态渲染查询表单,导出、表格ÿ…...

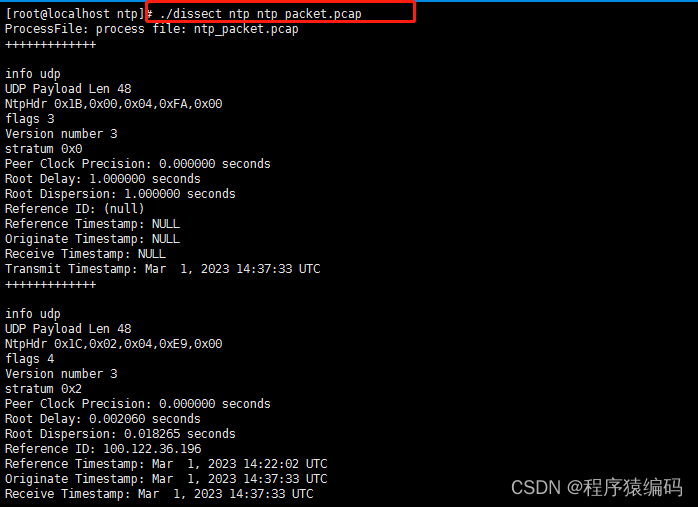
Linux下 C/C++ NTP网络时间协议详解
NTP(Network Time Protocol,网络时间协议)是由RFC 1305定义的时间同步协议。它是通过网络在计算机系统之间进行时钟同步的网络协议。NTP 在公共互联网上通常能够保持时间延迟在几十毫秒以内的精度,并在理想条件下,它能…...

Pytest自动化框架-权威教程02-Pytest 使用及调用方法
Pytest 使用及调用方法使用python -m pytest调用pytest2.0版本新增你可以在命令行中通过Python编译器来调用Pytest执行测试:Copypython -m pytest [...]通过python调用会将当前目录也添加到sys.path中,除此之外,这几乎等同于命令行直接调用pytest [...]。可能出现的执行退出cod…...

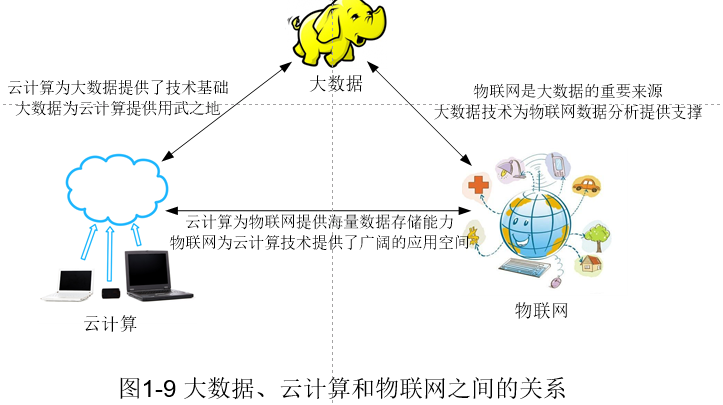
大数据技术——概述
根据IBM前首席执行官郭士纳的观点,IT领域每隔十五年就会迎来一次重大变革三次信息化浪潮1.存储设备容量不断增加2.CPU处理能力大幅提升3.网络带宽不断增加运营式系统阶段数据库的出现使得数据管理的复杂度大大降低,数据往往伴随着一定的运营活动而产生并记录在数据库…...

java-代理模式
背景 代理模式指的是提供一个代理对象用于访问目标对象,可以很方便的在不修改目标对象的情况下,提供额外的功能,扩展目标对象。 case1:静态代理 约束:代理对象和目标对象要实现相同的接口 优点:不修改目标对象的情况下扩展功能 缺点:必须实现相同的接口,如果接口发生变…...

路由网络的构建与配置
Part.1 ⑴ 需求分析 在构建的局域网中,通过路由器间配置静态路由,实现PC1和PC2主机直接连通,主机网段不能与路由器直接互联网段通信。 ⑵ 环境要求 配置虚拟网卡的计算机,安装华为eNSP模拟软件。 规划拓扑 Part.2 ⑴ 拓扑描述…...

软件测试-接口测试-数据库管理
文章目录 1.数据库介绍2.数据库基本操作2.1安装2.2 操作流程2.3数据准备2.4数据的基本操作2.4.1 连接数据库并查询数据库版本2.4.2 连接数据库执行数据库查询操作2.4.3 连接数据库执行数据库插入操作2.4.4 连接数据库执行数据库更新操作3.数据库事务操作3.1 案例:数据不一致性…...
)
【华为OD机试 】天然蓄水库(C++ Java JavaScript Python)
文章目录 题目描述输入描述输出描述备注用例题目解析C++JavaScriptJavaPython题目描述 公元2919年,人类终于发现了一颗宜居星球——X星。 现想在X星一片连绵起伏的山脉间建一个天热蓄水库,如何选取水库边界,使蓄水量最大? 要求: 山脉用正整数数组s表示,每个元素代表山脉…...

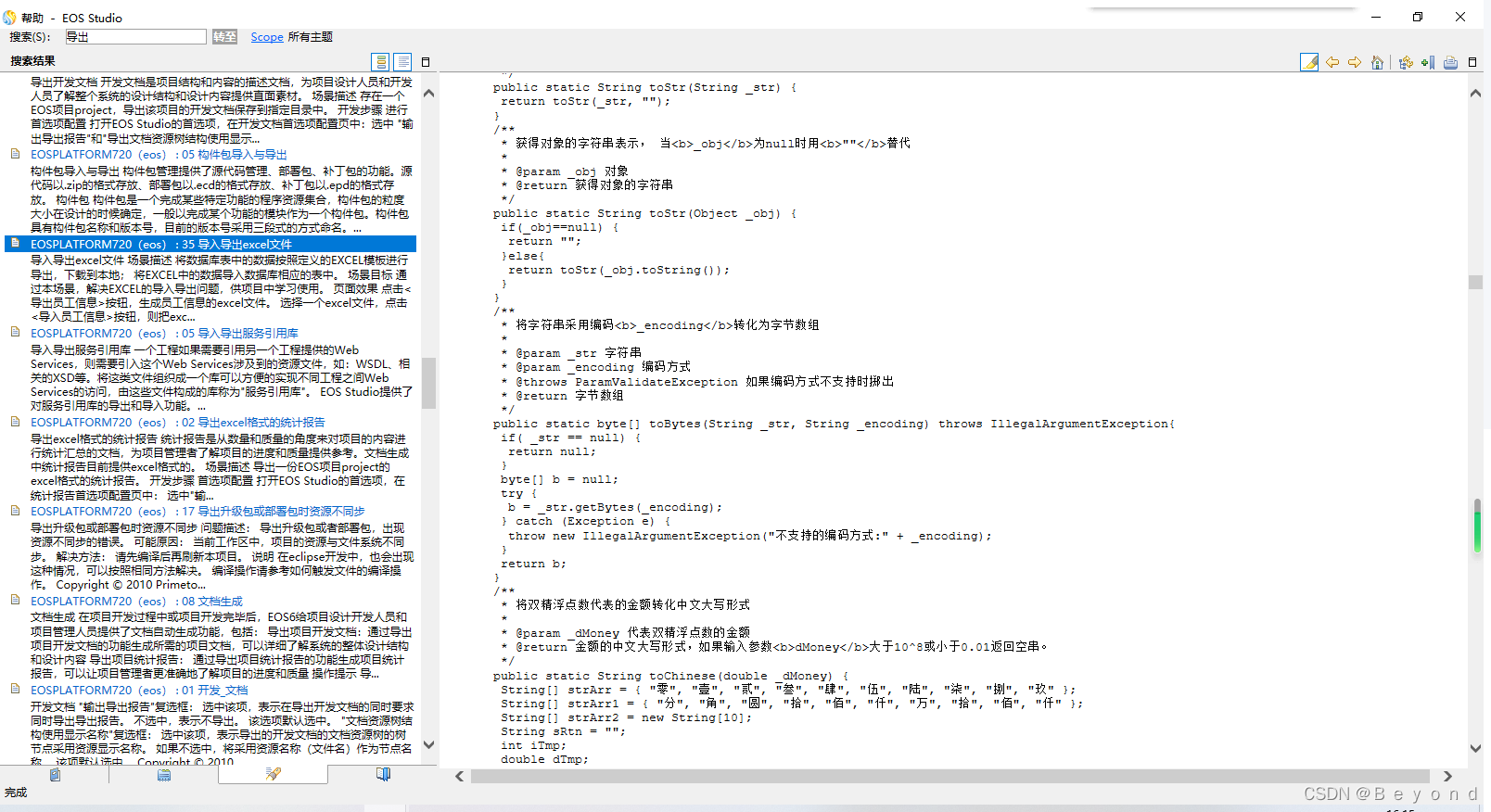
普元EOS中导出excl页面下载
起因 需要做一个筛选功能的导出表格 解决办法 这个垃圾eos我是真受不了,sb玩意的缺点三天三夜也说不完 后边就没法整response的这些个东西,可真是够愁人的 在网上搜了搜 在普元的帮助文档里也看了看 普元提供的像是老太太的裹脚布一般又臭又长 参照这个可以看一下...

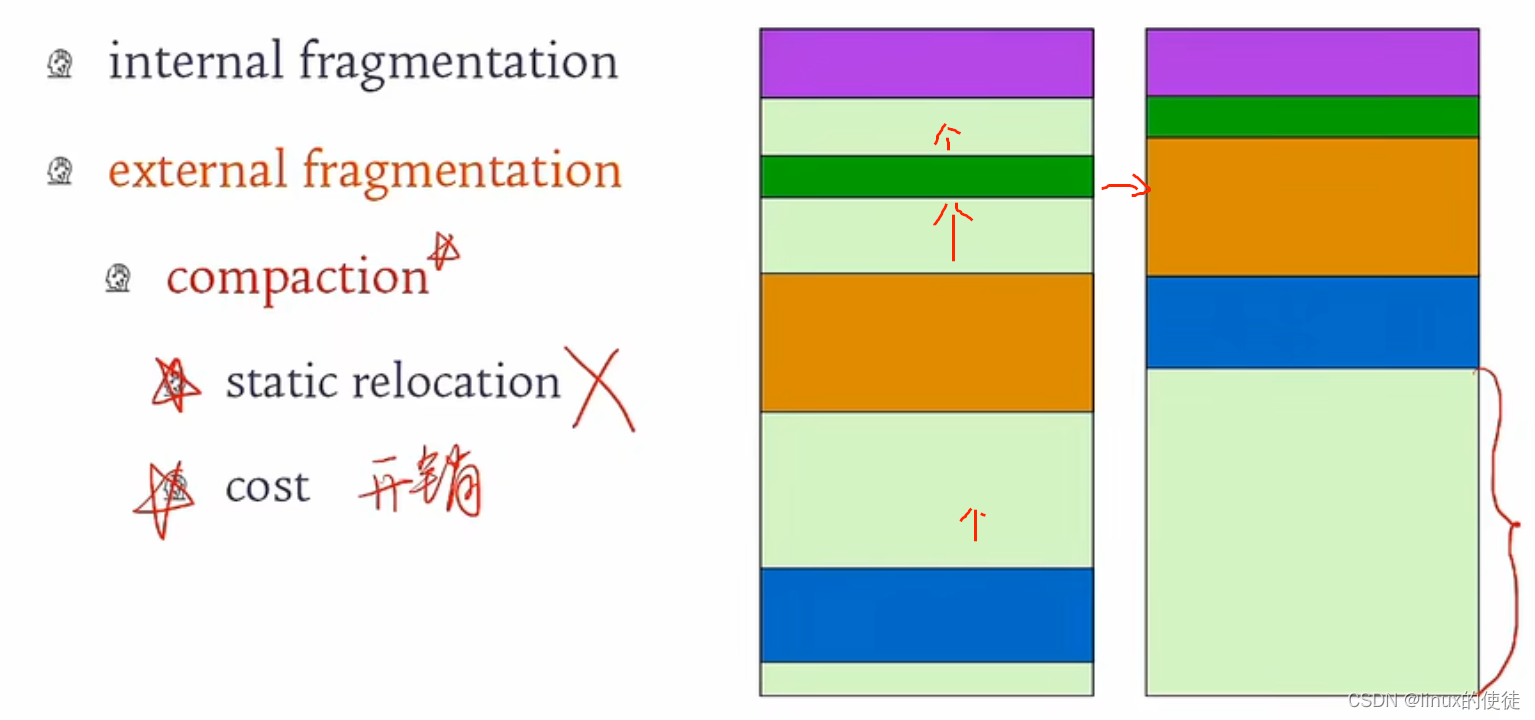
内存的管理
取指令——译码——执行——返存 计组课我们学过cpu真正读指令并非是从内存中读入,而是从cache读和存,再由cache进行取指或返存,因为cpu指令周期比内存周期速度快很多,cpu若要取指或返存都需要等待内存完成他的动作才可以进行下一…...

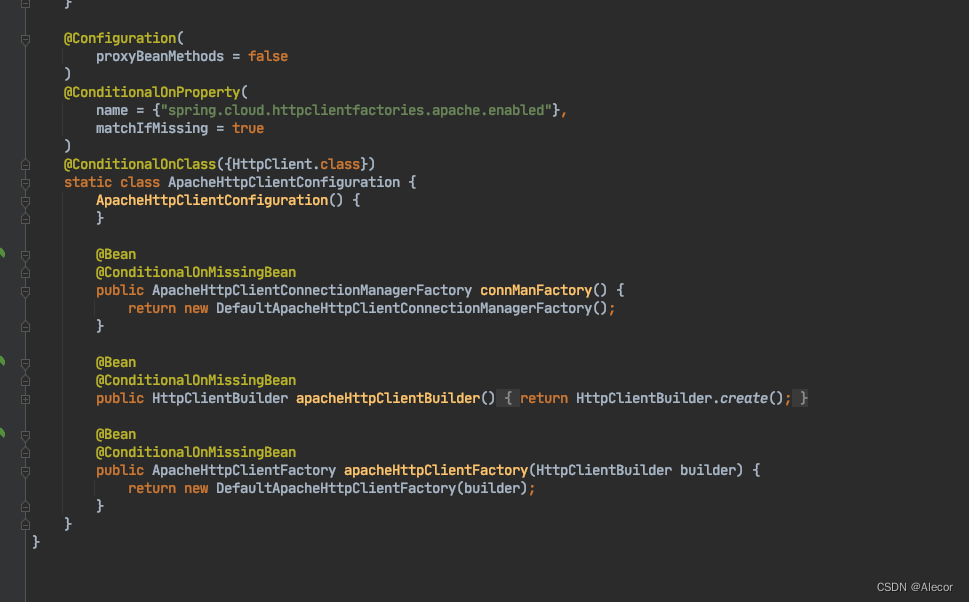
OpenFeign 切换HttpClient遇到的问题
背景 OpenFeign支持三种Http请求方式,默认情况下通过jdk中的HttpURLConnection向下游服务发起http请求(详见下图,源码详见feign.Client.Default), 默认的Client 采用 HttpURLConnection, 这种是无法复用的…...

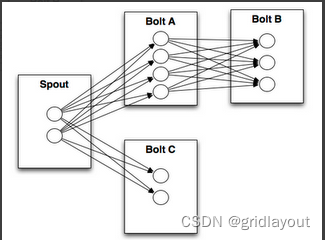
流计算框架storm概览
Attention: supervison 和 nimbus的状态都实时保存在zookeeper集群中和本地. Enchance, this means you can kill -9 Nimbus or the Supervisors and theyll start back up as nothing happened. Topologies 1. storm jar all-my-code.jar org.apache.storm.MyTopology a…...

如何使用Coercer强制Windows Server认证任意主机
关于Coercer Coercer是一款功能强大的Python脚本,该工具可以通过九种不同的方法来强制让一台Windows Server认证任意主机。 功能介绍 1、自动检测远程设备的开放SMP管道; 2、一一调用存在安全漏洞的RPC功能来强制一台Windows Server认证任意主机&#…...

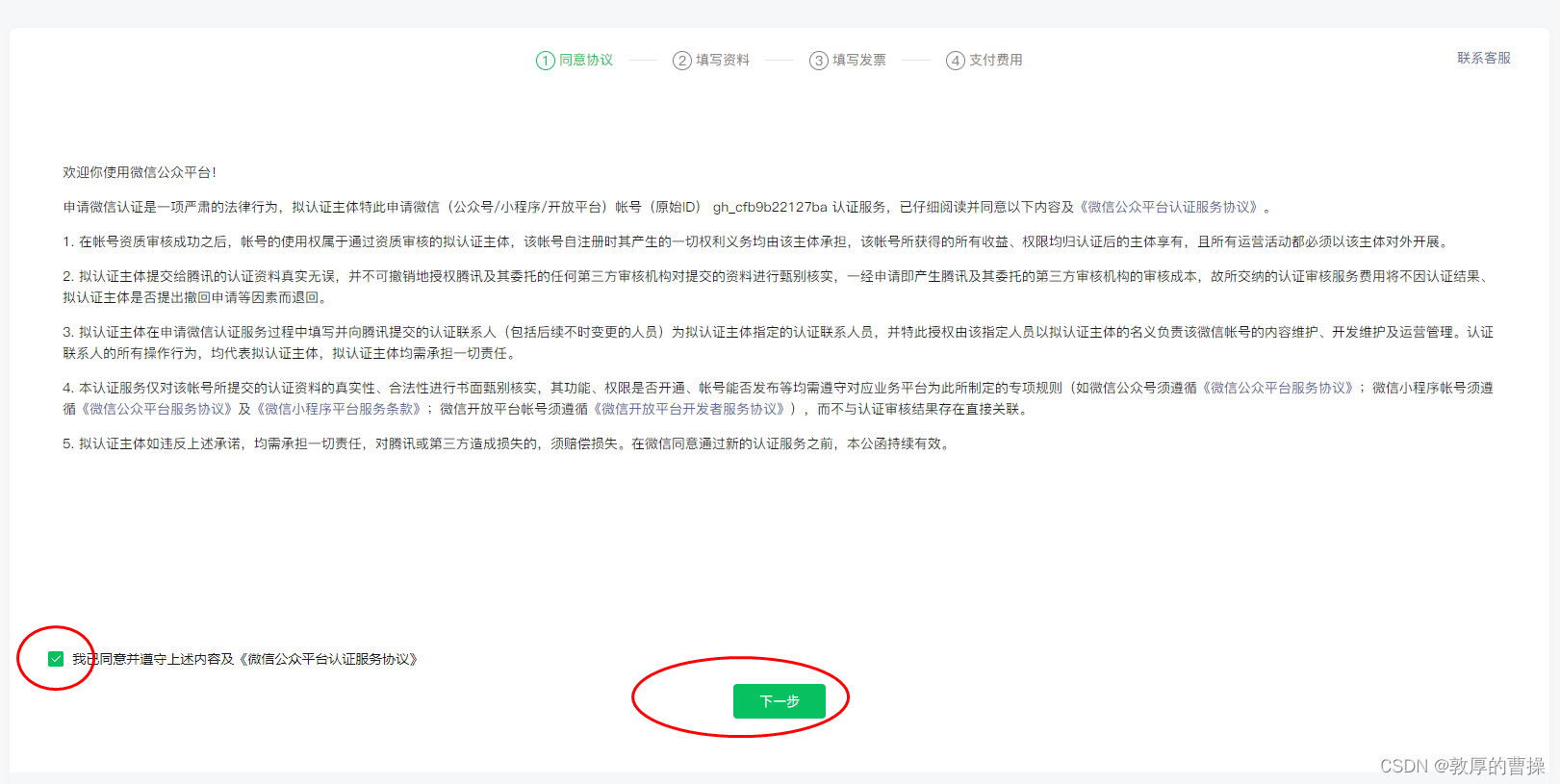
【小程序】已有公众号认证,一步一步申请小程序(图文)
一、登陆公众号后台,找到左侧广告与服务,小程序管理,开通 二、选择快速注册认证小程序 三、快速创建 四、选择微信认证资质(复用),这样不用再付认证费了 五、需要一个新的邮箱,这点挺让人无语&a…...

Redis学习笔记:缓存运用常见问题
这是本人学习的总结,主要学习资料如下 马士兵教育 目录1、数据一致性的问题1.1、新增数据一致性的问题1.2、修改/删除一致性问题1.2.1、操作分析1.2.1、总结和再深入2、缓存穿透,缓存击穿和缓存雪崩2.1、缓存穿透(查不到)2.1.1、…...

使用python 脚本挑出coco 数据集中的某一类数据
文章大纲 简介代码样例制作一个走路玩手机数据集简介 MS COCO的全称是Microsoft Common Objects in Context,起源于微软于2014年出资标注的Microsoft COCO数据集,与ImageNet竞赛一样,被视为是计算机视觉领域最受关注和最权威的比赛之一。 COCO数据集是一个大型的、丰富的物…...

Python虚拟环境(pipenv、venv、conda一网打尽)[通俗易懂]
一、什么是虚拟环境 1. 什么是Python环境 要搞清楚什么是虚拟环境,首先要清楚Python的环境指的是什么。当我们在执行python test.py时,思考如下问题: python哪里来?这个主要归功于配置的系统环境变量PATH,当我们在命…...

Android Kotlin实战之高阶使用泛型扩展协程懒加载详解
前言: 通过前面几篇文章,我们已基本掌握kotlin的基本写法与使用,但是在开发过程中,以及一些开源的API还是会出现大家模式的高阶玩法以及问题,如何避免,接下来讲解针对原来的文章进行一些扩展,解…...

数字映射:数字孪生技术的应用场景及作用
对于许多行业来说,数字孪生技术是未来。数字孪生定义数字孪生不仅仅是某物的副本或克隆,它是对象或系统的动态实时表示。数字孪生是一种虚拟模型,旨在准确反映物理对象。是物理对象、流程、服务或环境的数字表示,其行为和外观与现…...

配置二层远程端口镜像案例
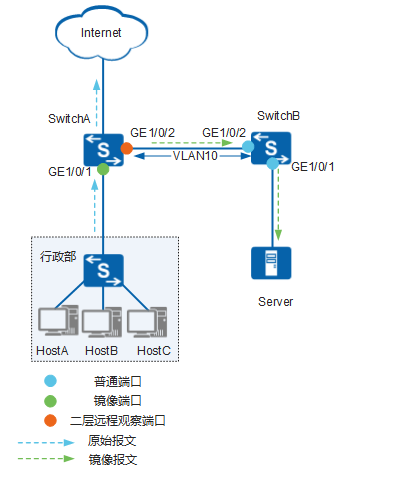
实验拓扑: 实验需求: 如图1所示,某公司行政部通过SwitchA与外部Internet通信,监控设备Server通过SwitchB与SwitchA相连。 现在希望Server能够远程对行政部访问Internet的流量进行监控。 操作步骤: 配置观察端口 # 在…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
