前端下拉框select标签的插件——select2.js
本文采用的是select2 版本:Select2 4.0.6-rc.1。
可以兼容IE8及以上。亲测过。
官网:Getting Started | Select2 - The jQuery replacement for select boxes
一、认识select2.js
1、使用插件,首先要引入别人的插件了,你可以选择离线(无网络)或者在线引用的(如果有网络)。
在线引用如下所示:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>离线引用如下所示:注意自己的引用路径哦
<link type="text/css" rel="stylesheet" href="../../plugins/select2/css/select2.min.css">
<script type="text/javascript" src="../../plugins/select2/js/select2.js"></script>2、先将弹出框做出来,你可以模拟数据或者从后台将数据查询出来,进行操作。
<!-- 选择你想要的那条数据哦 -->
<div id="dbName" style="display: none;"><form class="form-horizontal setWidth" id="dbNameContent" name="dbNameContent"><div class="form-group" style="width: 90%"><label for="dbNameCategory" class="col-sm-3 control-label">xxx库<font color='red'>✲</font></label><div class="col-sm-9" style="padding: 0px;"><select class="form-control width175" id="dbNameCategory" name="dbNameCategory"><option value='0'>-- 请选择 --</option></select></div></div></form>
</div>将弹出框先做出来,然后呢。弹出框里面的数据,我是从后台查询出来的,放到select选择框里面的,你可以根据自己的需求来做哦。

3、初始化select2。
<script type="text/javascript">
$(function(){$.ajax({type : 'post',url : "xxxAction!findxxx.action",dataType : 'json',error : function(request, textStatus,errorThrown) {fxShowAjaxError(request, textStatus,errorThrown);},success : function(data) {//console.log(data.result);var result = data.result;for(var i=0;i<result.length;i++){$("#dbNameCategory").append("<option value='"+ result[i].id +"'>" + result[i].alias + "</opstion>");}}})//初始化select2,关键点在于,将select下拉框里面的id进行定义然后初始化select2$("#jobdbNameCategory").select2();
});
</script>更多其他的功能可以根据自己的需求进行开发使用。
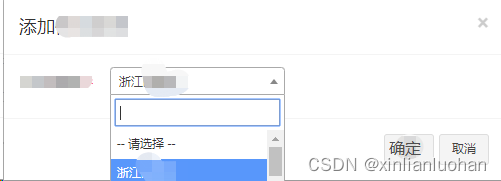
4、模拟的使用select2插件进行下拉框来进行自动补全。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基本实例</title>
<!--
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
--><link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jQuery-2.1.3.min.js"></script>
<link type="text/css" rel="stylesheet" href="css/select2.min.css">
<script type="text/javascript" src="js/select2.min.js"></script><script type="text/javascript">//页面加载完成后初始化select2控件$(function () {$("#area").select2();});// select2()函数可添加相应配置:$('#area').select2({placeholder: '请选择区域'});//选中控件id="area"、value="1"的元素function findByName(){//初始化select2var areaObj = $("#area").select2();var optionVal = 1;areaObj .val(optionVal).trigger("change");areaObj .change();}</script>
</head>
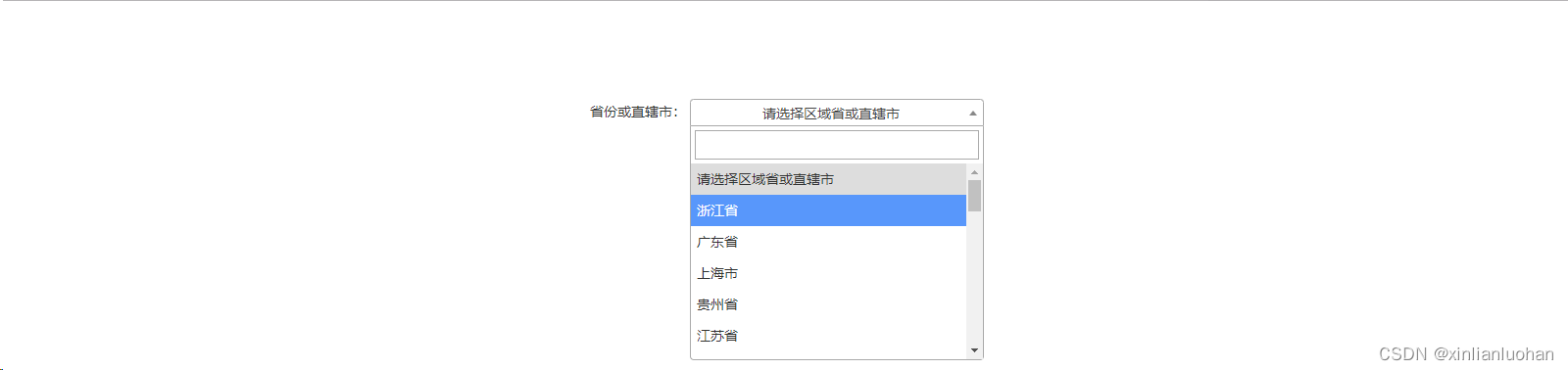
<body><div align="center" style="padding-top:100px;">
<span>省份或直辖市:</span><select id="area" class="select2" style="width:300px;"><option value="0" selected="selected">请选择区域省或直辖市</option><option value="1">浙江省</option><option value="2">广东省</option><option value="3">上海市</option><option value="4">贵州省</option><option value="5">江苏省</option><option value="6">山东省</option><option value="7">重庆市</option><option value="8">四川省</option><option value="9">安徽省</option><option value="10">北京市</option><option value="11">天津市</option><option value="12">河北省</option><option value="13">山西省</option><option value="14">内蒙省</option><option value="15">辽宁省</option><option value="16">吉林省</option><option value="17">黑龙江省</option><option value="18">福建省</option><option value="19">江西省</option><option value="20">河南省</option><option value="21">湖北省</option><option value="22">湖南省</option><option value="23">广西省</option><option value="24">海南省</option><option value="25">云南省</option><option value="26">西藏省</option><option value="27">陕西省</option><option value="28">甘肃省</option><option value="29">青海省</option><option value="30">宁夏省</option><option value="31">新疆省</option></select>
</div></body>
</html>效果如下所示:
二、遇到的问题
本人新手,初次使用select2组件,遇到很多难题,记录下来。
<select id="selectID"></select>问题1:如何获取select2已选择的数值?
答案:
$('#selectID').select2('data');问题2:如何给select2赋值?
答案: $('#selectID').val(new_value).select2();
问题3:如何重新初始化select2选项,比如动态获取数据然后更新select2数据?
答案: $('#selectID').empty();
$('#selectID').select2({
tags: true,
placeholder: '请选择版本',
data: data,
multiple:true,
allowClear: true
})
问题4:如何获取select2选中的选项的属性,比如id?
答案: $('selectID').find('option:checked').attr('id');
三、常用功能说明
1.常用参数设置含义
tags: true, // 根据搜索框创建option,默认false
maximumSelectionLength: 6, // 最多能够选择的个数
multiple: true, // 多选,默认false
data: initdata, // 下拉框绑定的数据
allowClear: true, // 清空,默认false
placeholder: '请添加或选择语言' // 占位提示符
maximumInputLength: 20, // 允许搜索长度
minimumResultsForSearch: 20, // 至少20个结果的时候显示搜索
minimumResultsForSearch: Infinity, // 永久隐藏搜索框
selectOnClose: true, // 结果显示高亮
closeOnSelect: false, // select选中关闭下拉框
separator: ",", // 分隔符 2.select2事件:
//置空
$eventSelect.val(null).trigger("change");
//选中
$eventSelect.on("selected", function (e) { })
//移除
$eventSelect.on("removed", function () { })
//多个事件
$eventSelect.on("close removed", function () { }) 3.获取value和text
$("#xa").val();
$("#xa").select2("val");
$("#xa").select2('data').text ;四、测试源码示例
1.select2Test.html代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>select2</title>
</head>
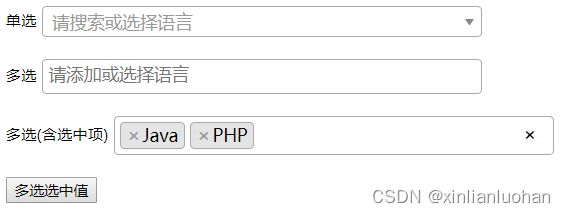
<body><link href="../../plugins/select2/css/select2.css" rel="stylesheet" /><div><label style="width: 100px; font-size: 14px;">单选</label><select id="sel_menu" style="width: 400px;" ><option value=""></option></select></div><div style="margin-top:20px;"><label style=" width: 100px; font-size: 14px;">多选</label><select id="sel_menu2" multiple="multiple" style="width: 400px;"></select></div><div style="margin-top:20px;"><label style="width: 100px; font-size: 14px;">多选(含选中项)</label><select id="sel_menu3" multiple="multiple" style="width: 400px;"></select></div><button onclick=getSelectedData() style ="margin-top: 20px;">多选选中值</button><script src="../../plugins/jquery-2.0.3.min.js"></script><script src="../../plugins/select2/js/select2.js"></script><script src="../../plugins/pinyin/pinyin.js"></script><script src="../../js/select2Test.js"></script>
</body>
</html>2.select2Test.js代码:
//下拉框数据
var initdata = ["Java", "JavaScript", "C++", "C#", "Python", "PHP"];
//选中数据
var selectedData = ["Java", "PHP"];//初始化页面加载
$(document).ready(function () {//初始化select2单选initSelect2WithSearch();//初始化select2多选(没有选中项)initSelect2();//初始化select2多选(包含选中项)select2WithData(selectedData);
});/*** 初始化select2单选,默认带搜索功能。*/
function initSelect2WithSearch() {$("#sel_menu").select2({tags: true,placeholder: '请搜索或选择语言',data: initdata,allowClear: true});
}
/*** 初始化select2多选(没有选中项)*/
function initSelect2() {$("#sel_menu2").select2({tags: true,maximumSelectionLength: 5,placeholder: '请添加或选择语言',multiple: true,maximumInputLength: 10,//允许长度 data: initdata,});
}/*** 初始化select2多选(包含选中项)*/
function select2WithData(selectedData) {$("#sel_menu3").select2({tags: true, //支持新增,默认为falsemaximumSelectionLength: 6, //最多能够选择的个数multiple: true, //支持多选,默认为falsedata: initdata, //下拉框绑定的数据allowClear: true, //支持清空,默认为falseplaceholder: '请添加或选择语言' //提示语}).val(selectedData).trigger('change'); //多选情况下给选中项的赋值
}/*** 获取多选框选中项的值*/
function getSelectedData() {var mulSelData = $("#sel_menu3").val().join(",");//获取多选输入框选中值的方式alert("sel_menu3的选中项是:" + mulSelData);
}3.运行结果: 
参考:Select2.js学习总结 - 程序员大本营 (pianshen.com)
亲测代码
<%--Created by IntelliJ IDEA.Date: 2023/11/29Time: 23:57To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title><script type="text/javascript" src="../js/jquery-1.8.3.min.js"></script><script type="text/javascript" src="../js/select2.js"></script><link rel="stylesheet" href="../css/select2.css"><style>.input-select,.select2{width:200px;}</style>
</head>
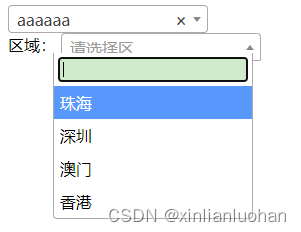
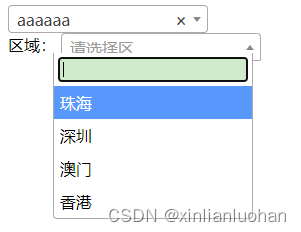
<body><select id="ab" class="input-select"><option value="" >请选择数据</option><option value="a">aaaaaa</option><option value="b">bbbbbb</option></select><br><span>区域:</span><select id="area" class="select2"><option value="" selected="selected">请选择区域</option><option value="1">珠海</option><option value="2">深圳</option><option value="3">澳门</option><option value="4">香港</option></select></body>
</html><script>$(document).ready(function(){$(".input-select").select2({allowClear:true,placeholder: '请添加或选择语言'});
});
</script><script type="text/javascript">//页面加载完成后初始化select2控件$(function () {//select2()函数可添加相应配置:$('#area').select2({placeholder: '请选择区',allowClear:true});//初始化select2/* var areaObj = $("#area").select2();var optionVal = 1;areaObj.val(optionVal).trigger("change");areaObj.change();*/});</script>
效果图

相关文章:

前端下拉框select标签的插件——select2.js
本文采用的是select2 版本:Select2 4.0.6-rc.1。 可以兼容IE8及以上。亲测过。 官网:Getting Started | Select2 - The jQuery replacement for select boxes 一、认识select2.js 1、使用插件,首先要引入别人的插件了,你可以选…...

【MySQL的基本命令{DML 和 DDL}】
MySQL的基本命令 {DML 和 DDL} MySQL的基本命令展示所有数据库展示某个数据库中所有的表切换到某个数据库查看当前在哪个数据库查询一张表的全部数据新建一个数据库新建一张表插入一条数据删除一个表删除一个库描述表的信息展示表的创建sql代码展示库的创建sql代码导出数据 &am…...

unity3d模型中缺失animation
在 模型的Rig-Animationtype 设置成Legacy https://tieba.baidu.com/p/2293580178...

搭建自己的wiki知识库【转】
有前端基础,会Markdown、会HTML和CSS,选择 Hexo 有Vue基础可以选择 vuePress 或者 vitePress 会Go可以选择 Hugo 会Rust可以选择 Zola 会Ruby可以选择 Jekyll 会PHP可以考虑使用 WordPress 其他开源项目:docsify、GitBook 详见:如…...

【笔记】常用的Linux命令之解压缩:tar、zip、rar 命令
1、tar 常用压缩和解压缩 # 压缩文件 file1 和目录 dir2 到 test.tar.gz tar -zcvf test.tar.gz file1 dir2 # 解压 test.tar.gz(将 c 换成 x 即可) tar -zxvf test.tar.gz 额外知识:查看压缩文件内容 # 列出压缩文件的内容 tar -ztvf test…...

谈谈MYSQL索引
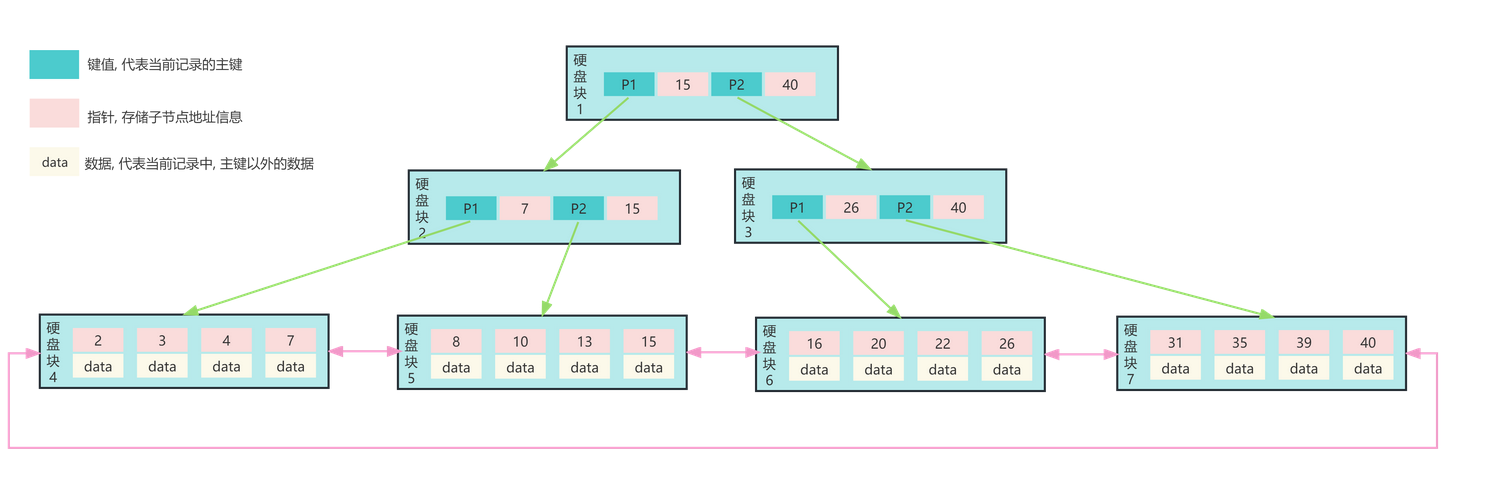
基本介绍 索引是帮助MySQL高效获取数据的数据结构,主要是用来提高数据检索的效率,降低数据库的IO成本,同时通过索引列对数据进行排序,降低数据排序的成本,也能降低了CPU的消耗。 通俗来说, 索引就相当于一本书的目录,…...

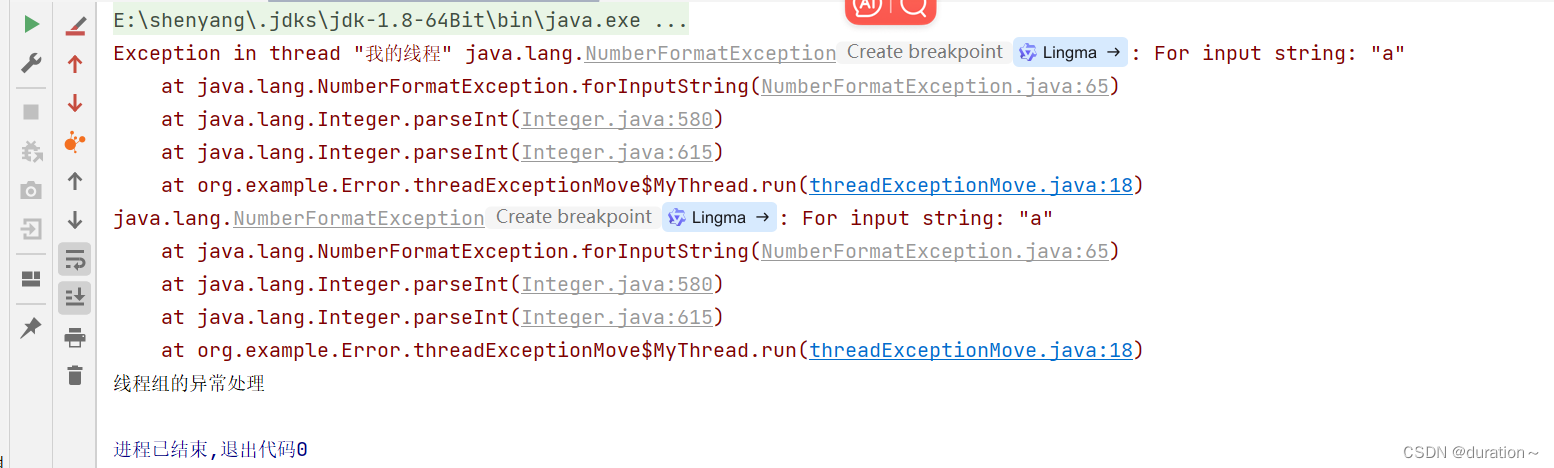
线程中出现异常的处理
目录 前言 正文 1.线程出现异常的默认行为 2.使用 setUncaughtExceptionHandler() 方法进行异常处理 3.使用 setDefaultUncaughtExceptionHandler() 方法进行异常处理 4.线程组内处理异常 5.线程异常处理的优先性 总结 前言 在紧密交织的多线程环境中,异…...

点击元素以外的事件监听
在项目中,我们经常会遇到需要监听目标元素以外的区域被点击或鼠标移入移出等需求。 例如下面我们有一个表格里面嵌套表单的组件 我希望点击n行的时候,n行的元素变成表单元素进行输入或者选择, 当我点击其他其他区域n行又会恢复成数据展示…...

猫头虎分享ubuntu20.04下VSCode无法输入中文解决方法
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

tcpdump使用心得
参考原文 https://danielmiessler.com/p/tcpdump/ 几个用例 tcpdump -i eth0 显示eth0网卡当前所有的抓包情况eth0是网卡名,可以通过ifconfig获得,也可以通过 tcpdump -D 显示当前可以监听的网卡 -i 参数表示接口,后跟要监听的网卡 tcpdu…...

QJsonObject 是 Qt 框架中用于表示 JSON 对象的类
QJsonObject 是 Qt 框架中用于表示 JSON 对象的类。 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于在不同平台和语言之间传输和存储数据。QJsonObject 类提供了一种方便的方式来创建、解析和操作 JSON 对象。 以下是…...

kafka3.6.0部署
部署zk https://mirrors.tuna.tsinghua.edu.cn/apache/zookeeper/zookeeper-3.9.1/apache-zookeeper-3.9.1.tar.gz tar -xf apache-zookeeper-3.9.1.tar.gz -C /apps cd /apps/ && ln -s apache-zookeeper-3.9.1 zookeeper 修改配置bash grep -vE ^$|^# conf/zo…...
,增强为真实批量插入)
MybatisPlus批量插入(伪批量),增强为真实批量插入
项目基于优秀开源项目:若依 项目背景:项目中牵扯到数据批量导入,为提高性能,先考虑将MybatisPlus伪批量插入增强为真实批量插入 MybatisPlus源码: MybatisPlus支持批量插入,但是跟踪源码发现底层是将批量…...

【零基础入门Python】Python If Else流程控制
✍面向读者:所有人 ✍所属专栏:零基础入门Pythonhttps://blog.csdn.net/arthas777/category_12455877.html Python if语句 Python if语句的流程图 Python if语句示例 Python If-Else Statement Python if else语句的流程图 使用Python if-else语句 …...

新手零基础学习彩铅画,彩铅快速入门教程合集
一、教程描述 画画是很美好的一件事情,你可以把你想到的,或者看到的都画下来,照相机可以拍下任何你看到的,但是你想到的任何事物,只能通过绘画的方式来表达。本套教程是非常不错的,彩铅的小视频教程&#…...

线程池的拒绝策略
文章目录 线程池的拒绝策略AbortPolicy拒绝策略:CallerRunsPolicy拒绝策略:DiscardOldestPolicy拒绝策略:DiscardPolicy拒绝策略: 线程池的拒绝策略 若在线程池当中的核心线程数已被用完且阻塞队列已排满,则此时线程池…...

Redis7--基础篇5(管道、发布订阅)
管道是什么 管道(pipeline)可以一次性发送多条命令给服务端,服务端依次处理完完毕后,通过一条响应一次性将结果返回,通过减少客户端与redis的通信次数来实现降低往返延时时间。pipeline实现的原理是队列,先进先出特性就保证数据的…...

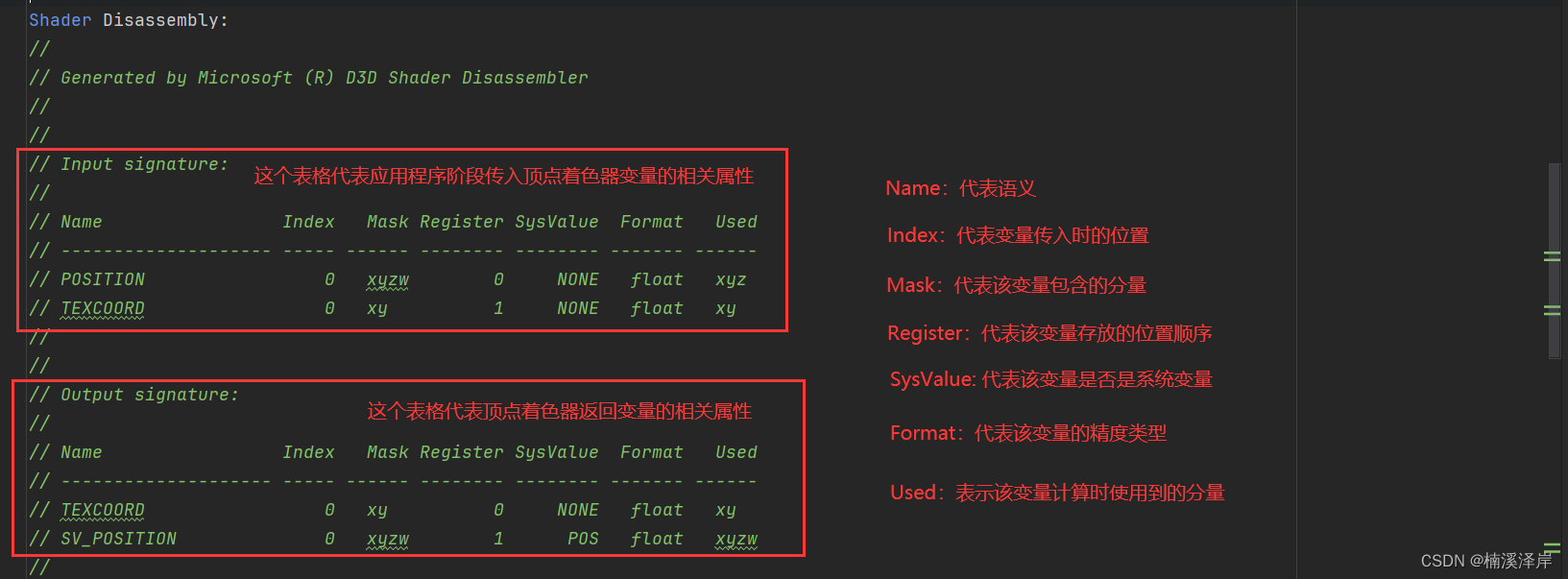
Unity中Shader指令优化(编译后指令解析)
文章目录 前言一、我们先创建一个简单的Shader二、编译这个Shader,并且打开1、编译后注意事项2、编译平台 和 编译指令数3、顶点着色器用到的信息4、顶点着色器计算的核心部分5、片元着色器用到的信息6、片元着色器核心部分 前言 我们先读懂Shader编译后代码&#…...

单个 Zip 文件体积超过 40GB
单个 Zip 文件体积超过 40GB WinRAR 平时用的多,不过有时候为了更好的通用性,也常常用到 zip 格式.查了一下资料,说是 zip 单个文件的体积不能超过 4GB. 自己动手试了下,用 WinRAR 创建出来的 zip 文件,大小可以超过 40GB, 如下图 为了压缩速度快,压缩方式用的是 “存储” Wi…...

pandas 基础操作3
数据删减 虽然我们可以通过数据选择方法从一个完整的数据集中拿到我们需要的数据,但有的时候直接删除不需要的数据更加简单直接。Pandas 中,以 .drop 开头的方法都与数据删减有关。 DataFrame.drop 可以直接去掉数据集中指定的列和行。一般在使用时&am…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
