Java项目学生管理系统四编辑学生
编辑学生
欢迎阅读本篇博客,今天我们将继续探索Java项目学生管理系统的功能,重点关注学生信息的修改模块。在学生管理系统中,修改学生信息是一个关键操作,通过该功能可以方便地更新学生的个人信息、成绩以及其他相关数据。通过本文,我们将深入了解如何使用Java编程语言实现这一功能,让您能够更加灵活、高效地管理和更新学生信息。
1 分析

2 基本ajax:前端

3 弹出框表单
-
步骤1:显示弹出框,并添加控制变量

-
步骤2:列表的修改的按钮,打开弹出框

-
步骤3:编写弹出框的表单(建议从添加复制,删除不需要的–级联、按钮)

4 城市级联:前端(异步)
-
配置异步

-
数据处理

-
回显

-
完整代码
<template><div><!-- 查询表单start --><el-form :inline="true" :model="studentVo" size="mini" class="demo-form-inline"><el-form-item label="班级"><el-select v-model="studentVo.classId" clearable @change="selectAllStudent" placeholder="请选择班级"><el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option></el-select></el-form-item><el-form-item label="姓名"><el-input v-model="studentVo.studentName" @keyup.enter.native="selectAllStudent" clearable placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="年龄"><el-col :span="11"><el-input v-model="studentVo.startAge" clearable placeholder="请输入开始年龄"></el-input></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-input v-model="studentVo.endAge" clearable placeholder="请输入结束年龄"></el-input></el-col></el-form-item><el-form-item><el-button type="primary" @click="selectAllStudent">查询</el-button></el-form-item></el-form><!-- 查询表单end --><!-- 列表start --><el-table:data="pageInfo.list"stripestyle="width: 100%"><el-table-columnprop="sid"fixedlabel="学生ID"width="180"></el-table-column><el-table-columnprop="classes.cname"fixedlabel="班级名称"width="180"></el-table-column><el-table-columnprop="sname"label="学生姓名"width="180"></el-table-column><el-table-columnprop="age"label="年龄"width="180"></el-table-column><el-table-columnprop="birthday"label="生日"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="180"><template slot-scope="scope">{{scope.row.gender == 1 ? '男': '女'}}</template></el-table-column><el-table-columnprop="courseCount"label="选课数"width="180"></el-table-column><el-table-columnlabel="选课详情"width="300"><template slot-scope="scope"><el-tag v-for="(course,index) in scope.row.courseList" :key="index">{{course.cname}}</el-tag></template></el-table-column><el-table-columnwidth="180"fixed="right"label="操作"><template slot-scope="scope"><el-button size="mini" @click="openUpdateStudentDialog(scope.row.sid)">编辑</el-button><el-button size="mini" type="danger">删除</el-button></template></el-table-column></el-table><!-- 列表end --><!-- 分页条start --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageInfo.pageNum":page-sizes="[1,2,3,5,10]":page-size="pageInfo.pageSize"layout="total, sizes, prev, pager, next, jumper":total="pageInfo.total"></el-pagination><!-- 分页条end --><!-- 修改 弹出框 start --><el-dialog title="编辑学生" :visible.sync="dialogUpdateStudentVisible"><el-form ref="form" :model="student" label-width="80px"><el-form-item label="姓名"><el-input v-model="student.sname"></el-input></el-form-item><el-form-item label="班级"><el-select v-model="student.cid" clearable placeholder="请选择班级"><el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option></el-select></el-form-item><el-form-item label="年龄"><el-input v-model="student.age"></el-input></el-form-item><el-form-item label="性别"><el-radio-group v-model="student.gender"><el-radio label="1">男</el-radio><el-radio label="0">女</el-radio></el-radio-group></el-form-item><el-form-item label="生日"><el-date-picker type="date" v-model="student.birthday" value-format="yyyy-MM-dd" placeholder="选择您的生气" ></el-date-picker></el-form-item><el-form-item label="城市"><el-cascaderv-model="student.cityArr":props="cityProps"></el-cascader></el-form-item><el-form-item label="选课"><el-checkbox-group v-model="student.courseIds"><el-checkbox v-for="(course,index) in courseList" :key="index" :label="course.cid" name="type">{{course.cname}}</el-checkbox></el-checkbox-group></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogUpdateStudentVisible = false">取 消</el-button><el-button type="primary" @click="dialogUpdateStudentVisible = false">确 定</el-button></div></el-dialog><!-- 修改 弹出框 end --></div> </template><script> import axios from 'axios' export default {data() {return {studentVo: { //查询条件classId: '',studentName: '',startAge: '',endAge: ''},pageInfo: { //分页条件pageNum: 1, //当前页(第几页)pageSize: 2 //每页个数},classesList: [], //所有班级student: { //修改表单回显对象cityArr: [], //城市数组courseIds: [], //选课的id}, courseList: [], //课程列表 dialogUpdateStudentVisible: false, //修改的弹出框控制变量cityProps: {expandTrigger: 'hover', value: 'cid', label: 'cityName',children: 'children',lazy: true,lazyLoad: async (node, resolve) => {// debugger/*//模拟数据let nodes = [{"cid": "320100","cityName": "南京市","parentId": "320000"},{"cid": "321300","cityName": "宿迁市","parentId": "320000"}]*/let parentId;if(node.root) {// 如果页面加载(第一层:省)parentId = 0} else {parentId = node.value}// ajax查询let { data: nodes } = await this.$http.get(`/city/parent/${parentId}`)// 完善代码:给县数据设置成叶子节点nodes.map(n=>{n.leaf = node.level >= 2return n})// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);}}}},methods: {async selectAllStudent() {//处理请求路径let url = `/student/condition/${this.pageInfo.pageSize}/${this.pageInfo.pageNum}`//发送ajaxlet {data} = await this.$http.post(url, this.studentVo)//保存结果this.pageInfo = data},async selectAllClasses() {let { data } = await this.$http.get('/classes')this.classesList = data},handleSizeChange(val) {//修改 每页个数//console.log(`每页 ${val} 条`);this.pageInfo.pageSize = valthis.pageInfo.pageNum = 1//再查询this.selectAllStudent()},handleCurrentChange(val) {//修改当前页//console.log(`当前页: ${val}`);this.pageInfo.pageNum = val//再查询this.selectAllStudent()},async selectStudentById(sid) {let { data: student} = await this.$http.get(`/student/${sid}`)this.student = student//将城市cityIds字符串,转换成cityArr数组this.student.cityArr = this.student.cityIds.split(",")},async selectAllCourse() {let { data: courseList } = await this.$http.get('/course')this.courseList = courseList},openUpdateStudentDialog(sid) {//班级列表this.selectAllClasses()//课程列表this.selectAllCourse()//查询学生详情this.selectStudentById(sid)//打开修改弹出框this.dialogUpdateStudentVisible = true}},mounted() { //页面加载成功//查询所有学生this.selectAllStudent()//查询所有班级this.selectAllClasses()}, } </script><style>.line {text-align: center;} </style>
5 前端实现

async updateStudent() {// 处理数据this.student.cityIds = this.student.cityArr.join(",")//debugger// 添加ajaxlet { data } = await this.$http.put('/student', this.student)//提示this.$message.success(data)//this.$message.error(data) //失败//刷新列表this.selectAllStudent()//关闭弹出框this.dialogUpdateStudentVisible = false}
6 后端实现

-
思考

1)Service
-
接口

/*** 修改* @param student* @return*/Boolean update(Student student); -
实现类

@Overridepublic Boolean update(Student student) {//1 修改基本信息int result = studentMapper.updateByPrimaryKey(student);//2 删除学生所有选课Example deleteExample = new Example(StudentCourse.class);Example.Criteria deleteCriteria = deleteExample.createCriteria();deleteCriteria.andEqualTo("sid", student.getSid());studentCourseMapper.deleteByExample(deleteExample);//3 保存关联数据for(Integer courseId: student.getCourseIds()) {StudentCourse studentCourse = new StudentCourse();studentCourse.setSid(student.getSid());studentCourse.setCid(courseId);studentCourseMapper.insertSelective(studentCourse); //保存非空}return result == 1;}
2)Controller

/*** 修改* @param student* @return*/@PutMappingpublic ResponseEntity<String> update(@RequestBody Student student) {//添加boolean result = studentService.update(student);//处理结果if(result) {return ResponseEntity.ok("修改成功");}return ResponseEntity.ok("修改失败");}
查询详情:后端
1 Service
-
接口

/*** 通过id查询详情(含选课ids信息)* @param sid* @return*/Student selectById(Integer sid); -
实现类

@Overridepublic Student selectById(Integer sid) {//1 查询基本信息Student student = studentMapper.selectByPrimaryKey(sid);//2 关联的选课信息List<Course> courseList = courseMapper.selectAllBySid(sid);// 2.1 处理数据List<Integer> courseIds = courseList.stream().map(course -> course.getCid()).collect(Collectors.toList());student.setCourseIds(courseIds);//3 返回return student;}
2 Controller

/*** 查询详情* @param sid* @return*/@GetMapping("/{sid}")public ResponseEntity<Student> selectById(@PathVariable("sid") Integer sid) {//查询Student student = studentService.selectById(sid);//返回return ResponseEntity.ok(student);}
在本篇博客中,我们成功地完成了Java项目学生管理系统的学生修改功能。通过深入学习如何使用Java编程语言实现学生信息的修改模块,我们不仅掌握了核心逻辑和技术细节,还探索了如何处理异常情况和保证数据的一致性。
通过这些知识和技能,您可以进一步完善学生管理系统,添加更多功能,并适应特定需求。Java作为一门强大而灵活的编程语言,为我们开发出卓越的学生管理系统提供了坚实的基础。
相关文章:

Java项目学生管理系统四编辑学生
编辑学生 欢迎阅读本篇博客,今天我们将继续探索Java项目学生管理系统的功能,重点关注学生信息的修改模块。在学生管理系统中,修改学生信息是一个关键操作,通过该功能可以方便地更新学生的个人信息、成绩以及其他相关数据。通过本…...
)
不同数据库进行同步和增量数据(SQL server 与MySQL数据库为例)
场景 最近在做的一个项目需要将远程服务器的SQL server数据库中表的数据传输到本机的MySQL数据库中,并且远程的SQL server数据库表的数据会实时进行更新,并且差不多是一分钟内传输18条数据,例如现在是2023-12-4 15:09,在15:08这个…...

国内的几款强大的AI智能—AI语言模型
R5Ai智能助手是一款由百度研发的文心一言,它支持gpt4 / gpt-3.5 / claude,也支持AI绘画,每天提供十次免费使用机会,无需魔法。该智能助手具有以下优点:会画画,没有使用次数限制,可以在界面上找到…...

linux下恶意软件的七种反分析技术
7 类主流的 Linux 恶意软件反分析/检测躲避技术 反调试(Anti-Debug): 软件调试是恶意软件分析的常⽤⼿段之⼀,但恶意软件可以通过识别调试器特征,实现⾃⾝恶意⾏为的隐藏,或导致调试失败,从⽽规避分析与检测…...

Spring Security OAuth2 认证服务器自定义异常处理
目录 前言WebResponseExceptionTranslator自定义异常处理1、自定义我们响应实体类2、定义响应结果枚举类3、自定义异常转换类4、配置自定义异常转换器5、测试 前言 Spring Security OAuth2 认证失败的格式如下 {"error": "unsupported_grant_type","…...

selenium环境安装
一、下载安装python 下载python安装python设置python环境变量安装selenium (1)下载python 您可以从Python官方网站(https://www.python.org/downloads/)下载Python。在页面上,您将看到不同版本的Python供您选择。根…...

(C++)和为s的两个数字--双指针算法
个人主页:Lei宝啊 愿所有美好如期而遇 和为S的两个数字_牛客题霸_牛客网输入一个升序数组 array 和一个数字S,在数组中查找两个数,使得他们的和正好是S,如果。题目来自【牛客题霸】https://www.nowcoder.com/practice/390da4f7a…...
应用开发——构建页面(题目答案))
鸿蒙(HarmonyOS)应用开发——构建页面(题目答案)
判断题 1.在Column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向,在Row容器中的组件默认是按照从左到右的水平方向布局的,其主轴的方向是水平方向。 正确(True) 2.List容器可以沿水平方向排列,也可…...

Python基础快速过一遍
文章目录 一、变量及基本概念1、变量2、变量类型3、变量格式化输出4、type()函数5、input()函数6、类型转换函数7、注释 二、Python运算/字符1、算数运算2、比较运算3、逻辑运算4、赋值运算符5、转义字符6、成员运算符 三、判断/循环语句1、if判断语句2、while循环语句3、for循…...

等保测评报价相差很大,里面有什么门道
等保测评报价的差异主要源于以下几点: 服务质量评估标准不同:不同的测评机构在测评过程中所提供的服务范围、深度、细节等方面可能存在差异,因此导致报价有所不同。一些机构可能提供全面且细致的测评服务,致力于提供高质量的等保测…...

MATLAB的rvctools工具箱熟悉运动学【机械臂机器人示例】
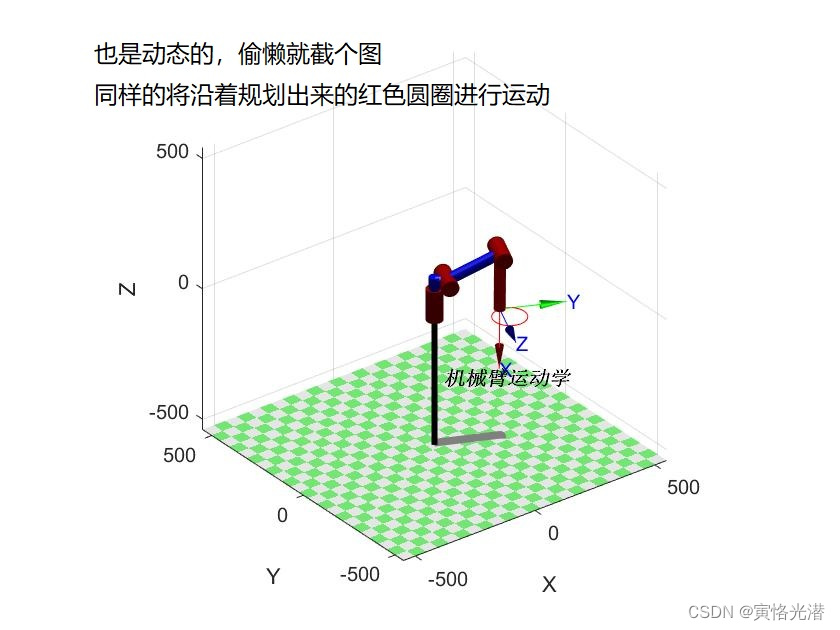
1、rvctools下载安装 rvctools下载地址:rvctools下载 截图如下,点击红色箭头指示的“Download Shared Folder” 即可下载 下载之后进行解压,解压到D:\MATLAB\toolbox这个工具箱目录,这个安装路径根据自己的情况来选择,…...

如何精准操作无人机自动停机坪?
无人机自动停机坪通过自主导航和避障功能,实现了无人机的自主降落和起飞,在无人机技术领域起到了至关重要的作用。停机坪不仅仅是无人机的起降平台,还具备自动换电或充电等功能,为无人机的自动化提供了关键支持。为更有效地操作无…...

【蓝桥杯】带分数
带分数 题目要求用一个ab/c的形式得到一个值,而且只能在1~9里面不重复的组合。 可以对1~9进行全排列,然后不断划分区间。 #include<iostream> #include<vector> using namespace std; int st[15]; int num[15]; int res; int n;int calc(i…...

软件工程 课堂测验 选择填空
系统流程图用图形符号表示系统中各个元素,表达了系统中各个元素之间的 信息流动 喷泉模型是一种以用户需求为动力,以 对象 为驱动的模型。 软件生存周期中最长的是 维护 阶段。 变换流的DFD由三部分组成,不属于其中一部分的是 事务中心 软…...

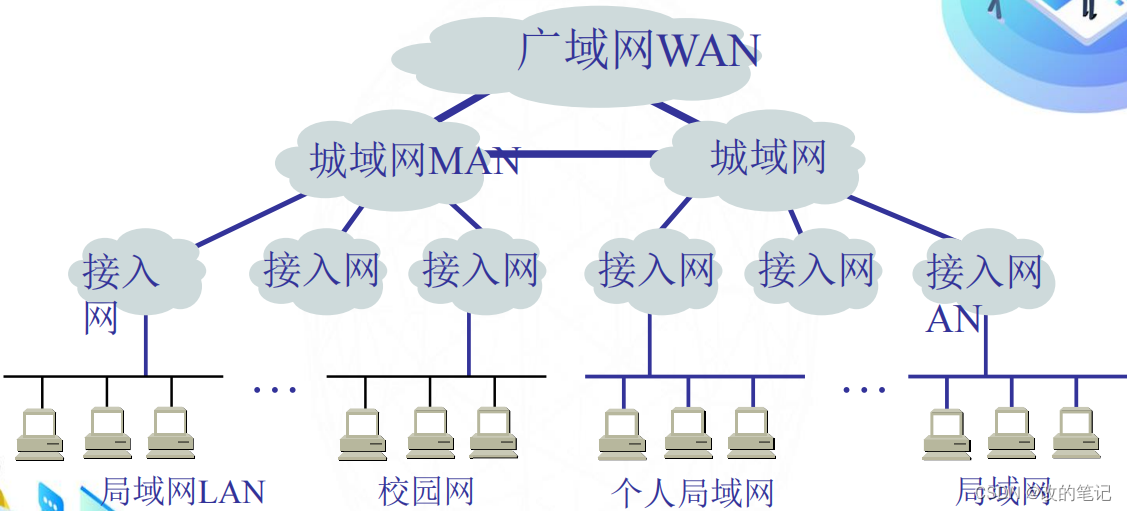
计算机网络的分类
目录 一、按照传输介质进行分类 1、有线网络 2、无线网络 二、按照使用者进行分类 1、公用网 (public network) 2、专用网(private network) 三、按照网络规模和作用范围进行分类 1、PAN 个人局域网 2、LAN 局域网 3、MAN 城域网 4、 WAN 广域网 5、Internet 因特…...

百度收录批量查询工具,免费SEO优化排名工具
拥有一个在搜索引擎中得到良好收录的网站对于个人和企业都至关重要。而百度,作为中国最大的搜索引擎,其收录情况直接影响着网站的曝光度和流量。 百度搜索引擎是中文用户获取信息的重要途径之一。而在这个竞争激烈的网络环境中,了解自己网站…...

select选择框里填充图片,下拉选项带图片
遇到一个需求,选择下拉框选取图标,填充到框里 1、效果展示 2、代码 <el-form-item label"工种图标" class"Form_icon Form_label"><el-select ref"select" :value"formLabelAlign.icon" placeholder&…...

轨道交通数字孪生可视化平台,助力城市交通运营智慧化
随着经济和科技的快速发展,轨道交通运营管理在日常操作者面临各种挑战。数字孪生技术被认为是未来轨道交通运营管理的重要手段之一。它可以提高轨道交通的运营效率和安全性,助力城市交通运营智慧化。以城市轨道交通运维管理业务需求为导向,从数据感知、融…...

【每日OJ —— 101. 对称二叉树】
每日OJ —— 101. 对称二叉树 1.题目:101. 对称二叉树2.解法2.1.算法讲解2.2.代码实现2.3.提交通过展示 1.题目:101. 对称二叉树 2.解法 2.1.算法讲解 1.该题是判断二叉树是否对称,关键在于,左子树等于右子树,而所给的…...

善网商城上线洁柔产品 公益人专享爱心价官方正品
近日,中国善网慈善商城(以下简称善网商城)系统经升级后重新上线。目前善网商城线上销售的中顺洁柔旗下慈善产品已顺利获得中顺洁柔纸业股份有限公司授权,双方就合作事宜达成共识,并于近日签订线上经营授权书。 &#x…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
