Vue3引入markdown编辑器--Bytemd

字节跳动开源了一款markdown编辑器,bytemd,项目地址:GitHub - bytedance/bytemd: ByteMD v1 repository
安装
npm i @bytemd/vue-next引入方式如下,再main.js中引入样式
import 'bytemd/dist/index.css'直接封装一个Markdown编辑器
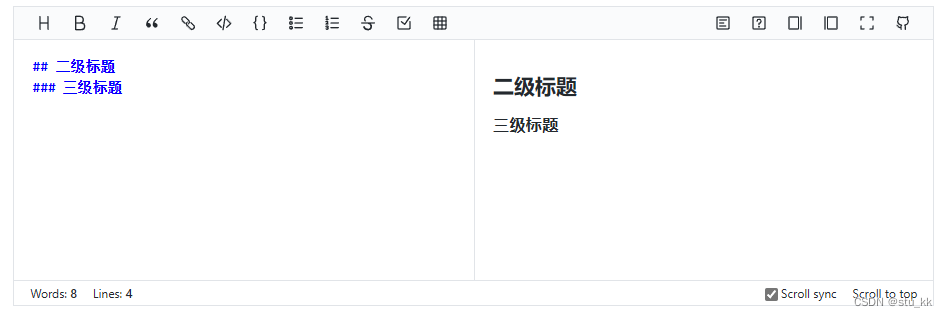
<template><Editor :value="value" :plugins="plugins" @change="handleChange" />
</template><script setup lang="ts">
import gfm from "@bytemd/plugin-gfm";
import { Editor, Viewer } from "@bytemd/vue-next";
import { withDefaults, defineProps } from "vue";
import highlight from "@bytemd/plugin-highlight";const plugins = [gfm(), highlight()];// 定义组件属性类型
interface Props {value: string;handleChange: (v: string) => void;
}const props = withDefaults(defineProps<Props>(), {value: () => "",handleChange: (v: string) => {console.log(v);},
});
</script>
封装一个Markdown展示组件
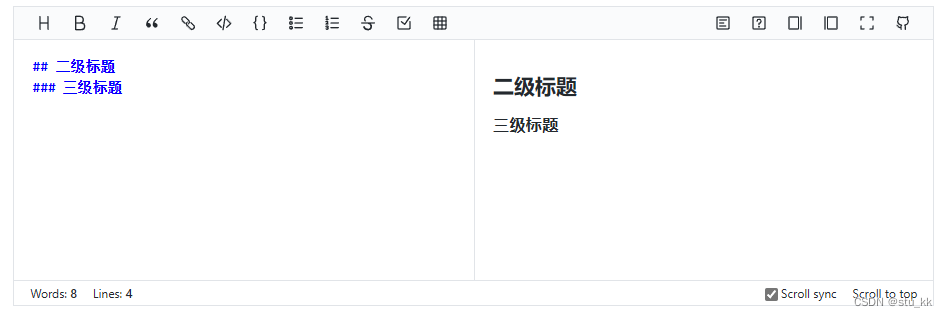
<template><Viewer :value="value" :plugins="plugins" />
</template><script setup lang="ts">
import gfm from "@bytemd/plugin-gfm";
import { Viewer } from "@bytemd/vue-next";
import { withDefaults, defineProps } from "vue";
import highlight from "@bytemd/plugin-highlight";const plugins = [gfm(), highlight()];// 定义组件属性类型
interface Props {value: string;
}const props = withDefaults(defineProps<Props>(), {value: () => "",
});
</script>
接下来就可以在需要用到的地方引入组件就可以了。

相关文章:

Vue3引入markdown编辑器--Bytemd
字节跳动开源了一款markdown编辑器,bytemd,项目地址:GitHub - bytedance/bytemd: ByteMD v1 repository 安装 npm i bytemd/vue-next 引入方式如下,再main.js中引入样式 import bytemd/dist/index.css 直接封装一个Markdown编…...

JS实现基数排序
基数排序(Radix Sort)作为一种非比较性的排序算法,以其独特的思想和高效的性能而受到广泛关注。本文将深入研究基数排序的原理、实现方式等。 什么是基数排序 公众号:Code程序人生,个人网站:https://creato…...

【蓝桥杯】二分查找
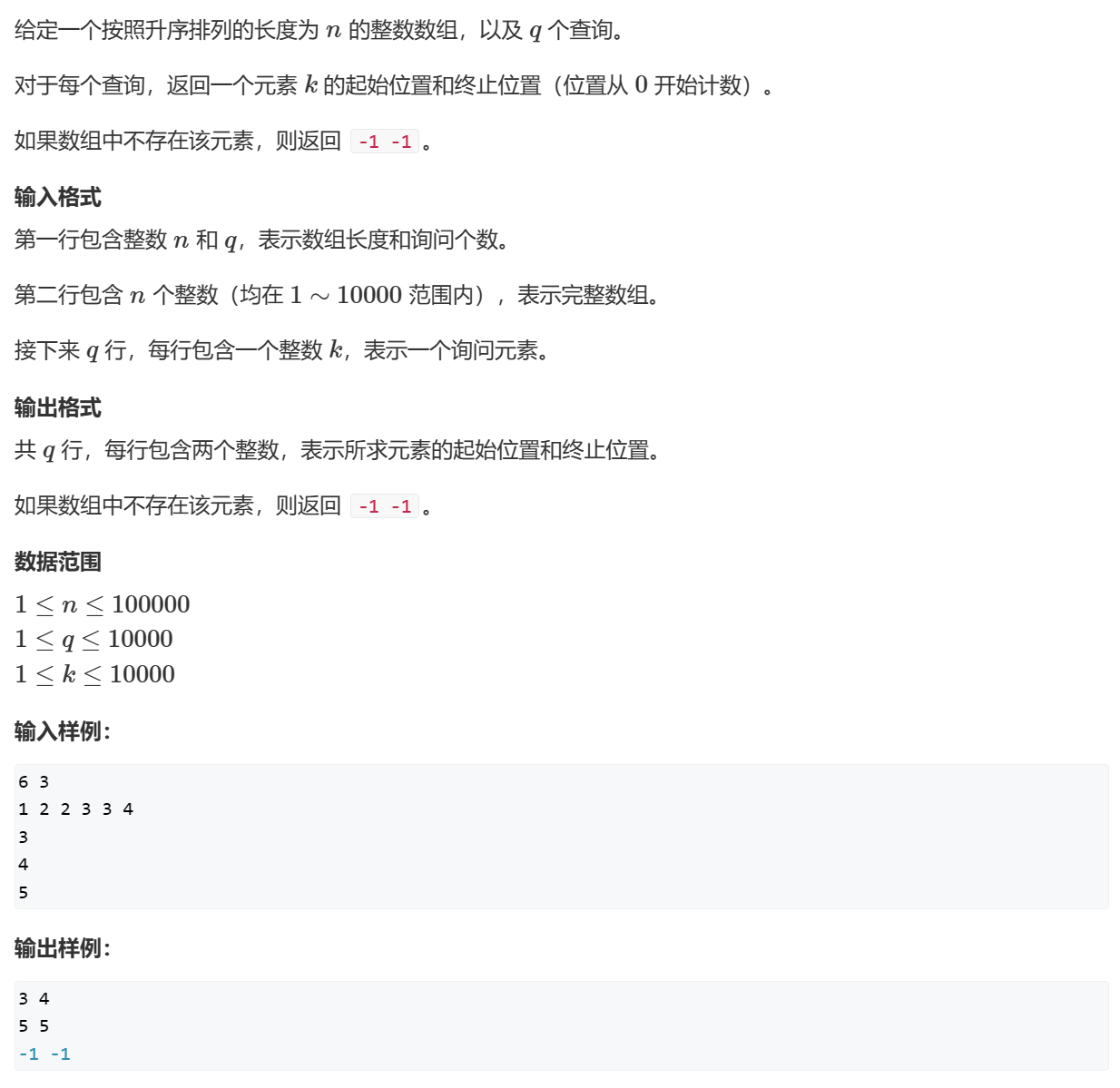
二分查找 题目描述 输入 n n n 个不超过 1 0 9 10^9 109 的单调不减的(就是后面的数字不小于前面的数字)非负整数 a 1 , a 2 , … , a n a_1,a_2,\dots,a_{n} a1,a2,…,an,然后进行 m m m 次询问。对于每次询问,给出一…...

大于2T磁盘划分并挂接
需要挂接9T多的磁盘做数据磁盘,记录下操作过程 1、使用fdisk -l识别到磁盘 # fdisk -l|grep 9.5 TiB Disk /dev/sdd: 9.5 TiB, 10453950398464 bytes, 20417871872 sectors Disk /dev/sdf: 9.5 TiB, 10453950398464 bytes, 20417871872 sectors Disk /dev/sdh: 9.…...

蓝桥杯每日一题2023.12.3
题目描述 1.移动距离 - 蓝桥云课 (lanqiao.cn) 题目分析 对于此题需要对行列的关系进行一定的探究,所求实际上为曼哈顿距离,只需要两个行列的绝对值想加即可,预处理使下标从0开始可以更加明确之间的关系,奇数行时这一行的数字需…...

Nacos源码解读04——服务发现
Nacos服务发现的方式 1.客户端获取 1.1:先是故障转移机制判断是否去本地文件中读取信息,读到则返回 1.2:再去本地服务列表读取信息(本地缓存),没读到则创建一个空的服务,然后立刻去nacos中读取更新 1.3:读到了就返回,同时开启定时…...

SAP系统邮件功能配置 SCOT <转载>
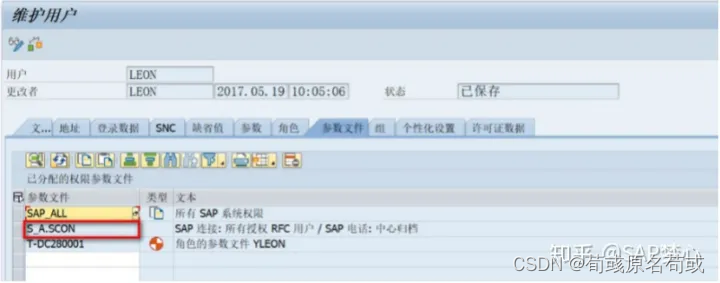
原文链接:https://zhuanlan.zhihu.com/p/71594578 相信SAP顾问或多或少都会接到用户要求SAP系统能够定时发送邮件的功能,定时将用户需要的信息已邮件的方式发送给固定的人员。 下面就来讲一下SAP发送邮件应该如何配置: 1、RZ10做配置&#…...

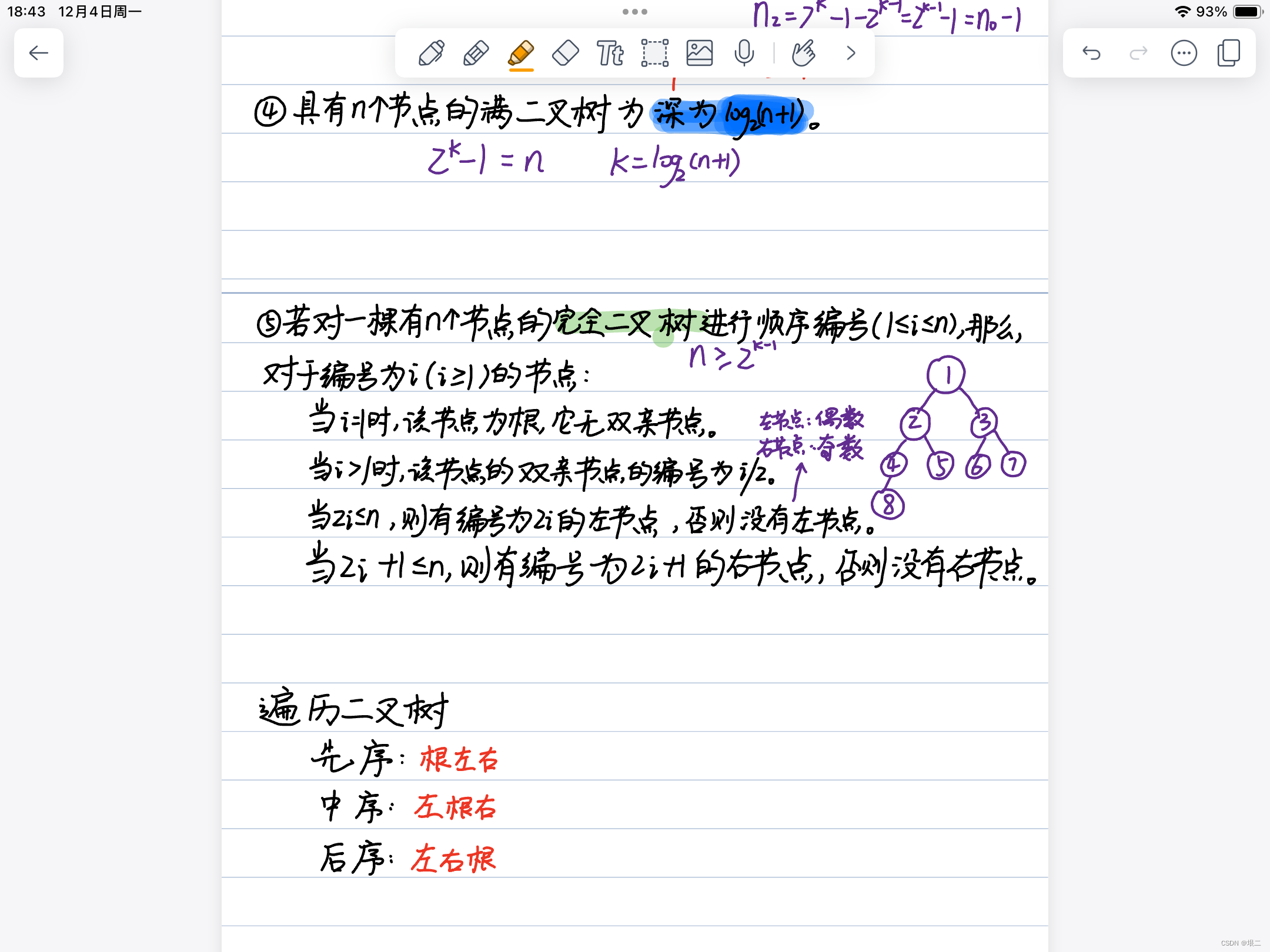
数据结构——二叉树(相关术语、性质、遍历过程)
遍历操作 二叉树的层次遍历-CSDN博客 二叉树的基本操作-CSDN博客 二叉树的先序遍历非递归实现-CSDN博客 后序遍历的非递归方式实现-CSDN博客 二叉树:已知先序中序求后序或者其他(秒解)-CSDN博客 因为之前发过一遍,我就不复制…...

详细学习Pyqt5的9种显示控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

SpringBoot+vue美食外卖点餐系统的研究与设计
目录 前言😃:一、项目简介二、技术选型三、系统功能架构四、功能实现商家端功能实现(1)商家端登录界面(2)工作台界面(3)数据统计界面(4)订单界面(…...

行业分析:轻轨行业发展现状及市场投资前景
轻轨是城市轨道建设的一种重要形式,也是当今世界上发展最为迅猛的轨道交通形式。轻轨的机车重量和载客量要比一般列车小,因此叫做“轻轨”。 城市轻轨具有运量大、速度快、污染小、能耗少、准点运行、安全性高等优点。城市轻轨与地下铁道、城市铁路及其…...

智安网络|语音识别技术:从历史到现状与未来展望
语音识别技术是一种将语音信号转化为可识别的文本或命令的技术,近年来得到了广泛应用和关注。 一. 语音识别的发展现状 1.历史发展 语音识别技术的起源可以追溯到20世纪50年代,但直到近年来取得了显著的突破和进展。随着计算机性能的提升和深度学习算法…...

揭秘预付费电表怎么无线收费——方便快捷收费
【摘要】针对目前市场上普遍以Ic卡作为售电介质的预付费售电系统存在的问题,介绍了一种新型的无线预付费售电系统及其构成,并给出了整个系统设计的完整方案。整个系统包括用户终端和电力管理系统端,它们之间通过双工通信可以将用户用电信息和…...

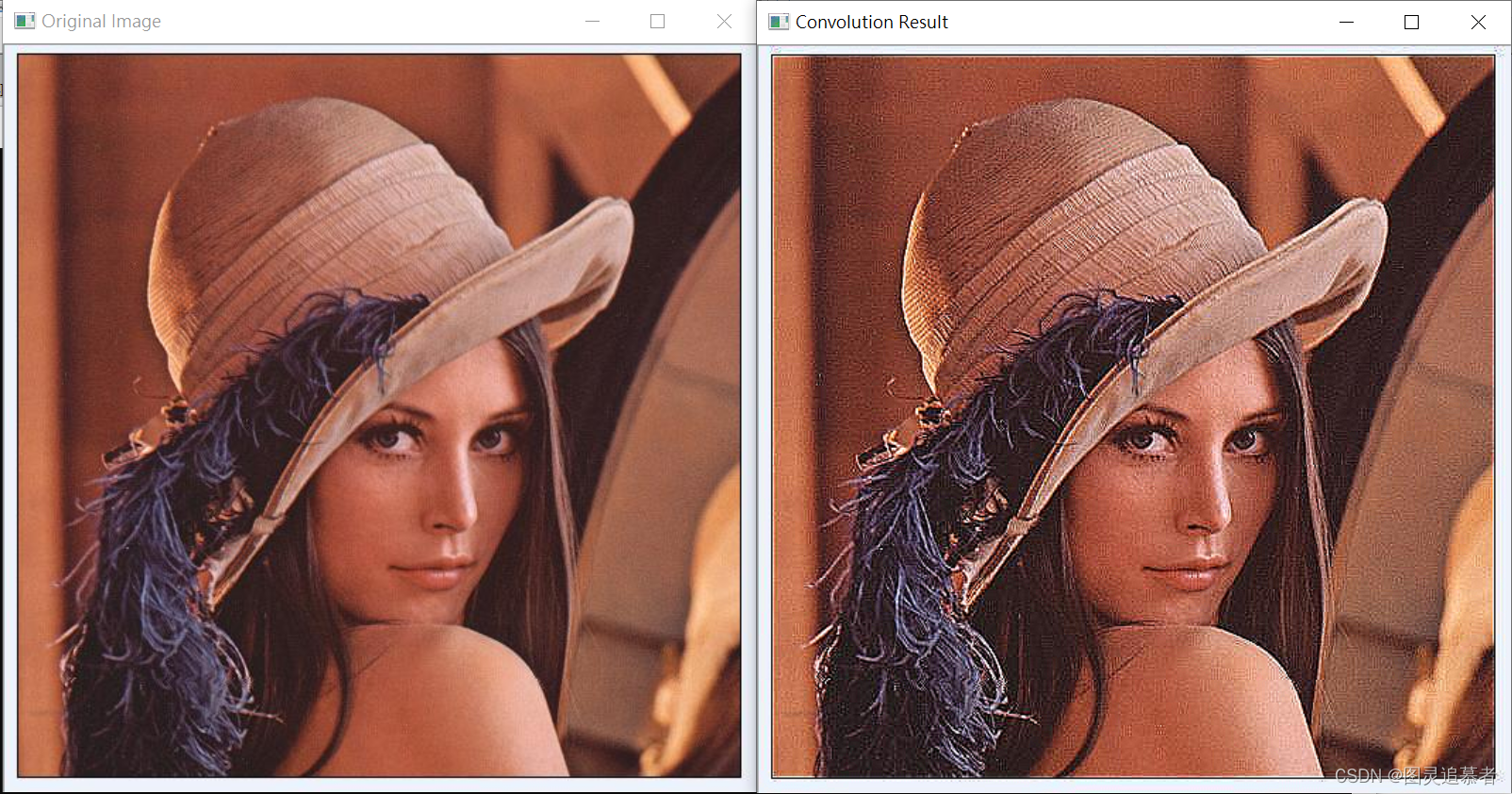
OpenCV-Python:图像卷积操作
目录 1.图像卷积定义 2.图像卷积实现步骤 3.卷积函数 4.卷积知识考点 5.代码操作及演示 1.图像卷积定义 图像卷积是图像处理中的一种常用操作,主要用于图像的平滑、锐化、边缘检测等任务。它可以通过滑动一个卷积核(也称为滤波器)在图像…...

创建Vue项目
安装node 官网: https://nodejs.org/en/download/ 安装的过程没有什么需要注意的,可以把安装路径调整一下。 使用以下命令查看 node 的版本 v20.10.0 ,验证是否安装成功。 node -v 创建Vue项目 在存放项目的目录下打开cmd,输入以…...

T-SQL的多表查询
前面讲述过的所有查询都是基于单个数据库表的查询。如果一个查询需要对多个表进行操作,就称为联接查询,联接查询的结果集或结果称为表之间的联接。 联接查询实际上是通过各个表之间共同列的关联性来查询数据的,它是关系数据库查询最主要的特征…...

适合学生备考的护眼台灯有哪些?五款公认优质台灯推荐
根据近两年的卫计委数据统计,我国的近视率全球第一。其中小学生平均近视率36%,初中平均近视率71.6%,高中生平均近视率81%。看到这些数据真让作为家长的我们触目惊心。 而这里面,先天的遗传近视并不多,很多的学生近视都…...

机器人学英语
我的prompt i want to you act as an english language teacher/asistant to help me study english, you could teach me in such a way: you ask me questions and i answer them, and you help me correct the grammer or word mistakes in my expression and polish my par…...

51综合程序03-DS1302时钟
文章目录 DS1302时钟芯片一、DS1302时钟芯片的工作原理1. 芯片特点2. 引脚说明3. 寄存器地址4. 读数据的时序图5. 写数据的时序图 二、综合实例LCD1602显示 DS1302时钟芯片 一、DS1302时钟芯片的工作原理 1. 芯片特点 实时计算年、月、日、时、分、秒、星期,直到2…...

redis的缓存击穿,缓存穿透,缓存雪崩
Redis是一个开源的、内存中的数据结构存储系统,它可以用作数据库、缓存和消息代理。Redis支持多种数据结构,如字符串、哈希表、列表、集合和有序集合。此外,Redis还支持各种操作,如读取和写入数据、删除和更新数据等。 Redis的特点…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
