创建Vue项目
安装node
官网:
https://nodejs.org/en/download/

安装的过程没有什么需要注意的,可以把安装路径调整一下。
使用以下命令查看 node 的版本 v20.10.0 ,验证是否安装成功。
node -v创建Vue项目
在存放项目的目录下打开cmd,输入以下命令。
npm init vue@latest项目的名称不要出现大写字母,项目的存放路径最好不要有中文。

运行Vue项目
根据提示运行项目
项目构建完成,可执行以下命令:cd vue-demonpm installnpm run dev
复制访问路径,在浏览器打开。

相关文章:

创建Vue项目
安装node 官网: https://nodejs.org/en/download/ 安装的过程没有什么需要注意的,可以把安装路径调整一下。 使用以下命令查看 node 的版本 v20.10.0 ,验证是否安装成功。 node -v 创建Vue项目 在存放项目的目录下打开cmd,输入以…...

T-SQL的多表查询
前面讲述过的所有查询都是基于单个数据库表的查询。如果一个查询需要对多个表进行操作,就称为联接查询,联接查询的结果集或结果称为表之间的联接。 联接查询实际上是通过各个表之间共同列的关联性来查询数据的,它是关系数据库查询最主要的特征…...

适合学生备考的护眼台灯有哪些?五款公认优质台灯推荐
根据近两年的卫计委数据统计,我国的近视率全球第一。其中小学生平均近视率36%,初中平均近视率71.6%,高中生平均近视率81%。看到这些数据真让作为家长的我们触目惊心。 而这里面,先天的遗传近视并不多,很多的学生近视都…...

机器人学英语
我的prompt i want to you act as an english language teacher/asistant to help me study english, you could teach me in such a way: you ask me questions and i answer them, and you help me correct the grammer or word mistakes in my expression and polish my par…...

51综合程序03-DS1302时钟
文章目录 DS1302时钟芯片一、DS1302时钟芯片的工作原理1. 芯片特点2. 引脚说明3. 寄存器地址4. 读数据的时序图5. 写数据的时序图 二、综合实例LCD1602显示 DS1302时钟芯片 一、DS1302时钟芯片的工作原理 1. 芯片特点 实时计算年、月、日、时、分、秒、星期,直到2…...

redis的缓存击穿,缓存穿透,缓存雪崩
Redis是一个开源的、内存中的数据结构存储系统,它可以用作数据库、缓存和消息代理。Redis支持多种数据结构,如字符串、哈希表、列表、集合和有序集合。此外,Redis还支持各种操作,如读取和写入数据、删除和更新数据等。 Redis的特点…...

AutoHotKey-study
目录 使用编辑器脚本注意函数解释信息调试方法键盘获取方法脚本练习 最近发现常用键盘的上下左右箭头去操作输入输出问题感觉很不是滋味,不像Linux那样,有vim的使用,就想着有没有什么方法更快捷,更方便的去使用电脑键盘࿰…...

Go to do list
go 语言中怎么实现分布式系统? 在Go语言中实现分布式系统需要考虑以下几个方面: 通信协议:在分布式系统中,各个节点需要通过网络进行通信。Go语言提供了丰富的网络编程库,如net/http、net/rpc等,可以方便…...

JWT 认证机制
1. Session 认证的局限性 Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端按口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。 注意: 1…...

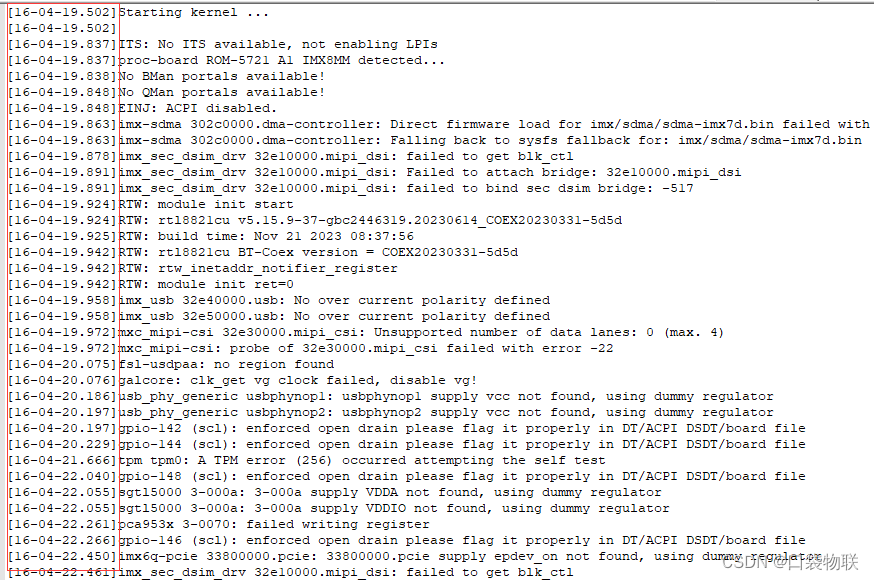
内核启动时间信息打印
文章目录 一 串口打印1 借助串口助手2 dmesg自带时间3 内核显示时间信息4 借助initcall_debug二 图形花显示1 bootgraph工具使用2 Bootchart工具使用3 Grabserial工具使用一 串口打印 1 借助串口助手 2 dmesg自带时间 root@xboard:~# dmesg [ 0.000000] Booting Linux on …...

Web端专业级H264/H265 直播流播放器实现-JessibucaPro播放器
概况 这个主要是参加“深圳 liveVideoStack” 的ppt的文字版的分享。 深圳 liveVideoStack 讲师介绍 关于Jessibuca 官网地址:jessibuca.comDemo: DemoDoc:DocGithub地址:Github 关于JessibucaPro 地址:JessibucaProDemo: …...

macOS sandbox 文件夹授权
macOS sandbox 文件夹授权 macOS如果想上苹果市场发布的话,那么必须要遵守苹果的沙盒协议,这样应用的存储默认都是沙盒路径,隔离了用户的文件系统,那么这个时候我需要访问 /User/xxx/Library/Developer/ 这种文件夹的时候,直接访问是会被拒绝的,那既然这样就肯定要授权了…...

CentOS 7安装Java 8
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 要在CentOS 7上安装Java 8,请按照以下步骤操作: 打开终端并以root身份登录。 更新系统软件包: …...

施密特正交
描述 给出一个向量组原始基,通过施密特正交化、单位化,构造出标准正交基。 输入 本题有多组测试数据。每组测试数据在第一行给出两个正整数t,n,表示有t个n维向量。随后t行每行给出n个实数表示一个向量。 输出 每行输出一个向量…...

视频号小店怎么起量?实操详解!
我是电商珠珠 视频号小店于22年由视频号团队发展起来,跟抖音小店一样,都是电商平台。 目前对于视频号小店来说,正是风口期,就像19年的抖音小店一样,月入5w是没一点问题的。 去年的视频号小店还没有掀起多大的波浪&a…...

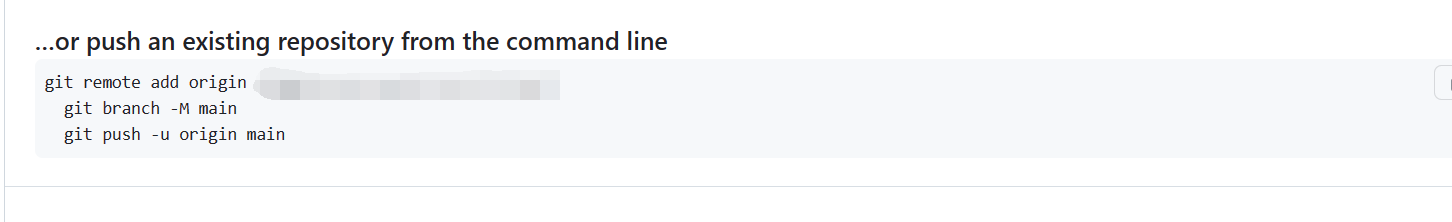
如何将unity项目托管到github(快速便捷)
如何将unity项目托管到github(快速便捷) 文章目录 如何将unity项目托管到github(快速便捷)前置准备Gitgithubgit-lfs 具体操作1.配置.gitignore文件2.配置.gitattributes3.使用git 前置准备 Git github git-lfs 这些内容省略&…...
ClickHouse日志引擎Log详细解析)
ClickHouse(16)ClickHouse日志引擎Log详细解析
日志引擎系列 这些引擎是为了需要写入许多小数据量(少于一百万行)的表的场景而开发的。 这系列的引擎有: StripeLogLogTinyLog 共同属性 引擎: 数据存储在磁盘上。 写入时将数据追加在文件末尾。 不支持突变操作,也就是更新…...

opencv项目开发实战--填补字母的空白
目录 完成/填写字母 OpenCV C++ 完成opencv表中缺失的行 如何使用 OpenCV 获取图像中所有文本的位置? 完成/填写字母 OpenCV C++ 解决方案一: 您似乎已经对图像进行了...

Wnmp本地搭建结合内网穿透实现远程访问本地Wnmp服务
文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂&a…...

C++ 红黑树的封装
一.map/set的封装 在实现了红黑树的部分功能后,我们可以便可以将红黑树作为底层结构来封装map 和 set ,但是问题也随之而来。我们都知道map是k-v的数据模型,而set是k的数据模型,我们难道要去使用两棵红黑树来封装吗?显…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

Excel 怎么让透视表以正常Excel表格形式显示
目录 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...
